上一篇文章中,我们已经将基本的SSM环境搭配好了,今天我们进行Web前端界面的搭建
基于SpringFramework + MyBatis + SpringMVC三大框架下的Maven项目-CSDN博客
目录
前言
工具选择:
HBuilder X
HTML框架:ZUI,LayUI,easyUI等,各位可以自行选择
以下是官网链接,各位可以自行查阅文档进行使用
官方连接:
HBuilderX:Windows - HBuilderX 文档 (dcloud.net.cn)
ZUI:ZUI - 开源HTML5跨屏框架 (openzui.com)
LayUI:开始使用 - Layui 文档
EasyUI:EasyUI中文站 - EasyUI中文网-EasyUI开发文档 (jeasyui.cn)
jQueryUI:jQuery UI
工具选择完成后我们就可以进行前端的界面搭建了
我们首先进行管理端界面的开发:
一、我们需要清楚自己需要搭建的界面
既然是管理端,就是管理员使用,那么我们就只需要一个登录界面与一个主页面
登录界面用于管理员的登录
主页面用于管理员去实现各项业务
二、进行页面的搭建
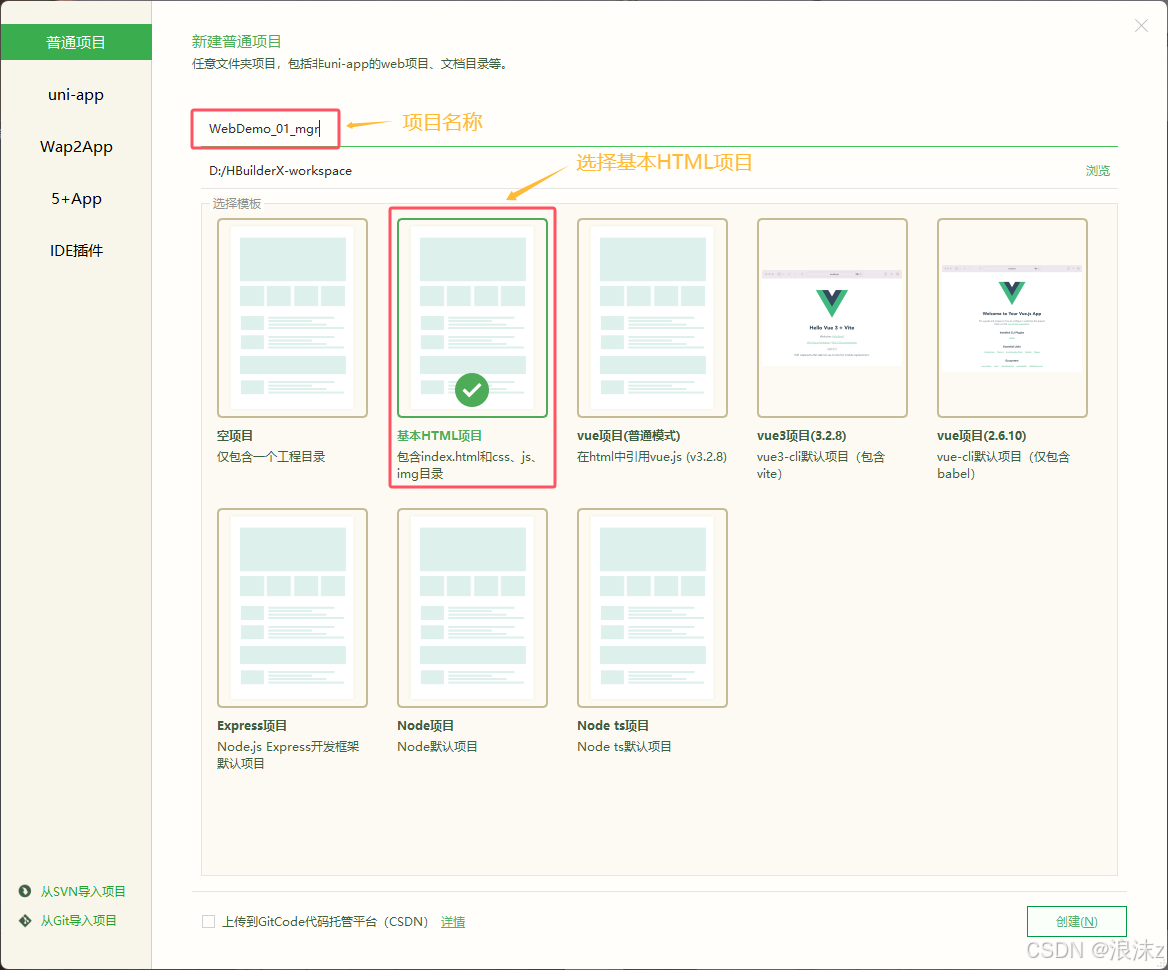
1、打开HBuilder,选择新建一个基本的HTML项目

