最近在丽泽桥的花鸟虫鱼市场看见小仓鼠一直在奔跑,觉得它好累啊,但是却又乐此不疲的在跑着,就像我们这些打工族一样。之前见过有人把手机放在小仓鼠的滚轮上记步数,也是挺聪明的。今天就通过CSS3来实现一只一直奔跑着的小仓鼠。

1. 实现思路
本文中的小仓鼠并非一个图片,而是CSS3制作而成,看上去很有意思的一个动画,但却是多个CSS3属性的组合而成。包含了
- :root的公共样式定义
- radial-gradient复合背景色值的追加
- animation的多个动画组合
- 为了组合成小仓鼠的transform旋转使用
- border-radius的复合计算等
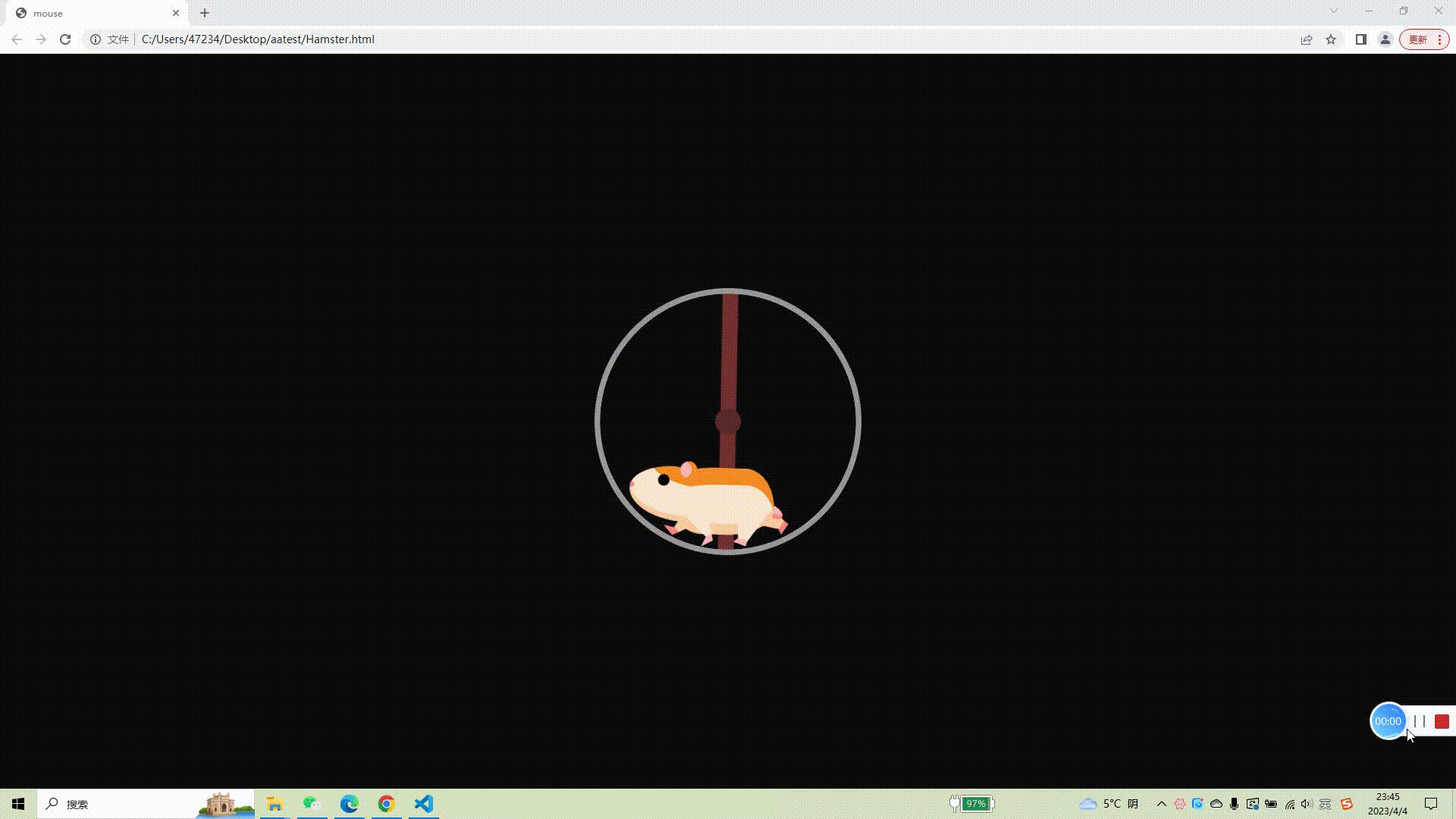
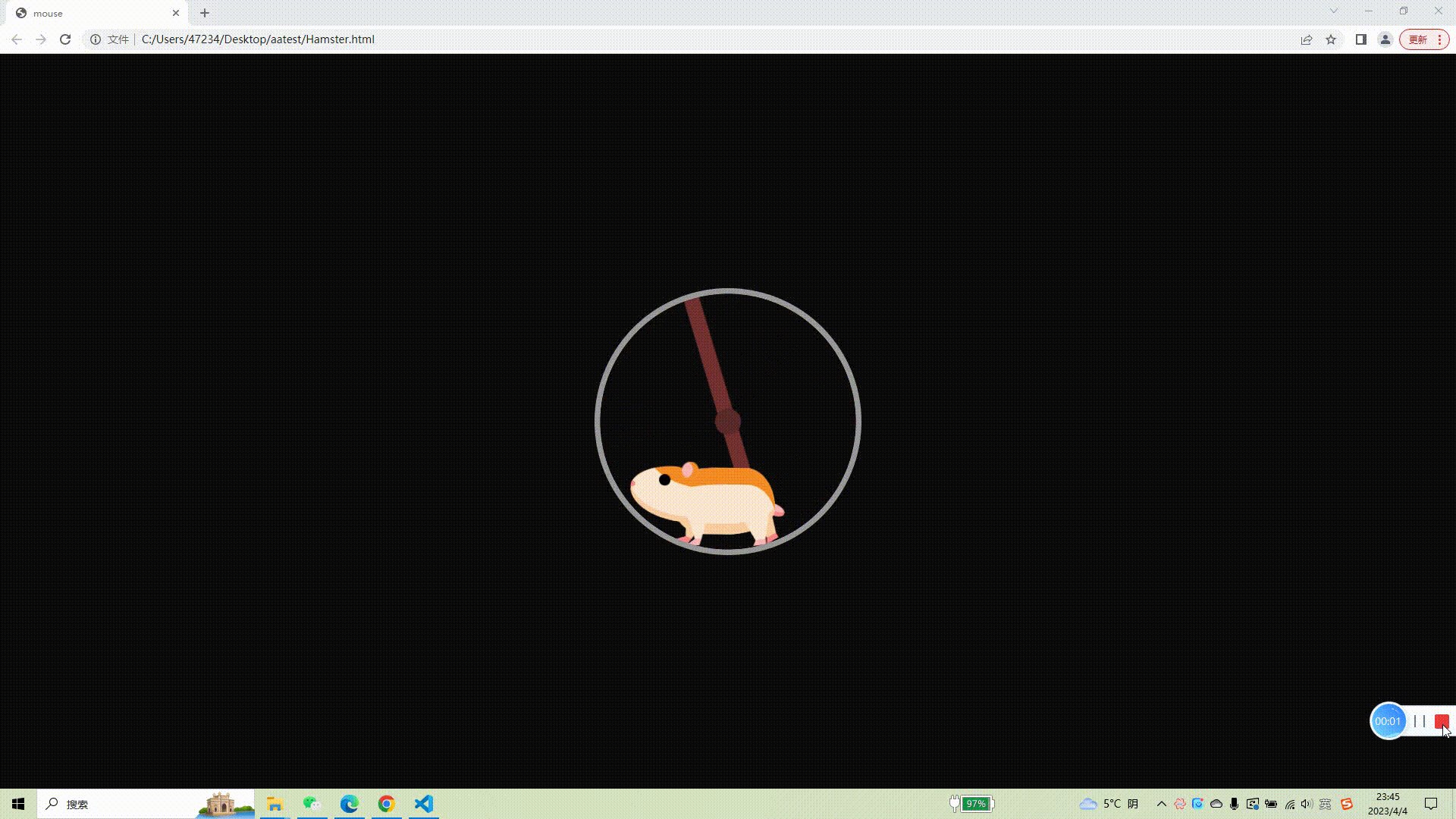
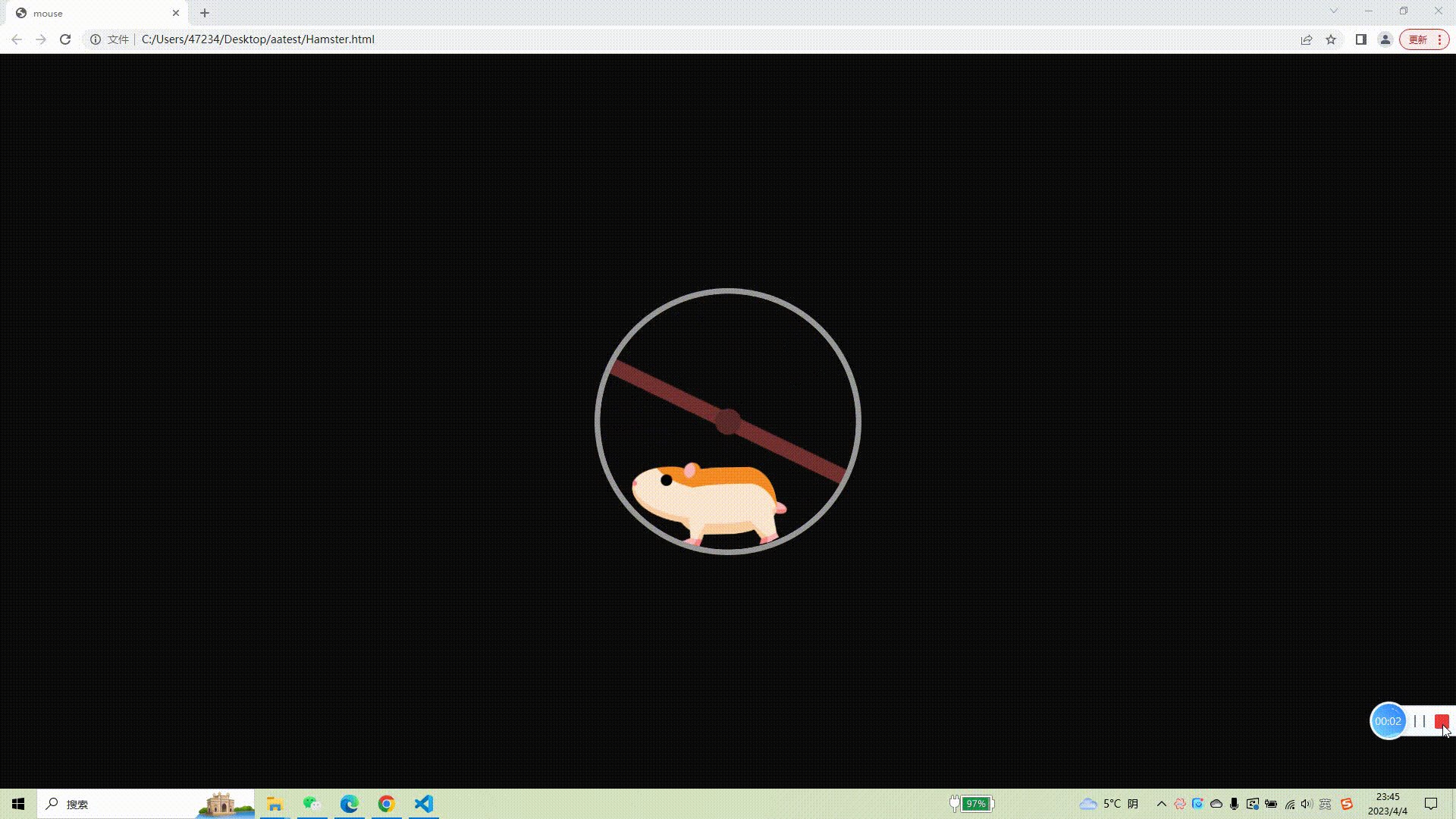
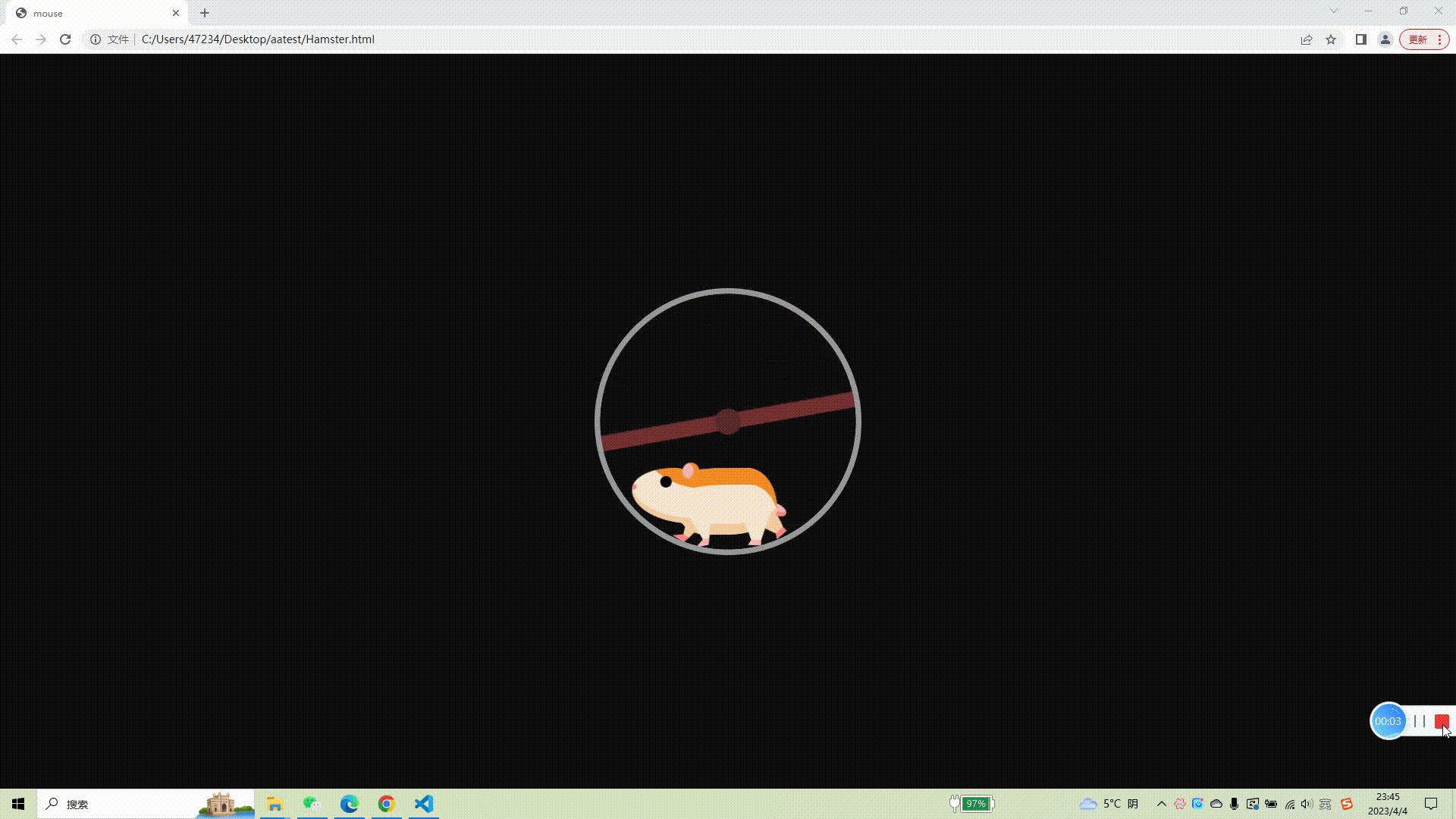
2. 圆圈的实现
小仓鼠要围绕着圆圈一直跑,而背景要置于页面背景之上,而且中间的滚动指针,小仓鼠,都会置于圆圈之上,所以定位的设定和层级的设定是重点
border: 10px solid red;
z-index: 2;
border-radius: 50%;

3. 滚动指针的实现
指针明显是用到了旋转,而布局并没有采用堆叠HTML元素的方式,而是采用radial-gradient背景追加的效果
background: radial-gradient(
100% 100% at center,
hsl(0, 37%, 26%) 4.8%,
hsla(0, 31%, 20%, 0) 5%),
linear-gradient(hsla(0, 37%, 31%, 0) 46.9%,
hsl(0, 40%, 32%) 47% 52.9%,
hsla(0,0%,65%,0) 53%) 50% 50% / 99% 99% no-repeat;
然后再通过animation旋转的方式,使指针更像是一个钟表的指针在走,但效果是这样,我们都知道,其实是这个元素在不停的旋转
@keyframes spoke {
from { transform: rotate(0); }
to { transform: rotate(-1turn); }
}

4. 小仓鼠身体的制作形成
这里的小仓鼠并没有使用图片,因为它的小腿得使劲儿的跑,使劲儿的蹬,所以要做活,不能使用静态图片的方式。那么头部和身体,四条腿,尾巴就会有一个区分,先来看一下身体的效果

5. 小仓鼠头部的制作形成
