构建响应式 Web 应用:Vue.js 基础指南
本文将带领大家深入了解 Vue 的核心概念、指令和生命周期。通过实际的案例,学习如何快速搭建 Vue 环境、使用 Vue 指令进行数据绑定和事件处理,以及如何通过 Vue 实现异步数据交互。
如果你觉得此专栏对你有帮助的话 , 还可以订阅一下此专栏
https://blog.csdn.net/m0_53117341/category_12778663.html
一 . Vue 的介绍
1.1 介绍
Vue 属于一个前端框架 , 底层使用的是原生 JS 编写的 , 主要负责进行前端和后台服务器的交互 .
Vue 是一套构建用户界面的渐进式前端框架 .
渐进式框架简单来讲 , 就是我们只需要使用我们想使用的功能特性 , 不想使用的部分可以先不使用 .
1.2 好处
Vue 只关注视图层
MVC :
Model : 模型层
View : 视图层
Controller : 控制层
1.3 特点
易用 : 在原有前端三剑客的基础上 , 快速上手 .
灵活 : 简单小巧的核心 , 渐进式技术栈 , 足以应付任何规模的应用 .
性能 : 20kb 运行大小、超快虚拟 DOM、最省心的优化
你只需要知道 Vue 很强即可 .
二 . Vue 的快速入门
2.1 案例 1 : 快速搭建 Vue 的运行环境 , 在 div 视图中获取 Vue 中的数据
我们先把基础模块创建出来






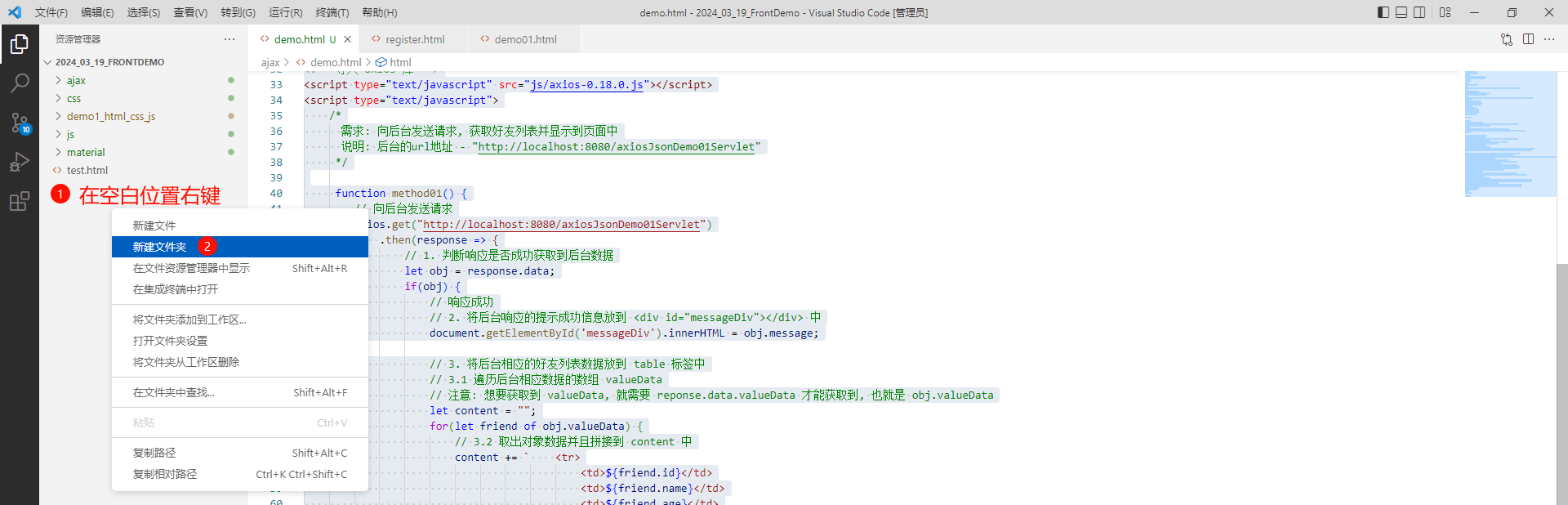
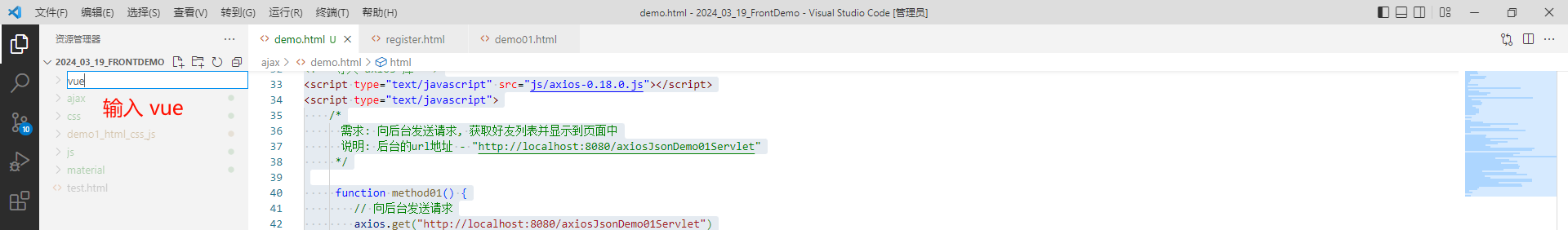
第一步 : 导入 vue.js 脚本
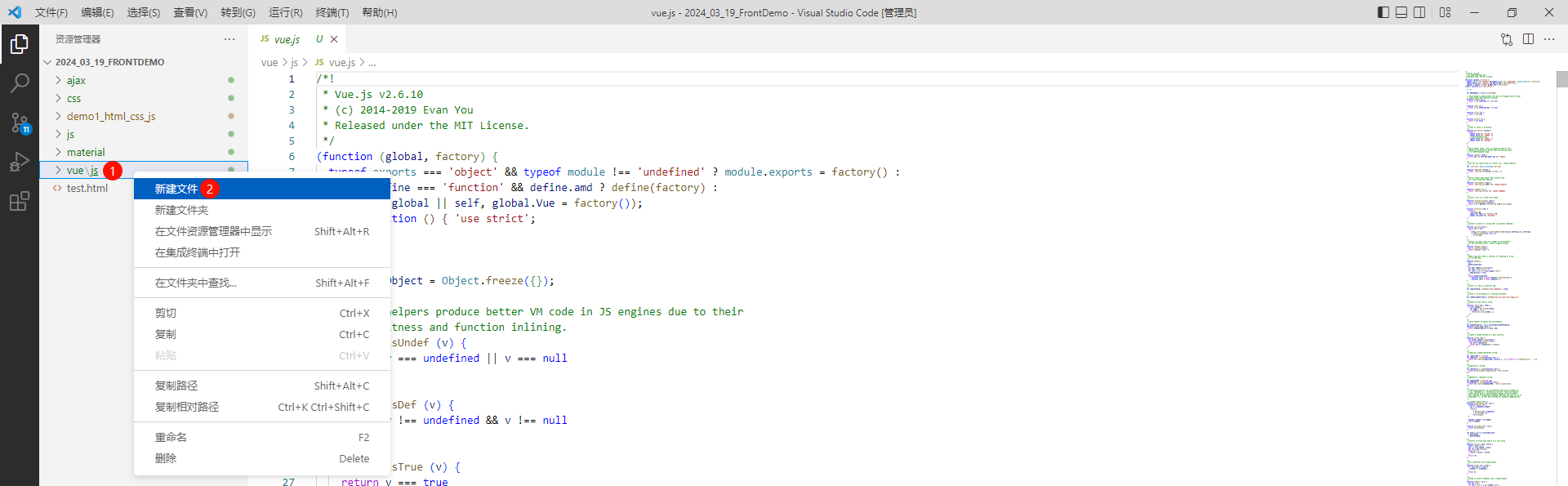
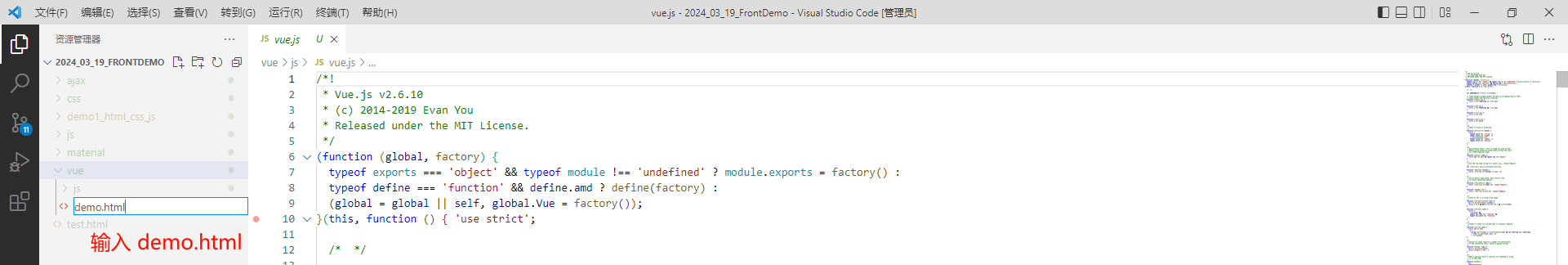
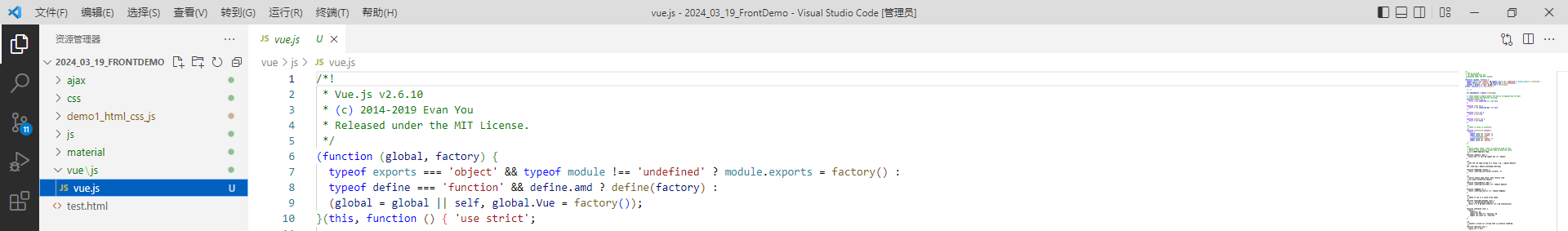
vue.js
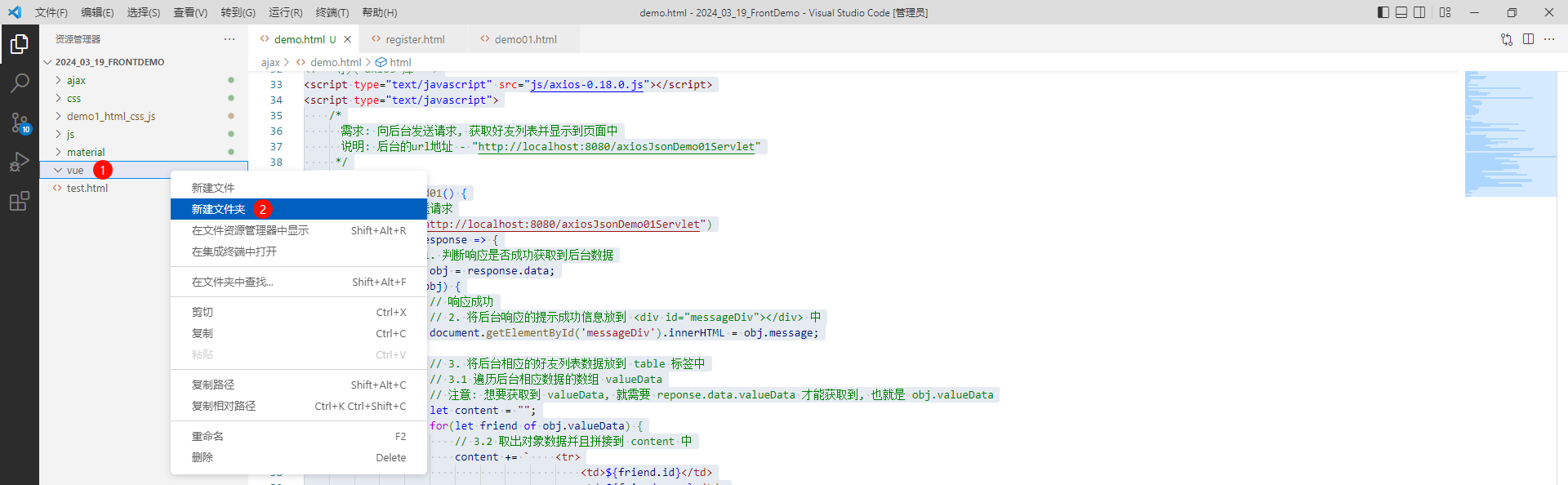
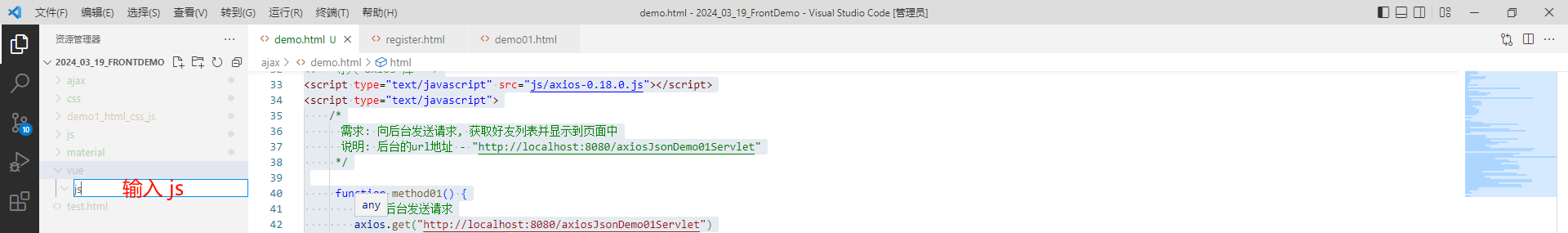
将 vue.js 复制到 vue/js 目录下

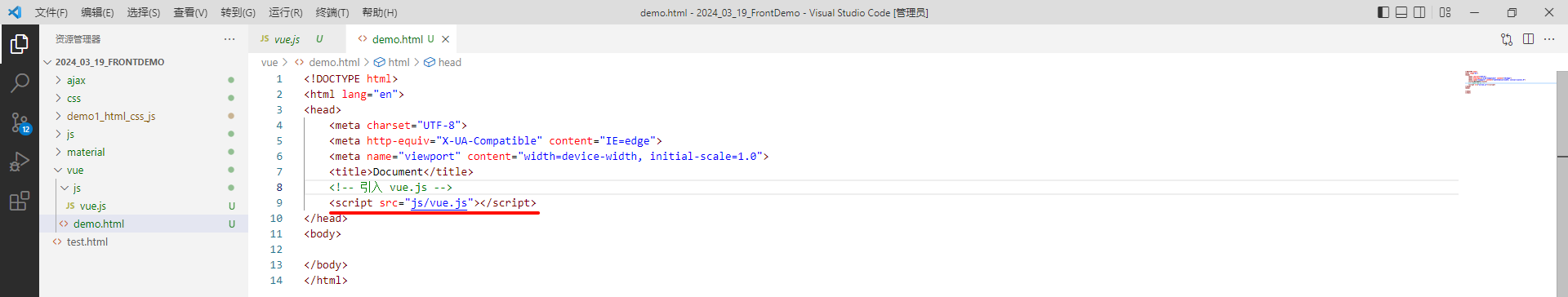
然后在我们的代码中引入 vue.js

第二步 : 书写代码
Vue 将代码分成了两部分 :
- 视图 : 就是我们之前学习过的标签
- 脚本 : Vue 的具体代码 , 主要用来书写数据 . (实际上就是 JS 代码)
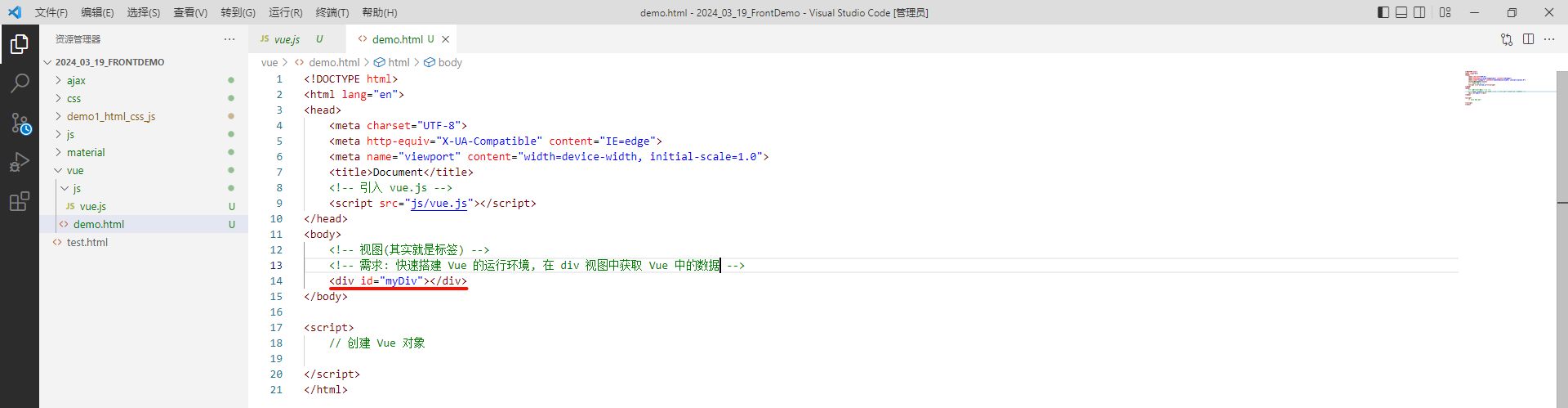
先来看视图部分 , 其实就是创建一个普通的 div 标签

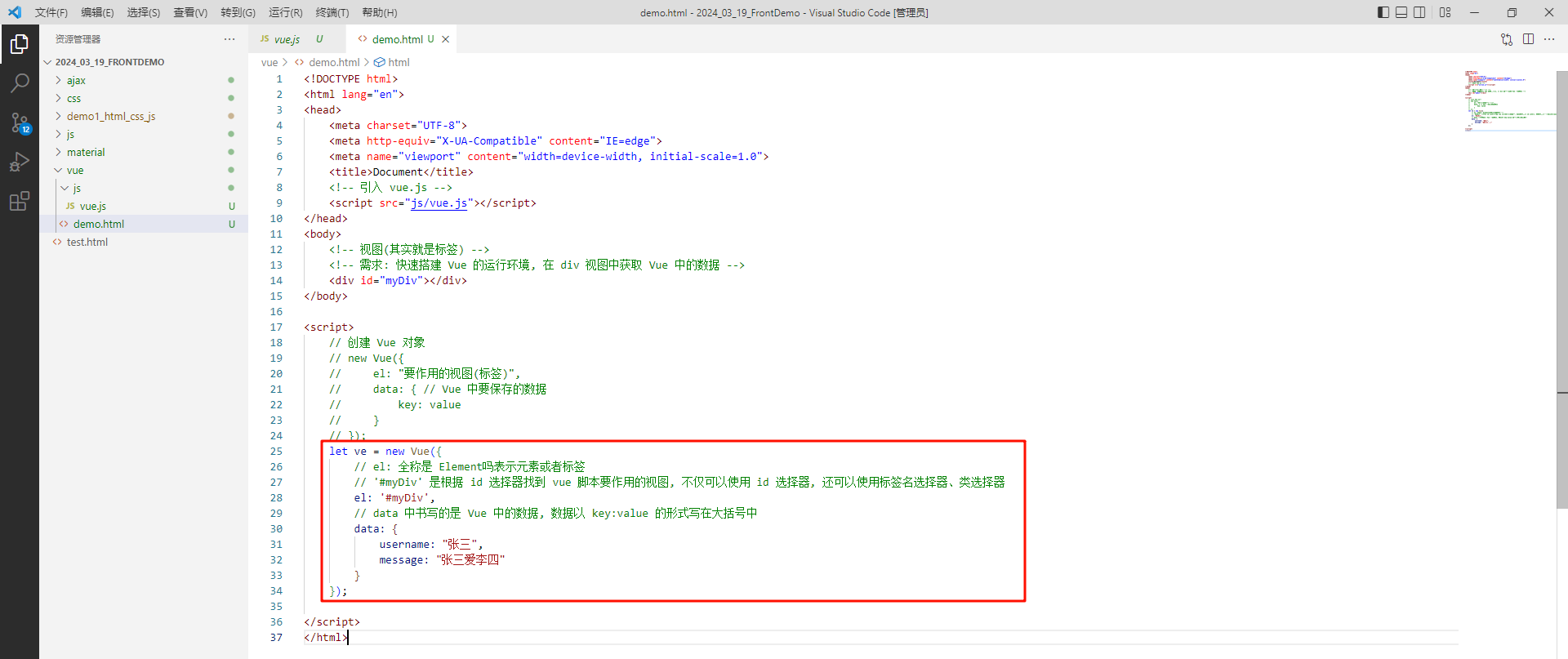
再来看脚本部分 , 在这里我们需要创建一个 Vue 对象
// 创建 Vue 对象newVue({el:"要作用的视图(标签)",data:{// Vue 中要保存的数据key: value
}});

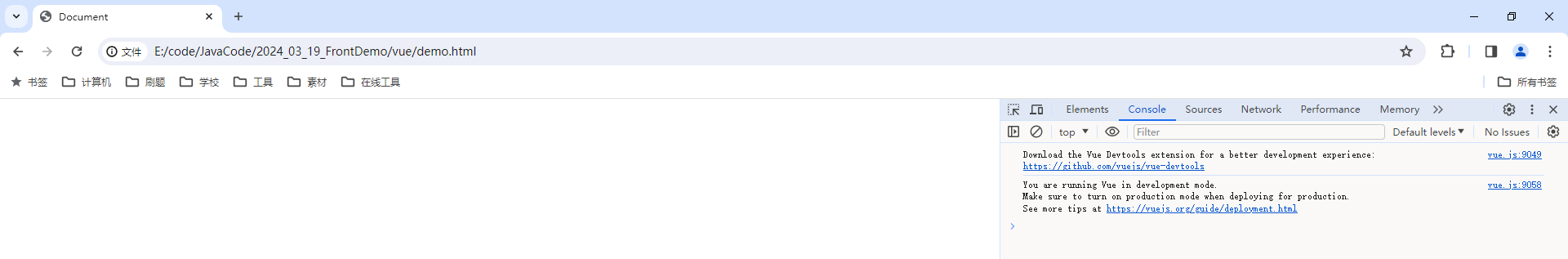
此时我们就可以看一下页面是否获取到了 Vue 中的数据 . 但是并没有

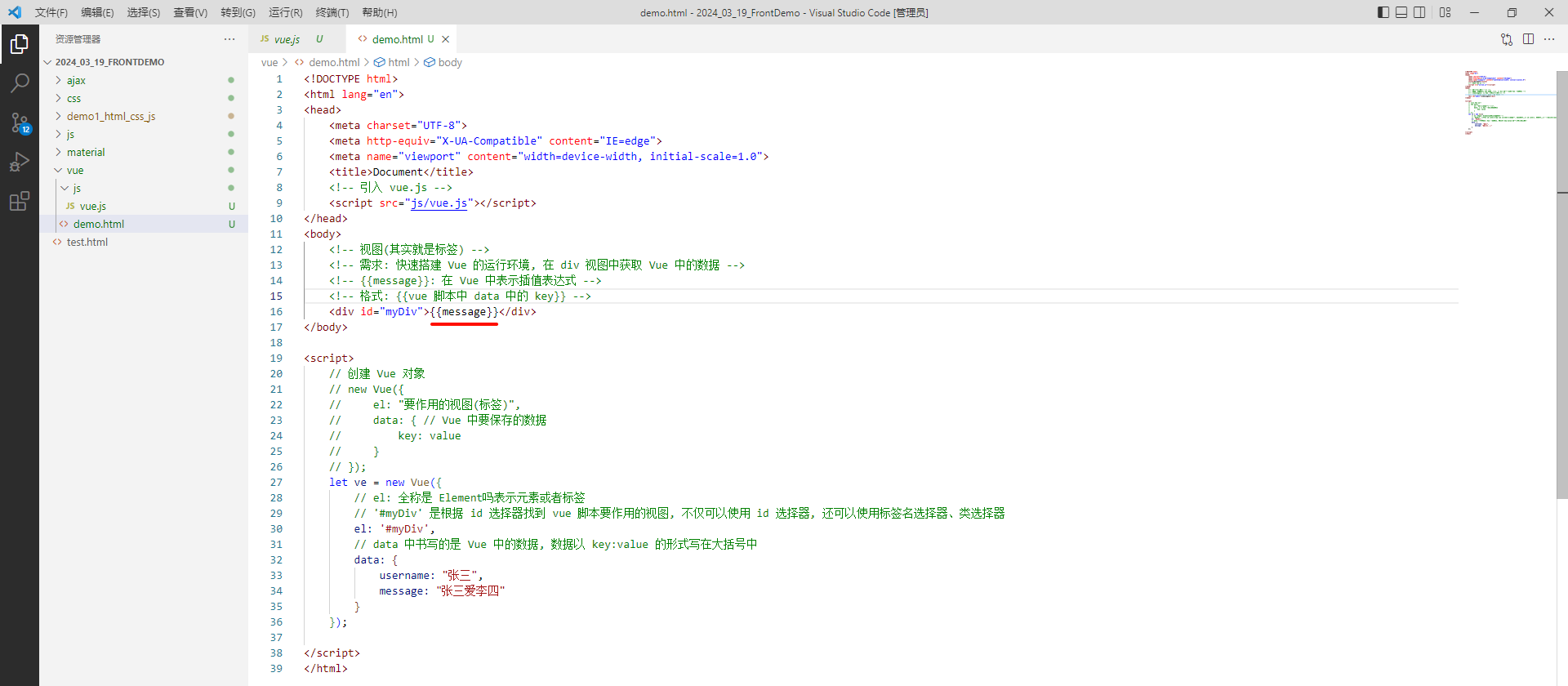
我们需要在视图中借助插值表达式来获取数据
// 格式
{{vue 脚本中 data 中的 key}}

此时页面就获取到了 Vue 中存储的数据

整体代码如下 :
<!DOCTYPEhtml><htmllang="en"><head><metacharset="UTF-8"><title>Title</title><!-- 引入 vue.js --><scriptsrc='./js/vue.js'></script></head><body><!-- 视图 (其实就是标签) --><!-- 需求: 快速搭建 Vue 的运行环境, 在 div 视图中获取 Vue 中的数据 --><!-- {{message}}: 在 Vue 中表示插值表达式 --><!-- 格式: {{Vue 脚本中 data 中的 key}}} --><divid='myDiv'>{{message}}</div></body><script>// 创建 Vue 对象:// new Vue({// el: '要作用的视图(标签)',// data: { // Vue 中要保存的数据// key: value// }// });let ve =newVue({// el: 全称是 Element 表示元素或者标签// '#myDiv' 是根据 id 选择器找到 Vue 脚本中要作用的视图, 不仅可以使用 id 选择器, 还可以使用标签选择器、类选择器el:'#myDiv',// data 中书写的是 Vue 中的数据, 数据以 key:value 的形式写在大括号中data:{username:"张三",message:"张三爱李四"}});</script></html>
2.2 案例 2 : 点击按钮执行 vue 中的函数输出 vue 中 data 的数据
先将基础页面给到大家
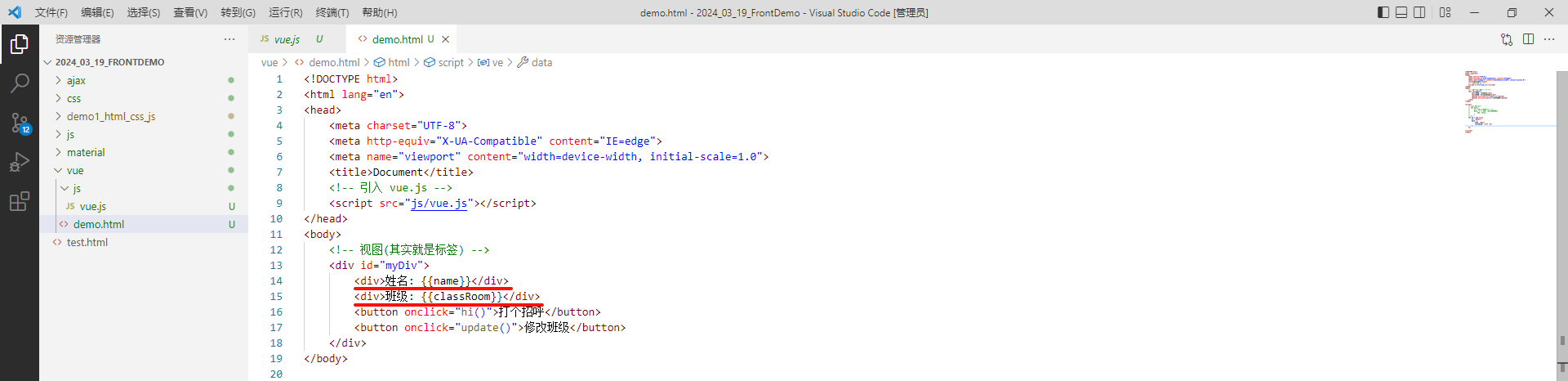
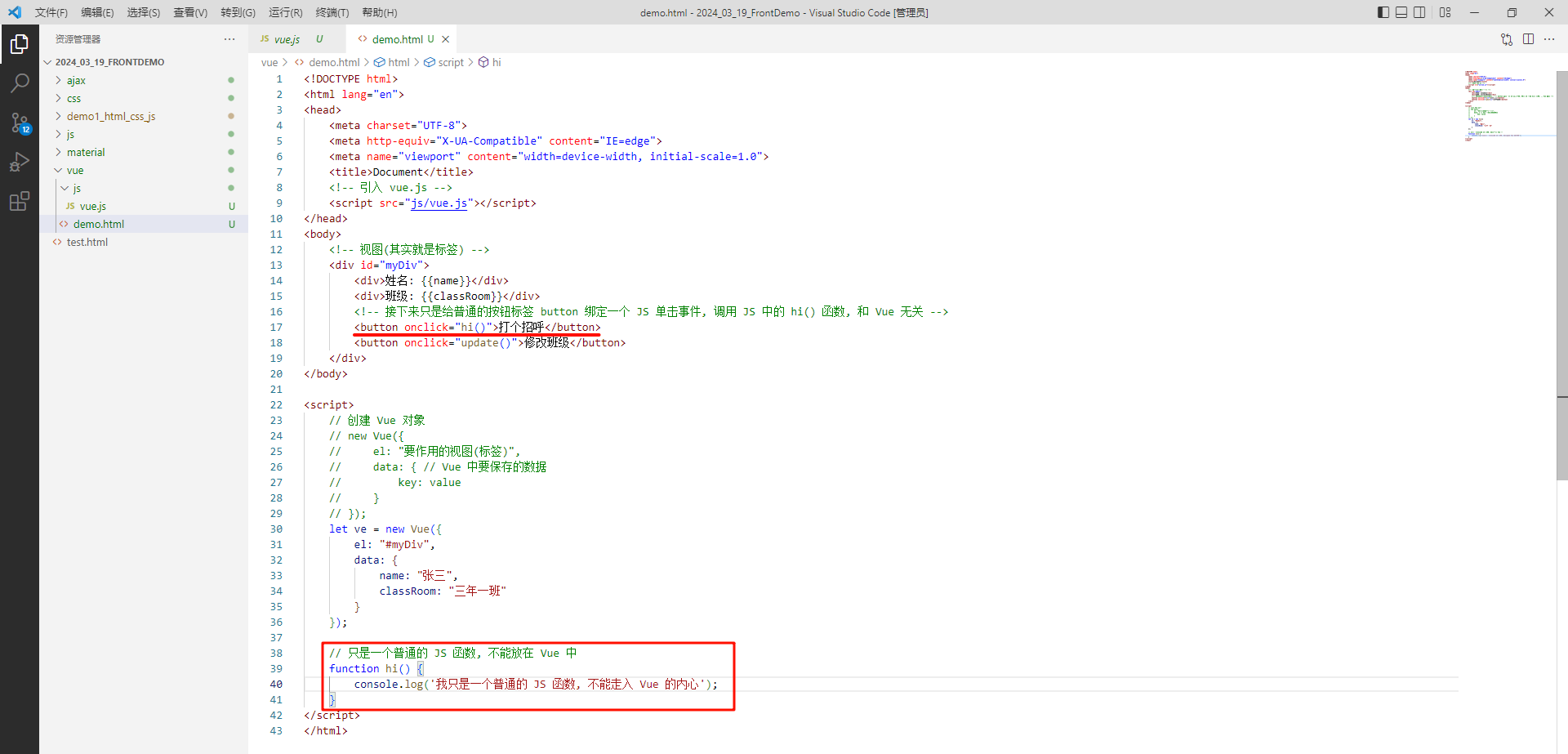
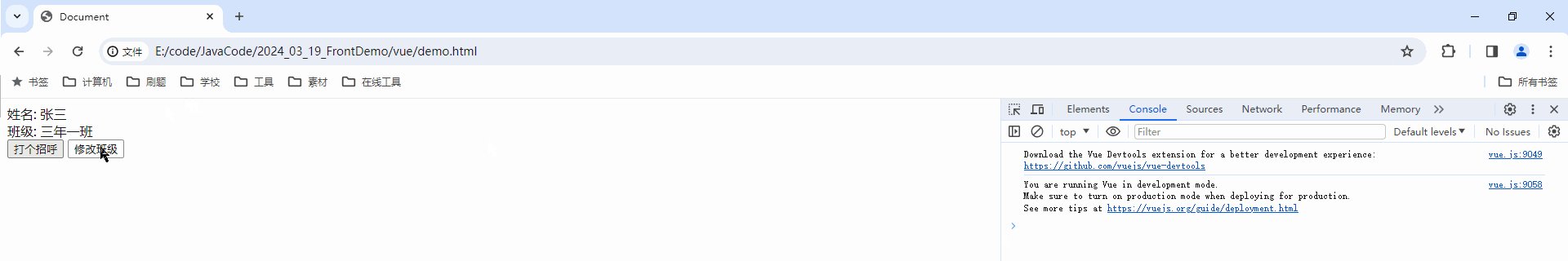
<!DOCTYPEhtml><htmllang="en"><head><metacharset="UTF-8"><metahttp-equiv="X-UA-Compatible"content="IE=edge"><metaname="viewport"content="width=device-width, initial-scale=1.0"><title>Document</title><!-- 引入 vue.js --><scriptsrc="js/vue.js"></script></head><body><!-- 视图(其实就是标签) --><divid="myDiv"><div>姓名: {{name}}</div><div>班级: {{classRoom}}</div><buttononclick="hi()">打个招呼</button><buttononclick="update()">修改班级</button></div></body><script></script></html>
我们先来看提供给大家的基础页面 , 视图部分想要获取到脚本部分的 name 和 classRoom 值 .
另外视图部分提供了两个方法 , 也需要脚本部分进行具体的实现 .