2、进行框架导入,我这里选择使用ZUI进行快捷开发,打开官网可以查看使用方式
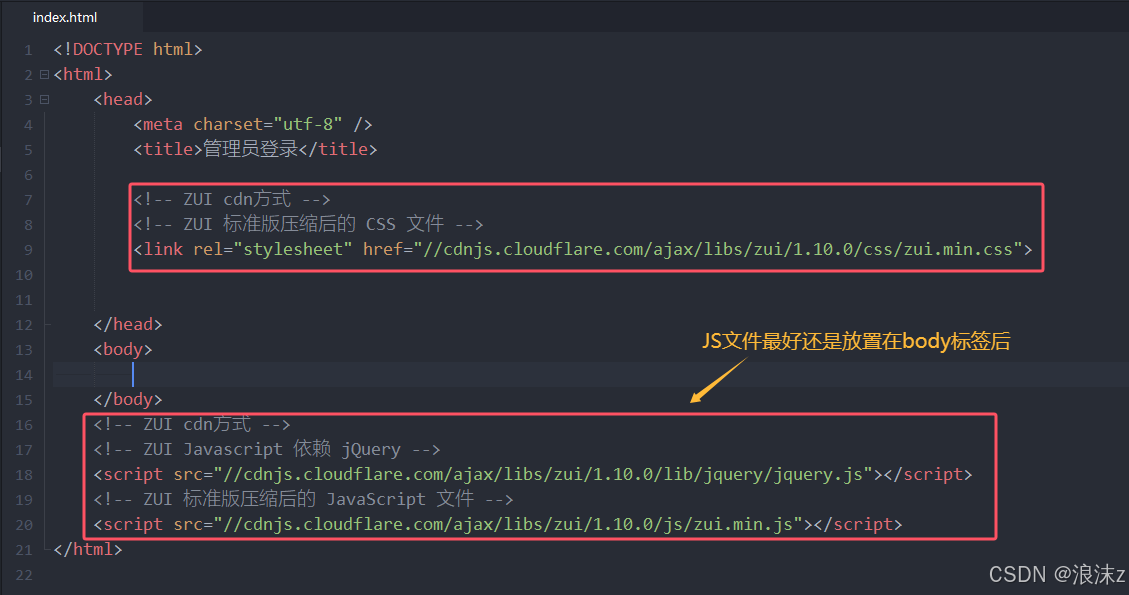
1)可以选择使用cdn方式导入
<!-- ZUI cdn方式 -->
<!-- ZUI 标准版压缩后的 CSS 文件 -->
<link rel="stylesheet" href="//cdnjs.cloudflare.com/ajax/libs/zui/1.10.0/css/zui.min.css">
<!-- ZUI cdn方式 -->
<!-- ZUI Javascript 依赖 jQuery -->
<script src="//cdnjs.cloudflare.com/ajax/libs/zui/1.10.0/lib/jquery/jquery.js"></script>
<!-- ZUI 标准版压缩后的 JavaScript 文件 -->
<script src="//cdnjs.cloudflare.com/ajax/libs/zui/1.10.0/js/zui.min.js"></script>

