关于iVX,前面已经写过两篇文章了,感兴趣的同学可以去看我前面两篇文章:[传送门]
云原生IDE:iVX
1、iVX的系统架构
很多朋友还是会在后台问iVX的系统架构是什么。
这里我就给大家先再简单详细的介绍一下!~
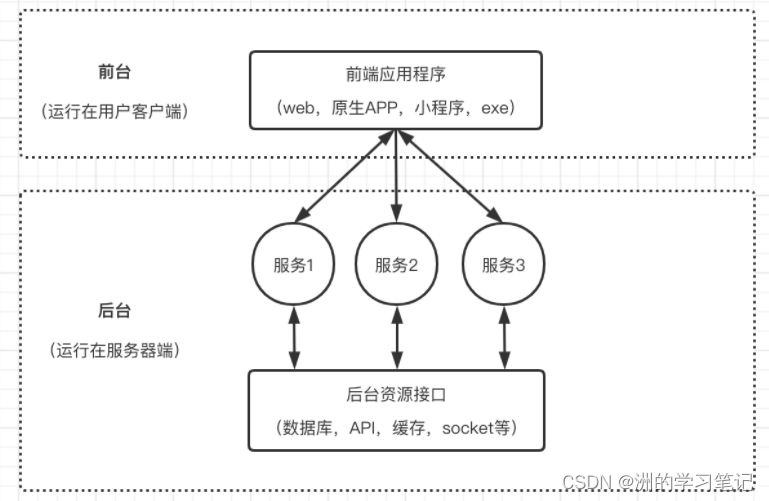
一个iVX应用,主要由两个部分构成,前台部分和后台部分:

- 前台部分,对应前端应用程序,负责客户端界面的展示与交互。在iVX中,前端程序支持多种类型,包括web应用,小程序,原生app,与windows exe应用。在运行时,每个用户都会在本地客户端下载一份前端程序来运行;
