Chrome 开发者工具的本地替换功能是一个强大的工具,它允许开发者在不修改服务器代码的情况下模拟前端更改。这个功能特别适用于那些需要快速测试前端更改,但又不想或不能等待后端更新的情况。
本地替换的工作原理
本地替换通过在开发者工具中进行更改,并将这些更改保存到指定的本地文件夹中,从而模拟远程资源。当页面重新加载时,开发者工具会提供修改后的本地文件,而不是来自网络的资源。这意味着你可以实时看到更改的效果,而不必等待后端的支持。
限制
本地替换设置适用于网络响应标头和大多数文件类型(包括 XHR 和提取请求),但有以下几种例外情况:
- 启用本地替换后,系统会停用缓存。
- 开发者工具不会保存对 元素 面板的 DOM 树所做的更改。
- 如果您在 样式 窗格中修改 CSS,并且该 CSS 的来源是 HTML 文件,则开发者工具不会保存更改。
不过,您可以在来源面板中修改 HTML 文件。
设置本地替换
要开始使用本地替换,需要在开发者工具的 “网络” 面板中选择一个请求,然后选择替换内容或替换标头。
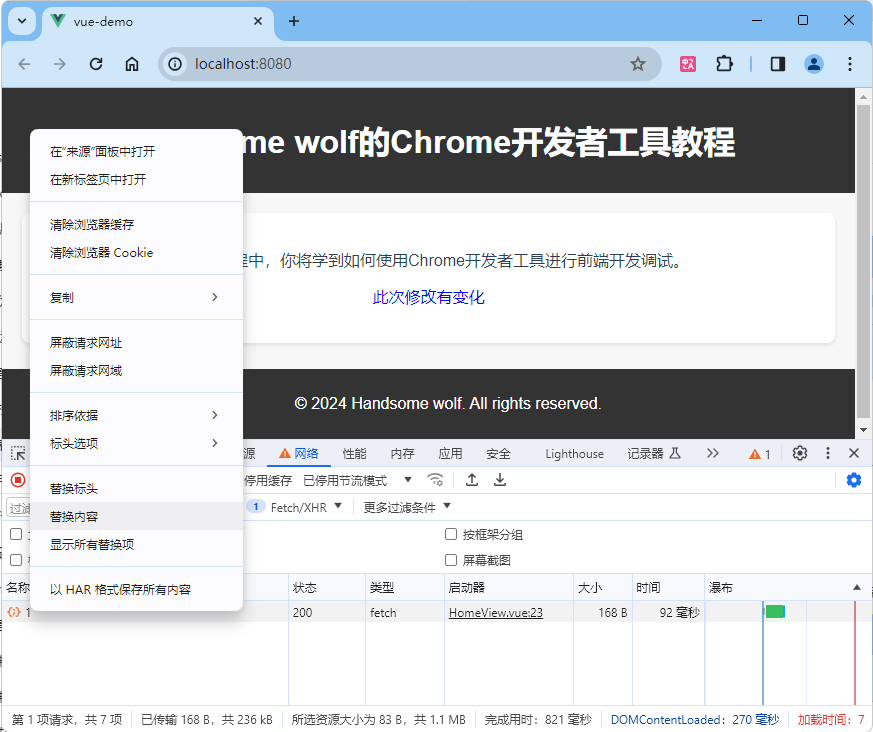
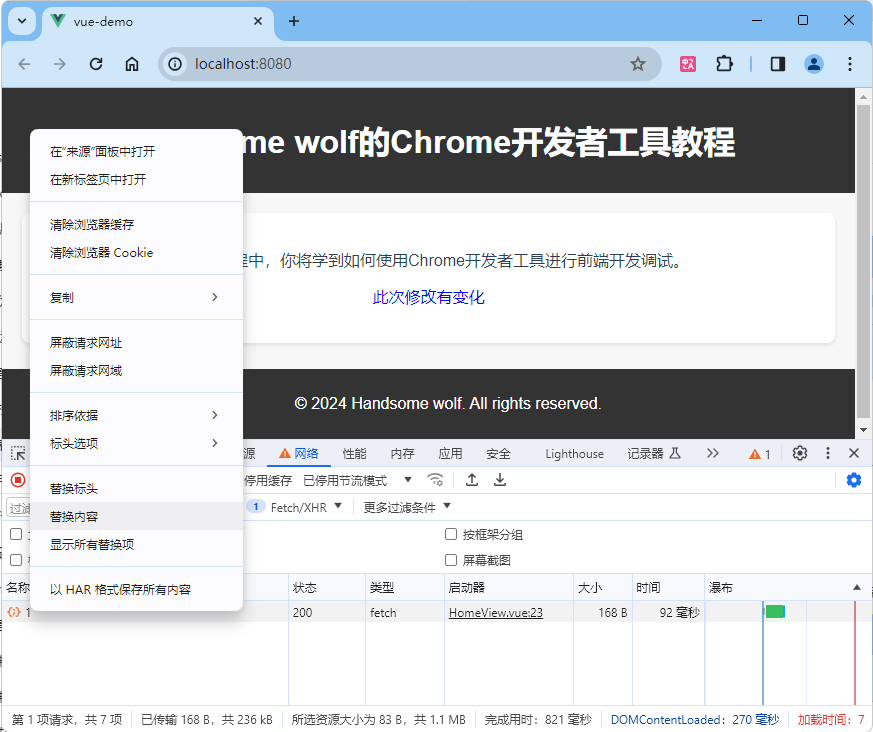
这里以替换 XHR 或 Fetch 请求的响应数据为例,右击要替换的请求,选择“替换内容”
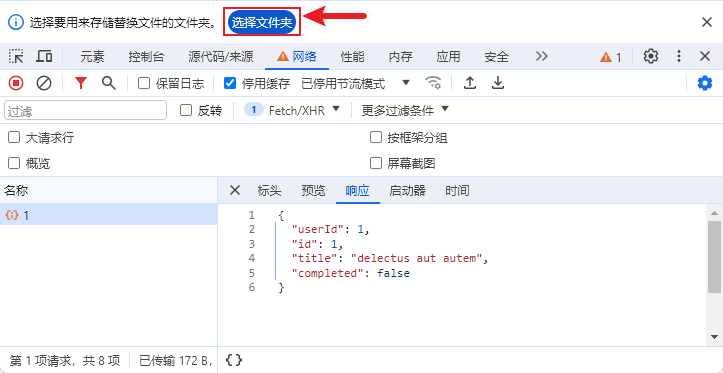
如果你还没有设置本地替换文件夹,开发者工具会提示你选择一个文件夹来存储替换文件,我们选择任意文件夹
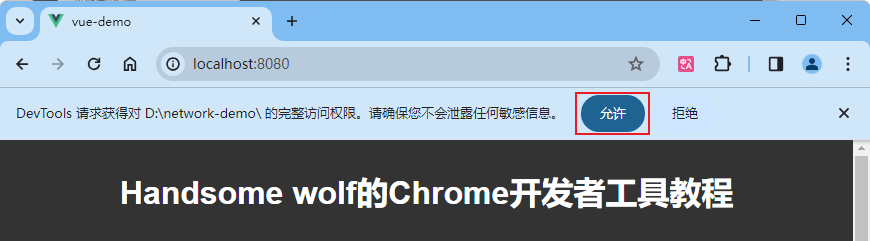
选择文件夹后,需授予相应的访问权限
替换响应内容
一旦设置了本地替换,你就可以在 “源代码/来源” 面板中更改网页内容,并且这些更改会被保存。
