特定版本three.js下载
github链接:https://github.com/mrdoob/three.js
github链接查看所有版本:https://github.com/mrdoob/three.js/releases
选择你需要的版本three.js文件包下载,然后解压即可。
如果你gihtub下载网速比较慢,你可以去three.js中文网提供网盘资源下载。
下载three.js文件包解压后,你可以看到如下目录,不同版本会略有差异。
three.js-rXXX
└───build——src目录下各个代码模块打包后的结果
│───three.js——开发的时候.html文件中要引入的threejs引擎库,和引入jquery一样,可以辅助浏览器调试
│───three.min.js——three.js压缩后的结构文件体积更小,可以部署项目的时候在.html中引入。
│───three.module.js—— 可以import方式引入
│
└───docs——Three.js API文档文件
│───index.html——打开该文件可以实现离线查看threejs API文档
│
└───editor——Three.js的可视化编辑器,可以编辑3D场景
│───index.html——打开应用程序
│
└───docs——Three.js API文档文件
│───index.html——打开该文件可以实现离线查看threejs API文档
│
└───examples——里面有大量的threejs案例,平时可以通过代码编辑全局查找某个API、方法或属性来定位到一个案例
│
└───src——Three.js引擎的各个模块,可以通过阅读源码深度理解threejs引擎
│───index.html——打开该文件可以实现离线查看threejs API文档
│
└───utils——一些辅助工具
│───\utils\exporters\blender——blender导出threejs文件的插件
.html文件中引入three.js库
使用three.js的第一步首先就是先把three.js引入到你的项目文件中。
- script标签方式引入three.js 你可以像平时开发web前端项目一样,把three.js当做一个js库引入你的项目。
<scriptsrc="../../three.js-r139/build/three.js"></script><scripttype="importmap">{"imports":{"three":"../node_modules/three/build/three.module.js"}}</script>
//随便输入一个API,测试下是否已经正常引入three.js
console.log(THREE.Scene);
- ES6 import方式引入
给script标签设置
type="module"
,也可以在.html文件中使用
import
方式引入three.js。
如果你没有前端ES6基础,可以自行补充学习。
<scripttype="module">// 现在浏览器支持ES6语法,自然包括import方式引入js文件import*asTHREEfrom'../../three.js-r139/build/three.module.js';</script>
- three.js工程化开发
平时学习,为了方便可以直接在.html文件中引入three.js相关文件,不过在正式开发的时候,你可以在你的nodejs工程文件中,通过npm命令行安装three.js。npm安装特定版本three.js
// 139版本
npm install [email protected] --save
// 122版本
npm install [email protected] --save
// 引入three.js
import * as THREE from 'three';
// 和在.html文件中一样使用threejs类
var geo = new THREE.PlaneGeometry(105,209);
// 扩展库引入和使用
import { OrbitControls } from 'three/examples/jsm/controls/OrbitControls.js';
const controls = new OrbitControls(camera, renderer.domElement);
OrbitControls使用
- 旋转:拖动鼠标左键
- 缩放:滚动鼠标中键
- 平移:拖动鼠标右键
OrbitControls本质上就是改变相机的参数,比如相机的位置属性,相机的位置改变,可以改变透视投影相机距离模型的远近,大家都知道透视投影的渲染规律就是远小近大,这样渲染大小就不一样。改变相机位置也可以改变相机拍照场景中模型的角度,实现模型的360度旋转预览效果。
注意相机控件OrbitControls会影响lookAt设置,注意手动设置OrbitControls的目标参数
threejs三维坐标系
three.js描述物体的位置和尺寸,都是以三维直角坐标系为准的。
辅助观察坐标系
根据渲染场景尺寸范围大小,设置坐标系尺寸。
// AxesHelper:辅助观察的坐标系const axesHelper =newTHREE.AxesHelper(150);
scene.add(axesHelper);
设置材质半透明方便观察坐标系
var material =newTHREE.MeshLambertMaterial({color:0x0000ff,//设置材质颜色transparent:true,//开启透明opacity:0.5,//设置透明度});
three.js坐标轴颜色R、G、B分别对应坐标系的x、y、z轴,对于three.js的3D坐标系默认y轴朝上。
设置模型在坐标系中的位置
通过模型的位置、姿态和尺寸设置,加深3D坐标系的概念。
1.位置
// 设置模型mesh的xyz坐标
mesh.position.set(100,0,0);
2.姿态
// 设置模型mesh的绕y轴旋转45度
mesh.rotateY(Math.PI/4);
1.不同方向尺寸
// 设置几何体长宽高,也就是x、y、z三个方向的尺寸//对比三个参数分别对应xyz轴哪个方向newTHREE.BoxGeometry(100,60,20)
点光源辅助观察
// 光源辅助观察const pointLightHelper =newTHREE.PointLightHelper(pointLight,10);
scene.add(pointLightHelper);
动画说白了就是一张张照片,连起来依次展示,这样就形成一个动画效果,只要帧率高,人的眼睛就感觉不到卡顿,是连续的视频效果。
设置了渲染循环,相机控件OrbitControls就不用再通过事件
change
执行
renderer.render(scene, camera);
,毕竟渲染循环一直在执行
renderer.render(scene, camera);
。
最基本运行的代码(import引入版本)
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><title>Three.js中文网:http://www.webgl3d.cn/</title></head><body><!-- 如果你使用的three.js版本import引入的时候报错Uncaught TypeError: Failed to resolve module specifier "three". Relative references must start with either "/","./", or "../".--><!-- 可以通过设置type="importmap"解决引入报错 --><script type="importmap">{"imports":{"three":"../../../R139版本/three.js-r139/build/three.module.js"}}</script><script type="module">
import * as THREE from 'three'
import { OrbitControls } from '../../../R139版本/three.js-r139/examples/jsm/controls/OrbitControls.js'
/**
* 创建3D场景对象Scene
*/
var scene = new THREE.Scene();/**
* 创建网格模型
*///创建一个长方体几何对象Geometry
var geometry = new THREE.BoxGeometry(100,100,100);// var geometry = new THREE.BoxGeometry(100, 60, 20);//对比三个参数分别对应xyz轴哪个方向//材质对象Material
var material = new THREE.MeshLambertMaterial({
color:0x00ffff,//设置材质颜色
transparent: true,//开启透明
opacity:0.5,//设置透明度});
var mesh = new THREE.Mesh(geometry, material);//网格模型对象Mesh