- 后台部分,对应服务端程序,部署在后台服务器(集群)中,负责后台数据与通信逻辑的处理。后台部分进一步包括后台资源接口和服务逻辑:
- 后台资源接口,主要包含各种数据库,api,缓存,文件等后台资源的操作接口,每一种接口都对应iVX中的一个后台组件。注意,iVX仅负责生成应用程序,并不提供后台资源本身。因此,要运行iVX的后台程序,需要额外接入后台资源,比如mysql数据库,redis等等。在iVX公有云上,这些资源已经自动接入,因此可以iVX应用可以直接发布运行;如果选择私有部署,则需要自行准备资源,详见私有部署相关文档;
- 服务逻辑,主要包含服务组件,是前端程序和后台资源进行交互的“中央枢纽”。其提供了一个HTTP的服务接口(REST API),可以供iVX前端部分应用或其他第三方应用来调用,同时,可以直接操作各种后台资源,并定义内部处理逻辑。
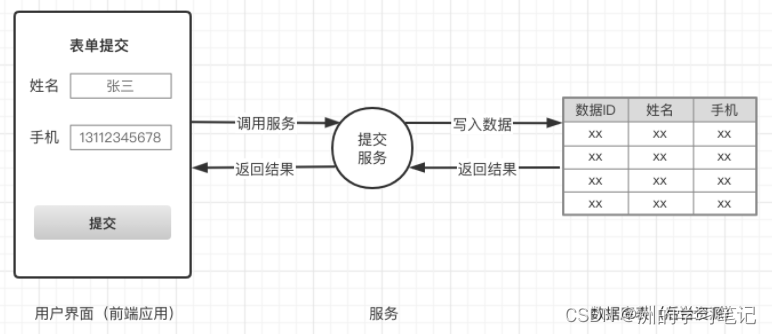
1.1 举一个例子

左侧的用户界面,即前端应用,其运行在用户的浏览器端,负责收集用户填写的信息;右侧的数据库表,即后台资源,负责存储所有用户提交的信息;中间的提交服务,即后台的服务层,负责监听前端应用发送过来的请求,对请求的数据进行处理,比如,判断一下提交的数据是否合法,然后调用数据库表,写入数据。