头部又区分了头部区域整体,鼻子,眼睛,耳朵,而且想做的真实一些,眼睛可以时不时眨动一下,而眼睛眨动的过程就是,设定一个DIV元素,border-radius将其设置为圆形,而通过animation,将其不断缩放为0.然后再变回来,就形成了眨眼的动画
from, 90%, to { transform: scaleY(1); }
95% { transform: scaleY(0); }

6. 小仓鼠四肢的形成
四肢除了布局层面,还要有个一直奔跑的动作,而且前2个腿和后2个腿,要有一个互动的过程,不能一起跑,几乎就是一前一后的过程,所以这个动画就涉及到rotate角度的变化,而且你想,一个DIV本身是一个带有width和height的元素,我们首先想到的是一个矩形,但小仓鼠的四肢很明显,是一个很特殊的形状,所以裁剪属性便派上了用场,类似于这样。
clip-path: polygon(
0 0,100% 0,100% 30%,70% 90%,70%
100%,30% 100%,40% 90%,0% 30%);

7. 完整源代码
下面我把完整源代码放出来,需要的小伙伴可以直接复制粘贴到自己的文本里,进行查看。
<!DOCTYPE html>
<html lang="en">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>mouse</title>
<meta name="viewport" content="width=device-width, initial-scale=1, viewport-fit=cover">
<style>
* {
border: 0;
box-sizing: border-box;
margin: 0;
padding: 0;
}
:root {
--bg: hsl(0, 0%, 4%);
--fg: hsl(230, 87%, 15%);
font-size: calc(16px + (24 - 16) * (100vw - 320px) / (1280 - 320));
}
body {
background: var(--bg);
color: var(--fg);
font: 1em/1.5 sans-serif;
height: 100vh;
display: grid;
place-items: center;
}
.wheel-and-hamster {
--dur: 1s;
position: relative;
width: 12em;
height: 12em;
}
.wheel,
.hamster,
.hamster div,
.spoke {
position: absolute;
}
.wheel,
