Ⅰ、
Element-ui
提供的组件与想要目标情况的对比:
**1、
Element-ui
提供组件情况:**
**其一、
Element-ui
自提供的代码情况为(示例的代码):**

// Element-ui 自提供的代码:<el-button type="text" @click="dialogVisible = true">点击打开 Dialog</el-button><el-dialog
title="提示":visible.sync="dialogVisible"
width="30%":before-close="handleClose"><span>这是一段信息</span><span slot="footer"class="dialog-footer"><el-button @click="dialogVisible = false">取 消</el-button><el-button type="primary" @click="dialogVisible = false">确 定</el-button></span></el-dialog><script>exportdefault{data(){return{dialogVisible:false};},methods:{handleClose(done){this.$confirm('确认关闭?').then(()=>{done();}).catch(()=>{});}}};</script>
**代码地址:
https://element.eleme.cn/#/zh-CN/component/dialog
**
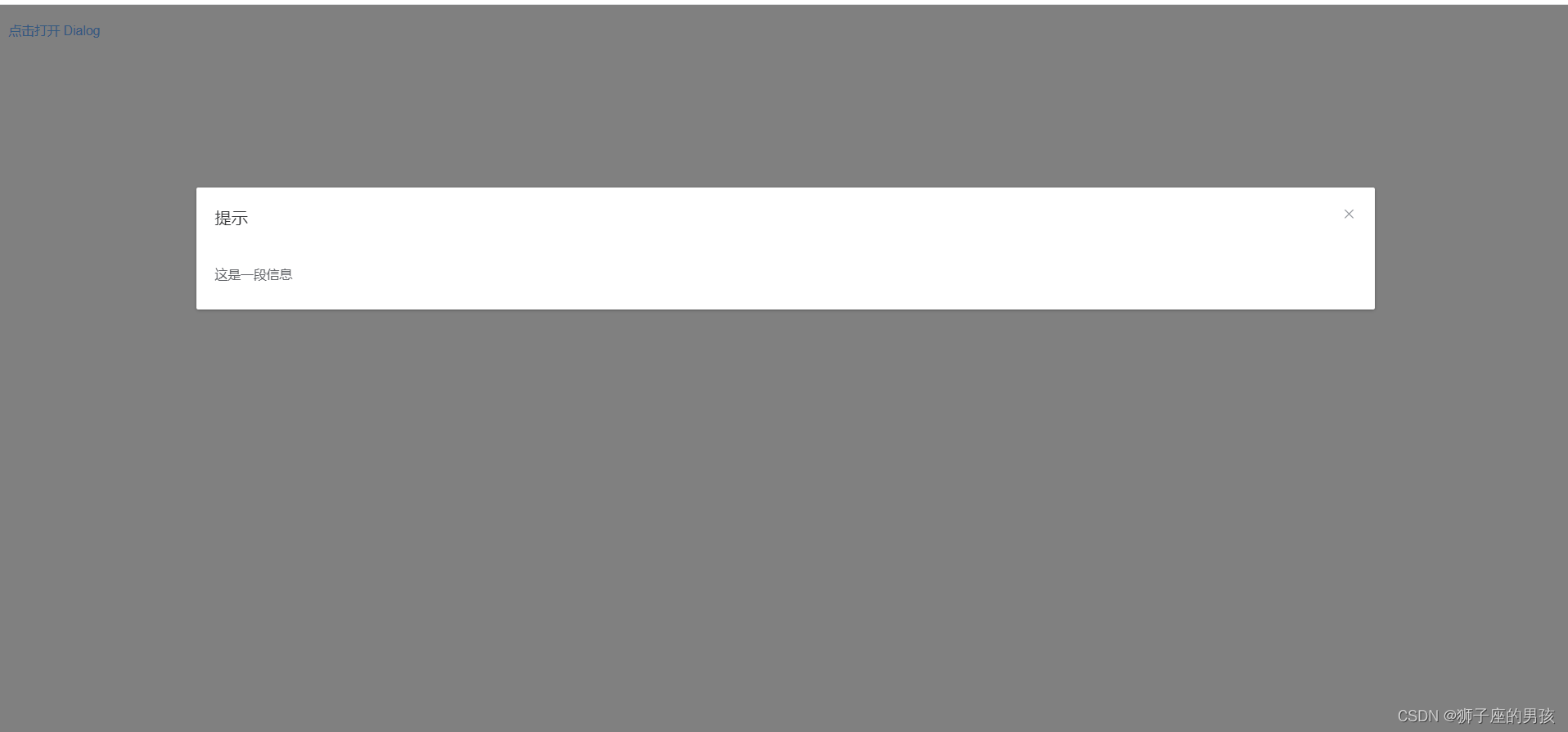
其二、页面的显示情况为:

Ⅱ、实现 Dialog 对话框样式变化的过程:
1、法一、通过 CSS 的设置来修改Dialog 对话框样式:
其一、样式的修改代码为:
<style lang="scss" scoped>.el-dialog__wrapper {/deep/.el-dialog {
margin-top: 25vh !important;width:75%!important;}}</style>
