本文会详细讲解如何从打开文件到第一个API开发完成,过程十分详细,是基于学习入门。
现在让我们开始吧!
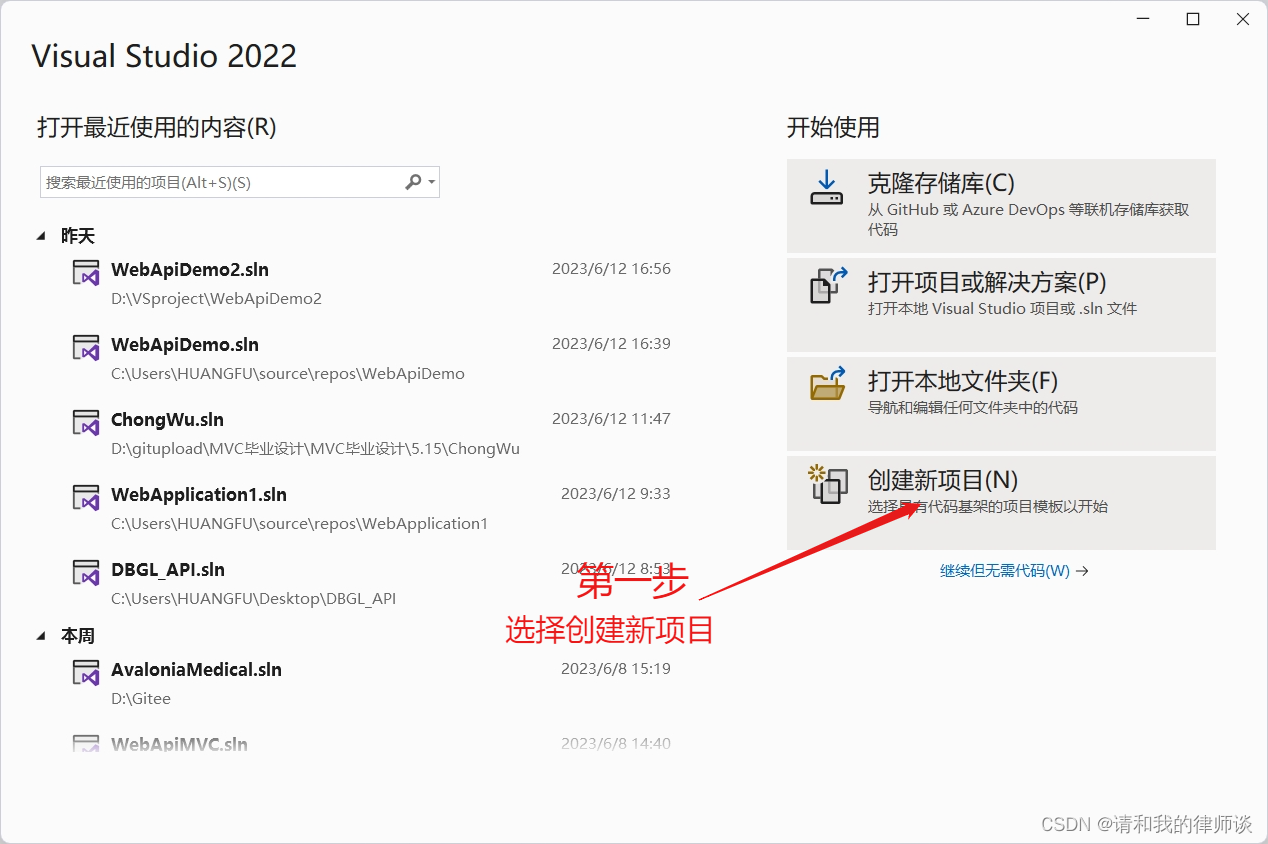
打开VS(演示用的Visual Studio2022)
第一步我们选择创建新项目 
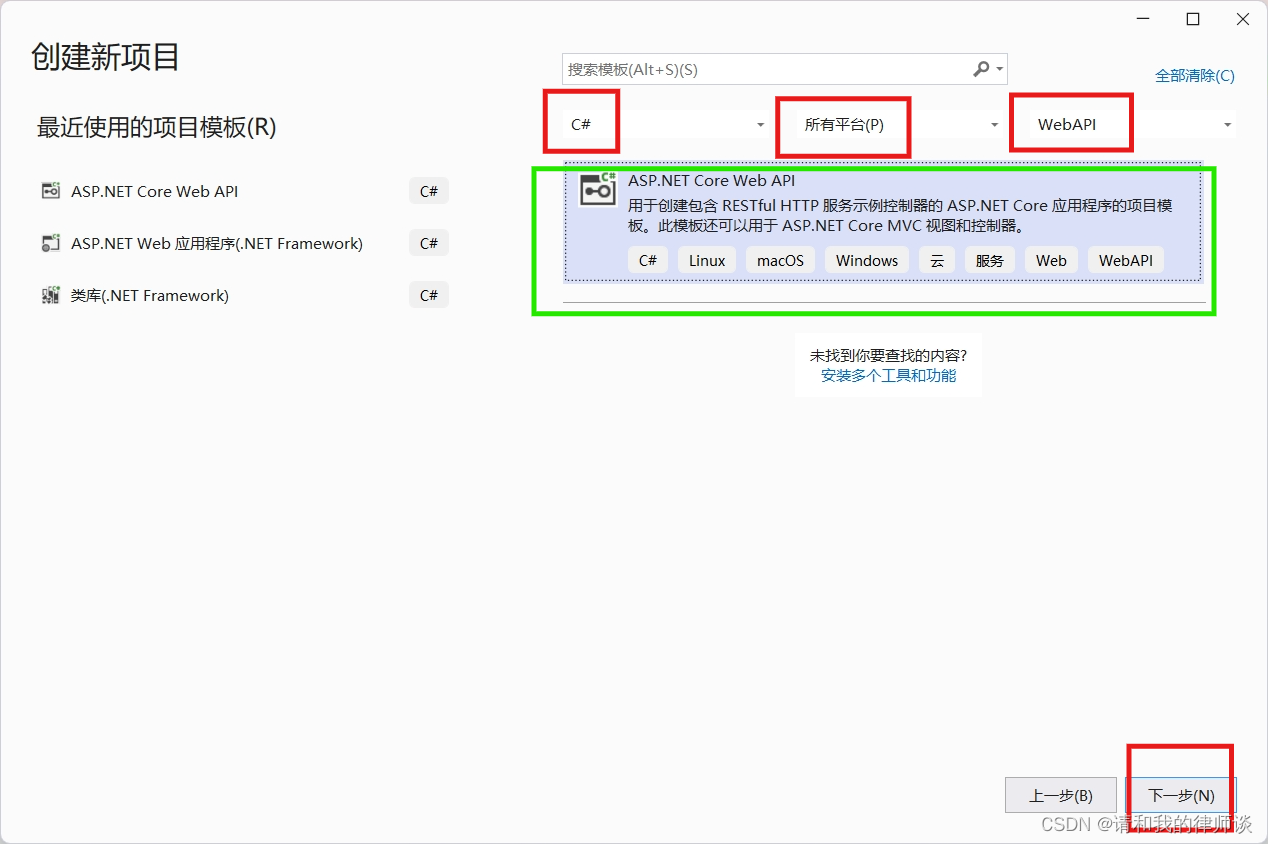
第二步 选择开发语言以及应用程序 我们选择C# -所有平台-Web API.找到 ASP.NET Core Web API 应用


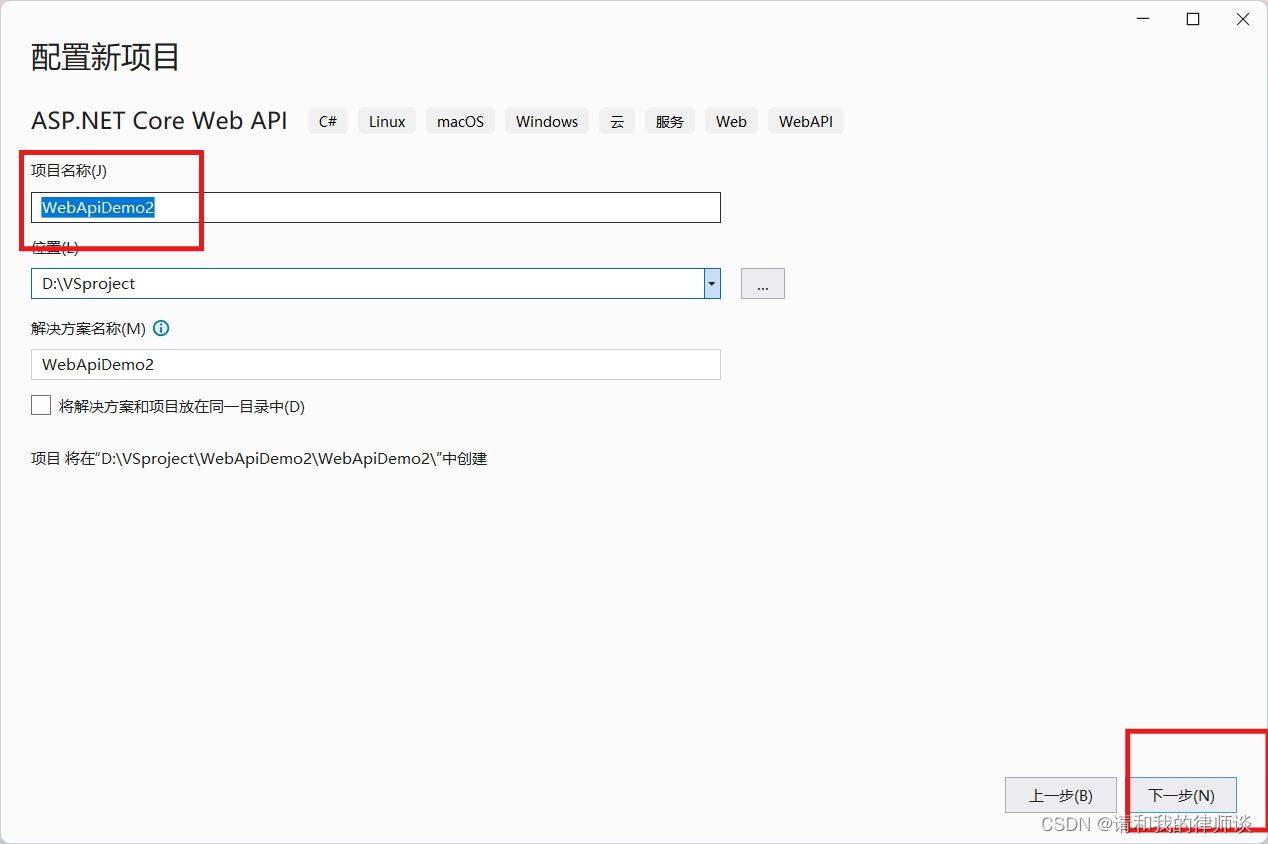
这里应用名字可以随便起,根据你的业务或者便于你记住,随你所想,你只需要点击下一步

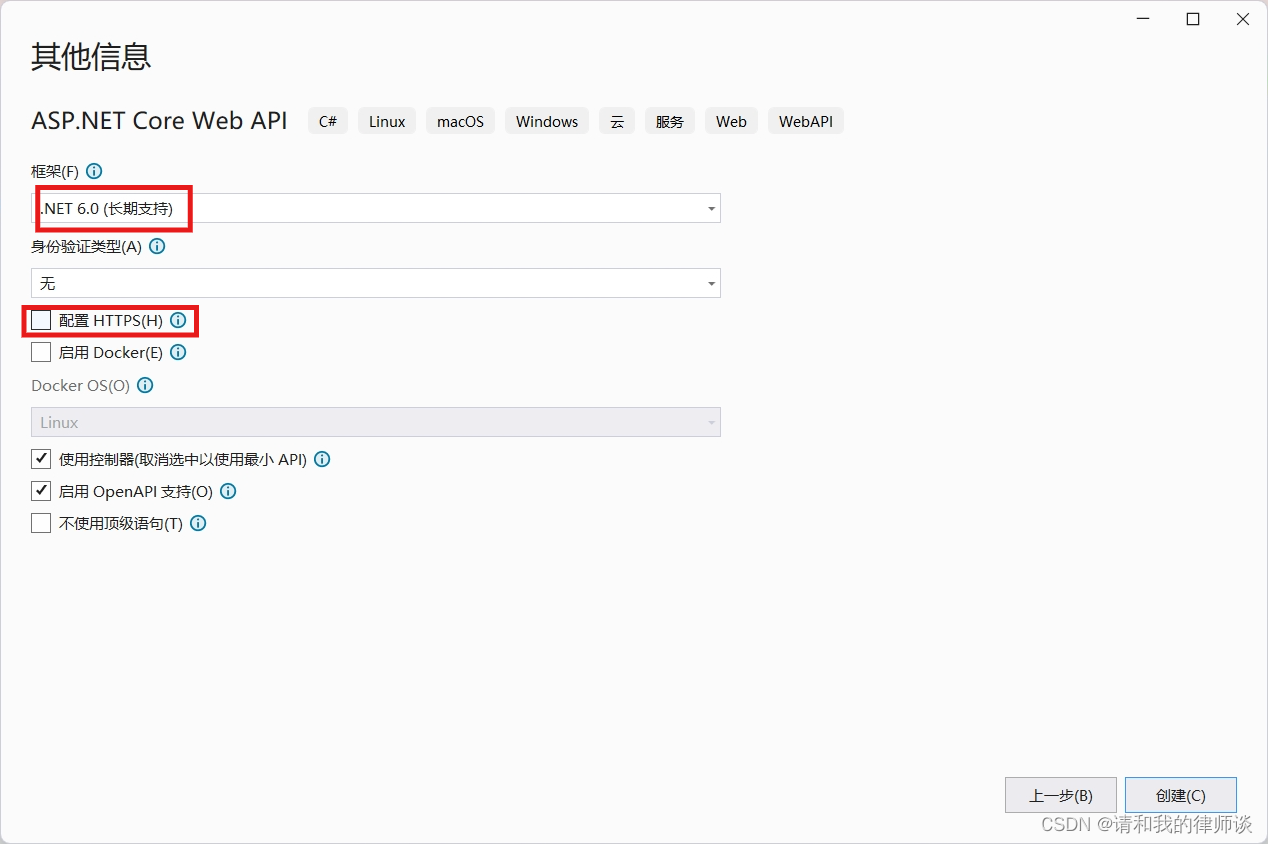
这里的 “ 配置HTTPS(H) ”先暂时不要勾选
然后点击创建,你的第一个Web API 项目就创建成功了!