.spoke {
border-radius: 50%;
top: 0;
left: 0;
width: 100%;
height: 100%;
}
.wheel {
border: 10px solid red;
z-index: 2;
}
.hamster {
animation: hamster var(--dur) ease-in-out infinite;
top: 50%;
left: calc(50% - 3.5em);
width: 7em;
height: 3.75em;
transform: rotate(4deg) translate(-0.8em,1.85em);
transform-origin: 50% 0;
z-index: 1;
}
.hamster__head {
animation: hamsterHead var(--dur) ease-in-out infinite;
background: hsl(30,90%,55%);
border-radius: 70% 30% 0 100% / 40% 25% 25% 60%;
box-shadow:
0 -0.25em 0 hsl(30,90%,80%) inset,
0.75em -1.55em 0 hsl(30,90%,90%) inset;
top: 0;
left: -2em;
width: 2.75em;
height: 2.5em;
transform-origin: 100% 50%;
}
.hamster__ear {
animation: hamsterEar var(--dur) ease-in-out infinite;
background: hsl(0,90%,85%);
border-radius: 50%;
box-shadow: -0.25em 0 hsl(30,90%,55%) inset;
top: -0.25em;
right: -0.25em;
width: 0.75em;
height: 0.75em;
transform-origin: 50% 75%;
}
.hamster__eye {
animation: hamsterEye var(--dur) linear infinite;
background-color: hsl(0,0%,0%);
border-radius: 50%;
top: 0.375em;
left: 1.25em;
width: 0.5em;
height: 0.5em;
}
.hamster__nose {
background: hsl(0,90%,75%);
border-radius: 35% 65% 85% 15% / 70% 50% 50% 30%;
