一、下载Node.js
选择对应你系统的Node.js版本下载
Node.js官网下载地址
Node.js中文网下载地址
这里我选择的是Windows64位系统的Node.js20.18.0(LTS长期支持版本)版本的.msi安装包程序
官网下载:

中文网下载:
1 )下载完成后,双击Node.js安装包,开始安装Node.js
2 )双击后出现下面的页面,点击【Next】下一步

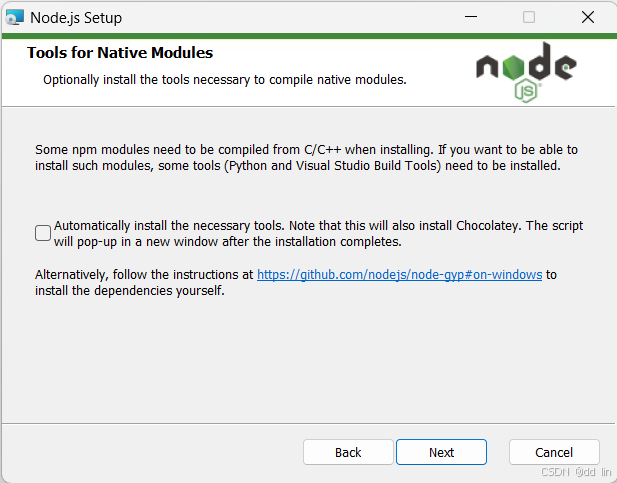
3 )勾上继续点击【Next】下一步

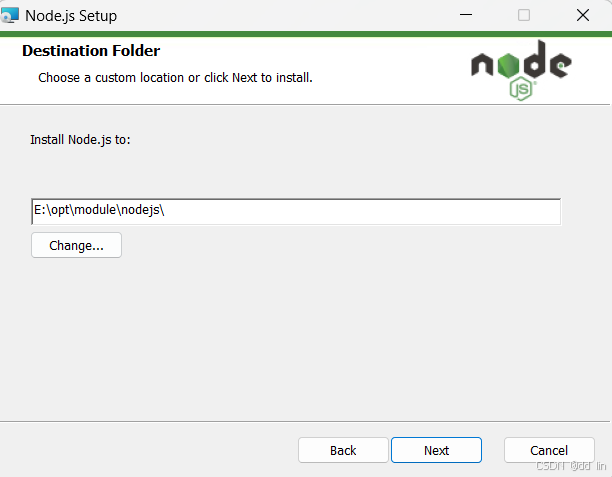
4 )进入该页面更改安装路径(我选择安装在E盘),更改完以后点击【Next】下一步

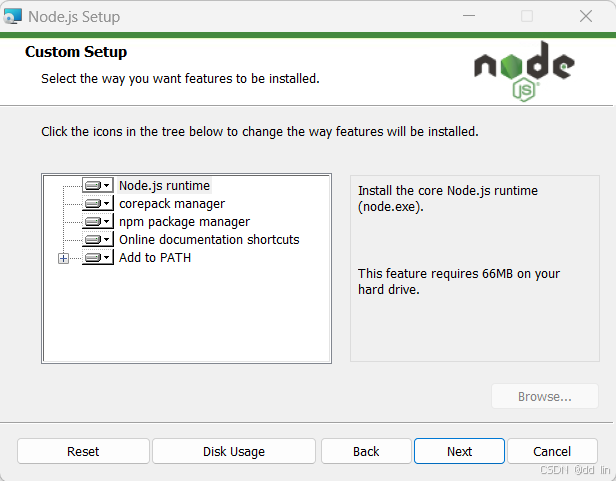
5 )继续点击【Next】下一步

6 )继续点击【Next】下一步

7 )点击【Install】开始安装

8 )安装完成后出现该页面,点击【Finish】关闭安装页面

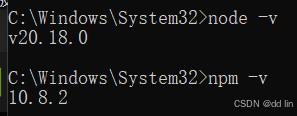
9 )检查版本信息
打开终端输入以下命令查询
node -v
npm -v
我的操作 :