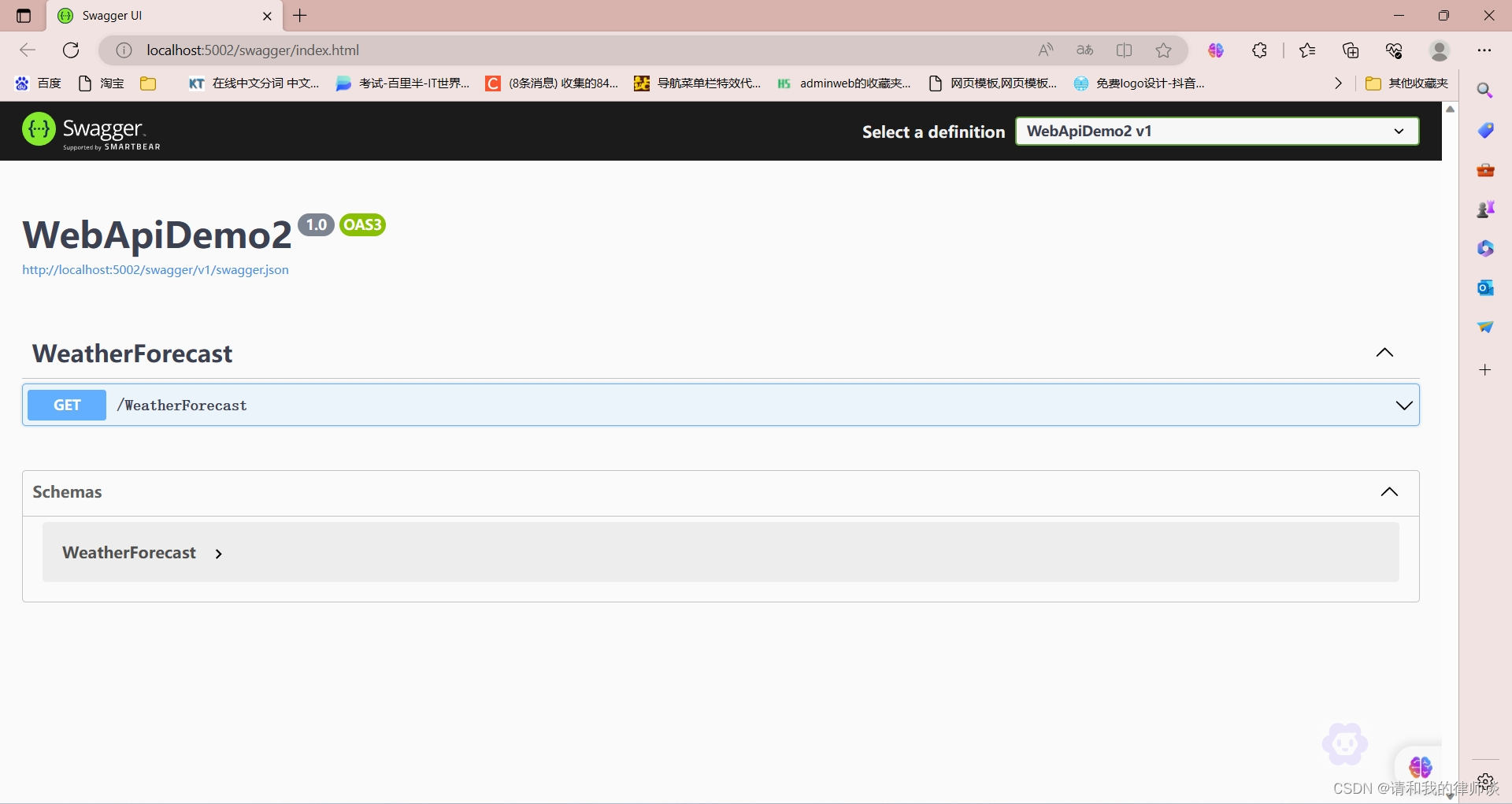
现在你可以尝试着运行一下,因为现版本中默认写好一个接口并且带Swagger样式使其更美观易
用,

不要高兴的太早,我们只是创建了一个Web API项目,接下来,我们就写一些功能使它更像一
个应用程序吧!但是在那之前,我们还要做一些事情,确保我们写的功能能够实现。
首先我们需要为我们的项目引入四个Net包,
①Microsoft.EntityFrameworkCore
②Microsoft.EntityFrameworkCore.Design
③Microsoft.EntityFrameworkCore.Tools
④Pomelo.EntityFrameworkCore.MySql
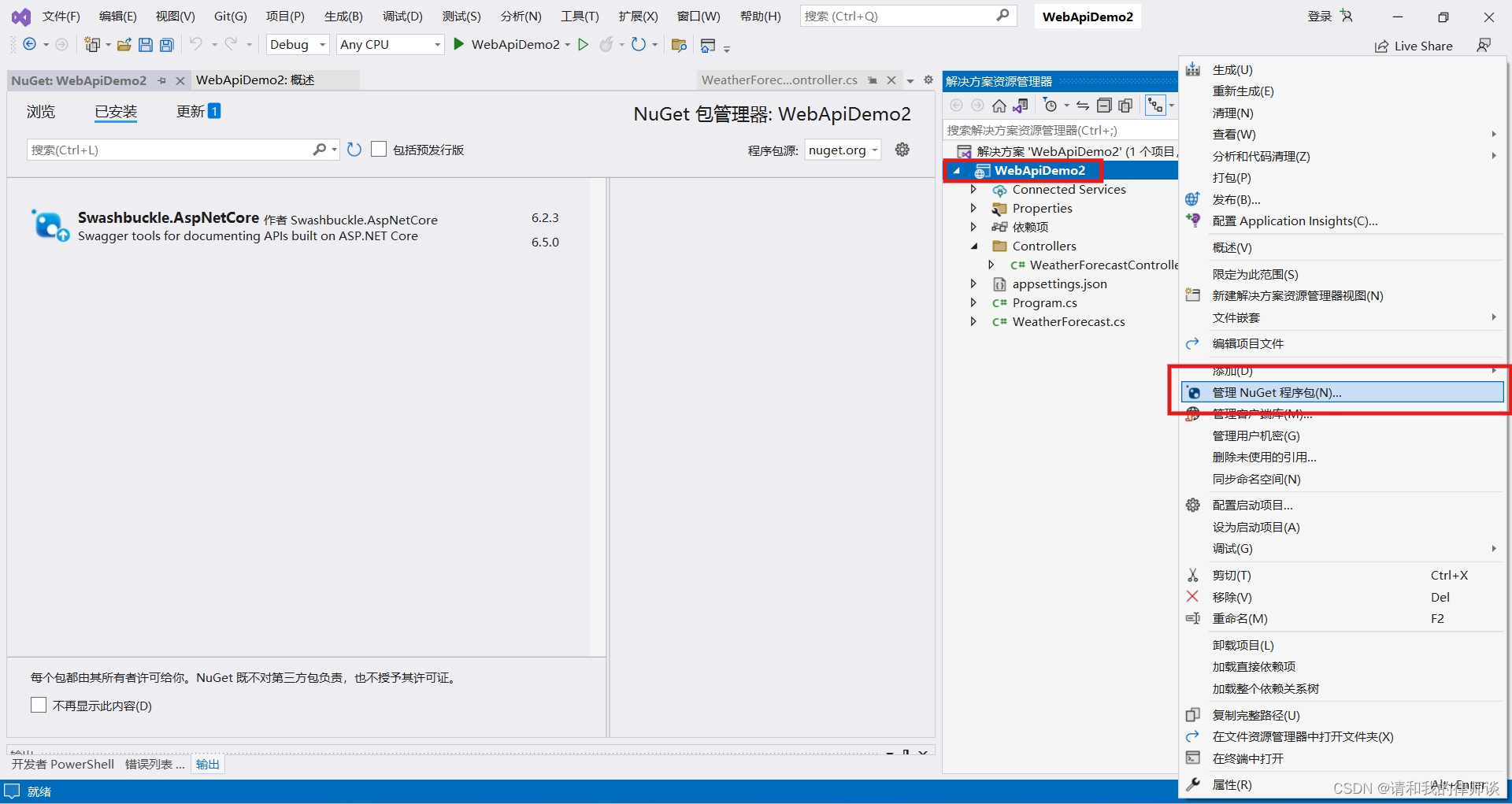
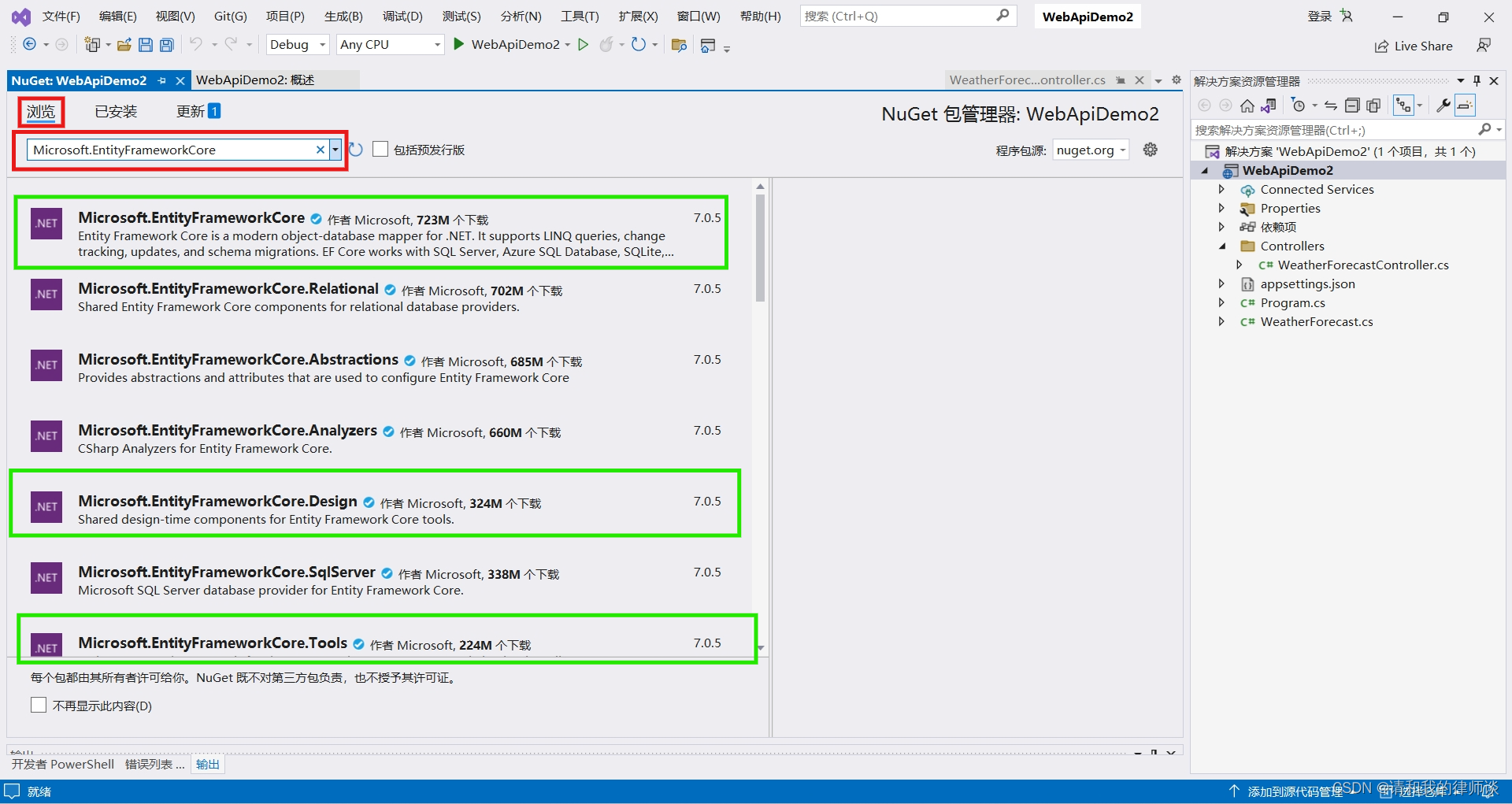
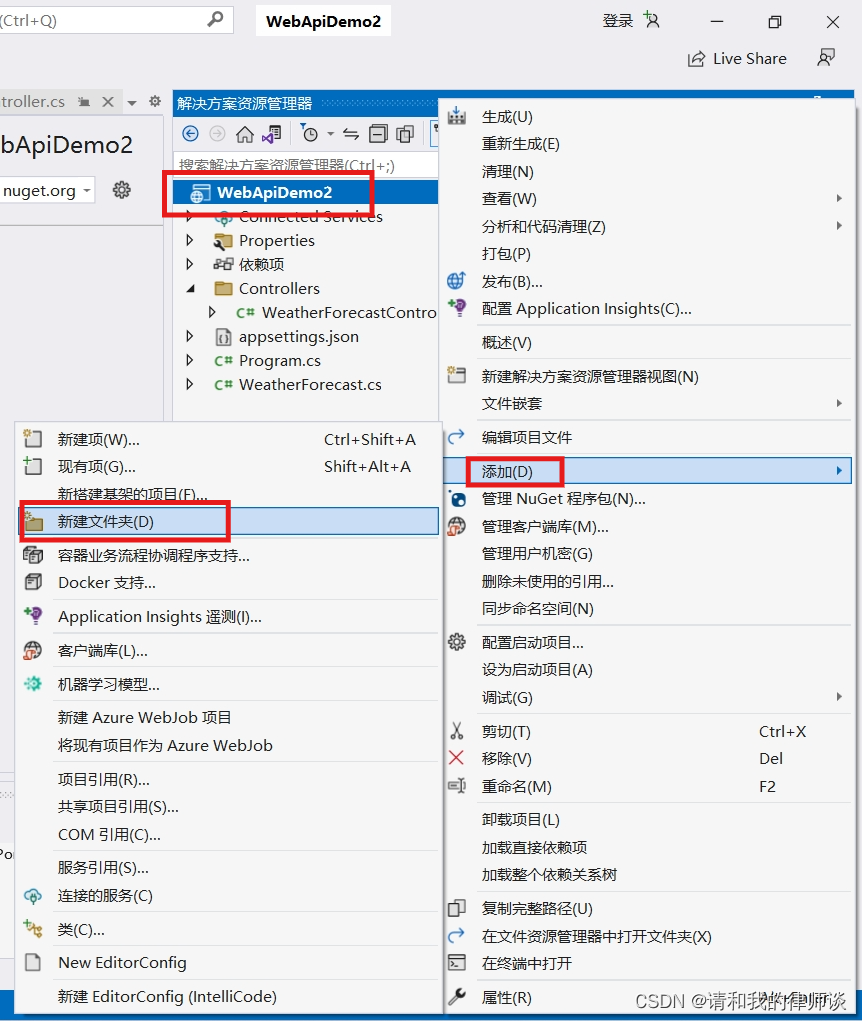
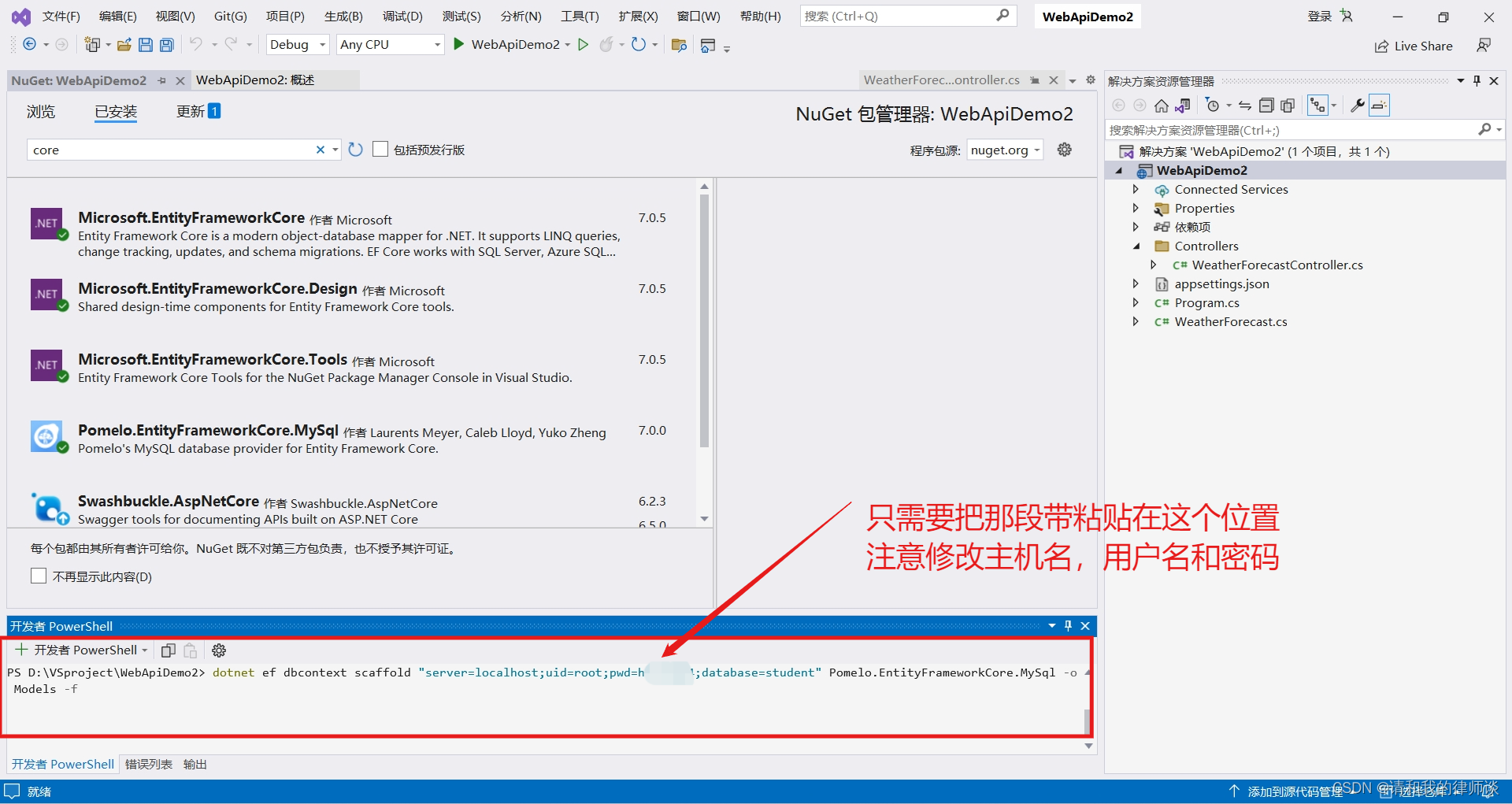
在解决方案里找到你刚刚创建的项目 " WebAPIDemo2 " 右击你的鼠标 找到 “ 管理NuGet程序包 ”

