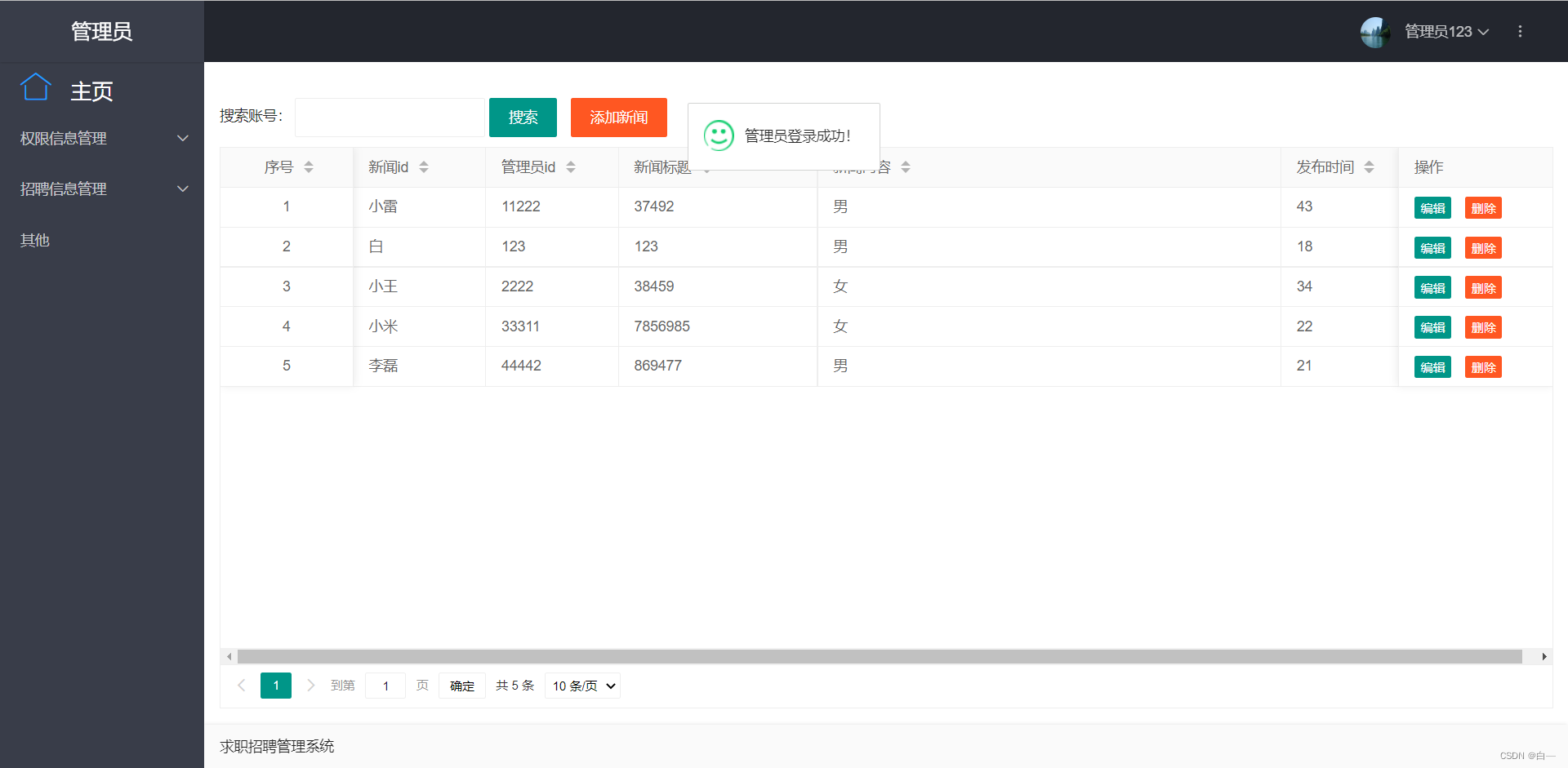
信息管理页面
管理员页面,管理信息,进行增删改查
ManagerBiz,ManagerEntity等代码在登录注册页面–>–登录注册–
前端代码:
<!DOCTYPE html><html><head><meta charset="utf-8"><meta name="viewport" content="width=device-width, initial-scale=1, maximum-scale=1"><title>求职招聘管理系统</title><link rel="stylesheet" href="layui/css/layui.css"></head><body><div class="layui-layout layui-layout-admin"><div class="layui-header"><div class="layui-logo layui-hide-xs layui-bg-black" style="font-size:20px ;">管理员</div><!--<div class="layui-logo">管理员</div>--><ul class="layui-nav layui-layout-left"><!-- 移动端显示 --><li class="layui-nav-item layui-show-xs-inline-block layui-hide-sm" lay-header-event="menuLeft"><i class="layui-icon layui-icon-spread-left"></i></li></ul><ul class="layui-nav layui-layout-right"><li class="layui-nav-item layui-hide layui-show-md-inline-block"><a href="javascript:;"><img src="img/feng1.jpg"class="layui-nav-img"><span id="myacc">管理员</span></a><dl class="layui-nav-child"><dd><a href="">个人信息</a></dd><dd><a href="log.html">退出</a></dd></dl></li><li class="layui-nav-item" lay-header-event="menuRight" lay-unselect><a href="javascript:;"><i class="layui-icon layui-icon-more-vertical"></i></a></li></ul></div><div class="layui-side layui-bg-black"><div class="layui-side-scroll"><ul class="layui-nav layui-nav-tree" lay-filter="test"><li class="layui-nav-item layui-nav-itemed"><a href="javascript:;" onclick="changeifr(0)"><i class="layui-icon layui-icon-home" style="font-size: 30px; color: #1E9FFF;"></i><span style="font-size: 21px;margin-left: 15px;">主页</span></a></li><li class="layui-nav-item "><a class="" href="javascript:;">权限信息管理</a><dl class="layui-nav-child"><dd><a href="javascript:;" onclick="changeifr(1)">管理员信息</a></dd><dd><a href="javascript:;" onclick="changeifr(2)">用户信息</a></dd><dd><a href="javascript:;" onclick="changeifr(3)">企业信息</a></dd></dl></li><li class="layui-nav-item"><a href="javascript:;">招聘信息管理</a><dl class="layui-nav-child"><dd><a href="javascript:;" onclick="changeifr(4)">简历管理</a></dd><dd><a href="javascript:;" onclick="changeifr(5)">招聘信息管理</a></dd><dd><a href="javascript:;" onclick="changeifr(1)">新闻信息管理</a></dd></dl></li><li class="layui-nav-item"><a href="javascript:;" onclick="changeifr(3)">其他</a></li></ul></div></div><div class="layui-body"><!-- 内容主体区域 --><div style="padding: 15px;"><iframe src="mpage.html" id="demo" style="width: 100%; height: 630px;" frameborder="0"></iframe></div></div><div class="layui-footer"><!-- 底部固定区域 -->
求职招聘管理系统
</div></div><script src="layui/layui.js"></script><script>
layui.use(['form','jquery','table'],function(){
var form = layui.form;
var $ = layui.jquery;
window.onload=function(){
var str=window.location.search;
var s1=str.indexOf("=")+1;
var e1=str.indexOf("&");
var l1=e1-s1