scene.add(mesh);//网格模型添加到场景中// 设置模型mesh的xyz坐标// mesh.position.set(100, 0, 0);// 设置模型mesh的绕y轴旋转45度// mesh.rotateY(Math.PI / 4);/**
* 光源设置
*///点光源
var pointLight = new THREE.PointLight(0xffffff,1.0);
pointLight.position.set(0,200,300);//点光源位置
scene.add(pointLight);//点光源添加到场景中//环境光
var ambient = new THREE.AmbientLight(0xffffff,0.4);
scene.add(ambient);// AxesHelper:辅助观察的坐标系const axesHelper = new THREE.AxesHelper(150);
scene.add(axesHelper);// 光源辅助观察(可视化点光源)const pointLightHelper = new THREE.PointLightHelper(pointLight,10);
scene.add(pointLightHelper);// width和height用来设置Three.js输出的Canvas画布尺寸(像素px)
var width =800;//宽度
var height =500;//高度/**
* 透视投影相机设置
*/// 30:视场角度, width / height:Canvas画布宽高比, 1:近裁截面, 3000:远裁截面
var camera = new THREE.PerspectiveCamera(30, width / height,1,3000);
camera.position.set(292,223,185);//相机在Three.js三维坐标系中的位置
camera.lookAt(0,0,0);//相机观察目标指向Three.js坐标系原点/**
* 创建渲染器对象
*/
var renderer = new THREE.WebGLRenderer();
renderer.setSize(width, height);//设置three.js渲染区域的尺寸(像素px)
renderer.render(scene, camera);//执行渲染操作//three.js执行渲染命令会输出一个canvas画布,也就是一个HTML元素,你可以插入到web页面中
document.body.appendChild(renderer.domElement);// 设置相机控件轨道控制器OrbitControlsconst controls = new OrbitControls(camera, renderer.domElement);
controls.addEventListener('change',function(){
renderer.render(scene, camera);//执行渲染操作});//监听鼠标、键盘事件</script></body></html>
script 引入版本
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><title>Three.js中文网:http://www.webgl3d.cn/</title><script src="../../../R139版本/three.js-r139/build/three.js"></script><script src="../../../R139版本/three.js-r139/examples/js/controls/OrbitControls.js"></script></head><body><script>/**
* 创建3D场景对象Scene
*/
var scene = new THREE.Scene();/**
* 创建网格模型
*///创建一个长方体几何对象Geometry
var geometry = new THREE.BoxGeometry(100,100,100);//材质对象Material
var material = new THREE.MeshLambertMaterial({
color:0x0000ff,//设置材质颜色});
var mesh = new THREE.Mesh(geometry, material);//网格模型对象Mesh
scene.add(mesh);//网格模型添加到场景中/**
* 光源设置
*///点光源
var pointLight = new THREE.PointLight(0xffffff,1.0);
pointLight.position.set(400,200,300);//点光源位置
scene.add(pointLight);//点光源添加到场景中//环境光
var ambient = new THREE.AmbientLight(0xffffff,0.4);
scene.add(ambient);// width和height用来设置Three.js输出的Canvas画布尺寸(像素px)
var width =800;//宽度
var height =500;//高度/**
* 透视投影相机设置
*/// 30:视场角度, width / height:Canvas画布宽高比, 1:近裁截面, 3000:远裁截面
var camera = new THREE.PerspectiveCamera(30, width / height,1,3000);
camera.position.set(292,223,185);//相机在Three.js三维坐标系中的位置
camera.lookAt(0,0,0);//相机观察目标指向Three.js坐标系原点/**
* 创建渲染器对象
*/
var renderer = new THREE.WebGLRenderer();
renderer.setSize(width, height);//设置three.js渲染区域的尺寸(像素px)
renderer.render(scene, camera);//执行渲染操作//three.js执行渲染命令会输出一个canvas画布,也就是一个HTML元素,你可以插入到web页面中
document.body.appendChild(renderer.domElement);// 设置相机控件轨道控制器OrbitControlsconst controls = new THREE.OrbitControls(camera,renderer.domElement);
controls.addEventListener('change',function(){
renderer.render(scene, camera);//执行渲染操作});//监听鼠标、键盘事件</script></body></html>
循环排列最终版本
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><title>Three.js中文网:http://www.webgl3d.cn/</title><style>
body {
overflow: hidden;/* 不用滚动条 */
margin:0px;/* 外边距都设置为0px */}</style></head><body><!-- 如果你使用的three.js版本import引入的时候报错Uncaught TypeError: Failed to resolve module specifier "three". Relative references must start with either "/","./", or "../".--><!-- 可以通过设置type="importmap"解决引入报错 --><script type="importmap">{"imports":{"three":"../../../R139版本/three.js-r139/build/three.module.js"}}</script><script type="module">
import * as THREE from 'three'
import { OrbitControls } from '../../../R139版本/three.js-r139/examples/jsm/controls/OrbitControls.js'
/**
* 创建3D场景对象Scene
*/
var scene = new THREE.Scene();/**
* 创建网格模型
*///创建一个长方体几何对象Geometry
var geometry = new THREE.BoxGeometry(100,100,100);//材质对象Material
var material = new THREE.MeshLambertMaterial({
color:0x00ffff,//设置材质颜色
transparent: true,//开启透明
opacity:0.5,//设置透明度});for(let i =0; i <10; i++){for(let j =0; j <10; j++){
var mesh = new THREE.Mesh(geometry, material);//网格模型对象Mesh// 在XOZ平面上分布
mesh.position.set(i *200,0, j *200);