三、环境配置
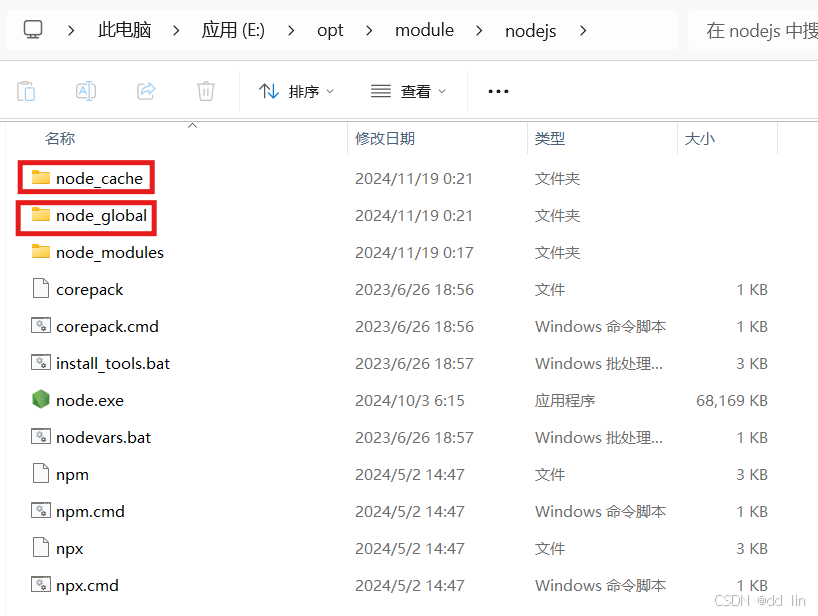
1 )找到刚才安装的目录,在目录下新建两个文件夹【node_global】和【node_cache】

2 ) 创建完毕后,利用管理员身份打开cmd终端,输入以下命令
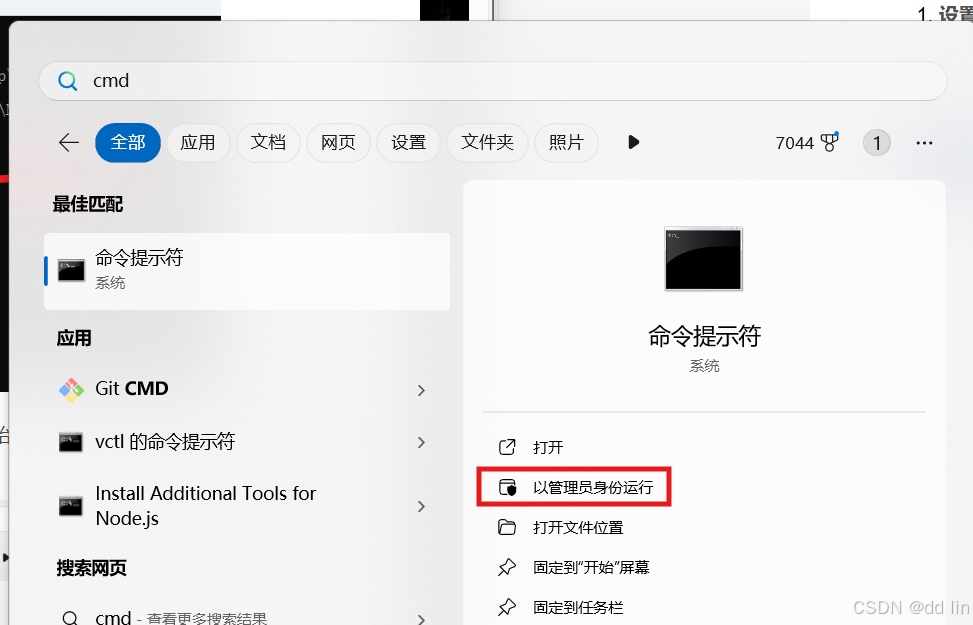
使用管理员运行cmd