acc=str.substr(s1,l1);
var s2=str.lastIndexOf("=")+1;
var e2=str.length;
var l2=e2-s2
state=str.substr(s2,l2);if(state=="m"){msg1();
$("#myacc").text("管理员"+acc);}elseif(state=="e"){msg2();
$("#myacc").text("用户"+acc);}elseif(state=="c"){msg3();
$("#myacc").text("企业"+acc);}}})
var msg1=function(){//登录成功提示,小弹窗
var layer = layui.layer;
layer.msg("管理员登录成功!",{
icon:6,//图标序号
time:2000,//存在时间
anim:2,//动画
offset:'100px'//top位置});}
var msg2=function(){//登录成功提示,小弹窗
var layer = layui.layer;
layer.msg("用户登录成功!",{
icon:6,//图标序号
time:2000,//存在时间
anim:2,//动画
offset:'100px'//top位置});}
var msg3=function(){//登录成功提示,小弹窗
var layer = layui.layer;
layer.msg("企业登录成功!",{
icon:6,//图标序号
time:2000,//存在时间
anim:2,//动画
offset:'100px'//top位置});}
var changeifr =function(i){//改变ifram的路径
var ifr=document.getElementById("demo");if(i==0){
ifr.src="mpage.html";}elseif(i==1){
ifr.src="mmanager.html";}elseif(i==2){
ifr.src="memployee.html";}elseif(i==3){
ifr.src="mcompany.html";}elseif(i==4){
ifr.src="mresume.html";}elseif(i==5){
ifr.src="mrecruit.html";}}
layui.use(['element','layer','util'],function(){
var element = layui.element
,layer = layui.layer
,util = layui.util
,$ = layui.$;//头部事件
util.event('lay-header-event',{//左侧菜单事件
menuLeft:function(othis){
layer.msg('展开左侧菜单的操作',{icon:0});},menuRight:function(){
layer.open({
type:1,content: '<div style="padding: 15px;">处理右侧面板的操作</div>'
,area:['260px','100%'],offset:'rt'//右上角,anim:5,shadeClose:true});}});});</script></body></html>
mmanager页面(mmanager.html)
<!DOCTYPE html><html><head><meta charset="utf-8"><title>layui.form小例子</title><style type="text/css">.laybox{
font-size:25px;
width:270px;
height:240px;}.laytit{
margin:20px
}.laycon{
font-size:20px;
border:2px solid rgb(196,196,187);
width:200px;
margin-left:20px
}.laycon:hover{
border-color:rgb(127,255,191);}.lbtn{
margin-top:10px;
width:41%;}.tbtns{
margin-left:20px
}.tdiv{
width:280px;
height:30px;
margin-top:20px;
margin-left:20px;
position: relative;
border:1px solid rgb(196,196,187);}.tinput{
position: absolute;
top:0px;
margin-left:81px;
height:28px;
border:0px;
outline: none;}.tspan{
line-height:30px;
text-align: center;
width:80px;
background-color:rgb(247,247,247);
position: absolute;
top:0px;
left:0px;
height:30px;}.tbox{
width:360px;}</style><link rel="stylesheet" href="layui/css/layui.css" media="all"></head><body><div class="demoTable" style="margin-top: 20px">
搜索账号:
<div class="layui-inline"><input class="layui-input" id="sinput" name="id" id="demoReload" autocomplete="off"></div><button class="layui-btn" data-type="reload" id="sbtn">搜索</button><button class="layui-btn layui-btn-danger" data-type="reload" id="ibtn">添加管理员</button></div><table id="demo" lay-filter="test"></table><script type="text/html" id="barDemo"><a class="layui-btn layui-btn-xs" lay-event="edit">编辑</a><a class="layui-btn layui-btn-danger layui-btn-xs" lay-event="del">删除</a></script><script src="layui/layui.js"></script><script>
