如果该分享对您有帮助,请记得 “👍点赞” “✍️评论” “💙收藏” !关注❤️
接上一章节(如需查看上一章节请进入主页查看哦)
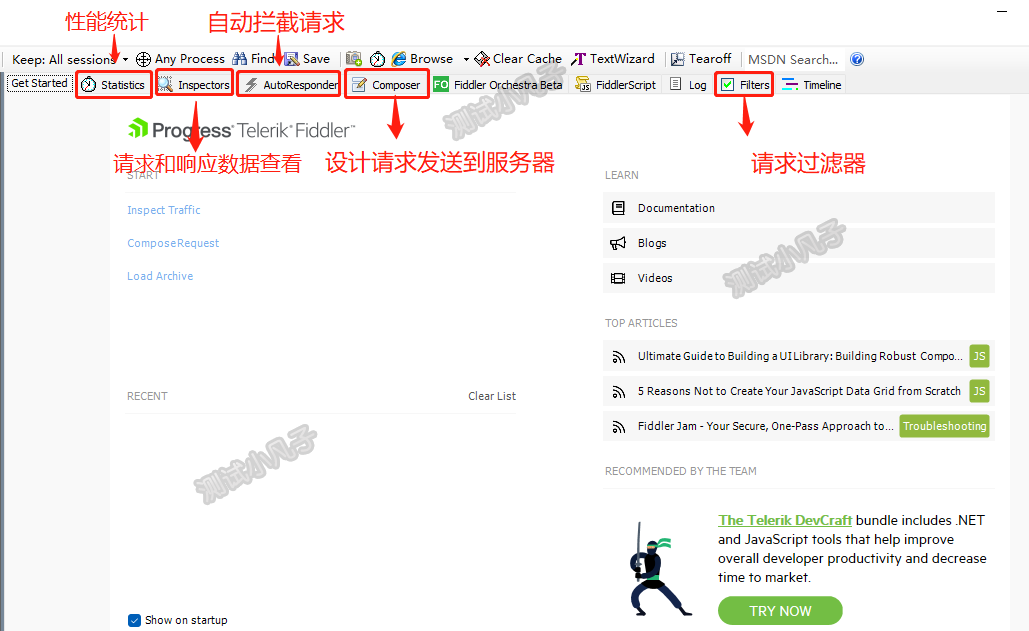
5、辅助标签+工具(以下只讲测试中常用的几个)

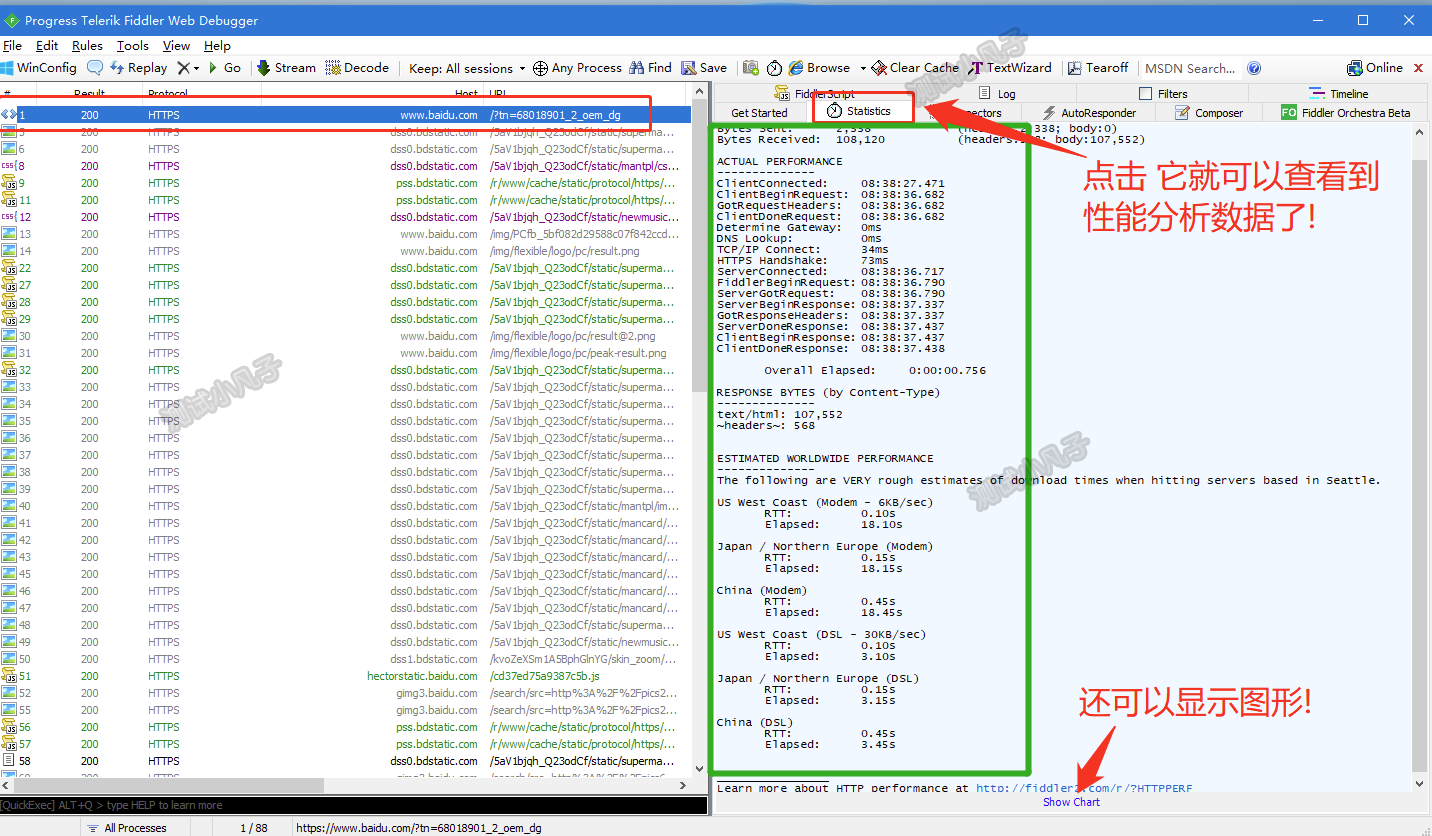
(1)Statistics(统计):HTTP 请求的性能和其他数据分析,如 DNS 解析的时间,建立 TCP/IP 连接的时间消耗等信息。

