能够分析HTTP协议的请求和响应数据,完成指定接口的API文档解析
1. 接口测试理论
接口:系统之间(外部系统与内部系统,内部系统与内部系统)数据交换的通道
接口测试:校验接口回发的响应数据与预期结果是否一致。
接口测试,可以绕过前端页面, 直接对服务器进行测试!
价值:
- 1)可以发现页面测试发现不了的问题
- 2)符合质量控制前移理念
实现方式:
工具:
1)postman: 使用简单,上手难度低,功能较少。
2)jmeter:使用难度较大。 上手难度大,功能齐全
代码:
1)python+requests+unittest
2)java+httpclient
2. HTTP协议
超文本传输协议
- URL:协议://hostname[:port]/path/[?查询参数1&查询参数2]
3. HTTP请求
产生端:客户端,当客户端给服务器发送请求时,使用该协议。
格式:
- 请求行: 请求方法、URL、协议版本
- 请求头: k:v
- 空行 代表请求头结束
- 请求体:发送给服务器请求时携带的数据

示例:
POST http://demo.zentao.net/user-login.html HTTP/1.1
Host: demo.zentao.net
User-Agent: Mozilla/5.0 (Windows NT 10.0; Win64; x64; rv:68.0) Gecko/20100101
Firefox/68.0
Accept: text/html,application/xhtml+xml,application/xml;q=0.9,*/*;q=0.8
Accept-Language: zh-CN,zh;q=0.8,zh-TW;q=0.7,zh-HK;q=0.5,en-US;q=0.3,en;q=0.2
Accept-Encoding: gzip, deflate
Referer: http://demo.zentao.net/user-login.html
Content-Type: application/x-www-form-urlencoded
Content-Length: 54
Connection: keep-alive
Upgrade-Insecure-Requests: 1
account=demo&password=efc4a3b32e48054865e5a8321cfda3e4
Content-Type: 指定请求体的数据类型:
- application/json: 请求体数据类型为json
- applicaiton/x-www-form-urlencoded: 请求体的数据类型为 表单类型
4. HTTP响应