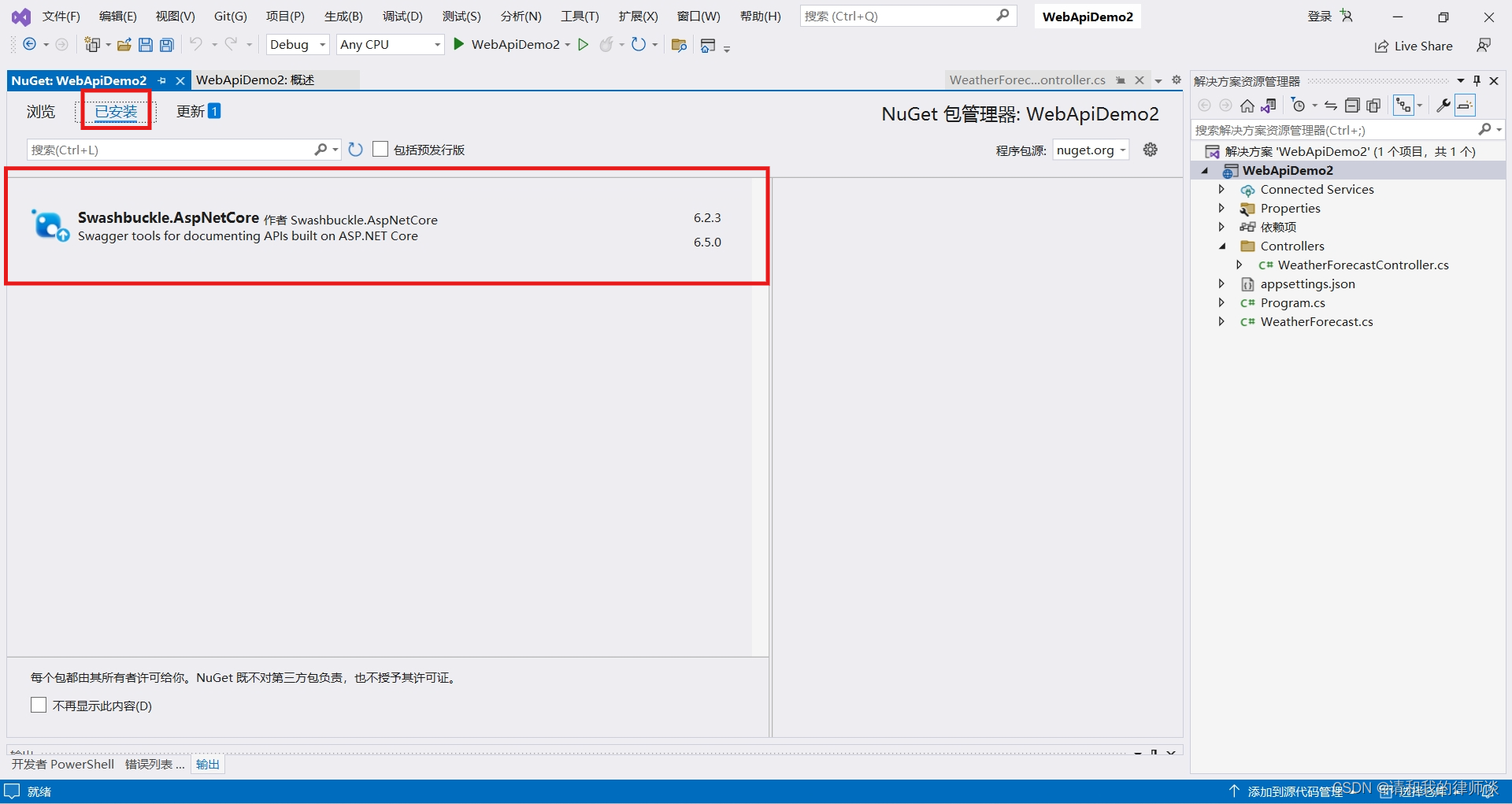
然后你能看到 这里 只有 一个包,这是你创建项目默认带的Swgger包

你仅仅只要点击 " 浏览 " 来安装我们需要的四个包,

值得注意的是,在我们引入包的过程中,要注意每个包的版本是要一致的,比如我们引入的是最新版7.0.5版本,那么其他包也要安装最新版。
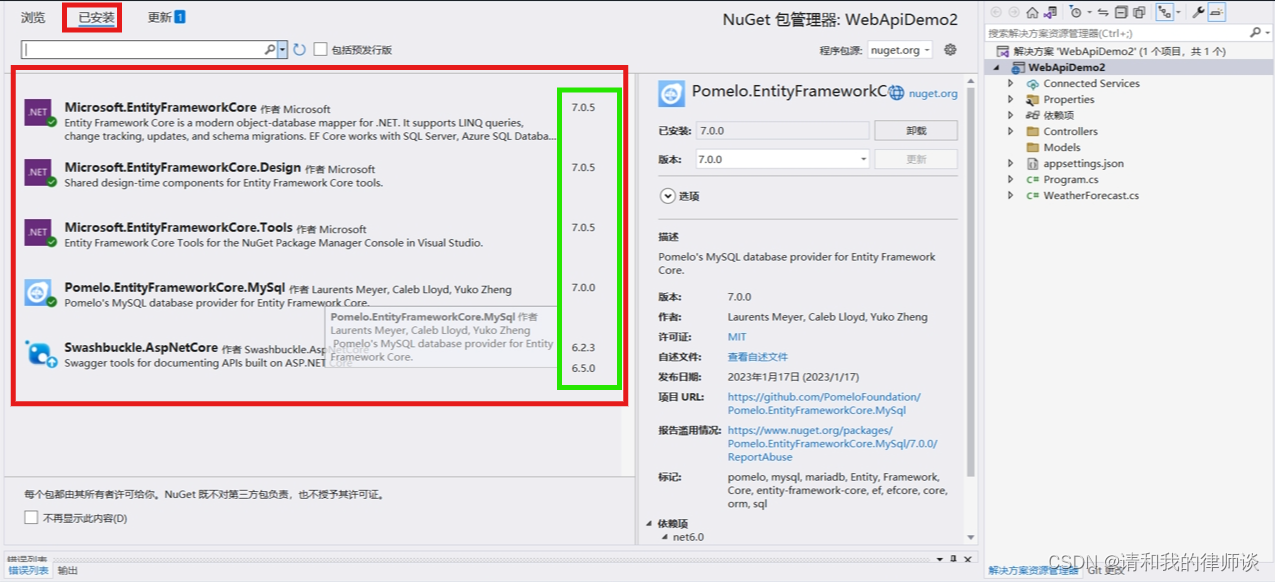
如果你能完全按照我说的做,那么你看到的应该和下面这个一样

