Qt系列文章目录
文章目录
前言
QListWidget是一个方便类,它提供了一个类似于QListView提供的列表视图,但具有一个经典的基于项目的界面,用于添加和删除项目。QListWidget使用一个内部模型来管理列表中的每个QListWidgetItem。
QListWidget -> QListView -> QAbstractItemView -> QAbstractScrollArea -> QFrame -> QWidget
要获得更灵活的列表视图小部件,请将QListView类与标准模型一起使用。
列表窗口小部件的构造方式与其他窗口小部件相同:
QListWidget *listWidget =newQListWidget(this);
在QListWidget 指定位置(row参数)插入一项。
在这种方法中,需要注意一点:
在新建项的时候,项的父控件不能是QListWidget,否则还是添加到QListWidget的最后。
QListWidgetItem 表示 QListWidget 中的单个Item。每个Item可以包含多条信息,并将适当地显示它们。
QListWidgetItem 通常用于显示 文本 text() 和 图标 icon () 。这些是使用 setText() 和 setIcon() 函数设置的。文本的外观可以使用 setFont() 、setForeground() 和 setBackground() 进行自定义。列表项中的文本可以使用 setTextAlignment() 函数对齐。工具提示、状态提示和“这是什么?”帮助可以添加到使用 setToolTip() 、setStatusTip() 和 setWhatsThis() 的列表项中。
默认情况下,Item是 enabled, selectable, checkable的,并且配置 成可拖放、可编辑、可点击 check 的。这都是属于Item 的标志。
QListWidgetItem 专门用于表示列表控件 QListWidget 的数据条目,注意: QListWidgetItem 是一个纯数据类,不是控件,没有基类,也就没有信号和槽函数。QListWidgetItem 可以直接用数据流 QDataStream 读写。
QListWidgetItem 不单单有字符串,还可以有自己的图标、复选框等特性,列表控件会根据条目对象的丰富特性来呈现数据并进行交互操作。
一、例子
#ifndefMAINWINDOW_H#defineMAINWINDOW_H#include<QMainWindow>#include<QVector>
QT_BEGIN_NAMESPACE
namespace Ui {classMainWindow;}
QT_END_NAMESPACE
classMainWindow:publicQMainWindow{
Q_OBJECT
public:MainWindow(QWidget *parent =nullptr);~MainWindow();voidinitUi();voidsortImage();voidshowSortImage04(QVector<QString> lst, QString path);voidshowSortImage02(QVector<QString> lst, QString path);voidshowSortImage05(QVector<QString> lst, QString path);public:
QVector<QString> sortResult04;