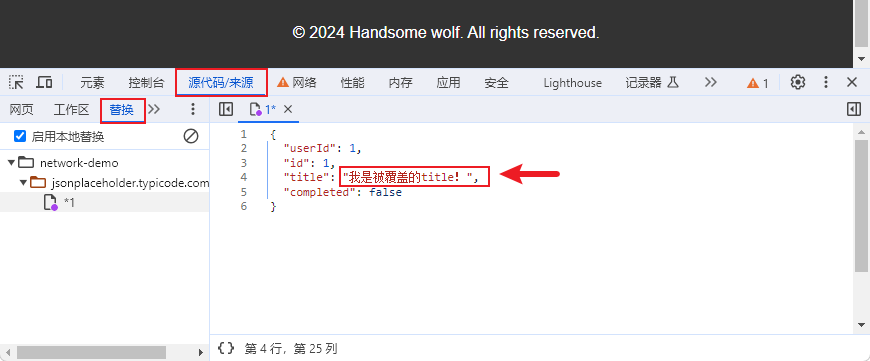
点击“替换内容”后,会跳转到“源代码/来源”-“替换”窗格,这里可以任意修改要返回的响应内容
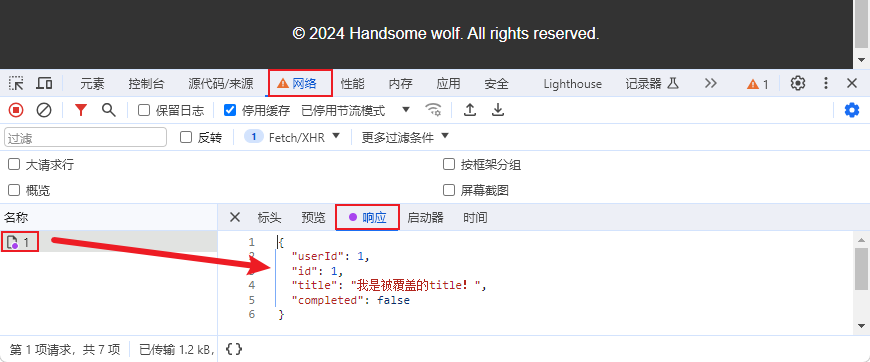
保存后,刷新页面,在网络面板的响应窗格中可以看到我们自定义的响应内容
本地替换还可以用来模拟某一网络文件。这里以css文件为例:
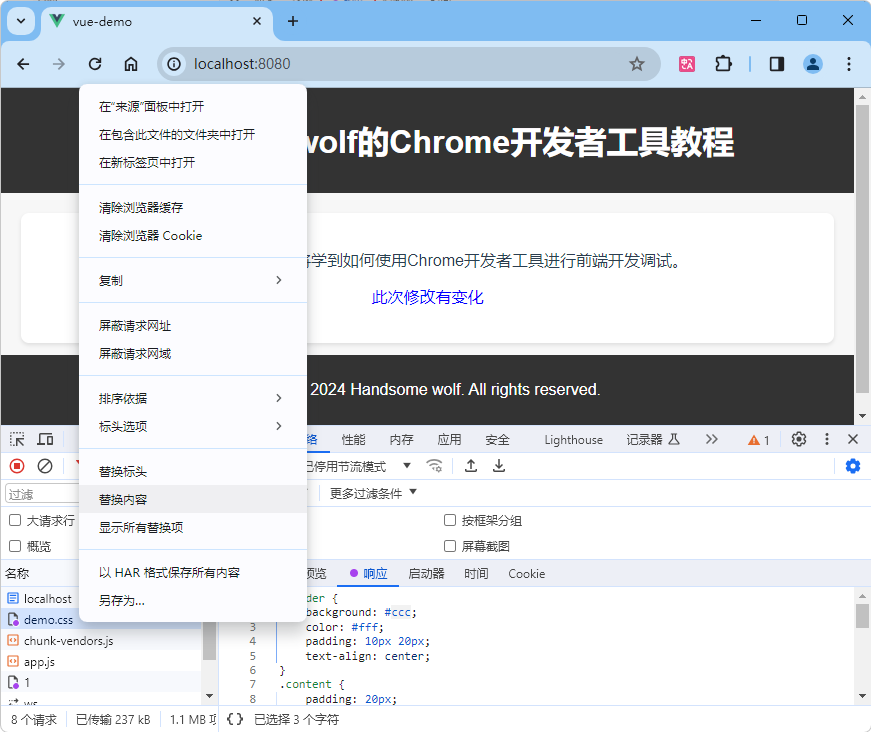
在网络面板中,右击demo.css文件,选择“替换内容”
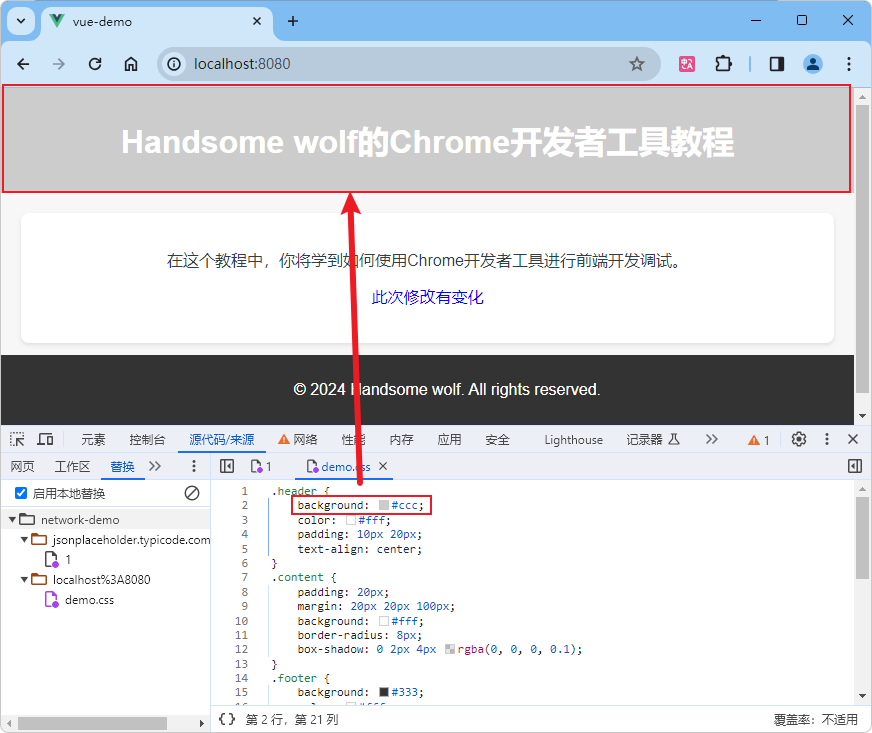
我们将.header的背景色改为#ccc
删除本地更改
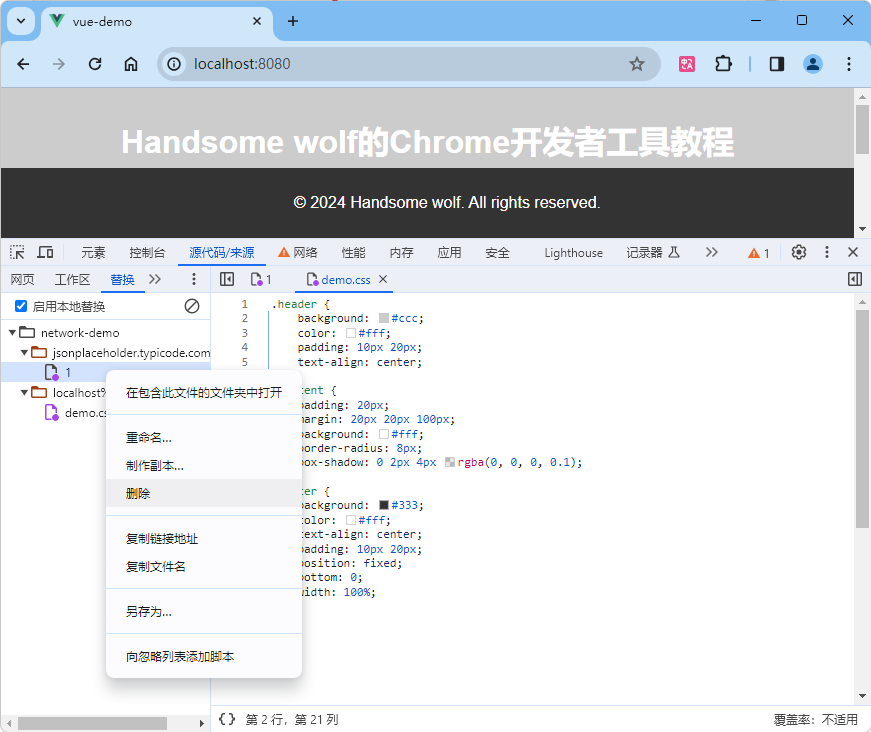
在“源代码/来源”面板的“替换”窗格中,右击要删除的文件,选择“删除”即可。