top: 0.75em;
left: 0;
width: 0.2em;
height: 0.25em;
}
.hamster__body {
animation: hamsterBody var(--dur) ease-in-out infinite;
background: hsl(30,90%,90%);
border-radius: 50% 30% 50% 30% / 15% 60% 40% 40%;
box-shadow:
0.1em 0.75em 0 hsl(30,90%,55%) inset,
0.15em -0.5em 0 hsl(30,90%,80%) inset;
top: 0.25em;
left: 2em;
width: 4.5em;
height: 3em;
transform-origin: 17% 50%;
transform-style: preserve-3d;
}
.hamster__limb--fr,
.hamster__limb--fl {
clip-path: polygon(0 0,100% 0,70% 80%,60% 100%,0% 100%,40% 80%);
top: 2em;
left: 0.5em;
width: 1em;
height: 1.5em;
transform-origin: 50% 0;
}
.hamster__limb--fr {
animation: hamsterFRLimb var(--dur) linear infinite;
background: linear-gradient(hsl(30,90%,80%) 80%,hsl(0,90%,75%) 80%);
transform: rotate(15deg) translateZ(-1px);
}
.hamster__limb--fl {
animation: hamsterFLLimb var(--dur) linear infinite;
background: linear-gradient(hsl(30,90%,90%) 80%,hsl(0,90%,85%) 80%);
transform: rotate(15deg);
}
.hamster__limb--br,
.hamster__limb--bl {
border-radius: 0.75em 0.75em 0 0;
clip-path: polygon(0 0,100% 0,100% 30%,70% 90%,70% 100%,30% 100%,40% 90%,0% 30%);
top: 1em;
left: 2.8em;