QVector<QString> sortResult02;
QVector<QString> sortResult05;
QVector<QString> m_vec03;private:
Ui::MainWindow *ui;};#endif// MAINWINDOW_H
#include"MainWindow.h"#include"ui_MainWindow.h"MainWindow::MainWindow(QWidget *parent):QMainWindow(parent),ui(new Ui::MainWindow){
ui->setupUi(this);initUi();sortImage();showSortImage04(sortResult04,":/picture/");showSortImage02(sortResult02,":/picture/");showSortImage05(sortResult05,":/picture/");}MainWindow::~MainWindow(){delete ui;}voidMainWindow::initUi(){
ui->listWidget04->resize(300,900);
ui->listWidget04->setViewMode(QListWidget::IconMode);//显示模式
ui->listWidget04->setIconSize(QSize(300,150));//设置图片大小
ui->listWidget04->setSpacing(0);//间距
ui->listWidget04->setResizeMode(QListWidget::Adjust);//适应布局调整
ui->listWidget04->setMovement(QListWidget::Free);//可移动,static:不可移动
ui->listWidget04->setDragDropMode(QAbstractItemView::InternalMove);//可拖拽
ui->listWidget04->setWrapping(false);//自动换行
ui->listWidget04->setFlow(QListWidget::TopToBottom);//从上到下 LeftToRight从左到右布局
ui->listWidget02->resize(300,900);
ui->listWidget02->setViewMode(QListWidget::IconMode);//显示模式
ui->listWidget02->setIconSize(QSize(300,150));//设置图片大小
ui->listWidget02->setSpacing(0);//间距
ui->listWidget02->setResizeMode(QListWidget::Adjust);//适应布局调整 Adjust
ui->listWidget02->setMovement(QListWidget::Free);//可移动,static:不可移动
ui->listWidget02->setDragDropMode(QAbstractItemView::InternalMove);//可拖拽
ui->listWidget02->setWrapping(false);//自动换行
ui->listWidget02->setFlow(QListWidget::TopToBottom);//从上到下 LeftToRight从左到右布局
ui->listWidget05->resize(300,900);