数据写入之后,服务还需要根据写入是否成功,将结果返回给前端应用,这样前端应用可以把数据提交结果在界面上提示出来。
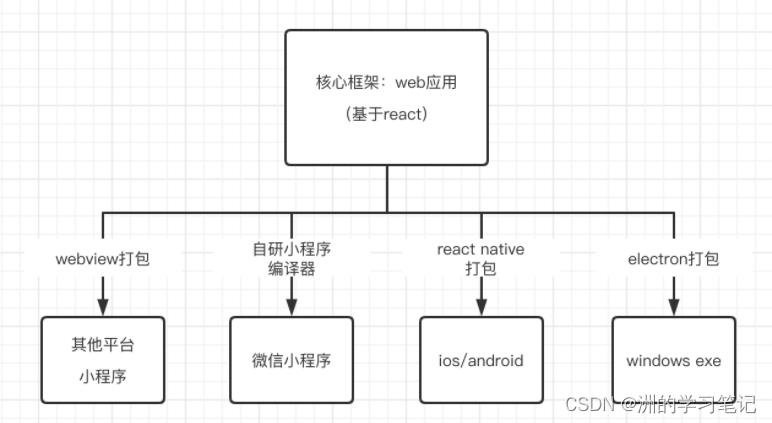
1.2 iVX前端技术框架
iVX 的前端核心框架为web应用,主体使用react架构,部分内部模块使用了自研的对象驱动引擎,并引用了pixi.js, three.js等画布渲染库。同时,web应用可以通过不同的打包方法生成其他类型的应用,如下图所示:

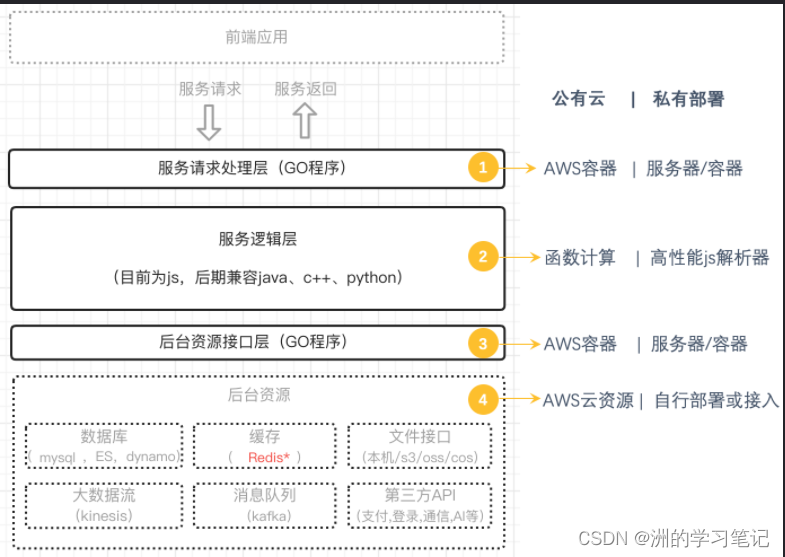
1.3 后台技术框架