替换 HTTP 响应标头
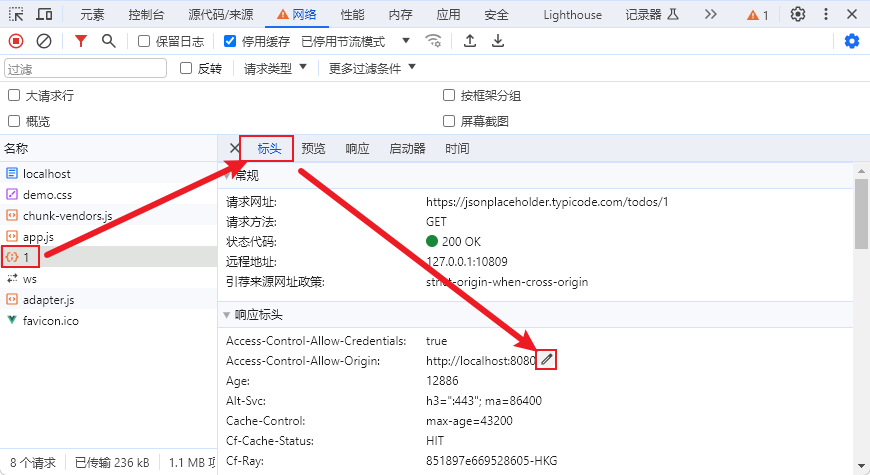
此外,你还可以替换 HTTP 响应标头,这对于测试跨域资源共享 (CORS)、权限策略和跨域隔离等问题非常有用。你可以在 “网络” 面板的 “标头” 选项卡中编辑响应标头。
跟踪本地更改
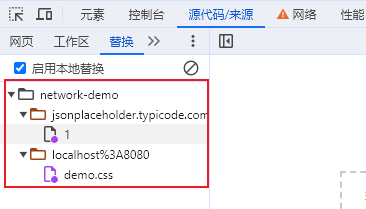
所有在开发者工具中所做的更改都可以在 “源代码/来源”-“替换” 抽屉式导航栏标签页中跟踪。这使得管理和审查你的更改变得非常方便。
结论
本地替换是一个非常灵活的功能,它可以帮助开发者在不影响生产环境的情况下测试和原型设计前端更改。通过模拟后端支持和响应,开发者可以更快地迭代和优化用户体验,同时减少对后端资源的依赖。
版权归原作者 辰火流光 所有, 如有侵权,请联系我们删除。