很久没有更新博客了,之前寒假写过一个通过修改tasks.json配置文件来运行多文件项目的方法,实际上太繁琐太不优雅且不实用,我仅在学校的C语言作业里用过一次,后来一直使用cmake来链接c/cpp项目,camke在平台上更适合win平台或者跨平台开发,在编程语言上更适合cpp开发,下面简单介绍一下如何在vscode里配置并使用简单的cmake。
首先下载cmake,可以到官网CMake直接下载,或是在cmd中执行以下的命令下载:
choco install cmake -y
然后记得配置安装路径到PATH环境变量下,需要添加的变量地址一般格式是:
..\安装地址\CMake\bin
在cmd中下载完成后可以输入以下命令检查安装版本:
cmake --version
在vscode中使用还需要安装如下两个插件:

以上算是完成了前置准备,然后让我们在项目文件根目录下创建一个CMakeLists.txt文件,最基础的工程项目的CMakeLists.txt至少有以下三行代码:
cmake_minimum_required(VERSION 3.10)
#这一行指定了构建项目所需的最低CMake版本
project(test)
#这一行指定了项目工程的名称,也是之后输出的可执行文件的名称
add_executable(test main.cpp)
#这一行指定了可执行文件名,其后是编译文件,多个文件用空格隔开
通常我推荐再加上以下的一行代码作为基础配置,用来转换中文字符编码,解决中文乱码问题:
set(CMAKE_CXX_FLAGS "${CMAKE_CXX_FLAGS} -Wall -fexec-charset=GBK")
随后我们需要根据这个CMakeList.txt文件来生成目标平台下的原生工程。
在vscode命令面板中运行cmake configure命令,然后选择平台原生的cpp构建工具等待配置完成。
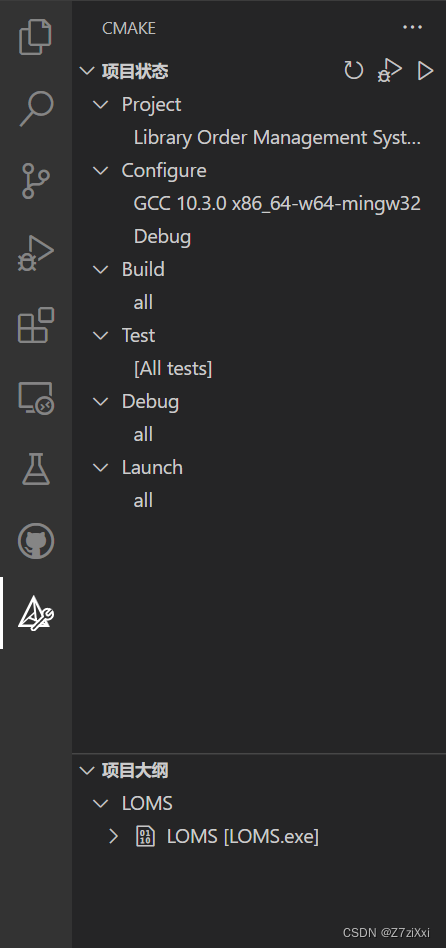
接下来使用快捷键F7或者在命令面板中运行cmake build命令或者在侧边栏的CMake界面选择项目的调试/运行:

复杂的CMakeLists语法本文并不涉及,cmake自身也是一种编程语言,更多的内容推荐大家在实际使用中边用边学。
版权归原作者 Z7ziXxi 所有, 如有侵权,请联系我们删除。