Postman介绍
1、简介:Postman是一款非常流行的接口调试工具,它使用简单,而且功能也很强大。不仅测试人员会使用,开发人员也会经常使用。
2、特点:
- 简单易用的图形用户界面
- 可以保存接口请求的历史记录
- 使用测试集Collections可以更有效的管理组织接口
- 可以在团队之间同步接口数据
Postman安装
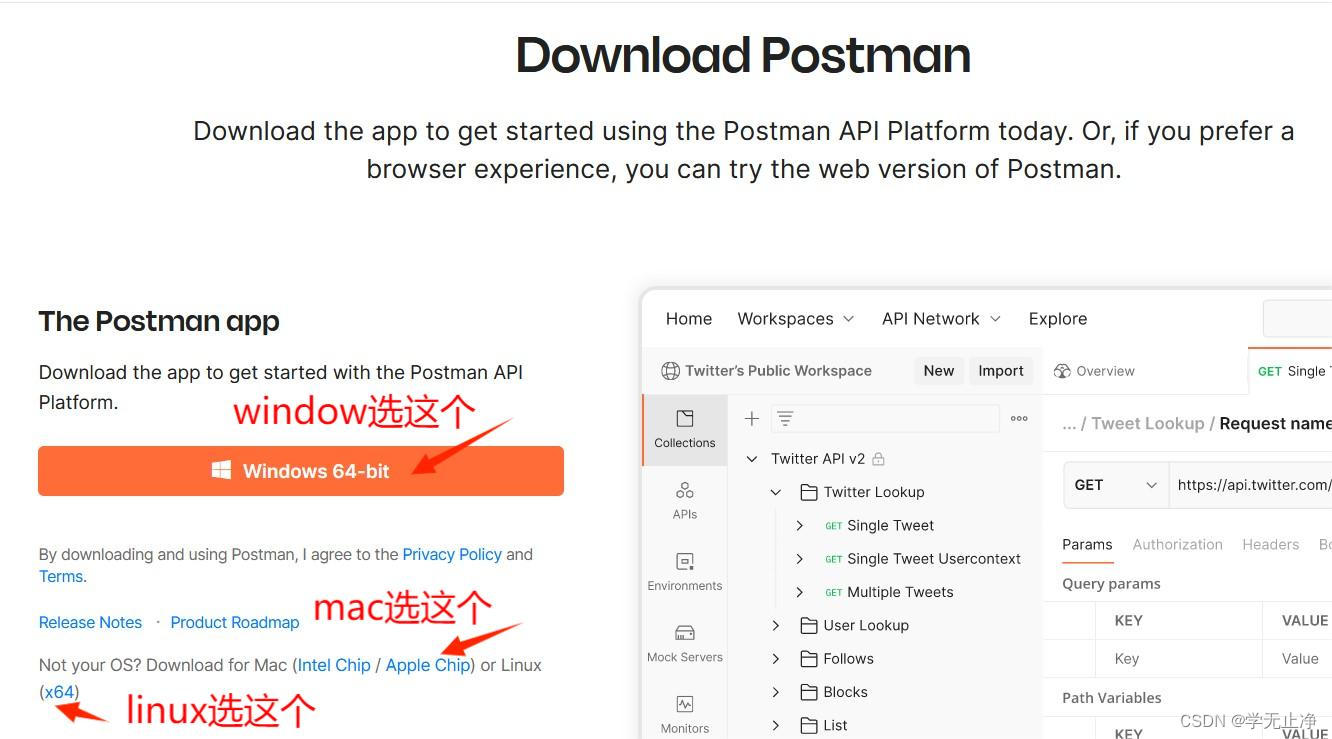
官方网站:https://www.postman.com/downloads,可能会变。直接搜索postman会跳出官网下载

下载之后直接点击安装即可(无安装过程),安装之后直接打开

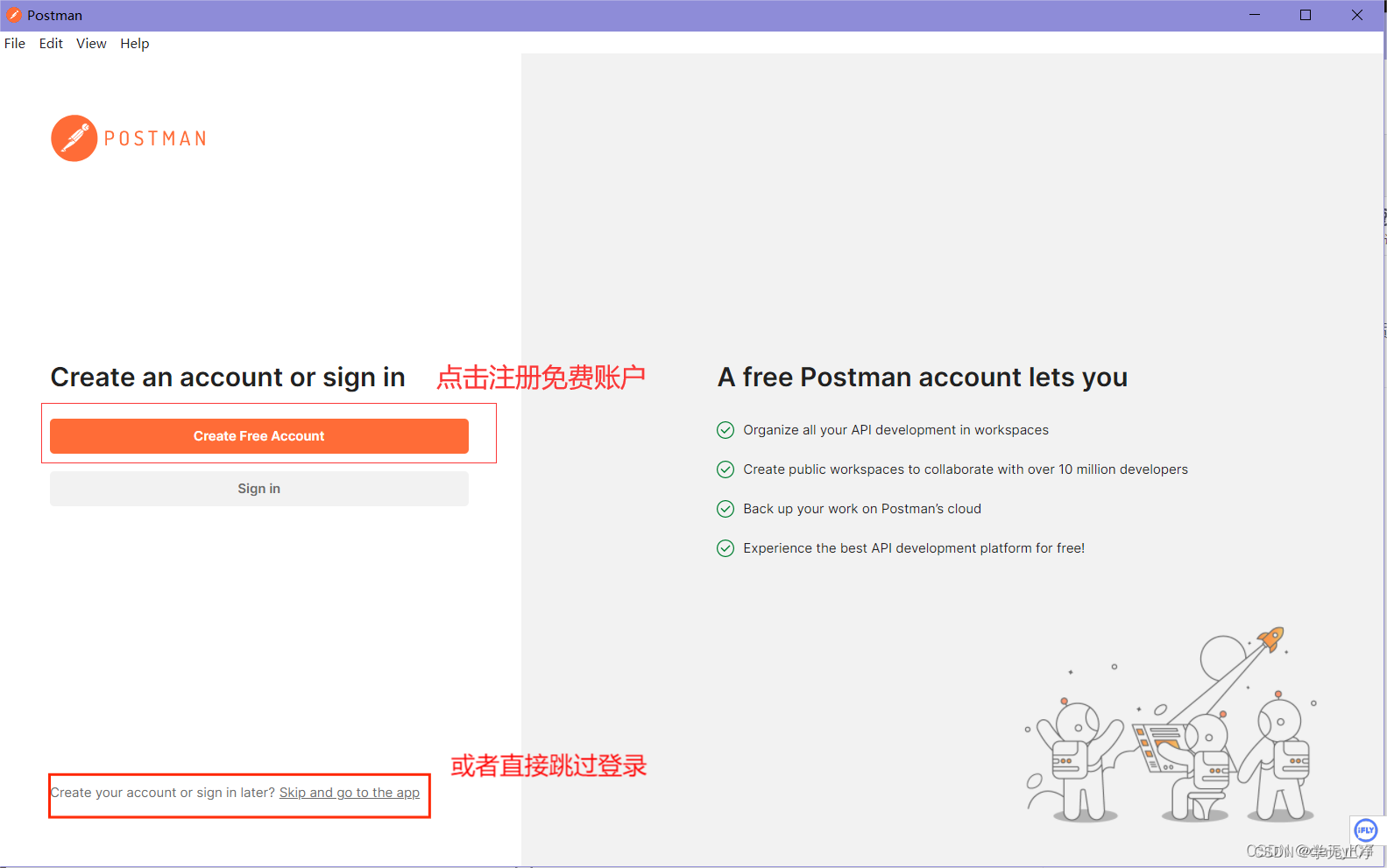
可以选择注册免费账号(邮箱、用户名、密码),也可以选择跳过登录直接使用

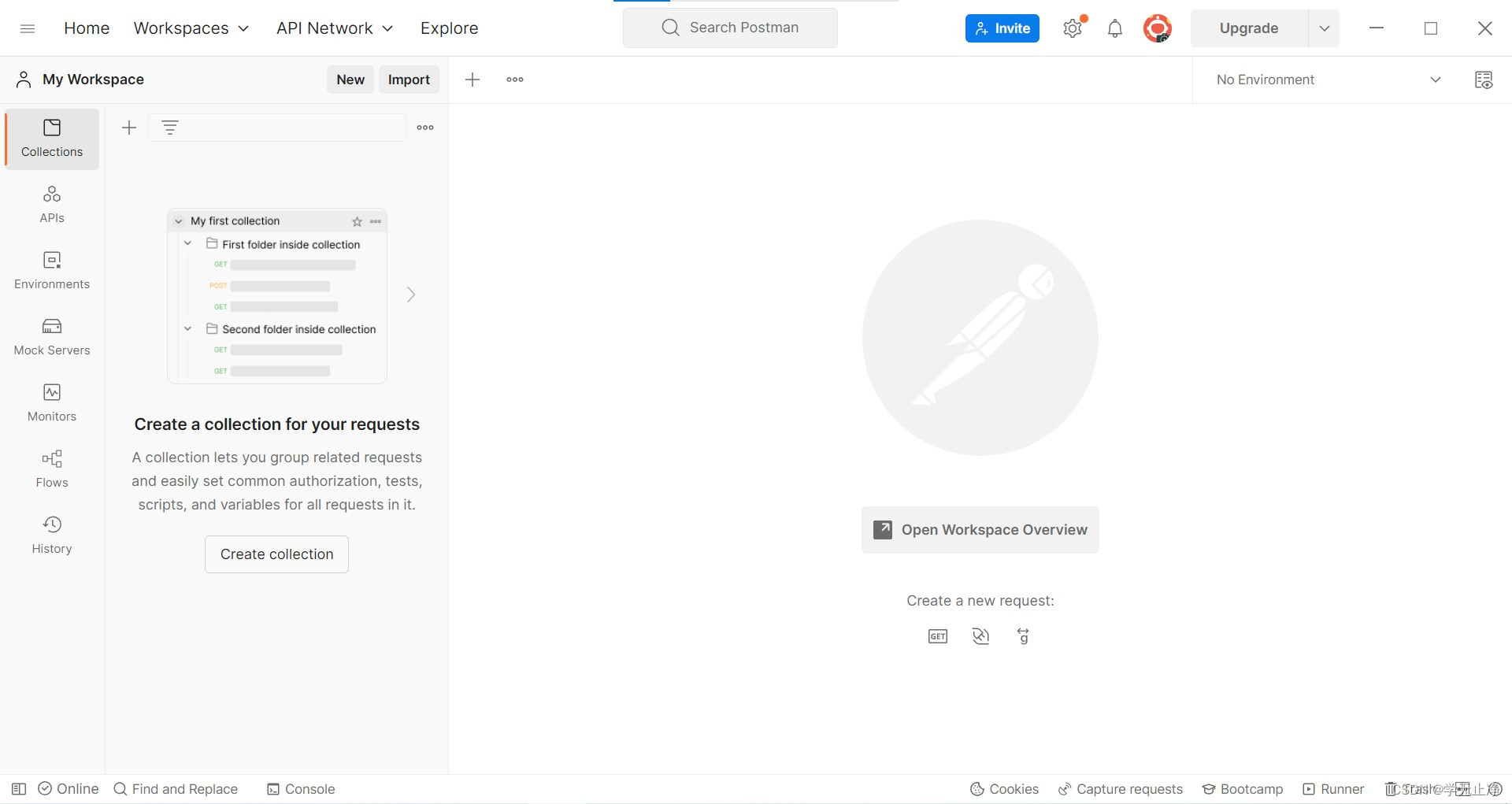
出现这个页面代表安装成功,可以正常使用了
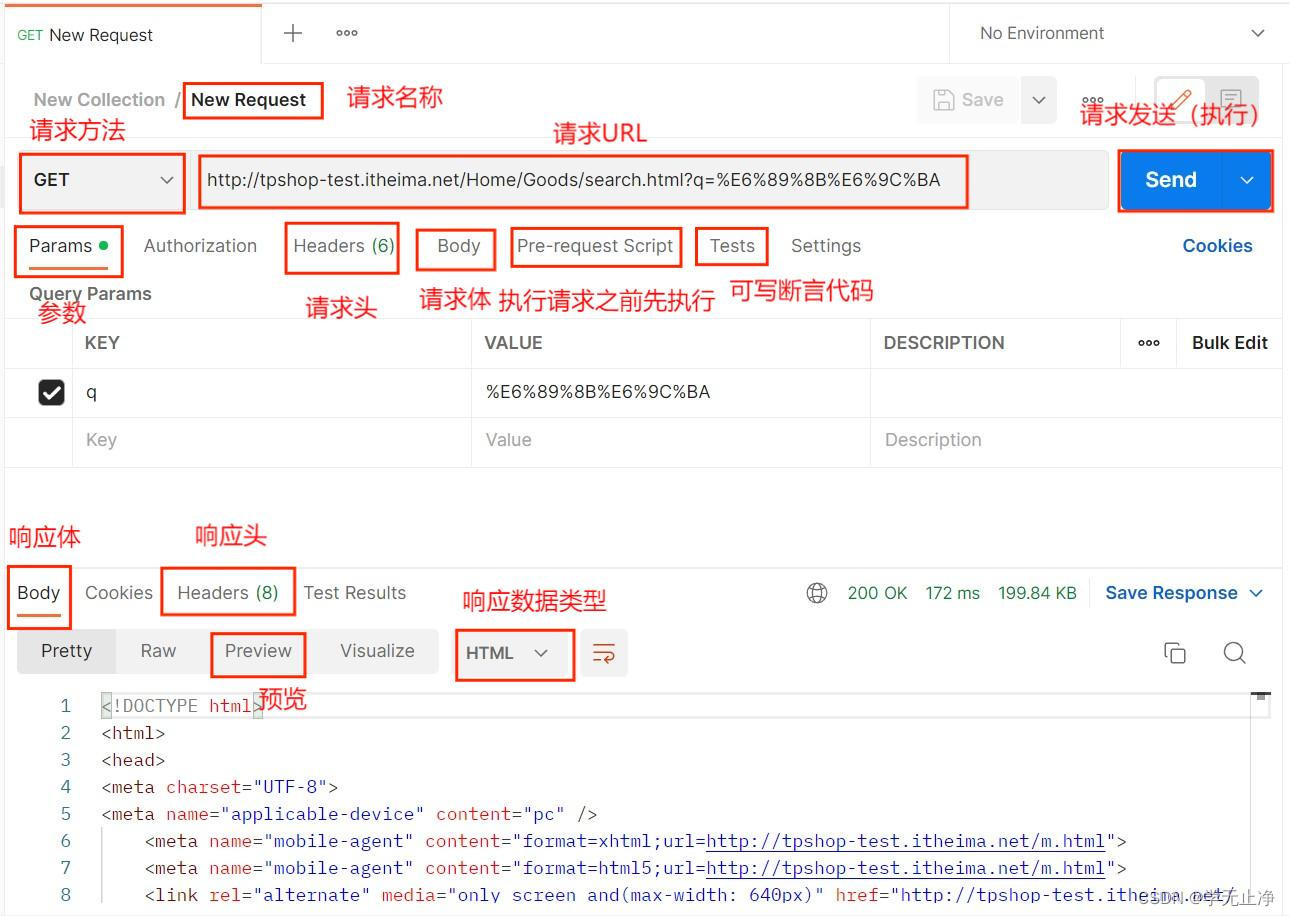
Postman基本使用


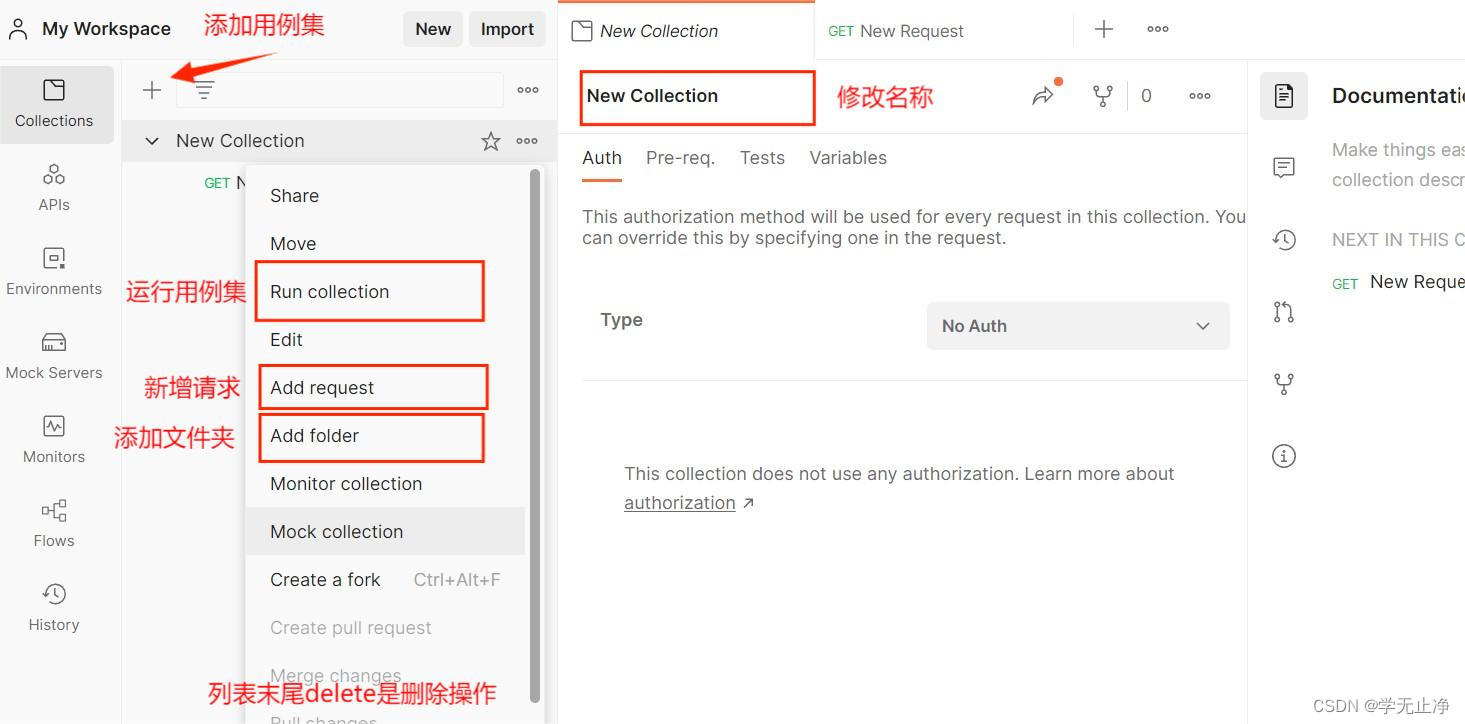
1、用例集的导入导出
导出:
- 选择用例集右边的三个小圆圈(更多操作),选择Export
- 使用默认的Collection v2.1 (recommended),继续选择Export
- 选择保存用例集的地址,用例名称后缀(.postman_collection.json)不建议修改