ui->listWidget05->setViewMode(QListWidget::IconMode);//显示模式
ui->listWidget05->setIconSize(QSize(300,150));//设置图片大小
ui->listWidget05->setSpacing(0);//间距
ui->listWidget05->setResizeMode(QListWidget::Adjust);//适应布局调整
ui->listWidget05->setMovement(QListWidget::Free);//可移动,static:不可移动
ui->listWidget05->setDragDropMode(QAbstractItemView::InternalMove);//可拖拽
ui->listWidget05->setWrapping(false);//自动换行
ui->listWidget05->setFlow(QListWidget::TopToBottom);//从上到下 LeftToRight从左到右布局
QPalette palette;
palette.setColor(QPalette::Background,QColor(255,255,255,0));setPalette(palette);// ui->listWidget04->setBackground(QColor(255,255,255,0));
ui->listWidget04->setStyleSheet("background-color:rgba(0,0,0,0); border:1px solid rgb(0, 0,0)");
ui->listWidget02->setStyleSheet("background-color:rgba(0,0,0,0); border:1px solid rgb(0, 0,0)");
ui->listWidget05->setStyleSheet("background-color:rgba(0,0,0,0); border:1px solid rgb(0, 0,0)");}voidMainWindow::sortImage(){// //04// sortResult04.push_back("0011_052322_151412_04_002_00001_00004_00.jpg");// sortResult04.push_back("0011_052322_151409_04_002_00001_00003_00.jpg");// sortResult04.push_back("0011_052322_151406_04_002_00001_00002_00.jpg");// sortResult04.push_back("0011_052322_151403_04_002_00001_00001_00.jpg");// sortResult04.push_back("1754_040821_111917_04_001_00001_00006_00.jpg");// sortResult04.push_back("1754_040821_111915_04_001_00001_00005_00.jpg");
sortResult04.push_back("1.jpg");
sortResult04.push_back("2.jpg");
sortResult04.push_back("3.jpg");
sortResult04.push_back("4.jpg");