layui.use(['form','jquery','table'],function(){
var form = layui.form;
var $ = layui.jquery;
var table = layui.table;//第一个实例
table.render({
elem :'#demo',
height :550,
url :'MselAllServlet',//数据接口
method :'post',
cols :[[//表头{field :'id',title :'序号',width :'10%',sort :true,fixed :'left',type :'numbers'},{field :'maccount',title :'账号',width :'40%',sort :true},{field :'mpassword',title :'密码',width :'40%',sort :true},{fixed :'right',title :'操作',toolbar :'#barDemo',width :150}]]});//监听行工具事件
table.on('tool(test)',function(obj){
var data = obj.data;
var sendaccount ={"maccount": obj.data.maccount};if(obj.event ==='del'){//删除
layer.confirm('确认删除?',function(index){//是
$.ajax({
url :'MdelServlet',
type :'post',
dataType :'json',
data : sendaccount,
success :function(sendaccount){//成功
console.log("yes");},
error :function(err){//失败
console.log("err");}})
window.setTimeout(function(){
window.location.reload();},1)
obj.del();
layer.close(index);});}elseif(obj.event ==='edit'){//修改
layer.prompt({
formType :3,
value : data.mpassword,
title :'请输入新密码'},function(value, index){
senddata={"maccount":data.maccount,"mpassword":value}
$.ajax({
url :'MupdServlet',
type :'post',
dataType :'json',
data : senddata,
success :function(senddata){
console.log("yes");},
error :function(err){
console.log("err");}})
obj.update({
mpassword : value
});
layer.close(index);});}});
$("#sbtn").click(function(){//点击搜索按钮
var senddata={"maccount":$("#sinput").val()};
$.ajax({
url :'MselServlet',
type :'post',
dataType :'json',
data : senddata,
success :function(data){//成功
layer.open({
type:1,
title:"管理员信息",
btn:["确定","取消"],
content:"<div class='tbox'><div class='tdiv'><div class='tspan'>账号</div><input readOnly='true' type='text' class='tinput' value="+data.maccount+"></div><div class='tdiv'><div class='tspan'>密码</div>"+"<input readOnly='true' type='text' class='tinput' value="+data.mpassword+"></div></div>"})
console.log(data);},
error :function(err){
layer.alert('该账号不存在!',{icon:2,title:"提示"});}})
console.log();});
var layer = layui.layer;
var index1;
$("#ibtn").click(function(){//点击添加按钮
index1=layer.open({
type:1,
title:"添加管理员",
btn:["确定","取消"],
closeBtn:false,
content:"<div class='tbox'><div class='tdiv'><div class='tspan'>账号</div><input type='text' class='tinput' id='layac'></div><div class='tdiv'><div class='tspan'>密码</div>"+"<input type='text' class='tinput'id='laypw'></div></div>",
btn1:function(index,layero){//按钮1提交
var senddata={"maccount":$("#layac").val(),"mpassword":$("#laypw").val()}
$.ajax({
url :'MinsServlet',
type :'post',
dataType :'json',
data : senddata,