设置npm的全局包安装路径 **npm config set prefix “安装路径\node_global” **
设置npm的缓存路径 npm config set cache “安装路径\node_cache”
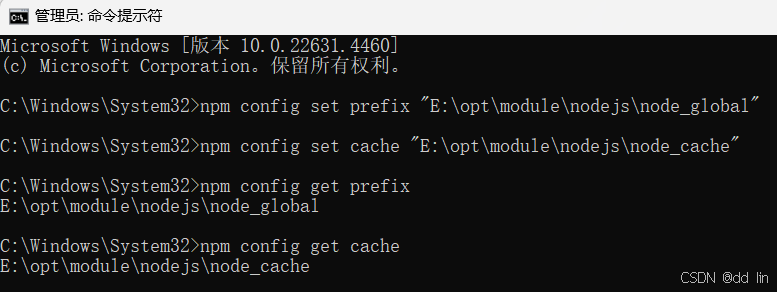
npm config set prefix "E:\opt\module\nodejs\node_global"
npm config set cache "E:\opt\module\nodejs\node_cache"
修改完成后可用以下命令查看是否修改成功
npm config get prefix
npm config get cache
** 我操作的:**

3 )配置系统环境变量
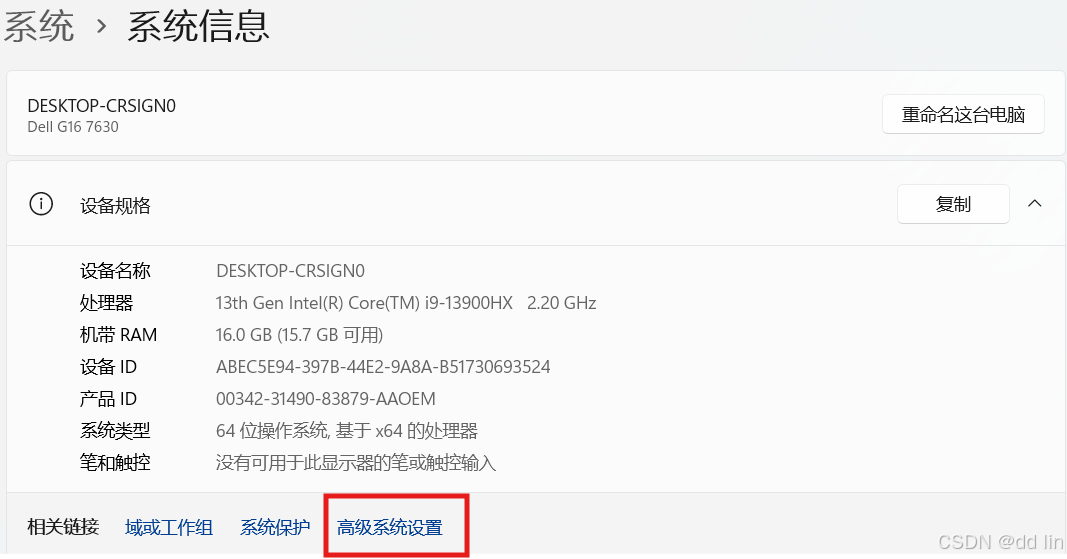
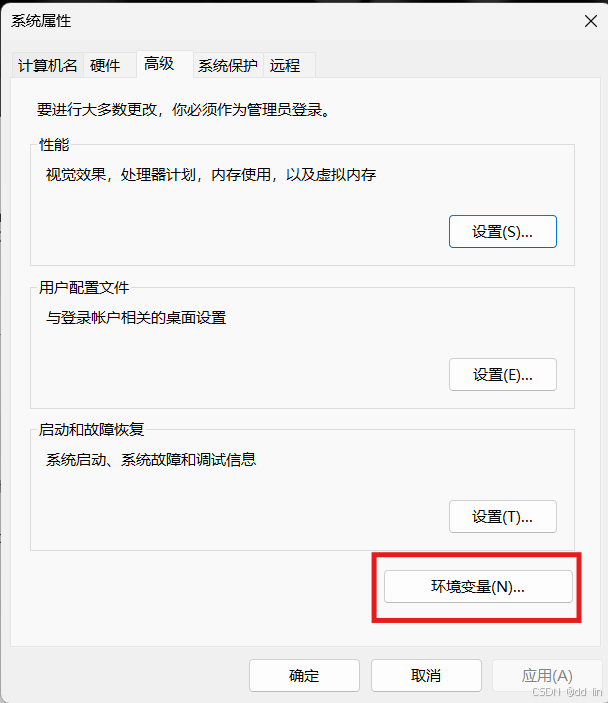
右键此电脑并点击属性