sortResult04.push_back("5.jpg");
sortResult04.push_back("6.jpg");// //02// sortResult02.push_back("0011_052322_151415_02_002_00001_00004_00.jpg");// sortResult02.push_back("0011_052322_151411_02_002_00001_00003_00.jpg");// sortResult02.push_back("0011_052322_151407_02_002_00001_00002_00.jpg");// sortResult02.push_back("0011_052322_151403_02_002_00001_00001_00.jpg");// sortResult02.push_back("0231_010421_130836_02_001_00001_00005_00.jpg");// sortResult02.push_back("0231_010421_130834_02_001_00001_00004_00.jpg");// sortResult02.push_back("0231_010421_130830_02_001_00001_00003_00.jpg");// sortResult02.push_back("0231_010421_130828_02_001_00001_00002_00.jpg");// sortResult02.push_back("0231_010421_130826_02_001_00001_00001_00.jpg");
sortResult02.push_back("7.jpg");
sortResult02.push_back("8.jpg");
sortResult02.push_back("9.jpg");
sortResult02.push_back("10.jpg");
sortResult02.push_back("11.jpg");
sortResult02.push_back("12.jpg");
sortResult02.push_back("13.jpg");
sortResult02.push_back("14.jpg");
sortResult02.push_back("15.jpg");// //05// sortResult05.push_back("0011_052322_151412_05_002_00001_00004_00.jpg");// sortResult05.push_back("0011_052322_151409_05_002_00001_00003_00.jpg");// sortResult05.push_back("0011_052322_151406_05_002_00001_00002_00.jpg");// sortResult05.push_back("0011_052322_151403_05_002_00001_00001_00.jpg");// sortResult05.push_back("1754_040821_111921_05_001_00001_00008_00.jpg");// sortResult05.push_back("1754_040821_111919_05_001_00001_00007_00.jpg");
sortResult05.push_back("16.jpg");
