实现预览方法:
方法1:
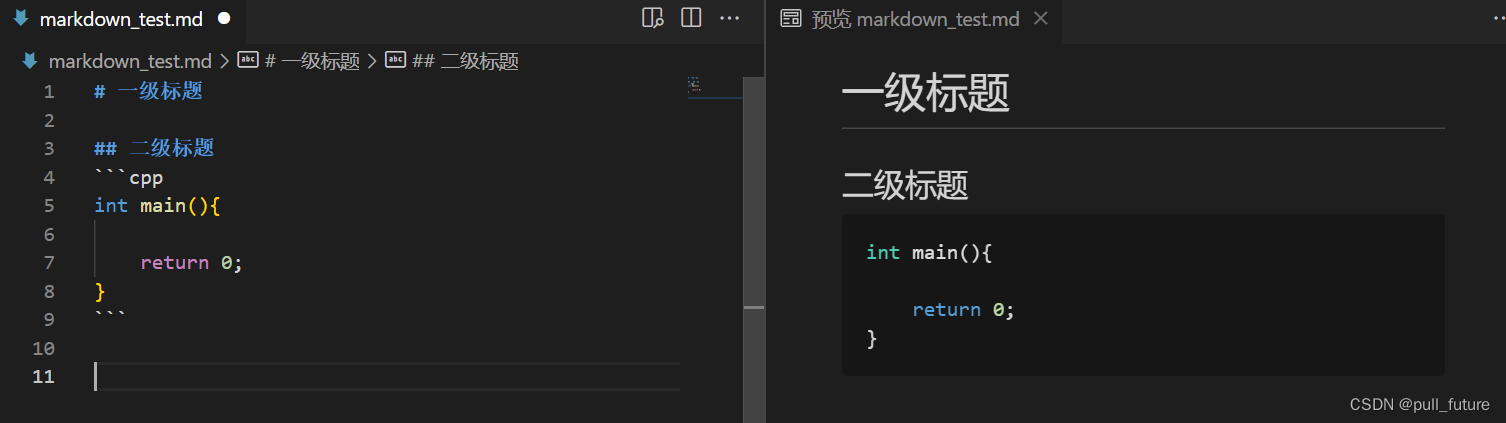
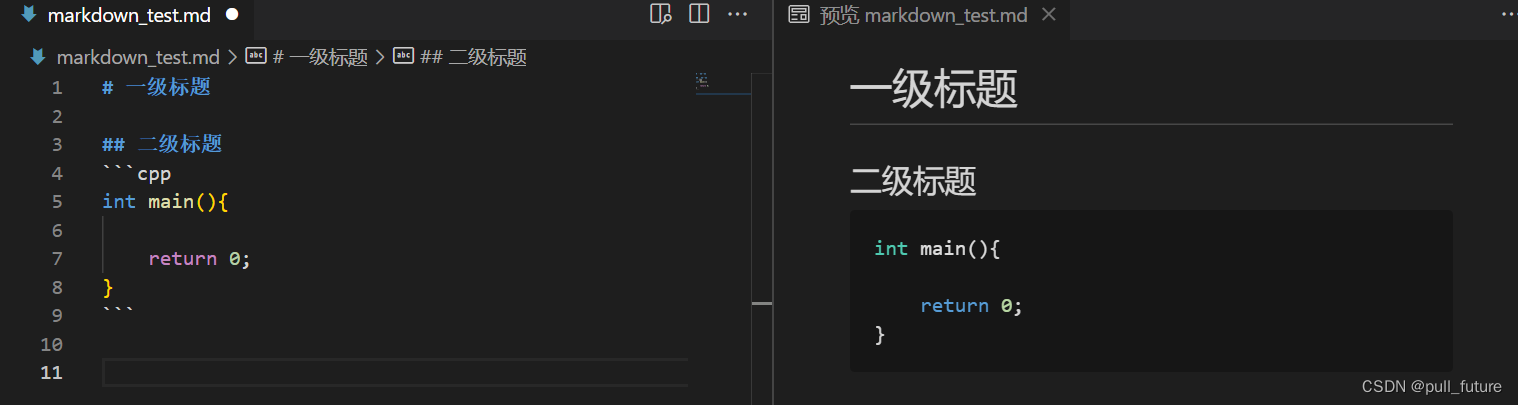
vscode 内,按crtl+shift+v,显示markdown预览效果
方法2:
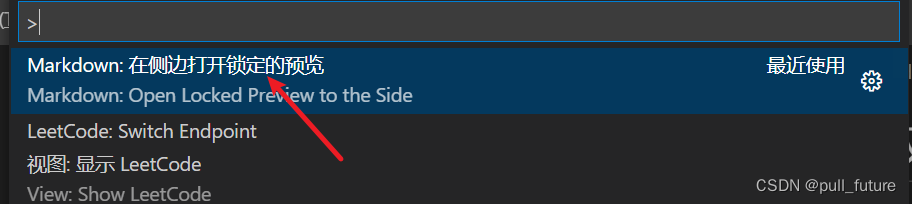
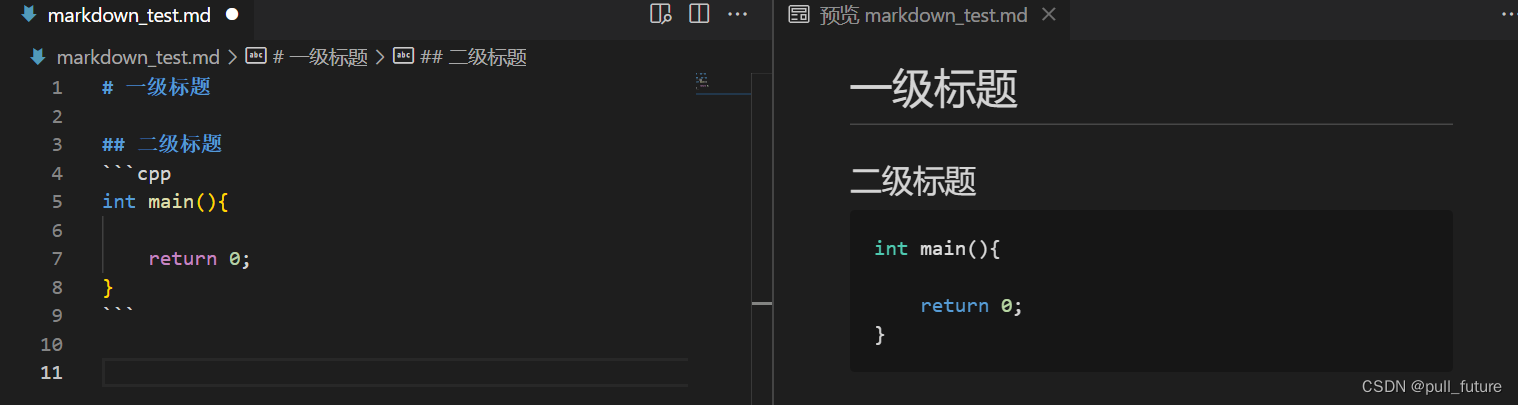
vscode中按F1,输入markdown:在侧边打开锁定的预览
0.引言
很多地方已经讲了markdown是什么以及它的语法
markdown一般用typora软件比较多,vscode也支持markdown。
但是之前装好插件,好像并不不能预览。
1.vscode安装插件
三个插件:
MarkDown All in One (markdown功能)
Makdown Preview Github Styling(GitHub渲染风格)
Markdown Preview Enhanced (提供导出功能)


2.创建markdown文件
新建文本文件
改txt后缀位.md
3.实现预览
方法1:
vscode 内,按crtl+shift+v,显示markdown预览效果
方法2:
vscode中按F1,
输入markdown:在侧边打开锁定的预览

版权归原作者 pull_future 所有, 如有侵权,请联系我们删除。