介绍
本文主要介绍开发、测试以及生产环境的配置。(以下内容可根据需求进行配置)
步骤
1、在src同级目录也就是根目录下新建文件:
.env.development(开发环境)
、
.env.test(测试环境)
、
.env.production
文件(生产环境)

2、三个配置文件的配置内容:
2.1 .env.development(开发环境)配置内容
NODE_ENV = 'development' //模式
VUE_APP_MODE = 'development' //通过"VUE_APP_MODE"变量来区分环境
VUE_APP_API_URL = 'http://***.****:8008/api/' //api地址
2.2
.env.production
(生产环境)配置内容
NODE_ENV = 'production'
VUE_APP_MODE = 'test'
VUE_APP_API_URL = 'http://xxx.xxx.xxx.xx:8008/api/'
outputDir = test
2.3
.env.production
(生产环境)配置内容
NODE_ENV = 'production'
VUE_APP_MODE = 'production'
VUE_APP_API_URL = 'http://xxx.xxx.xxx.xx:8008/api/'
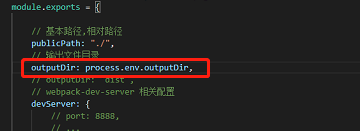
**3、修改
vue.config.js
配置(输出)**

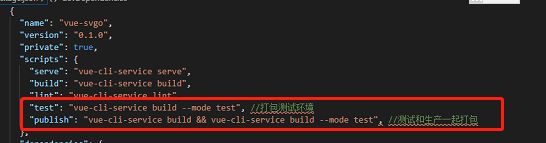
4、修改
package.json
文件

5、判断并使用不用的开发环境配置
if(process.env.VUE_APP_MODE==='development'){
//开发环境下的执行操作
}else if(process.env.VUE_APP_MODE==='test'){
//测试环境下的执行操作
}else{
//生产环境下的执行操作
}
6、在vue中进行axios请求时的配置
axios.defaults.baseURL = process.env.VUE_APP_BASE_URL
// 或
const service = axios.create({
// axios中请求配置有baseURL选项,表示请求URL公共部分
baseURL: process.env.VUE_APP_BASE_URL,
// 超时
timeout: 100000
})
以上就是对环境的简单配置,不懂的可以私信!!!
留下一个赞👍吧,谢谢,笔芯♥!!!
本文转载自: https://blog.csdn.net/xia_tian666/article/details/127005972
版权归原作者 前路漫漫雨纷纷 所有, 如有侵权,请联系我们删除。
版权归原作者 前路漫漫雨纷纷 所有, 如有侵权,请联系我们删除。