a)、request count:请求数,表示该session总共发起了多少个请求。
b)、Bytes sent:发送请求的字节数(包括请求头和请求体)
c)、Bytes received:接收到的字节数(包括响应头和响应体)
d)、clientconnected:客户端连接的时间;
f)、clientbeginrequest:客户端开始发送请求的时间;
g)、gotrequestheaders:获得请求头文件的时间;
h)、clientdonerequest:客户端完成请求的时间;
i)、determine gateway:确定网关使用的时间;
j)、dns lookup:查看dns使用的时间;
k)、tcp/ip connect:tcp/ip 连接使用的时间;
l)、https handshake:https握手使用的时间;
m)、serverconnected:服务连接发生的时间;
n)、fiddlerbeginrequest:fiddler开始请求的时间;
o)、servergotrequest:服务器得到请求的时间;
p)、serverbeginresponse:服务器开始响应的时间;
q)、gotresponseheaders:得到响应头文件的时间;
r)、serverdoneresponse:服务器完成响应的时间;
s)、clientbeginresponse:客户端开始响应的时间;
t)、clientdoneresponse:客户端完成响应的时间;
u)、overall elapsed:全部花掉的时间(使用客户端完成响应的时间-客户端开始请求的时间)
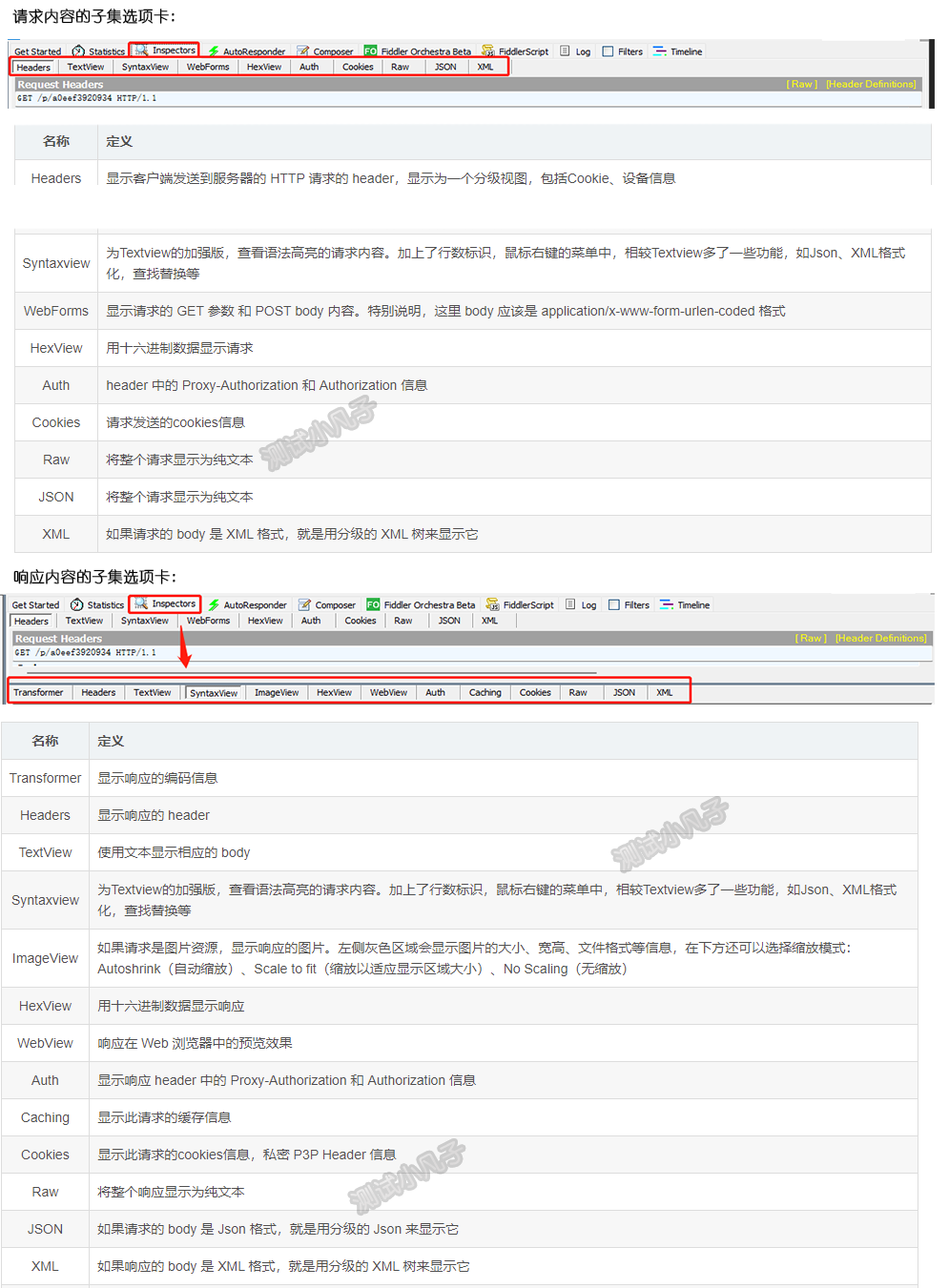
(2)Inspectors 请求与响应数据查看:快速查看http请求与响应报文(双击某一个会话请求就会自动跳转到Inspectors选项卡)
🍐 日常的测试过程当作,我们主要观察的是请求的入参跟返回的出参,对比其数据的准确性(如何确定是前端还是后端bug)
a)、对照接口文档,看对应的接口有没有触发请求,如果没有请求(没有调用接口)或请求有问题,那就是前端的BUG;
b)、如果前端请求没问题,那么看响应,先看响应的状态码,如果返回报错,看报错的状态码是什么,然后进行原因排查,根据接口文档,看前端传参是否正确,如果是前端传参不对导致后端返回错误,那就是前端问题;如果传参正确,后端处理不正确,那可能就是后端问题。
c)、一般响应码以4xx开头,如400、403等是前端问题,可能是url地址填错了,或者请求参数有问题;返回的响应码以5xx开头,如500、503,就是后台的问题;返回的响应码以5xx开头,如500、503,就是后台的问题。.............
🍐抓包后, 在监控面板查看信息, 点击一下Raw就可以看到报文,,上半面是请求头报文、下面是响应报文