产生于服务端,当服务端接收到http请求协议之后,发出http响应协议。
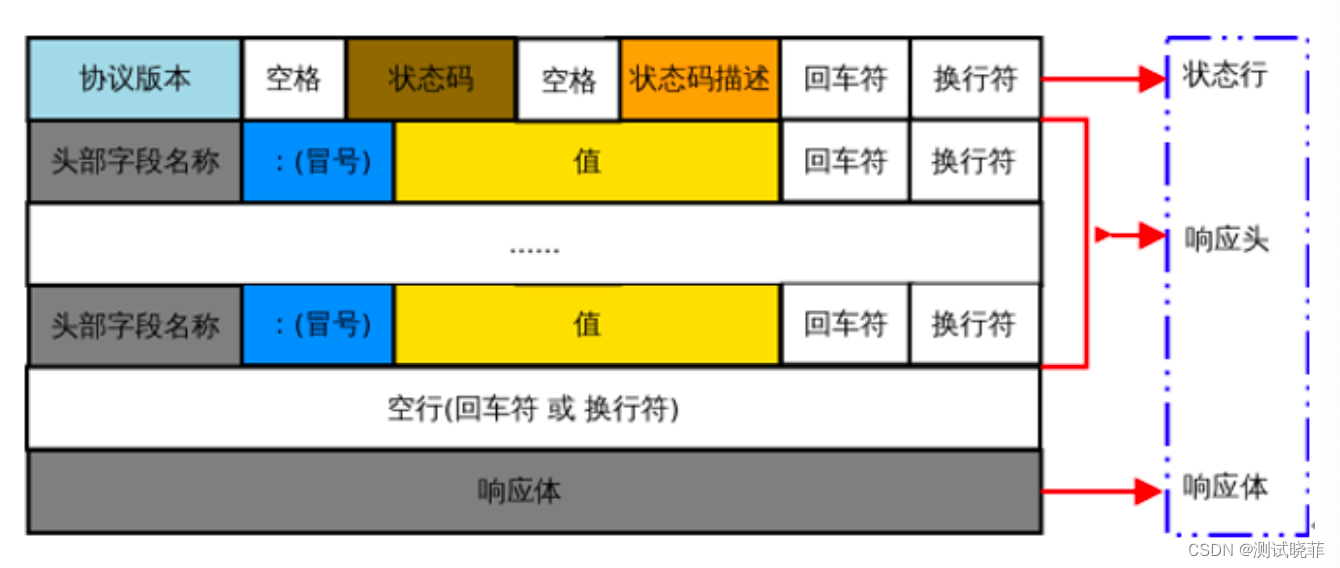
格式:
- 响应行:协议版本、状态码、状态码描述
- 响应头:k:v
- 空行:代表响应头结束
- 响应体:服务端回发给客户端的数据

HTTP/1.1 200 OK
Date: Fri, 22 May 2009 06:07:21 GMT
Content-Type: text/html; charset=UTF-8
<html>
<head></head>
<body>...</body>
</html>
状态码:
1xx 指示信息 2xx成功 3xx 重定向 4xx 客户端错误 5xx 服务端错误
5. 接口测试的流程
- 需求分析(产品经理的需求文档)
- 接口文档解析(开发编写的接口api文档)
- 设计接口测试用例(excel表格形式)
- 准备接口测试脚本
- 执行测试用例,跟踪缺陷
- 生成接口测试报告
- 接口自动化持续集成

6. 接口文档解析
也叫API文档,一般由后端开发工程师编写。 用来描述接口信息的文档。
解析的核心目标:
- 请求报文关键数据:请求方法、URL、请求数据(请求头、请求体)
- 响应报文关键数据:响应状态码、响应体
7. postman基础使用