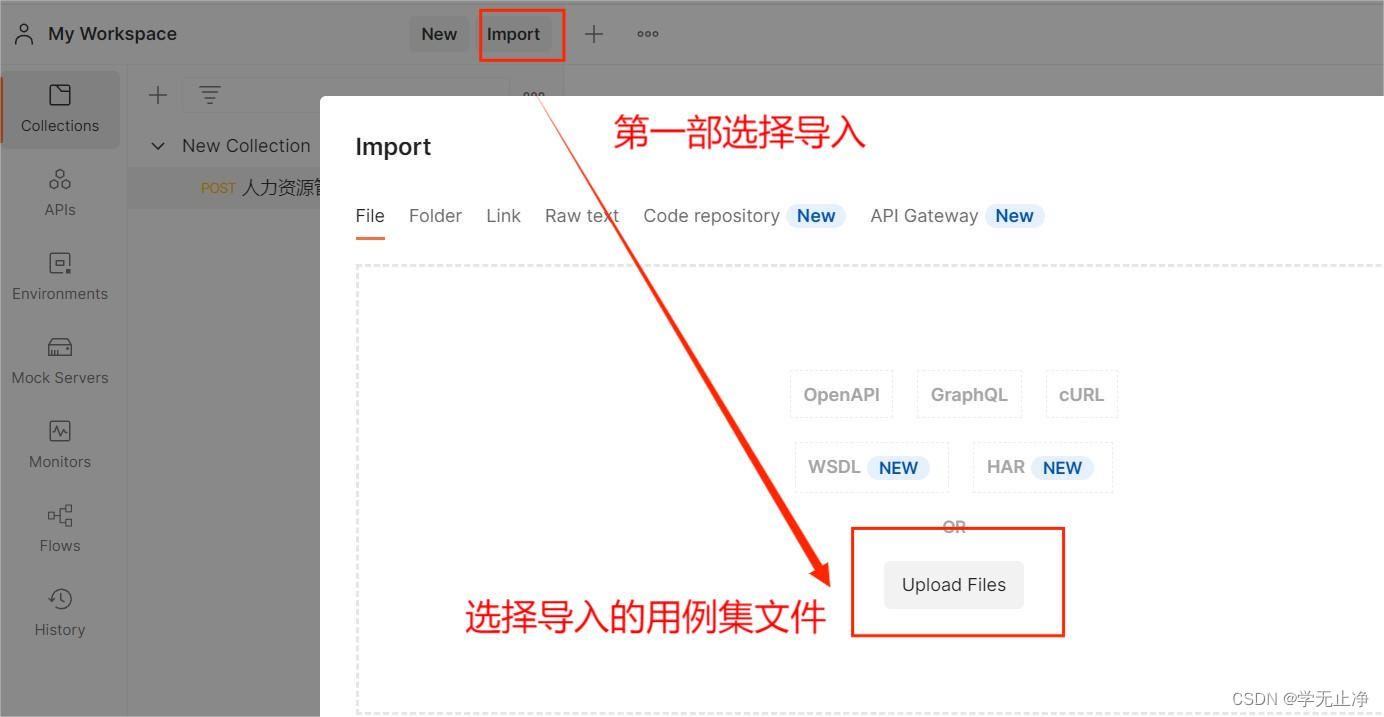
导入:

2、Postman 断言
Postman断言:
- 利用 Postman 自带的断言机制,帮助我们自动判断预期结果和实际结果是否一致。
- 使用的是 JavaScript 脚本语言,写在 Tests 的标签页中。 在TestResults标签中显示。
- 断言方法在 Tests 标签页右边 Snippets显示
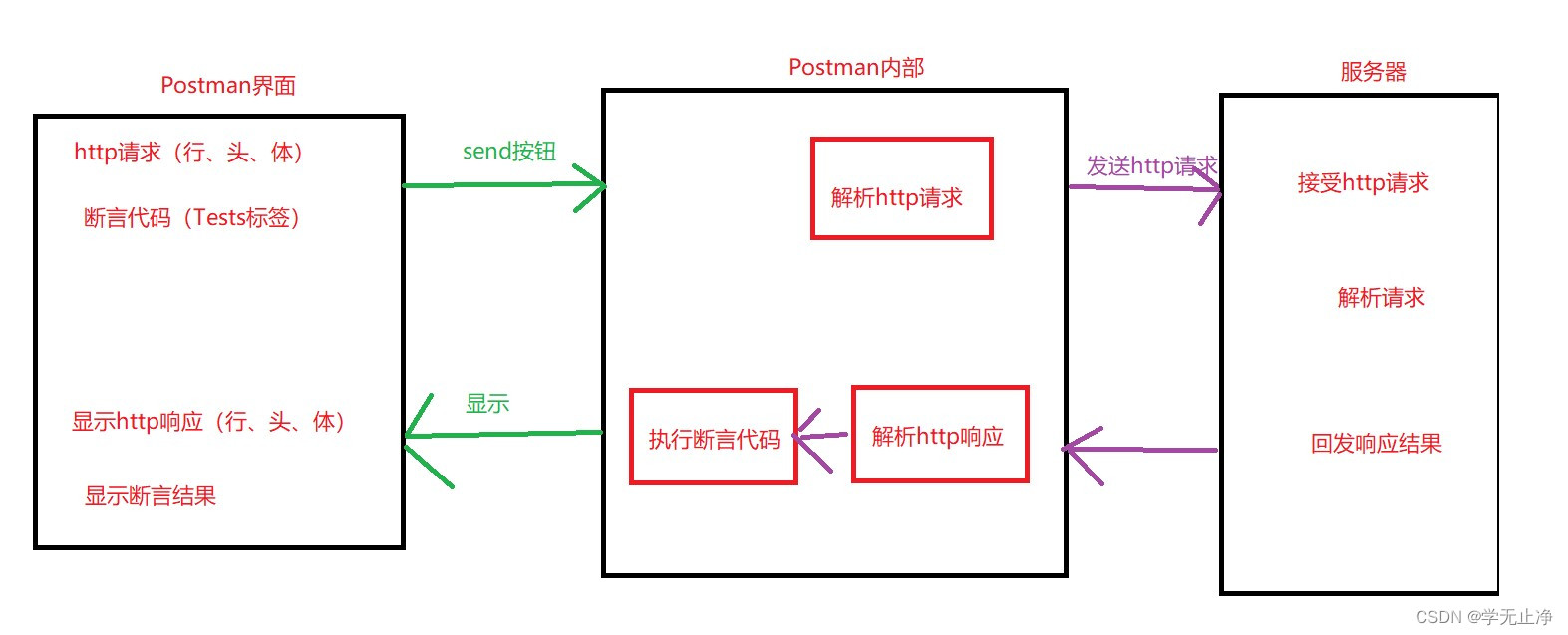
Postman断言工作原理:

常用的断言方法:
(1)断言响应状态码——Status code: Code is 200
// 断言响应状态码为200
pm.test("Status code is 200", function () {
pm.response.to.have.status(200);
});
pm: Postman的一个实例
test(): Postman实例的一个方法,有两个参数:
参数1:"Status code is 200" 断言完成后,给出的提示信息。
参数2:匿名函数调用。
pm.response.to.have.status(200); 的意思是:Postman的响应结果中,有状态码 200
(2)断言响应体是否包含某个字符串——Response body: Contains string
// 断言响应体中包含 xxx 字符串