🍐当然除了Raw查看之外,还有多种格式可以查看请求和响应的内容,可根据需求自行判断需要哪种,不同格式含义如下:

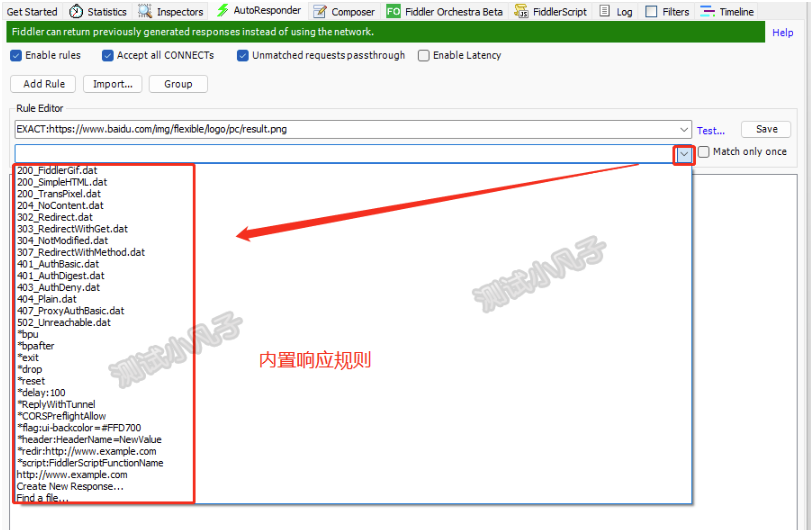
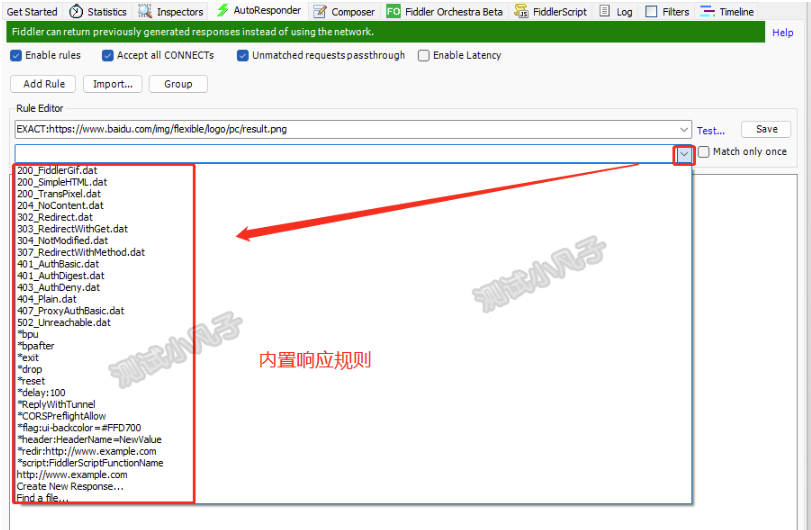
(3)AutoResponder 自动拦截请求(自动响应器):是将HTTP请求拦截下来,重定向到本地文件或者指定响应结果,实现自动重定向的功 能。 不管我们做URL重定向,还是做Mock测试、本地js调试等,都可以通过该功能进行实践。

🍐 Fiddler其实还有很多**内置的响应规则**,根据实际情况和需求来决定需要选择哪种进行测试。

🍐使用场景:线上环境出现了问题,如果在线上环境进行调试会影响到正在使用的用户,所以此时就需要用到AutoResponder进行本地调试。如下是3种实操讲解;
**1、使用内置响应规则: **
** **❤️例:对百度首页图片替换成内置响应404(Not Found)
a)、首先抓包找到首页图片URL ,然后设置对应的规则,保存。

对百度首页图片替换成内置响应404
b)、保存成功后,打开百度一下,shift+F5(去缓存刷新),效果图下;