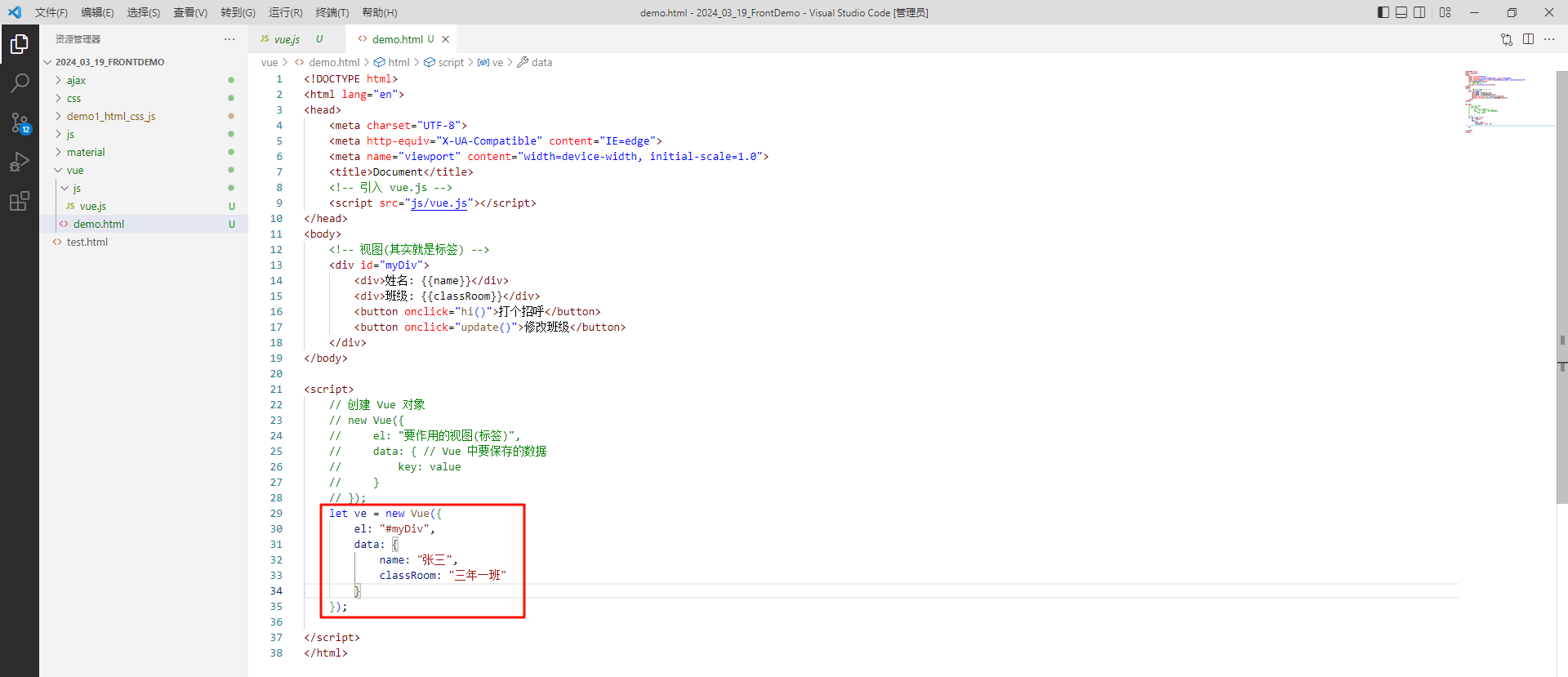
那我们就先创建出 Vue 对象 , 并且将需要传递给视图的值进行初始化

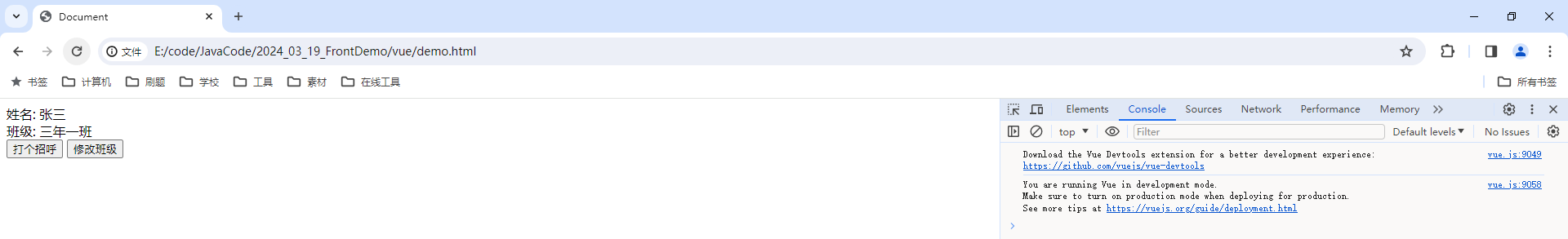
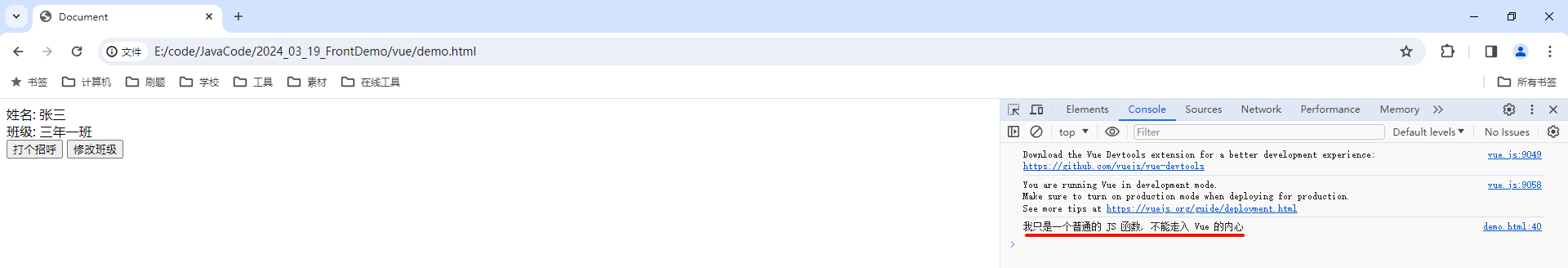
此时我们查看一下效果 , 数据已经成功获取 .

那接下来就完成打个招呼按钮的实现


那我们想在普通的 JS 函数中调用 Vue 中的函数 , 该怎么办呢 ?
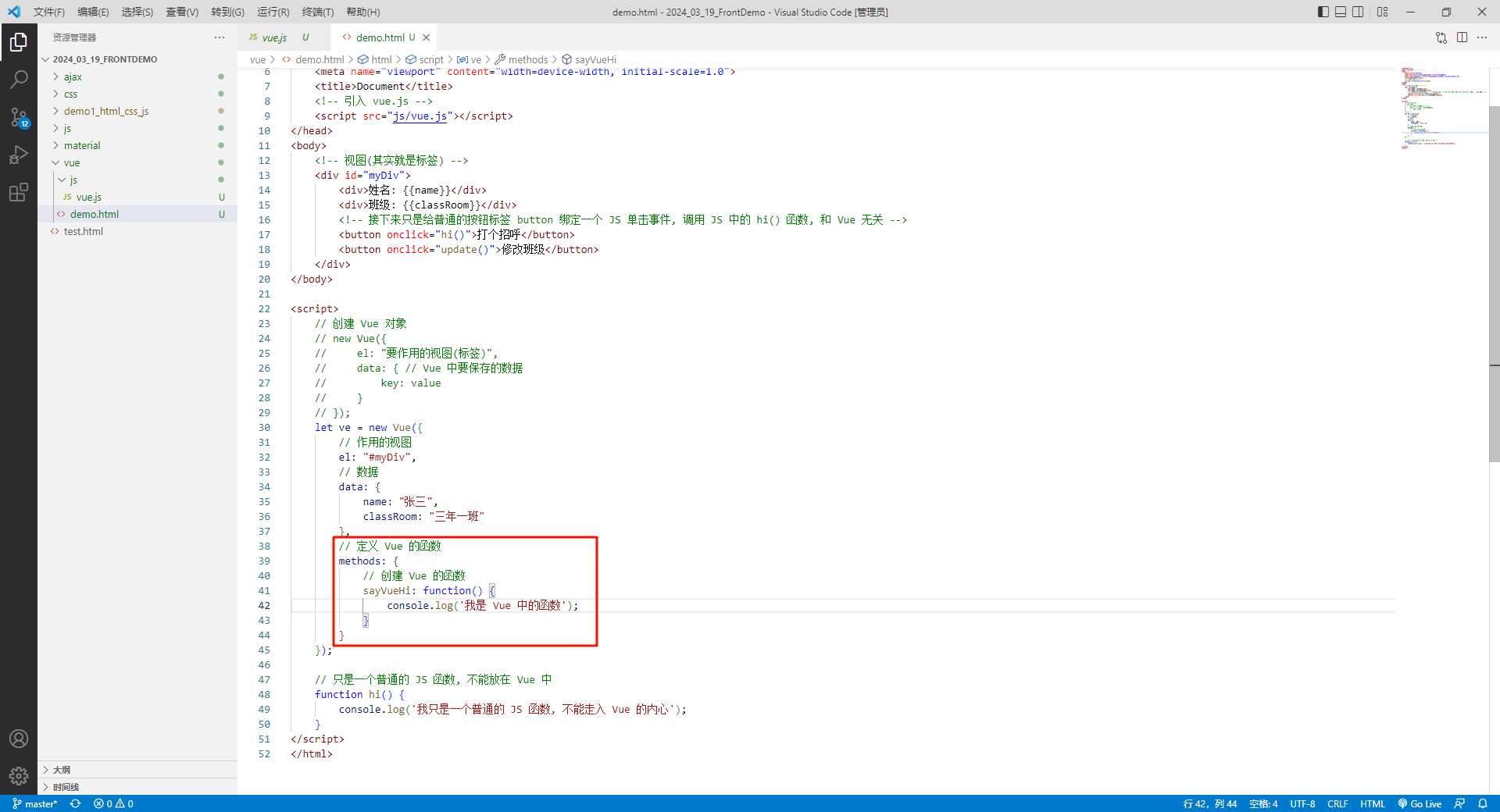
那我们就需要先在 Vue 中创建相对应的函数

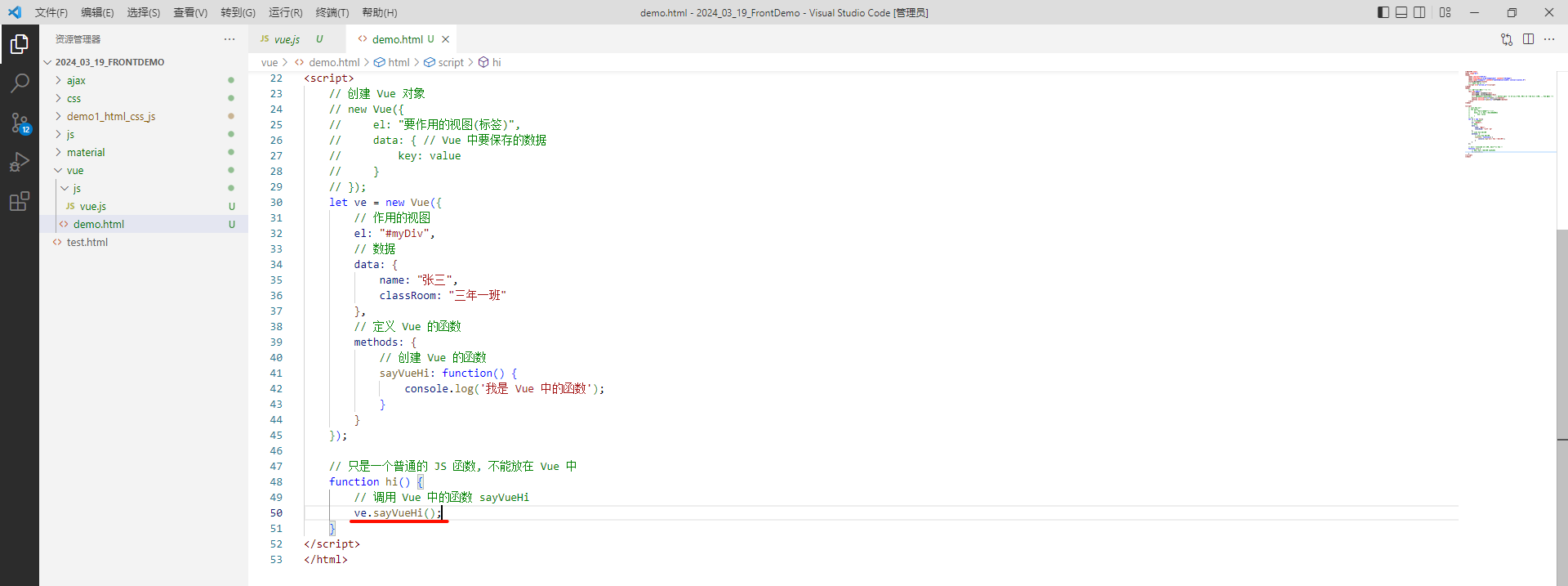
然后普通函数就可以调用 Vue 中的函数了


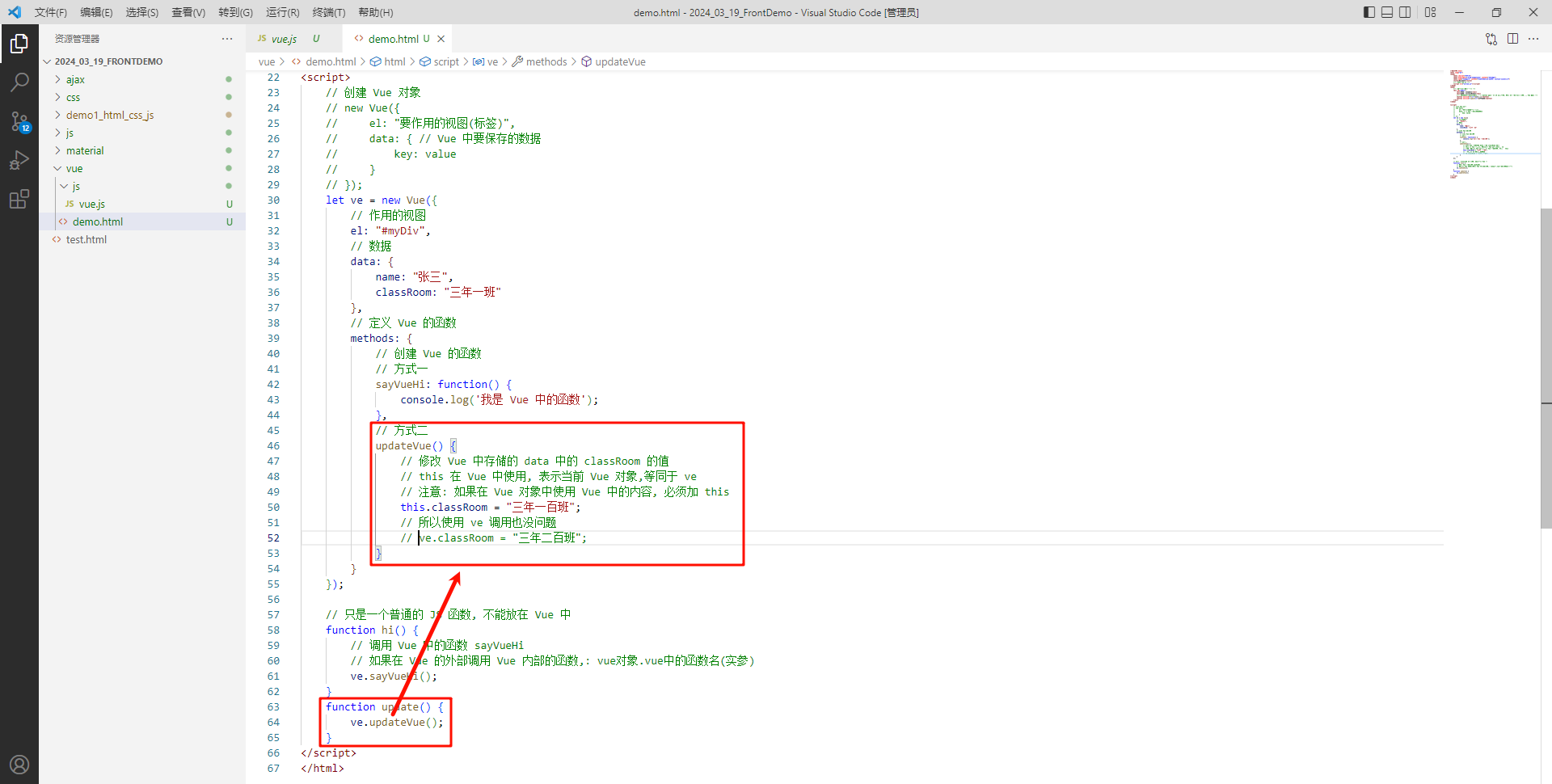
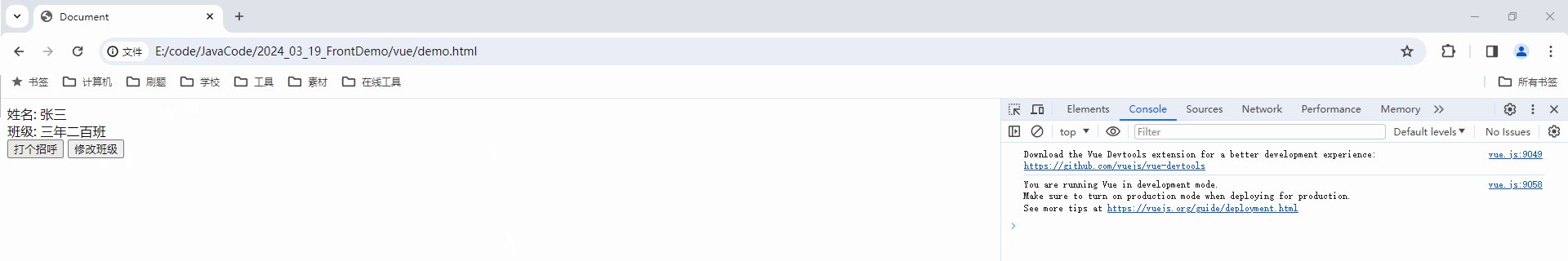
接下来 , 我们完成修改班级按钮的实现 .

通过 this 调用

通过 ve 调用

整体代码如下 :
<!DOCTYPEhtml><htmllang="en"><head><metacharset="UTF-8"><title>Title</title><!-- 引入 vue.js --><scriptsrc='./js/vue.js'></script></head><body><!-- 视图(其实就是标签) --><divid='myDiv'><div>姓名 : {{name}}</div><div>班级 : {{classRoom}}</div><buttononclick='hi()'>打个招呼</button><buttononclick='update()'>修改班级</button></div></body><script>let ve =newVue({el:'#myDiv',data:{name:'张三',classRoom:'0301'},methods:{// 创建 Vue 的函数// 方式一sayVueHi:function(){
console.log('我是 Vue 中的函数');},// 方式二updateVue(){// 修改 Vue 中存储的 data 中的 classRoom 的值// this 在 Vue 中使用, 表示当前 Vue 对象, 等同于 ve// 注意: 如果在 Vue 对象中使用 Vue 中的内容, 必须加 thisthis.classRoom ='三年二百班';// 使用 ve 调用也没问题// ve.classRoom = '三年三百班';}}});// 只是一个普通的 JS 函数, 不能放在 Vue 中functionhi(){// 调用 Vue 中的函数 sayVueHi
ve.sayVueHi();}functionupdate(){
ve.updateVue();}</script></html>
2.3 小结
- Vue 的整体格式 :
let 对象名 = new Vue({
// 作用的视图
el: "#视图的选择器",
// 数据
data: {
key1: value1,
key2: value2,
....
},
// 函数
methods: {
// 定义函数
函数名: function(){
},
// 简写格式
函数名() {
}
}
});
- 如果我们在其他地方调用 vue 中的函数格式
vue的对象名.函数名(实参);
- vue 中的注意事项 : this 在 vue 中表示当前 vue 对象 , 建议加 this
三 . Vue 常用指令
3.1 介绍
在 Vue 中 , 指令是作用在视图中的 , 即作用在 HTML 标签上 , 可以在视图中增加一些指令来去设置 HTML 标签的某些属性和文本 .
指令都是以带有 v- 前缀的特殊属性 .
在使用指令的时候 , 通常编写在标签的属性上 , 值可以使用 JS 的表达式 .
常见的 Vue 指令如下 :
指令作用v-html把文本解析成 HTML 代码v-bind为 HTML 标签绑定属性值v-if
条件性的渲染某元素 , 判定为 true 时渲染 , 否则不渲染
v-elsev-else-ifv-show根据条件展示某元素 , 区别在于切换的是 display 属性的值v-for列表渲染 , 遍历容器的元素或者对象的属性v-on为 HTML 标签绑定事件v-model在表单元素上创建双向数据绑定
小结 :
使用 Vue 指令的注意事项
- Vue 中的常见指令必须书写在 HTML 标签的属性上 , 在属性值中书写 JS 代码
- Vue 中的指令只能使用在视图中 , 不能使用在脚本上
3.2 文本插值 v-html
文本插值的作用 : 文本插值 v-html 是通过 data 的 key 获取 value
他跟插值表达式 {{}} 的作用是相同的
文本插值使用格式 :
<标签名 v-html="Vue 中 data 的 key"></标签名>
代码实现 :
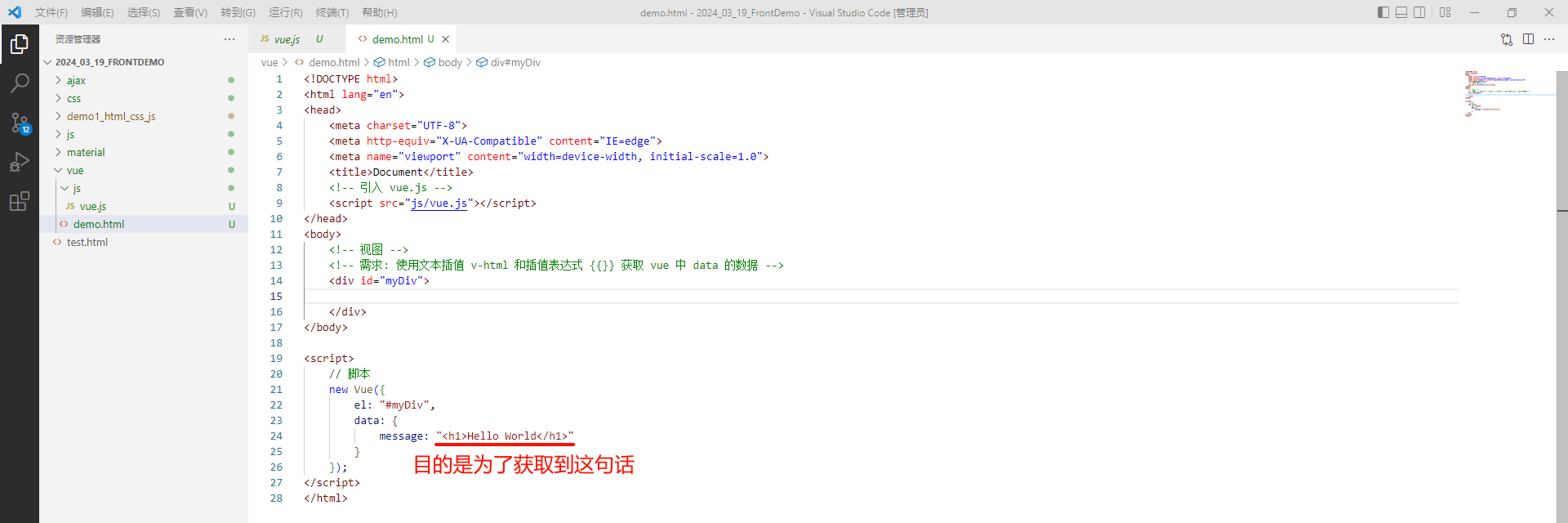
<!DOCTYPEhtml><htmllang="en"><head><metacharset="UTF-8"><metahttp-equiv="X-UA-Compatible"content="IE=edge"><metaname="viewport"content="width=device-width, initial-scale=1.0"><title>Document</title><!-- 引入 vue.js --><scriptsrc="js/vue.js"></script></head><body><!-- 视图 --><!-- 需求: 使用文本插值 v-html 和插值表达式 {{}} 获取 vue 中 data 的数据 --><divid="myDiv"></div></body><script>// 脚本newVue({el:"#myDiv",data:{message:"<h1>Hello World</h1>"}});</script></html>

那接下来 , 我们就可以通过文本插值的方式和之前介绍过的插值表达式分别获取一下这句话

我们来看一下效果

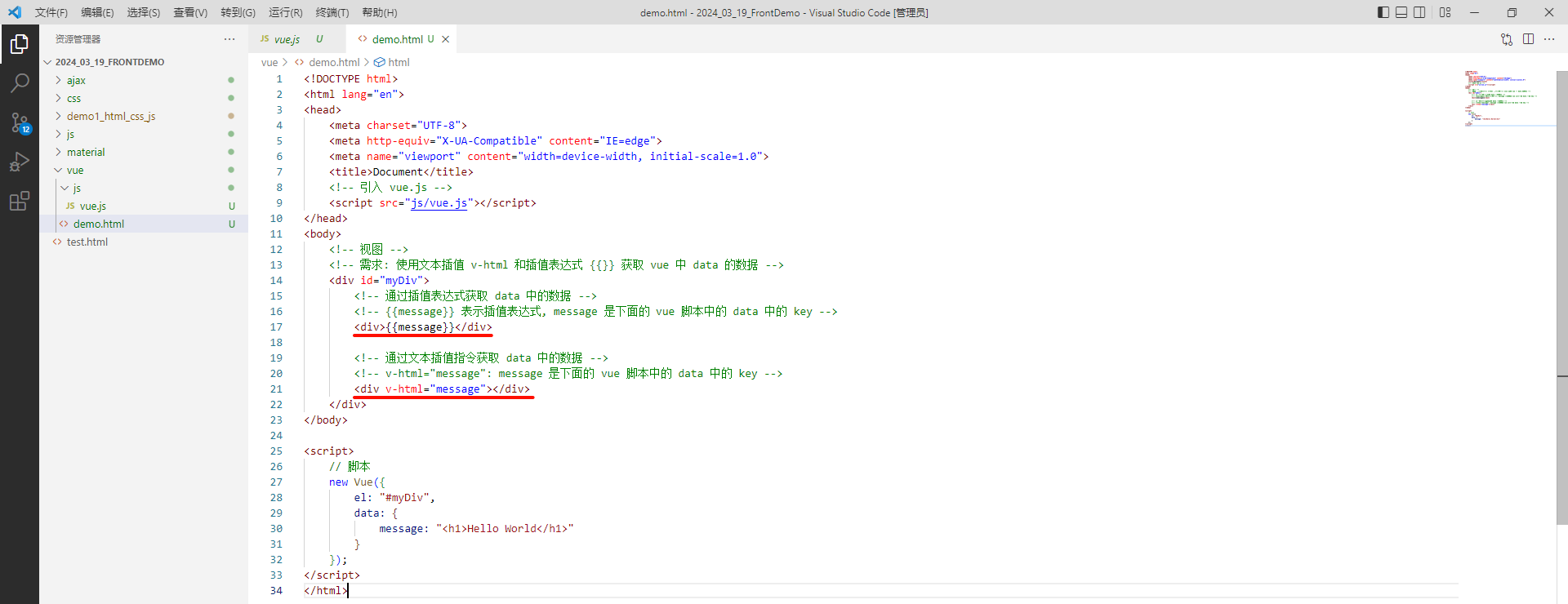
我们就可以得到 :
- 插值表达式是不解析 HTML 标签的
- 文本插值指令是解析 HTML 标签的
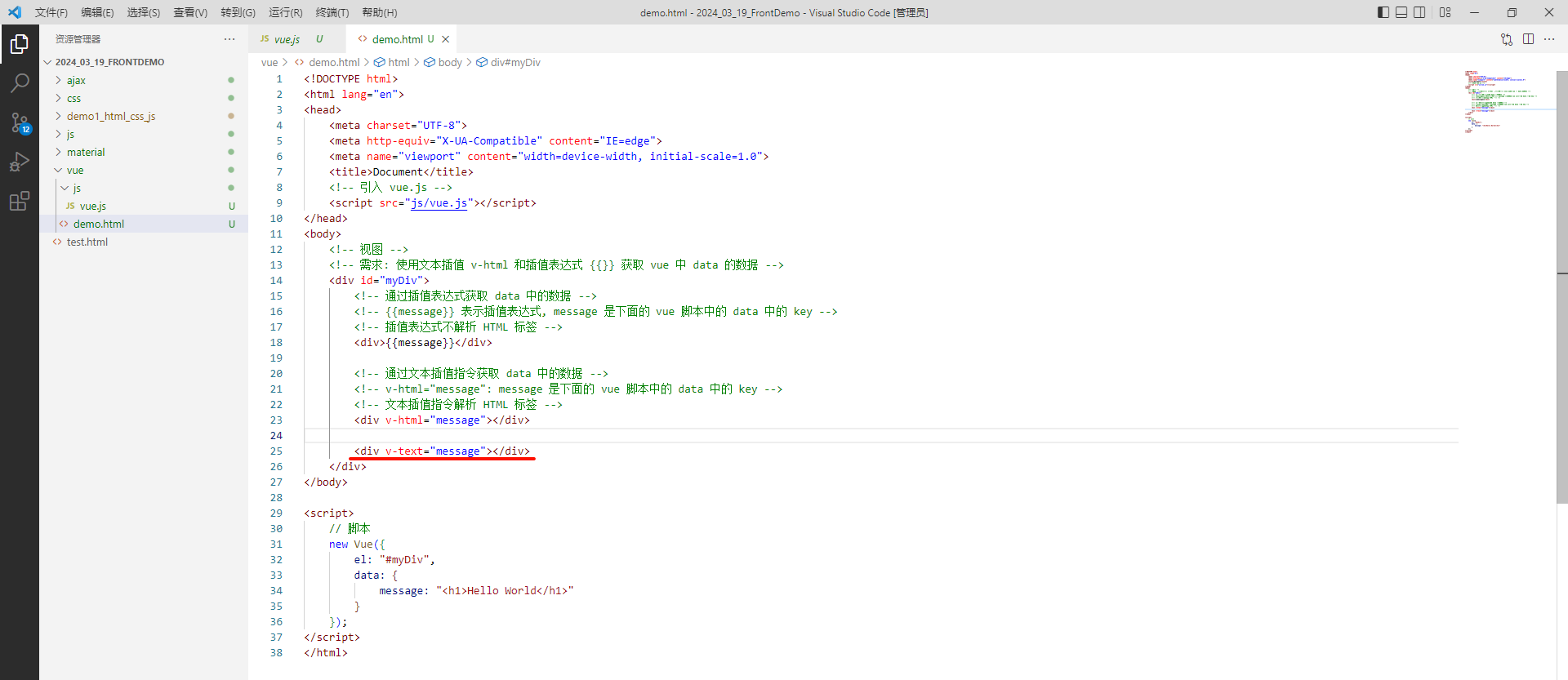
那还有一个文本插值指令 , 叫做 v-text , 他跟插值表达式类似 , 都是不解析 HTML 标签的