走到这一步我们就已准备好我们需要的东西了。
接下来,我们需要建立我们的数据库了,我用的正是如题目所提的MySQL,用的NaVicat管理工具
(我就默认你已经安装NaVicat和MySQL了),
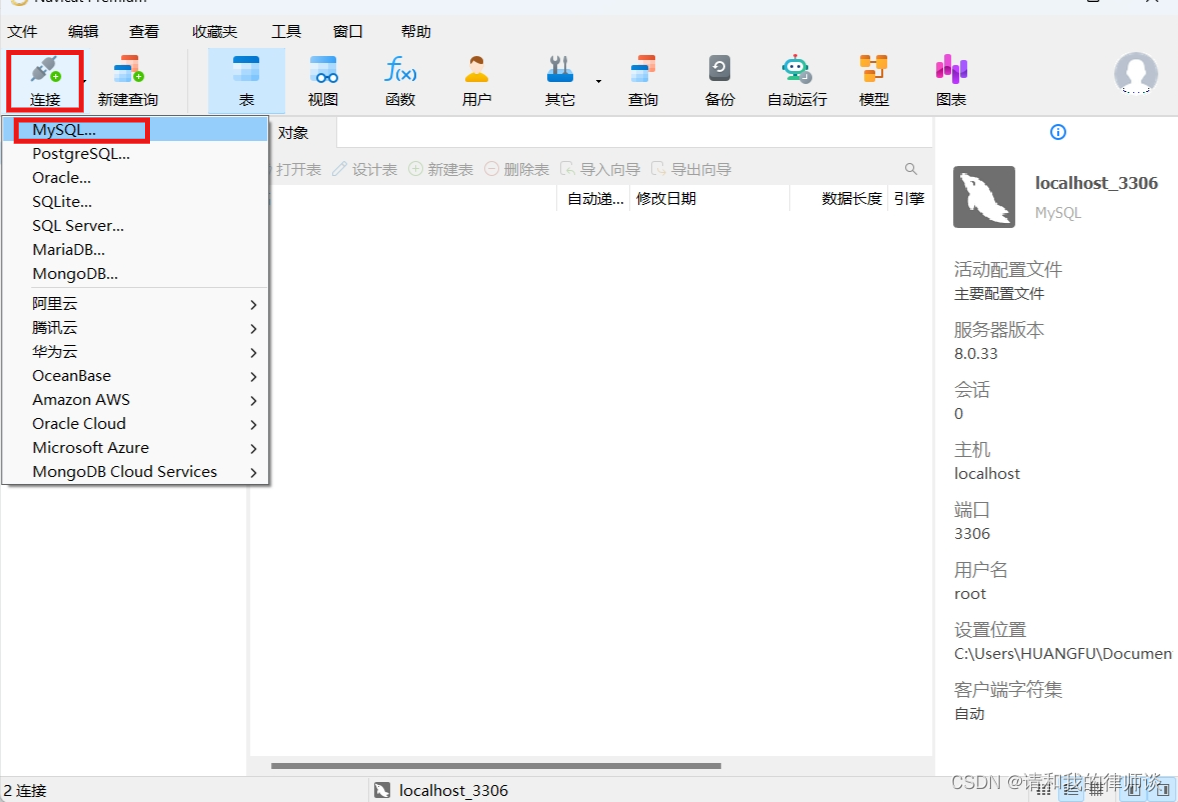
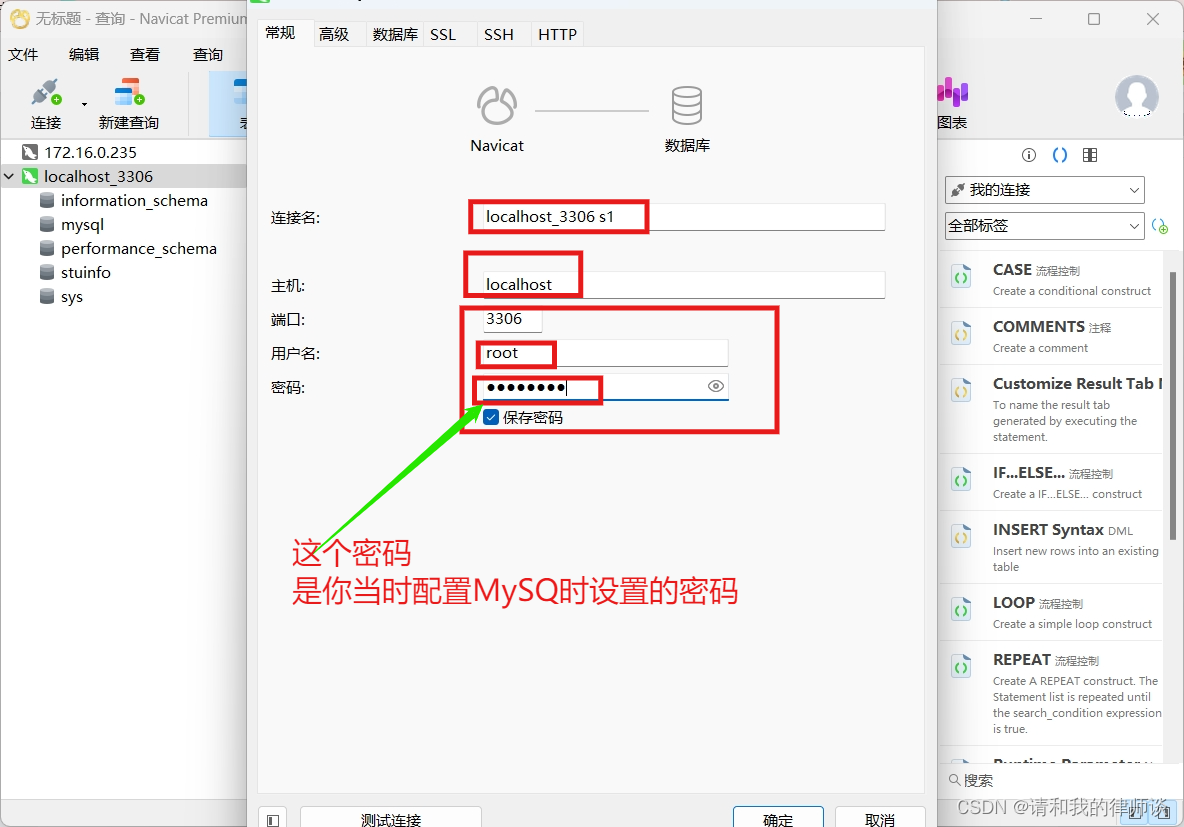
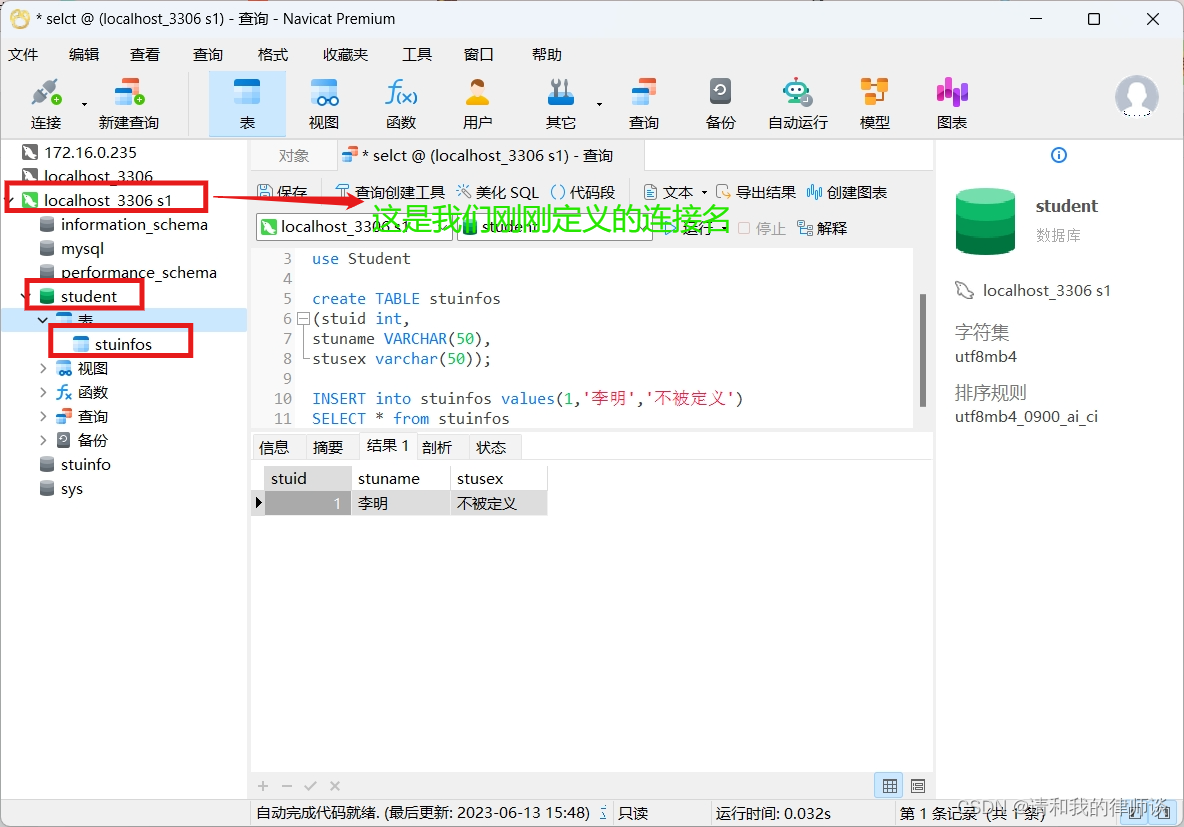
然后,你需要在NaVicat上连接上你的MySQL


上图中的连接名是由你决定,这意味着你可以自己输入,最好不要用中文。
记住你的主机名,用户名和密码,在接下来的步骤中你将会用到。
 在这一步中,我们创建了一个student数据库和一张stuinfos表。
在这一步中,我们创建了一个student数据库和一张stuinfos表。
现在,我们项目也创建成功了,数据库也有准备好了,在我们把它们连接起来之前。我们需要创建
个新的文件夹。
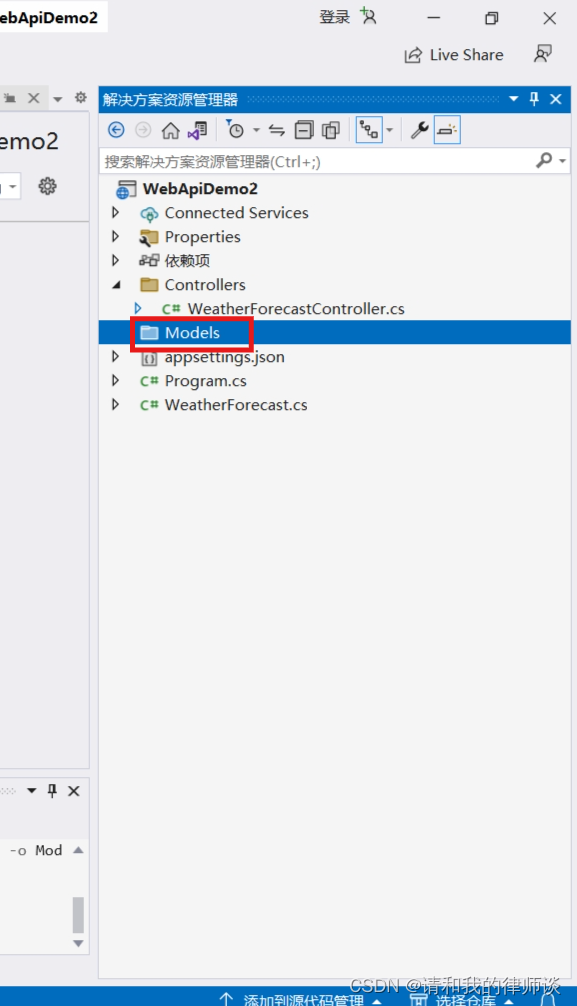
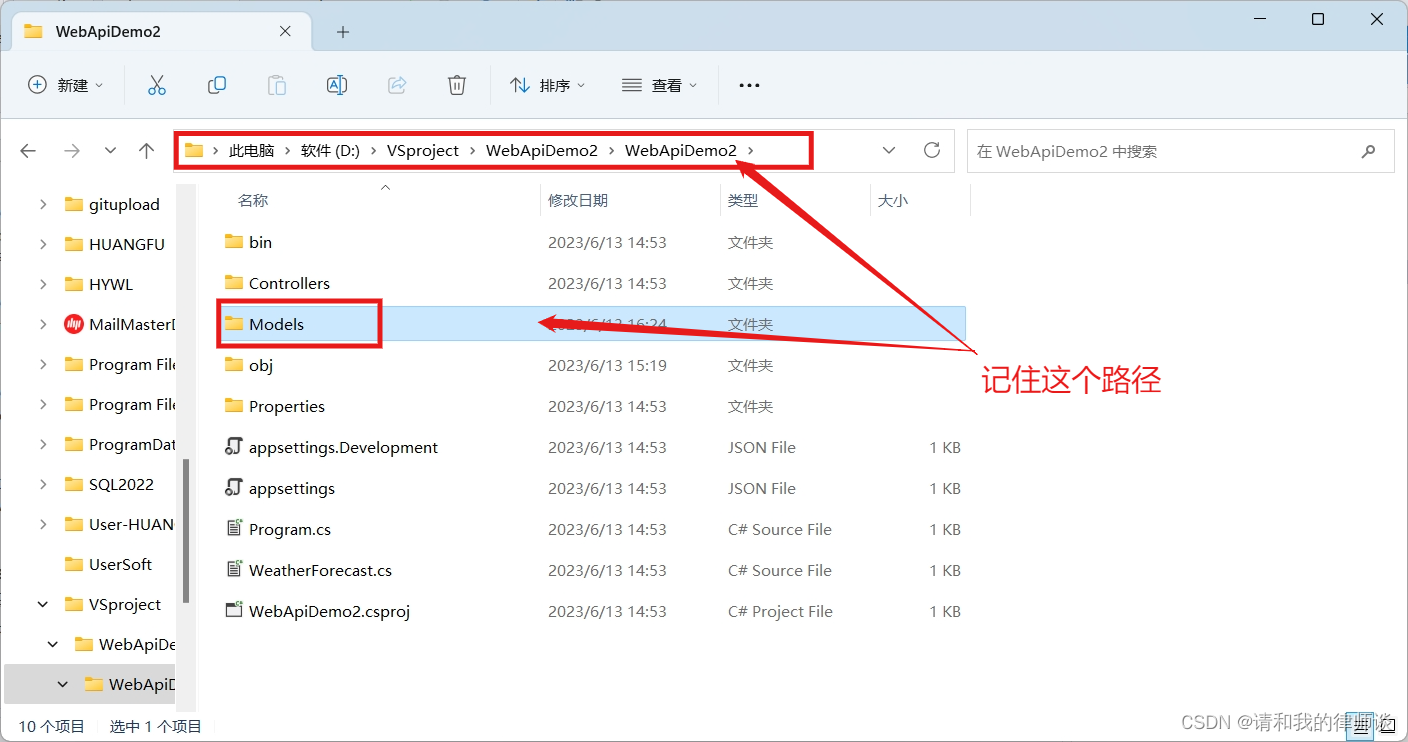
你可以将它命名为 Models 用来映射数据库的表和联系上下文。