是一款支持调试和测试的工具,开发、测试工程师都可以使用
功能测试:
1)单接口功能测试:
一个单独的业务,对应一个独立的接口,比如:登录业务对应登录接口
2)业务场景功能测试:
多个接口被连续调用 (模拟用户的实际使用场景)
单接口测试:
正向:
1)必选参数。所有必选项,给正确数据
2)组合参数。所有必选+任意可选,给正确数据
3)全部参数。所有必选+所有可选,给正确数据
反向:
1)功能异常
2)数据异常(空、类型不符、长度不符)
3)参数异常(多参、少参、无参、错误参数)
测试点:
登录:

8. postman 断言
让postman工具代替人工自动判断,预期结果和实际结果是否一致
断言代码书写在 Tests标签页中,查看断言结果在 Test Results 标签页
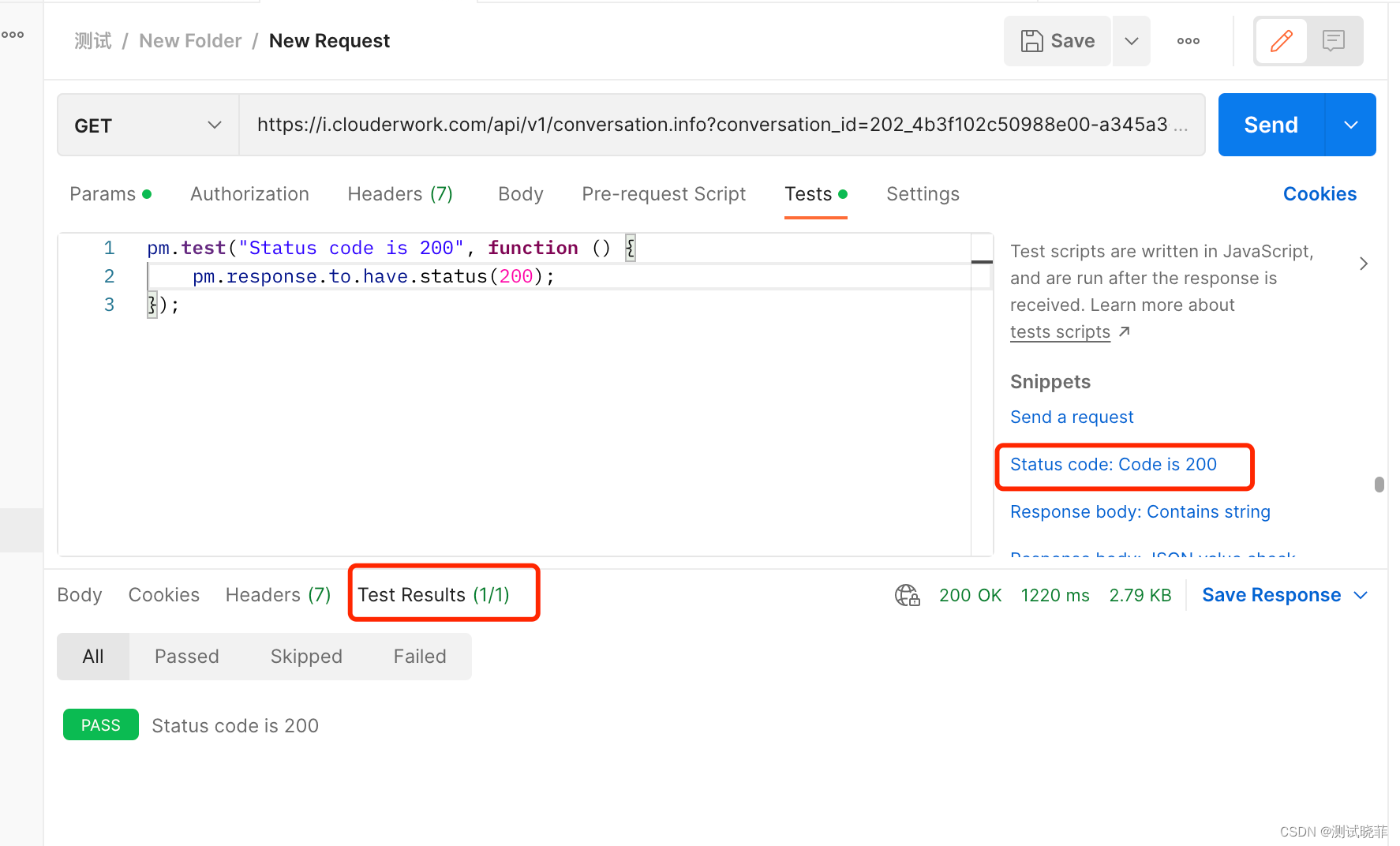
1)断言响应状态码
status code: code is 200
pm.test("status code is 200",function(){
pm.response.to.have.status(200); //响应结果中应该有响应状态码 200.
});
pm: postman的实例
test() postman实例的测试方法。参数1是在断言结束后显示给用户,可以随意修改,参数2是一个匿名函数调用