<!DOCTYPEhtml><htmllang="en"><head><metacharset="UTF-8"><metahttp-equiv="X-UA-Compatible"content="IE=edge"><metaname="viewport"content="width=device-width, initial-scale=1.0"><title>Document</title><!-- 引入 vue.js --><scriptsrc="js/vue.js"></script></head><body><!-- 视图 --><!-- 需求: 使用文本插值 v-html 和插值表达式 {{}} 获取 vue 中 data 的数据 --><divid="myDiv"><!-- 通过插值表达式获取 data 中的数据 --><!-- {{message}} 表示插值表达式, message 是下面的 vue 脚本中的 data 中的 key --><!-- 插值表达式不解析 HTML 标签 --><div>{{message}}</div><!-- 通过文本插值指令获取 data 中的数据 --><!-- v-html="message": message 是下面的 vue 脚本中的 data 中的 key --><!-- 文本插值指令解析 HTML 标签 --><divv-html="message"></div><!-- v-text 不解析 HTML 标签 --><divv-text="message"></div></div></body><script>// 脚本newVue({el:"#myDiv",data:{message:"<h1>Hello World</h1>"}});</script></html>
3.3 绑定属性 v-bind
绑定属性的格式 :
<!-- 完整写法 -->
<标签名 v-bind:属性名="data 中的 key"></标签名>
<!-- 简写 -->
<标签名 :属性名="data 中的 key"></标签名>
3.3.1 绑定属性的值
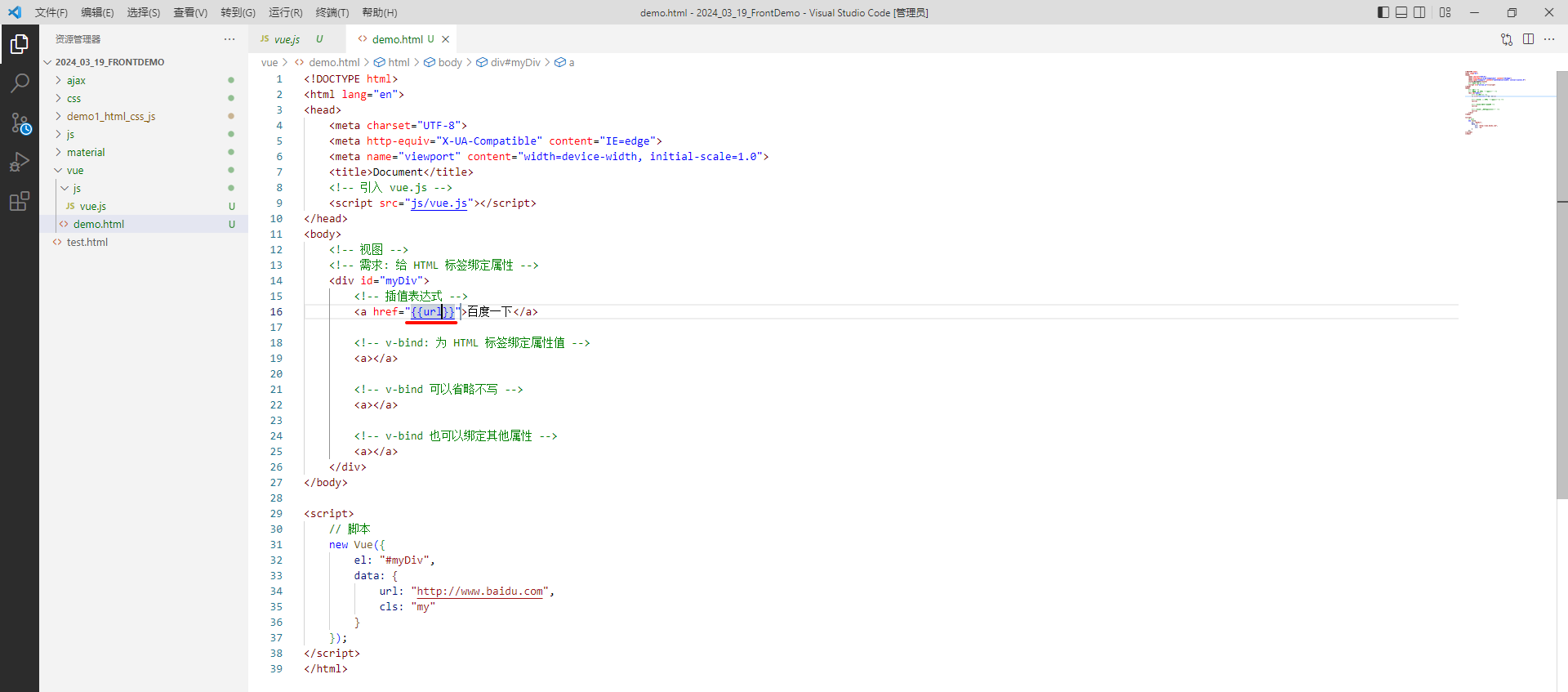
需求 : 给 HTML 标签绑定属性
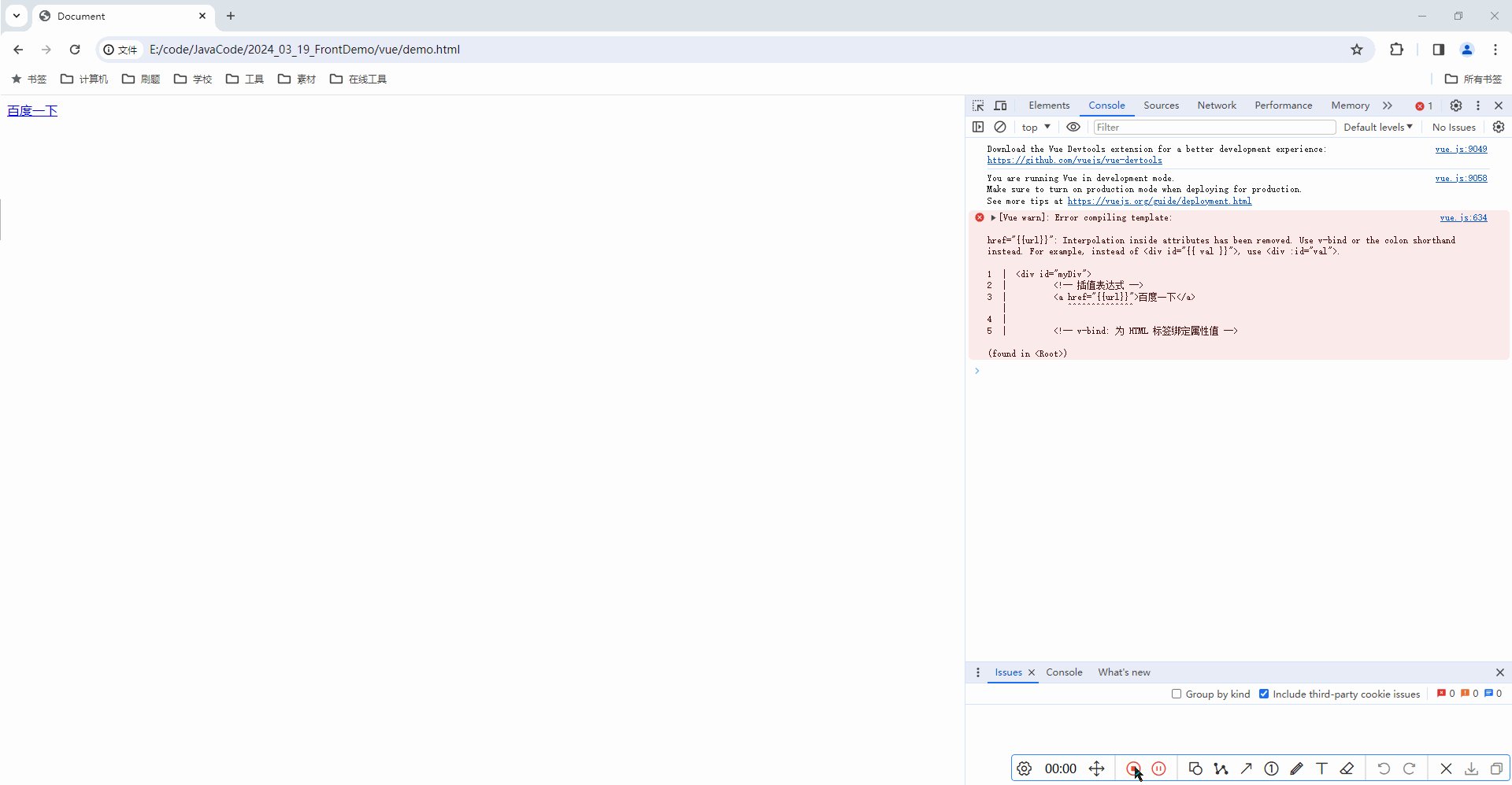
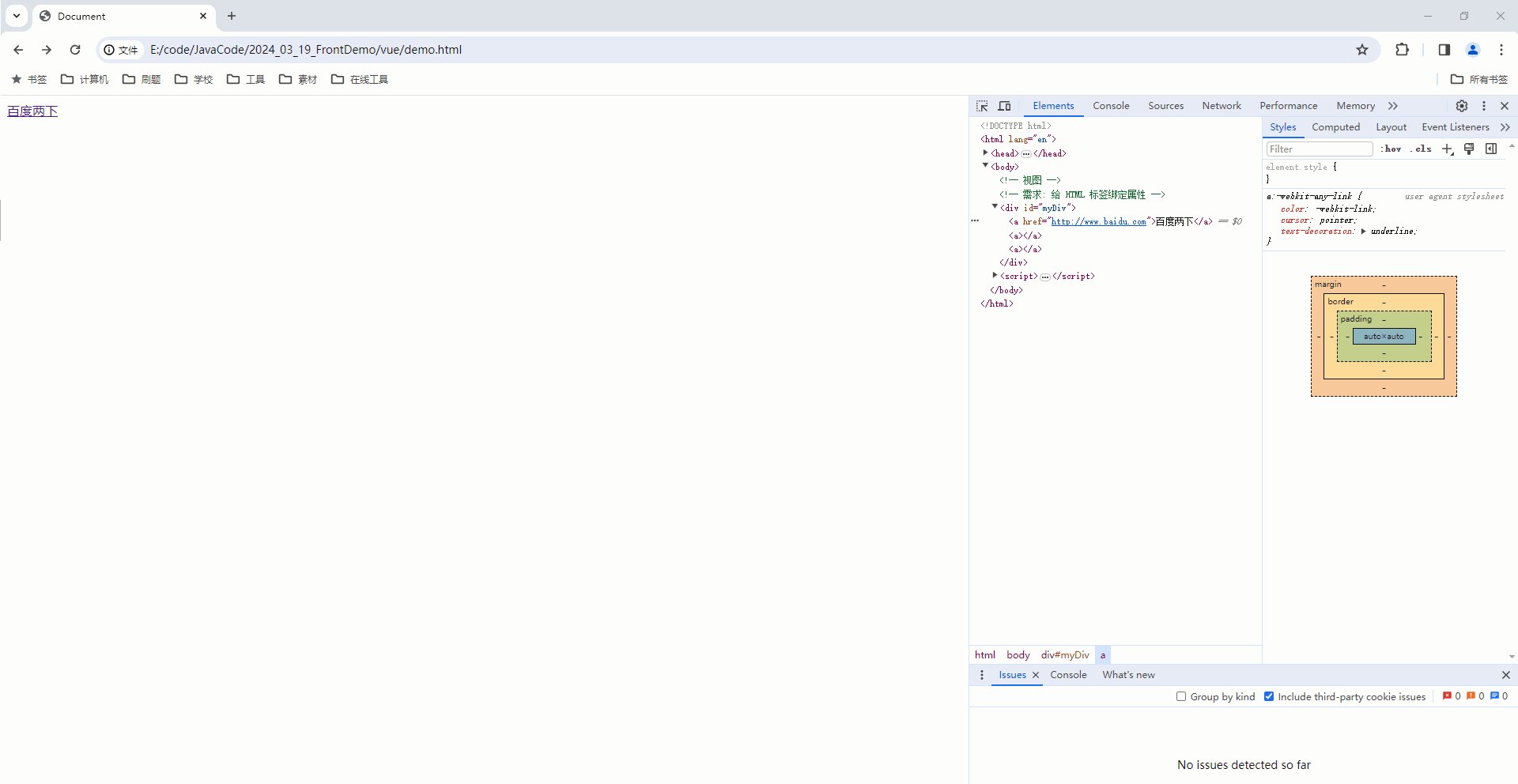
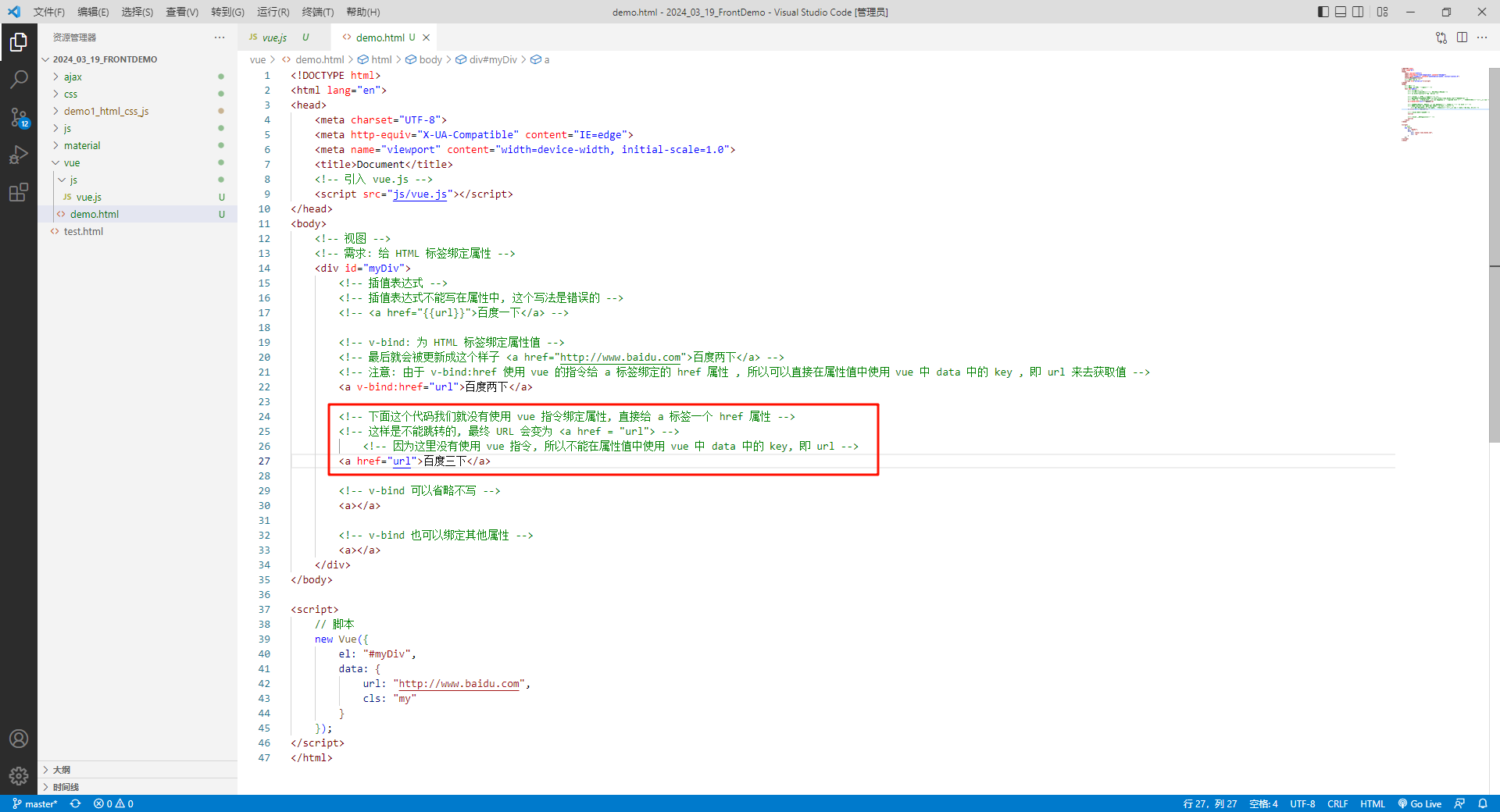
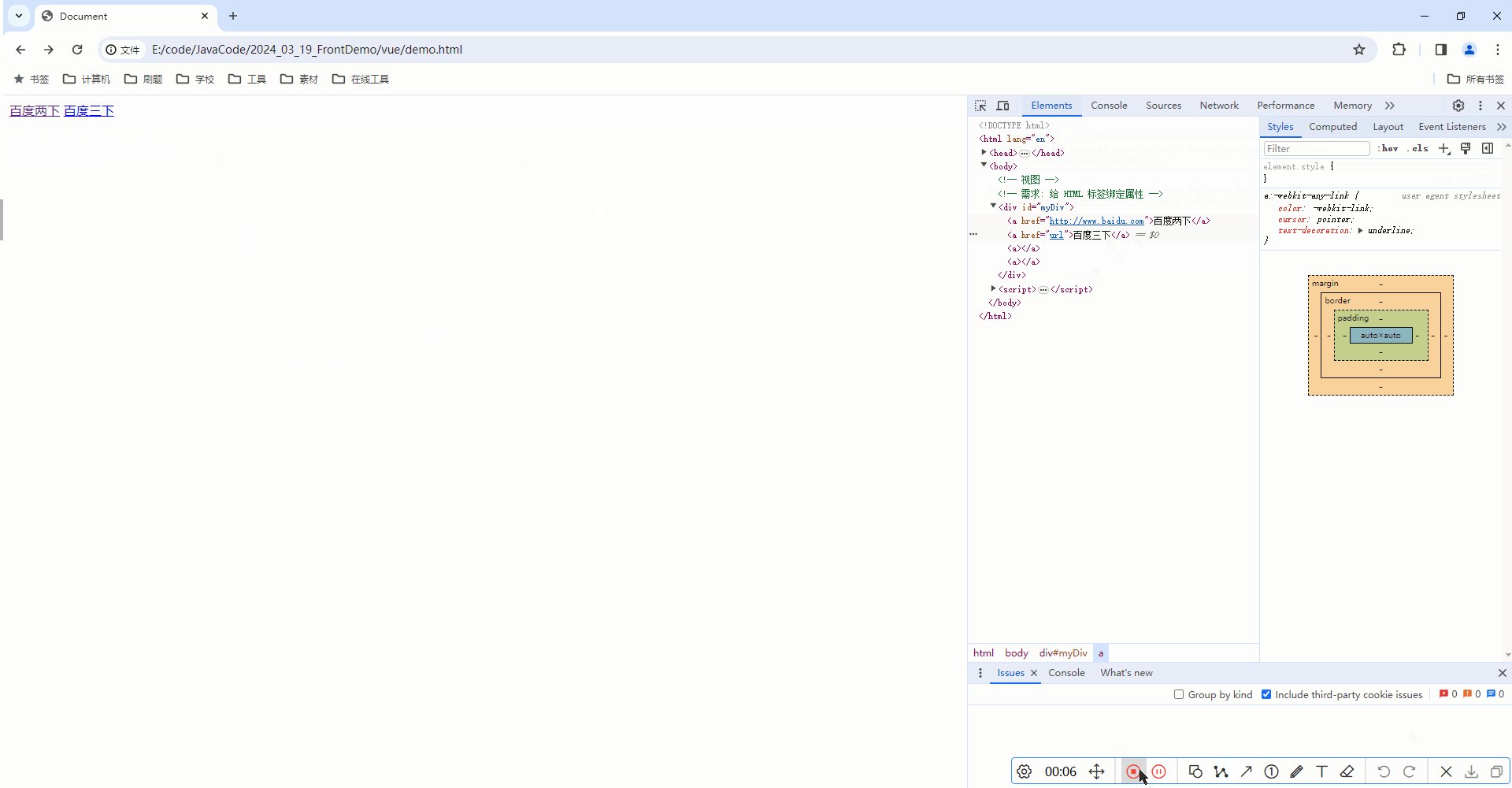
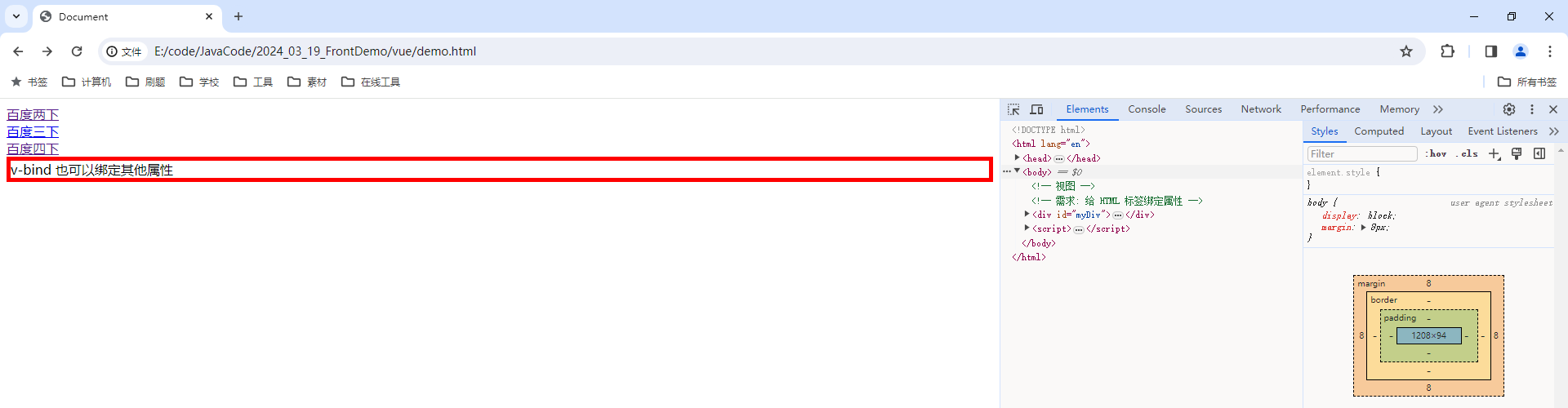
<!DOCTYPEhtml><htmllang="en"><head><metacharset="UTF-8"><metahttp-equiv="X-UA-Compatible"content="IE=edge"><metaname="viewport"content="width=device-width, initial-scale=1.0"><title>Document</title><!-- 引入 vue.js --><scriptsrc="js/vue.js"></script><style>/* 对 my 类选择器设置 CSS 属性 */.my{border: 5px solid red;}</style></head><body><!-- 视图 --><!-- 需求: 给 HTML 标签绑定属性 --><divid="myDiv"><!-- 插值表达式 --><a>百度一下</a><!-- v-bind: 为 HTML 标签绑定属性值 --><a>百度两下</a><!-- v-bind 可以省略不写 --><a>百度三下</a><!-- v-bind 也可以绑定其他属性 --><a>百度四下</a></div></body><script>// 脚本newVue({el:"#myDiv",data:{url:"http://www.baidu.com",cls:"my"}});</script></html>
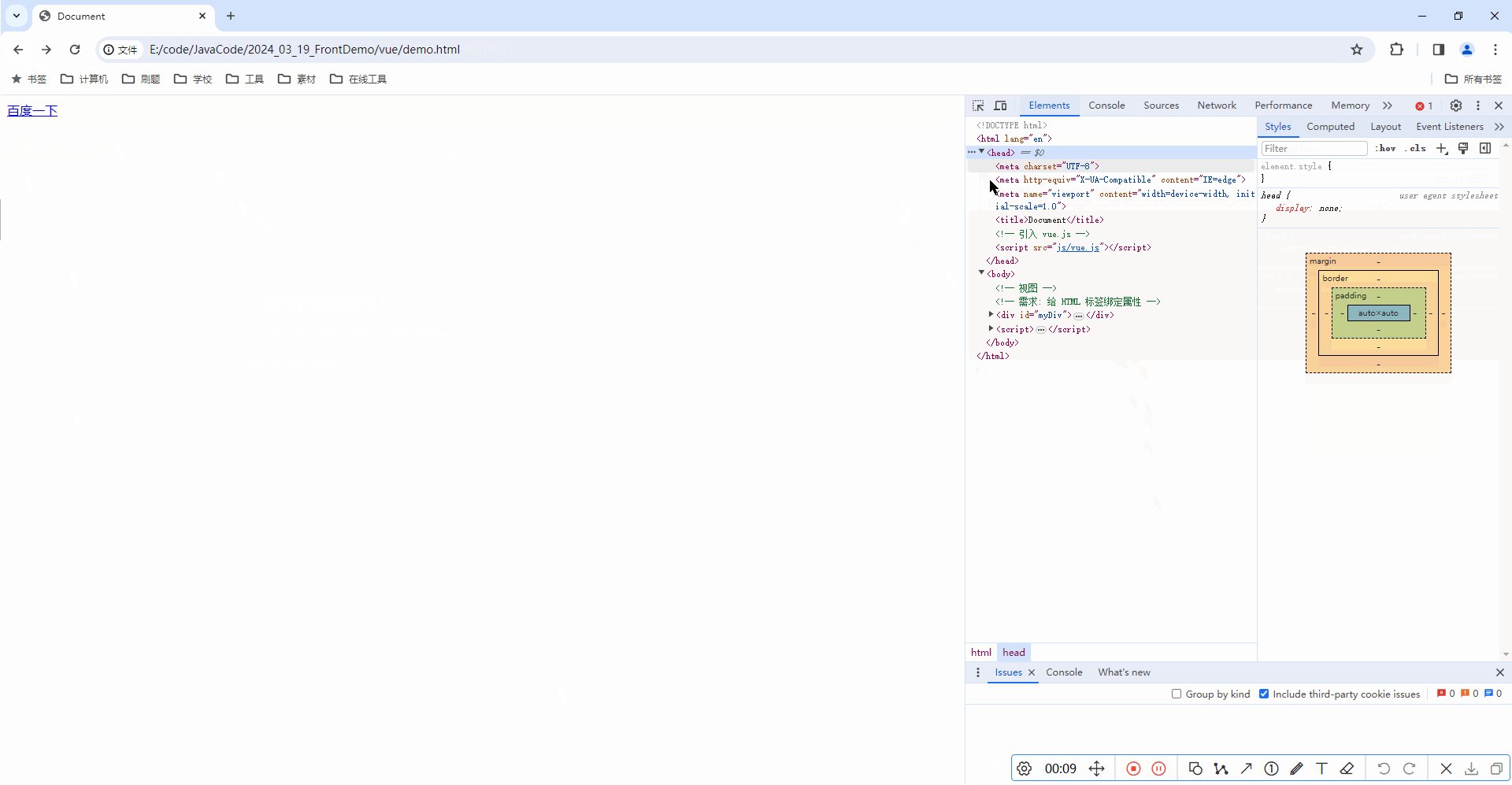
在这段代码中 , 我们想要让 a 标签添加上 vue 中的 url 属性
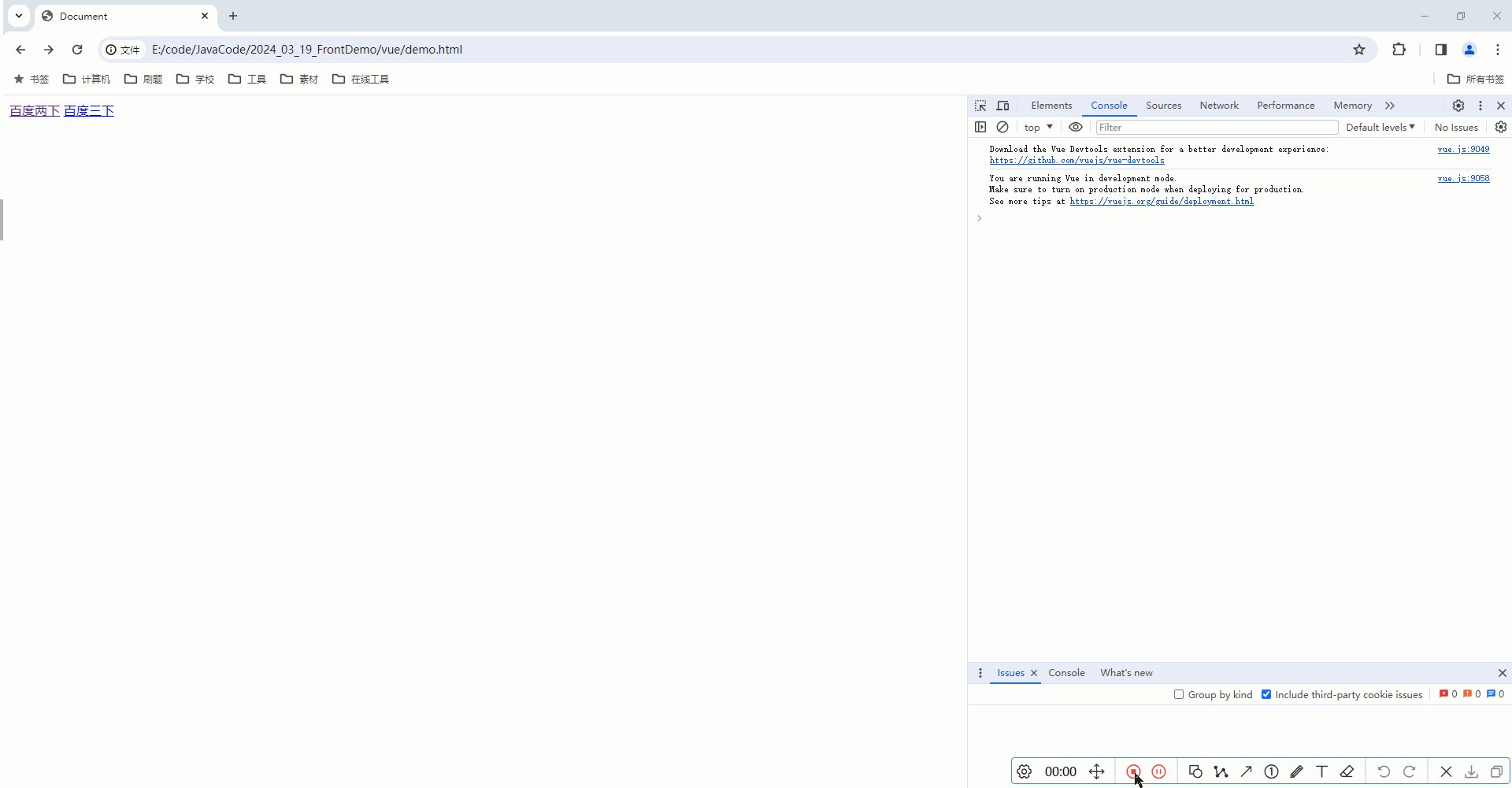
我们分别来试一下
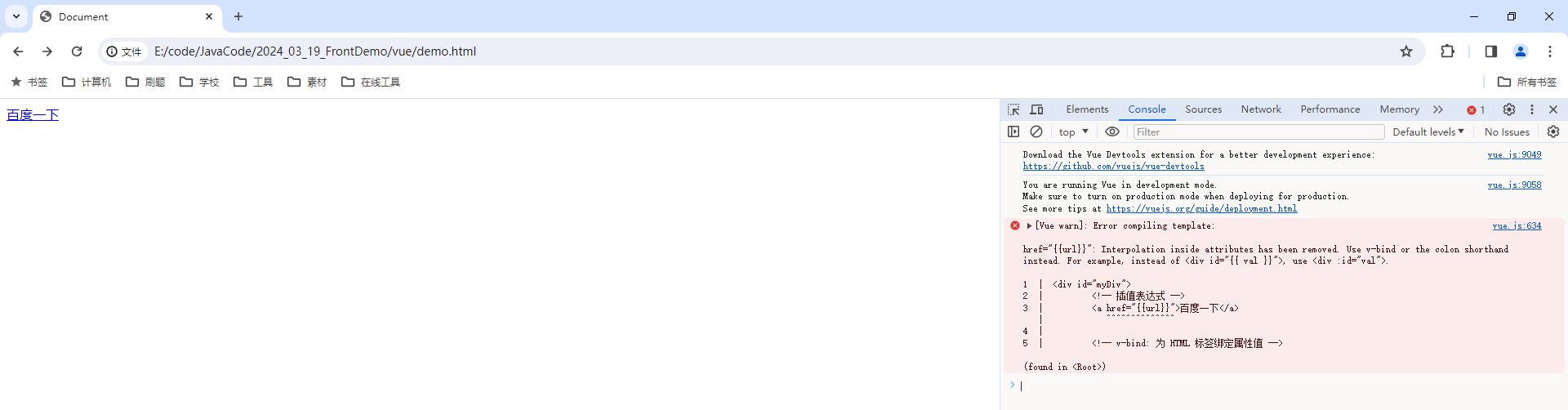
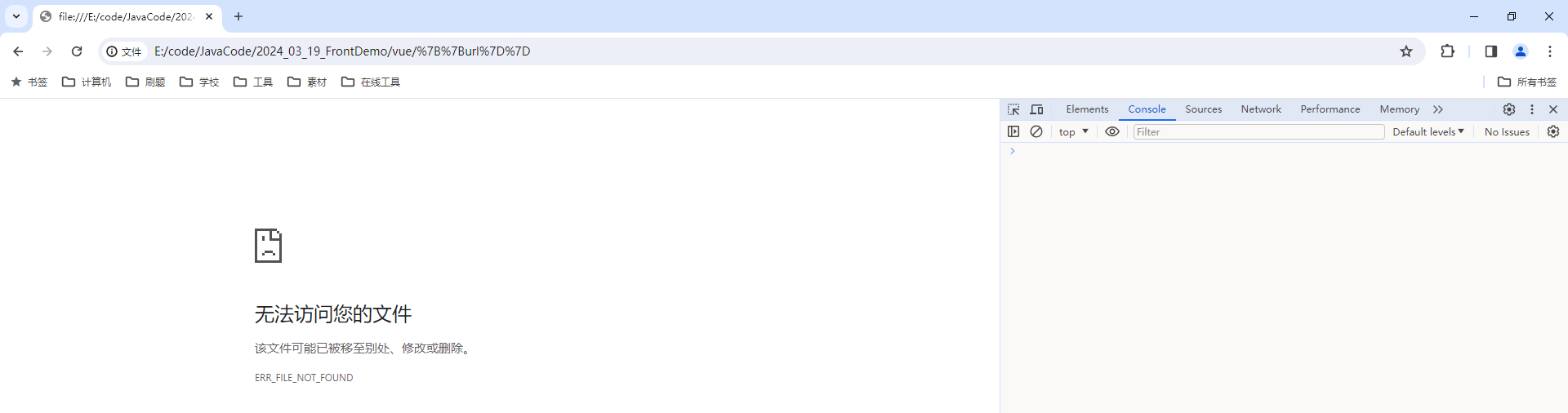
插值表达式 :