点击高级系统设置

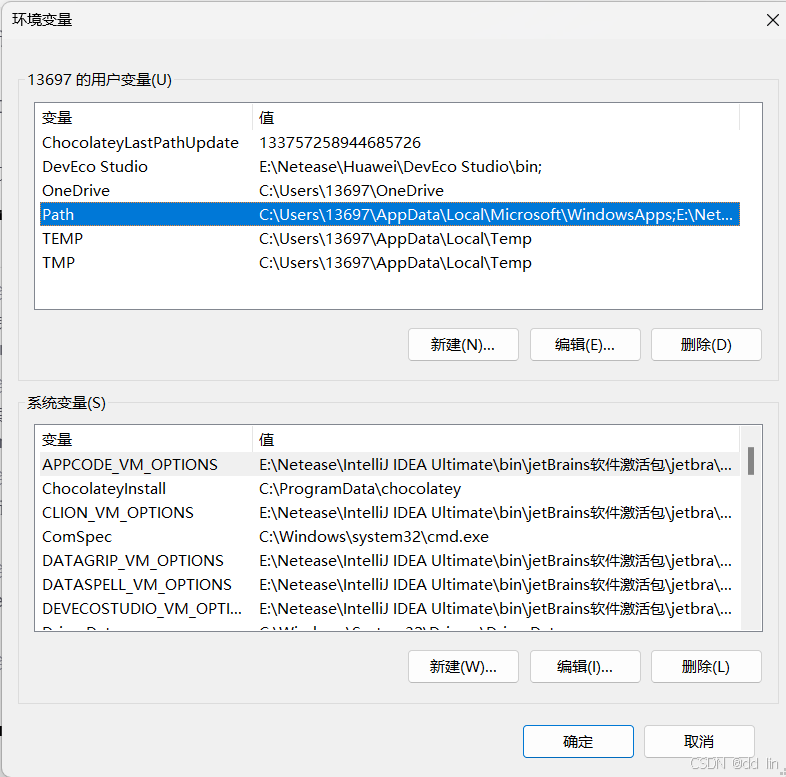
点击环境变量

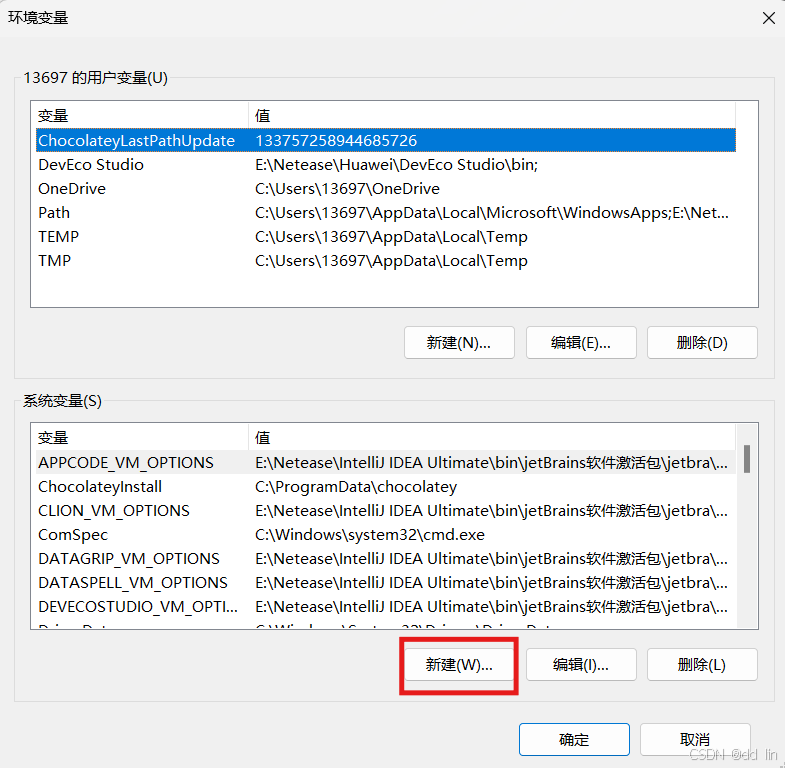
点击新建(记住是在系统变量新建不是在用户变量新建)

