一.表格中有时候会有排序的需求,如果只针对当前页进行排序,那么前端就可以实现排序,在对应需要排序的字段中,使用sortable字段即可。
<el-table-column
prop="date"
label="日期"
width="180"
sortable //在需要排序的字段中,添加sortable,就可以在前端实现当前页中的排序:default-sort="{prop: 'date', order: 'ascending'}"//default-sort指定的默认排序,默认用date这一列排序,排序为升序,默认的排序也是升序。这个语句根据自己的需求可要可不要。></el-table-column>
二.存在分页的情况时,前端仅仅使用sortable当前页排序已经不能满足我们的需求,无法对所有数据进行排序。这时候我们就要使用后端排序。
- 给el-table设置事件@sort-change=“onSortChange”
<el-table
:data="dataList"
border
style="width:100%
height="calc(100vh - 250px)"
@sort-change="onSortChange">//onSortChange为排序发生改变时调用的方法</el-table>
- 给需要排序的表格设置属性sortable=“custom”
<el-table-column
label="操作时间"
prop="opTime"
sortable="custom"//sortable="custom"表示使用的排序为后端排序:sort-orders="['ascending', 'descending']"// sort-orders接收一个数组,用来指定点击可排序表头时排列的顺序,>//默认是['ascending', 'descending', null]点击时先升序ascending,再点击降序descending,再点击不排序null,</el-table-column>//按表格的默认索引排.可以自己设置排列顺序 。//根据自己的需求可选择写不写这个语句,不写则默认是['ascending', 'descending', null]
- 声明 onSortChange()
//点击时间排序onSortChange(column){
console.log("column____________",column);//打印出传入的column,发现里面有3个数据this.listQuery.sortType= column.order ==="ascending"?1: column.order ==="descending"?0:""//将sortType设置为与后端约定的排序值,1为升序,0为降序,null为默认不排序this.getList()},
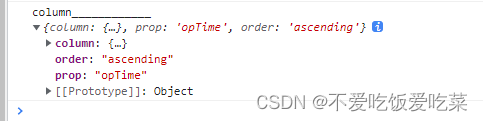
打印出传入的column,发现里面有3个数据,分别代表的意义是:
column:当前列;
order:排序的规则(升序ascending、降序descenting和默认的没有排序null);
prop:表格中排序的字段名。
本文转载自: https://blog.csdn.net/weixin_45288172/article/details/127658562
版权归原作者 不爱吃饭爱吃菜 所有, 如有侵权,请联系我们删除。
版权归原作者 不爱吃饭爱吃菜 所有, 如有侵权,请联系我们删除。