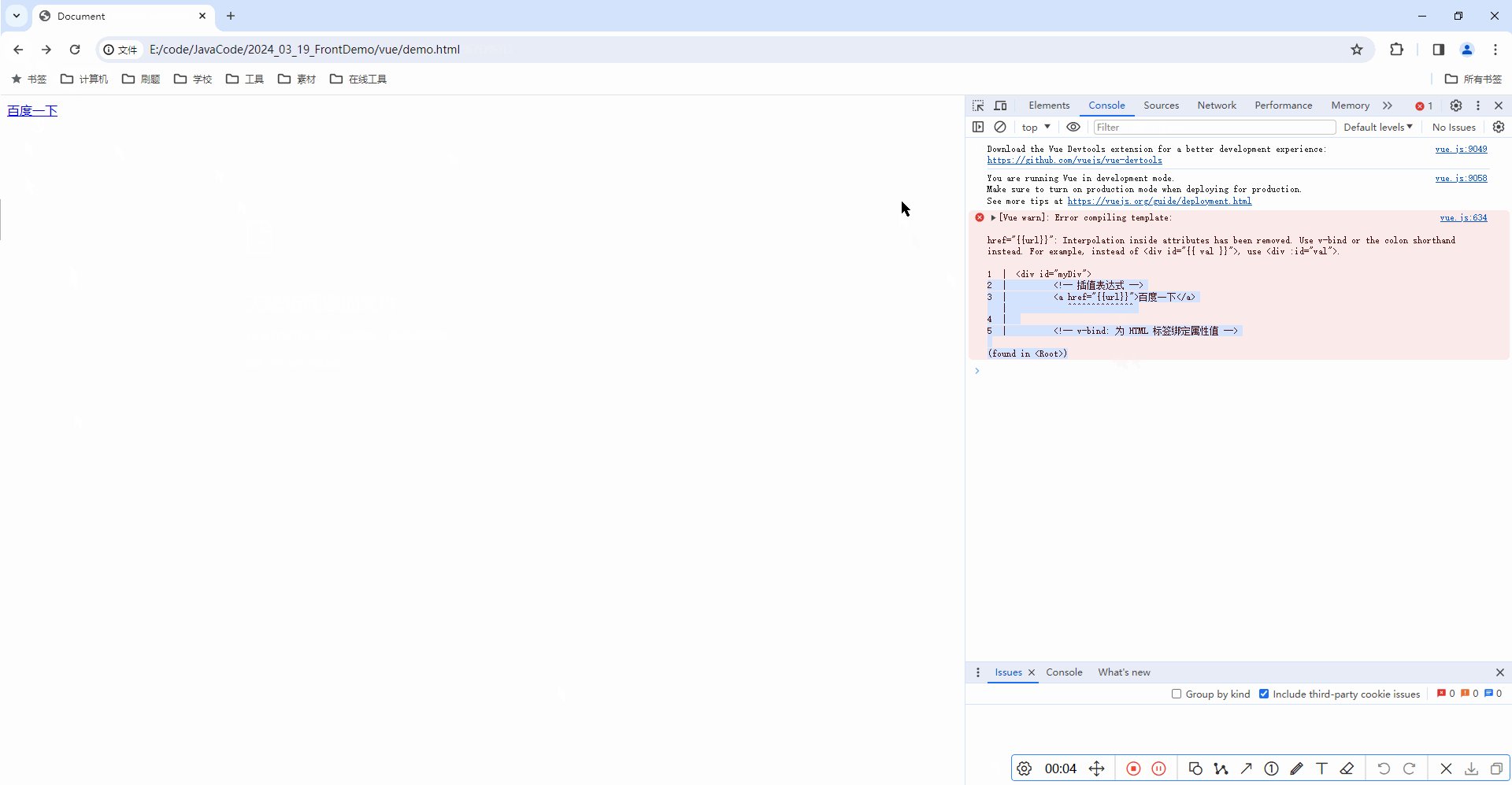
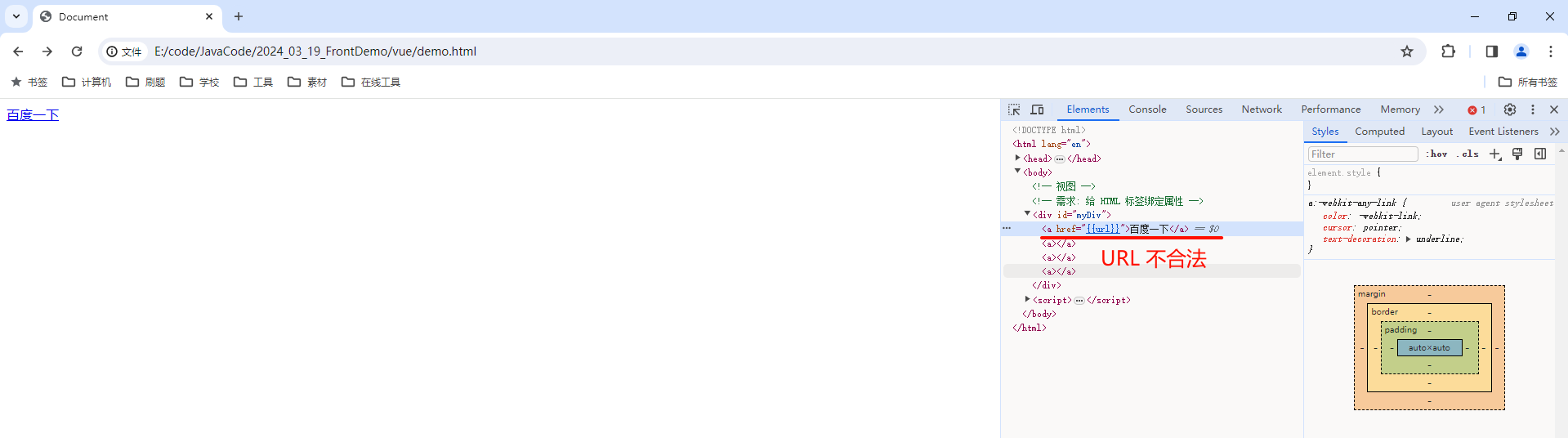
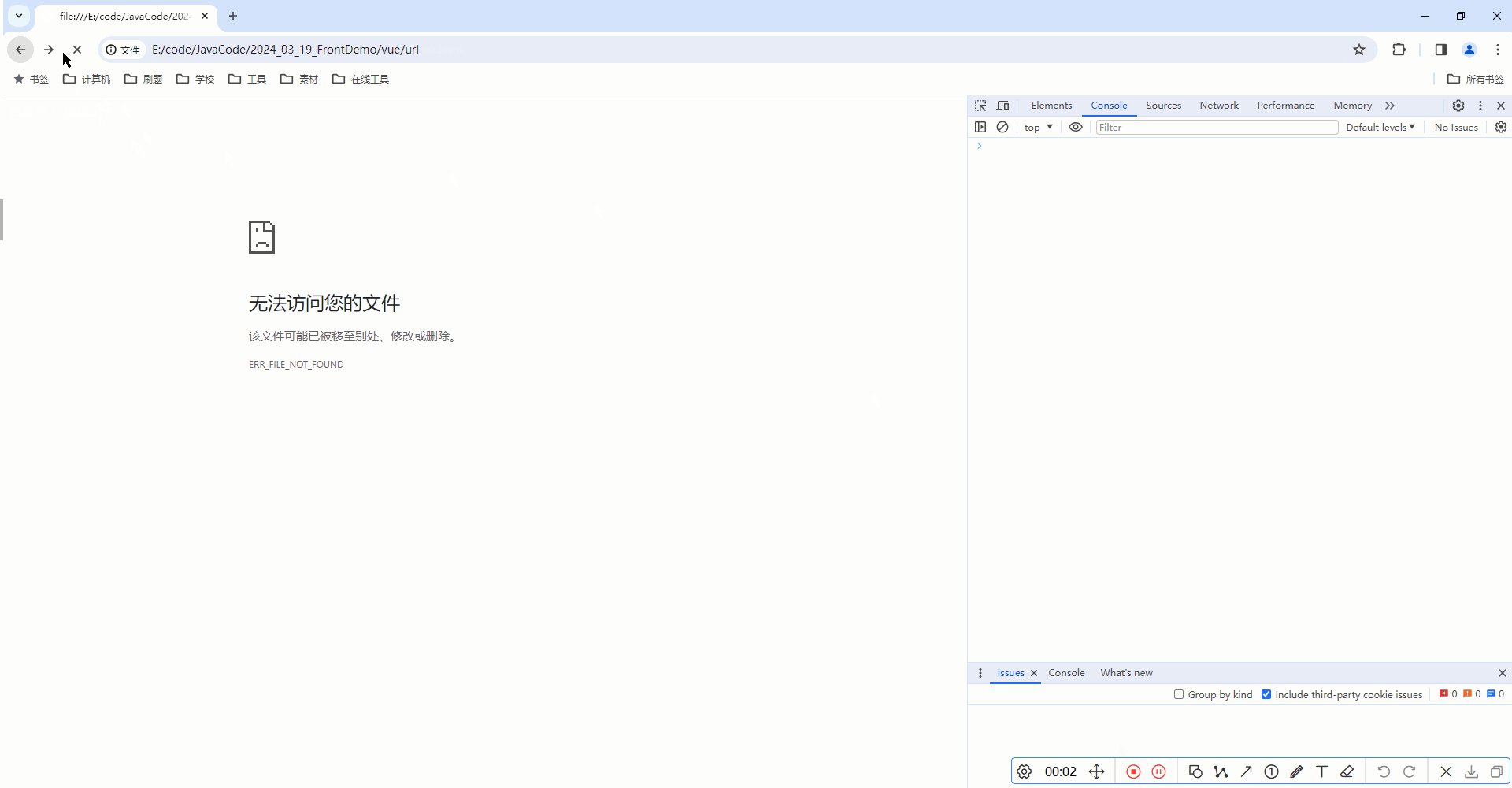
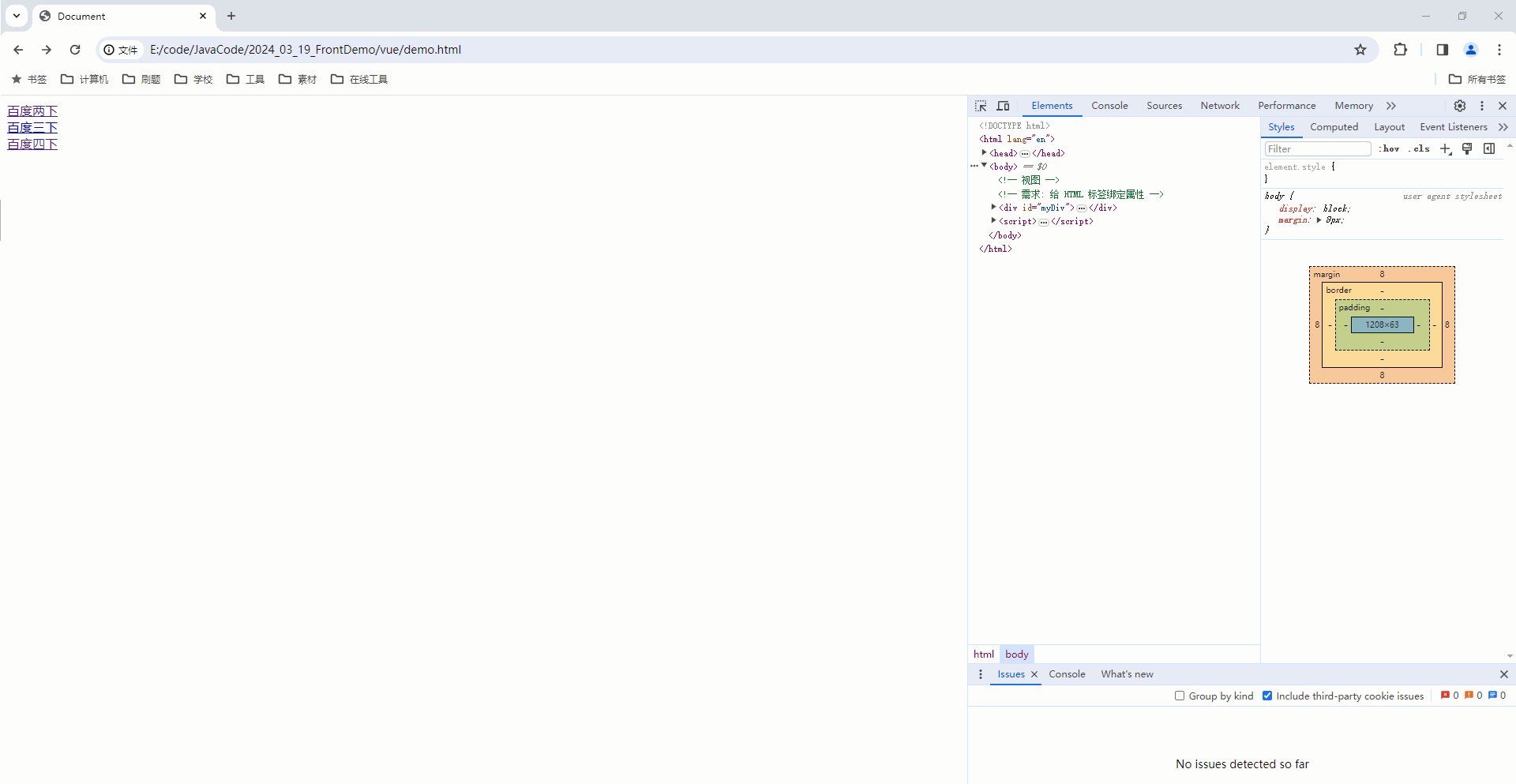
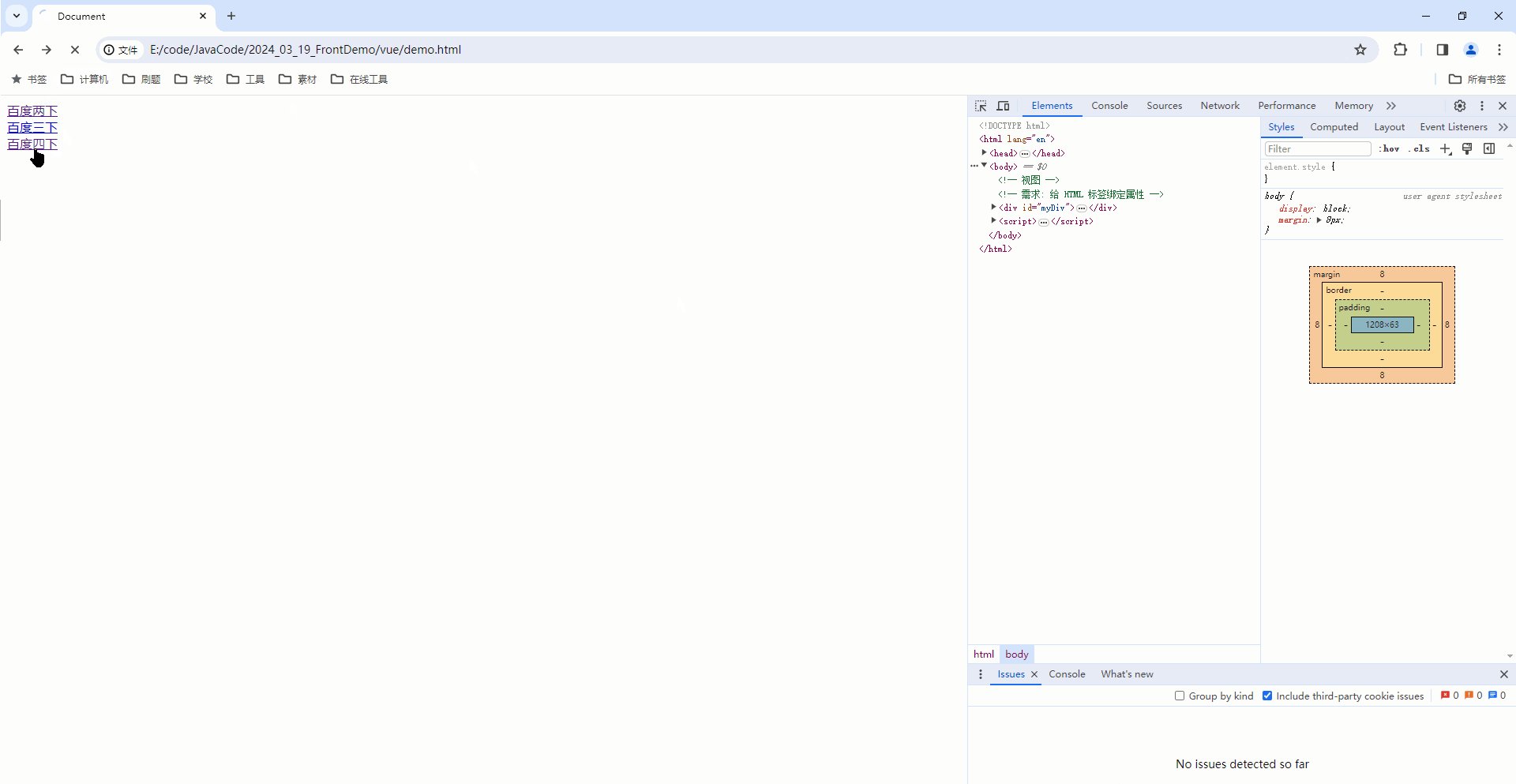
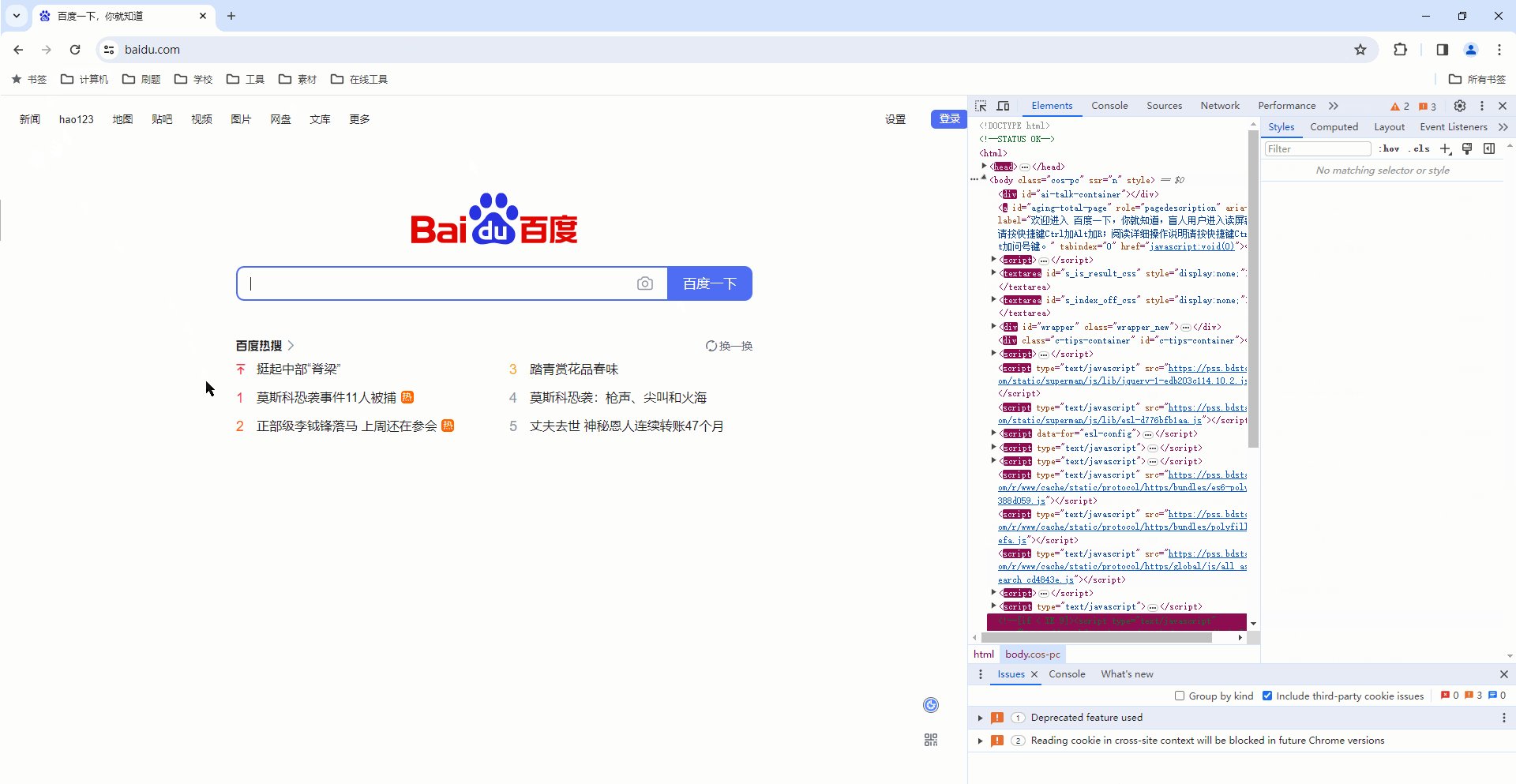
我们来看一下效果

首先 , 控制台报错了

其次 , 点击也没跳转成功

最后 , 前端代码的转化也转化失败

所以插值表达式是不能写在属性中的
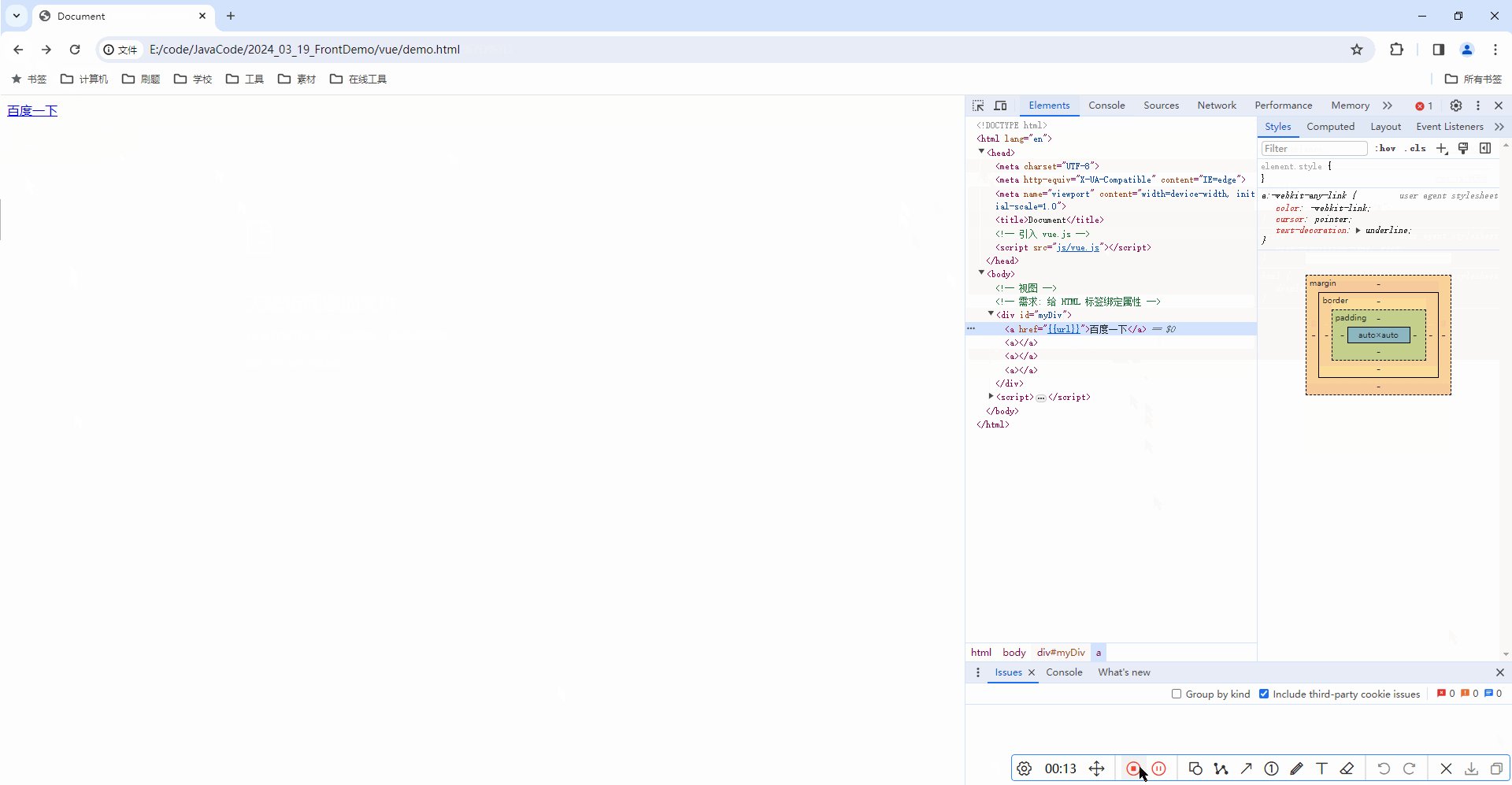
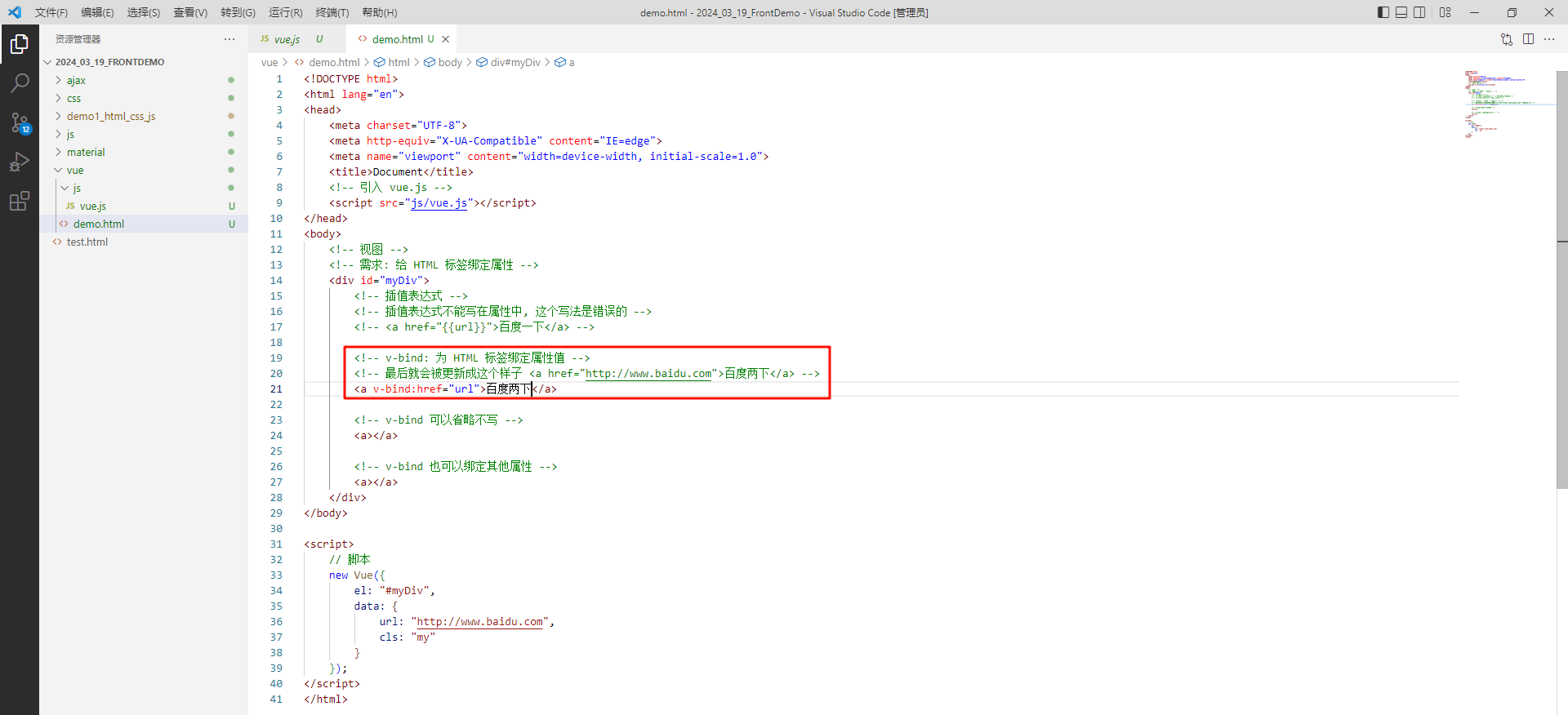
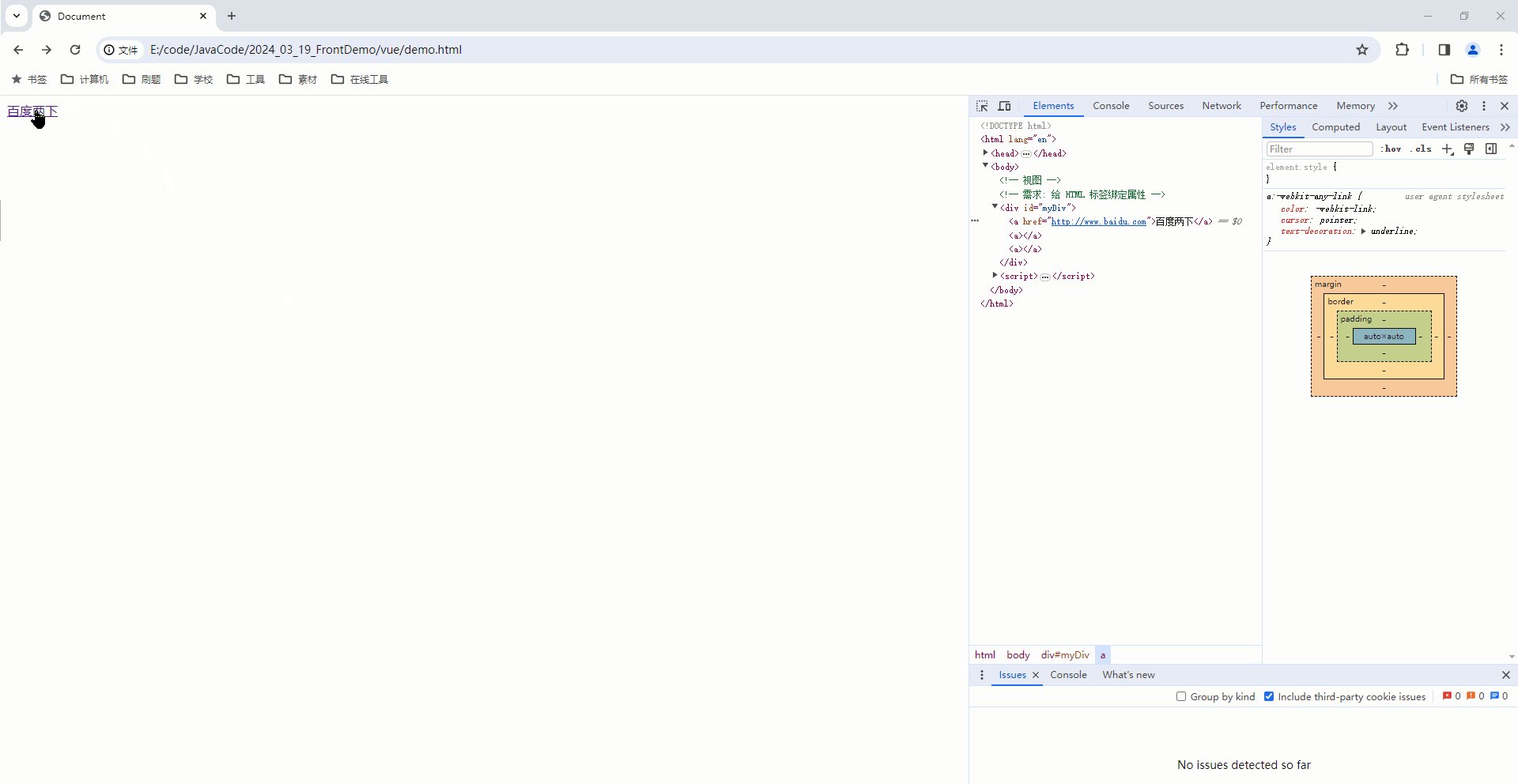
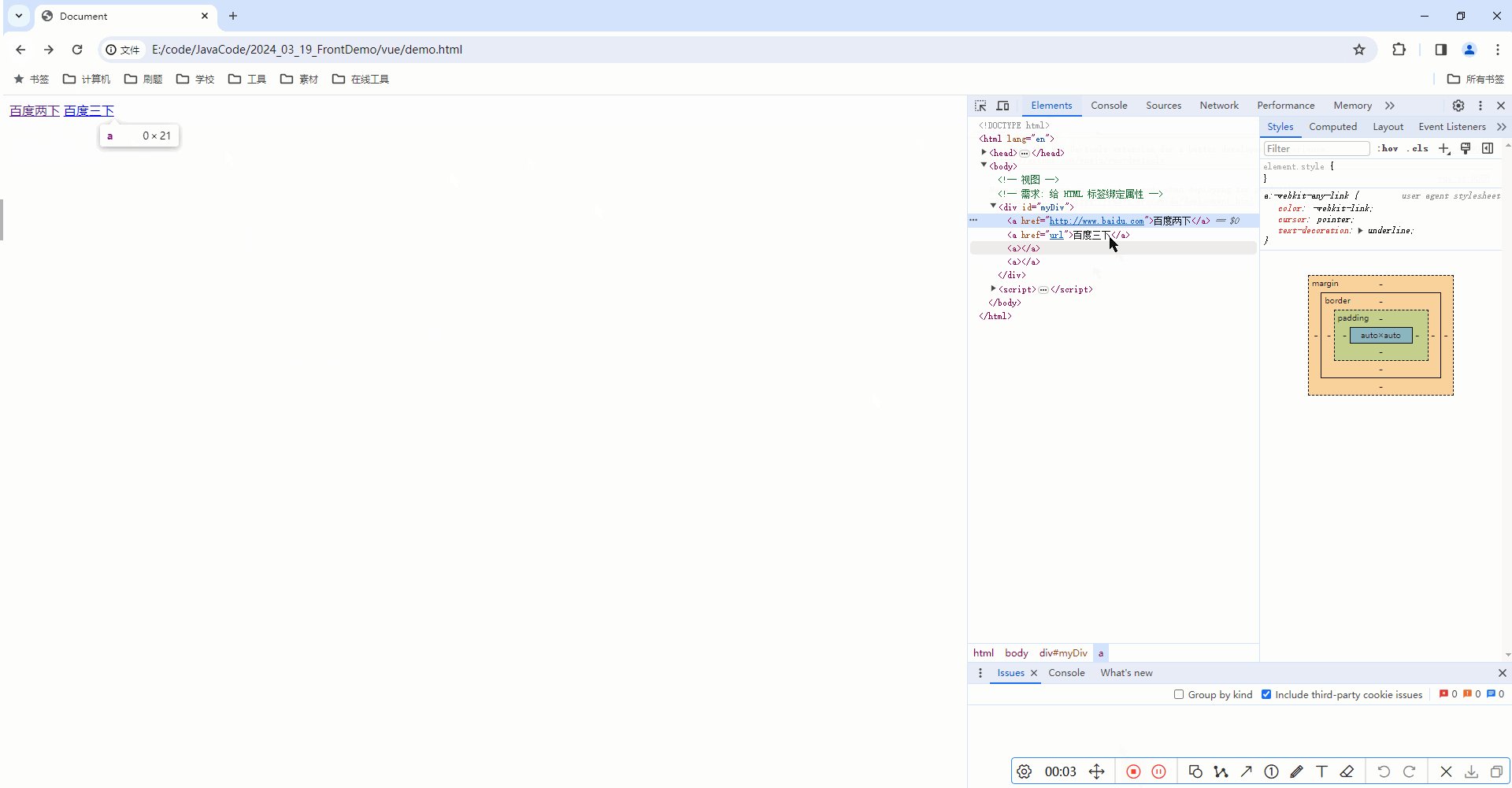
v-bind 标签 :


要注意的是 , 由于 v-bind:href 是使用 vue 的指令给 a 标签绑定的 href 属性 , 所以可以直接在属性值中使用 vue 中 data 中的 key , 即 url 来去获取值 .
那如果不使用 vue 指令绑定属性 , 那就不能使用 vue 中的值


另外 , v-bind:href 中的 v-bind 可以省略不写


3.3.2 绑定属性
v-bind 标签还可以进行绑定属性的操作
我们在最上面 , 设置了 my 的属性

那我们就可以为某个标签设置 CSS 属性了


整体代码如下 :
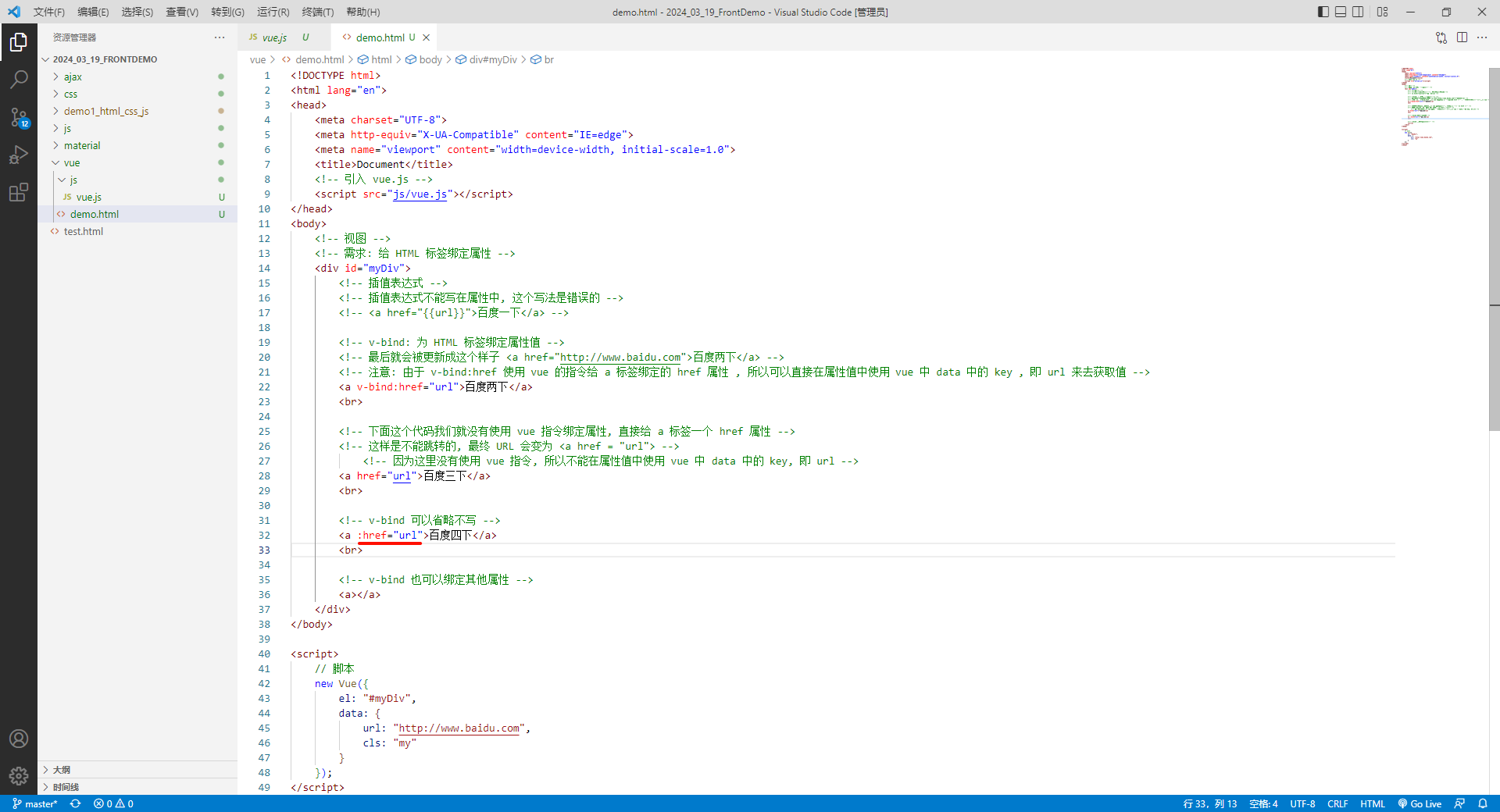
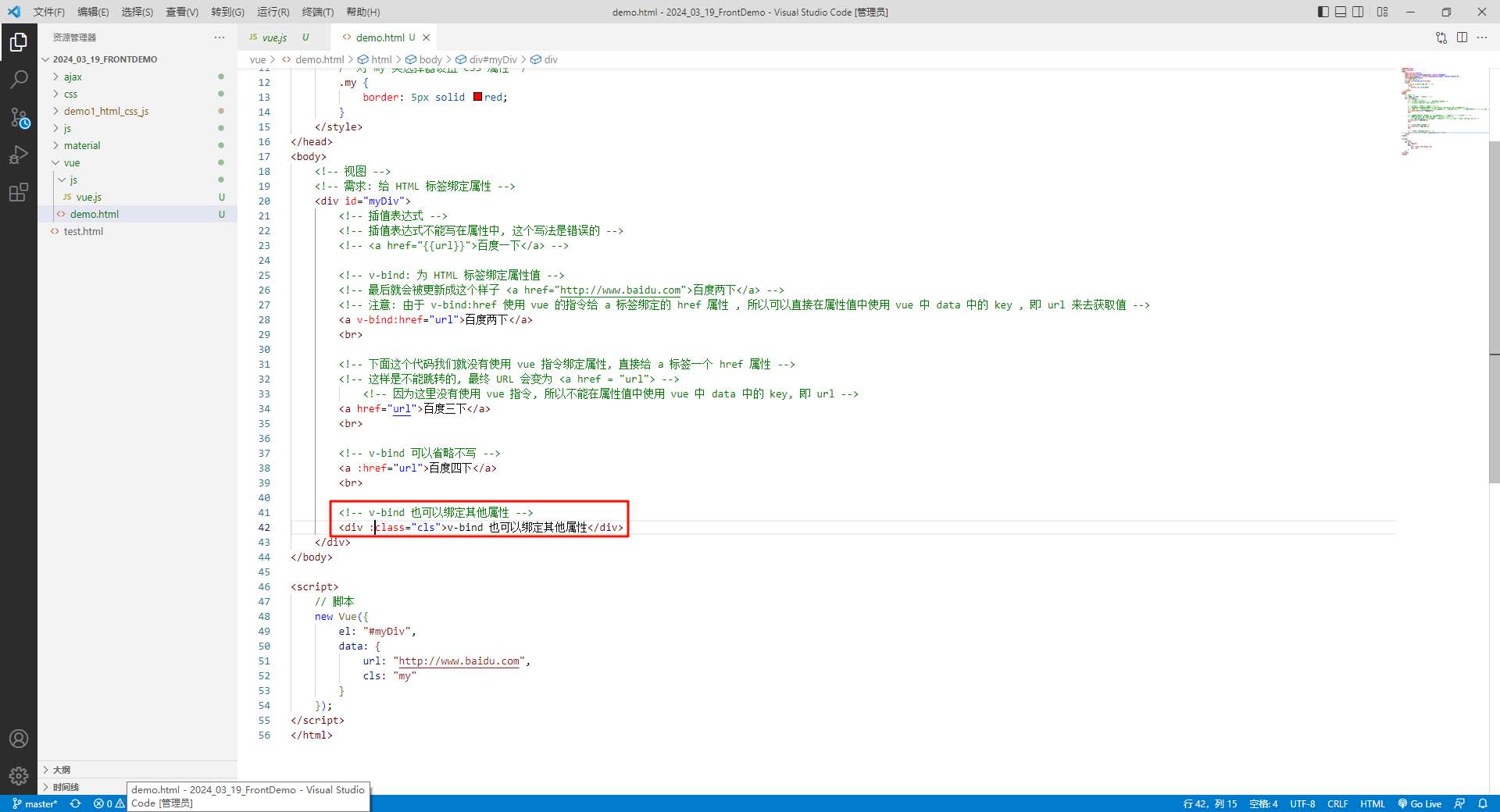
<!DOCTYPEhtml><htmllang="en"><head><metacharset="UTF-8"><metahttp-equiv="X-UA-Compatible"content="IE=edge"><metaname="viewport"content="width=device-width, initial-scale=1.0"><title>Document</title><!-- 引入 vue.js --><scriptsrc="js/vue.js"></script><style>/* 对 my 类选择器设置 CSS 属性 */.my{border: 5px solid red;}</style></head><body><!-- 视图 --><!-- 需求: 给 HTML 标签绑定属性 --><divid="myDiv"><!-- 插值表达式 --><ahref='{{url}}'>百度一下</a><!-- v-bind: 为 HTML 标签绑定属性值 --><!-- 最后会被更新成这个样子 <a href="http://www.baidu.com">百度两下</a> --><av-bind:href='url'>百度两下</a><!-- 下面这个代码我们就没有使用 vue 指令绑定属性, 直接给 a 标签一个 href 属性 --><!-- 这样是不能跳转的, 最终 URL 会变成 <a href="url">百度不上</a> --><!-- 因为这里没有使用 vue 指令, 所以不能在属性值中使用 Vue 中 data 中的 key, 即 url --><ahref='url'>百度不上</a><!-- v-bind 可以省略不写 --><!-- <a v-bind:href='url'>百度两下</a> --><a:href='url'>百度三下</a><!-- v-bind 也可以绑定其他属性 --><a:class='cls'>v-bind 也可以绑定其他属性</a></div></body><script>// 脚本newVue({el:"#myDiv",data:{url:"http://www.baidu.com",cls:"my"}});</script></html>
3.4 条件渲染 v-if
语法 :
<标签名v-if="条件表达式">满足条件显示的内容</标签名><标签名v-else-if="条件表达式">满足条件显示的内容</标签名><标签名v-else>上述条件都不满足执行的内容</标签名>
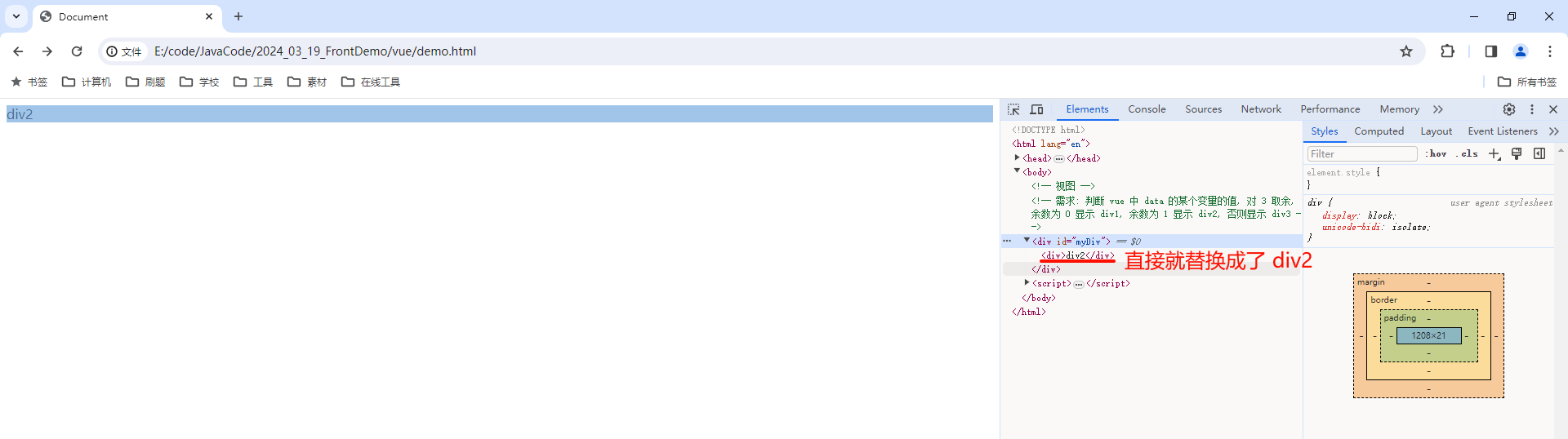
需求 : 判断 vue 中 data 的某个变量的值 , 对 3 取余 , 余数为 0 显示 div1 , 余数为 1 显示 div2 , 否则显示 div3
<!DOCTYPEhtml><htmllang="en"><head><metacharset="UTF-8"><title>Title</title><!-- 引入 vue.js --><scriptsrc="js/vue.js"></script></head><body><!-- 视图 --><!-- 需求: 判断 Vue 中的 data 的 num 的值, 对 3 取余, 余数为 0 显示 div1, 余数为 1 显示 div2, 否则显示 div3 --><divid='myDiv'><!--
判断 num 的值, 对 3 取余
余数为 0 显示 div1
余数为 1 显示 div2
余数为 2 显示 div3
--><divv-if='num % 3 == 0'>div1</div><divv-else-if='num % 3 == 1'>div2</div><divv-else>div3</div></div></body><script>// 脚本newVue({el:'#myDiv',data:{num:1,flag:true}});</script></html>
此时 num 为 1 , 所以应该打印 div2