我们接下来要做到就是把student数据库里的表stuinfos映射到我们的WebApI项目中,这个时候我
们的引入的包①Microsoft.EntityFrameworkCore 就起作用了,①Microsoft.EntityFrameworkCore
为了方便我们就叫他EF Core。如果你想学习过基于Net Framework的Mvc你肯定对 EntityFramework 不陌生,但是在net core 里的 EntityFramework叫EntityFrameworkCore,它不能
像 EntityFramework 里的有图形化配置,用鼠标选择下拉框就能完成映射,在Net core中,我们使
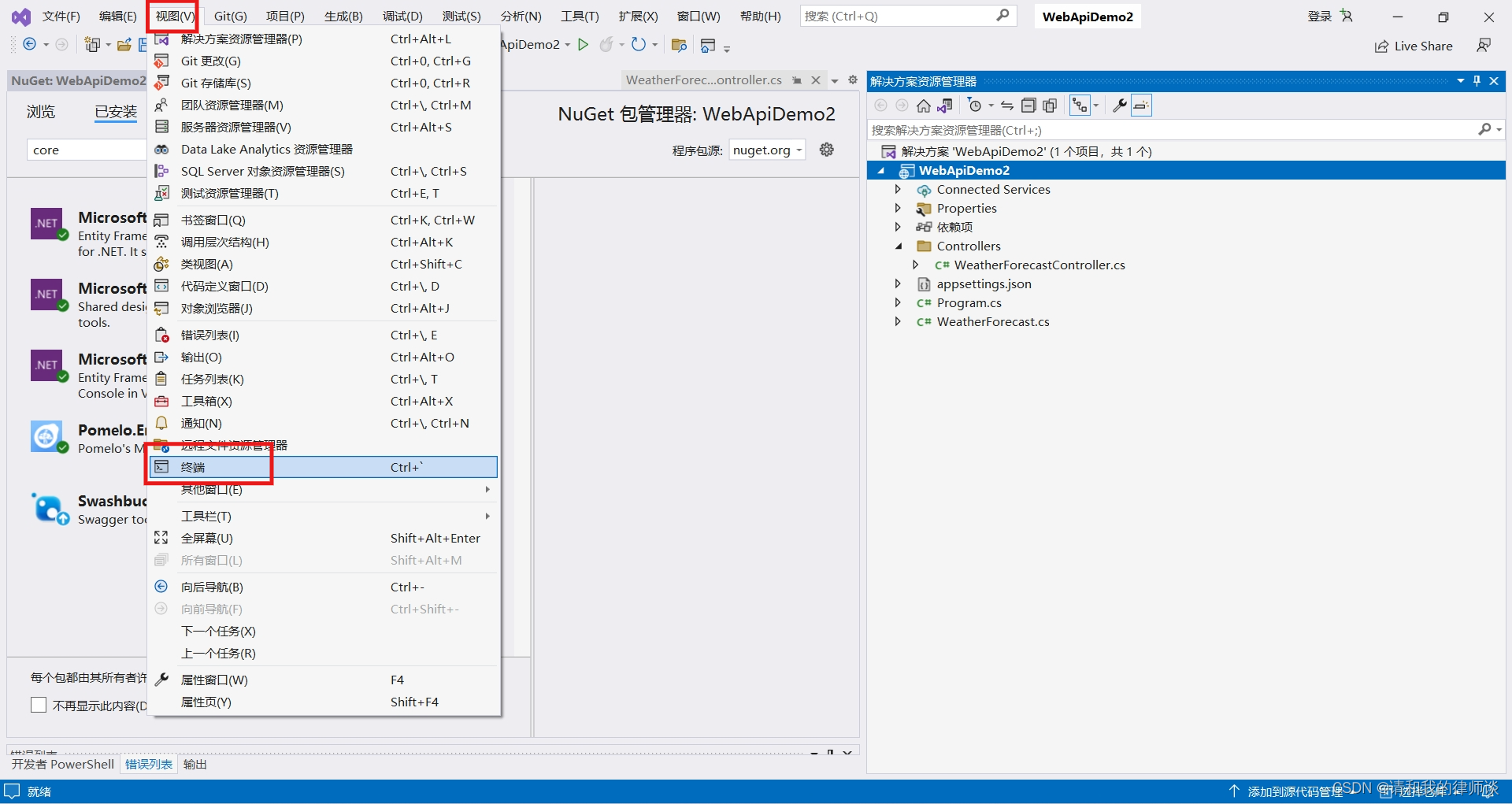
用 EntityFrameworkCore 就需要通过控制台输入指令进行映射。不用担心麻烦,我们只需要一行指令就能完成映射。
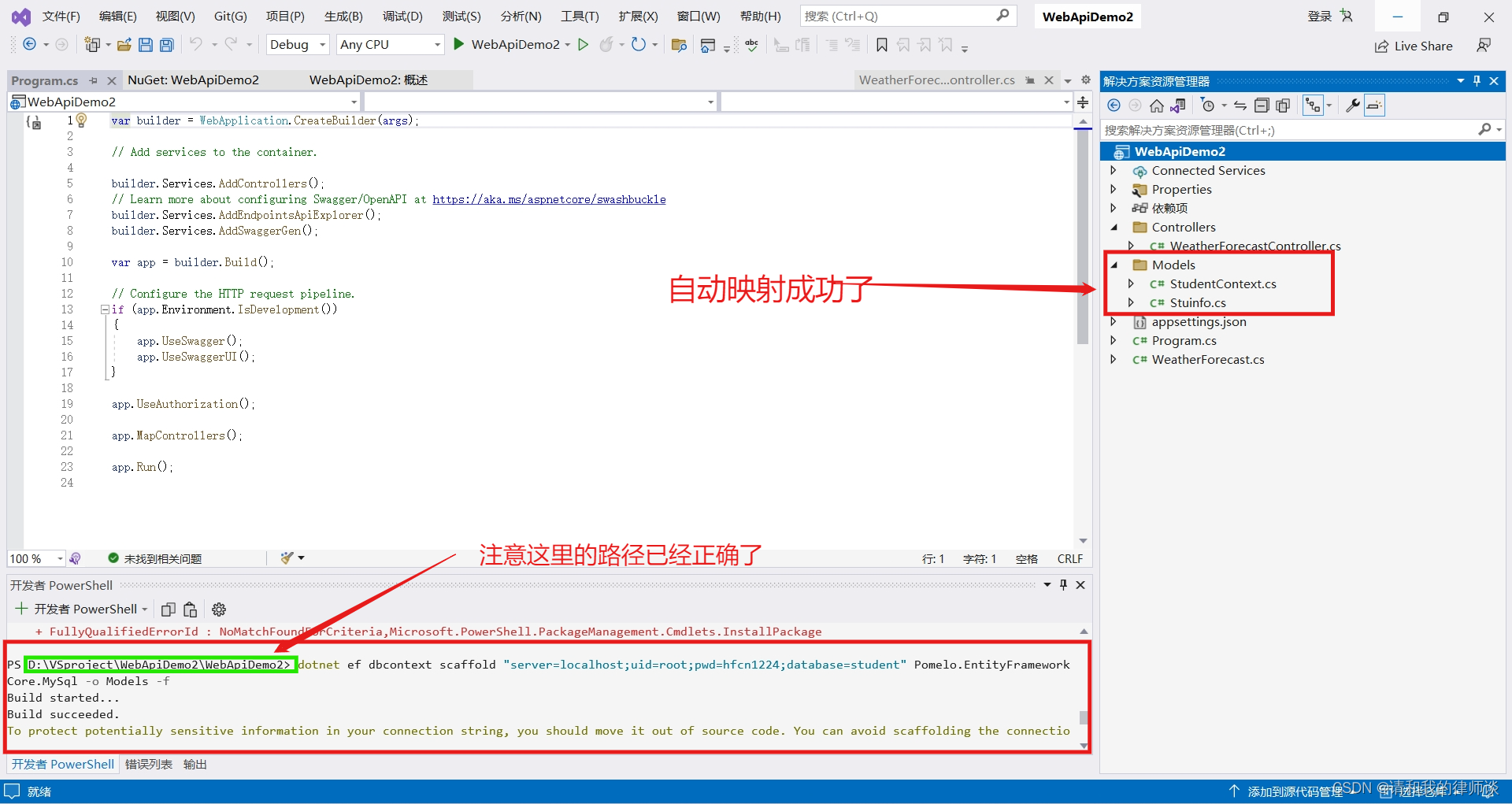
dotnet ef dbcontext scaffold "server=主机名;uid=用户名;pwd=密码;database=数据库名字" Pomelo.EntityFrameworkCore.MySql -o Models -f
就是这一段代码,接下来这张图将会教你怎么使用它。