scene.add(mesh);//网格模型添加到场景中}}/**
* 光源设置
*///点光源
var pointLight = new THREE.PointLight(0xffffff,1.0);
pointLight.position.set(400,200,300);//点光源位置
scene.add(pointLight);//点光源添加到场景中//环境光
var ambient = new THREE.AmbientLight(0xffffff,0.4);
scene.add(ambient);// AxesHelper:辅助观察的坐标系const axesHelper = new THREE.AxesHelper(150);
scene.add(axesHelper);// width和height用来设置Three.js输出的Canvas画布尺寸(像素px)
var width = window.innerWidth;//窗口文档显示区的宽度作为画布宽度
var height = window.innerHeight;//窗口文档显示区的高度作为画布高度/**
* 透视投影相机设置
*/// 30:视场角度, width / height:Canvas画布宽高比, 1:近裁截面, 3000:远裁截面//8000是远裁截面距离相机的距离,所以当相机足够远的话,物体就会在截面的后面,就会出现部分物体不显示
var camera = new THREE.PerspectiveCamera(30, width / height,1,8000);
camera.position.set(292,223,185);//相机在Three.js三维坐标系中的位置// 1. 相机位置拉远,可以看到更大的观察范围
camera.position.set(800,800,800);// 2. 超出视锥体远裁界面的范围的会被剪裁掉,不渲染 可以调整far参数适配
camera.position.set(2000,2000,2000);
camera.lookAt(0,0,0);//相机观察目标指向Three.js坐标系原点// 3. 改变相机观察目标点
camera.lookAt(1000,0,1000);// 4. 一个物体:体验透视投影相机远小近大的投影规律// 5. 视野角度fov越大,观察范围越大/**
* 创建渲染器对象
*/
var renderer = new THREE.WebGLRenderer();
renderer.setSize(width, height);//设置three.js渲染区域的尺寸(像素px)//three.js执行渲染命令会输出一个canvas画布,也就是一个HTML元素,你可以插入到web页面中
document.body.appendChild(renderer.domElement);// 渲染循环
function render(){
renderer.render(scene, camera);//执行渲染操作requestAnimationFrame(render);//请求再次执行渲染函数render,渲染下一帧}render();// 设置相机控件轨道控制器OrbitControlsconst controls = new OrbitControls(camera, renderer.domElement);// 相机控件.target属性在OrbitControls.js内部表示相机目标观察点,默认0,0,0
console.log('controls.target', controls.target);
controls.target.set(1000,0,1000);
controls.update();//update()函数内会执行camera.lookAt(controls.targe)</script></body></html>
项目
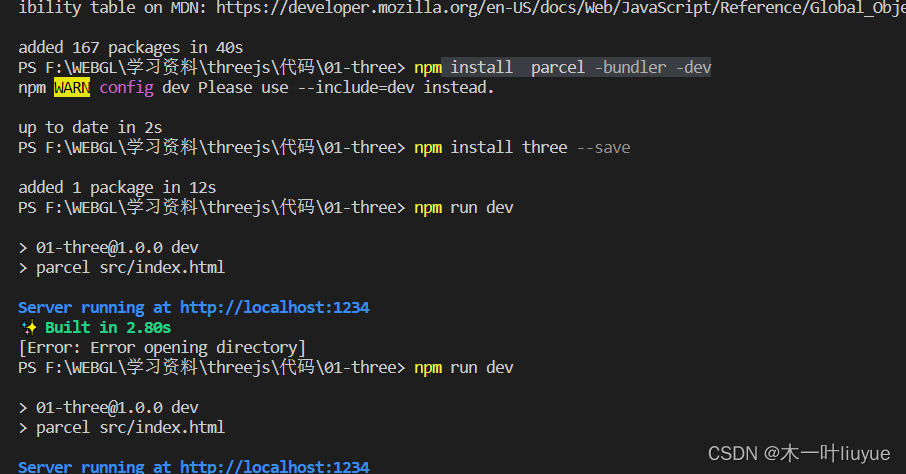
新建一个项目
新建一个文件夹,
npm init (一直回车就行)
npm install parcel -bundler -dev
npm install three --save
npm run dev
<script type="importmap">{"imports":{"three":"../node_modules/three/build/three.module.js"}}</script>
或者第二种办法新建一个项目
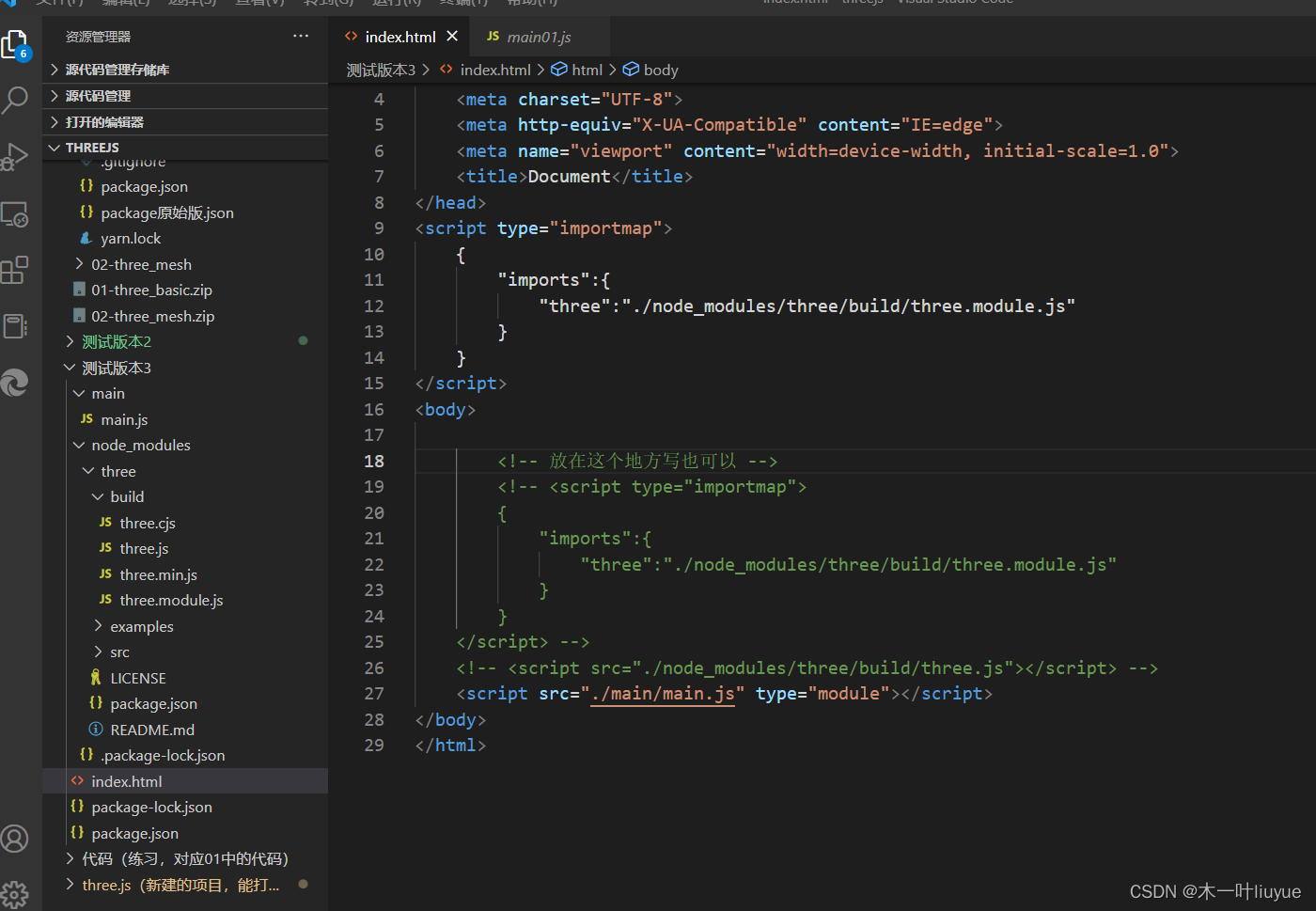
1.新建一个文件夹,在终端里面,npm install three,然后npm install (这个可写也可以不写吧),然后新建一个main文件夹和index.html,main里面建立一个main.js,index.html中这样写

index.html
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><link rel="stylesheet" href="./assets/css/style.css"/></head><!--<script type="importmap">{"imports":{"three":"../node_modules/three/build/three.module.js"}}</script>--><script type="importmap">{"imports":{"three":"../node_modules/three/build/three.module.js"}}</script><body><script src="./main/main.js" type="module"></script></body></html>
main.js最初能运行的版本
import*asTHREEfrom"three";// 导入轨道控制器import{ OrbitControls }from"three/examples/jsm/controls/OrbitControls";// console.log(THREE);// 目标:使用控制器查看3d物体// 1、创建场景const scene =newTHREE.Scene();// 2、创建相机const camera =newTHREE.PerspectiveCamera(75,
window.innerWidth / window.innerHeight,0.1,1000);// 设置相机位置
camera.position.set(0,0,10);
scene.add(camera);// 添加物体// 创建几何体const cubeGeometry =newTHREE.BoxGeometry(1,1,1);const cubeMaterial =newTHREE.MeshBasicMaterial({color:0xffff00});// 根据几何体和材质创建物体const cube =newTHREE.Mesh(cubeGeometry, cubeMaterial);// 将几何体添加到场景中
scene.add(cube);// 添加坐标轴辅助器const axesHelper =newTHREE.AxesHelper(5);
scene.add(axesHelper);// 初始化渲染器const renderer =newTHREE.WebGLRenderer();// 设置渲染的尺寸大小
renderer.setSize(window.innerWidth, window.innerHeight);// console.log(renderer);// 将webgl渲染的canvas内容添加到body
document.body.appendChild(renderer.domElement);// // 使用渲染器,通过相机将场景渲染进来// renderer.render(scene, camera);// 创建轨道控制器const controls =newOrbitControls(camera, renderer.domElement);functionrender(){
renderer.render(scene, camera);// 渲染下一帧的时候就会调用render函数requestAnimationFrame(render);}render();
main01.js 控制3d物体移动
import * as THREE from "three";// 导入轨道控制器(来回转+围着某个轴转动)
import { OrbitControls } from "three/examples/jsm/controls/OrbitControls";// console.log(THREE);// 目标:控制3d物体移动// 1、创建场景const scene = new THREE.Scene();// 2、创建相机const camera = new THREE.PerspectiveCamera(75,
window.innerWidth / window.innerHeight,0.1,1000);// 设置相机位置
camera.position.set(0,0,10);