其二、效果展示:
2、法二、通过 element-ui 自带参数来修改 Dialog 对话框样式:
其一、样式的修改代码为:
<!-- 此时的 width 是设置该对话框的宽度,而 top 是设置该对话框的高度;--><el-dialog
title="提示":visible.sync="dialogVisible"
width="50%"
top="16vh"><span>这是第一段信息</span></el-dialog>
其二、效果展示:
3、右上角 ‘X’ 样式的修改:
其一、样式的修改代码为:
<style lang="scss" scoped>.el-dialog__wrapper {/deep/.el-dialog {
margin-top: 25vh !important;width:75%!important;.el-dialog__header {.el-dialog__headerbtn {
font-size: 30px;}.el-icon-close:before {color: red;}}}}</style>
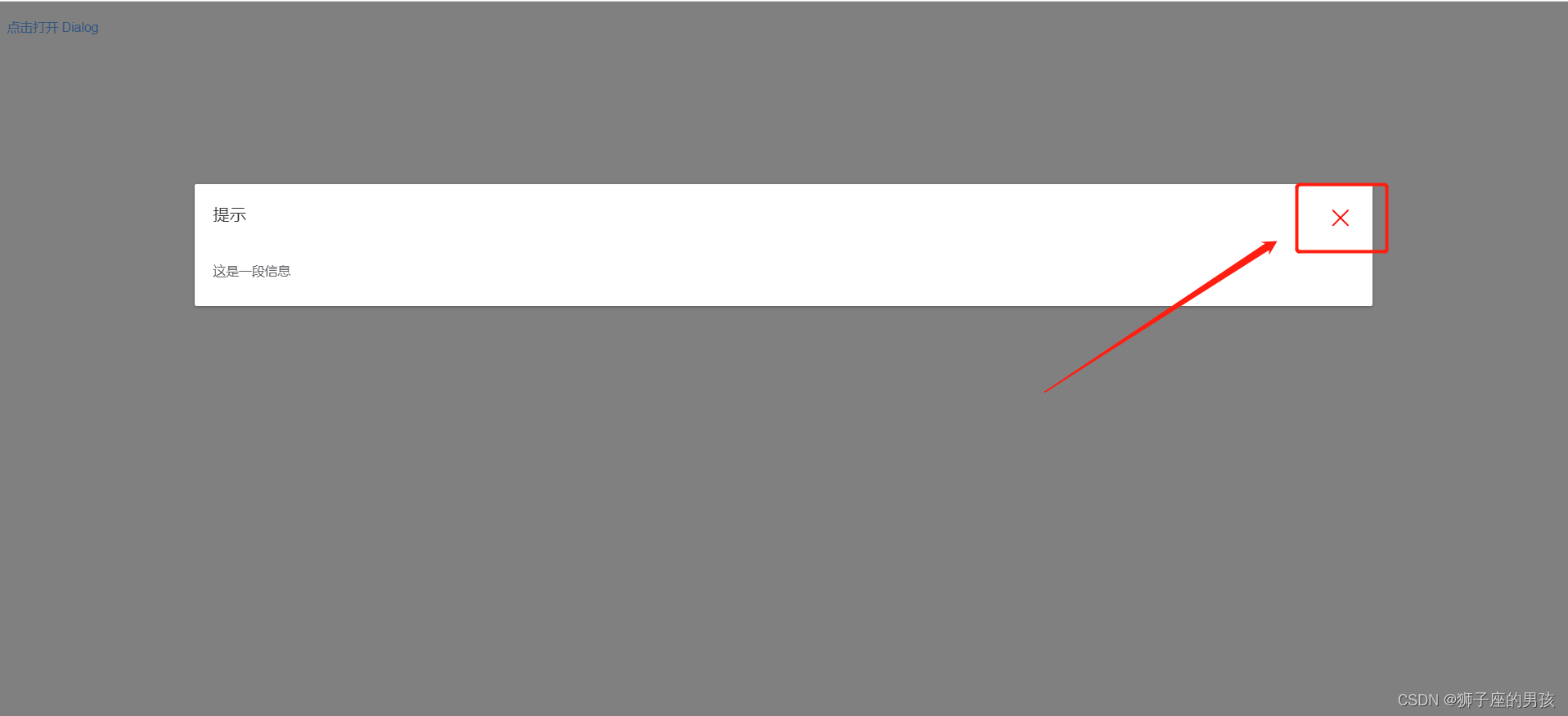
其二、效果展示:
4、上述页面及样式的整体代码为:
<template><div id="app"><el-button type="text" @click="dialogVisible = true">点击打开 Dialog</el-button><el-dialog
title="提示":visible.sync="dialogVisible"
width="30%"><span>这是一段信息</span></el-dialog></div></template><script>exportdefault{name:'App',components:{},data(){return{dialogVisible:false};},methods:{}};</script><style lang="scss" scoped>.el-dialog__wrapper {/deep/.el-dialog {