sortResult05.push_back("17.jpg");
sortResult05.push_back("18.jpg");
sortResult05.push_back("19.jpg");
sortResult05.push_back("20.jpg");
sortResult05.push_back("21.jpg");}voidMainWindow::showSortImage04(QVector<QString> lst, QString path){
QStringList listMap;foreach(QString item, lst){
listMap.append(item);}
QString allPath = path +"/";for(int i =0; i < lst.size(); i++){
QString onlyFile = lst.at(i);int pos = onlyFile.lastIndexOf("/");
onlyFile = lst.at(i).right(lst.at(i).size()- pos -1);
QListWidgetItem* imageItem =newQListWidgetItem(/*m_ImageList*/);
QString allImgFiles = allPath + lst.at(i);/*QPixmap pPhoto;
pPhoto.loadFromData(QByteArray(), "jpg");
QIcon ico;
ico.addPixmap(pPhoto);*/
imageItem->setIcon(QIcon(allImgFiles));//imageItem->setText(onlyFile);
imageItem->setSizeHint(QSize(190,150));
ui->listWidget04->addItem(imageItem);//m_ImageList->setItemWidget(imageItem, this);}/*QGridLayout* grid = new QGridLayout;
grid->addWidget(m_ImageList);
this->setLayout(grid);*///m_ImageList->setHidden(false);
ui->listWidget04->show();}voidMainWindow::showSortImage02(QVector<QString> lst, QString path){
QStringList listMap;foreach(QString item, lst){
listMap.append(item);}
QString allPath = path +"/";for(int i =0; i < lst.size(); i++){
QString onlyFile = lst.at(i);int pos = onlyFile.lastIndexOf("/");
onlyFile = lst.at(i).right(lst.at(i).size()- pos -1);
QListWidgetItem* imageItem =newQListWidgetItem(/*m_ImageList*/);
QString allImgFiles = allPath + lst.at(i);/*QPixmap pPhoto;
pPhoto.loadFromData(QByteArray(), "jpg");