success :function(data){//账号不存在if(data.result=="true"){
console.log("yes");
layer.alert('添加成功!',{icon:1,title:"提示"});}else{
console.log("err");
layer.alert('添加失败!',{icon:2,title:"提示"});}},
error :function(err){//账号已存在
console.log("err");
layer.alert('账号已存在!',{icon:2,title:"提示"});}})
layer.close(index);
window.setTimeout(function(){
window.location.reload();},2000)}})})});</script></body></html>
表单接口MselAllServlet(显示所有):
package com.cqust.servlet;importjava.io.IOException;importjava.io.PrintWriter;importjava.util.ArrayList;importjava.util.List;importjavax.servlet.RequestDispatcher;importjavax.servlet.ServletException;importjavax.servlet.annotation.WebServlet;importjavax.servlet.http.HttpServlet;importjavax.servlet.http.HttpServletRequest;importjavax.servlet.http.HttpServletResponse;importcom.alibaba.fastjson.JSONObject;importcom.cqust.biz.ManagerBiz;importcom.cqust.entity.ManagerEntity;importcom.cqust.entity.Result;
@WebServlet("/MselAllServlet")publicclassMselAllServlet extends HttpServlet {privatestaticfinallong serialVersionUID =1L;protectedvoiddoGet(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
RequestDispatcher rd=request.getRequestDispatcher("/WEB-INF/pages/dispAllUser.jsp");
rd.forward(request, response);}protectedvoiddoPost(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
response.setContentType("text/html;charset=UTF-8");
request.setCharacterEncoding("UTF-8");
PrintWriter out=response.getWriter();
List<ManagerEntity> list=newArrayList<ManagerEntity>();
ManagerBiz mBiz=newManagerBiz();
list=mBiz.selectAllManagers();
Result<ManagerEntity> r=newResult<ManagerEntity>();
r.setCode(0);
r.setCount(list.size());
r.setMsg("chenggong");
r.setData(list);
System.out.println(JSONObject.toJSONString(r));
out.write(JSONObject.toJSONString(r));
out.flush();}}
Result:(传回数据格式)
package com.cqust.entity;importjava.util.List;publicclassResult<T>{privateint code;private String msg;privateint count;private List<T> data;publicintgetCode(){return code;}publicvoidsetCode(int code){this.code = code;}public String getMsg(){return msg;}publicvoidsetMsg(String msg){this.msg = msg;}publicintgetCount(){return count;}publicvoidsetCount(int count){this.count = count;}public List<T>getData(){return data;}publicvoidsetData(List<T> data){this.data = data;}}
删除-MdelServlet:
package com.cqust.servlet;importjava.io.IOException;importjava.io.PrintWriter;importjava.sql.SQLException;importjavax.servlet.RequestDispatcher;importjavax.servlet.ServletException;importjavax.servlet.annotation.WebServlet;importjavax.servlet.http.HttpServlet;importjavax.servlet.http.HttpServletRequest;importjavax.servlet.http.HttpServletResponse;importcom.alibaba.fastjson.JSON;importcom.alibaba.fastjson.JSONObject;importcom.cqust.biz.ManagerBiz;
