上学期写大作业时收集的一些拿来直接用的网页特效,我还用服务器生成了 script 链接,只需一条标签就可以使用啦,如果你觉得这样会影响网站加载速度,没关系,你可以将其下载下来使用

文章目录
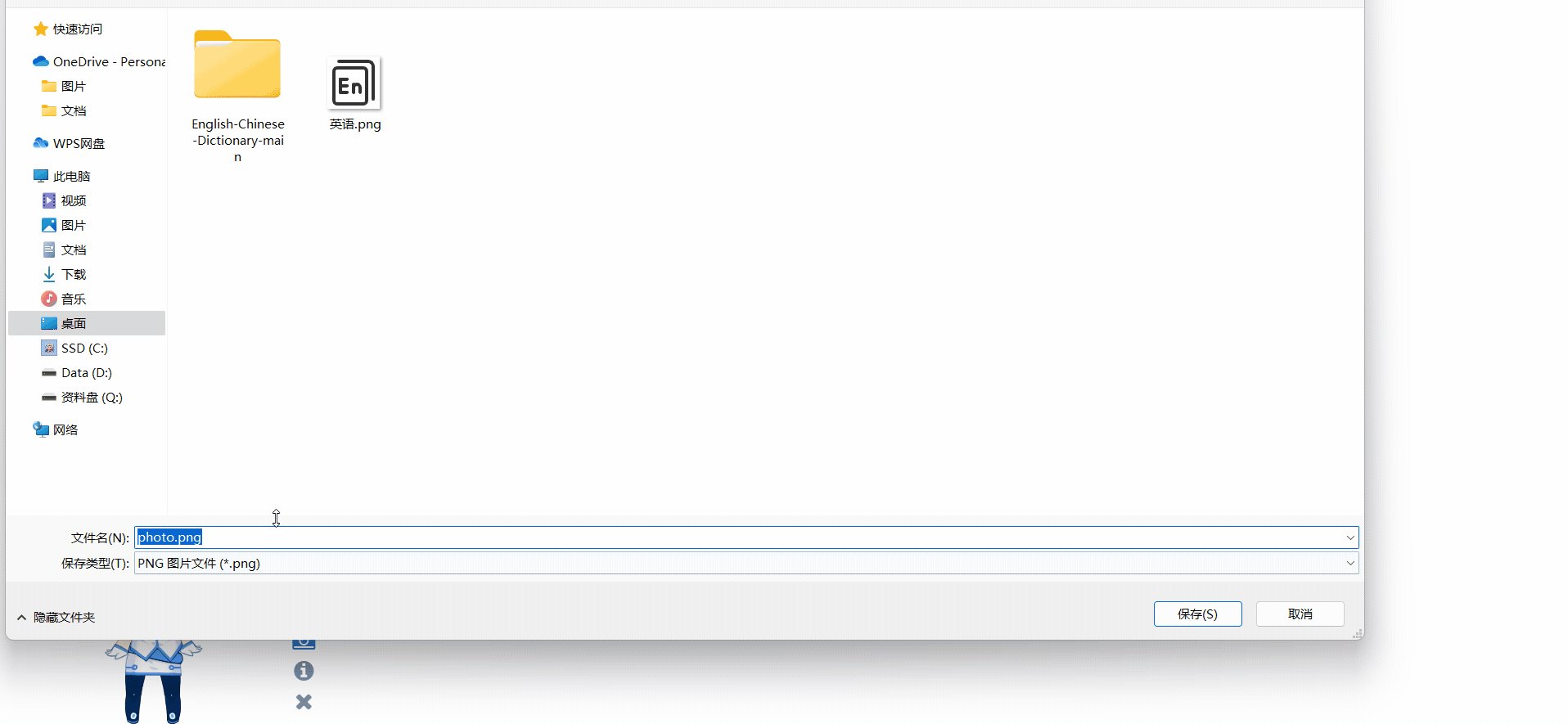
1. 看板娘
效果预览

代码
<!DOCTYPEhtml><htmllang="en"><head><metacharset="UTF-8"><metahttp-equiv="X-UA-Compatible"content="IE=edge"><metaname="viewport"content="width=device-width, initial-scale=1.0"><title>看板娘</title></head><body><!-- 看板娘 --><scriptsrc="https://cdn.jsdelivr.net/npm/jquery/dist/jquery.min.js"></script><linkrel="stylesheet"href="https://cdn.jsdelivr.net/npm/font-awesome/css/font-awesome.min.css"/><scriptsrc="https://cdn.jsdelivr.net/gh/stevenjoezhang/live2d-widget/autoload.js"></script></body></html>
2. 鼠标点击出现自定义文字
效果预览
引入jquery
<scriptsrc="https://cdn.bootcdn.net/ajax/libs/jquery/3.6.0/jquery.js"></script>
引入js
<scriptsrc="http://zhouql.vip/cdn/click1.js"></script>
代码
<!DOCTYPEhtml><htmllang="en"><head><metacharset="UTF-8"><metahttp-equiv="X-UA-Compatible"content="IE=edge"><metaname="viewport"content="width=device-width, initial-scale=1.0"><title>Document</title><style>*{margin: 0;padding: 0;box-sizing: border-box;}div{height: 100vh;}</style><scriptsrc="https://cdn.bootcdn.net/ajax/libs/jquery/3.6.0/jquery.js"></script></head><bodystyle="width: 100%;height: 100%;"><div></div><scriptsrc="http://zhouql.vip/cdn/click1.js"></script></body></html>
3. 樱花飘落特效
效果预览
代码
<!DOCTYPEhtml><htmllang="en"><head><metacharset="UTF-8"><metahttp-equiv="X-UA-Compatible"content="IE=edge"><metaname="viewport"content="width=device-width, initial-scale=1.0"><title>樱花特效</title></head><body><scripttype="text/javascript"src="https://cdn.jsdelivr.net/gh/Fuukei/Public_Repository@latest/static/js/sakura-less.js"></script></body></html>
4. 小猫返回顶部
效果预览
代码
源码下载
<!DOCTYPEhtml><htmllang="zh"><head><metacharset="UTF-8"><metaname="viewport"content="width=device-width, initial-scale=1.0"><metahttp-equiv="X-UA-Compatible"content="ie=edge"><title>返回顶部</title><linkrel="stylesheet"type="text/css"href="http://zhouql.vip/cdn/css/szgotop.css"/></head><bodystyle="height: 2000px;"><divclass="back-to-top cd-top faa-float animated cd-is-visible"style="top: -900px;"></div><scriptsrc="https://cdn.bootcdn.net/ajax/libs/jquery/3.6.0/jquery.js"></script><scriptsrc="http://zhouql.vip/cdn/szgotop.js"></script></body></html>
5. 可爱登录
效果预览
在线访问
点击这里
文件目录
图片素材
素材
素材
html