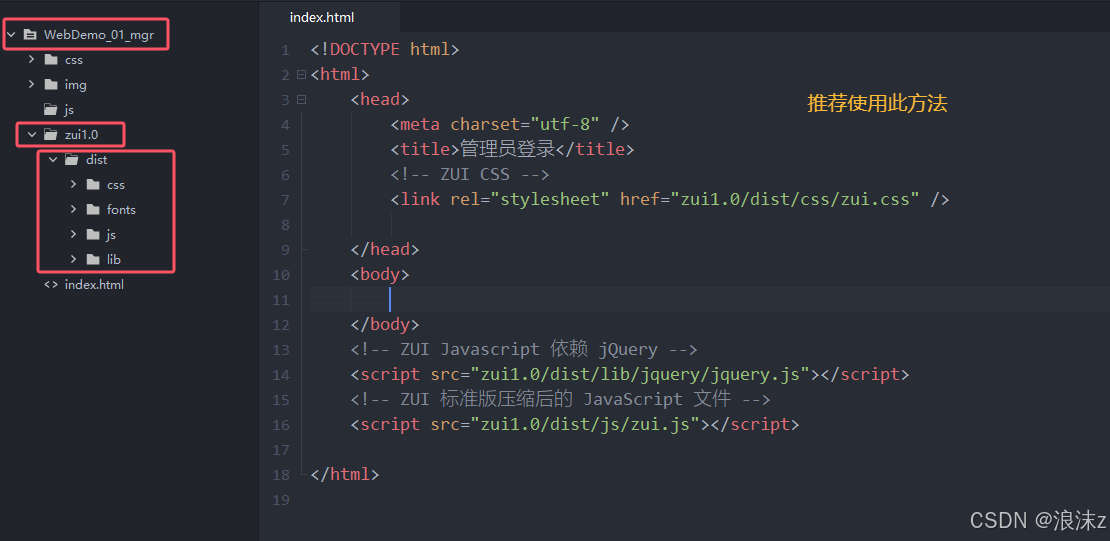
2)也可以选择下载到本地后导入使用

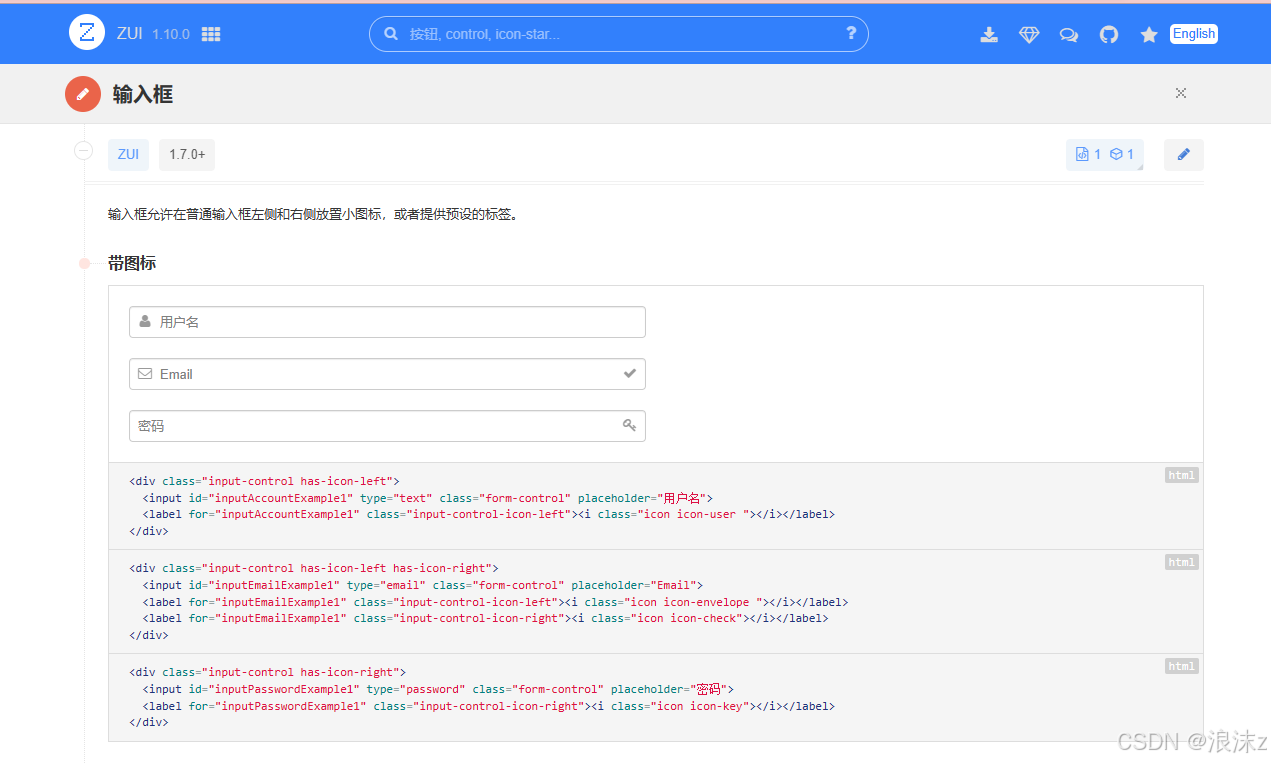
3、进行登录界面的搭建,ZUI的输入框组件中选择自己喜欢的样式直接复制

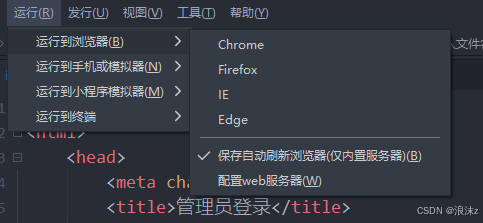
4、复制完成后我们选择菜单栏运行-运行到浏览器查看效果

5、后续根据组件去设计自己想要的样子,这里我添加一点点细节
<!-- 登录界面 -->
<div class="panel" id="loginPanel">
<div class="panel-body">
<!-- 输入框面板 -->
<div class="panel" id="inputPanel">
<div class="panel-heading" style="background-color: skyblue;">
管理员登录
</div>
<div class="panel-body">
<!-- 用户名 -->
<div class="input-control has-label-left">
<input id="inputAccountExample2" type="text" class="form-control" placeholder="">
<label for="inputAccountExample2" class="input-control-label-left">用户名:</label>
</div>
<!-- 密码 -->
<div class="input-control has-label-left" style="margin-top: 30px;">
<input id="inputPasswordExample2" type="password" class="form-control" placeholder="">
<label for="inputPasswordExample2" class="input-control-label-left">密码:</label>
</div>
</div>
</div>
<!-- END 输入框面板 -->
<!-- 登录按钮面板 -->