scene.add(camera);// 添加物体// 创建几何体const cubeGeometry = new THREE.BoxGeometry(1,1,1);const cubeMaterial = new THREE.MeshBasicMaterial({ color:0xffff00});// 根据几何体和材质创建物体const cube = new THREE.Mesh(cubeGeometry, cubeMaterial);// 修改物体的位置// cube.position.set(5, 0, 0);
cube.position.x =3;// 缩放// cube.scale.set(3, 2, 1);// cube.scale.x = 5;// 旋转
cube.rotation.set(Math.PI /4,0,0,"XZY");// 将几何体添加到场景中
scene.add(cube);
console.log(cube);// 初始化渲染器const renderer = new THREE.WebGLRenderer();// 设置渲染的尺寸大小
renderer.setSize(window.innerWidth, window.innerHeight);// console.log(renderer);// 将webgl渲染的canvas内容添加到body
document.body.appendChild(renderer.domElement);// // 使用渲染器,通过相机将场景渲染进来// renderer.render(scene, camera);// 创建轨道控制器const controls = new OrbitControls(camera, renderer.domElement);// 添加坐标轴辅助器const axesHelper = new THREE.AxesHelper(5);
scene.add(axesHelper);// var angle = 0
function render(){
cube.position.x +=0.01;if(cube.position.x >5){
cube.position.x =0;}//围着某个轴转动// angle += 0.03// var x = 4 * Math.sin(angle) + 2// var z = 4 * Math.cos(angle)// cube.position.set(x, 0, z)
renderer.render(scene, camera);// 渲染下一帧的时候就会调用render函数requestAnimationFrame(render);}render();
main02.js
import * as THREE from "three";// 导入轨道控制器(来回转+围着某个轴转动)
import { OrbitControls } from "three/examples/jsm/controls/OrbitControls";// console.log(THREE);// 目标:控制3d物体移动// 1、创建场景const scene = new THREE.Scene();// 2、创建相机const camera = new THREE.PerspectiveCamera(75,
window.innerWidth / window.innerHeight,0.1,1000);// 设置相机位置
camera.position.set(0,0,10);
scene.add(camera);// 添加物体// 创建几何体const cubeGeometry = new THREE.BoxGeometry(1,1,1);const cubeMaterial = new THREE.MeshBasicMaterial({ color:0xffff00});// 根据几何体和材质创建物体const cube = new THREE.Mesh(cubeGeometry, cubeMaterial);// 修改物体的位置// cube.position.set(5, 0, 0);
cube.position.x =3;// 缩放// cube.scale.set(3, 2, 1);// cube.scale.x = 5;// 旋转
cube.rotation.set(Math.PI /4,0,0,"XZY");// 将几何体添加到场景中
scene.add(cube);
console.log(cube);// 初始化渲染器const renderer = new THREE.WebGLRenderer();// 设置渲染的尺寸大小
renderer.setSize(window.innerWidth, window.innerHeight);// console.log(renderer);// 将webgl渲染的canvas内容添加到body
document.body.appendChild(renderer.domElement);// // 使用渲染器,通过相机将场景渲染进来// renderer.render(scene, camera);// 创建轨道控制器const controls = new OrbitControls(camera, renderer.domElement);// 添加坐标轴辅助器const axesHelper = new THREE.AxesHelper(5);
scene.add(axesHelper);// var angle = 0
function render(){
cube.position.x +=0.01;if(cube.position.x >5){
cube.position.x =0;}//绕着轴转动// cube.rotation.x += 0.01;//围着某个轴转动// angle += 0.03// var x = 4 * Math.sin(angle) + 2// var z = 4 * Math.cos(angle)// cube.position.set(x, 0, z)
renderer.render(scene, camera);// 渲染下一帧的时候就会调用render函数requestAnimationFrame(render);}render();
动画
import * as THREE from "three";// 导入轨道控制器
import { OrbitControls } from "three/examples/jsm/controls/OrbitControls";// 导入动画库
import gsap from "gsap";// console.log("111");// 目标:监听页面尺寸变化,修改渲染画面// 1、创建场景const scene = new THREE.Scene();// 2、创建相机const camera = new THREE.PerspectiveCamera(75,
window.innerWidth / window.innerHeight,0.1,1000);// 设置相机位置
camera.position.set(0,0,10);
scene.add(camera);// 添加物体// 创建几何体const cubeGeometry = new THREE.BoxGeometry(1,1,1);const cubeMaterial = new THREE.MeshBasicMaterial({ color:0xffff00});// 根据几何体和材质创建物体const cube = new THREE.Mesh(cubeGeometry, cubeMaterial);// 修改物体的位置// cube.position.set(5, 0, 0);// cube.position.x = 3;// 缩放
cube.scale.set(3,2,1);// cube.scale.x = 5;// 旋转
cube.rotation.set(Math.PI /4,0,0,"XZY");// 将几何体添加到场景中
scene.add(cube);
console.log(cube);
console.log("111");// 初始化渲染器const renderer = new THREE.WebGLRenderer();// 设置渲染的尺寸大小
renderer.setSize(window.innerWidth, window.innerHeight);// console.log(renderer);// 将webgl渲染的canvas内容添加到body
document.body.appendChild(renderer.domElement);// // 使用渲染器,通过相机将场景渲染进来// renderer.render(scene, camera);// 创建轨道控制器const controls = new OrbitControls(camera, renderer.domElement);// 设置控制器阻尼,让控制器更有真实效果,必须在动画循环里调用. ()。
controls.enableDamping = true;// 添加坐标轴辅助器const axesHelper = new THREE.AxesHelper(5);
scene.add(axesHelper);// 设置时钟// const clock = new THREE.Clock();// 设置动画
var animate1 = gsap.to(cube.position,{
x:5,
duration:5,