iVX的后台程序,可以直接发布在iVX公有云上运行,也可以导出部署至其他服务器环境。其详细架构如下图所示:
2、创建飞机大战
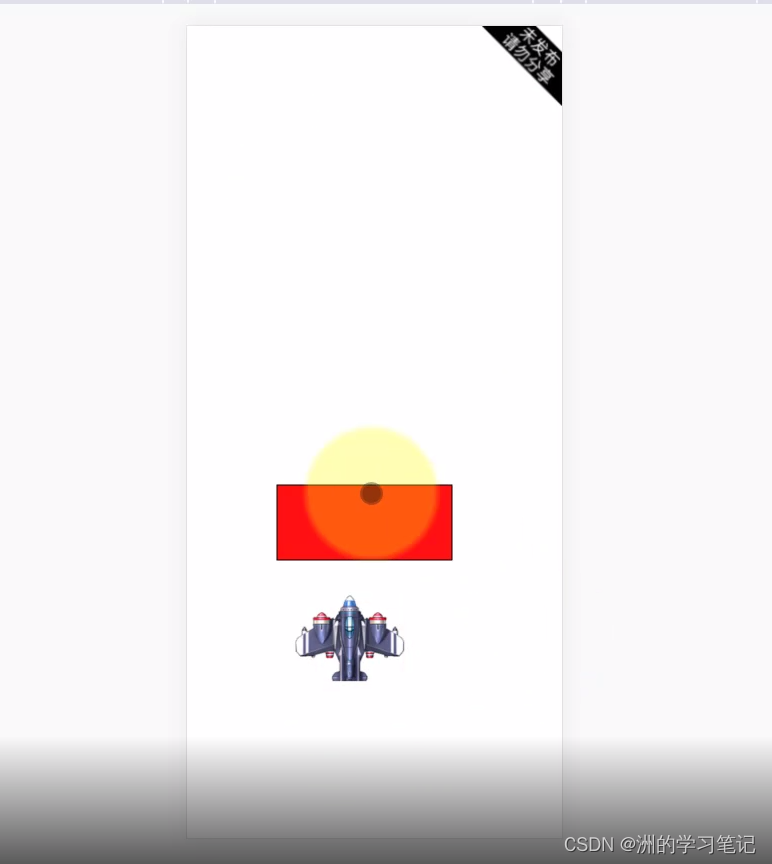
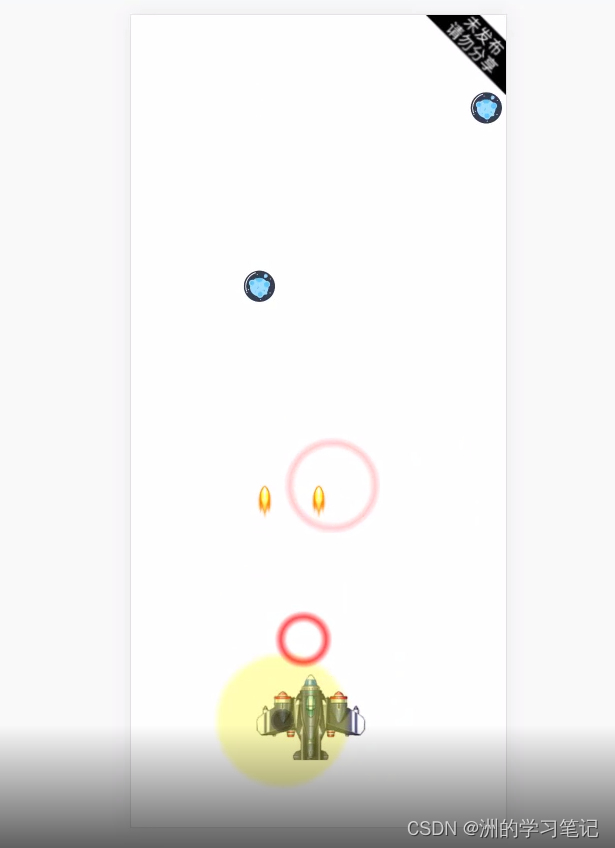
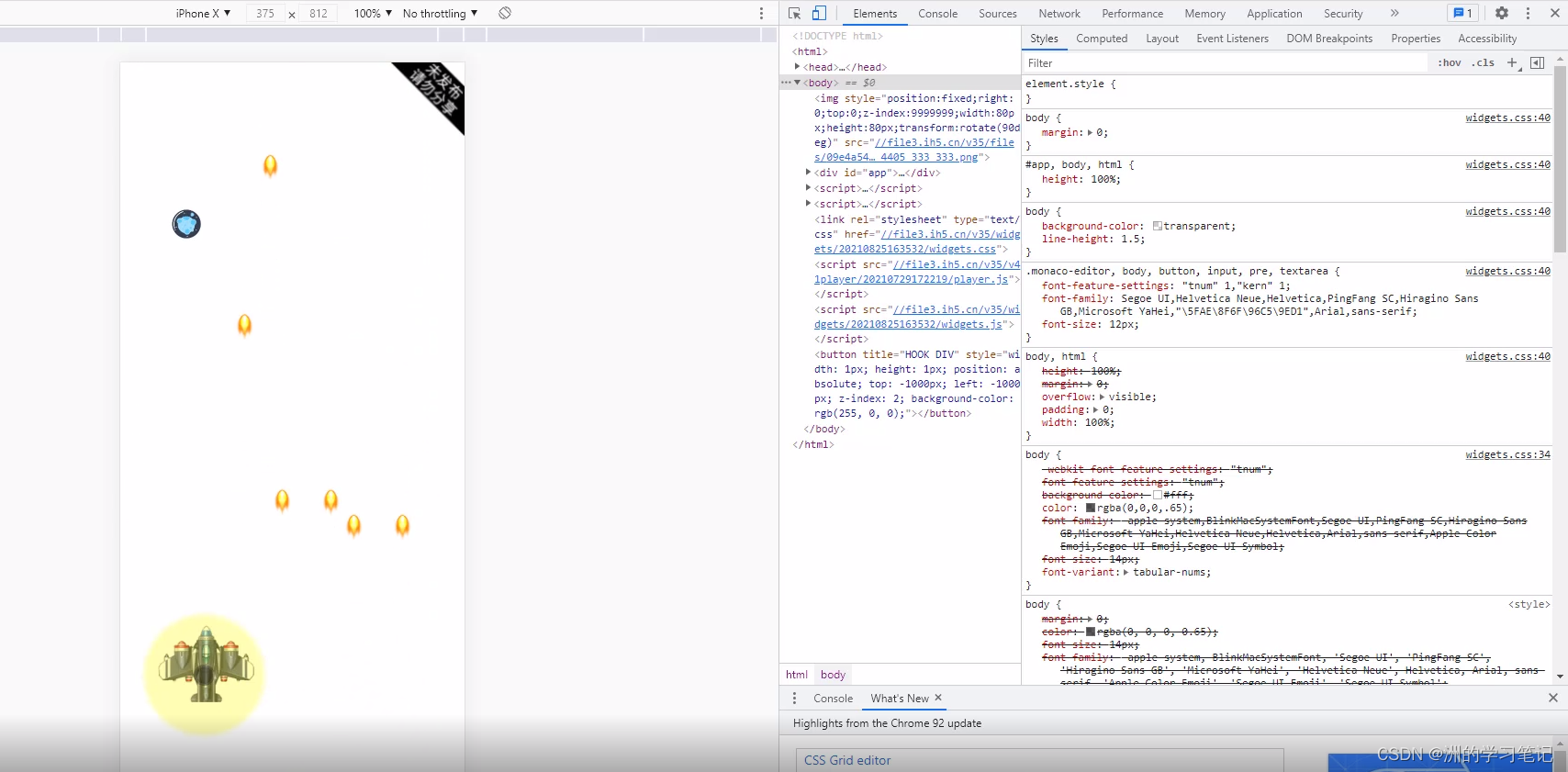
2.1 效果图


2.2 创建流程
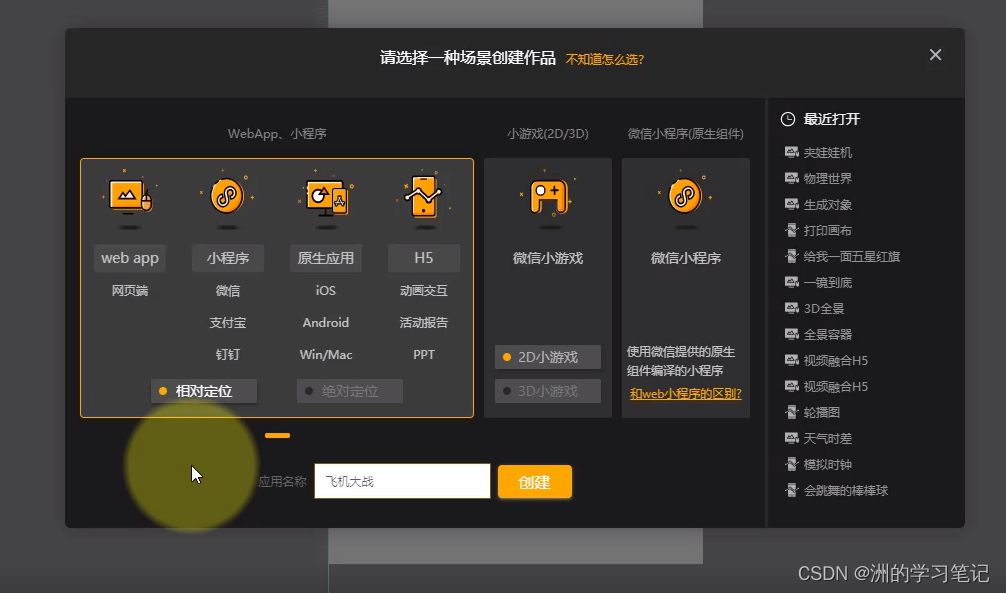
首先我们创建一个小程序~
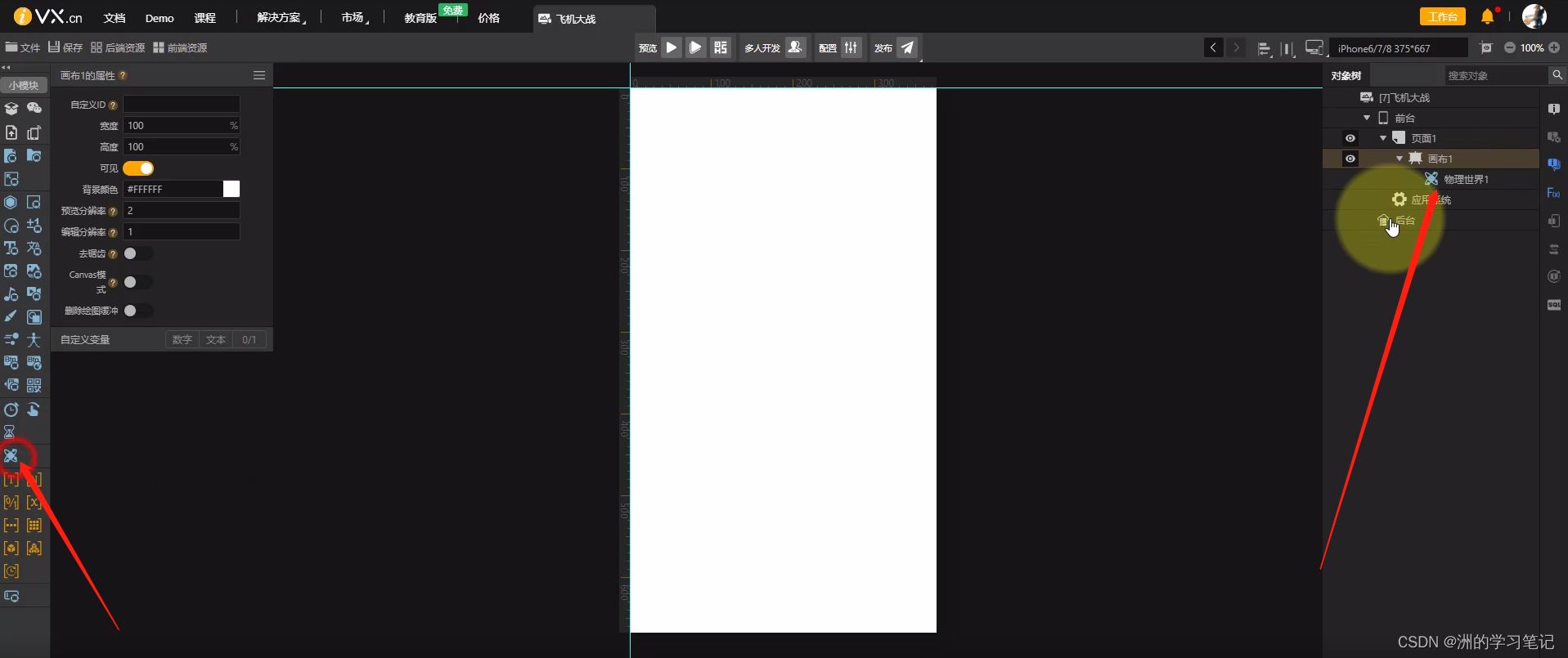