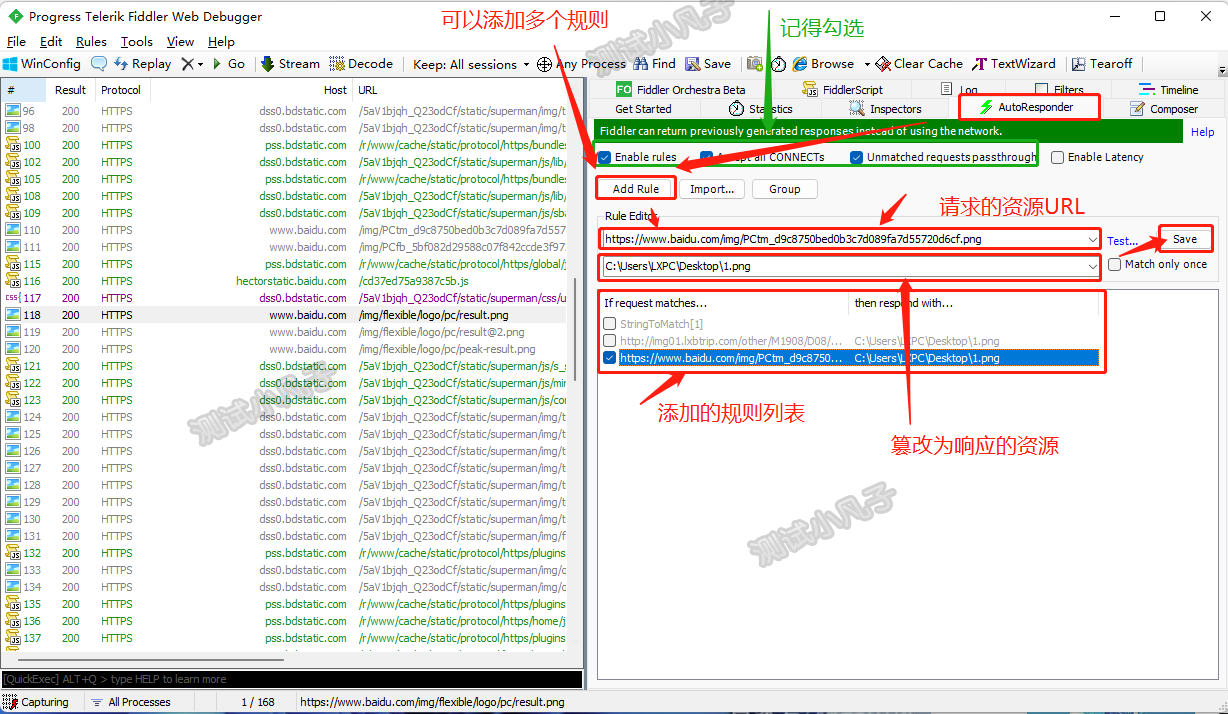
** 2、重定向到本地资源 **
** ❤️**例:抓取百度logo图片会话,最后把这个图片会话响应给替换成本地资源。
a)、选择find a file,选中自己想上传的图片,保存后,shift+F5(去缓存刷新),效果图下;