ease:"power1.inOut",// 设置重复的次数,无限次循环-1
repeat:-1,// 往返运动
yoyo: true,// delay,延迟2秒运动
delay:2,
onComplete:()=>{
console.log("动画完成");},
onStart:()=>{
console.log("动画开始");},});
gsap.to(cube.rotation,{ x:2* Math.PI, duration:5, ease:"power1.inOut"});
window.addEventListener("dblclick",()=>{// console.log(animate1);if(animate1.isActive()){// 暂停
animate1.pause();}else{// 恢复
animate1.resume();}});
function render(){
controls.update();
renderer.render(scene, camera);// 渲染下一帧的时候就会调用render函数requestAnimationFrame(render);}render();// 监听画面变化,更新渲染画面
window.addEventListener("resize",()=>{// console.log("画面变化了");// 更新摄像头
camera.aspect = window.innerWidth / window.innerHeight;// 更新摄像机的投影矩阵
camera.updateProjectionMatrix();// 更新渲染器
renderer.setSize(window.innerWidth, window.innerHeight);// 设置渲染器的像素比
renderer.setPixelRatio(window.devicePixelRatio);});
是否双击进入屏幕
window.addEventListener('dblclick',()=>{if(animate1.isActive()){
console.log("111");
animate1.pause()}else{
console.log("1222");
animate1.resume();}})// window.addEventListener("dblclick", () => {// const fullScreenElement = document.fullscreenElement;// if (!fullScreenElement) {// // 双击控制屏幕进入全屏,退出全屏// // 让画布对象全屏// renderer.domElement.requestFullscreen();// } else {// // 退出全屏,使用document对象// document.exitFullscreen();// }// // console.log(fullScreenElement);// });
main.js1
import * as THREE from "three";// 导入轨道控制器
import { OrbitControls } from "three/examples/jsm/controls/OrbitControls";// 导入动画库
import gsap from "gsap";// 导入dat.gui
import * as dat from "dat.gui";// 目标:BufferGeometry// 1、创建场景const scene = new THREE.Scene();// 2、创建相机const camera = new THREE.PerspectiveCamera(75,
window.innerWidth / window.innerHeight,0.1,1000);// 设置相机位置
camera.position.set(0,0,10);
scene.add(camera);// 添加物体// 创建几何体const geometry = new THREE.BufferGeometry();const vertices = new Float32Array([-1.0,-1.0,1.0,1.0,-1.0,1.0,1.0,1.0,1.0,1.0,1.0,1.0,-1.0,1.0,1.0,-1.0,-1.0,1.0,]);
geometry.setAttribute("position", new THREE.BufferAttribute(vertices,3));const material = new THREE.MeshBasicMaterial({ color:0xffff00});// 根据几何体和材质创建物体const mesh = new THREE.Mesh(geometry, material);
console.log(mesh);
scene.add(mesh);// 初始化渲染器const renderer = new THREE.WebGLRenderer();// 设置渲染的尺寸大小
renderer.setSize(window.innerWidth, window.innerHeight);// console.log(renderer);// 将webgl渲染的canvas内容添加到body
document.body.appendChild(renderer.domElement);// // 使用渲染器,通过相机将场景渲染进来// renderer.render(scene, camera);// 创建轨道控制器const controls = new OrbitControls(camera, renderer.domElement);// 设置控制器阻尼,让控制器更有真实效果,必须在动画循环里调用.update()。
controls.enableDamping = true;// 添加坐标轴辅助器const axesHelper = new THREE.AxesHelper(5);
scene.add(axesHelper);// 设置时钟const clock = new THREE.Clock();
function render(){
controls.update();
renderer.render(scene, camera);// 渲染下一帧的时候就会调用render函数requestAnimationFrame(render);}render();// 监听画面变化,更新渲染画面
window.addEventListener("resize",()=>{// console.log("画面变化了");// 更新摄像头
camera.aspect = window.innerWidth / window.innerHeight;// 更新摄像机的投影矩阵
camera.updateProjectionMatrix();// 更新渲染器
renderer.setSize(window.innerWidth, window.innerHeight);// 设置渲染器的像素比
renderer.setPixelRatio(window.devicePixelRatio);});
main03.js
import * as THREE from "three";// 导入轨道控制器
import { OrbitControls } from "three/examples/jsm/controls/OrbitControls";// 导入动画库
import gsap from "gsap";// 导入dat.gui
import * as dat from "dat.gui";// 目标:打造酷炫的三角形// 1、创建场景const scene = new THREE.Scene();// 2、创建相机const camera = new THREE.PerspectiveCamera(75,
window.innerWidth / window.innerHeight,0.1,1000);// 设置相机位置
camera.position.set(0,0,10);
scene.add(camera);// 添加物体// 创建几何体for(let i =0; i <50; i++){// 每一个三角形,需要3个顶点,每个顶点需要3个值const geometry = new THREE.BufferGeometry();const positionArray = new Float32Array(9);for(let j =0; j <9; j++){
positionArray[j]= Math.random()*10-5;}
geometry.setAttribute("position",
new THREE.BufferAttribute(positionArray,3));
let color = new THREE.Color(Math.random(), Math.random(), Math.random());const material = new THREE.MeshBasicMaterial({
color: color,
transparent: true,
opacity:0.5,});// 根据几何体和材质创建物体const mesh = new THREE.Mesh(geometry, material);