3.5 条件渲染 v-show
<!-- 如果 data 中的 key 的值是 true, 则显示标签文本内容, 如果是 false 则不显示标签文本内容 --><标签名v-show="data 中的 key"></标签名>
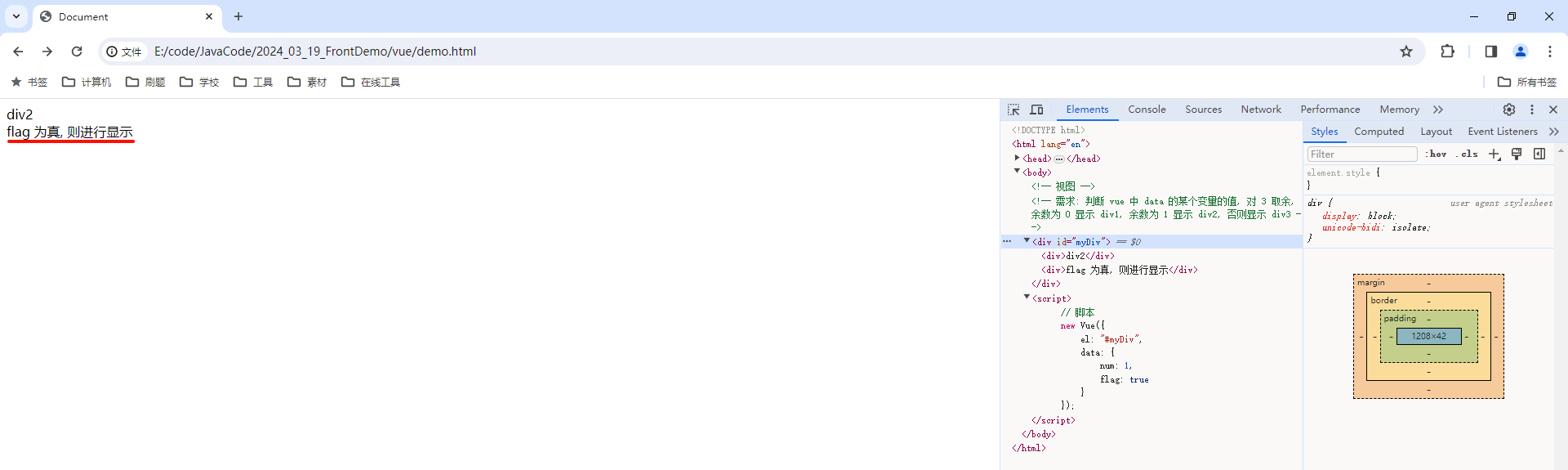
需求 : 获取 Vue 中 data 的布尔类型数据并显示
<!DOCTYPEhtml><htmllang="en"><head><metacharset="UTF-8"><metahttp-equiv="X-UA-Compatible"content="IE=edge"><metaname="viewport"content="width=device-width, initial-scale=1.0"><title>Document</title><!-- 引入 vue.js --><scriptsrc="js/vue.js"></script></head><body><!-- 视图 --><!-- 需求: 判断 vue 中 data 的某个变量的值, 对 3 取余, 余数为 0 显示 div1, 余数为 1 显示 div2, 否则显示 div3 --><divid="myDiv"><!--
判断 num 的值, 对 3 取余
余数为 0 显示 div1
余数为 1 显示 div2
余数为 2 显示 div3
--><divv-if="num % 3 == 0">div1</div><divv-else-if="num % 3 == 1">div2</div><divv-else>div3</div><!-- v-show --><divv-show="flag">flag 为真, 则进行显示</div></div></body><script>// 脚本newVue({el:"#myDiv",data:{num:1,flag:true}});</script></html>

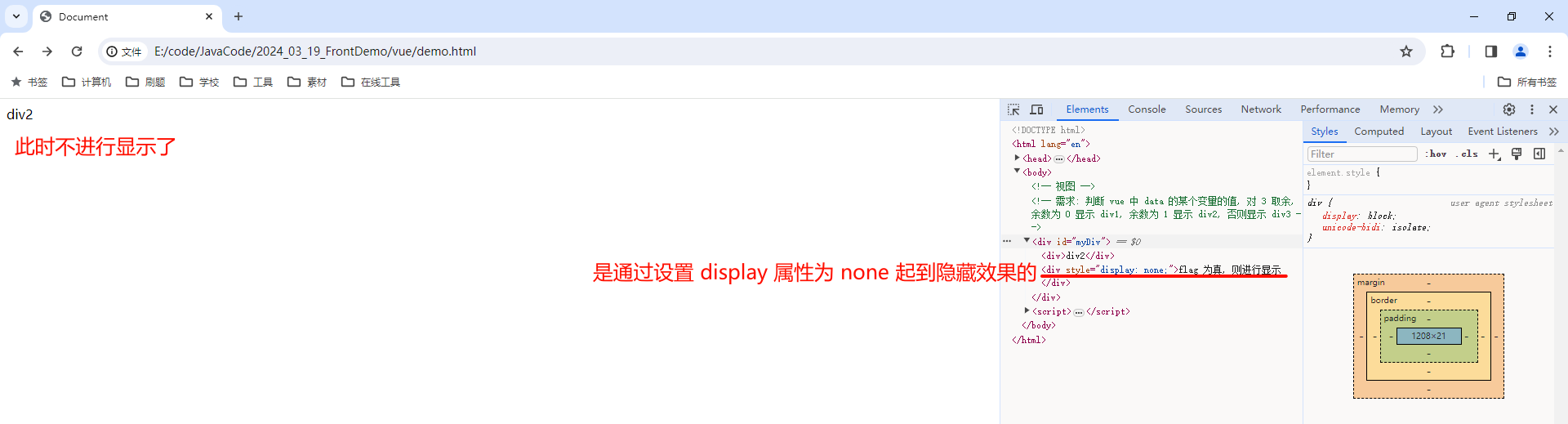
那如果我们设置成假呢 ?

那我们也能得到 v-if 与 v-show 的区别
v-if v-show 他们俩虽然都是控制元素是否显示 , 但是底层的原理不一样
- v-if 如果条件为 false , 则页面中根本没有这个标签元素 , 直接删除
- v-show 如果条件为 false , 页面中有这个元素只不过它的 display 属性值为 none , 标签还在页面中 , 只是我们看不见而已
3.6 列表渲染 v-for
格式 :
<!-- 增强 for 循环: 掌握 --><标签名v-for="x in 数组或者对象名或者集合名">
{{x}} <!-- 使用插值表达式获取元素 --></标签名><!-- 普通 for 循环: 了解 --><标签名v-for="(x,index) in 数组或者对象名">
元素:{{x}},索引:{{index}}
</标签名>
作用 : 遍历数组或者对象
示例 :
增强 for 循环获取数组数据
<!DOCTYPEhtml><htmllang="en"><head><metacharset="UTF-8"><title>Title</title><!-- 引入 vue.js --><scriptsrc='./js/vue.js'></script></head><body><!-- 视图 --><divid='myDiv'><!-- 无序列表 --><ul><!-- 类似于增强 for 循环 --><!--
1. element 是遍历得到的每个元素 (element 变量名可以自定义)
element 有作用域, 它的作用域仅限于当前这个循环中, 也就是张三、李四、王五
2. names 是被遍历的数组或者对象
--><liv-for='element in names'><!-- 使用插值表达式获取 element 表示的元素数据 -->
{{element}}
</li></ul></div></body><script>// 脚本newVue({el:'#myDiv',data:{// 数组names:['张三','李四','王五'],// 对象student:{name:'赵六',age:23}}});</script></html>

增强 for 循环获取对象
<!DOCTYPEhtml><htmllang="en"><head><metacharset="UTF-8"><title>Title</title><!-- 引入 vue.js --><scriptsrc='./js/vue.js'></script></head><body><!-- 视图 --><divid='myDiv'><!-- 无序列表 --><ul><!-- 类似于增强 for 循环 --><!--
1. element 是遍历得到的每个元素 (element 变量名可以自定义)
element 有作用域, 它的作用域仅限于当前这个循环中, 也就是张三、李四、王五
2. names 是被遍历的数组或者对象
--><liv-for='element in names'><!-- 使用插值表达式获取 element 表示的元素数据 -->
{{element}}
</li><br><!--
遍历 student 对象
1. stu 表示对象中的每个元素
第一次循环得到的结果: stu 的 name 的值 - 赵六
第二次循环得到的结果: stu 的 age 的值 - 23
2. student 表示 vue 中 data 中的 key
--><liv-for='stu in student'>
{{stu}}
</li></ul></div></body><script>// 脚本newVue({el:'#myDiv',data:{// 数组names:['张三','李四','王五'],// 对象student:{name:'赵六',age:23}}});</script></html>

普通 for 循环遍历数组
<!DOCTYPEhtml><htmllang="en"><head><metacharset="UTF-8"><title>Title</title><!-- 引入 vue.js --><scriptsrc='./js/vue.js'></script></head><body><!-- 视图 --><divid='myDiv'><!-- 无序列表 --><ul><!-- 类似于增强 for 循环 --><!--
1. element 是遍历得到的每个元素 (element 变量名可以自定义)
element 有作用域, 它的作用域仅限于当前这个循环中, 也就是张三、李四、王五
2. names 是被遍历的数组或者对象
--><liv-for='element in names'><!-- 使用插值表达式获取 element 表示的元素数据 -->
{{element}}
</li><br><!--
遍历 student 对象
1. stu 表示对象中的每个元素
第一次循环得到的结果: stu 的 name 的值 - 赵六
第二次循环得到的结果: stu 的 age 的值 - 23
2. student 表示 vue 中 data 中的 key
--><liv-for='stu in student'>
{{stu}}
</li><br><!-- 普通 for 循环遍历数组 --><!--
1. element 是遍历得到的每个元素 (element 变量名可以自定义)
element 有作用域, 它的作用域仅限于当前这个循环中, 也就是张三、李四、王五
2. index 表示数组的索引 0 1 2, 同样可以自定义变量名
3. names 是被遍历的数组名
--><liv-for='(element,index) in names'>
{{element}},{{index}}
</li></ul></div></body><script>// 脚本newVue({el:'#myDiv',data:{// 数组names:['张三','李四','王五'],// 对象student:{name:'赵六',age:23}}});</script></html>

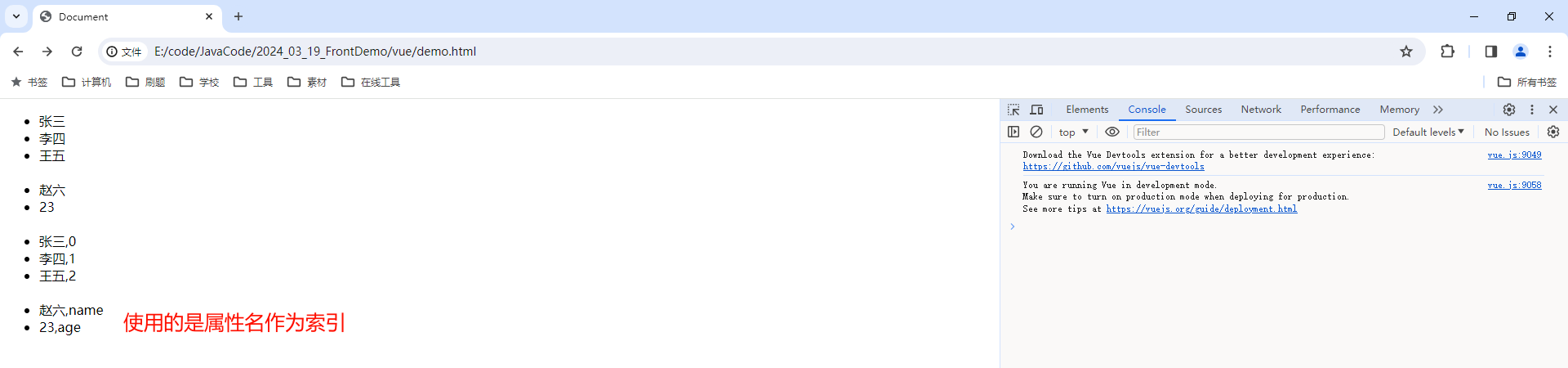
使用普通 for 循环遍历对象 : 使用属性名作为索引
<!DOCTYPEhtml><htmllang="en"><head><metacharset="UTF-8"><title>Title</title><!-- 引入 vue.js --><scriptsrc='./js/vue.js'></script></head><body><!-- 视图 --><divid='myDiv'><!-- 无序列表 --><ul><!-- 类似于增强 for 循环 --><!--
1. element 是遍历得到的每个元素 (element 变量名可以自定义)
element 有作用域, 它的作用域仅限于当前这个循环中, 也就是张三、李四、王五
2. names 是被遍历的数组或者对象
--><liv-for='element in names'><!-- 使用插值表达式获取 element 表示的元素数据 -->
{{element}}
</li><br><!--
遍历 student 对象
1. stu 表示对象中的每个元素
第一次循环得到的结果: stu 的 name 的值 - 赵六
第二次循环得到的结果: stu 的 age 的值 - 23
2. student 表示 vue 中 data 中的 key
--><liv-for='stu in student'>
{{stu}}
</li><br><!-- 普通 for 循环遍历数组 --><!--
1. element 是遍历得到的每个元素 (element 变量名可以自定义)
element 有作用域, 它的作用域仅限于当前这个循环中, 也就是张三、李四、王五
2. index 表示数组的索引 0 1 2, 同样可以自定义变量名
3. names 是被遍历的数组名
--><liv-for='(element,index) in names'>
{{element}},{{index}}
</li><br><!-- 普通 for 循环遍历对象 --><!--
1. element 是遍历得到的每个元素 (element 变量名可以自定义)
2. index 表示对象的索引
3. student 是被遍历的数组名
--><liv-for='(element,index) in student'>
{{element}},{{index}}
</li></ul></div></body><script>// 脚本newVue({el:'#myDiv',data:{// 数组names:['张三','李四','王五'],// 对象student:{name:'赵六',age:23}}});</script></html>

3.7 事件绑定 v-on
语法 :
<标签名v-on:事件名="调用的是 vue 中的 js 函数"></标签名><!-- 简写 --><标签名@事件名="调用的是 vue 中的 js 函数"></标签名>
在 vue 中绑定的事件名都是将原生 js 的事件名去掉 on , 比如 : click、blur…
需求 : 给视图绑定事件
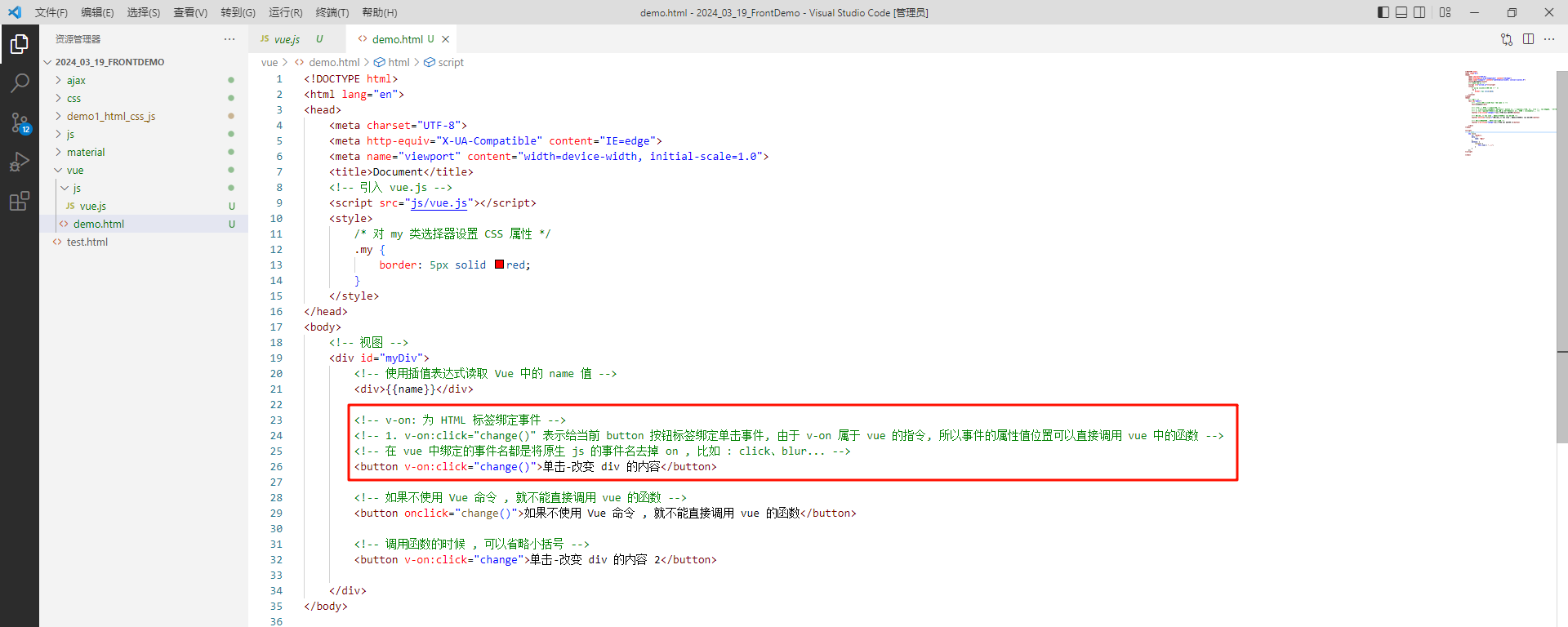
我们先将基本的框架提供给大家
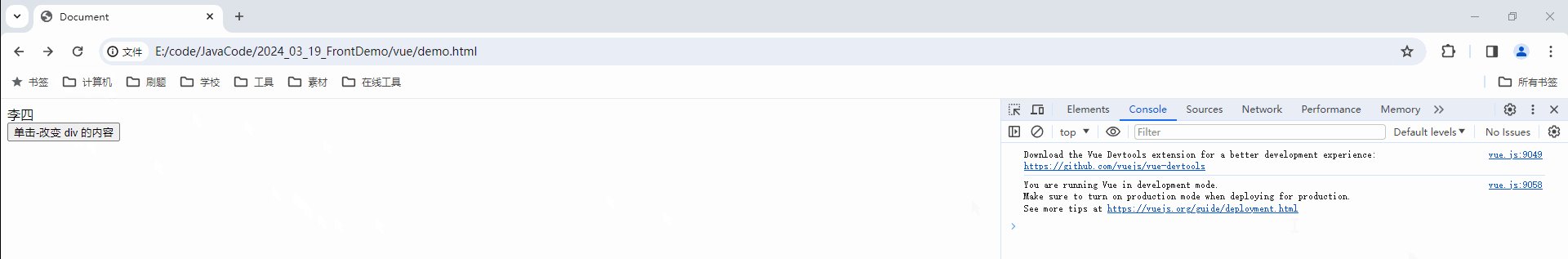
<!DOCTYPEhtml><htmllang="en"><head><metacharset="UTF-8"><title>Title</title><!-- 引入 vue.js --><scriptsrc='./js/vue.js'></script></head><body><!-- 视图 --><divid='myDiv'><!-- 使用插值表达式读取 Vue 中的 name 值 --><div>{{name}}</div><button>单击 - 改变 div 的内容</button></div></body><script>// 脚本newVue({el:'#myDiv',data:{name:'张三'},methods:{change(){this.name ='李四';}}});</script></html>
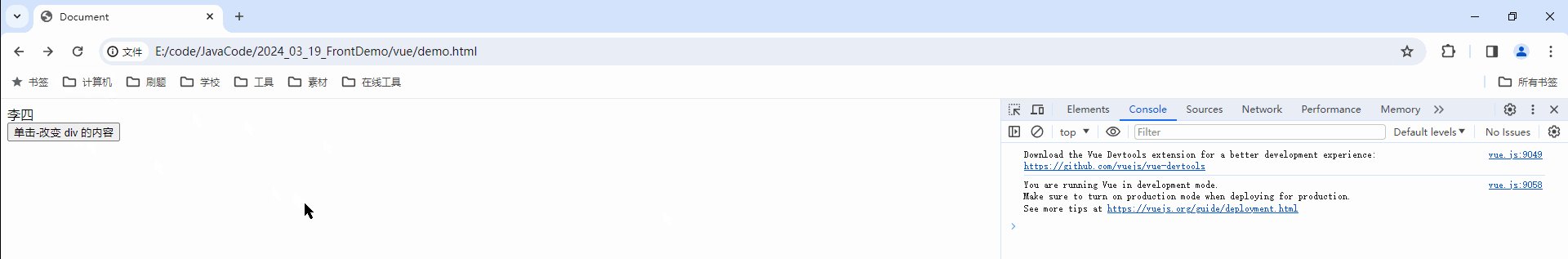
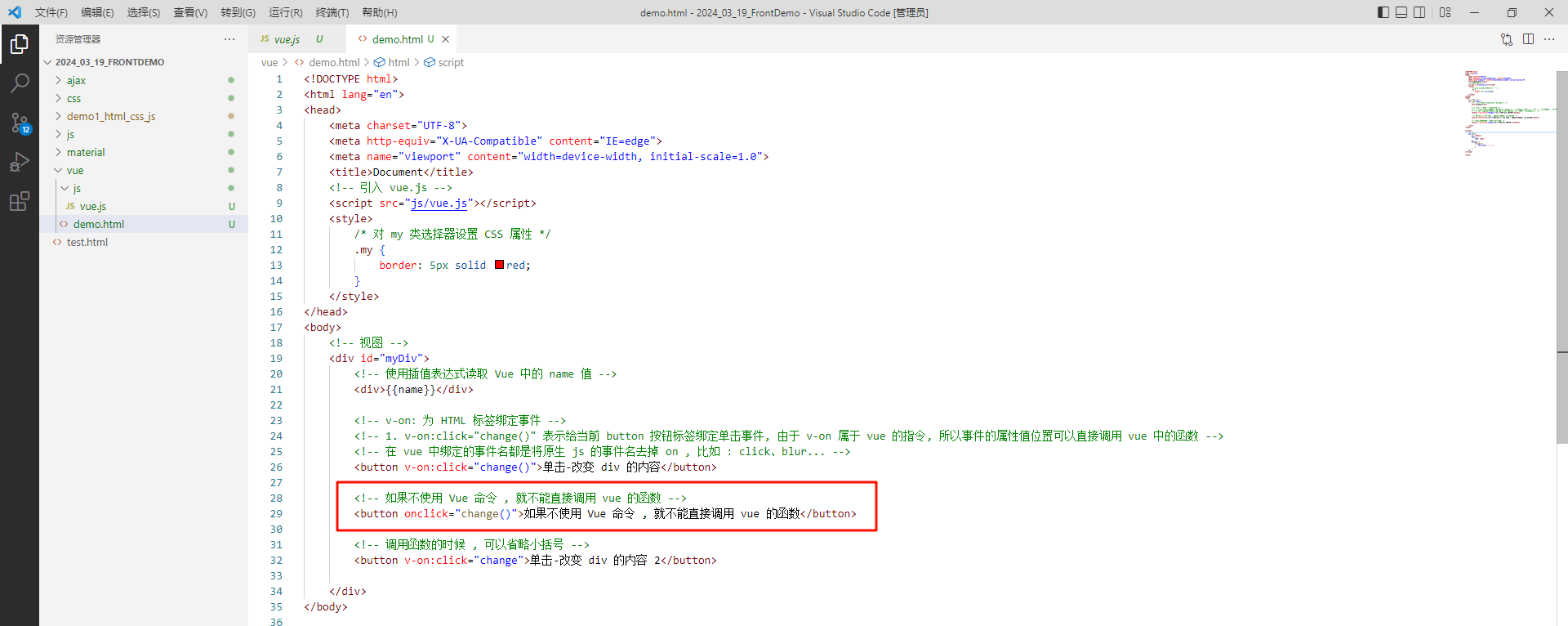
接下来我们就为 button 标签绑定事件


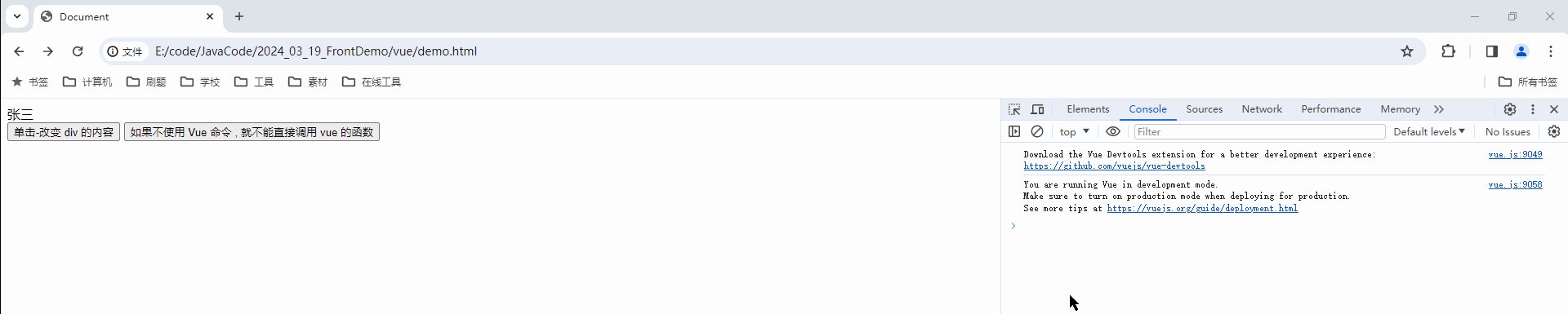
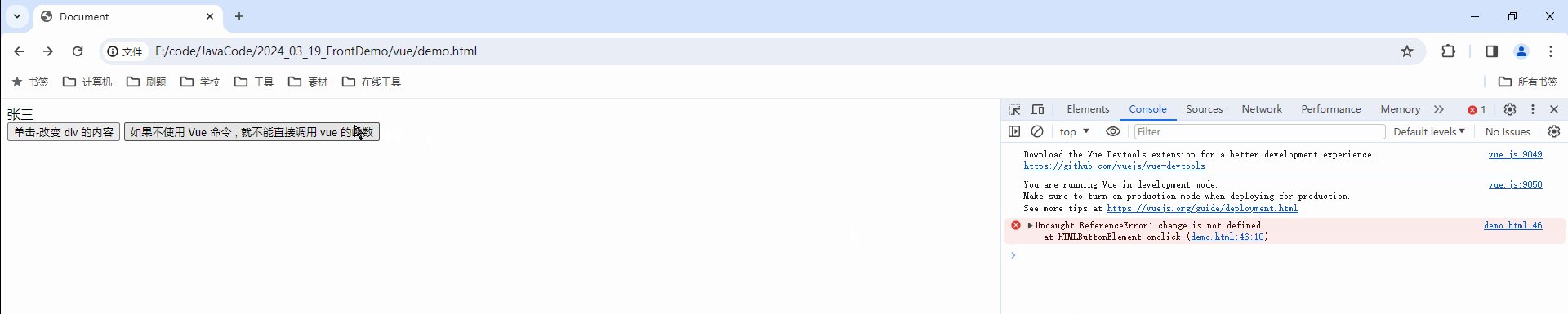
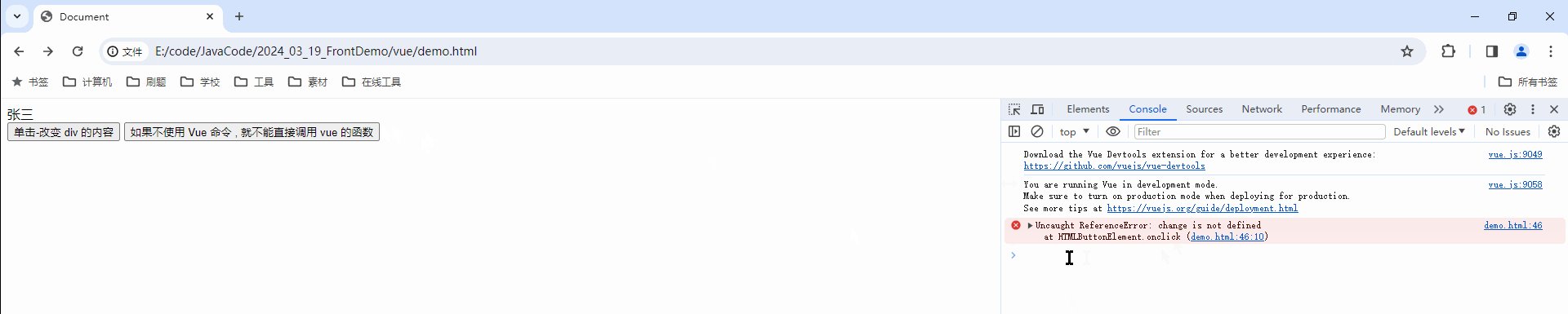
如果我们不使用 Vue 的命令 , 就不能直接调用 vue 的函数


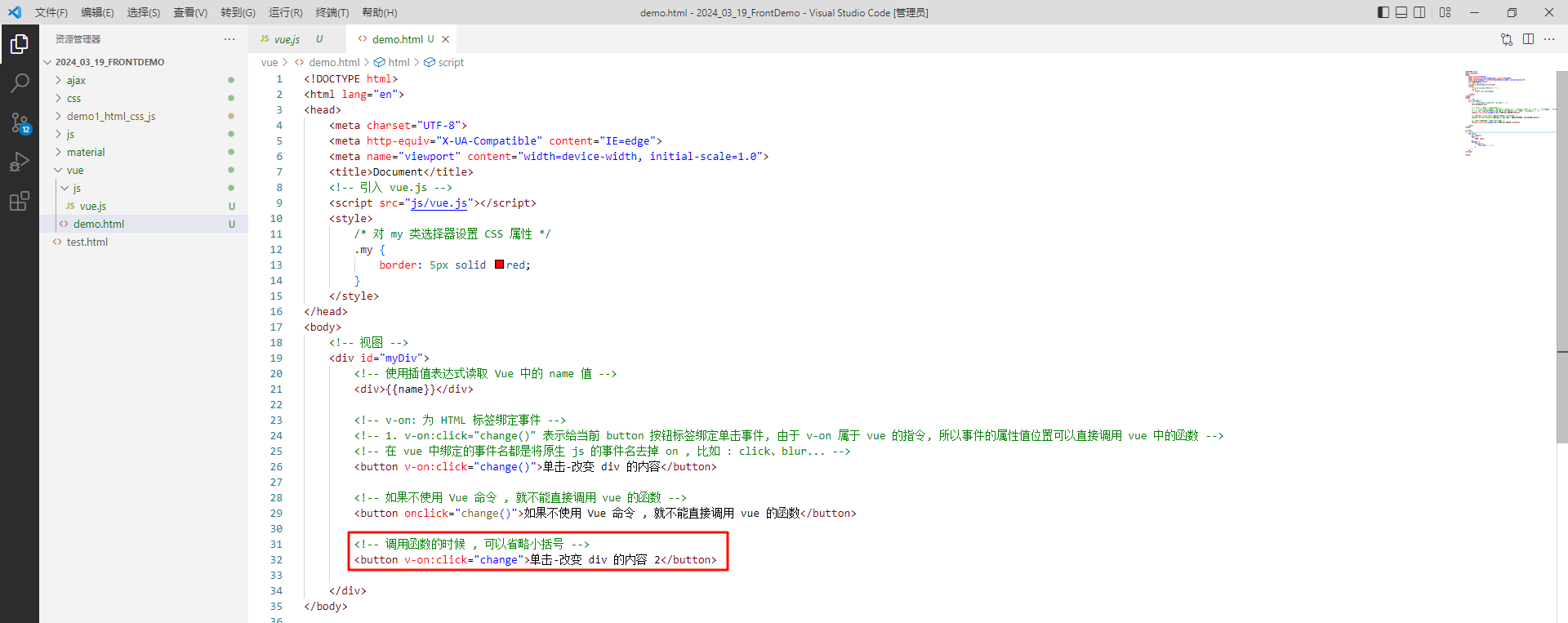
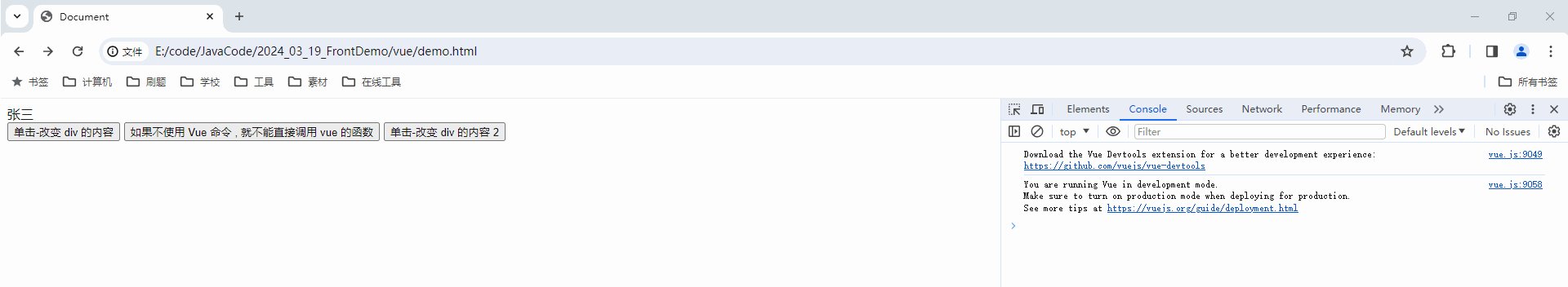
另外 , 在调用 Vue 中的函数的时候 , 可以省略小括号