**3、自定义响应 **
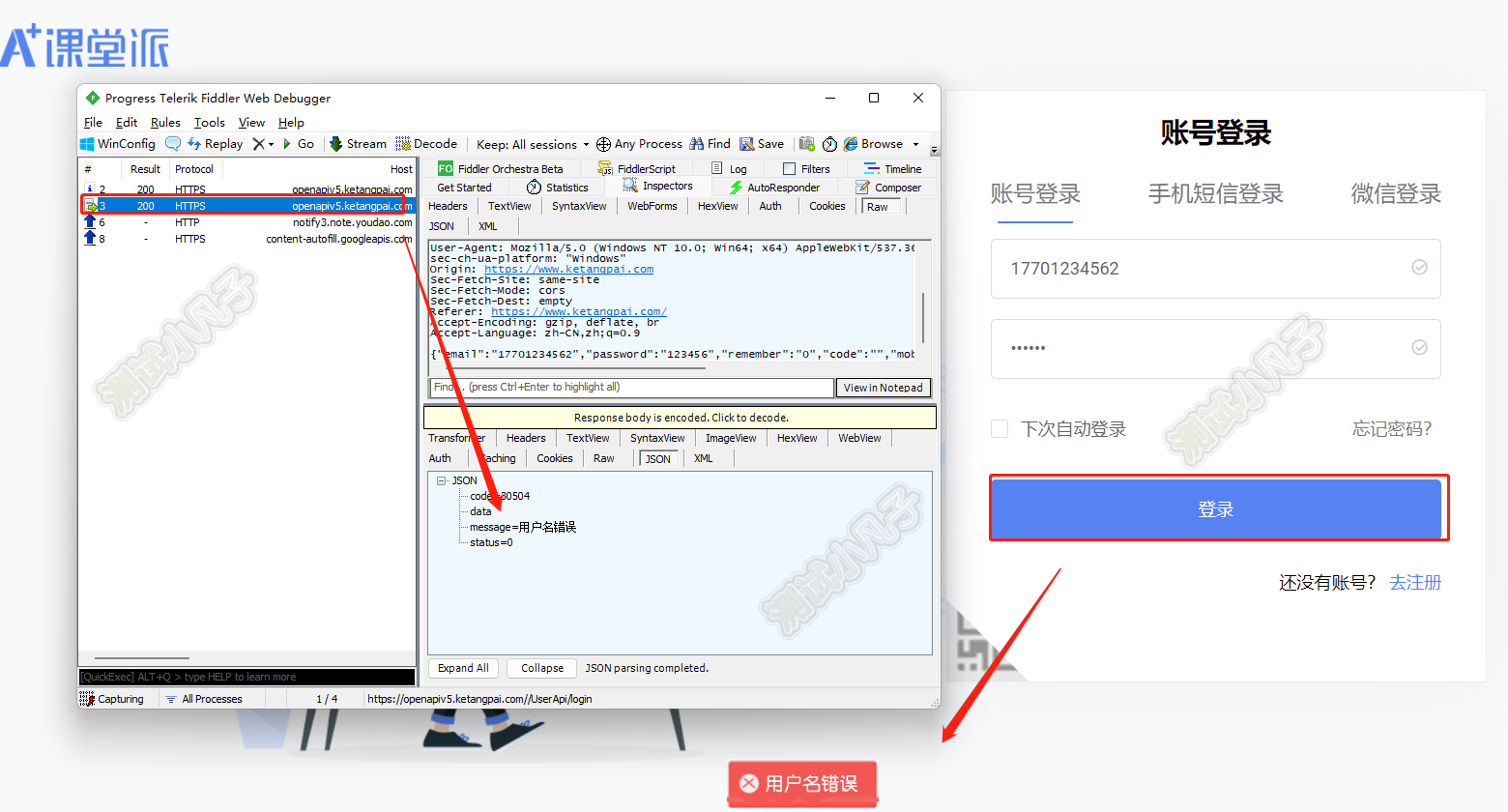
** ❤️**以课堂派为例,修改登录后的msg信息(这种方式可以测试没做好的接口)
a)、模拟请求在课堂派首页输入用户名和密码,响应提示“用户名错误”,抓取该请求在fiddler中查看响应信息,效果图下;)