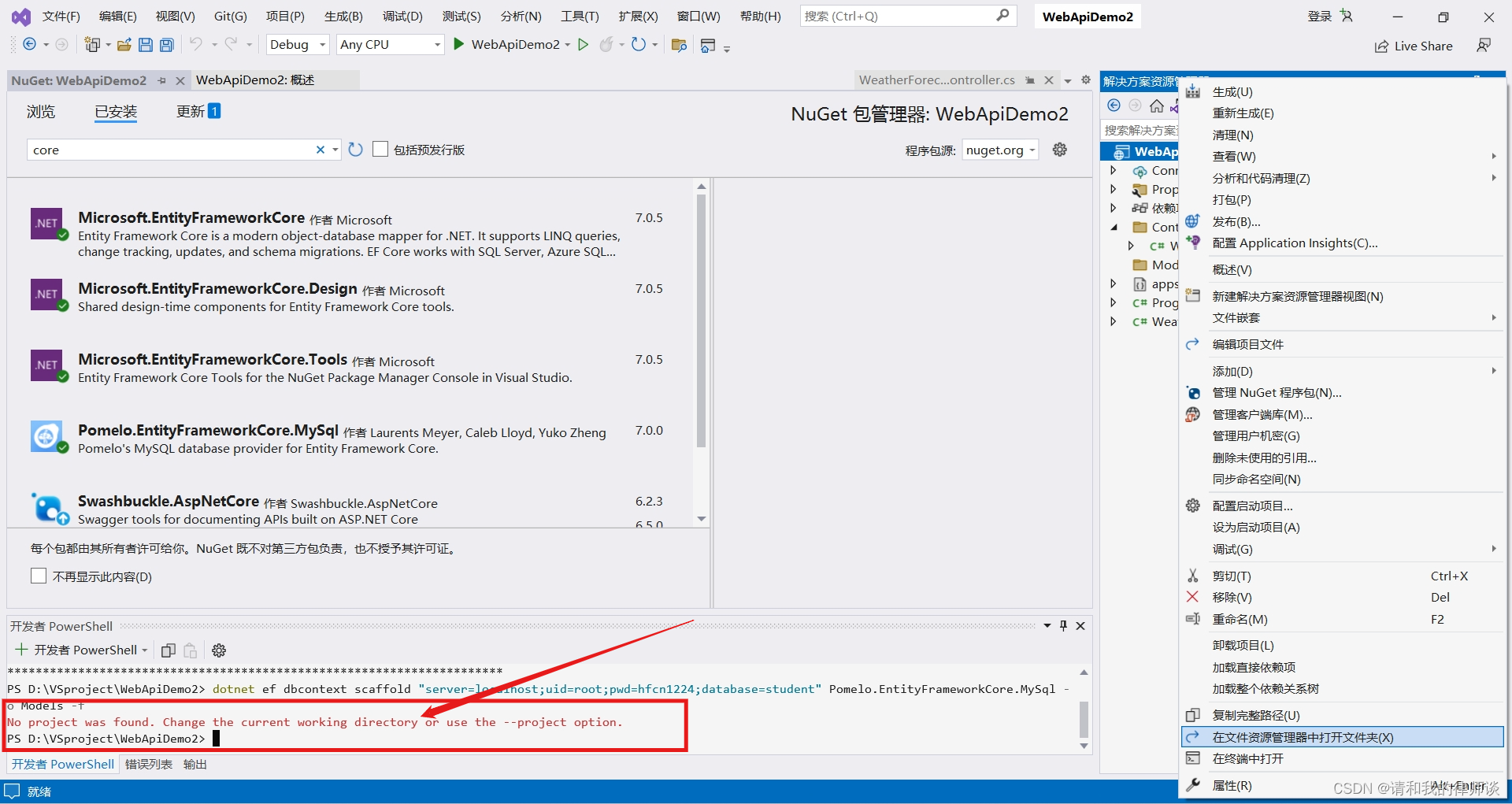
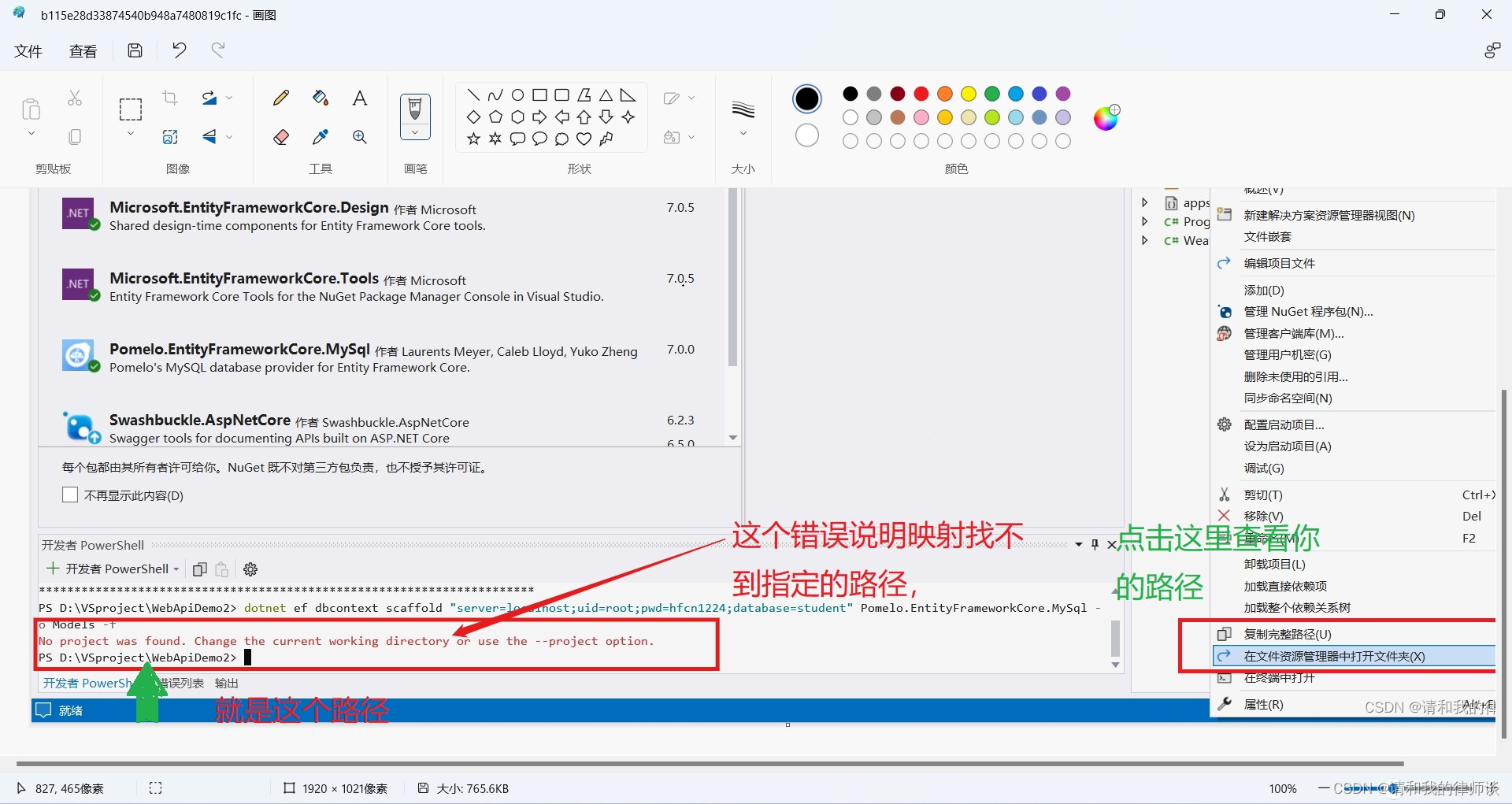
如果出现这个错误,请检查你的路径,确认一下Models文件在哪个目录下

项目是这个路径D:\VSproject\WebApiDemo2> 是错误的
我们使用 "cd WebApiDemo2"切换到正确路径,再次尝试

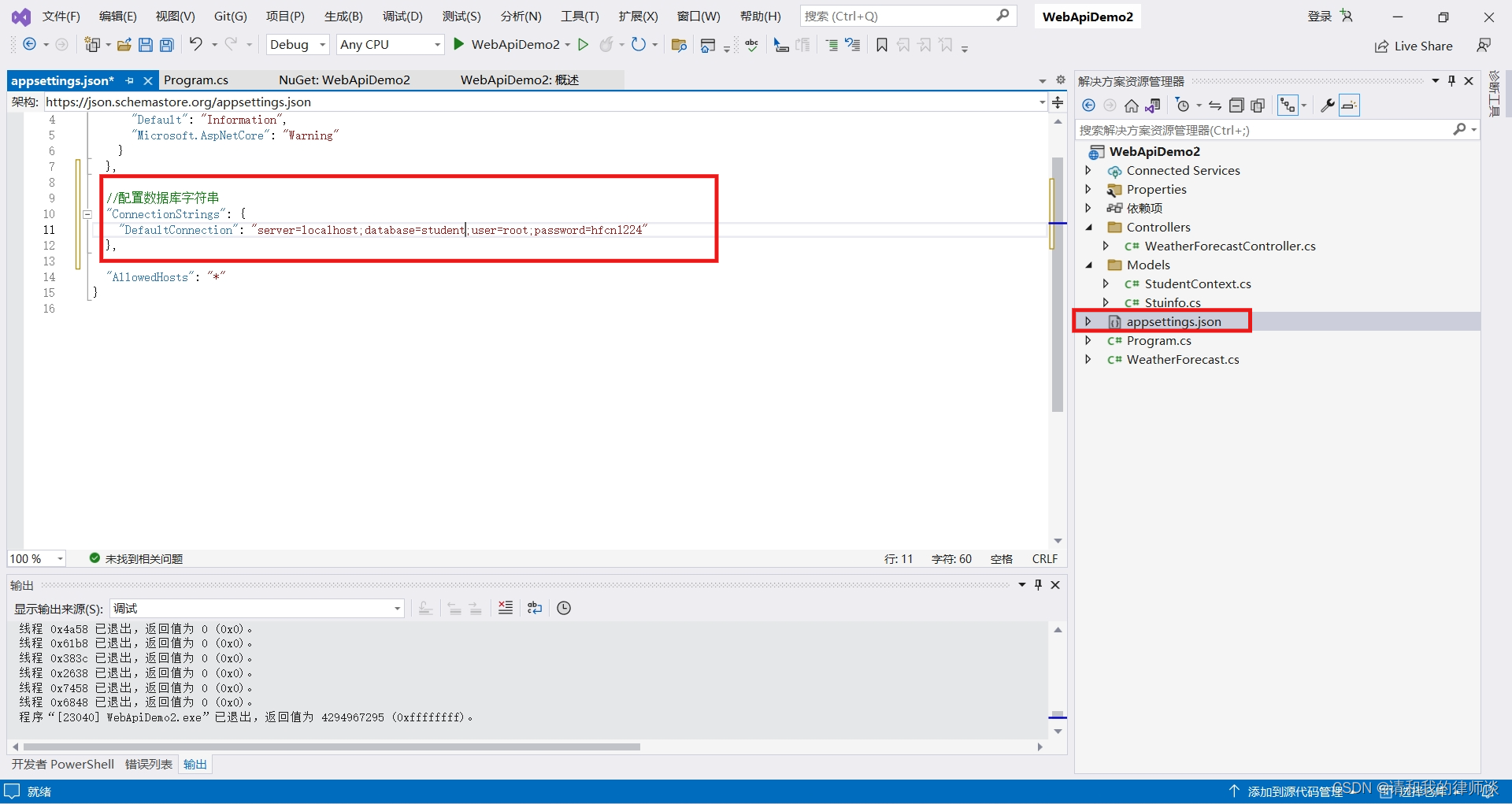
这样,我们就将MySQL里的表成功映射到项目中了 ,遗憾的是,我们现在还不能用这写数据,我还需要做些事情,第一步,将这段代码放到 “ appsettings.json ” 里。
//配置数据库字符串
"ConnectionStrings": {
"DefaultConnection": "server=localhost;database=数据库名;user=用户名;password=密码"
},

第二步
#region 配置数据库
// Add services to the container.
var config = new ConfigurationBuilder()
.AddInMemoryCollection() //将配置文件的数据加载到内存中
.SetBasePath(Directory.GetCurrentDirectory()) //指定配置文件所在的目录
.AddJsonFile("appsettings.json", optional: true, reloadOnChange: true) //指定加载的配置文件 --划重点..记得始终复制
.Build(); //编译成对象
builder.Services.AddControllers();
// Learn more about configuring Swagger/OpenAPI at https://aka.ms/aspnetcore/swashbuckle
builder.Services.AddEndpointsApiExplorer();
builder.Services.AddSwaggerGen();
builder.Services.AddDbContextPool<联系上下文>(optionsBuilder => optionsBuilder.UseMySql(config.GetConnectionString("ConnectionString"), new MySqlServerVersion(new Version(8, 0, 33)), mySqlOptions =>
{
mySqlOptions.MigrationsAssembly("项目名");
}
), poolSize: 5);
#endregion
将这些代码粘贴进 “ Program.cs ”