console.log(mesh);
scene.add(mesh);}// 初始化渲染器const renderer = new THREE.WebGLRenderer();// 设置渲染的尺寸大小
renderer.setSize(window.innerWidth, window.innerHeight);// console.log(renderer);// 将webgl渲染的canvas内容添加到body
document.body.appendChild(renderer.domElement);// // 使用渲染器,通过相机将场景渲染进来// renderer.render(scene, camera);// 创建轨道控制器const controls = new OrbitControls(camera, renderer.domElement);// 设置控制器阻尼,让控制器更有真实效果,必须在动画循环里调用.update()。
controls.enableDamping = true;// 添加坐标轴辅助器const axesHelper = new THREE.AxesHelper(5);
scene.add(axesHelper);// 设置时钟const clock = new THREE.Clock();
function render(){
controls.update();
renderer.render(scene, camera);// 渲染下一帧的时候就会调用render函数requestAnimationFrame(render);}render();// 监听画面变化,更新渲染画面
window.addEventListener("resize",()=>{// console.log("画面变化了");// 更新摄像头
camera.aspect = window.innerWidth / window.innerHeight;// 更新摄像机的投影矩阵
camera.updateProjectionMatrix();// 更新渲染器
renderer.setSize(window.innerWidth, window.innerHeight);// 设置渲染器的像素比
renderer.setPixelRatio(window.devicePixelRatio);});
main03.js
import * as THREE from "three";// 导入轨道控制器
import { OrbitControls } from "three/examples/jsm/controls/OrbitControls";// 导入动画库
import gsap from "gsap";// 导入dat.gui
import * as dat from "dat.gui";// 目标:基础材质与纹理// 1、创建场景const scene = new THREE.Scene();// 2、创建相机const camera = new THREE.PerspectiveCamera(75,
window.innerWidth / window.innerHeight,0.1,1000);// 设置相机位置
camera.position.set(0,0,10);
scene.add(camera);// 导入纹理const textureLoader = new THREE.TextureLoader();//因为打包之后的index.html和textures文件夹是在同一个目录下面const doorColorTexture = textureLoader.load("./textures/door/color.jpg");// console.log(doorColorTexture);// // 添加物体const cubeGeometry = new THREE.BoxBufferGeometry(1,1,1);// 材质const basicMaterial = new THREE.MeshBasicMaterial({
color:"#ffff00",
map: doorColorTexture,});const cube = new THREE.Mesh(cubeGeometry, basicMaterial);
scene.add(cube);// 初始化渲染器const renderer = new THREE.WebGLRenderer();// 设置渲染的尺寸大小
renderer.setSize(window.innerWidth, window.innerHeight);// console.log(renderer);// 将webgl渲染的canvas内容添加到body
document.body.appendChild(renderer.domElement);// // 使用渲染器,通过相机将场景渲染进来// renderer.render(scene, camera);// 创建轨道控制器const controls = new OrbitControls(camera, renderer.domElement);// 设置控制器阻尼,让控制器更有真实效果,必须在动画循环里调用.update()。
controls.enableDamping = true;// 添加坐标轴辅助器const axesHelper = new THREE.AxesHelper(5);
scene.add(axesHelper);// 设置时钟const clock = new THREE.Clock();
function render(){
controls.update();
renderer.render(scene, camera);// 渲染下一帧的时候就会调用render函数requestAnimationFrame(render);}render();// 监听画面变化,更新渲染画面
window.addEventListener("resize",()=>{// console.log("画面变化了");// 更新摄像头
camera.aspect = window.innerWidth / window.innerHeight;// 更新摄像机的投影矩阵
camera.updateProjectionMatrix();// 更新渲染器
renderer.setSize(window.innerWidth, window.innerHeight);// 设置渲染器的像素比
renderer.setPixelRatio(window.devicePixelRatio);});
纹理常用属性
import * as THREE from "three";// 导入轨道控制器
import { OrbitControls } from "three/examples/jsm/controls/OrbitControls";// 导入动画库
import gsap from "gsap";// 导入dat.gui
import * as dat from "dat.gui";// 目标:纹理常用属性// 1、创建场景const scene = new THREE.Scene();// 2、创建相机const camera = new THREE.PerspectiveCamera(75,
window.innerWidth / window.innerHeight,0.1,1000);// 设置相机位置
camera.position.set(0,0,10);
scene.add(camera);// 导入纹理const textureLoader = new THREE.TextureLoader();const doorColorTexture = textureLoader.load("./textures/door/color.jpg");const texture = textureLoader.load("./textures/minecraft.png");// console.log(doorColorTexture);// 设置纹理偏移// doorColorTexture.offset.x = 0.5;// doorColorTexture.offset.y = 0.5;// doorColorTexture.offset.set(0.5, 0.5);// 纹理旋转// 设置旋转的原点// doorColorTexture.center.set(0.5, 0.5);// // 旋转45deg// doorColorTexture.rotation = Math.PI / 4;// 设置纹理的重复// doorColorTexture.repeat.set(2, 3);// // 设置纹理重复的模式// doorColorTexture.wrapS = THREE.MirroredRepeatWrapping;// doorColorTexture.wrapT = THREE.RepeatWrapping;// // 添加物体const cubeGeometry = new THREE.BoxBufferGeometry(1,1,1);// 材质const basicMaterial = new THREE.MeshBasicMaterial({
color:"#ffff00",// map: doorColorTexture,