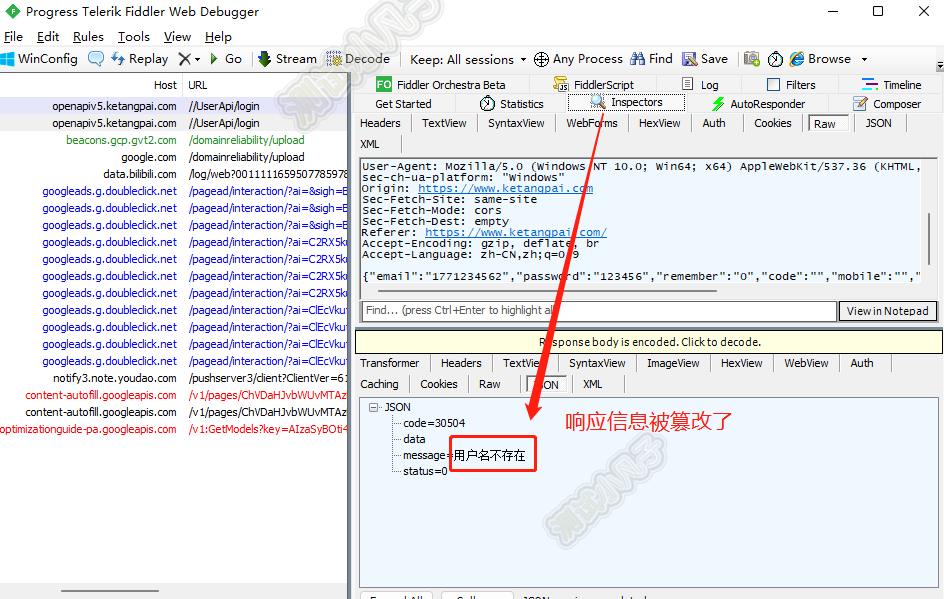
b)、将抓取到的登录请求,拖动到AutoResponder,右击选择edit responder,然后编辑响应结果为“用户名不存在”

c)、保存后关掉窗口,在浏览器中课堂派页面点击登录,查看fiddler中响应数据,message变为“用户名不存在”

🍐 总的来说通过这种中间截获的手段并篡改响应资源的手法就可以实现很多资源响应的修改,当然修改html、css、js等资源都是可以的 ,这 极大方便了开发模拟请求和响应测试!
后面的内容更精彩,请移步主页看fiddler详解(六)
❤️❤️❤️以上内容如有问题,欢迎大家在评论区指正,希望大家能够互相学习;码字不易,如果您喜欢此分享,记得点赞,收藏+关注哦,谢谢。❤️❤️❤️

版权归原作者 测试小凡子 所有, 如有侵权,请联系我们删除。