到这里,这个Web API 项目才算真正的和数据库接通了。

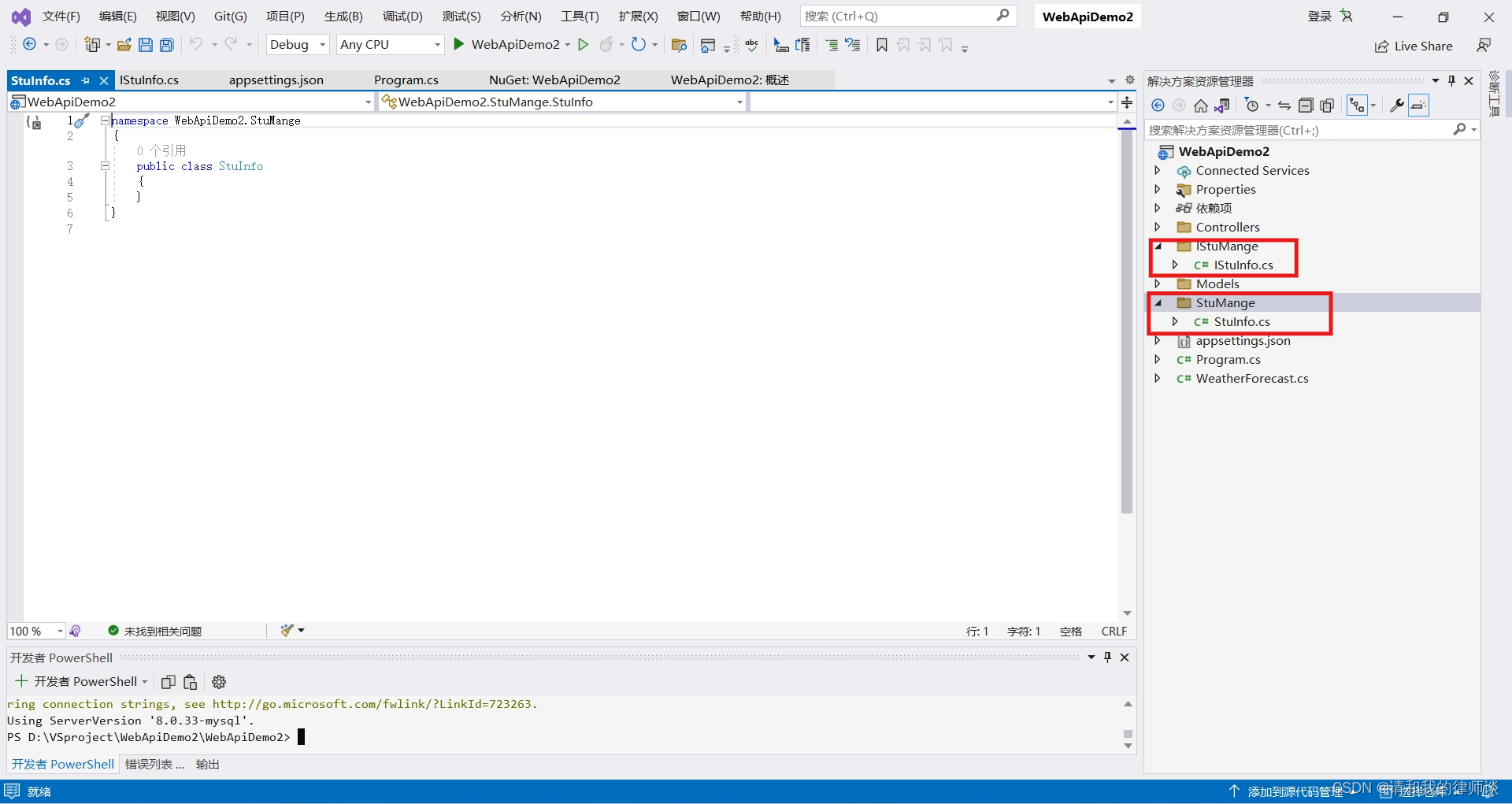
在这一步,我们将会创建两个文件夹,分别负责放置接口和实现方法。
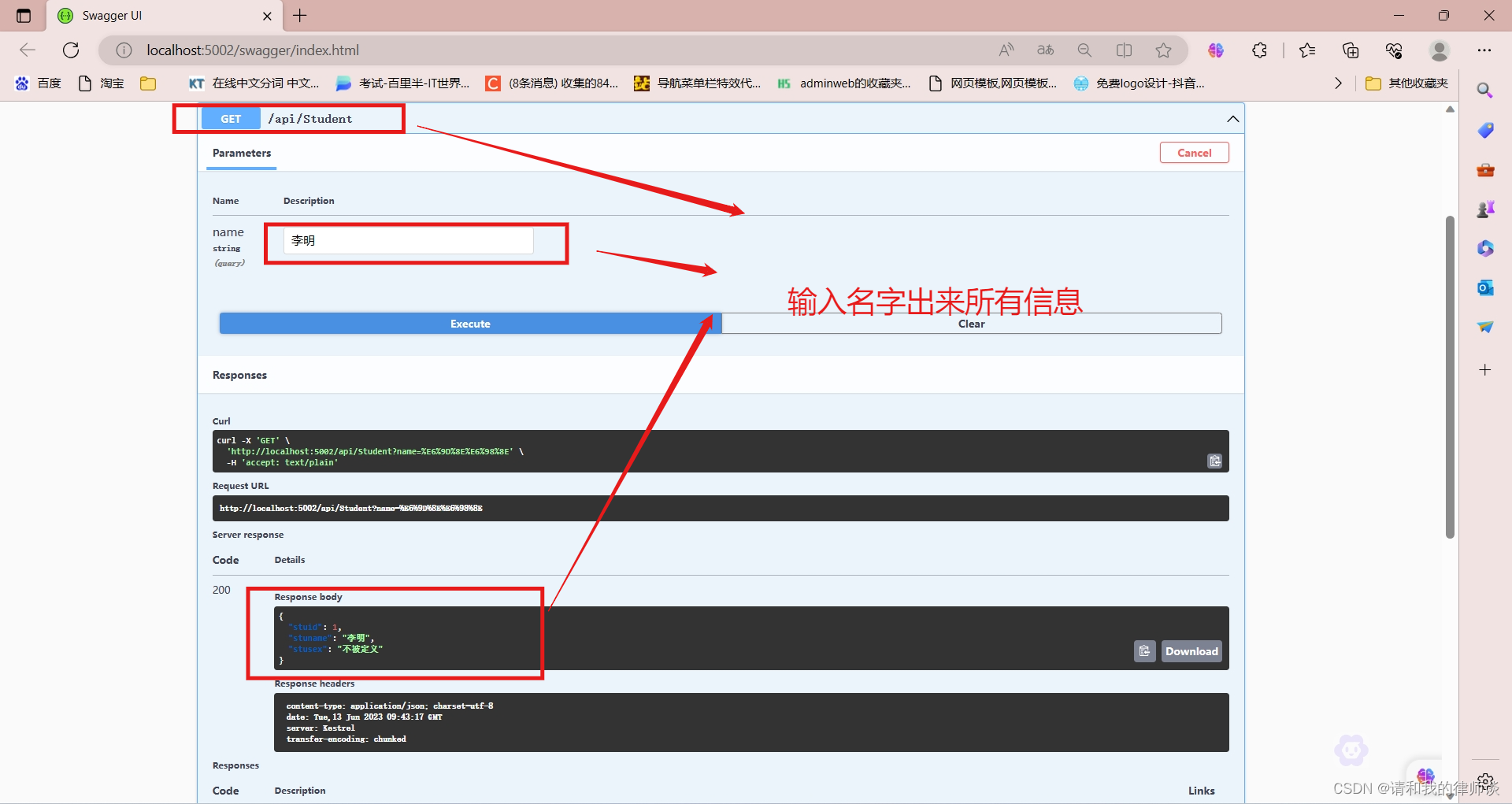
接下来,我们写个方法来实现输入名字就能查询到所有信息的小功能吧!
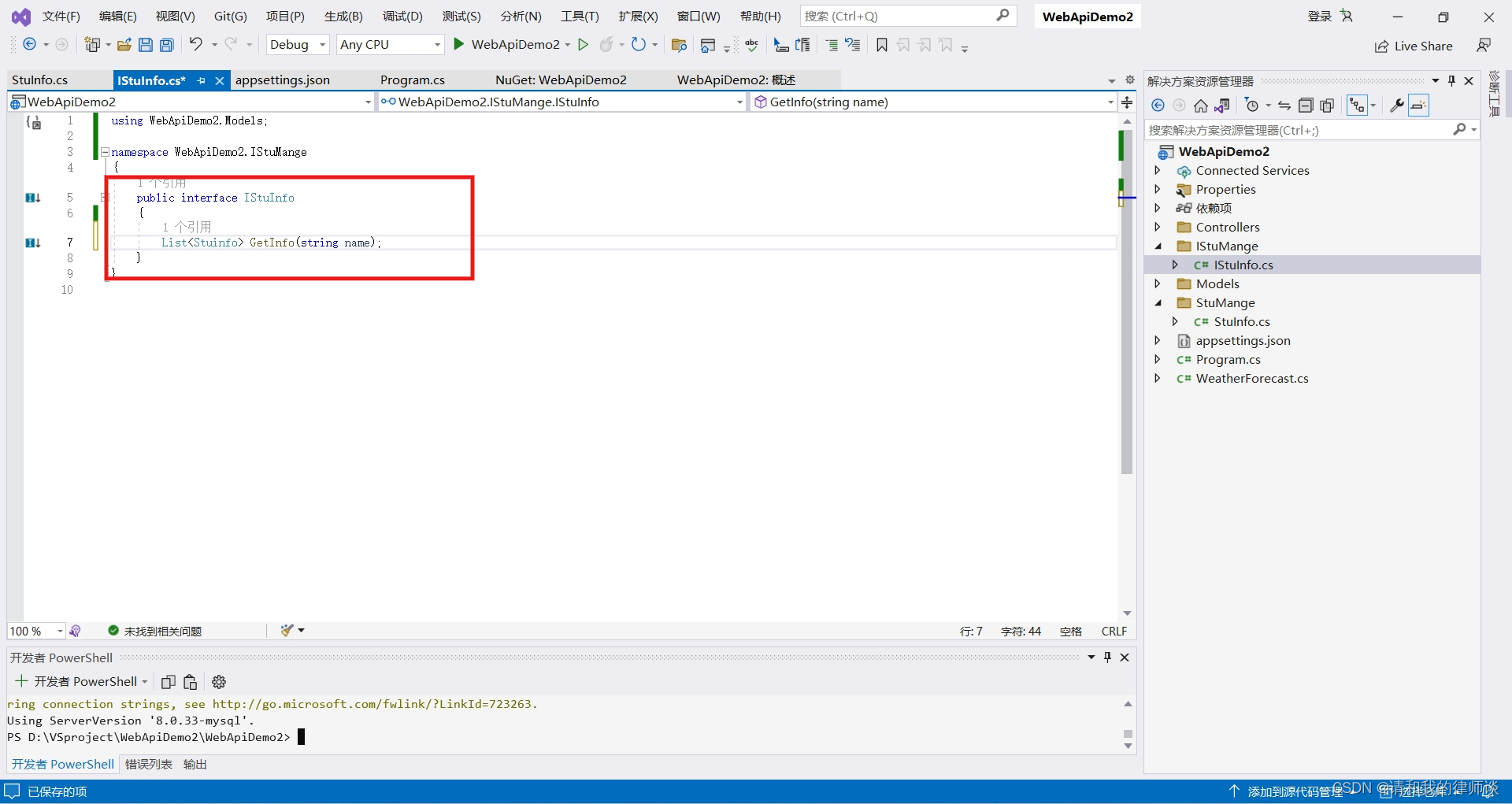
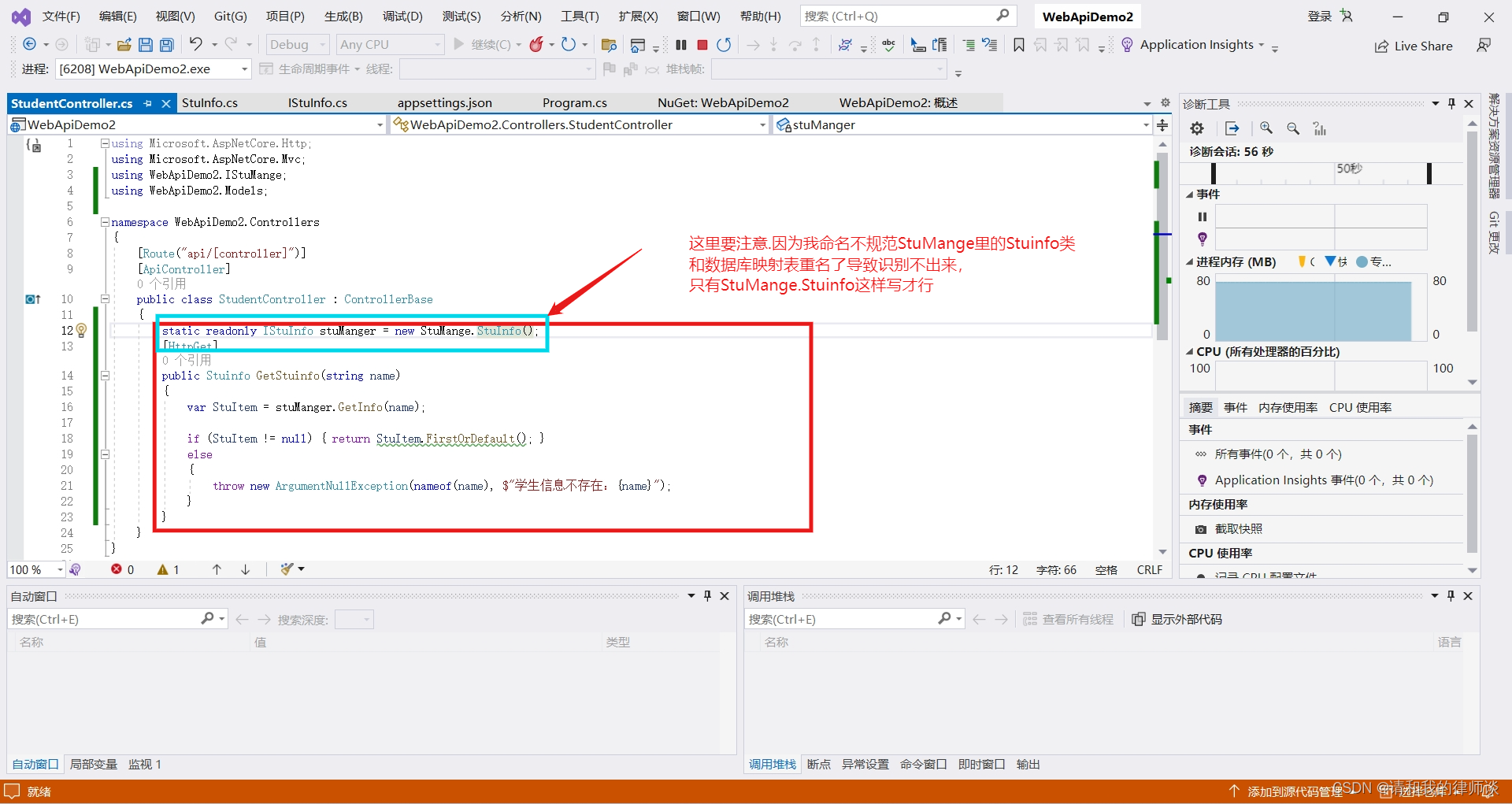
声明接口