width: 1.5em;
height: 2.5em;
transform-origin: 50% 30%;
}
.hamster__limb--br {
animation: hamsterBRLimb var(--dur) linear infinite;
background: linear-gradient(hsl(30,90%,80%) 90%,hsl(0,90%,75%) 90%);
transform: rotate(-25deg) translateZ(-1px);
}
.hamster__limb--bl {
animation: hamsterBLLimb var(--dur) linear infinite;
background: linear-gradient(hsl(30,90%,90%) 90%,hsl(0,90%,85%) 90%);
transform: rotate(-25deg);
}
.hamster__tail {
animation: hamsterTail var(--dur) linear infinite;
background: hsl(0,90%,85%);
border-radius: 0.25em 50% 50% 0.25em;
box-shadow: 0 -0.2em 0 hsl(0,90%,75%) inset;
top: 1.5em;
right: -0.5em;
width: 1em;
height: 0.5em;
transform: rotate(30deg) translateZ(-1px);
transform-origin: 0.25em 0.25em;
}
.spoke {
animation: spoke var(--dur) linear infinite;
background:
radial-gradient(100% 100% at center,hsl(0, 37%, 26%) 4.8%,hsla(0, 31%, 20%, 0) 5%),
linear-gradient(hsla(0, 37%, 31%, 0) 46.9%,hsl(0, 40%, 32%) 47% 52.9%,hsla(0,0%,65%,0) 53%) 50% 50% / 99% 99% no-repeat;
}
/* Animations */
@keyframes hamster {
from, to { transform: rotate(4deg) translate(-0.8em,1.85em); }
50% { transform: rotate(0) translate(-0.8em,1.85em); }
}