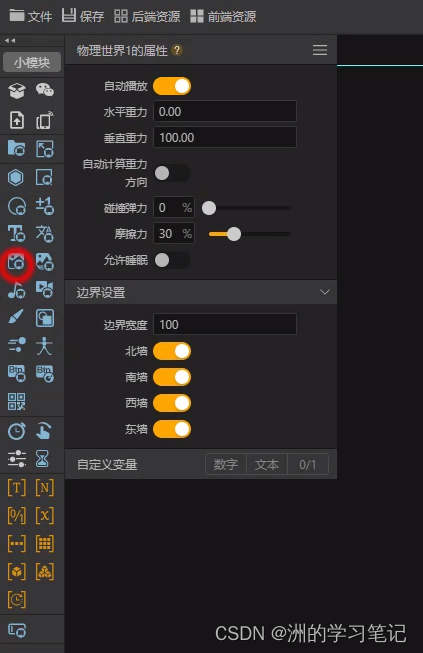
而后我们在后台资源中调试出物理画布,如下图所示~

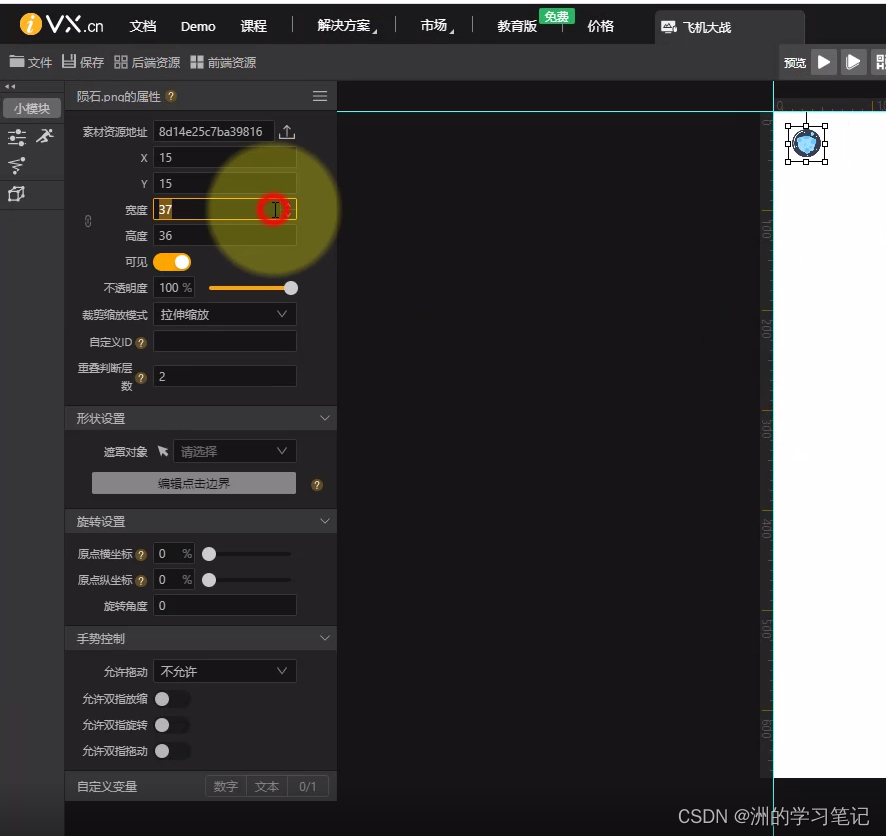
导入好我们本地炸弹的图片~飞机、子弹等等
导入后,可以设置好导入图片的宽度、高度等等。
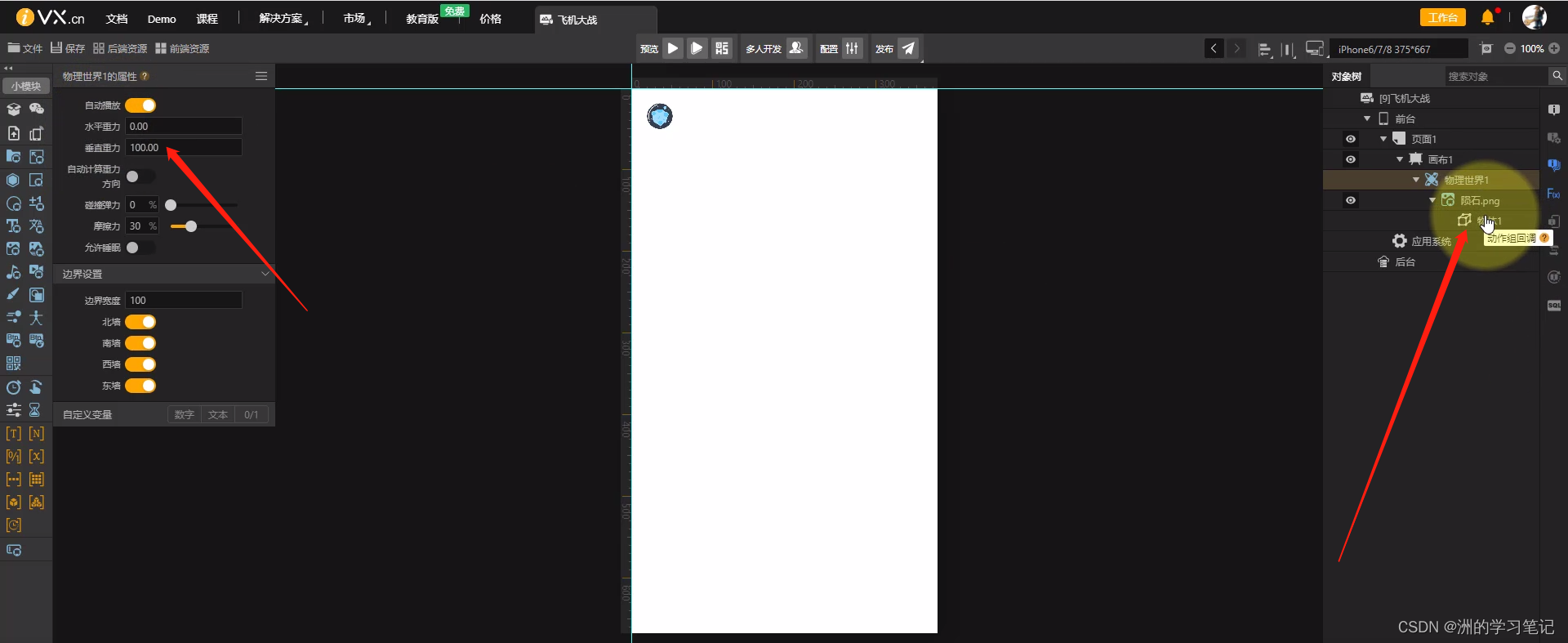
随后设置该陨石的一个垂直重力即可实现降落陨石功能。

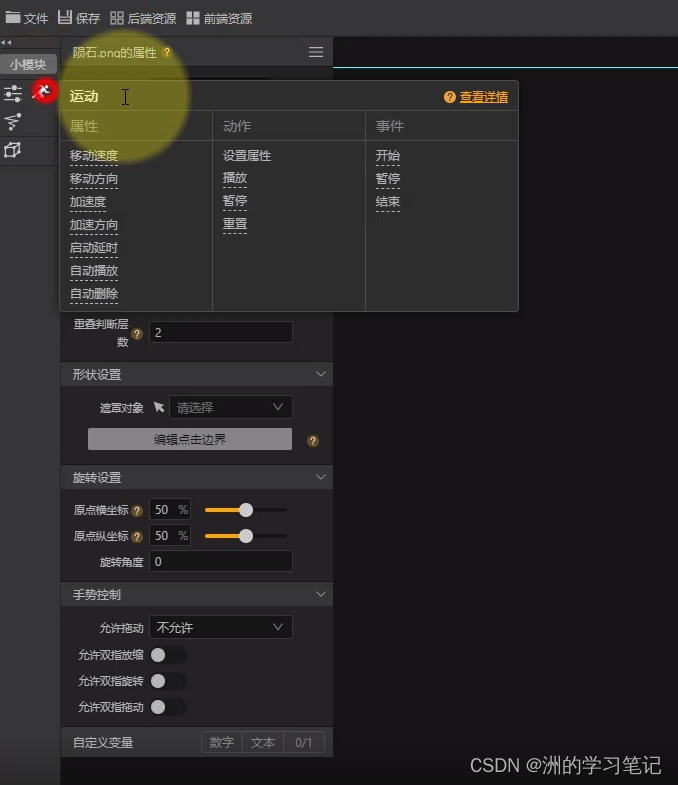
还可以添加运动属性给运动的物体增加很多配置,以完成预想的目的效果。