QIcon ico;
ico.addPixmap(pPhoto);*/
imageItem->setIcon(QIcon(allImgFiles));//imageItem->setText(onlyFile);
imageItem->setSizeHint(QSize(190,150));
ui->listWidget02->addItem(imageItem);//m_ImageList->setItemWidget(imageItem, this);}/*QGridLayout* grid = new QGridLayout;
grid->addWidget(m_ImageList);
this->setLayout(grid);*///m_ImageList->setHidden(false);
ui->listWidget02->show();}voidMainWindow::showSortImage05(QVector<QString> lst, QString path){
QStringList listMap;foreach(QString item, lst){
listMap.append(item);}
QString allPath = path +"/";for(int i =0; i < lst.size(); i++){
QString onlyFile = lst.at(i);int pos = onlyFile.lastIndexOf("/");
onlyFile = lst.at(i).right(lst.at(i).size()- pos -1);
QListWidgetItem* imageItem =newQListWidgetItem(/*m_ImageList*/);
QString allImgFiles = allPath + lst.at(i);/*QPixmap pPhoto;
pPhoto.loadFromData(QByteArray(), "jpg");
QIcon ico;
ico.addPixmap(pPhoto);*/
imageItem->setIcon(QIcon(allImgFiles));//imageItem->setText(onlyFile);
imageItem->setSizeHint(QSize(190,150));
ui->listWidget05->addItem(imageItem);//m_ImageList->setItemWidget(imageItem, this);}/*QGridLayout* grid = new QGridLayout;
grid->addWidget(m_ImageList);
this->setLayout(grid);*///m_ImageList->setHidden(false);
ui->listWidget05->show();}
二、添加资源图片
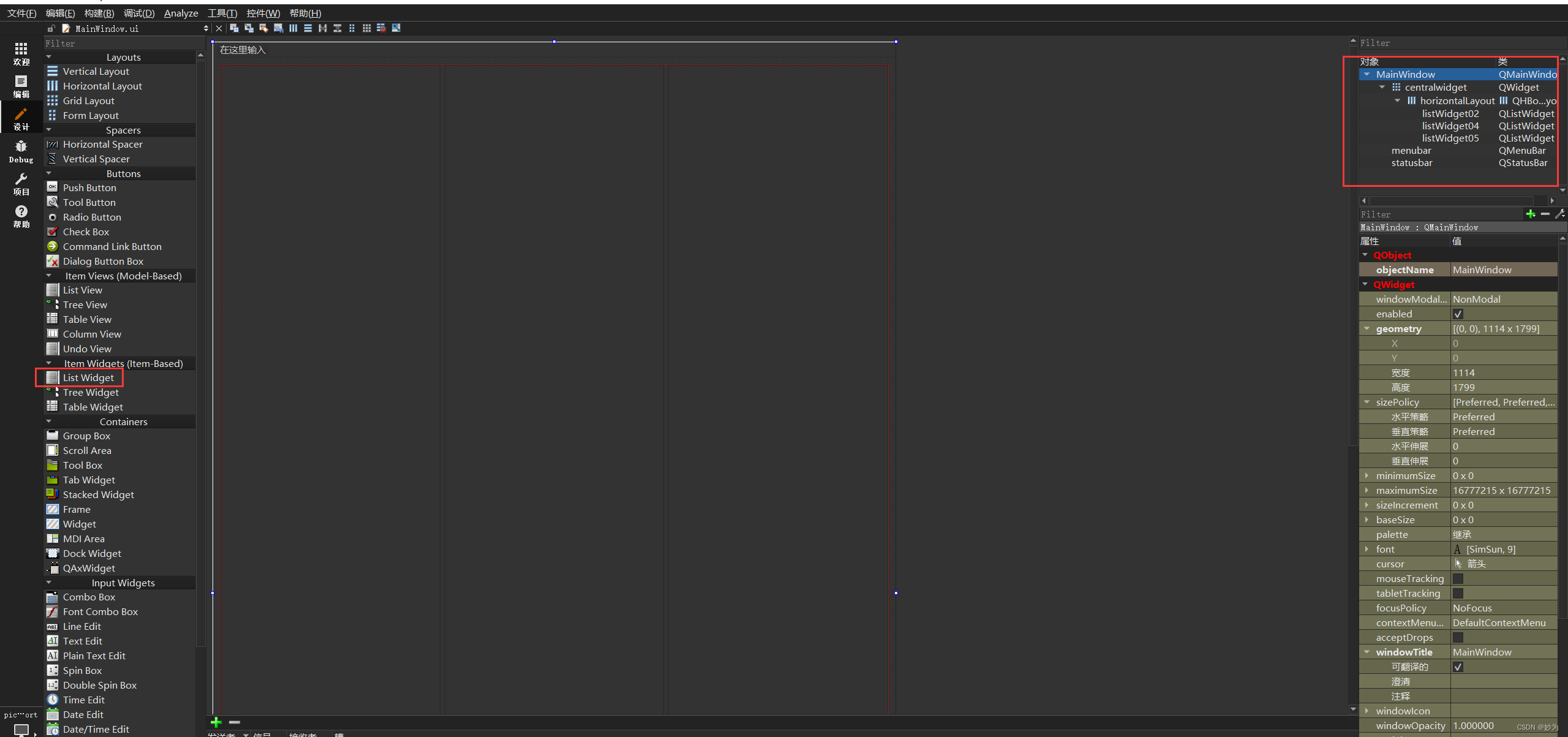
1.ui设计界面中添加QListWidget
在ui设计界面中添加QListWidget,用于显示图片
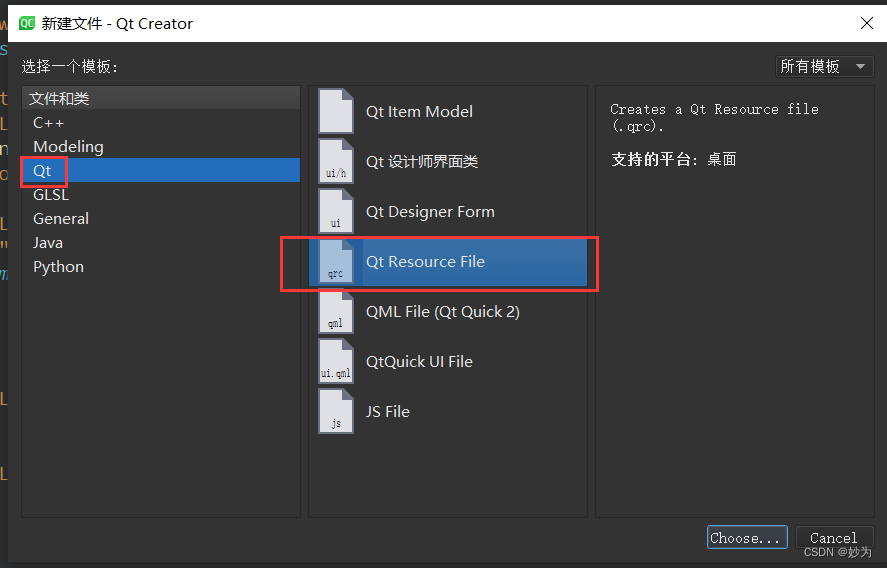
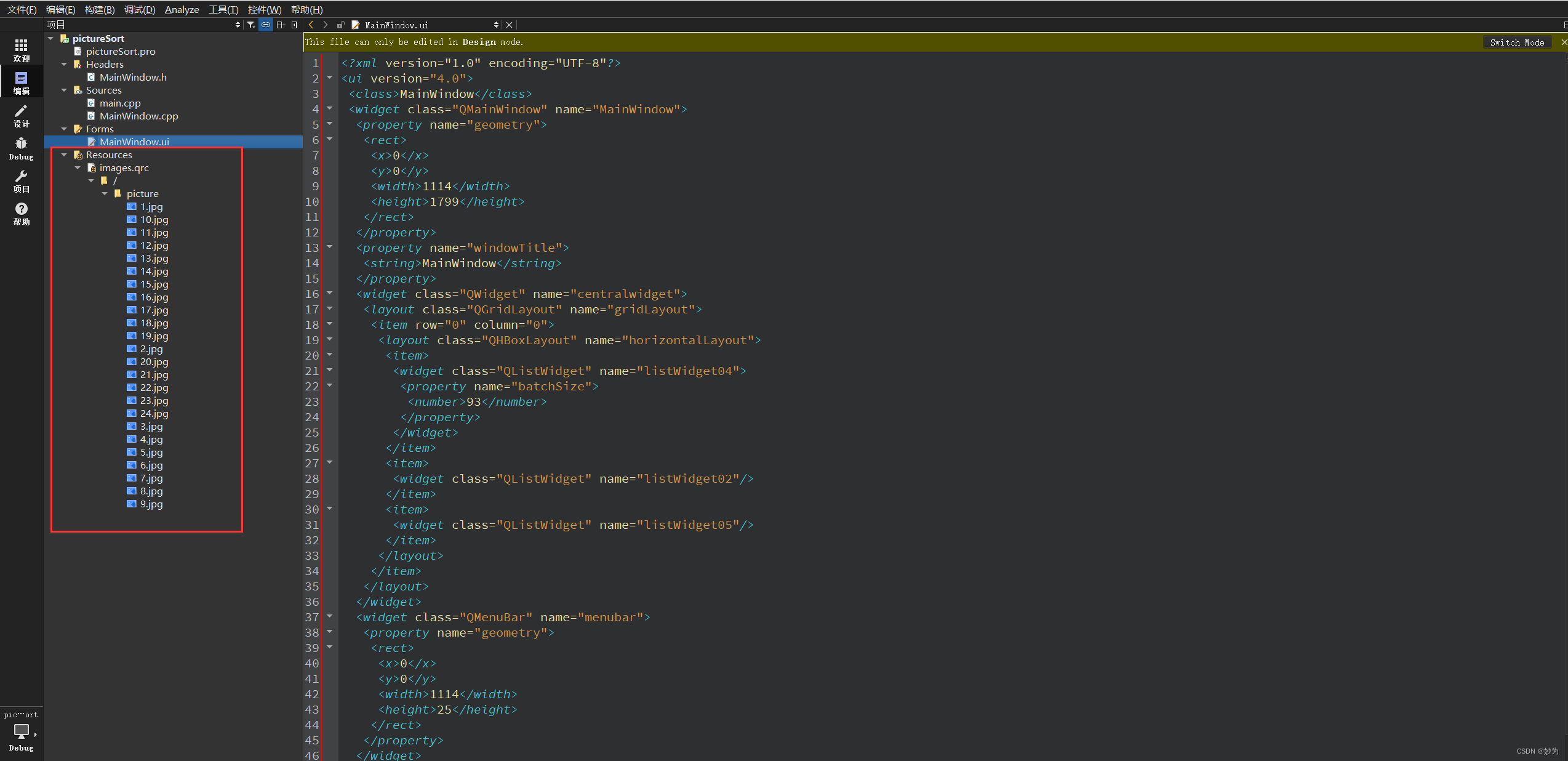
2.添加资源图片


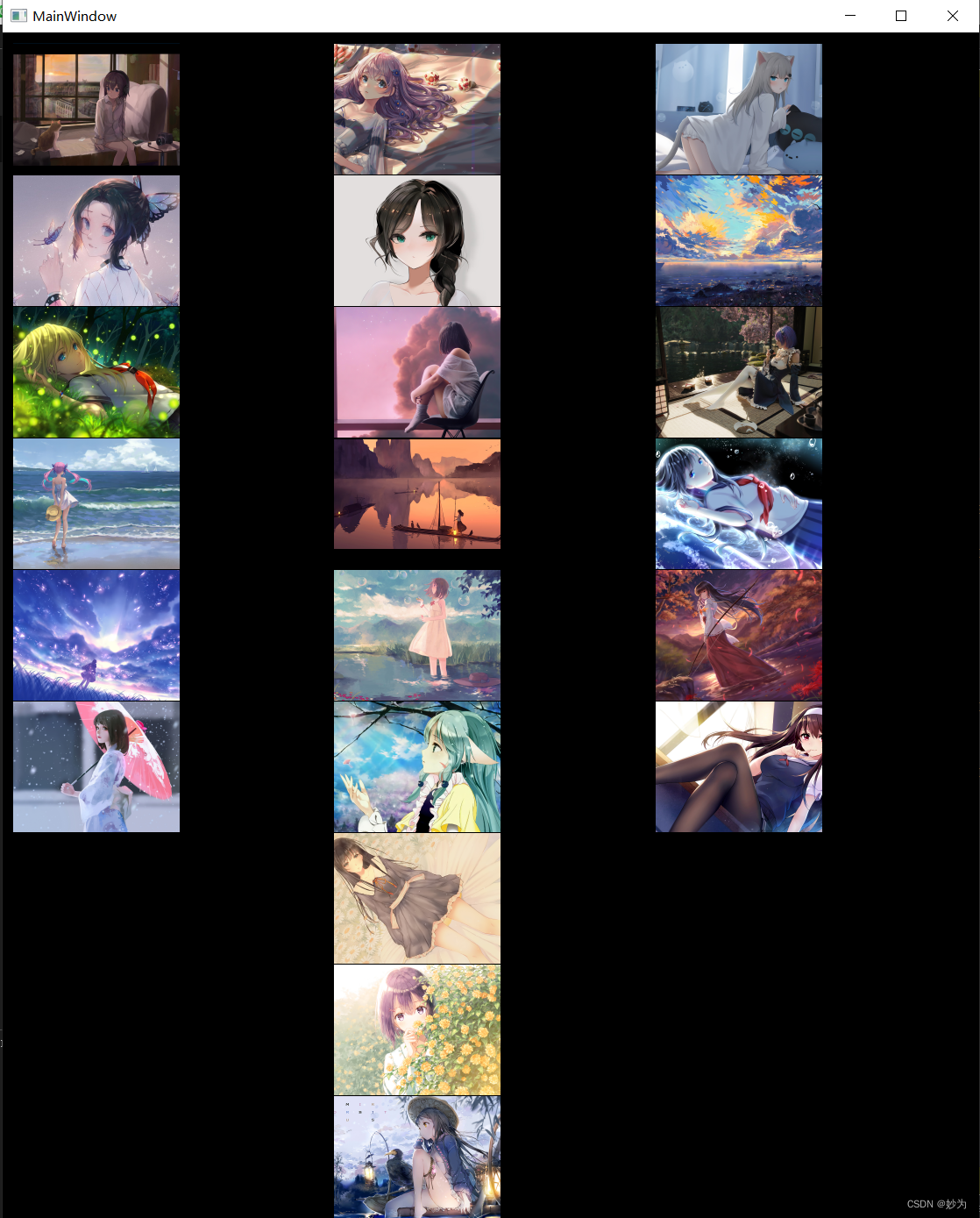
三、 运行效果

四、源码下载
源码下载地址
版权归原作者 妙为 所有, 如有侵权,请联系我们删除。