margin-top: 25vh !important;width:75%!important;.el-dialog__header {.el-dialog__headerbtn {
font-size: 30px;}.el-icon-close:before {color: red;}}}}</style>
5、完整干净的页面效果为:
其一、代码为:
<template><div id="app"><el-button type="text" @click="dialogVisible = true">点击打开 Dialog</el-button><el-dialog
title="":visible.sync="dialogVisible"
width="30%"></el-dialog></div></template><script>exportdefault{name:'App',components:{},data(){return{dialogVisible:false};},methods:{}};</script><style lang="scss" scoped>.el-dialog__wrapper {/deep/.el-dialog {
margin-top: 25vh !important;width:75%!important;.el-dialog__header {.el-dialog__headerbtn {
font-size: 16px;}}}}</style>
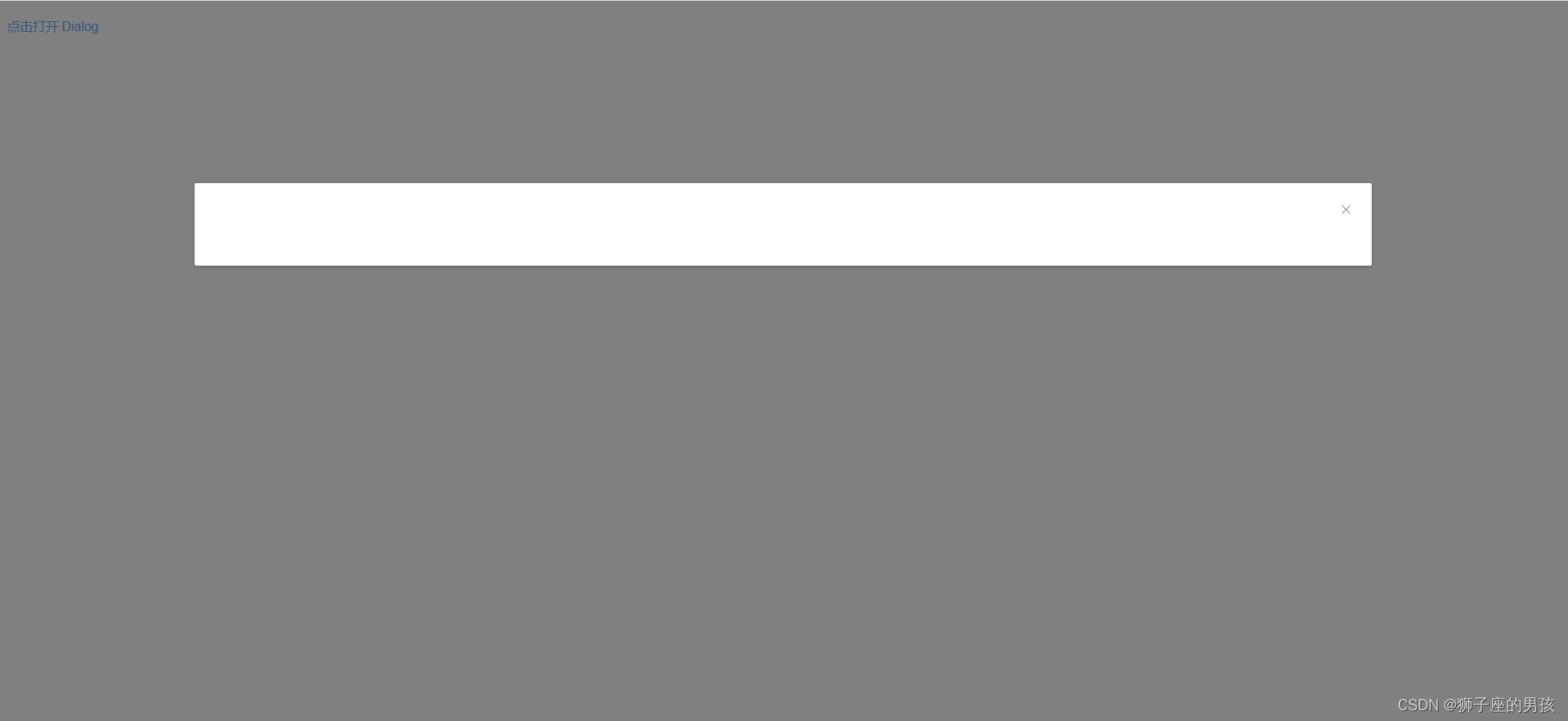
其二、页面展示为:

Ⅲ、小结:
其一、哪里有不对或不合适的地方,还请大佬们多多指点和交流!
**其二、有兴趣的话,可以多多关注这个专栏(Vue(Vue2+Vue3)面试必备专栏):
https://blog.csdn.net/weixin_43405300/category_11525646.html?spm=1001.2014.3001.5482
**
版权归原作者 狮子座的男孩 所有, 如有侵权,请联系我们删除。