pm.test("Body matches string", function () {
pm.expect(pm.response.text()).to.include("string_you_want_to_search");
});
pm: Postman的一个实例
test(): Postman实例的一个方法,有两个参数:
参数1:"Body matches string" 断言完成后,给出的提示信息。
参数2:匿名函数调用。
pm.expect(pm.response.text()).to.include("string_you_want_to_search");
意思是:
postman实例预期结果中包含 "string_you_want_to_search" 字符串
"string_you_want_to_search":是预期结果!
(3)断言响应体是否等于某个字符串(对象)——Response body: Is equal to a string
// 断言响应体等于某个字符串(对象)
pm.test("断言响应体等于某个字符串(对象)", function () {
pm.response.to.have.body("response_body_string");
});
pm.response.to.have.body("response_body_string") 意思是:
postman 的响应结果中有响应体为 "response_body_string"
"response_body_string" 是 预期结果
(4)断言JSON数据——Response body: JSON value check
// 断言 响应体中的 json 数据
pm.test("Your test name", function () {
var jsonData = pm.response.json();
pm.expect(jsonData.value).to.eql(100);
});
var jsonData = pm.response.json(); 意思是:
定义一个变量,名称叫 jsonData ,值为:json格式的响应体数据
pm.expect(jsonData.value).to.eql(100); 意思是:
postman 预期 json 格式的响应结果中 xxx(key) 的值为 xxx
value可以替换为:success、code、message、data
to.eql()中的值对应为:预期结果
-----------------------------------------------------
var jsonData = pm.response.json();
pm.expect(jsonData.value).to.eql(100);
可以简写为:
pm.expect(pm.response.json().value).to.eql(100);
(5)断言响应头——Response headers: Content-Type header check