@keyframes hamsterHead {
from, 25%, 50%, 75%, to { transform: rotate(0); }
12.5%, 37.5%, 62.5%, 87.5% { transform: rotate(8deg); }
}
@keyframes hamsterEye {
from, 90%, to { transform: scaleY(1); }
95% { transform: scaleY(0); }
}
@keyframes hamsterEar {
from, 25%, 50%, 75%, to { transform: rotate(0); }
12.5%, 37.5%, 62.5%, 87.5% { transform: rotate(12deg); }
}
@keyframes hamsterBody {
from, 25%, 50%, 75%, to { transform: rotate(0); }
12.5%, 37.5%, 62.5%, 87.5% { transform: rotate(-2deg); }
}
@keyframes hamsterFRLimb {
from, 25%, 50%, 75%, to { transform: rotate(50deg) translateZ(-1px); }
12.5%, 37.5%, 62.5%, 87.5% { transform: rotate(-30deg) translateZ(-1px); }
}
@keyframes hamsterFLLimb {
from, 25%, 50%, 75%, to { transform: rotate(-30deg); }
12.5%, 37.5%, 62.5%, 87.5% { transform: rotate(50deg); }
}
@keyframes hamsterBRLimb {
from, 25%, 50%, 75%, to { transform: rotate(-60deg) translateZ(-1px); }
12.5%, 37.5%, 62.5%, 87.5% { transform: rotate(20deg) translateZ(-1px); }
}
@keyframes hamsterBLLimb {
from, 25%, 50%, 75%, to { transform: rotate(20deg); }
12.5%, 37.5%, 62.5%, 87.5% { transform: rotate(-60deg); }
}
@keyframes hamsterTail {