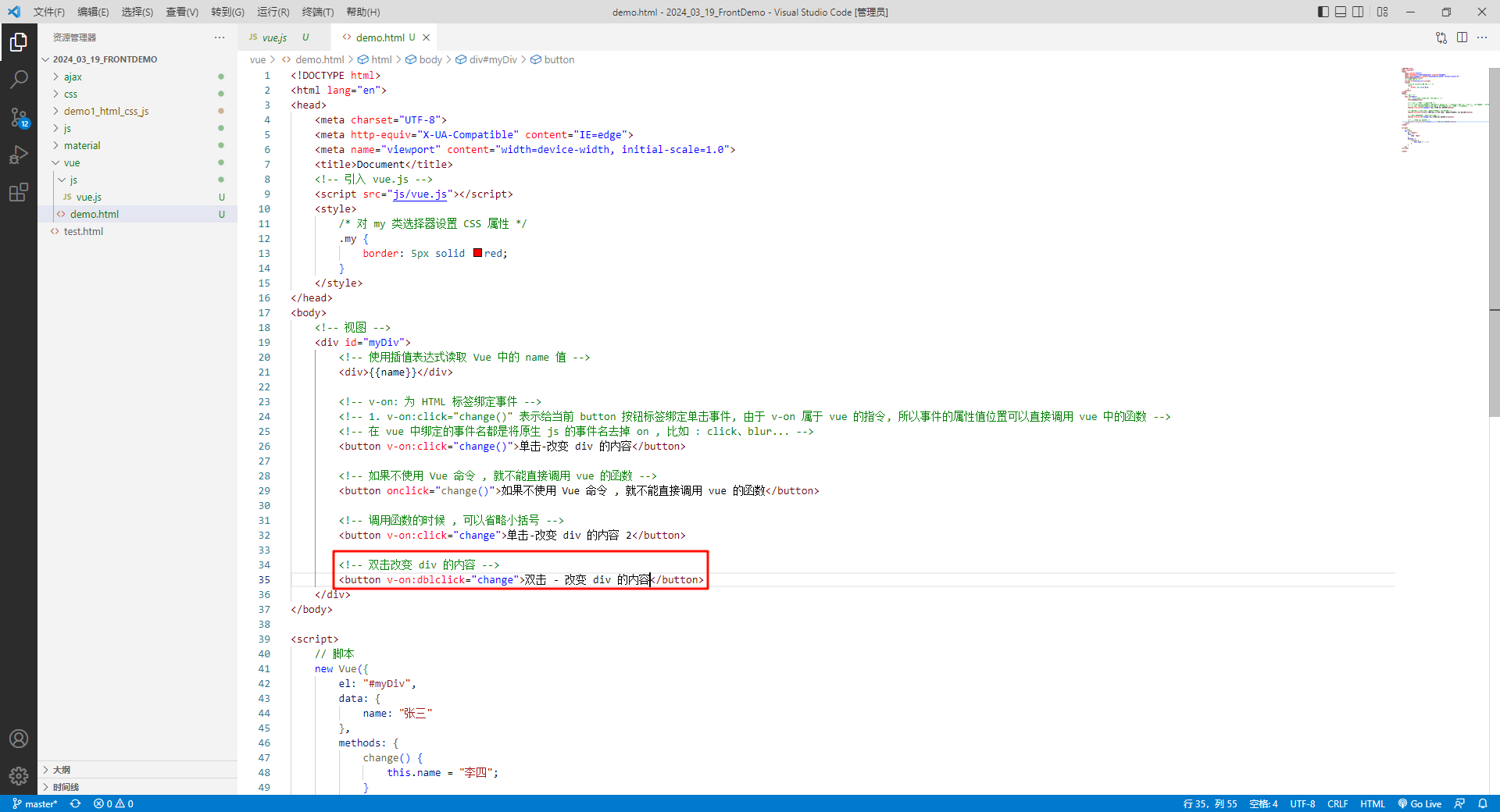
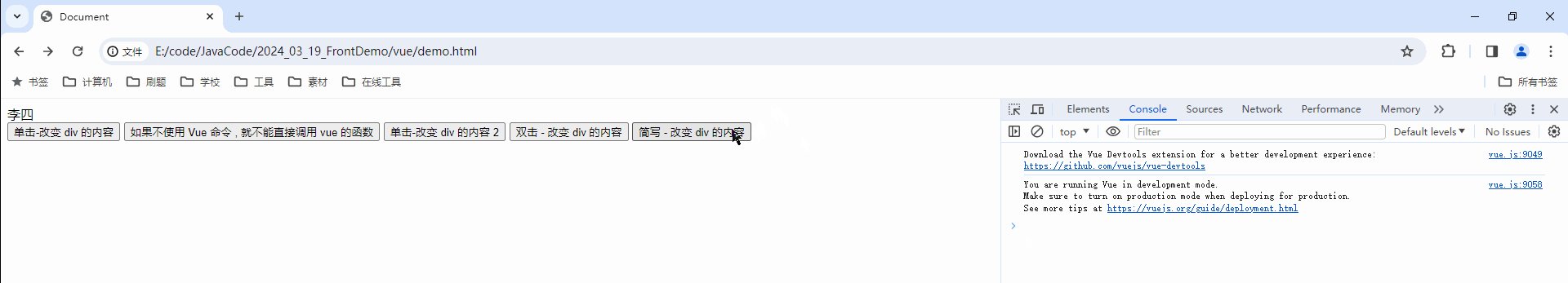
那我们还可以实现双击来去改变 div 的内容


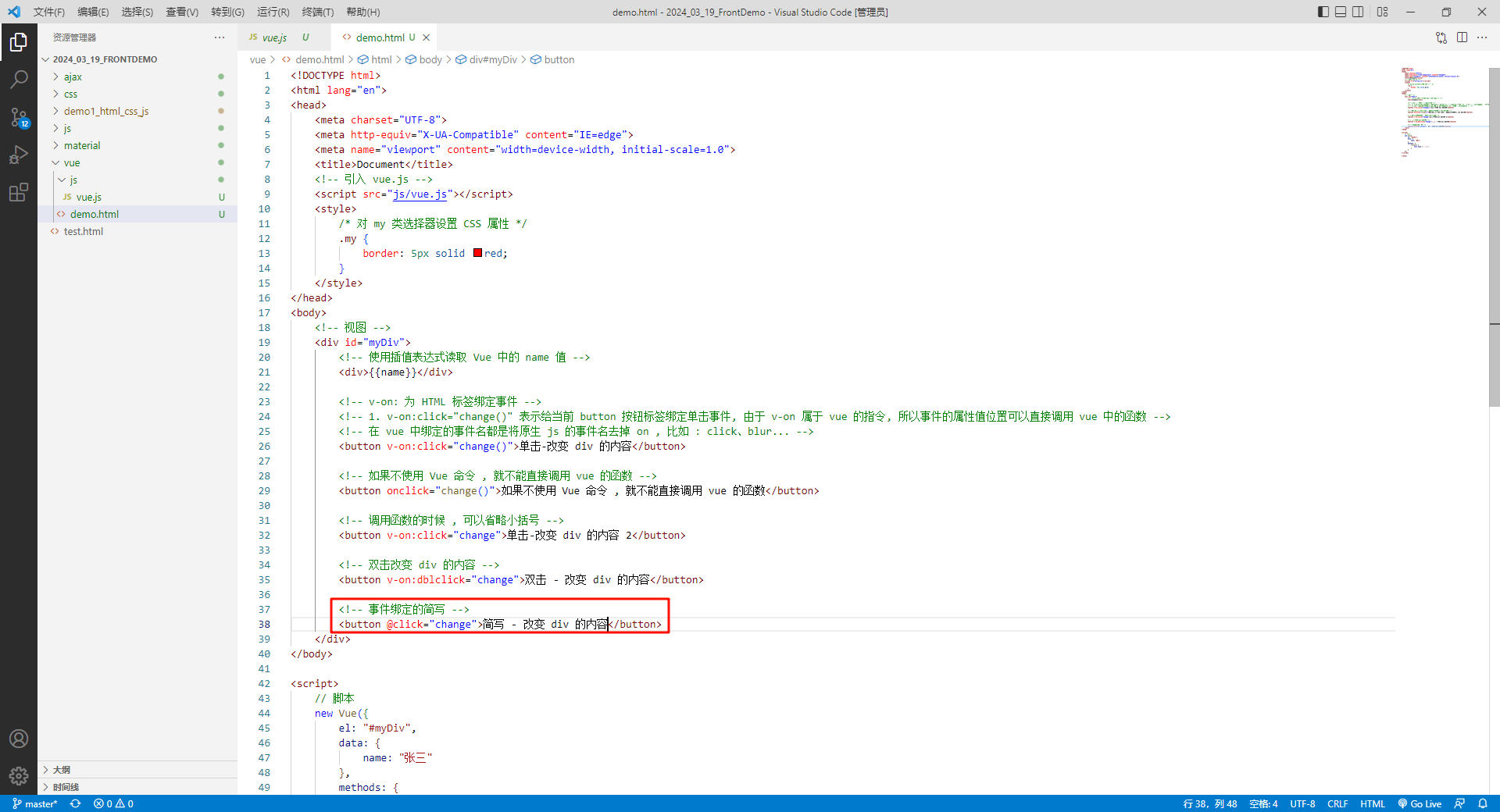
事件绑定还提供了一种缩写的方法


整体代码如下 :
<!DOCTYPEhtml><htmllang="en"><head><metacharset="UTF-8"><title>Title</title><!-- 引入 vue.js --><scriptsrc='./js/vue.js'></script></head><body><!-- 视图 --><divid='myDiv'><!-- 使用插值表达式读取 Vue 中的 name 值 --><div>{{name}}</div><!-- v-on: 为 HTML 标签绑定事件 --><!-- 1. v-on:click="change()" 表示给当前 button 按钮标签绑定单击事件 --><!-- 由于 v-on 属于 Vue 中的指令, 所以事件的属性值可以直接填写 Vue 中的函数 --><!-- 在 Vue 中绑定的事件名都是将原生 js 的事件名去掉 on, 比如: click、blur ... --><buttonv-on:click='change()'>单击 - 改变 div 的内容</button><br><!-- 如果不使用 Vue 命令, 就不能直接调用 Vue 的函数 --><buttononclick='change()'>如果不使用 Vue 命令, 就不能直接调用 Vue 的函数</button><br><!-- 在调用 Vue 中的函数的时候, 可以省略小括号 --><buttonv-on:click='change'>单击 - 改变 div 的内容</button><br><!-- 双击改变 div 的内容 --><buttonv-on:dblclick='change'>双击 - 改变 div 的内容</button><br><!-- 事件绑定的简写 --><button@click='change'>简写 - 改变 div 的内容</button><br></div></body><script>// 脚本newVue({el:'#myDiv',data:{name:'张三'},methods:{change(){this.name ='李四';}}});</script></html>
3.8 表单绑定 v-model
v-model 可以实现双向绑定 .
我们将基础代码给到大家
<!DOCTYPEhtml><htmllang="en"><head><metacharset="UTF-8"><title>Title</title></head><body><!-- 视图 --><divid='myDiv'><!-- autocapitalize='off': 浏览器不会保存或尝试自动填写此表单的字段 --><formautocapitalize='off'></form></div></body><script>// 脚本newVue({el:'#myDiv',data:{username:'张三',age:23,gender:'男'}});</script></html>
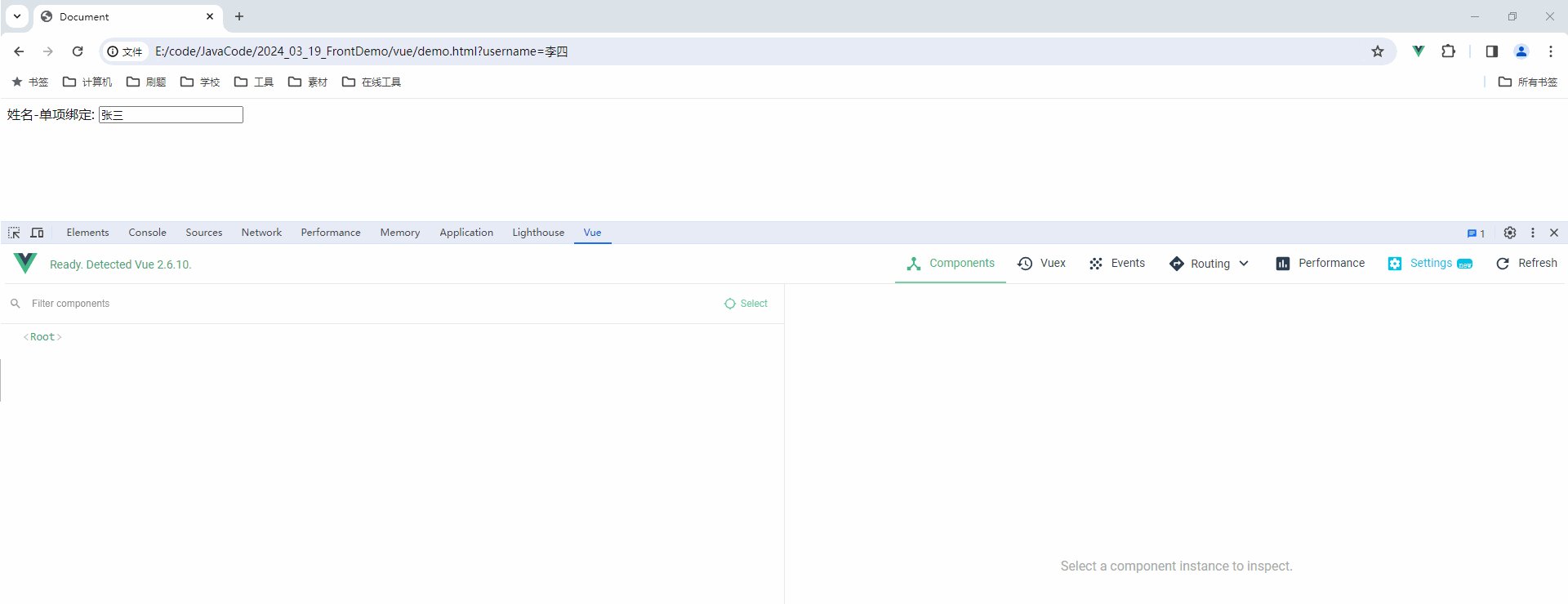
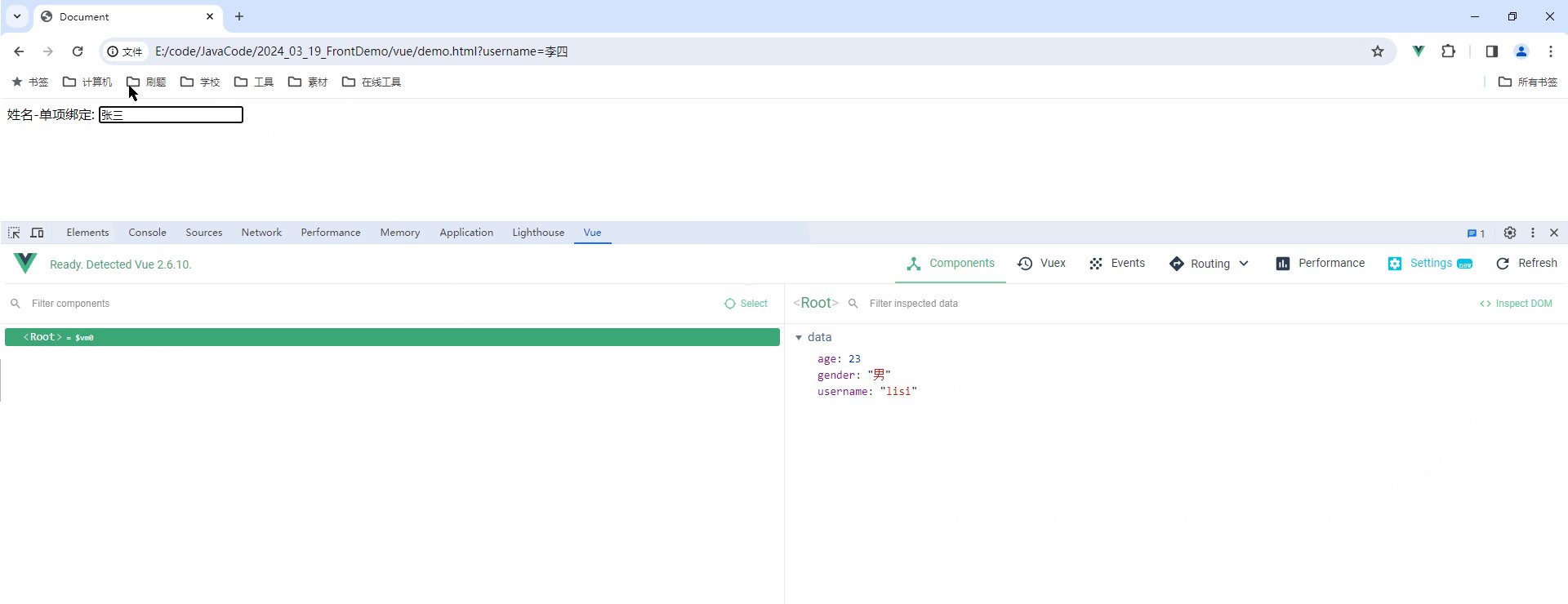
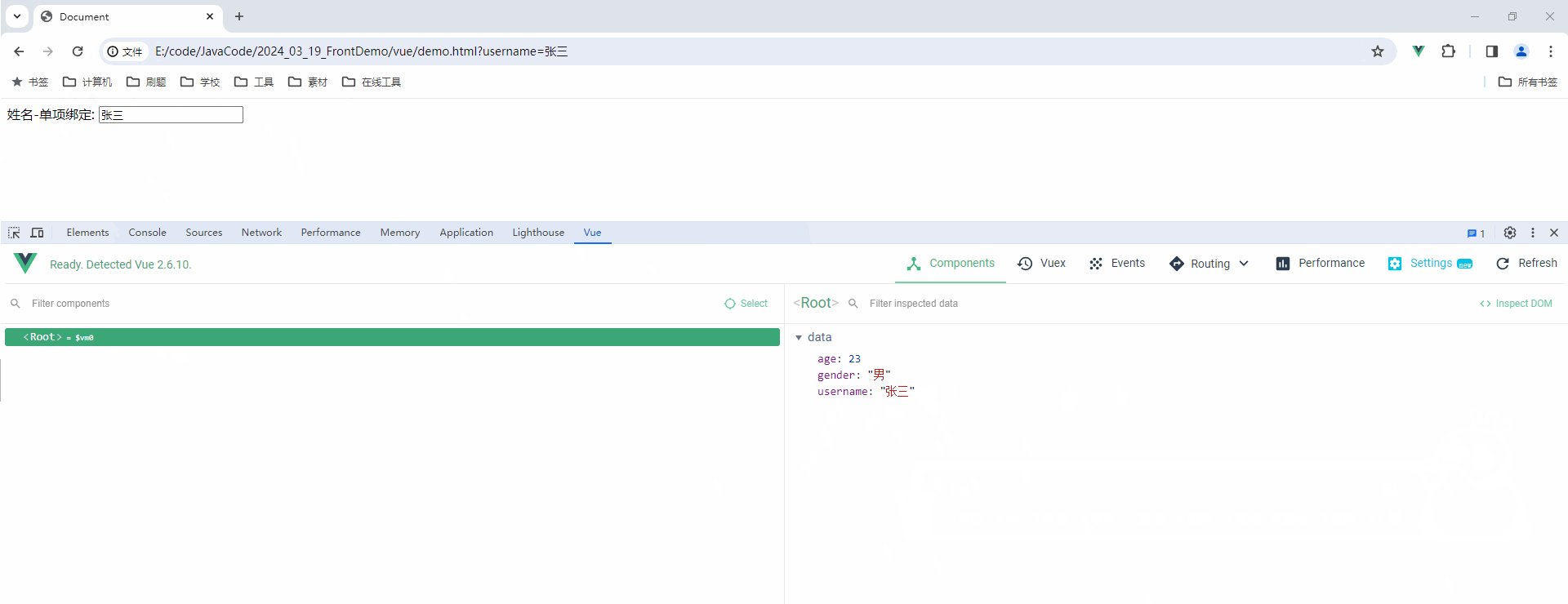
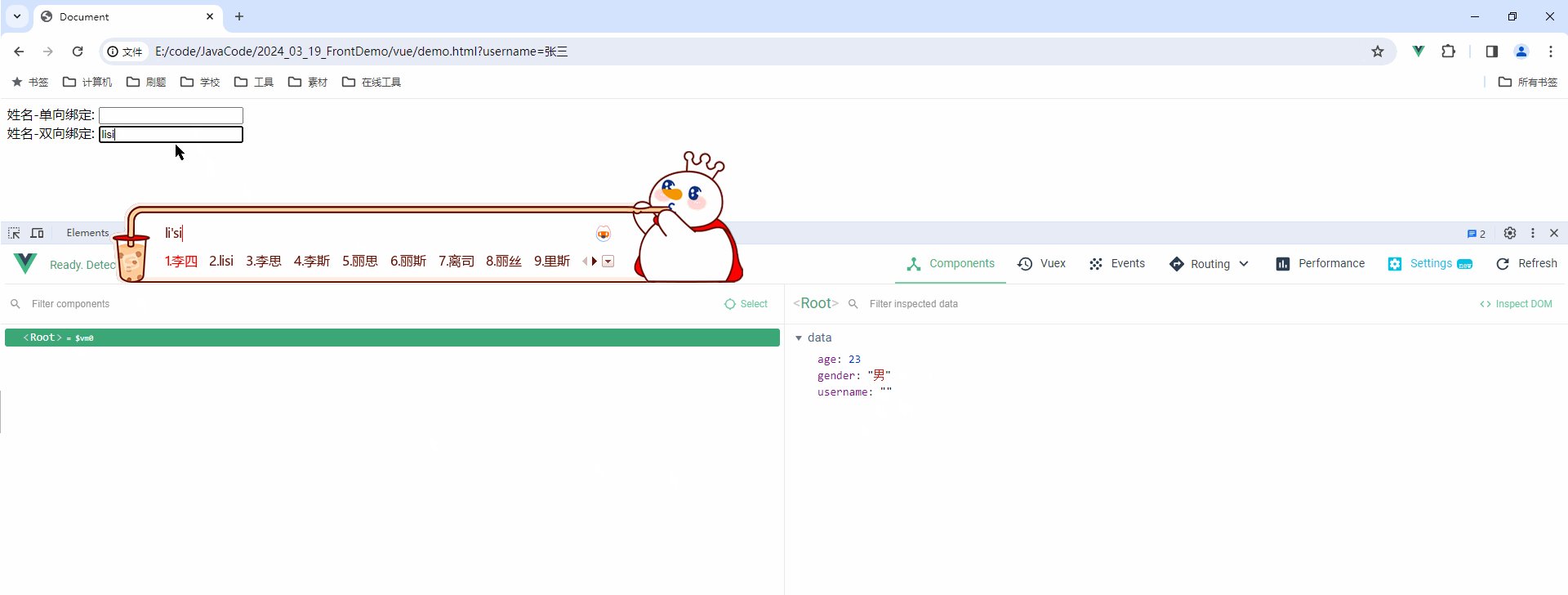
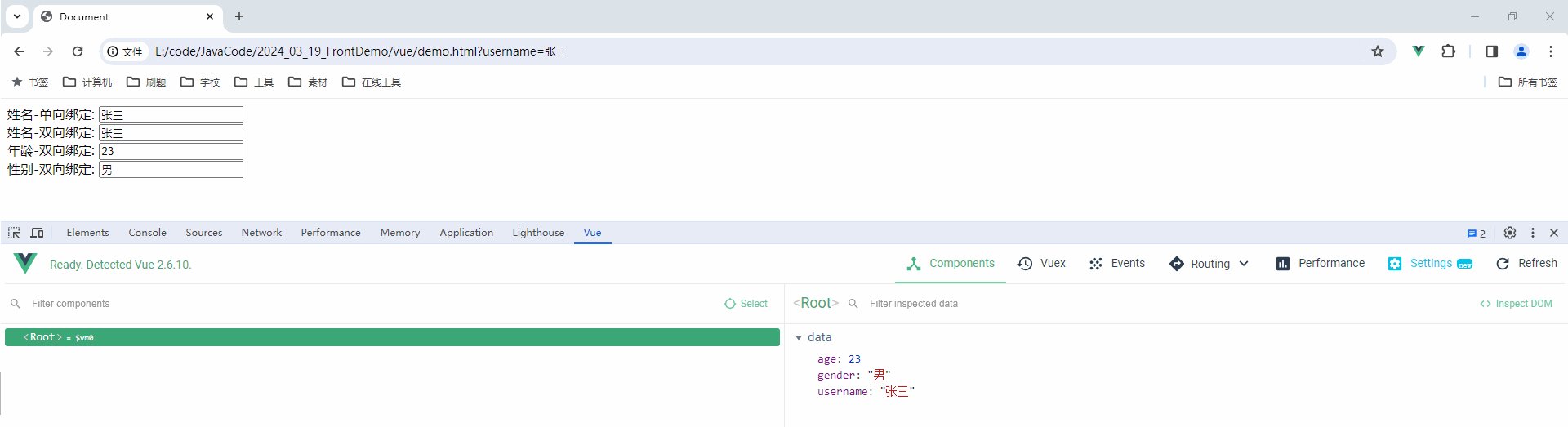
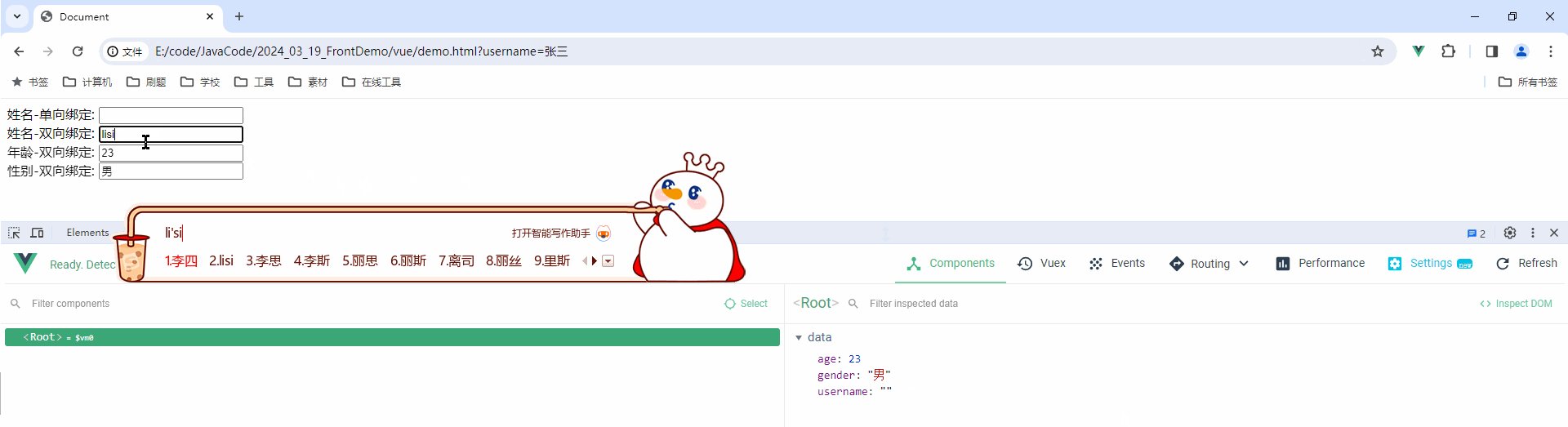
我们先来看一下单向绑定是什么意思 ?


插件的安装 : 见番外 1
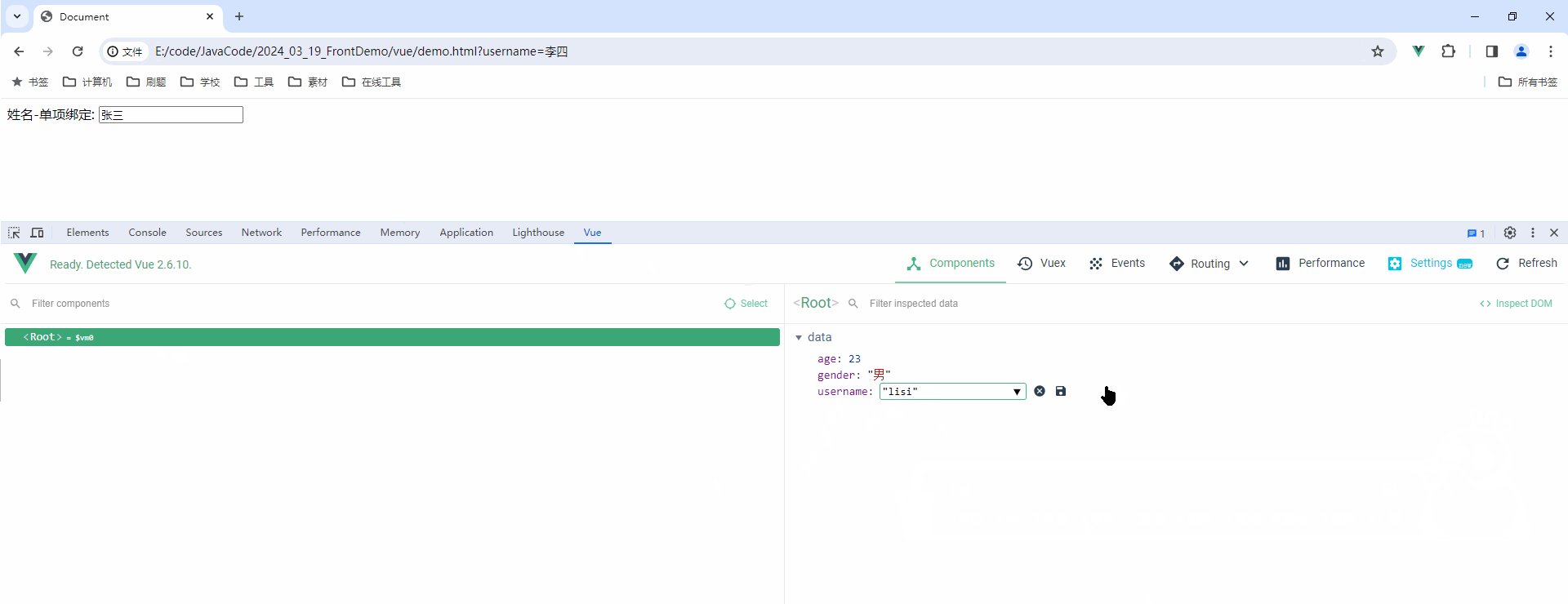
通过上面的操作 , 我们可以了解到单项绑定的特点
单向绑定 : Vue 中的 data 数据更改, 然后视图中的显示内容也随之改变 , 但是修改页面上的数据 , Vue 中的数据不会同步更改
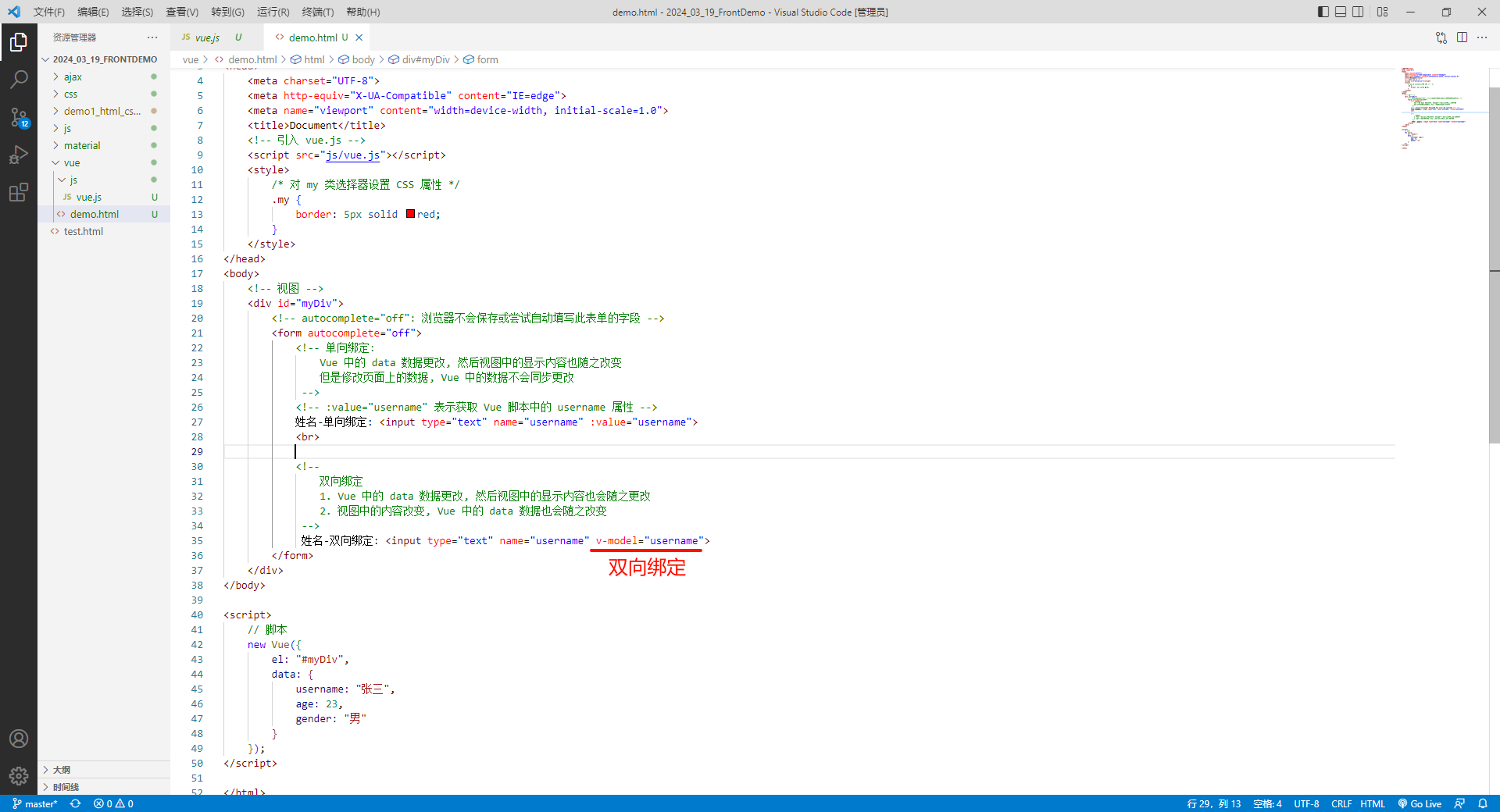
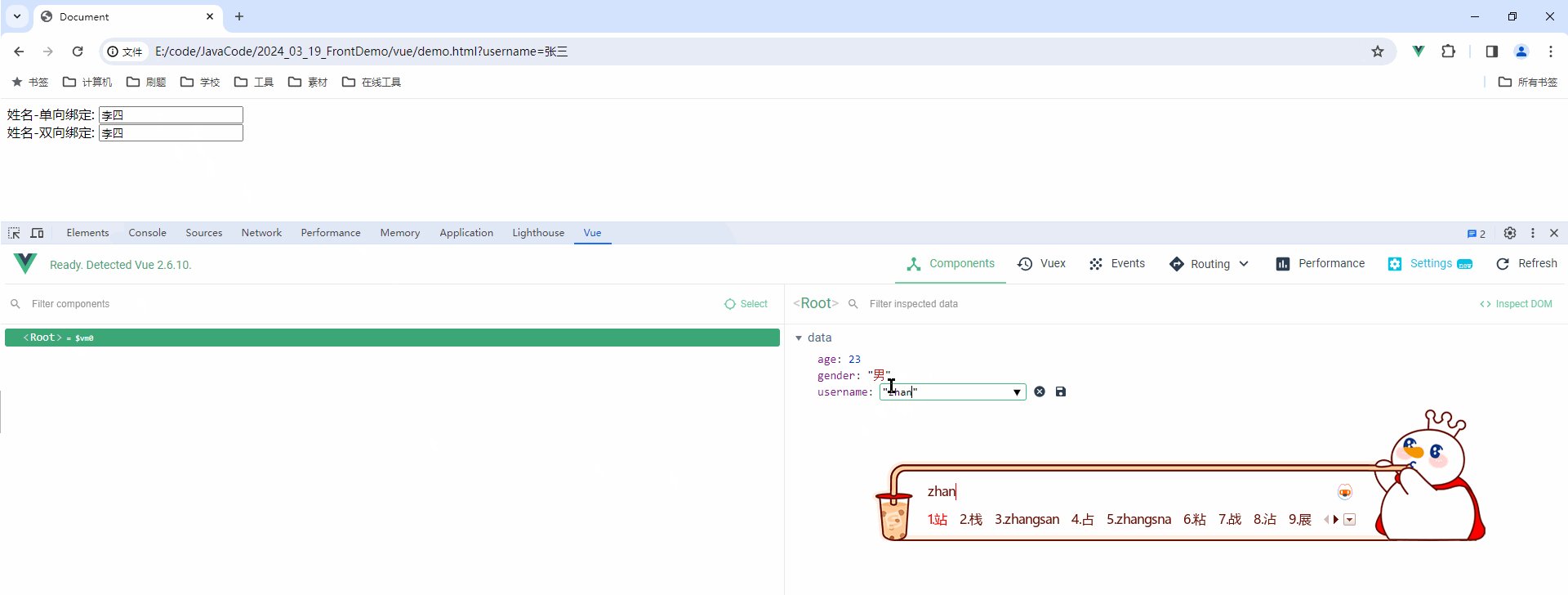
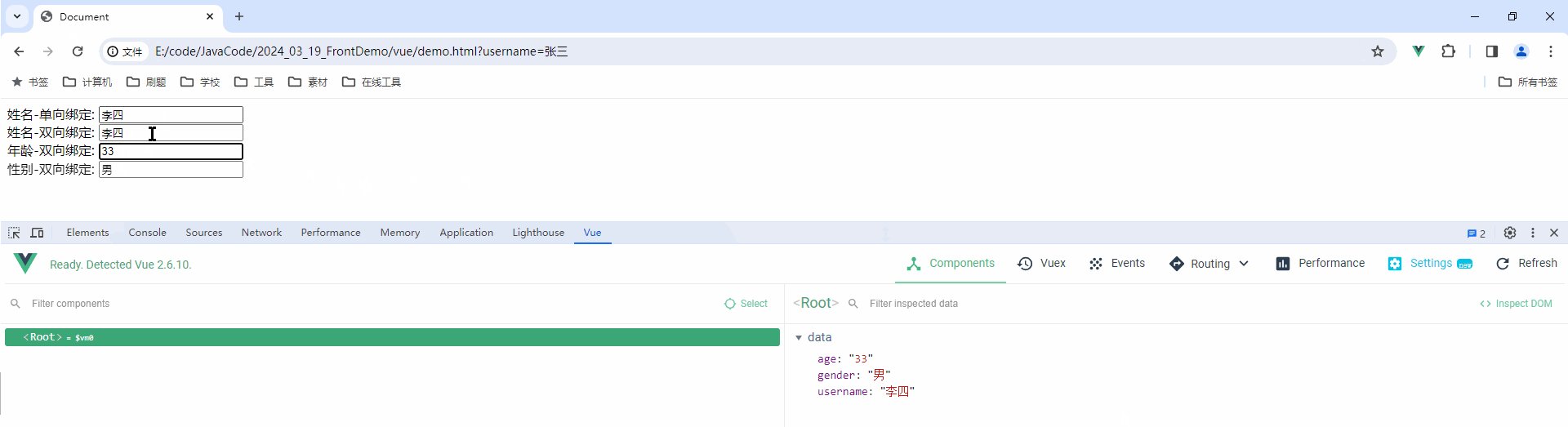
那我们再来看一下双向绑定 :
<inputtype="text"name="username"v-model="data 中的变量名">