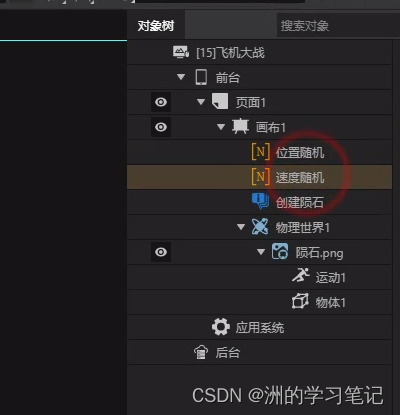
在这里我们增加两个属性:位置和速度,并且设置他们的参数值

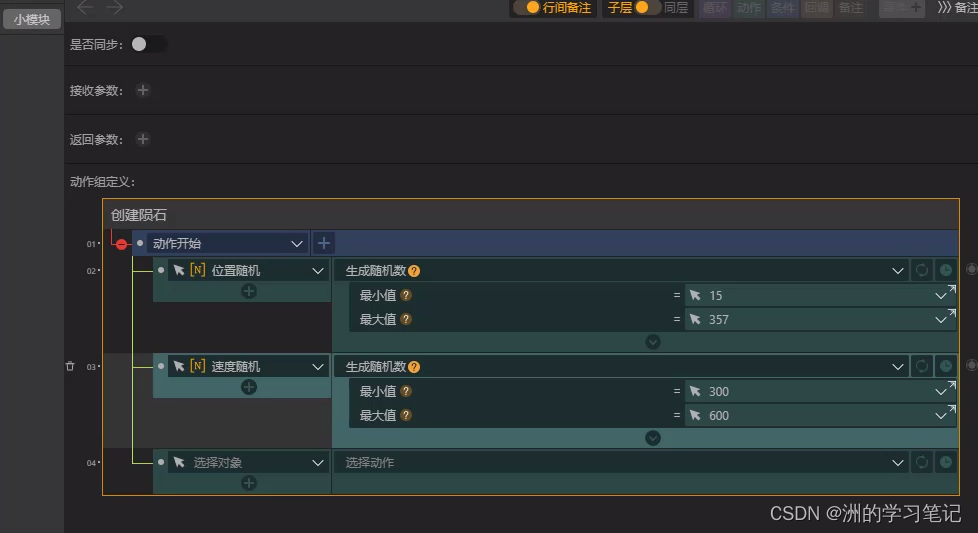
在小模块功能中,设置好生成的随机数的一些最大值最小值,就可以实现随机出现陨石了~
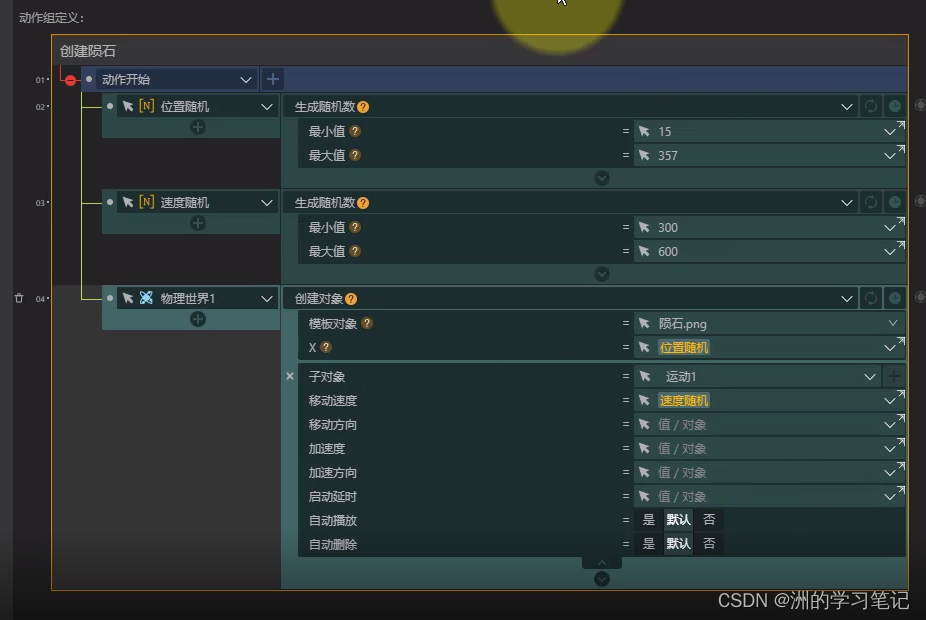
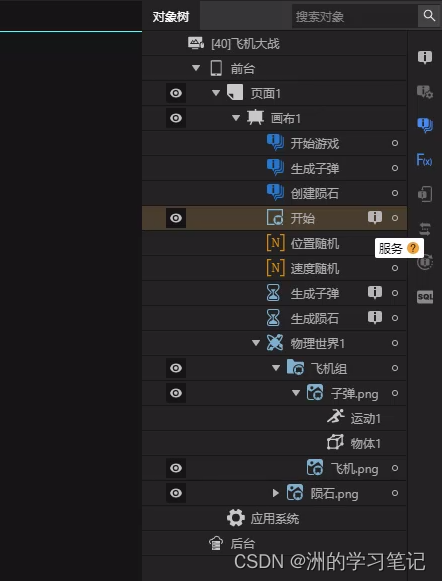
随后,在动作组的定义中,整合好最开始设置的物理世界的子对象与模板对象的配置~
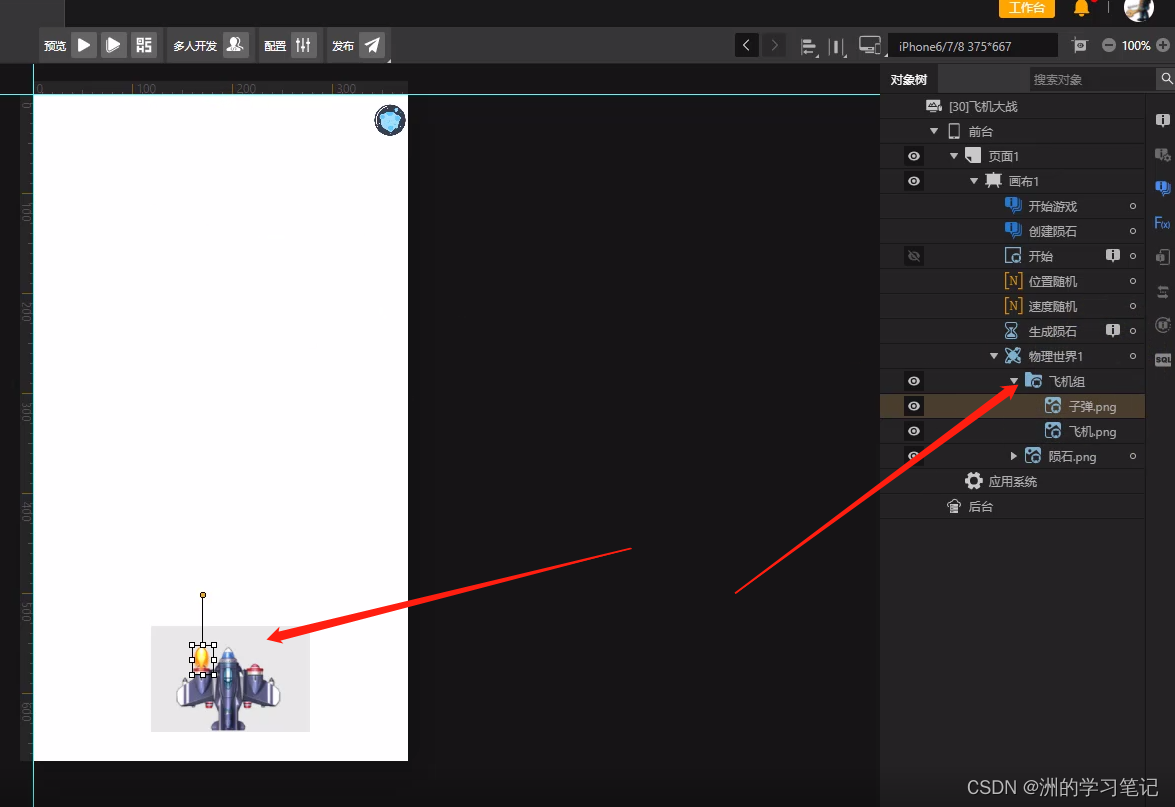