2)断言包含某字符串
Response body: Contains string
pm.test("Body matches string",function(){
pm.expect(pm.response.text()).to.include("string_you_want_to_search");
});//期望响应文本中,包含你想要搜索的字符串
3)断言json数据
Response body:JSON value Check
pm.test("Your test name", function () {
var jsonData = pm.response.json();
pm.expect(jsonData.value).to.eql(100);
}); //期望json结果中指定key的数值为xx
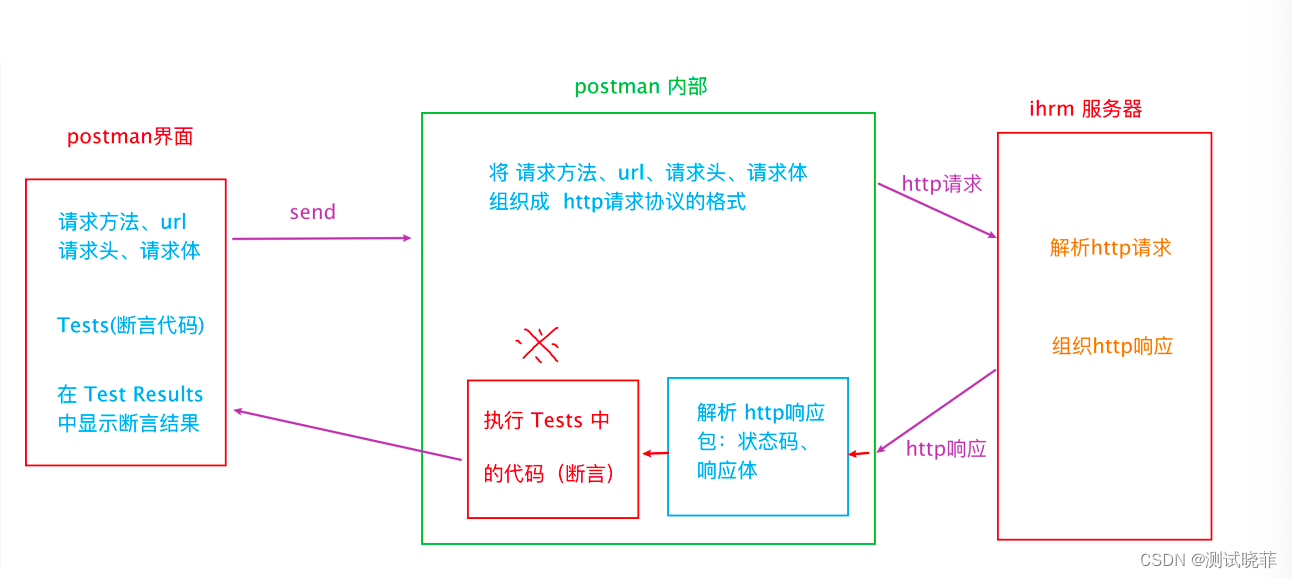
postman断言的工作原理

9. postman关联
当接口和接口之间,有依赖关系时,需要借助postman关联技术来实现。
例如:登录接口返回的令牌数据,被添加员工接口依赖。
实现步骤:

核心代码:
//1.获取响应数据,转为json格式,保存在变量jsonData中
var jsonData = pm.response.json()