from, 25%, 50%, 75%, to { transform: rotate(30deg) translateZ(-1px); }
12.5%, 37.5%, 62.5%, 87.5% { transform: rotate(10deg) translateZ(-1px); }
}
@keyframes spoke {
from { transform: rotate(0); }
to { transform: rotate(-1turn); }
}
</style>
</head>
<body>
<div class="wheel-and-hamster" role="img">
<div class="wheel"></div>
<div class="hamster">
<div class="hamster__body">
<div class="hamster__head">
<div class="hamster__ear"></div>
<div class="hamster__eye"></div>
<div class="hamster__nose"></div>
</div>
<div class="hamster__limb hamster__limb--fr"></div>
<div class="hamster__limb hamster__limb--fl"></div>
<div class="hamster__limb hamster__limb--br"></div>
<div class="hamster__limb hamster__limb--bl"></div>
<div class="hamster__tail"></div>
</div>
</div>
<div class="spoke"></div>
</div>
</body></html>
8. 最后
最后,给大家带来一个非常棒的专栏
- 【手把手、从零到一】SpringBoot+SpringCloud+Vue前后端分离实战项目,专栏持续火热更新中。。。
- 主流技术,细节到位,前后端由两位【十年多】的高级架构师操刀
- 作为毕设项目、入门项目、或者准备进阶提升竞争力的小伙伴,可以【订阅本专栏】哦
- 前端部分 :https://blog.csdn.net/xingyu_qie/category_12222258.html
- 服务端部分 :https://blog.csdn.net/scm_2008/category_12236048.html
粉丝福利:订阅的粉丝可加微信,对文章的内容进行【一对一指导】!
版权归原作者 经海路大白狗 所有, 如有侵权,请联系我们删除。