随后我们如法炮制,把子弹和飞机一起添加进我们的物理世界~
然后就是增加对应的子弹运动以及一些对象组配置~

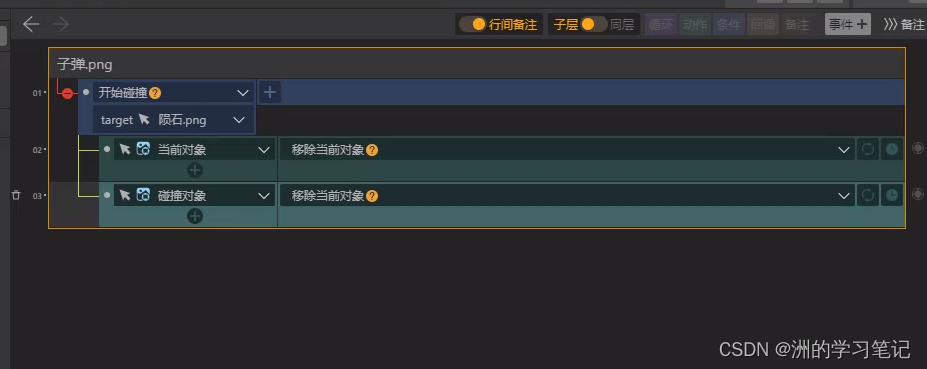
别忘记设置好 子弹撞击陨石之后的 陨石消失即把陨石这个对象移除即可。
这样,一个飞机大战的游戏就做好了

写在后面的话
怎么样,看到这里是不是心动了呢~
iVX动手尝试电梯:电梯链接
iVX官网:https://www.ivx.cn/
iVX公众号:ivx_cn
iVX在线学院:iVX在线学院跳转电梯

版权归原作者 洲的学习笔记 所有, 如有侵权,请联系我们删除。