//2.1 使用全局变量做容器
pm.globals.set("全局变量名",全局变量值)
//2.2 使用环境变量做容器
pm.environment.set("环境变量名",环境变量值)
//3.在postman页面中 (URL\请求头headers\请求体body)提取全局、环境变量数据。
{{全局变量名}}/{{环境变量名}}
创建环境:
全局变量:在整个postman中都可以使用的变量,不需要单独创建测试环境;
环境变量:在特定的环境下,才能使用的变量。需要给此变量创建单独的环境。
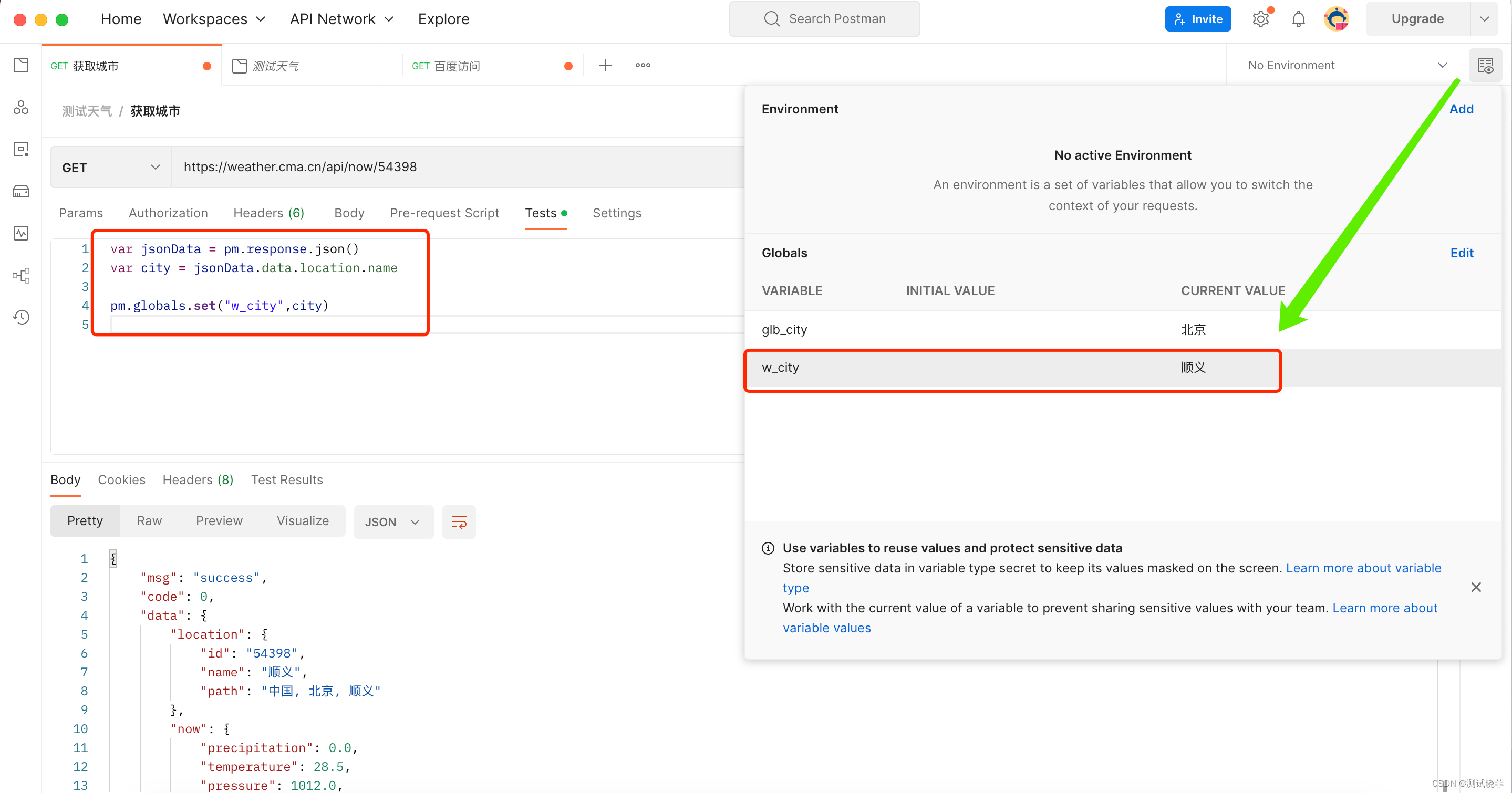
案例1:
- 使用postman 关联,实现下面的案例:
从获取天气接口,https://weather.cma.cn/api/now/54398
获取返回结果中的城市名称
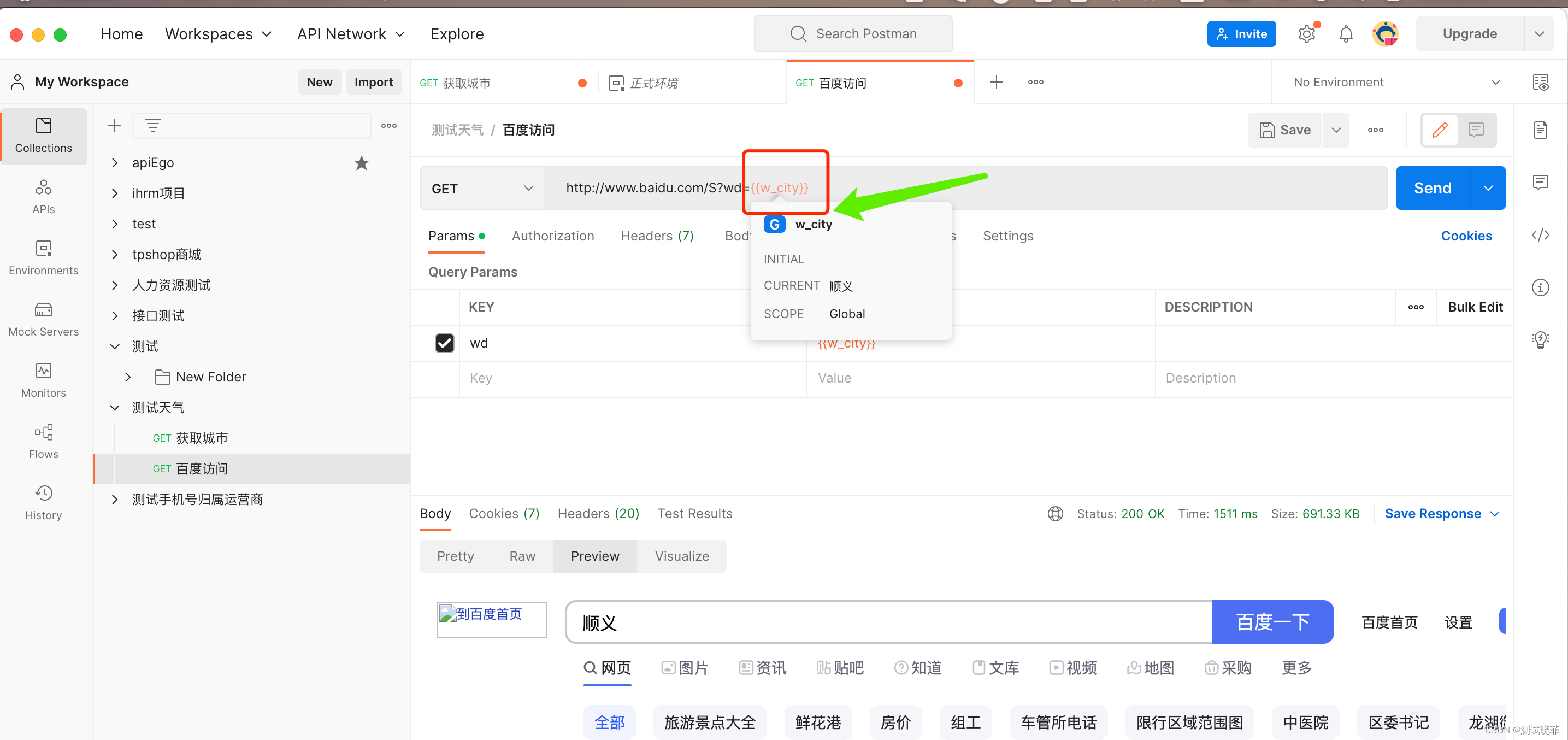
调用百度搜索:“ http://www.baidu.com/S?wd=顺义 ”,把获取到的城市名称,如:顺义,作为请求参数
var jsonData = pm.response.json()
var city = jsonData.data.location.name
pm.globals.set("w_city",city)