@WebServlet("/MdelServlet")publicclassMdelServlet extends HttpServlet {privatestaticfinallong serialVersionUID =1L;protectedvoiddoGet(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
RequestDispatcher rd=request.getRequestDispatcher("/WEB-INF/pages/addUser.jsp");
rd.forward(request, response);}protectedvoiddoPost(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
PrintWriter out= response.getWriter();
response.setContentType("text/html;charset=UTF-8");
request.setCharacterEncoding("UTF-8");//1 获取页面参数信息
String account=request.getParameter("maccount");//2 调用业务处理逻辑
ManagerBiz mBiz=newManagerBiz();
Boolean rtn = mBiz.deleteManager(account);//3 返回处理结果 给 页面
String str;
String path="";if(rtn){
str ="{'result':'true'}";}else{
str ="{'result':'false'}";}
JSONObject jsonObject = JSONObject.parseObject(str);
String json=JSON.toJSONString(jsonObject);
System.out.println(json);
out.write(json);
out.flush();
out.close();}}
修改-MupdServlet:
package com.cqust.servlet;importjava.io.IOException;importjava.io.PrintWriter;importjava.sql.SQLException;importjavax.servlet.RequestDispatcher;importjavax.servlet.ServletException;importjavax.servlet.annotation.WebServlet;importjavax.servlet.http.HttpServlet;importjavax.servlet.http.HttpServletRequest;importjavax.servlet.http.HttpServletResponse;importcom.cqust.biz.ManagerBiz;importcom.cqust.entity.ManagerEntity;
@WebServlet("/MupdServlet")publicclassMupdServlet extends HttpServlet {privatestaticfinallong serialVersionUID =1L;protectedvoiddoGet(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
RequestDispatcher rd=request.getRequestDispatcher("/WEB-INF/pages/addUser.jsp");
rd.forward(request, response);}protectedvoiddoPost(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
PrintWriter out= response.getWriter();
response.setContentType("text/html;charset=UTF-8");
request.setCharacterEncoding("UTF-8");//1 获取页面参数信息
String maccount=request.getParameter("maccount");
String mpassword=request.getParameter("mpassword");
ManagerEntity Manager=newManagerEntity(maccount,mpassword);//2 调用业务处理逻辑
ManagerBiz mBiz=newManagerBiz();
Boolean rtn = mBiz.updateManager(Manager);//3 返回处理结果 给 页面
String path="";if(rtn){
path="showAllMs.jsp";
response.sendRedirect(path);
String jsonResult="ok";
out.write(jsonResult);
out.flush();}else{
path="login.jsp";
RequestDispatcher rd=request.getRequestDispatcher(path);
rd.forward(request, response);}}}
搜索-MselServlet:
package com.cqust.servlet;importjava.io.IOException;importjava.io.PrintWriter;importjava.sql.SQLException;importjavax.servlet.RequestDispatcher;importjavax.servlet.ServletException;importjavax.servlet.annotation.WebServlet;importjavax.servlet.http.HttpServlet;importjavax.servlet.http.HttpServletRequest;importjavax.servlet.http.HttpServletResponse;importcom.alibaba.fastjson.JSON;importcom.cqust.biz.ManagerBiz;importcom.cqust.entity.ManagerEntity;