// 断言响应头中Content-Type
pm.test("Content-Type is present", function () {
pm.response.to.have.header("Content-Type");
});
pm.response.to.have.header("Content-Type"); 意思是:
postman 响应结果中响应头有 "Content-Type"
3、全局变量和局部变量
全局变量
- 概念:在 Postman 中全局唯一的变量。不允许重复
- 代码设置:
语法:pm.globals.set("全局变量名", 全局变量值)
例子:
var age_tmp = 18 // 定义 js 语法的变量
pm.globals.set("glb_age", age_tmp)
- 界面获取(从请求参数中获取):
语法:{{全局变量名}}
示例:{{glb_age}}
用在:查询参数、请求头、请求体中。
- 代码获取:
语法:var 接收变量名 = pm.globals.get("全局变量名")
例子: var ret_age = pm.globals.get("glb_age")
局部变量
- 概念:在特定环境下生效的变量。 Postman 中可以有多个环境,每个环境中的变量名可以重复。 同一个环境中的变量唯一。 常见环境:测试环境、开发环境、生产环境
- 代码设置:
语法:pm.environment.set("环境变量名", 环境变量值)
例子:
var age_tmp = 19 // 定义 js 语法的变量
pm.environment.set("env_age", age_tmp)
- 界面获取(从请求参数中获取):
语法:{{环境变量名}}
示例:{{env_age}}
用在:查询参数、请求头、请求体 中。
- 代码获取:
语法:var 接收变量名 = pm.environment.get("环境变量名")
例子:var ret_age = pm.environment.get("env_age")
4、Postman 请求前置脚本
概念
时间戳:表示当前系统时间。表示方式:从1970年1月1日 00:00:00 ~ 现在所经历的秒数 。 - 天:51年 x 365 + 133 = 18748- 秒:60 * 60 * 24 = 86400 x 18748 = 1619827200- 代码:var timestamp = new Date().getTime() # 获取时间戳代码
请求前置脚本: - 书写在 “Pre-request Script” 标签中- Postman 在 http请求发送之前,会自动执行,该脚本中的代码
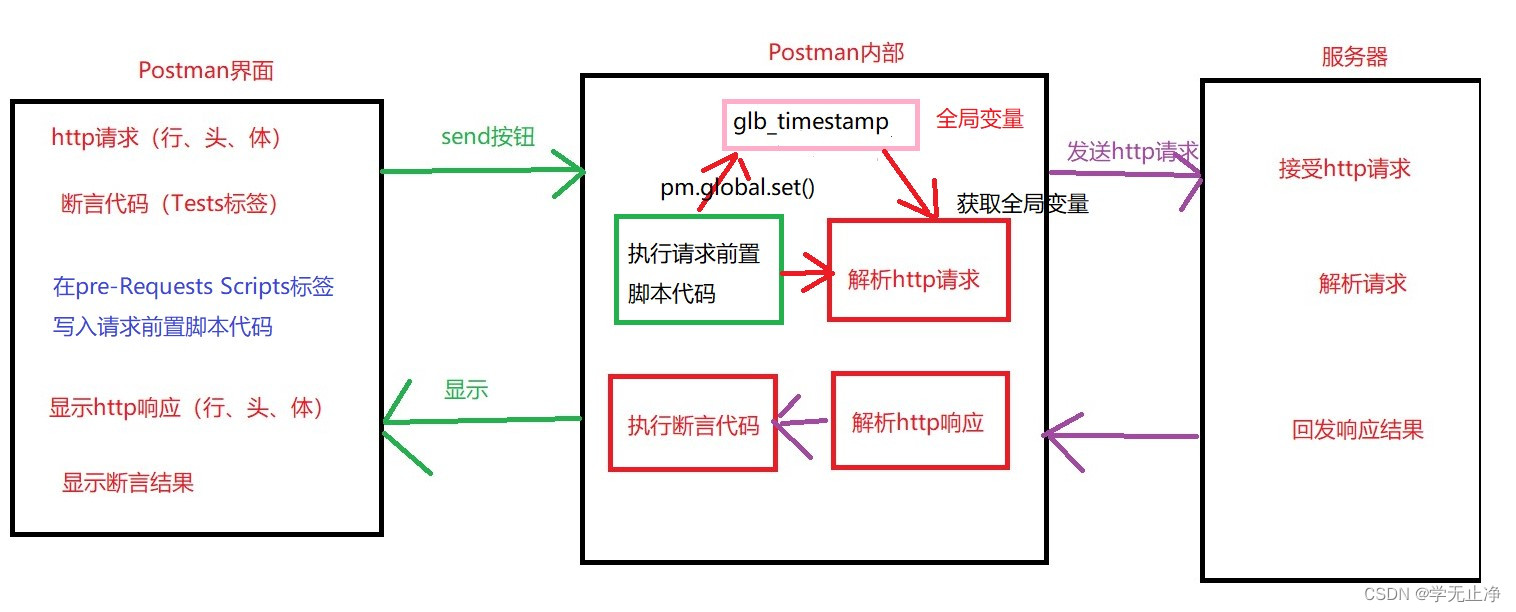
工作原理: 
5、Postman关联
介绍:
- Postman的关联,用来解决 接口和接口之间调用依赖关系。 需要借助全局变量、环境变量来解决关联问题。
实现步骤:
以 A接口返回的数据,供 B接口使用为例:
- 组织 A接口http请求数据,发送 A接口请求
- 获取 A接口返回的 响应数据,写入全局、环境变量中
- 组织 B接http请求,从全局、环境变量中获取 A返回的数据
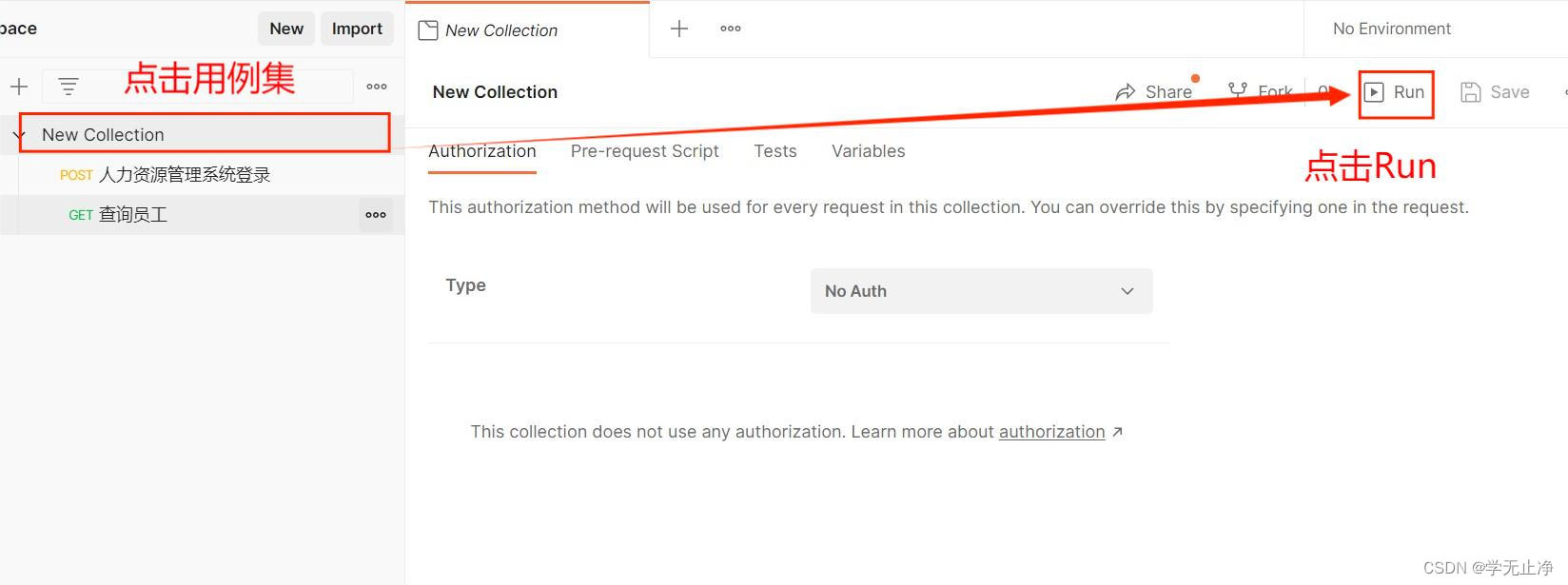
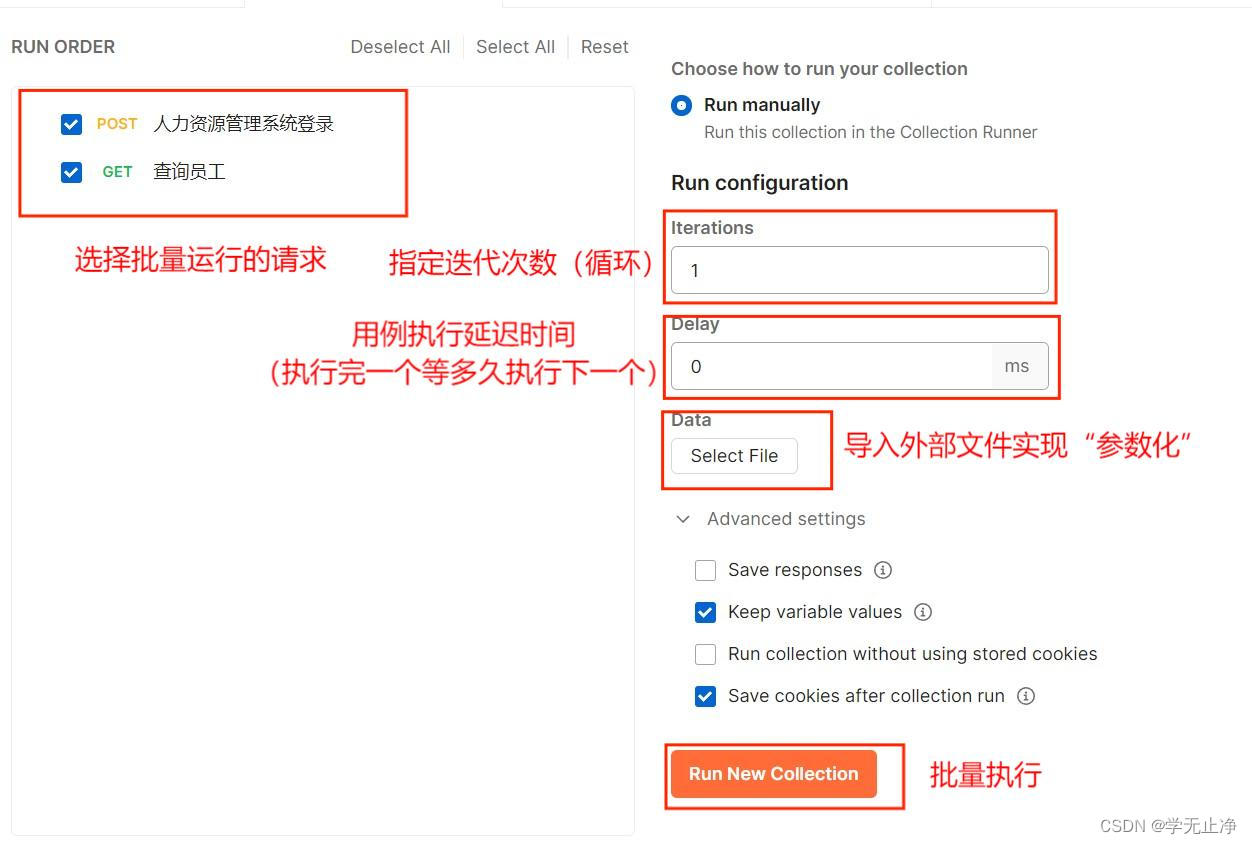
6、批量执行测试用例


7、Postman 测试报告
安装newman插件(使用管理员权限打开终端):
安装命令:npm install -g newman
# 如果第一个不行就用下面这个(切换淘宝源)
安装命令:npm install -g newman --registry=https://registry.npm.taobao.org
注:安装 newman 插件之前必须先安装 node.js
安装newman-reporter-html(使用管理员权限打开终端):
安装命令:npm install -g newman-reporter-html
注:如果newman 插件安装是使用淘宝源进行安装的可以跳过这一步
使用newman生成测试报告:
newman run 测试用例集名.json -e 环境变量文件 -d 数据文件 -r html --reporter-html-export 测试报告名称.html
- 生成报告之前要导出用例集文件
- -e 环境变量文件 -d 数据文件 两个参数,如果没有,可以省略不写。