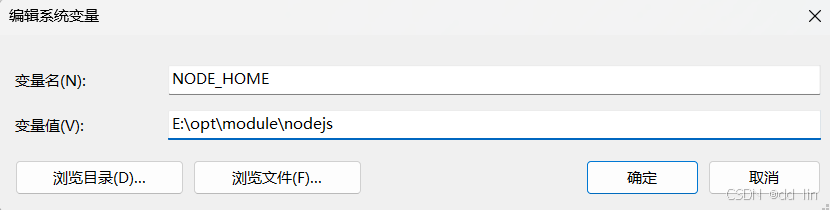
填写变量名和变量值(你的Node.js安装路径),填写完成后点击确定

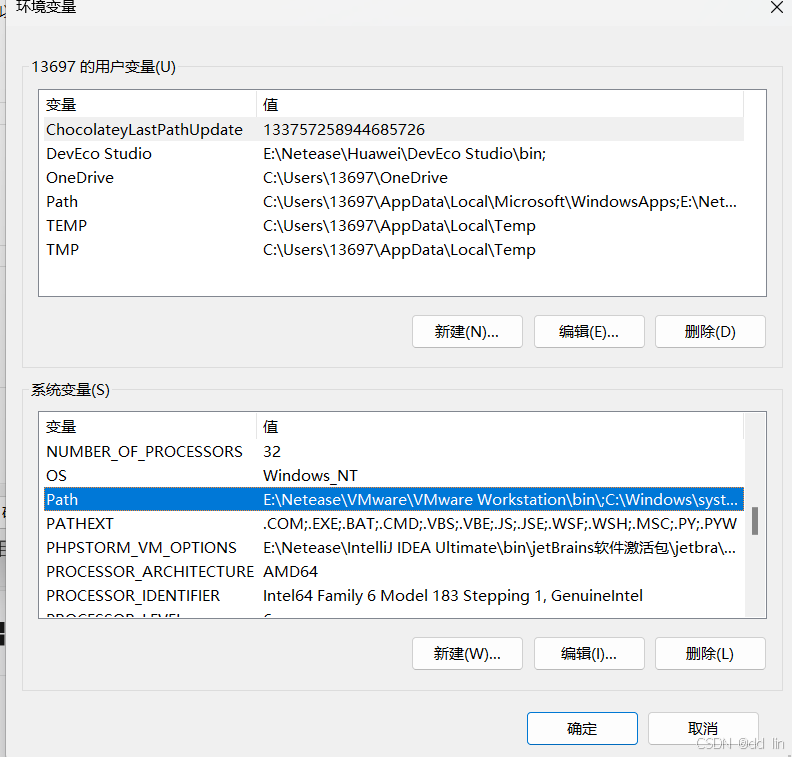
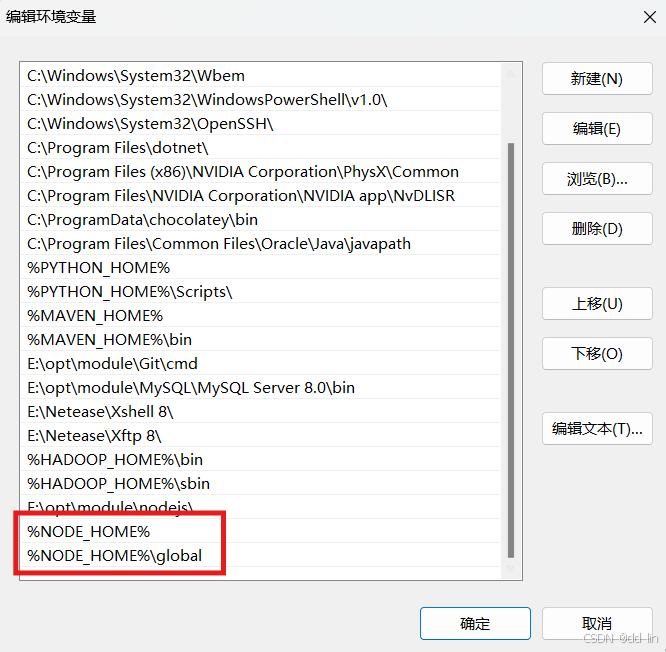
接着双击点开系统变量的Path