@WebServlet("/MselServlet")publicclassMselServlet extends HttpServlet {privatestaticfinallong serialVersionUID =1L;protectedvoiddoGet(HttpServletRequest request, HttpServletResponse response)
throws ServletException, IOException {
RequestDispatcher rd = request.getRequestDispatcher("/WEB-INF/pages/addUser.jsp");
rd.forward(request, response);}protectedvoiddoPost(HttpServletRequest request, HttpServletResponse response)
throws ServletException, IOException {
PrintWriter out = response.getWriter();
response.setContentType("text/html;charset=UTF-8");
request.setCharacterEncoding("UTF-8");// 1 获取页面参数信息
String maccount = request.getParameter("maccount");// 2 调用业务处理逻辑
ManagerBiz mBiz =newManagerBiz();
ManagerEntity manager = mBiz.selectManager(maccount);// 3 返回处理结果 给 页面
String path ="";if(manager != null){
response.setContentType("text/html;charset=utf-8");
String json = JSON.toJSONString(manager);
System.out.println(json);
out.write(json);}else{
out.write("no");}
out.flush();
out.close();}}
添加-MinsServlet:
package com.cqust.servlet;importjava.io.IOException;importjava.io.PrintWriter;importjava.sql.SQLException;importjavax.servlet.RequestDispatcher;importjavax.servlet.ServletException;importjavax.servlet.annotation.WebServlet;importjavax.servlet.http.HttpServlet;importjavax.servlet.http.HttpServletRequest;importjavax.servlet.http.HttpServletResponse;importcom.alibaba.fastjson.JSON;importcom.alibaba.fastjson.JSONObject;importcom.cqust.biz.ManagerBiz;importcom.cqust.entity.ManagerEntity;
@WebServlet("/MinsServlet")publicclassMinsServlet extends HttpServlet {privatestaticfinallong serialVersionUID =1L;protectedvoiddoGet(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
RequestDispatcher rd=request.getRequestDispatcher("/WEB-INF/pages/addUser.jsp");
rd.forward(request, response);}protectedvoiddoPost(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
PrintWriter out= response.getWriter();
response.setContentType("text/html;charset=UTF-8");
request.setCharacterEncoding("UTF-8");//1 获取页面参数信息
String maccount=request.getParameter("maccount");
String mpassword=request.getParameter("mpassword");
ManagerEntity manager;//2 调用业务处理逻辑
ManagerBiz mBiz=newManagerBiz();
manager=mBiz.selectManager(maccount);//3 返回处理结果 给 页面
String path="";if(manager==null){
Boolean rtn = mBiz.insertManager(newManagerEntity(maccount,mpassword));
String str;if(rtn){
str ="{'result':'true'}";}else{
str ="{'result':'false'}";}
JSONObject jsonObject = JSONObject.parseObject(str);
String json=JSON.toJSONString(jsonObject);
System.out.println(json);
out.write(json);
out.flush();
out.close();}else{
out.write("no");
out.flush();
out.close();}}}
202206192132日
版权归原作者 白— 所有, 如有侵权,请联系我们删除。