<div class="panel" id="buttonPanel">
<div class="panel-body">
<button class="btn btn-primary" type="button" id="loginBtn">登录</button>
</div>
</div>
<!-- END 登录按钮面板 -->
</div>
</div>
<!-- END 登录界面 -->
*{
font-family: '楷体';
}
body {
margin: 0 auto;
background-color: wheat;
}
/* 所有面板设置 */
.panel {
background-color: antiquewhite;
padding: 30px;
}
/* 登录面板设置 */
#loginPanel {
border-radius: 20px; /* 圆角 */
width: 50%;
height: 60%;
margin-top: 7%;
margin-left: 25%;
}
/* 面板头部 */
.panel-heading {
display: flex; /* flex布局 */
justify-content: center; /* 水平居中 */
align-items: center; /* 垂直居中 */
height: 60px;
font-size: 30px;
font-weight: bold;
}
/* 输入框面板 */
#inputPanel {
height: 80%;
}
/* 输入框设置 */
.input-control-label-left {
display: flex;
justify-content: center;
padding: 5px;
font-size: 15px;
}
#inputAccountExample2, #inputPasswordExample2 {
height: 40px;
background-color: whitesmoke;
font-size: 20px;
}
/* 按钮面板 */
#buttonPanel {
height: 20%;
}
#loginBtn {
width: 100%;
background-color: skyblue;
font-size: 20px;
}
效果图:

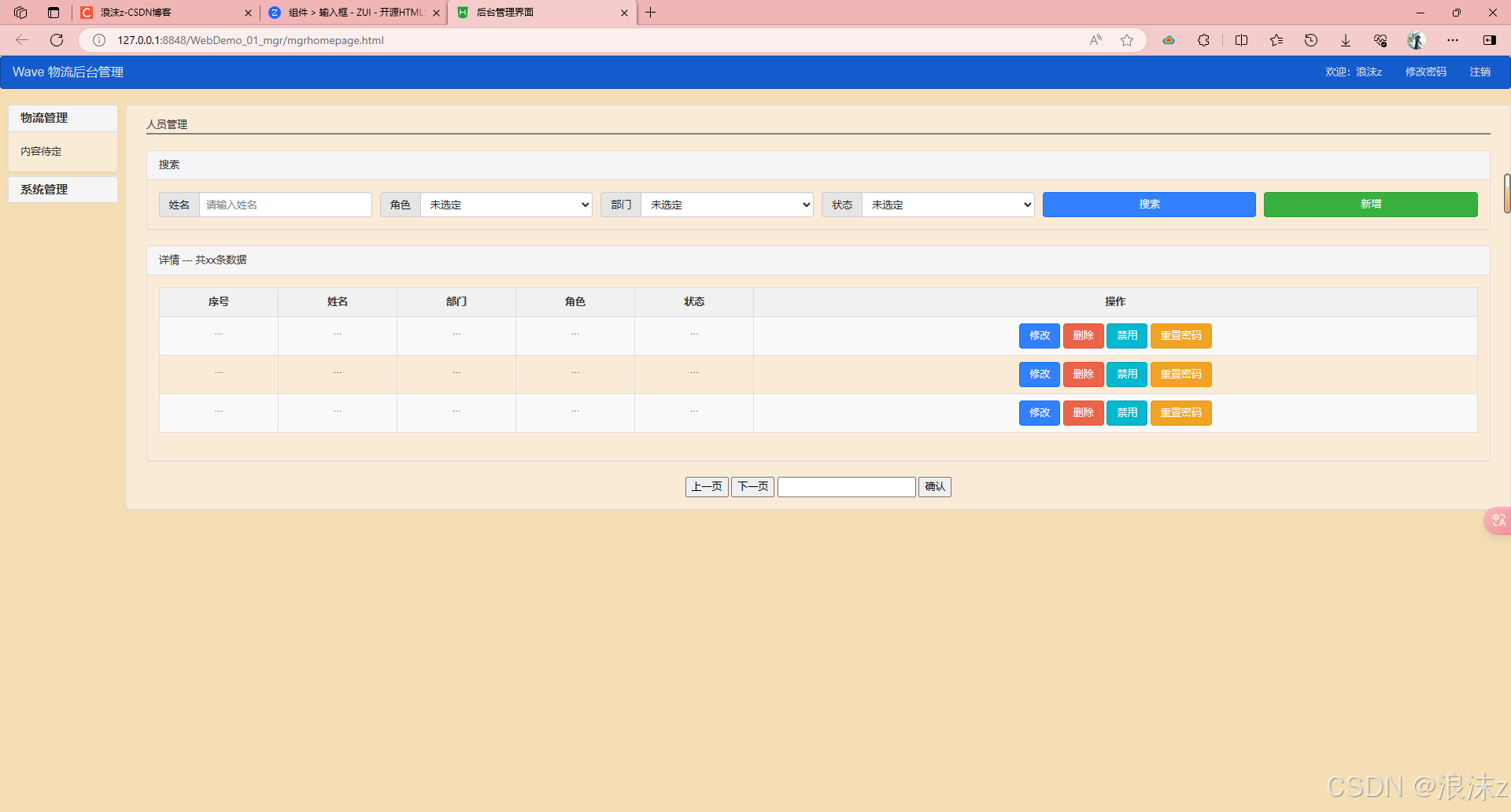
6、接着进行主界面的搭建,这个就由大家自行发挥,这里我放置一下我的样式

至此,我们的页面搭建就告一段落了,之后就可以去之前搭建的基于SSM框架的Maven项目中去进行业务的实现
三、将搭建好的HTML导入IDEA项目中
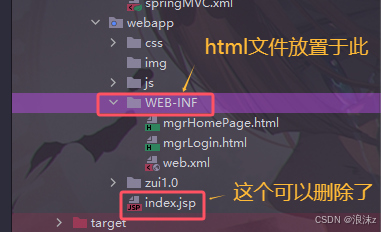
1、这一步就简单很多了,我们只需要将所有的项目文件复制到IDEA项目之下的webapp文件夹之下即可
注意将.html文件放置在WEB-INF之中,这个文件夹可以起到一个过滤器的作用,可以使得无法通过网页地址直接访问里面的网页内容,如果没理解也无所谓,我后面会进行演示

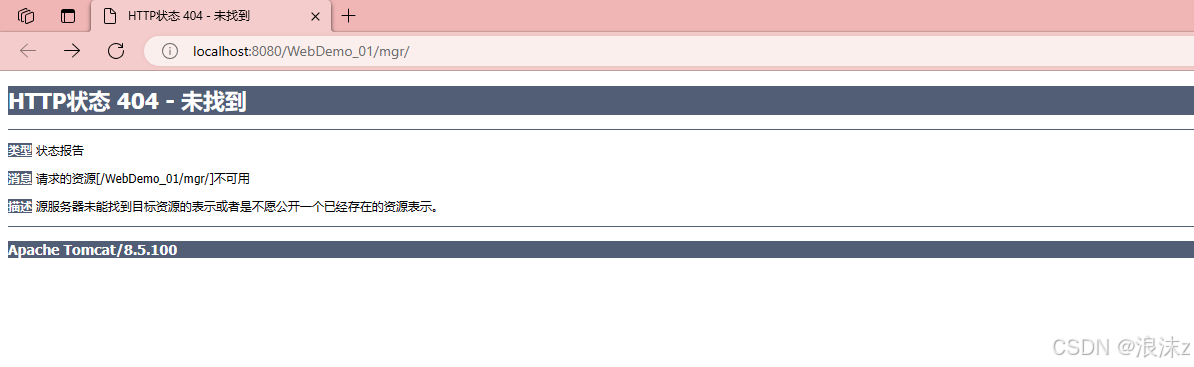
2、这时我们选择运行Tomcat服务器,会出现404的情况

这是因为我之前已经在web.xml文件中配置了servlet,只需要将servlet的部分注释掉再添加一个welcome-file-list即可,详情说明请看这篇文章 关于web.xml中的welcome-file-list(欢迎页)-CSDN博客关于web.xml中的welcome-file-list(欢迎页)-CSDN博客关于web.xml中的welcome-file-list(欢迎页)-CSDN博客
<!-- 打开网页后访问的主页 -->
<welcome-file-list>
<welcome-file>你的主页html名称</welcome-file>
</welcome-file-list>

3、再次运行会发现已经正常

4、等测试可以正常访问后,记得将servlet注释取消掉,因为我们已经将springMVC通过spring容器进行管理了,后续我们只需要在控制层中编写一个跳转控制即可
总结
本篇简单介绍了通过html框架进行网页的快捷开发,并将其导入之前创建好的Web工程中,后续我们需要继续进行一些DOM操作,后端的各个层中的代码编写,数据库的增删改查。
补充:WEB-INF的保护html内部过滤器效果,即为我直接在网页中输入我的主页连接就会无法访问,这样就可以避免出现不登录就进入主页的情况

版权归原作者 浪沫z 所有, 如有侵权,请联系我们删除。