map: texture,});const cube = new THREE.Mesh(cubeGeometry, basicMaterial);
scene.add(cube);// 初始化渲染器const renderer = new THREE.WebGLRenderer();// 设置渲染的尺寸大小
renderer.setSize(window.innerWidth, window.innerHeight);// console.log(renderer);// 将webgl渲染的canvas内容添加到body
document.body.appendChild(renderer.domElement);// // 使用渲染器,通过相机将场景渲染进来// renderer.render(scene, camera);// 创建轨道控制器const controls = new OrbitControls(camera, renderer.domElement);// 设置控制器阻尼,让控制器更有真实效果,必须在动画循环里调用.update()。
controls.enableDamping = true;// 添加坐标轴辅助器const axesHelper = new THREE.AxesHelper(5);
scene.add(axesHelper);// 设置时钟const clock = new THREE.Clock();
function render(){
controls.update();
renderer.render(scene, camera);// 渲染下一帧的时候就会调用render函数requestAnimationFrame(render);}render();// 监听画面变化,更新渲染画面
window.addEventListener("resize",()=>{// console.log("画面变化了");// 更新摄像头
camera.aspect = window.innerWidth / window.innerHeight;// 更新摄像机的投影矩阵
camera.updateProjectionMatrix();// 更新渲染器
renderer.setSize(window.innerWidth, window.innerHeight);// 设置渲染器的像素比
renderer.setPixelRatio(window.devicePixelRatio);});
纹理显示的算法
import * as THREE from "three";// 导入轨道控制器
import { OrbitControls } from "three/examples/jsm/controls/OrbitControls";// 导入动画库
import gsap from "gsap";// 导入dat.gui
import * as dat from "dat.gui";// 目标:纹理显示的算法// 1、创建场景const scene = new THREE.Scene();// 2、创建相机const camera = new THREE.PerspectiveCamera(75,
window.innerWidth / window.innerHeight,0.1,1000);// 设置相机位置
camera.position.set(0,0,10);
scene.add(camera);// 导入纹理const textureLoader = new THREE.TextureLoader();const doorColorTexture = textureLoader.load("./textures/door/color.jpg");const texture = textureLoader.load("./textures/minecraft.png");// console.log(doorColorTexture);// 设置纹理偏移// doorColorTexture.offset.x = 0.5;// doorColorTexture.offset.y = 0.5;// doorColorTexture.offset.set(0.5, 0.5);// 纹理旋转// 设置旋转的原点// doorColorTexture.center.set(0.5, 0.5);// // 旋转45deg// doorColorTexture.rotation = Math.PI / 4;// 设置纹理的重复// doorColorTexture.repeat.set(2, 3);// // 设置纹理重复的模式// doorColorTexture.wrapS = THREE.MirroredRepeatWrapping;// doorColorTexture.wrapT = THREE.RepeatWrapping;// texture纹理显示设置// texture.minFilter = THREE.NearestFilter;// texture.magFilter = THREE.NearestFilter;
texture.minFilter = THREE.LinearFilter;
texture.magFilter = THREE.LinearFilter;// 添加物体const cubeGeometry = new THREE.BoxBufferGeometry(1,1,1);// 材质const basicMaterial = new THREE.MeshBasicMaterial({
color:"#ffff00",// map: doorColorTexture,
map: texture,});const cube = new THREE.Mesh(cubeGeometry, basicMaterial);
scene.add(cube);// 初始化渲染器const renderer = new THREE.WebGLRenderer();// 设置渲染的尺寸大小
renderer.setSize(window.innerWidth, window.innerHeight);// console.log(renderer);// 将webgl渲染的canvas内容添加到body
document.body.appendChild(renderer.domElement);// // 使用渲染器,通过相机将场景渲染进来// renderer.render(scene, camera);// 创建轨道控制器const controls = new OrbitControls(camera, renderer.domElement);// 设置控制器阻尼,让控制器更有真实效果,必须在动画循环里调用.update()。
controls.enableDamping = true;// 添加坐标轴辅助器const axesHelper = new THREE.AxesHelper(5);
scene.add(axesHelper);// 设置时钟const clock = new THREE.Clock();
function render(){
controls.update();
renderer.render(scene, camera);// 渲染下一帧的时候就会调用render函数requestAnimationFrame(render);}render();// 监听画面变化,更新渲染画面
window.addEventListener("resize",()=>{// console.log("画面变化了");// 更新摄像头
camera.aspect = window.innerWidth / window.innerHeight;// 更新摄像机的投影矩阵
camera.updateProjectionMatrix();// 更新渲染器
renderer.setSize(window.innerWidth, window.innerHeight);// 设置渲染器的像素比
renderer.setPixelRatio(window.devicePixelRatio);});
纹理显示的算法
import * as THREE from "three";// 导入轨道控制器
import { OrbitControls } from "three/examples/jsm/controls/OrbitControls";// 导入动画库
import gsap from "gsap";// 导入dat.gui
import * as dat from "dat.gui";// 目标:纹理显示的算法// 1、创建场景const scene = new THREE.Scene();// 2、创建相机const camera = new THREE.PerspectiveCamera(75,
window.innerWidth / window.innerHeight,0.1,1000);// 设置相机位置
camera.position.set(0,0,10);