<!DOCTYPEhtml><htmllang="en"><head><metacharset="UTF-8"><metahttp-equiv="X-UA-Compatible"content="IE=edge"><metaname="viewport"content="width=device-width, initial-scale=1.0"><title>掘金登录小案例</title><!-- bootstrap4图标库引入 --><linkrel="stylesheet"href="https://cdn.jsdelivr.net/npm/[email protected]/font/bootstrap-icons.css"><!-- css文件引入 --><linkrel="stylesheet"href="./index.css"><!-- 网站图标 --><linkrel="shortcut icon"href="http://zhouql.vip/images/tou/t1.png"type="image/x-icon"></head><body><divid="app"><formaction=""method="get"><button></button><h2>手机登录</h2><p><inputtype="text"name=""autofocusid="phone"placeholder="请输入手机号"></p><p><inputtype="password"name=""id="pwd"placeholder="验证码"></p><p><inputtype="submit"value="登录"></p><ahref="">其他登录方式</a><p><span>注册登录即表示同意 <small>用户协议,隐私政策</small></span></p></form><imgclass="t1"src="./images/4f6f6f316cde4398d201cd67e44ddea3.svg"alt=""><imgclass="t2"src="./images/500c1180a96859e5c54a5359f024a397.svg"alt=""></div><script>
document.querySelector('#phone').addEventListener('focus',function(){
document.querySelector('.t2').style.display ="block";});
document.querySelector('#phone').addEventListener('blur',function(){
document.querySelector('.t2').style.display ="none";});
document.querySelector('#pwd').addEventListener('focus',function(){
document.querySelector('.t1').style.display ="block";});
document.querySelector('#pwd').addEventListener('blur',function(){
document.querySelector('.t1').style.display ="none";});
document.querySelector('button').addEventListener('click',function(e){
document.body.style.backgroundColor ="#fff";
document.querySelector('#app').style.display ="none";
e.preventDefault();});</script></body></html>
css
*{margin: 0;padding: 0;box-sizing: border-box;}body{display: flex;align-items: center;justify-content: center;min-height: 100vh;background-color: #aaabab;}#app{position: relative;height: 290px;width: 350px;background-color: #fff;}#app form{position: relative;padding: 20px;}#app form h2{color: #333333;font-size: 18px;user-select: none;}#app form p input{width: 100%;height: 38px;color: #828282;border: 1px solid #ddd;padding-left: 8px;margin-top: 18px;border-radius: 2px;outline: none;}#app form p:nth-of-type(3) input{background-color: #007fff;color: #edf6ff;}#app form a{text-decoration: none;color: #198fff;margin: 10px 0;display: inline-block;font-size: 15px;}#app form p span{margin-top: 10px;font-size: 14px;color: #847f7a;}#app form p span small{font-size: 14px;color: #198fff;}button{position: absolute;top: 20px;right: 20px;border: none;background-color: transparent;cursor: pointer;}button::after{font-family:"bootstrap-icons";content:'\F62A';font-size: 24px;color: #afafaf;}#app img{position: absolute;width: 100px;left: 50%;transform:translateX(-50%);display: none;}#app img:nth-of-type(1){top: -64px;}#app img:nth-of-type(2){top: -62px;}
6. 点击爆炸
效果预览
引入
<!--给网站添加鼠标点击爆炸五颜六色特效--><scriptsrc="http://zhouql.vip/cdn/blast.js"></script>
版权归原作者 王子的烦恼 所有, 如有侵权,请联系我们删除。