- 如果添加 “-r html” 参数之后,执行命令报错!是由于没有安装 newman-reporterhtml 插件 或 安装失败。
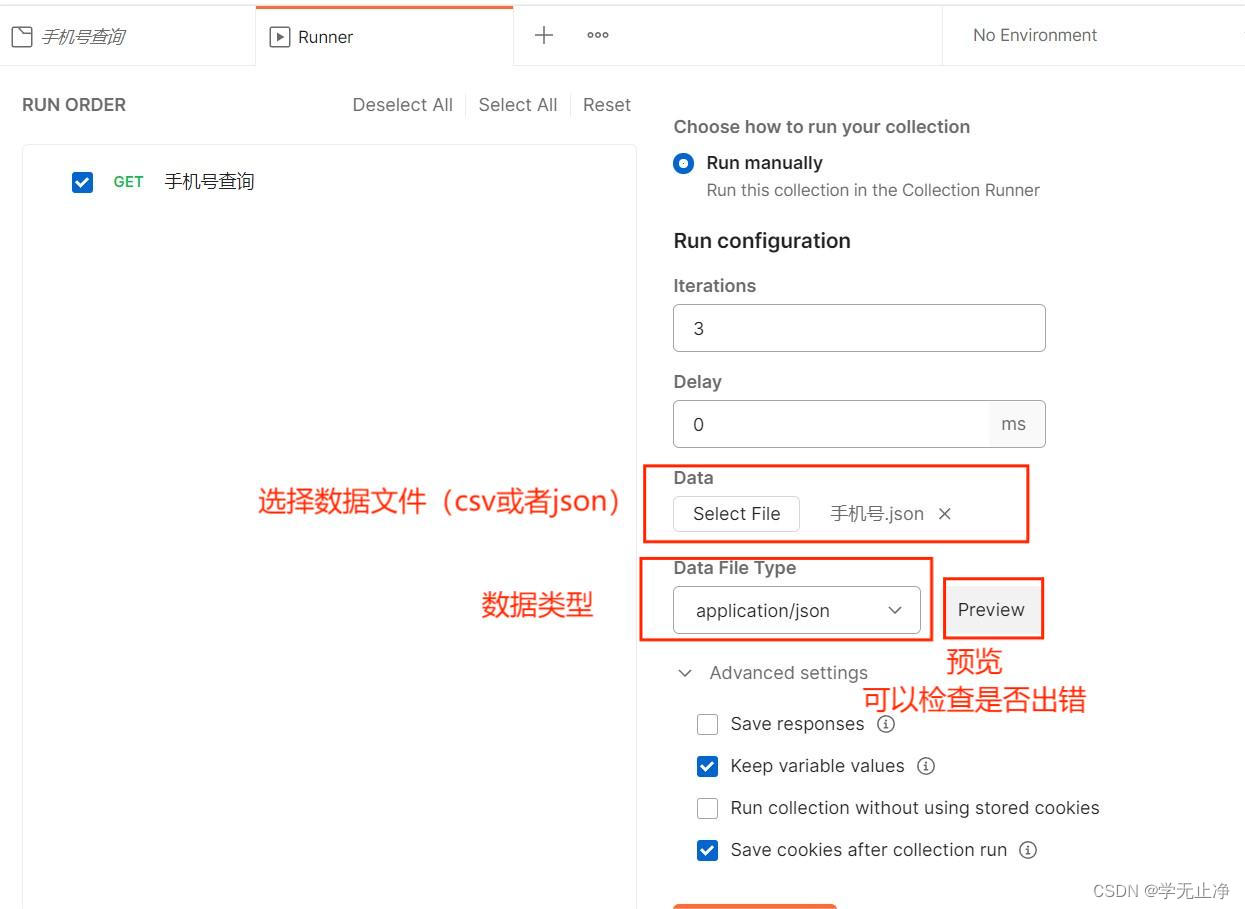
8、Postman 参数化
数据文件简介:
(1)CSV
- 优点:数据组织形式简单,适用于大量数据的场景
- 缺点: - 不支持 bool 类型数据(数据被Postman 读入后,自动添加双引号“”包裹 bool 值)- 不支持多参、少参、无参、错误参数的接口测试- 不支持复杂数据类型(如嵌套字典、列表等)
(2)JSON
- 优点: - 支持 bool 类型- 支持多参、少参、无参、错误参数的接口测试- 支持复杂数据类型
- 缺点:对于相同的数据量,json 数据文件大小远大于 CSV文件
读取数据文件语法:
(1)请求参数(请求行、请求头、请求体)中,使用数据文件中的数据
- 格式:使用{{}}包裹csv文件字段名或json文件中的key,例如{{username}}
(2)代码(断言、请求的前置脚本)中,使用数据文件中的数据
- 格式:借助postman提供的关键字data点csv文件的字段名或json文件中的key,例如data.id
**参数化操作步骤: **
- 准备好参数化数据的 csv 文件或 json 文件
- 正确的请求
- 将请求中需要使用文件中的数据替换成 {{字段名}} 或者data.字段名
- 在用例集run界面导入参数化数据文件并执行

版权归原作者 学无止净 所有, 如有侵权,请联系我们删除。