将【%NODE_HOME%】和【%NODE_HOME%\global】 添加进去,点击新建并输入进去,添加完成后点击确定
%NODE_HOME%
%NODE_HOME%\global

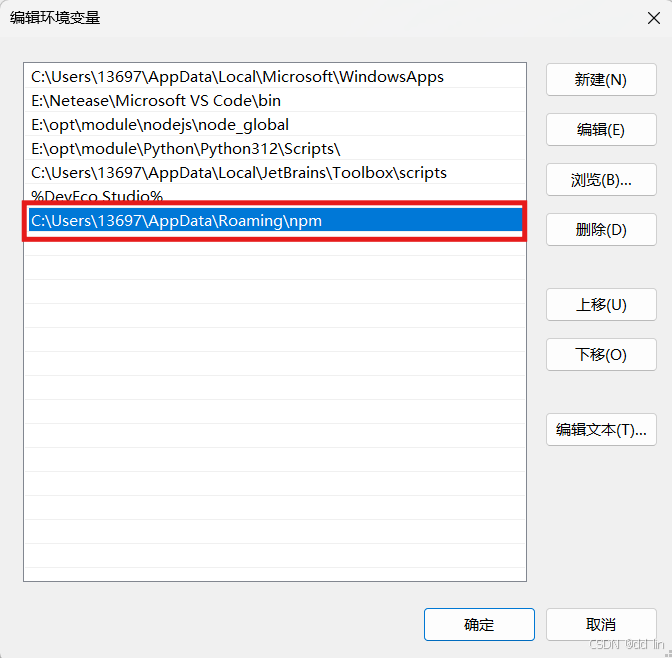
接着双击点开用户变量的Path

**删除掉自动配置的这行 **

将全局文件夹添加进去,完成后点击确定
E:\opt\module\nodejs\node_global

4 )更改npm镜像源
在使用国外的镜像源速度很慢并且容易下载失败,有时候需要尝试多次才有可能下载成功,很麻烦,但是可以切换为国内镜像源,提高下载效率。
设置成淘宝镜像源
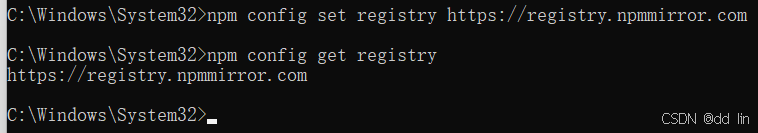
npm config set registry https://registry.npmmirror.com
查看镜像是否更改
npm config get registry
我的操作:

5 ) 设置权限
右键并点击属性

点击安全

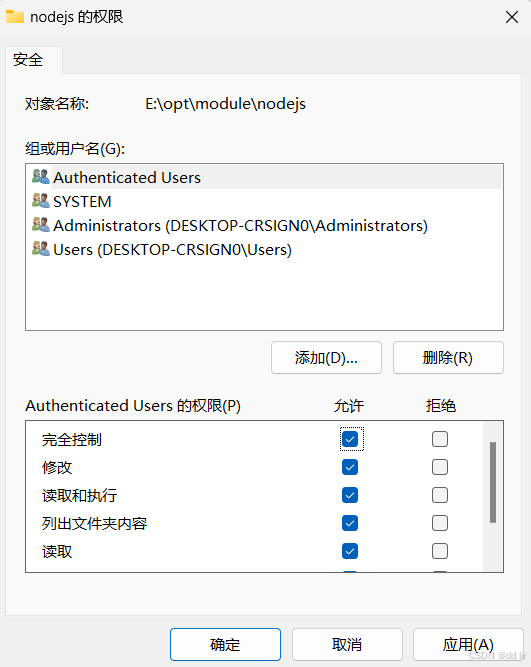
点击编辑

勾选上所有并点击应用,然后确定

四、下载测试
将express安装到全局文件夹里
-g:安装到全局文件夹
npm install express -g
我的操作:

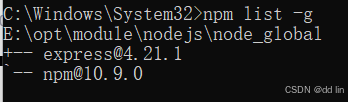
检查是否安装
npm list -g
出现express就是安装成功

安装配置完成Node.js!
版权归原作者 dd lin 所有, 如有侵权,请联系我们删除。