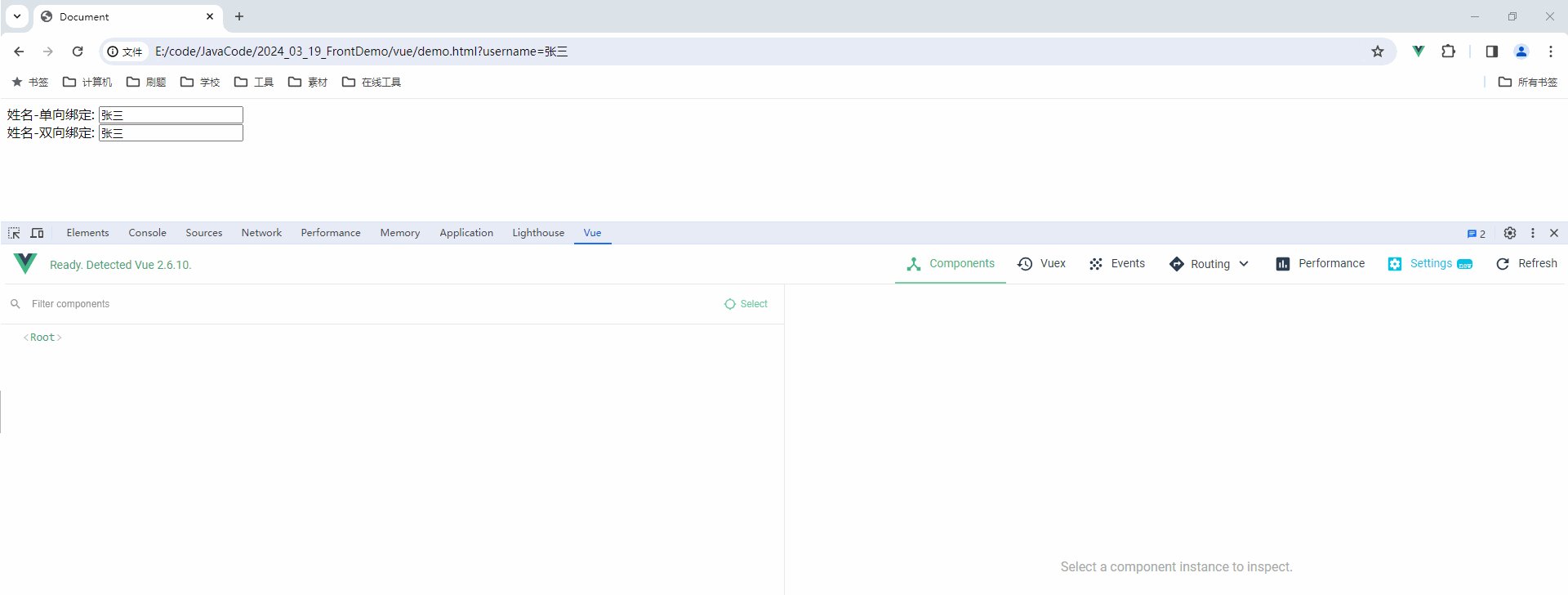
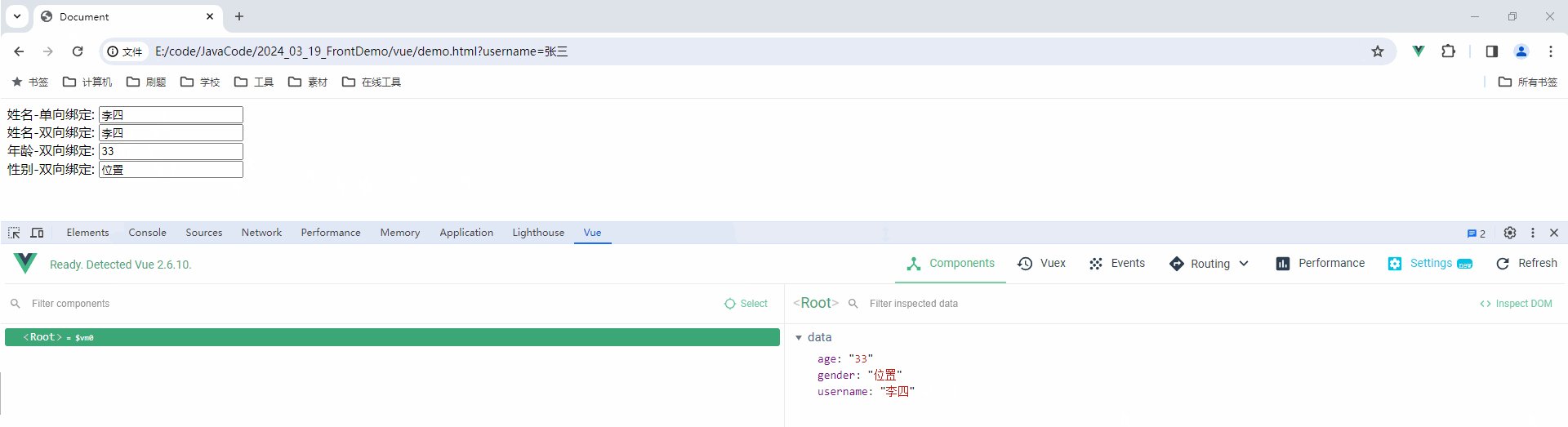
我们再来看一下效果 , 当我们修改页面上的数据的时候 , Vue 中存储的数据也随之改变 .

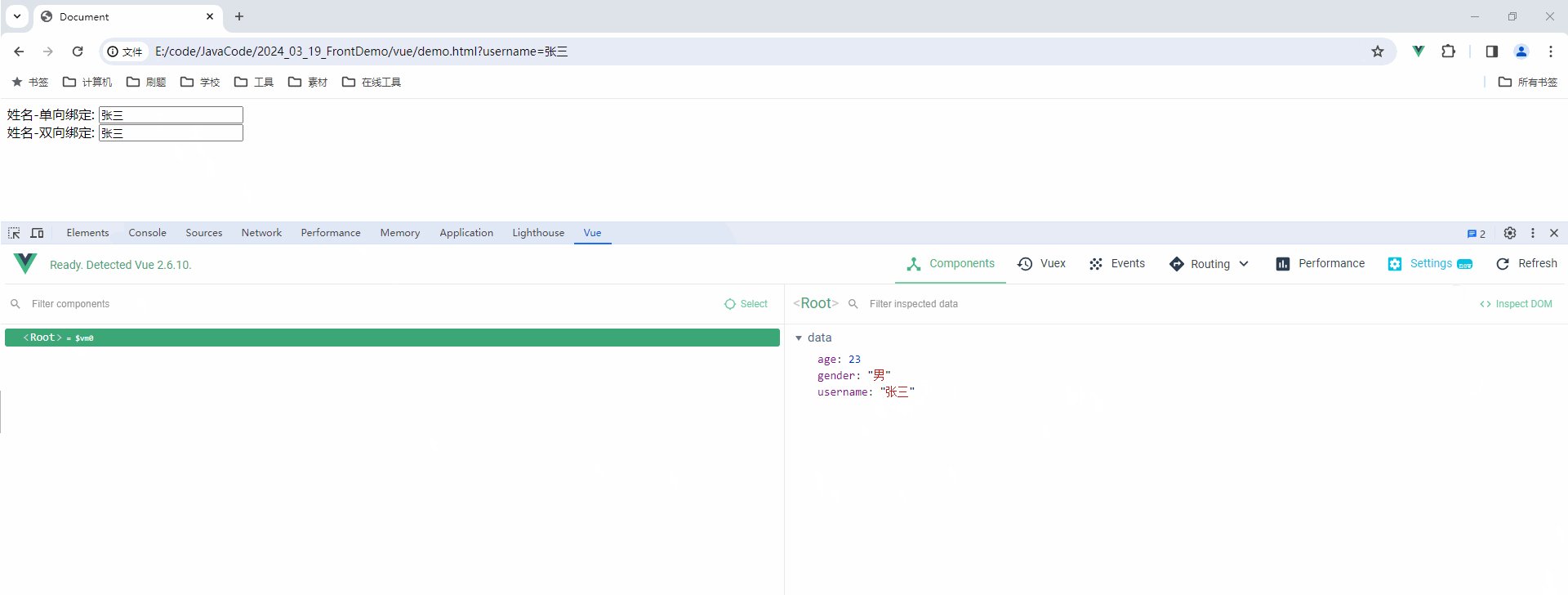
vue 中的 data 数据改变 , 视图也会随着改变 - 单向绑定
视图改变 , vue 中的 data 中的数据也会改变 - 双向绑定
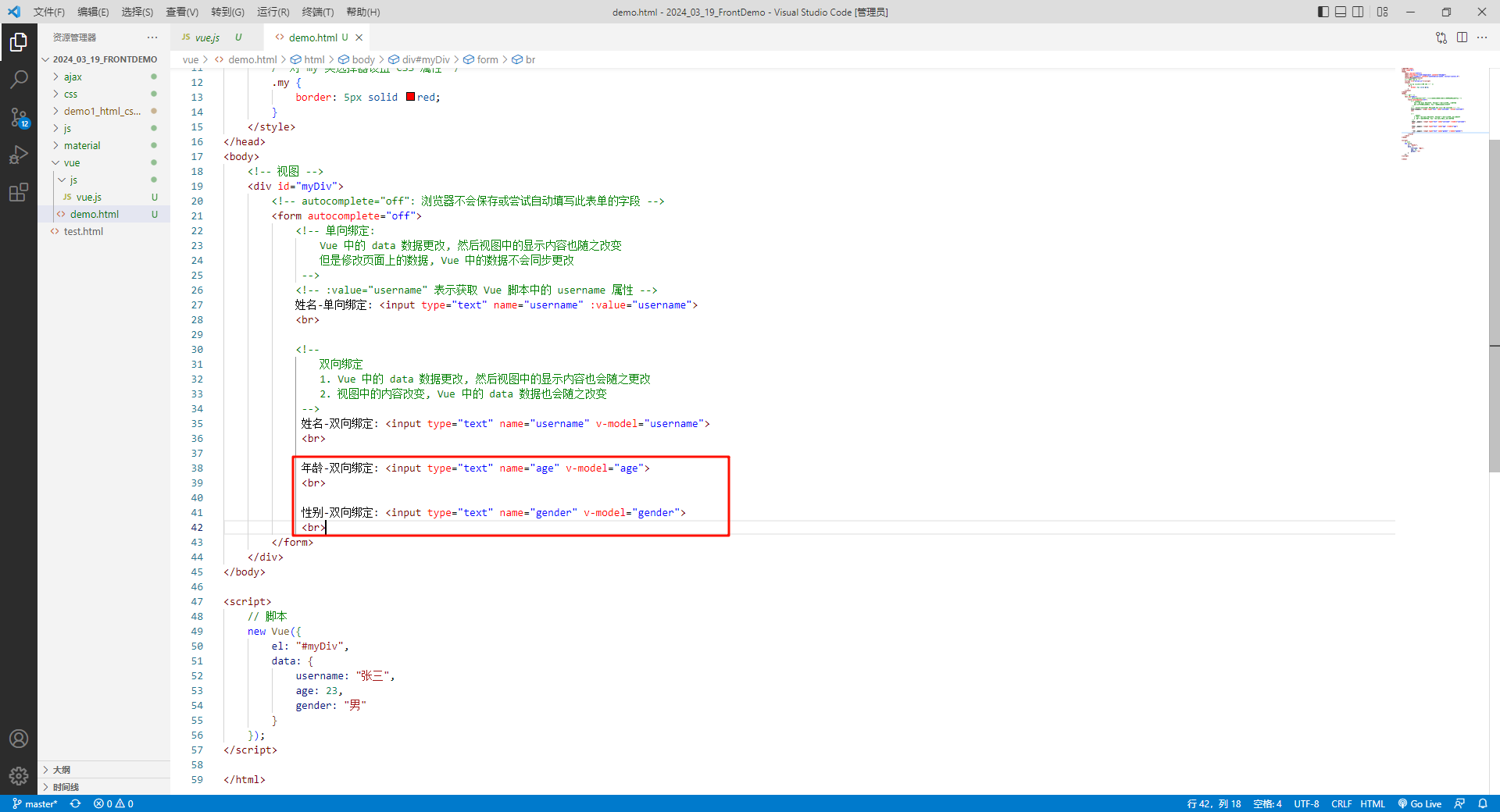
那我们也可以为 age 属性与 gender 属性进行双向绑定


整体代码如下 :
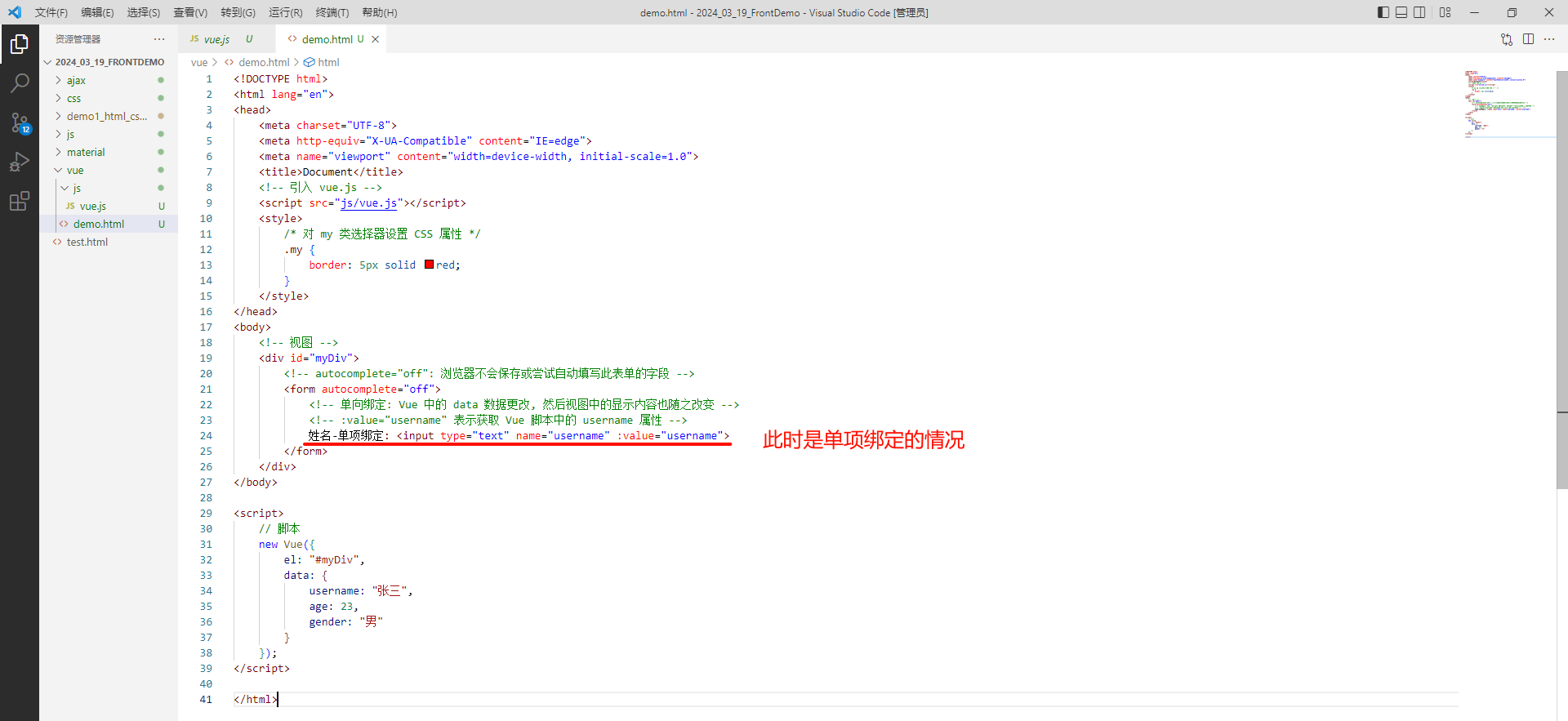
<!DOCTYPEhtml><htmllang="en"><head><metacharset="UTF-8"><title>Title</title><!-- 引入 vue.js --><scriptsrc='./js/vue.js'></script></head><body><!-- 视图 --><divid='myDiv'><!-- autocapitalize='off': 浏览器不会保存或尝试自动填写此表单的字段 --><formautocapitalize='off'><!-- 单项绑定: Vue 中的 data 数据更改, 然后视图中的显示内容也随之更改 --><!-- :value='username' 表示绑定 Vue 脚本中的 username 属性 --><!-- input 标签的 value 属性就是输入框所输入的内容 -->
姓名 - 单项绑定: <inputtype='text'name='username':value='username'><br><!-- 双向绑定 --><!-- 1. Vue 中的 data 数据更改, 然后视图中的显示内容也会随之更改 --><!-- 2. 视图中的内容改变, Vue 中的 data 数据也会随之改变 -->
姓名 - 双向绑定: <inputtype='text'name='username'v-model='username'><br>
年龄 - 双向绑定: <inputtype='text'name='age'v-model='age'><br>
性别 - 双向绑定: <inputtype='text'name='gender'v-model='gender'><br></form></div></body><script>// 脚本newVue({el:'#myDiv',data:{username:'张三',age:23,gender:'男'}});</script></html>
四 . Vue 的生命周期
Vue 的生命周期是指 Vue 实例从创建到销毁的整个过程。在这个过程中,可以定义多个生命周期钩子(生命周期回调函数),在不同阶段执行相应的操作。以下是 Vue 生命周期的主要阶段及其对应的钩子函数:
创建阶段:
beforeCreate:在实例初始化之后,数据观测 (data observer) 和 event/watcher 事件配置之前被调用。
created:在实例创建完成后被立即调用,此时,实例已完成数据观测、属性和方法的运算,$el 属性还未显示出来。
载入阶段:
beforeMount:在挂载开始之前被调用:相关的render函数首次被调用。
mounted:el 被新创建的
vm.$el
替换,并挂到实例上去之后调用该钩子。如果根实例挂载了一个文档内元素,当mounted被调用时
vm.$el
也在文档内。
更新阶段:
beforeUpdate:在数据变化之后,DOM被重新渲染之前调用,此时可以在这个钩子中进一步地更改状态。
updated:在由于数据更改导致的虚拟 DOM 重新渲染和打补丁后被调用。
渲染阶段:
beforeRender:在渲染之前被调用(2.5.0+ 新增)。
render:在渲染之前被调用,可以在这里写模板渲染逻辑(2.5.0+ 新增)。
afterRender:在渲染之后被调用(2.5.0+ 新增)。
销毁阶段:
beforeDestroy:在实例销毁之前调用。在这一步,实例仍然完全可用。
destroyed:在实例销毁之后调用。调用后,Vue 实例指示的所有东西都会解绑定,所有的事件监听器会被移除,所有的子实例也会被销毁。
错误处理:
errorCaptured:当捕获一个来自子孙组件的错误时被调用。这类似于一个带有 try…catch 的错误处理程序。
对 Vue 的生命周期 , 我们不做过多介绍 , 用到的时候再分享给大家 .
五 . Vue 的异步操作
在 Vue 中 , 并没有独立的异步操作 , 使用的依然是我们之前学习过的 axios .
5.1 案例 1
前端部分
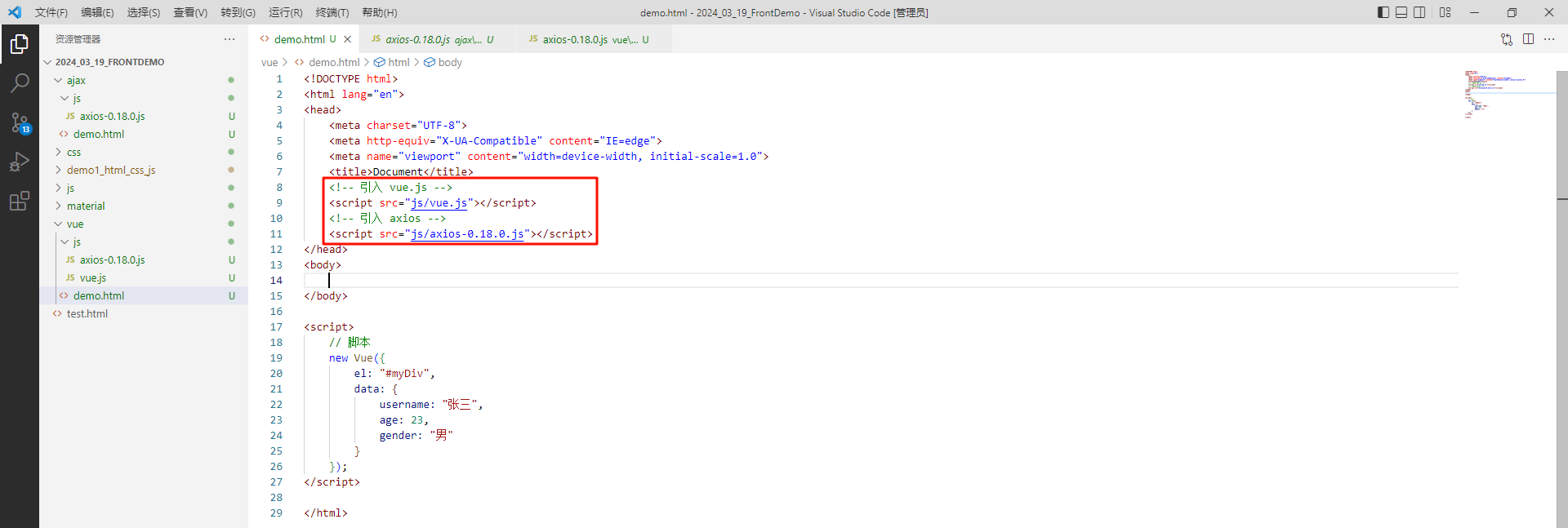
第一步 : 引入 Vue 和 axios

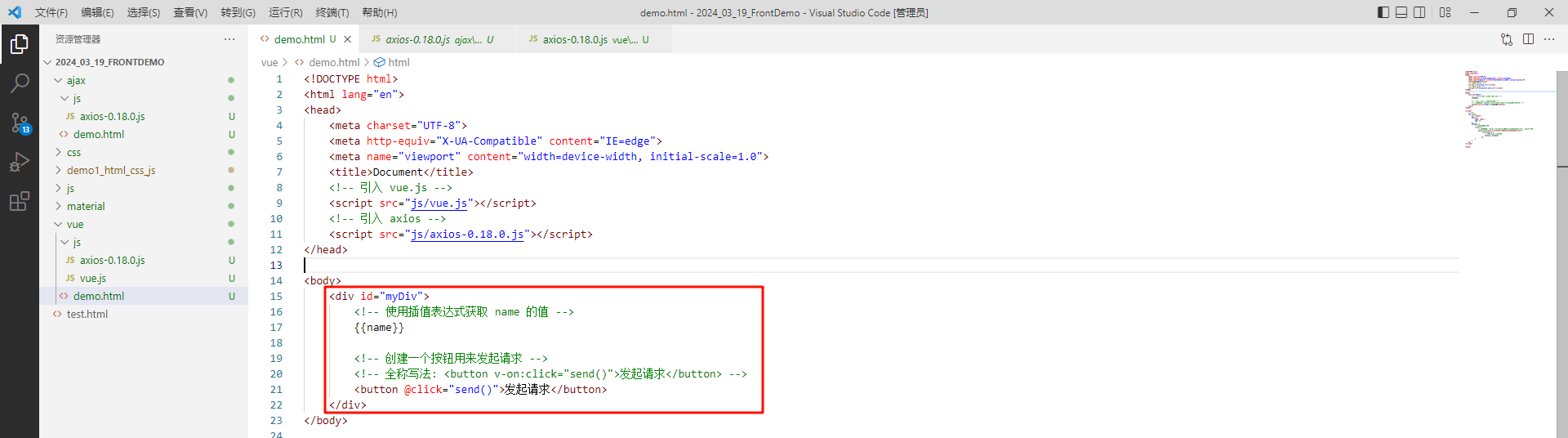
第二步 : 创建一个按钮 , 用来发起请求

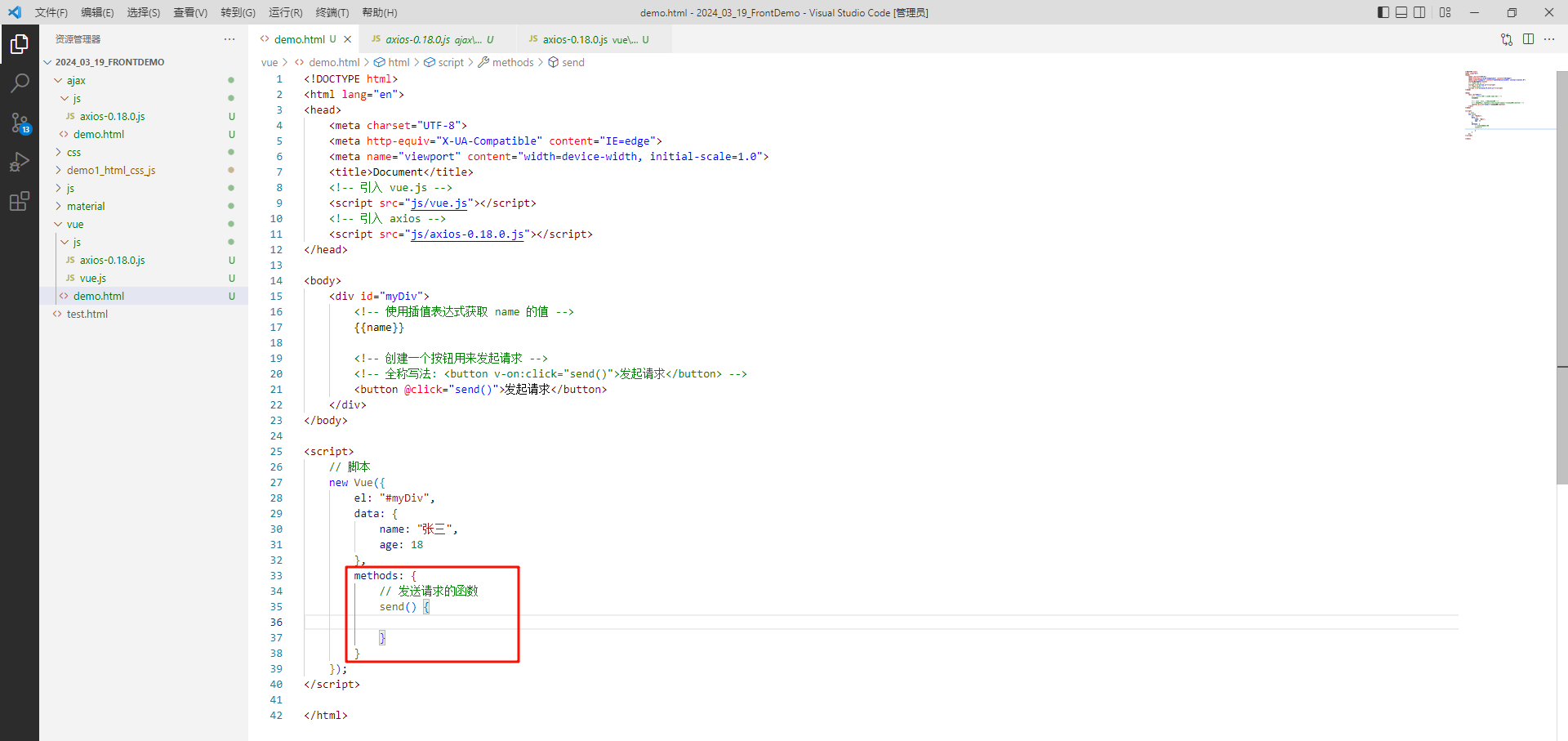
第三步 : 在 Vue 的脚本中创建对应的 send 函数

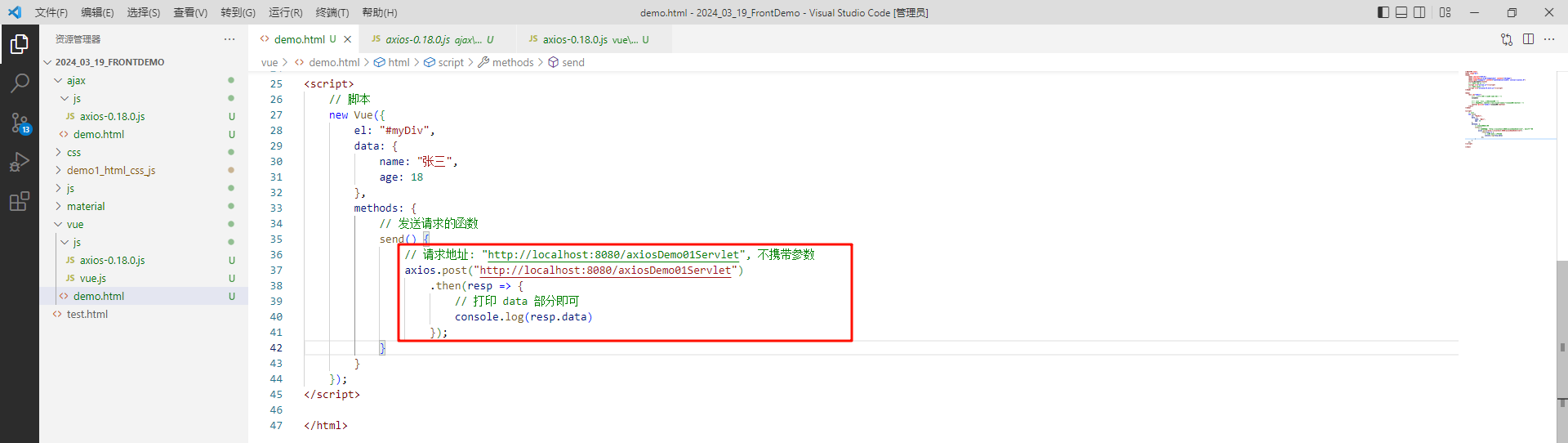
第四步 : 使用 axios 发送请求

整体代码 :
<!DOCTYPEhtml><htmllang="en"><head><metacharset="UTF-8"><metahttp-equiv="X-UA-Compatible"content="IE=edge"><metaname="viewport"content="width=device-width, initial-scale=1.0"><title>Document</title><!-- 引入 vue.js --><scriptsrc="js/vue.js"></script><!-- 引入 axios --><scriptsrc="js/axios-0.18.0.js"></script></head><body><divid="myDiv"><!-- 使用插值表达式获取 name 的值 -->
{{name}}
<!-- 创建一个按钮用来发起请求 --><!-- 全称写法: <button v-on:click="send()">发起请求</button> --><button@click="send()">发起请求</button></div></body><script>// 脚本newVue({el:"#myDiv",data:{name:"张三",age:18},methods:{// 发送请求的函数send(){// 请求地址: "http://localhost:8080/axiosDemo01Servlet", 不携带参数
axios.post("http://localhost:8080/axiosDemo01Servlet").then(resp=>{// 打印 data 部分即可
console.log(resp.data)});}}});</script></html>
后端部分
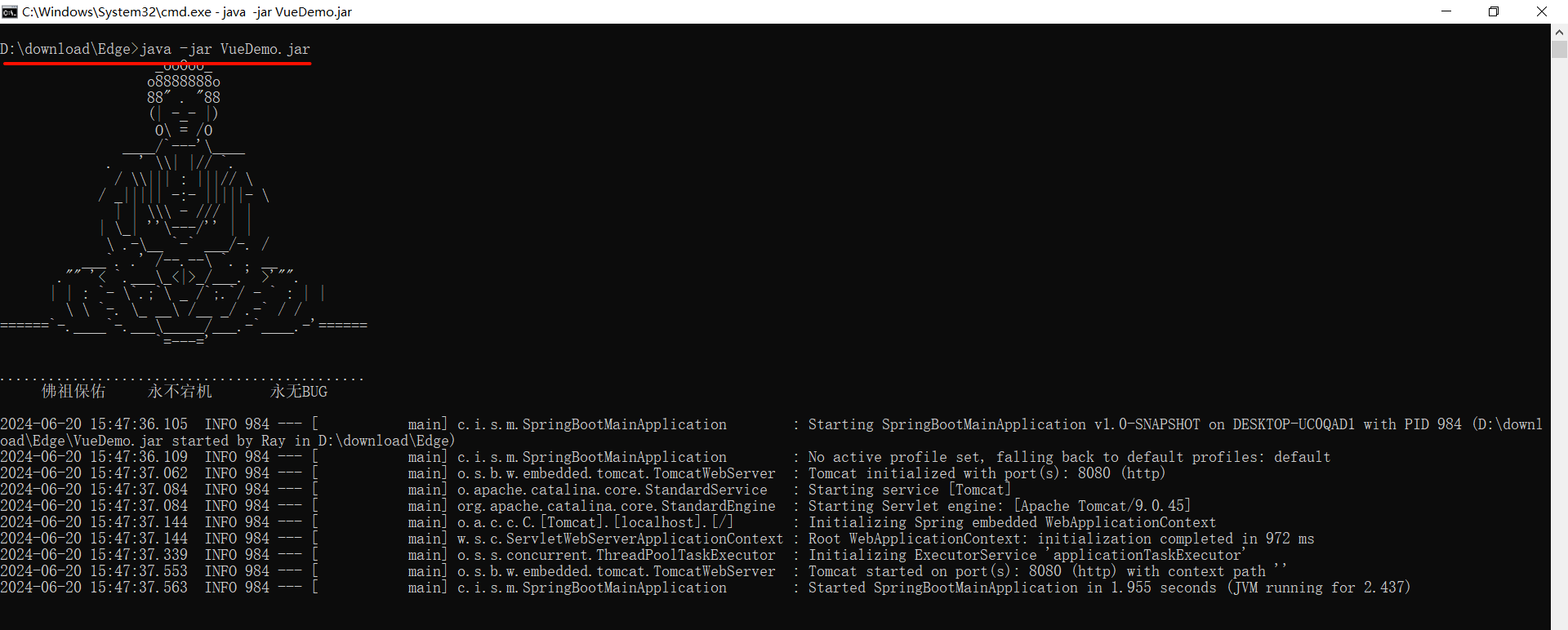
VueDemo.jar
我们将这个 jar 包保存到本地 , 然后通过 cmd 打开当前目录
运行这个命令 : java -jar VueDemo.jar