scene.add(camera);// 导入纹理const textureLoader = new THREE.TextureLoader();const doorColorTexture = textureLoader.load("./textures/door/color.jpg");const texture = textureLoader.load("./textures/minecraft.png");// console.log(doorColorTexture);// 设置纹理偏移// doorColorTexture.offset.x = 0.5;// doorColorTexture.offset.y = 0.5;// doorColorTexture.offset.set(0.5, 0.5);// 纹理旋转// 设置旋转的原点// doorColorTexture.center.set(0.5, 0.5);// // 旋转45deg// doorColorTexture.rotation = Math.PI / 4;// 设置纹理的重复// doorColorTexture.repeat.set(2, 3);// // 设置纹理重复的模式// doorColorTexture.wrapS = THREE.MirroredRepeatWrapping;// doorColorTexture.wrapT = THREE.RepeatWrapping;// texture纹理显示设置// texture.minFilter = THREE.NearestFilter;// texture.magFilter = THREE.NearestFilter;
texture.minFilter = THREE.LinearFilter;
texture.magFilter = THREE.LinearFilter;// 添加物体const cubeGeometry = new THREE.BoxBufferGeometry(1,1,1);// 材质const basicMaterial = new THREE.MeshBasicMaterial({
color:"#ffff00",// map: doorColorTexture,
map: texture,});const cube = new THREE.Mesh(cubeGeometry, basicMaterial);
scene.add(cube);// 初始化渲染器const renderer = new THREE.WebGLRenderer();// 设置渲染的尺寸大小
renderer.setSize(window.innerWidth, window.innerHeight);// console.log(renderer);// 将webgl渲染的canvas内容添加到body
document.body.appendChild(renderer.domElement);// // 使用渲染器,通过相机将场景渲染进来// renderer.render(scene, camera);// 创建轨道控制器const controls = new OrbitControls(camera, renderer.domElement);// 设置控制器阻尼,让控制器更有真实效果,必须在动画循环里调用.update()。
controls.enableDamping = true;// 添加坐标轴辅助器const axesHelper = new THREE.AxesHelper(5);
scene.add(axesHelper);// 设置时钟const clock = new THREE.Clock();
function render(){
controls.update();
renderer.render(scene, camera);// 渲染下一帧的时候就会调用render函数requestAnimationFrame(render);}render();// 监听画面变化,更新渲染画面
window.addEventListener("resize",()=>{// console.log("画面变化了");// 更新摄像头
camera.aspect = window.innerWidth / window.innerHeight;// 更新摄像机的投影矩阵
camera.updateProjectionMatrix();// 更新渲染器
renderer.setSize(window.innerWidth, window.innerHeight);// 设置渲染器的像素比
renderer.setPixelRatio(window.devicePixelRatio);});
纹理透明
import * as THREE from "three";// 导入轨道控制器
import { OrbitControls } from "three/examples/jsm/controls/OrbitControls";// 导入动画库
import gsap from "gsap";// 导入dat.gui
import * as dat from "dat.gui";// 目标:透明纹理// 1、创建场景const scene = new THREE.Scene();// 2、创建相机const camera = new THREE.PerspectiveCamera(75,
window.innerWidth / window.innerHeight,0.1,1000);// 设置相机位置
camera.position.set(0,0,10);
scene.add(camera);// 导入纹理const textureLoader = new THREE.TextureLoader();const doorColorTexture = textureLoader.load("./textures/door/color.jpg");const doorAplhaTexture = textureLoader.load("./textures/door/alpha.jpg");// 添加物体const cubeGeometry = new THREE.BoxBufferGeometry(1,1,1);// 材质const basicMaterial = new THREE.MeshBasicMaterial({
color:"#ffff00",
map: doorColorTexture,// alphaMap: doorAplhaTexture,
transparent: true,
opacity:0.3,// side: THREE.DoubleSide,});
basicMaterial.side = THREE.DoubleSide;const cube = new THREE.Mesh(cubeGeometry, basicMaterial);
scene.add(cube);// 添加平面const plane = new THREE.Mesh(
new THREE.PlaneBufferGeometry(1,1),
basicMaterial
);
plane.position.set(3,0,0);
scene.add(plane);// 初始化渲染器const renderer = new THREE.WebGLRenderer();// 设置渲染的尺寸大小
renderer.setSize(window.innerWidth, window.innerHeight);// console.log(renderer);// 将webgl渲染的canvas内容添加到body
document.body.appendChild(renderer.domElement);// // 使用渲染器,通过相机将场景渲染进来// renderer.render(scene, camera);// 创建轨道控制器const controls = new OrbitControls(camera, renderer.domElement);// 设置控制器阻尼,让控制器更有真实效果,必须在动画循环里调用.update()。
controls.enableDamping = true;// 添加坐标轴辅助器const axesHelper = new THREE.AxesHelper(5);
scene.add(axesHelper);// 设置时钟const clock = new THREE.Clock();
function render(){
controls.update();
renderer.render(scene, camera);// 渲染下一帧的时候就会调用render函数requestAnimationFrame(render);}render();// 监听画面变化,更新渲染画面
window.addEventListener("resize",()=>{// console.log("画面变化了");// 更新摄像头
camera.aspect = window.innerWidth / window.innerHeight;// 更新摄像机的投影矩阵
camera.updateProjectionMatrix();// 更新渲染器
renderer.setSize(window.innerWidth, window.innerHeight);// 设置渲染器的像素比
renderer.setPixelRatio(window.devicePixelRatio);});
版权归原作者 木一叶liuyue 所有, 如有侵权,请联系我们删除。