案例2:
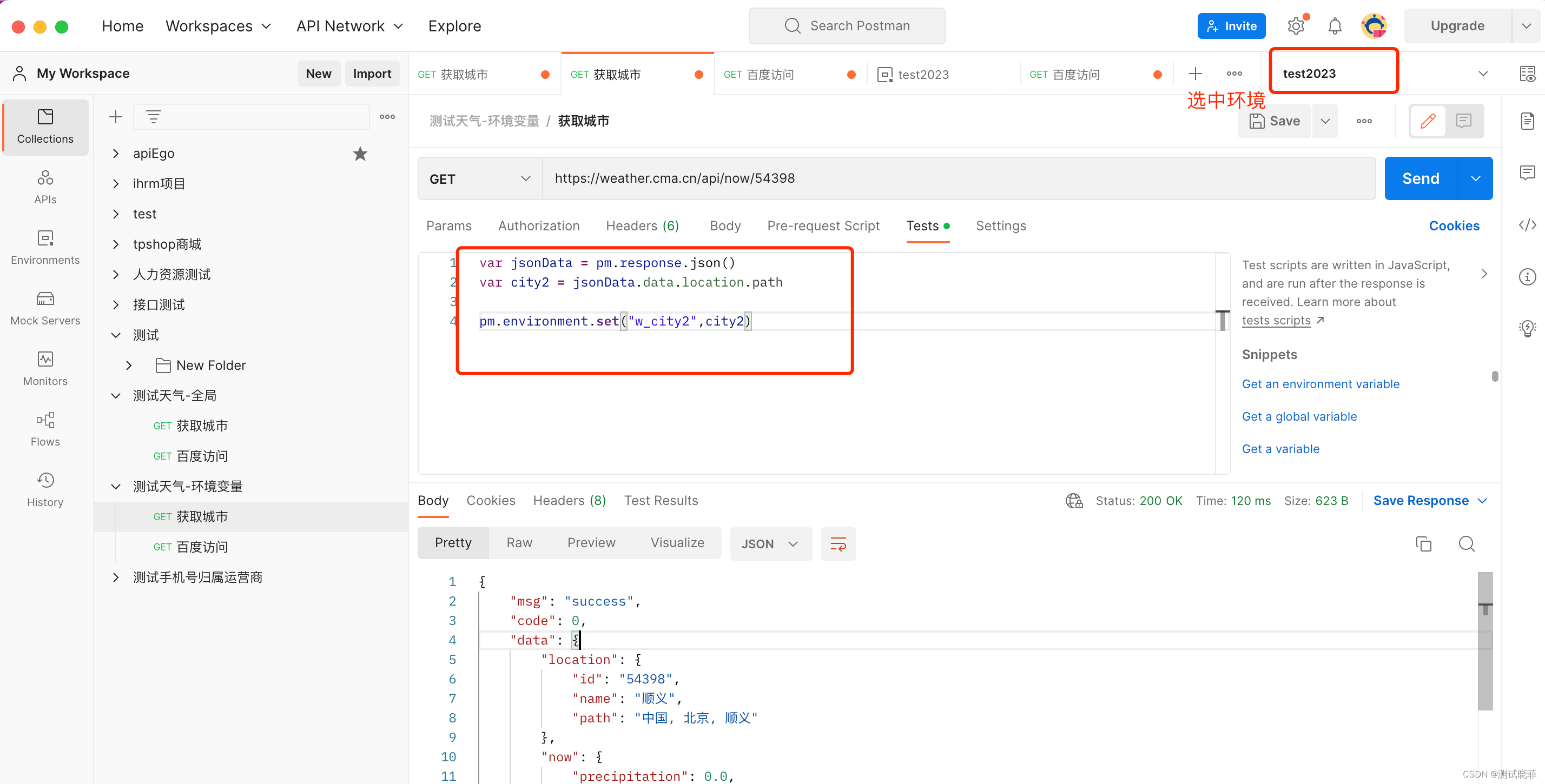
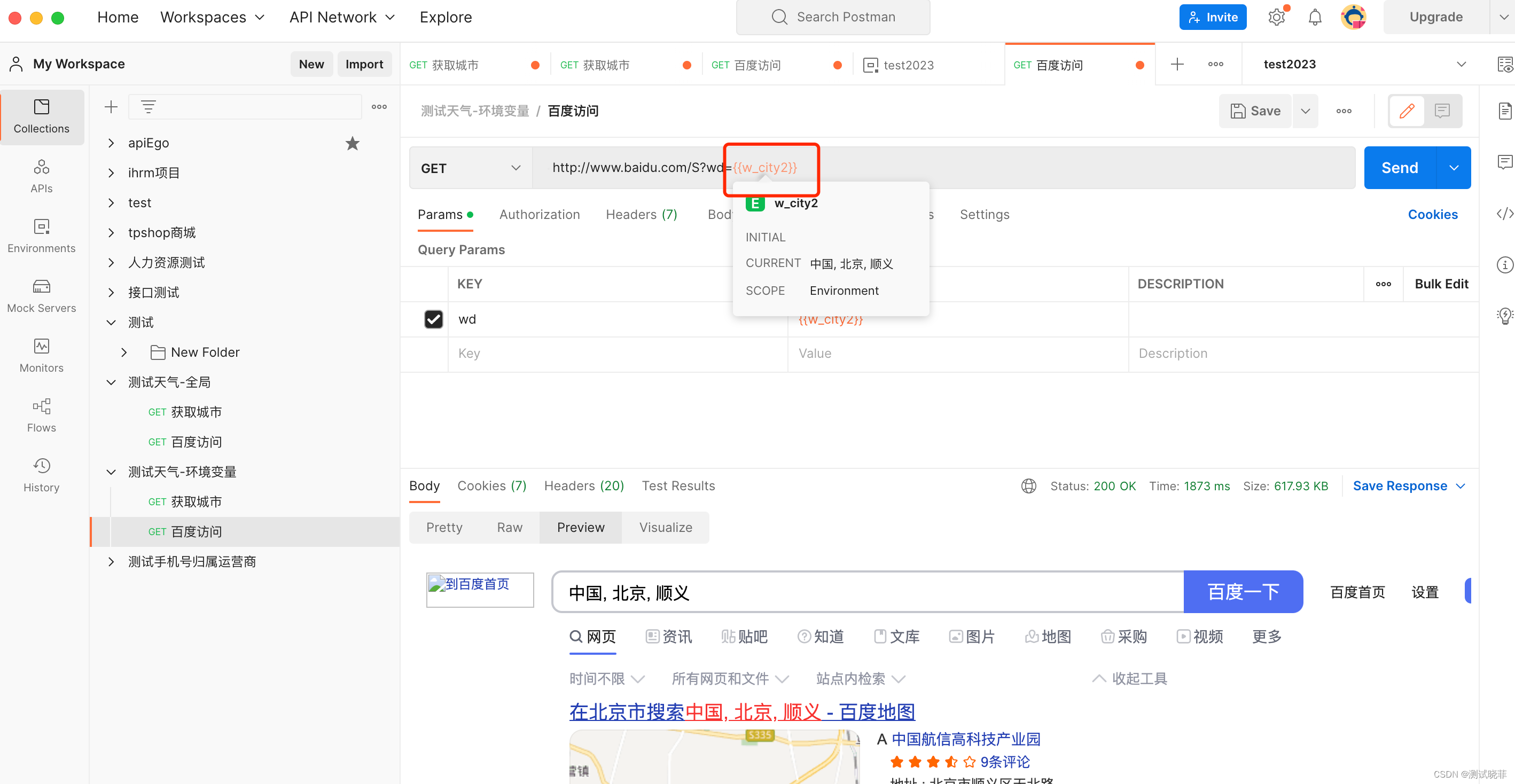
使用环境变量
var jsonData = pm.response.json()
var city2 = jsonData.data.location.path
pm.environment.set("w_city2",city2)


10. postman参数化
将测试数据,组织到数据文件中,通过脚本的反复迭代,使用不同的数据, 达到测试不同用例的目的。
应用场景:测试同一个接口的不同测试点时,只有测试数据不同,考虑用参数化
- csv:数据量大, 数据格式简单
- json:数据量较少,数据组织格式复杂
案例:
需求:批量查询 手机号 所属运营商,校验运营商数据正确性
接口: http://cx.shouji.360.cn/phonearea.php?number=13012345678
读取数据文件
1.请求参数(请求行/请求头/请求体)
csv: {{字段名}} json:{{键名}}
- 代码(Tests)中,使用数据文件中的数据
使用postman中内置的关键字data,索引字段名或键名
csv:data.字段名; json:data.键名


json格式:
json.cn 网址可以检测json格式数据。
[
{"mobile":"13012345678","sp":"移动"},
{"mobile":"13712345678","sp":"联通"},
{"mobile":"18912345678","sp":"电信"}
]
使用方式和csv一致。
11. postman的测试报告
1)安装node.js
使用npm -v 测试是否安装成功
2)安装 newman
npm install -g newman
使用 newman -v 测试是否安装成功
3)安装newman插件
npm install -g newman-reporter-htmlextra


使用newman生成报告
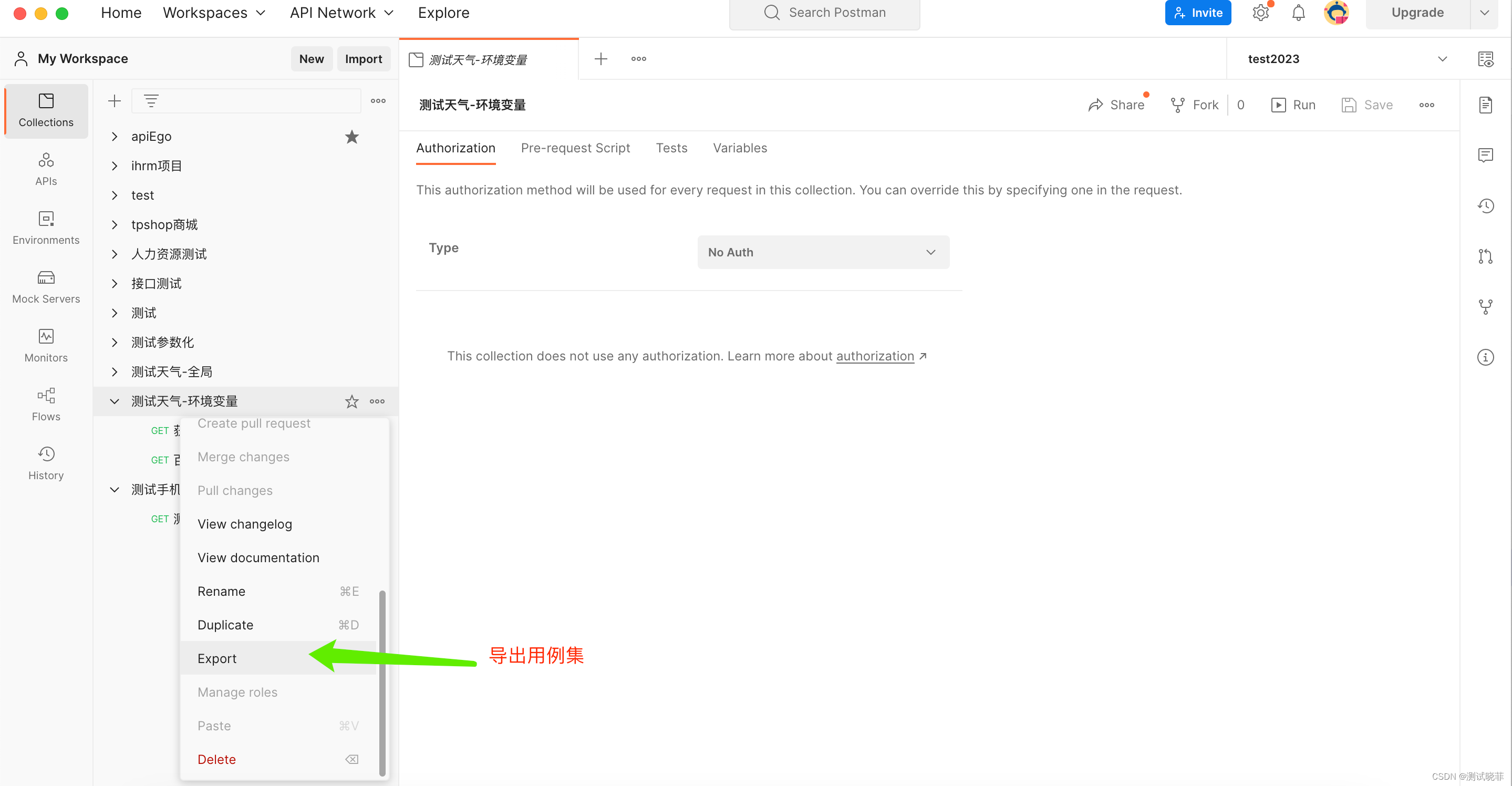
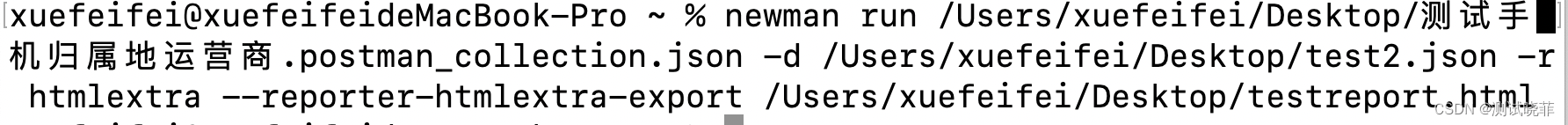
newman run 用例集文件.json -e 环境文件.json -d 数据文件.json/.csv -r htmlextra --reporter-htmlextra-export 测试报告名.html
-e 和 -d不是必须的,如果没有使用环境,不需要指定 -e,如果没有数据文件不需要指定-d

版权归原作者 测试晓菲 所有, 如有侵权,请联系我们删除。