此时 , 我们就可以测试一下我们的页面效果了

5.2 案例 2
我们先将基础代码提供给大家
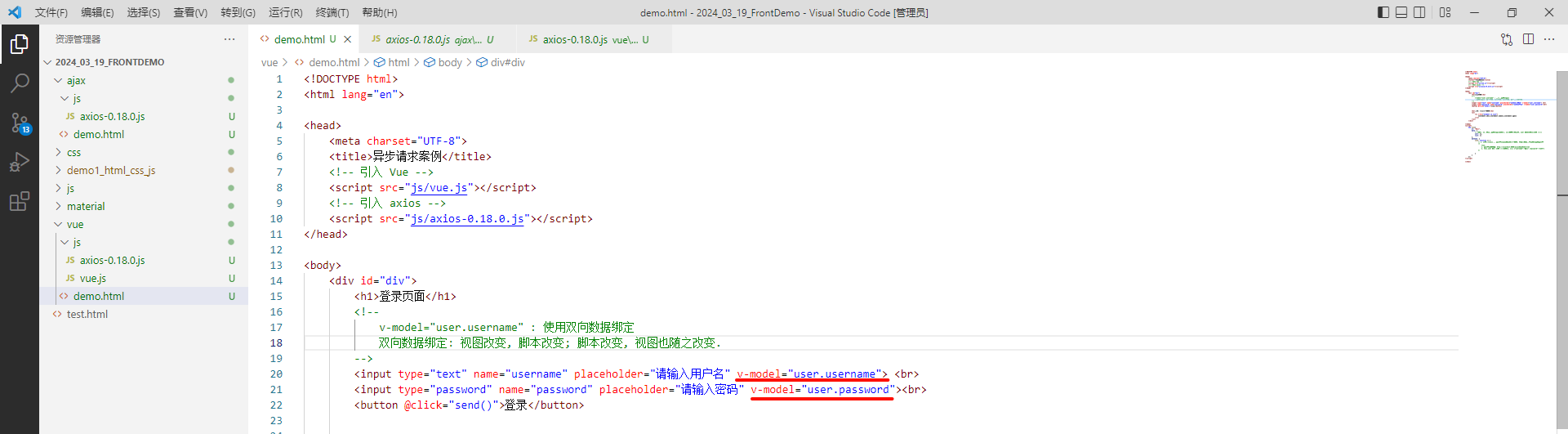
<!DOCTYPEhtml><htmllang="en"><head><metacharset="UTF-8"><title>异步请求案例</title><!-- 引入 Vue --><scriptsrc="js/vue.js"></script><!-- 引入 axios --><scriptsrc="js/axios-0.18.0.js"></script></head><body><!-- 视图 --><divid="myDiv"><h1>登录页面</h1><!--
v-model="user.username": 使用双向数据绑定
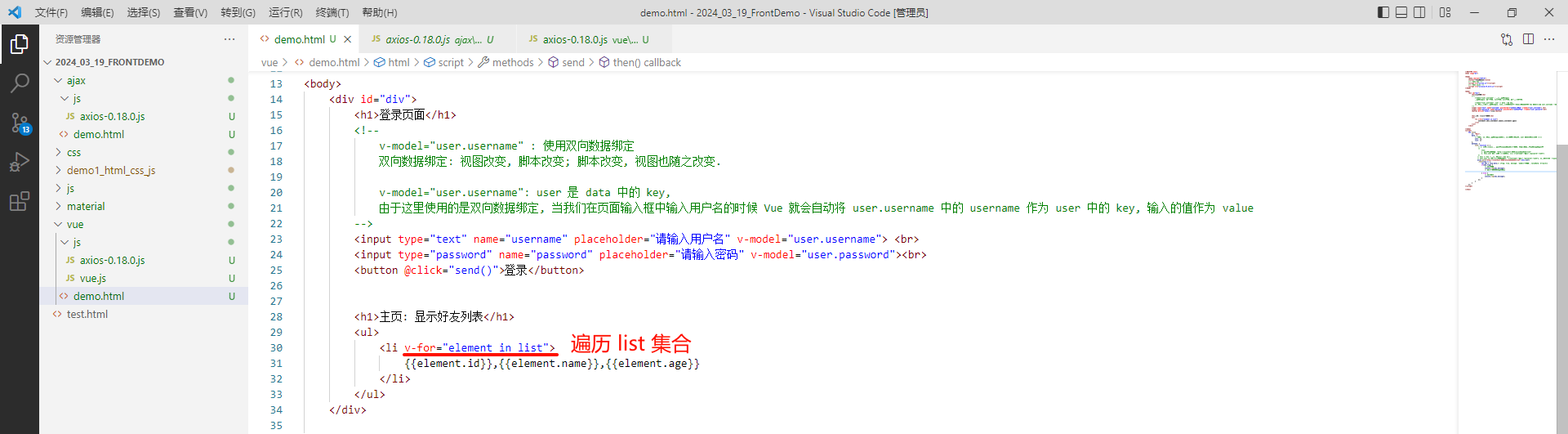
--><inputtype="text"name="username"placeholder="请输入用户名"v-model="user.username"><br><inputtype="password"name="password"placeholder="请输入密码"v-model="user.password"><br><!-- 事件绑定全称: <button v-on:click="send()">登录</button> --><button@click="send()">登录</button><h1>主页: 显示好友列表</h1><ul><liv-for="element in list"><!-- 插值表达式 -->
{{element.id}},{{element.name}},{{element.age}}
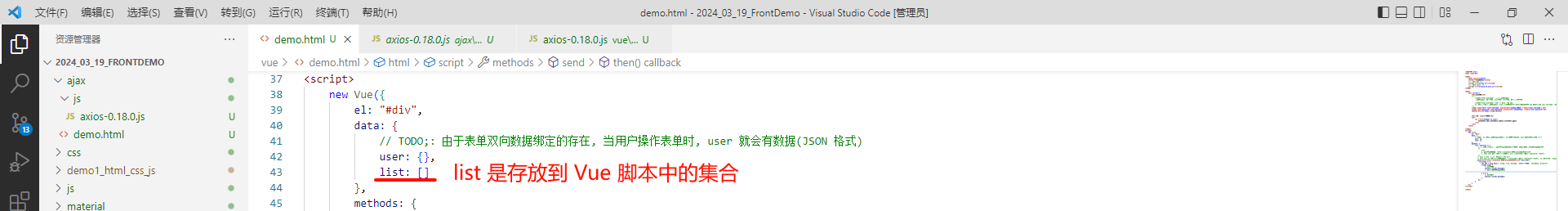
</li></ul></div></body><script>// 脚本newVue({el:"#myDiv",data:{// TODO: 由于表单双向数据绑定的存在, 当用户操作表单时, user 就会有数据 (JSON 格式)user:{},list:[]},methods:{send:function(){// 1. 当点击登录按钮, 向后台发送请求获取好友列表, 并将用户名和密码数据提交到后台/*
说明:
1. 向后台请求地址: http://localhost:8080/axiosDemo02Servlet
2. this.user 就是 JSON 格式的数据, 类似 {"username":"张三","password":"1234"}
*/}}});</script></html>
我们先来看一下这段代码做了什么
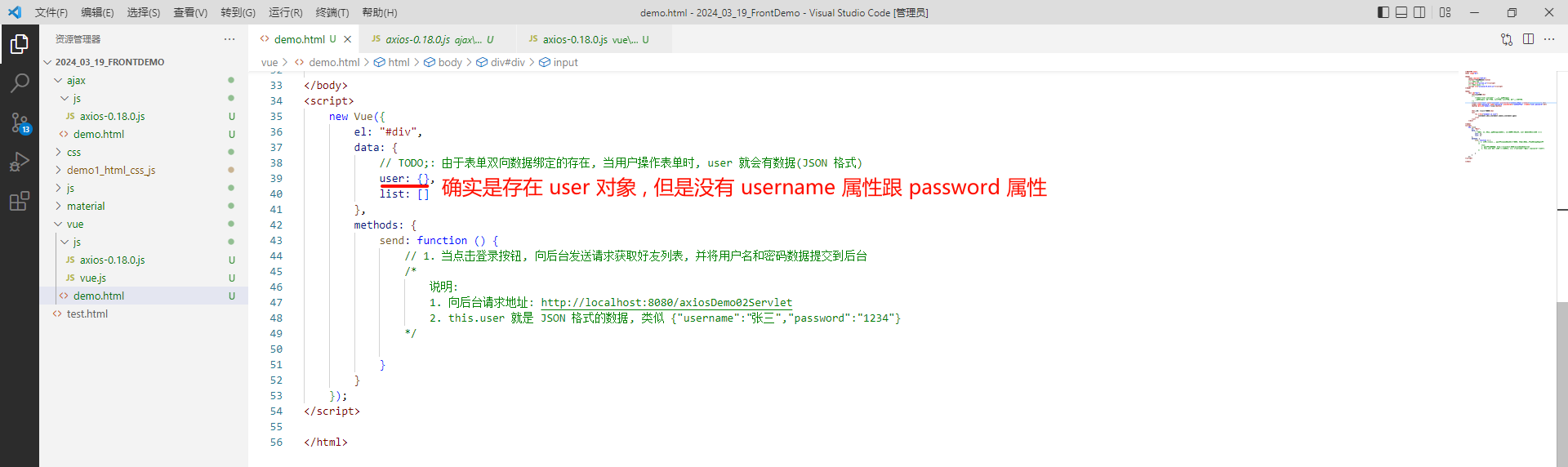
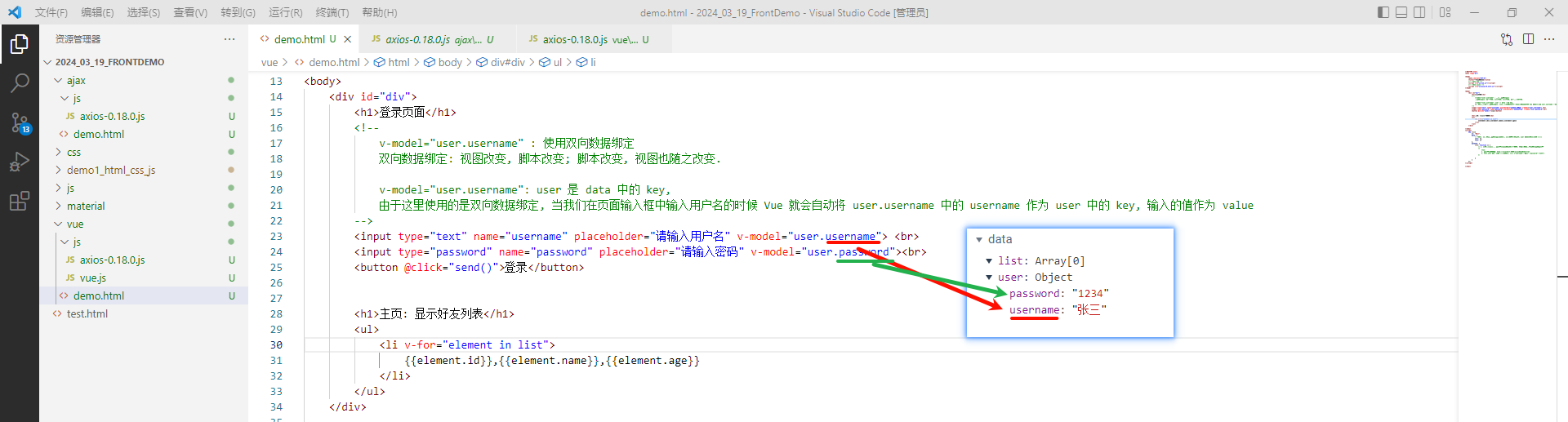
首先 , 页面上有两个输入框 , 他们使用了双向数据绑定的形式

那通过这个 user.username 或者 user.password 我们能够猜到 , 下面的脚本中肯定有一个 user 对象

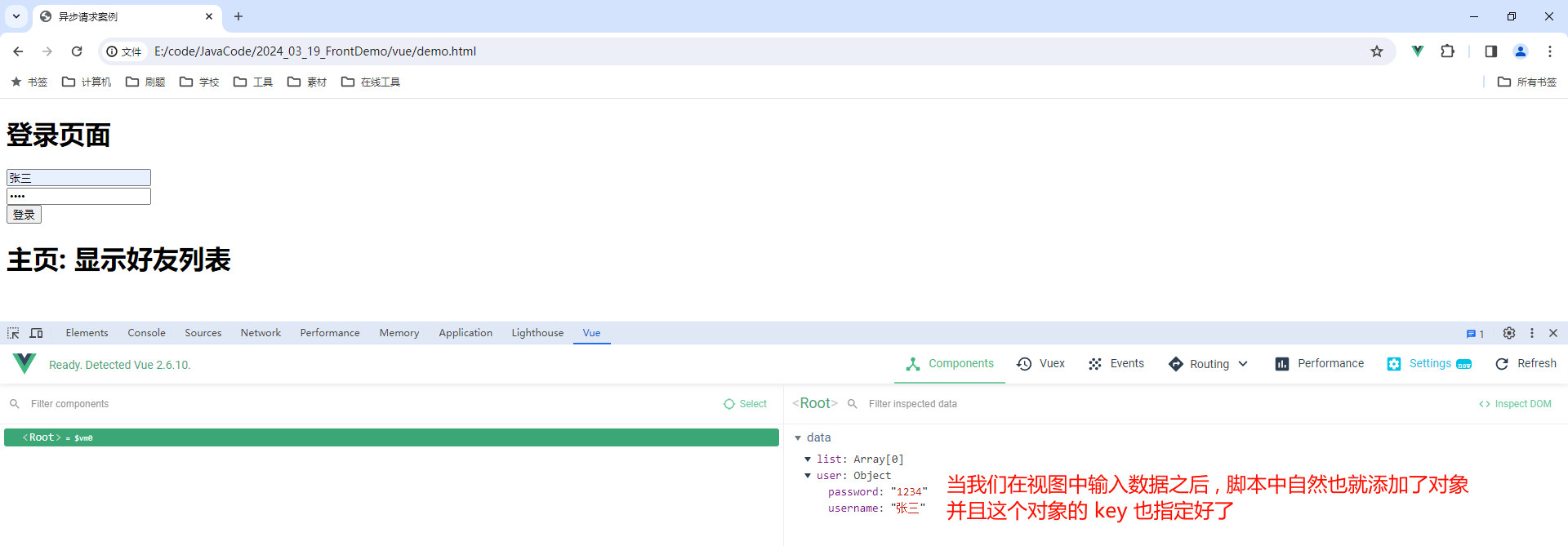
那我们可以先来看一下这两个输入框所实现的效果

由于这里使用的是双向数据绑定 , 当我们在页面输入框中输入用户名的时候 Vue 就会自动将 user.username 中的 username 作为 user 中的 key , 输入的值作为 value

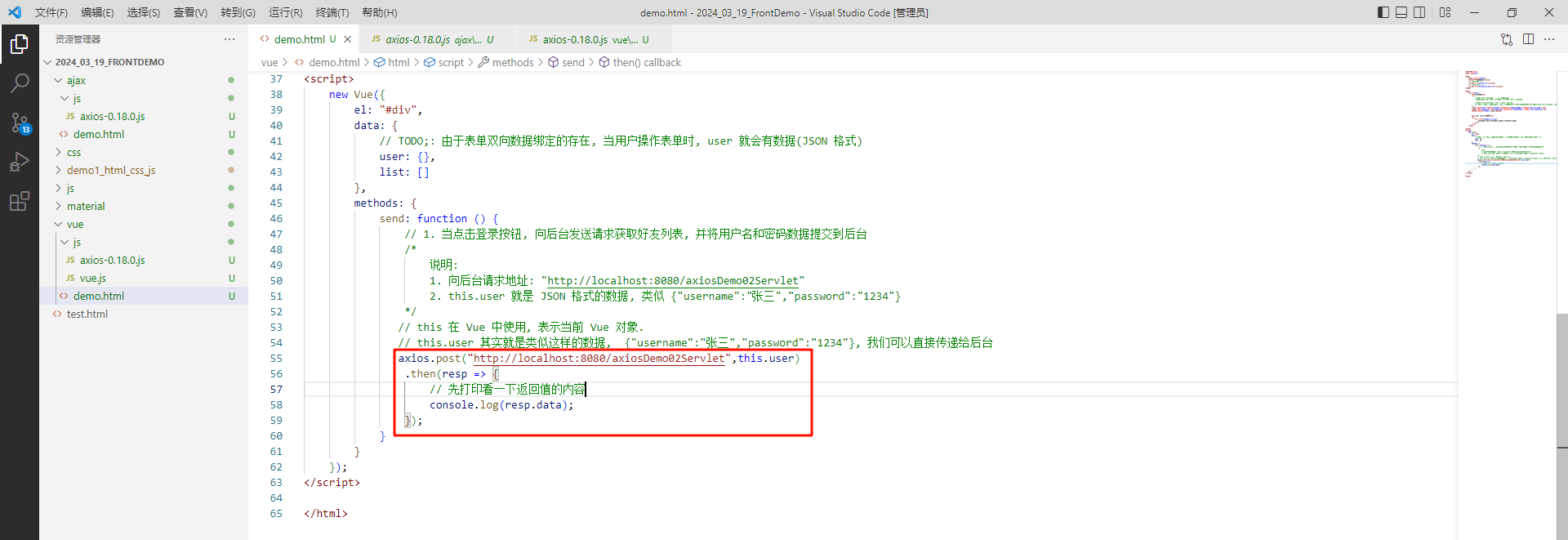
然后接下来 , 我们就可以向后台发送请求 , 来去获取好友列表了


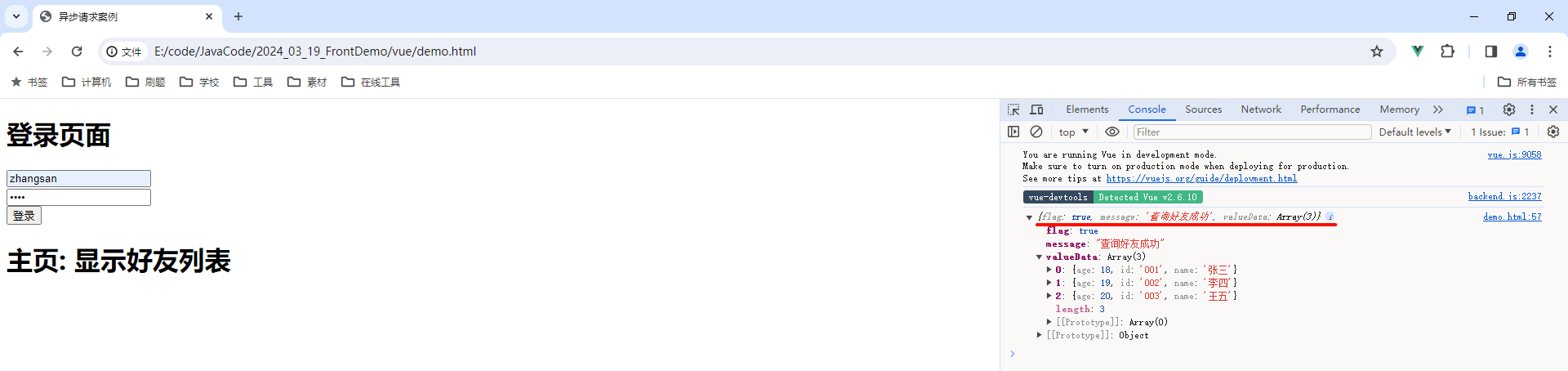
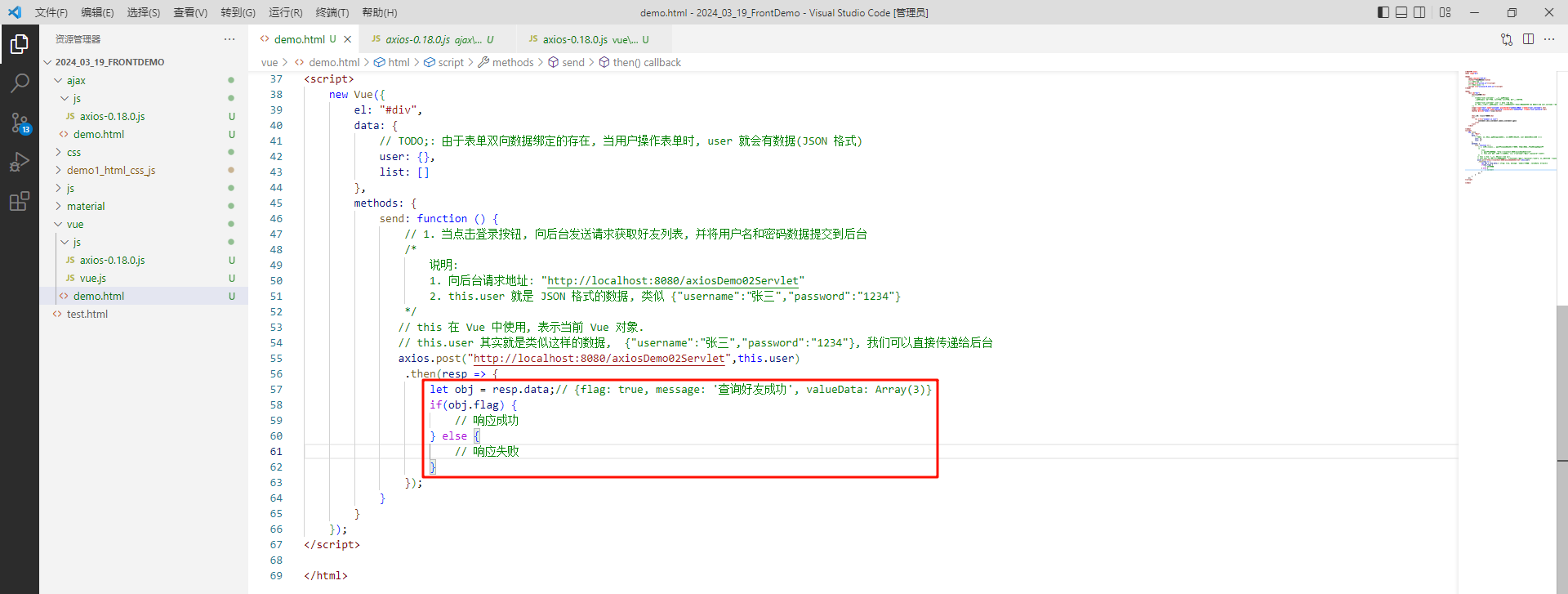
那我们根据返回值 , 就可以进行一些判断了
通过返回值里面的 flag 来判断查询是否成功

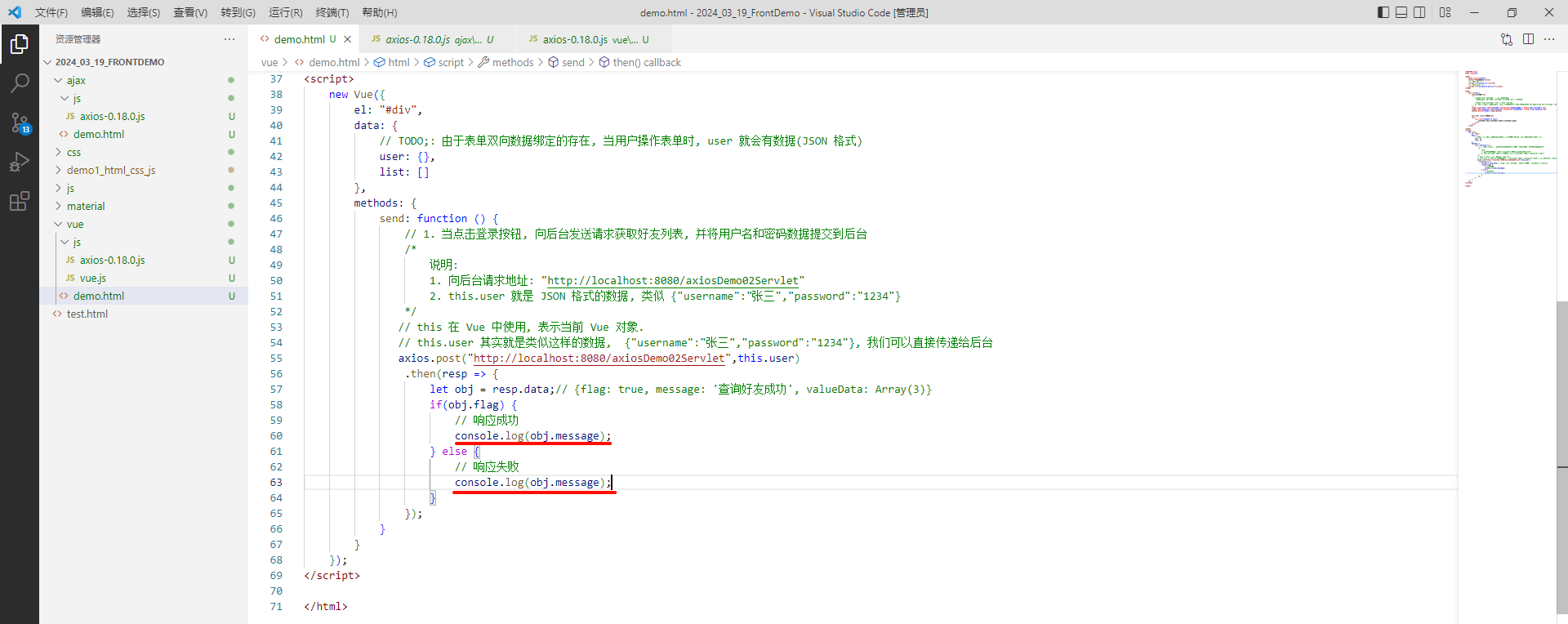
无论成功与否 , 我们都先就将返回的日志打印出来

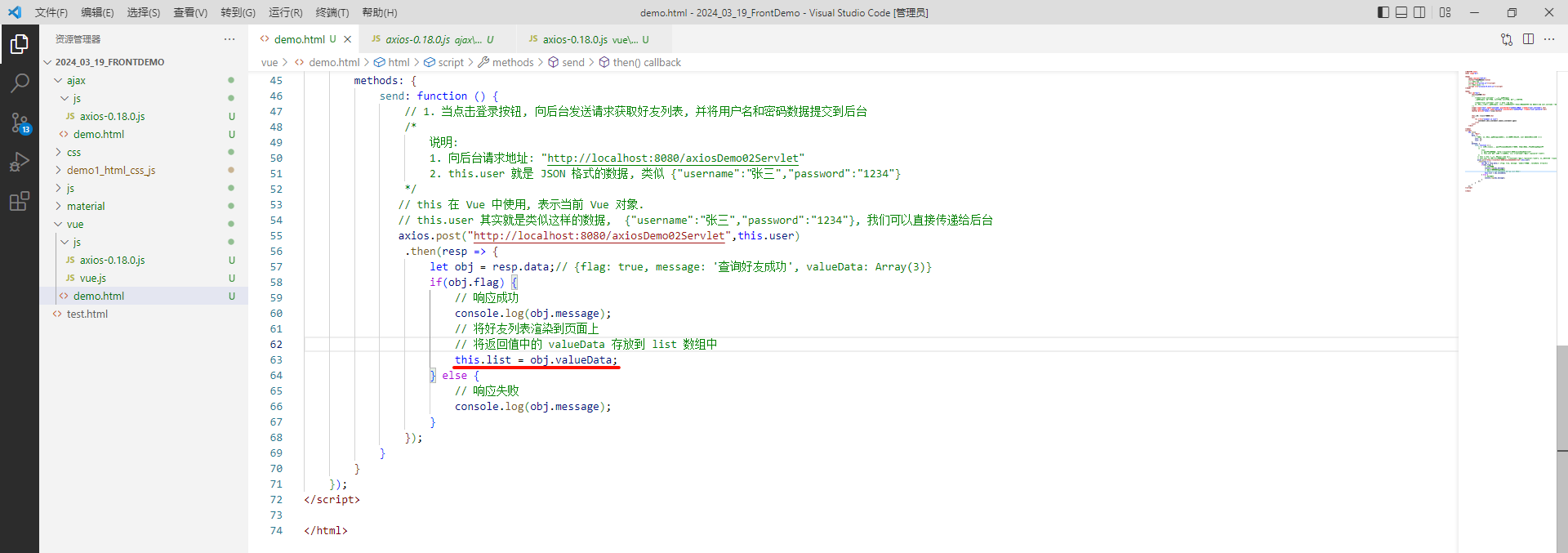
然后我们处理一下将好友列表渲染到页面上的操作
我们先看一下上面视图部分 , 是怎样渲染数据的

视图部分是通过遍历 list 集合 , 然后通过插值表达式渲染数据的 . 那这个 list 集合又是什么呢 ?

那我们就可以在脚本中向 list 数组中填充值 , 然后视图部分再从 list 数组中获取值即可

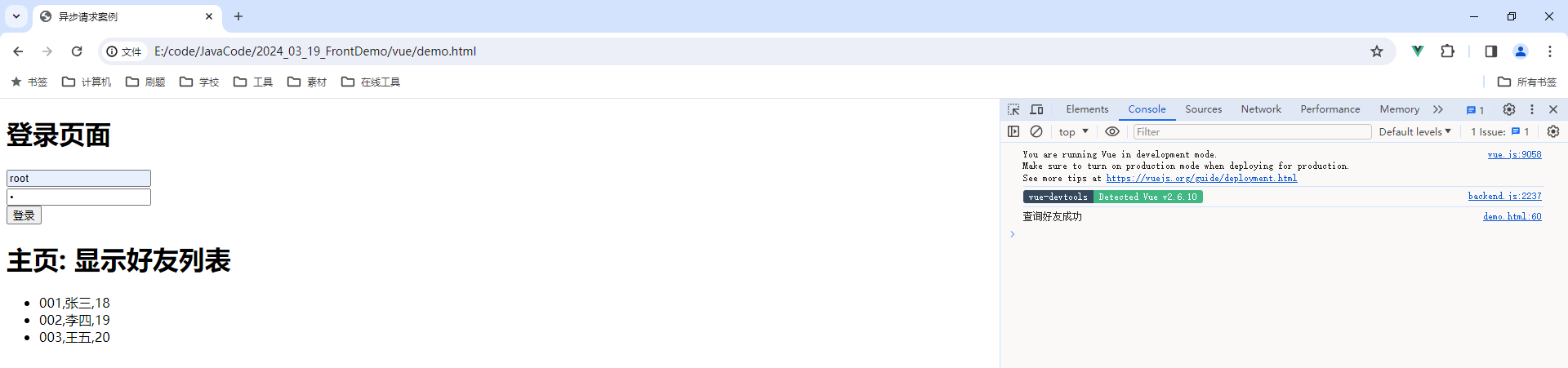
此时我们可以查看一下效果 , 成功将好友列表显示到页面上了

账号 密码随便输入 , 后台并没有对账号密码进行校验
整体代码 :
<!DOCTYPEhtml><htmllang="en"><head><metacharset="UTF-8"><title>异步请求案例</title><!-- 引入 Vue --><scriptsrc="js/vue.js"></script><!-- 引入 axios --><scriptsrc="js/axios-0.18.0.js"></script></head><body><!-- 视图 --><divid="myDiv"><h1>登录页面</h1><!--
v-model="user.username": 使用双向数据绑定
--><inputtype="text"name="username"placeholder="请输入用户名"v-model="user.username"><br><inputtype="password"name="password"placeholder="请输入密码"v-model="user.password"><br><!-- 事件绑定全称: <button v-on:click="send()">登录</button> --><button@click="send()">登录</button><h1>主页: 显示好友列表</h1><ul><liv-for="element in list"><!-- 插值表达式 -->
{{element.id}},{{element.name}},{{element.age}}
</li></ul></div></body><script>// 脚本newVue({el:"#myDiv",data:{// TODO: 由于表单双向数据绑定的存在, 当用户操作表单时, user 就会有数据 (JSON 格式)user:{},list:[]},methods:{send:function(){// 1. 当点击登录按钮, 向后台发送请求获取好友列表, 并将用户名和密码数据提交到后台/*
说明:
1. 向后台请求地址: http://localhost:8080/axiosDemo02Servlet
2. this.user 就是 JSON 格式的数据, 类似 {"username":"张三","password":"1234"}
*/// this 在 Vue 中使用, 表示当前 Vue 对象// this.user 就类似于这样的数据 {"username":"张三","password":"1234"}, 我们可以直接传递给后台
axios.post('http://localhost:8080/axiosDemo02Servlet',this.user).then(resp=>{// resp.data 是这样的数据 {flag: true, message: '查询好友成功', valueData: Array(3)}let obj = resp.data;if(obj){// 响应成功
console.log(obj.message);// 将好友列表渲染到页面上// 将返回值中的 valueData 存放到 list 数组中this.list = obj.valueData;}else{// 响应失败
console.log(obj.message);}})}}});</script></html>
到这里 , 不知道你对 Vue 有了多少了解 . 如果对你有帮助的话 , 还请一键三连支持一下~
版权归原作者 加勒比海涛 所有, 如有侵权,请联系我们删除。