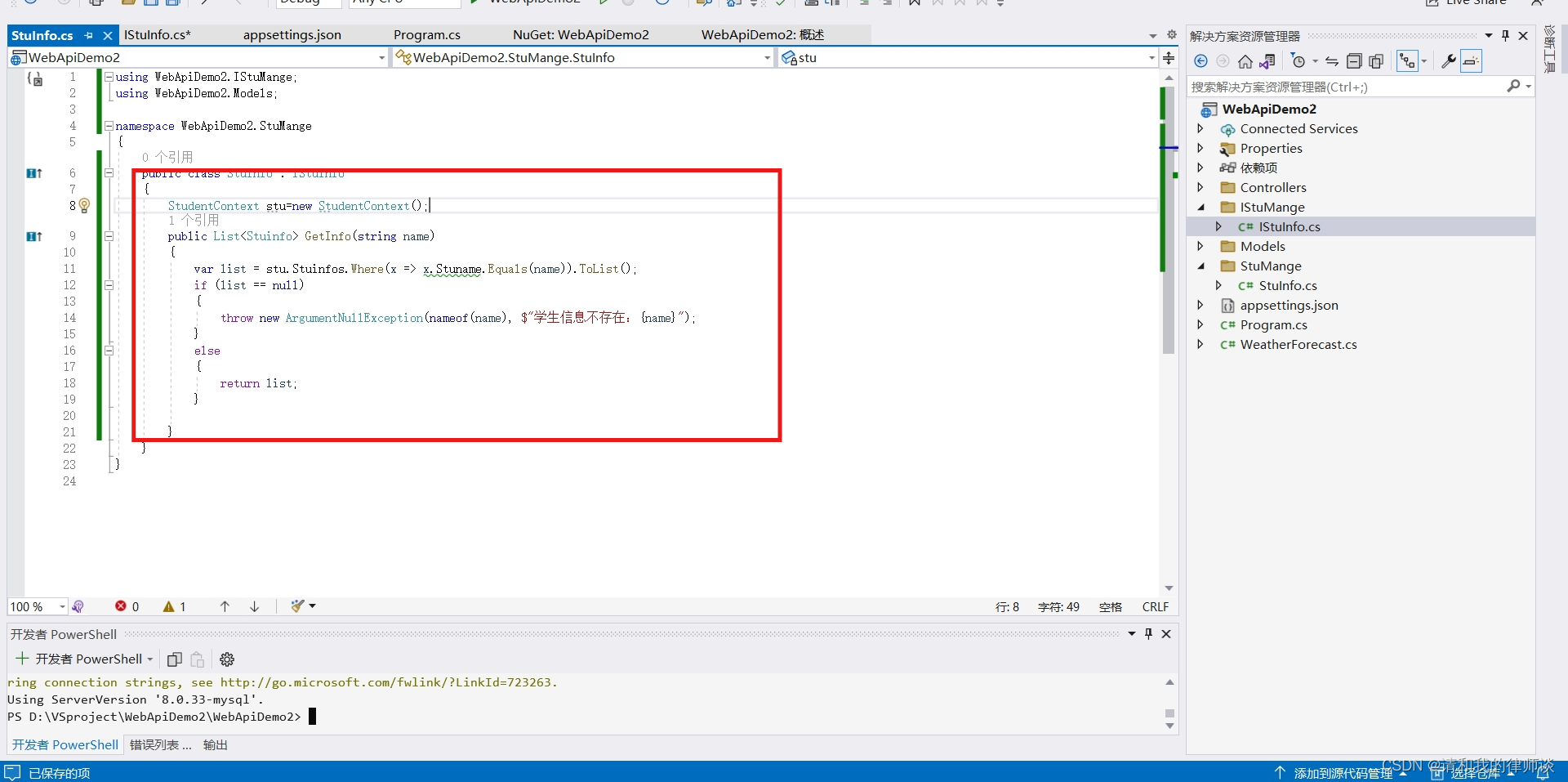
实现接口

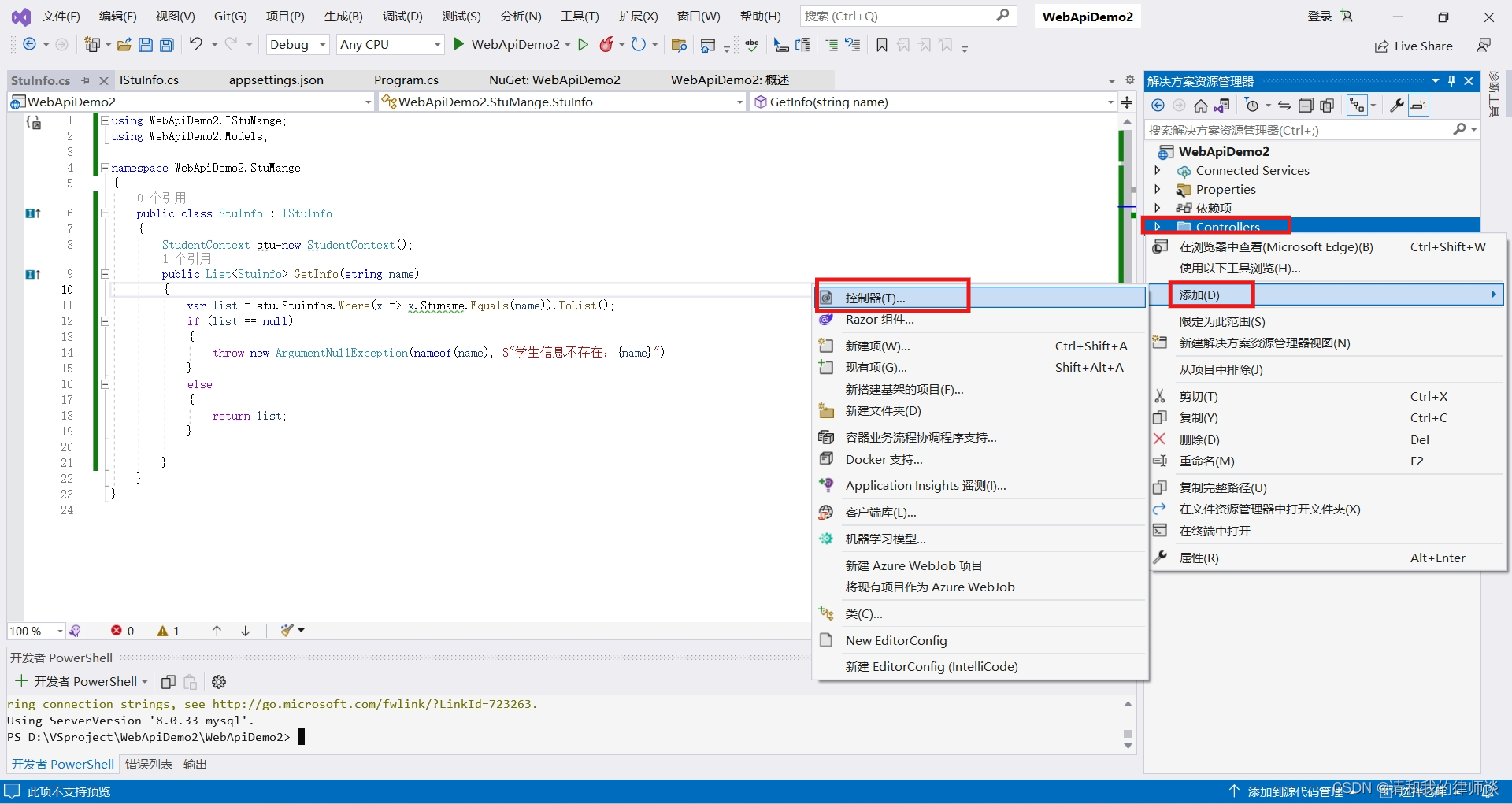
最后一步 创建API控制器

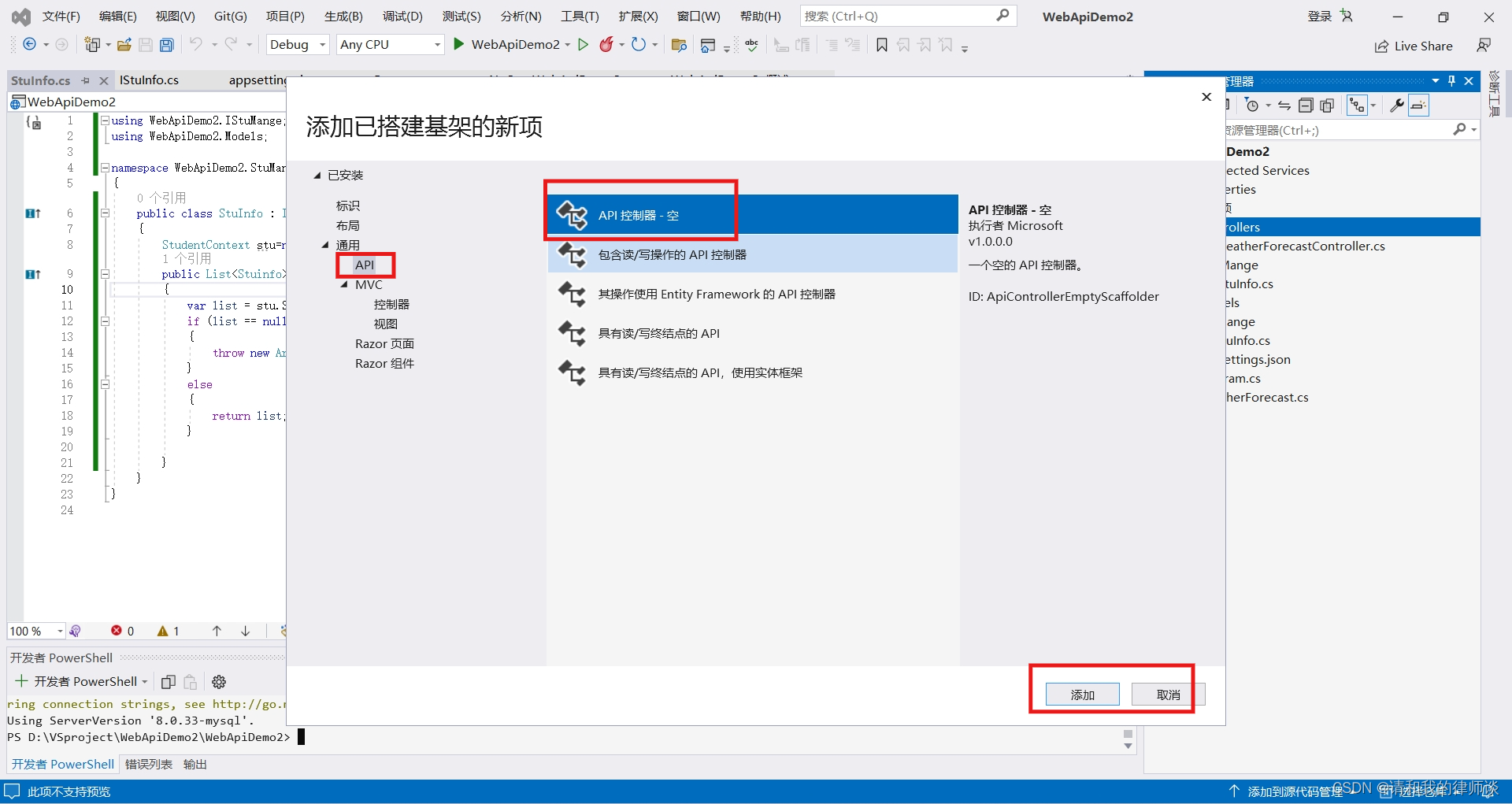
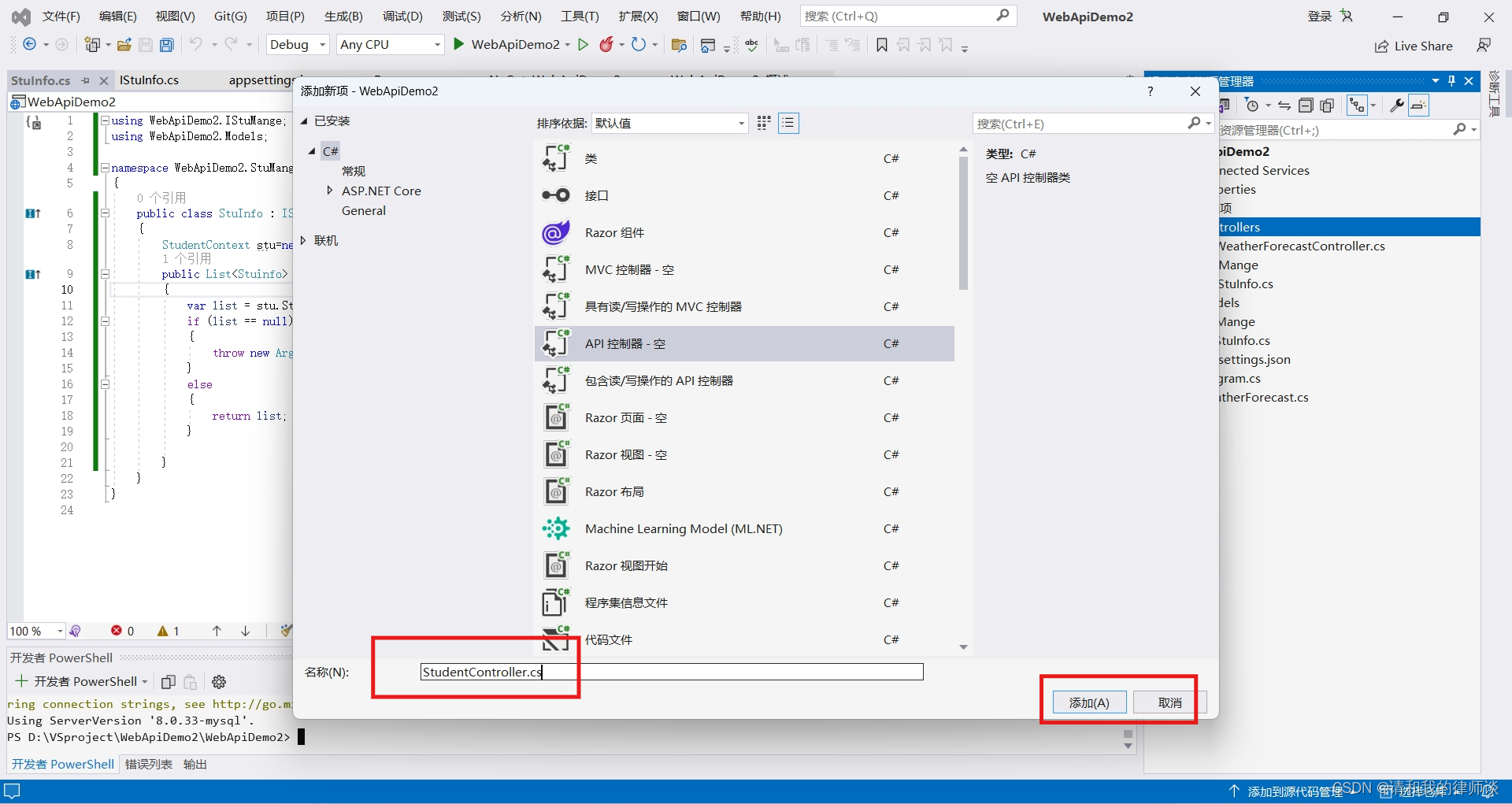
选择API控制器


注意 API 控制器命名要以Controller.cs结尾

运行结果:
谢谢,你能看到这里,教程结束了。
版权归原作者 请和我的律师谈 所有, 如有侵权,请联系我们删除。