写在最前面:
在各大it博客站,都有很多用JavaScript或jQuery实现打地鼠小游戏的文章,那么我这篇文章有这几个特质:
(1) 详细的写法教学。我会用大篇幅给大家讲述每一个实现的重点和难点,以便大家能够学到东西,同时有些同学可能拿来当作业的话,也方便大家接受老师的质询。
(2) 完整的源码和素材。我会提供全部的源码和素材(包括用到的每一张图和外部引用代码)。
(3) 双模式。增加了困难模式,提高了游戏的趣味性。
当然了喜欢的话也希望大家多多三连支持一下!🌟🌟🌟
I. 打地鼠游戏介绍
首先,我们看一段文字说明:
打地鼠游戏:
游戏分为两个模式:简单和困难模式,玩家可自行选择游戏的模式,其中:
(1) 简单模式:玩家会遇到从洞中随机钻出的地鼠,成功击打地鼠获得100得分。
(2) 困难模式:洞中偶尔会出现顽皮的孩童,如果误击儿童,扣除100得分,其他规则同上。
游戏支持弹窗展示本轮得分,同时具有保存历史最高战绩的功能!
然后我们点这里可以在线试玩一下:【点我试玩】
接下来是两种模式的GIF图:
1️⃣ 简单模式:

2️⃣ 困难模式:

II. 实现思路与难点讲解
🌴 素材制作
首先,尽管素材我会提供给大家,但是由于我用的素材不是特别精致,大家也可以自己再去制作更精致的素材。但是要注意以下几个细节:
1️⃣ 素材的名称
修改素材之后,尽量按原素材的名称命名,如果一定要修改命名,请同时也在源码中相应位置修改对应的名称。
2️⃣** 素材的大小**
由于布局的时候,素材的尺寸已经固定:洞、老鼠和小孩儿都是240px × 240px,因此大家注意换素材时,尺寸尽量按照该尺寸,如一定要修改,则在源码中一并修改布局代码。
好了,素材点击这里下载(提取码:dxzj):【点我下素材】
🌴 总体思路
总体思路是这样的:
1️⃣ 首先,布局上,由于我们制作的重点不在动画,因此可以用几张不同的图片代替有地鼠、有孩子和空洞三种情况,通过图片的切换实现,因此布局时,可以用div嵌套img,img默认设置为空洞。(一些其他布局细节我放在下面说)
2️⃣ 其次,我们先实现简单模式:即只普通的地鼠出没,那么又有几个步骤:实现地鼠随机出没、消失;实现地鼠击打和得分;计时,例如60s;计分,统计最高分。
3️⃣ 最后,我们添加困难模式,此时并不复杂,只需要素材中添加小孩出没的素材图,之后生成地鼠和小孩用随机函数随机一下,并把点击小孩设置为扣分即可。
于是,下面的部分按照这几个点逐一克服!
🌴 布局注意事项
首先,强调一下布局注意事项:
所有的id和class起名要规范,另外在坑洞部分同时注意每一个坑都要按照不同的class,这样我们才能用js监听和控制不同的坑的事件,因此布局代码部分是这样的:
<div class="gameLayout">
<div class="row">
<div class="grid dig1">
<img src="../src/img/坑.png" alt="">
</div>
<div class="grid dig2">
<img src="../src/img/坑.png" alt="">
</div>
<div class="grid dig3">
<img src="../src/img/坑.png" alt="">
</div>
</div>
<div class="row">
<div class="grid dig4">
<img src="../src/img/坑.png" alt="">
</div>
<div class="grid dig5">
<img src="../src/img/坑.png" alt="">
</div>
<div class="grid dig6">
<img src="../src/img/坑.png" alt="">
</div>
</div>
<div class="row">
<div class="grid dig7">
<img src="../src/img/坑.png" alt="">
</div>
<div class="grid dig8">
<img src="../src/img/坑.png" alt="">
</div>
<div class="grid dig9">
<img src="../src/img/坑.png" alt="">
</div>
</div>
</div>
🌴 地鼠随机出没与计时实现原理
地鼠随机出没,我们可以封装一个简单的随机函数,由于我们有9个坑,于是随机数卡在1-9:
function getRandomValue() {
var random_value = Math.floor(Math.random() * 9) + 1
return random_value
}
其中用到了Math.floor()函数和Math.random()函数,后面乘上n,代表[0 - n-1]的范围,由于我们需要1-9,因此是乘9再加1。
接下来是计时的原理,我们分为两个函数实现:setInterval()和setTimeout():
1️⃣ 首先,我们需要每隔一段时间,出现一只地鼠,于是setInterval()函数就是我们需要的,因为该函数可以实现每隔一段时间自动调用函数内设置的回调函数,于是我们可以这样写:
timer = setInterval(function () {
var random_value = getRandomValue()
var $dig = $('.dig' + random_value)
var $img = $dig.children("img")
$img.attr("src", "../src/img/地鼠.png");
},1000}
上面的设置里,我们设置了每隔1000ms(1s),就产生一只老鼠。
2️⃣ 其次,我们需要让老鼠停留一会儿,这是自然的,否则怎么打地鼠,于是我们需要setTimeOut()函数:
setTimeout(function () {
$img.attr("src", "../src/img/坑.png");
}, 800)
上面的代码实现了每只老鼠停留800ms(0.8s)后消失,替换成坑洞的图片。
然后我要强调一下:我们设置给setTimeout()函数的时间一定要小于等于setInterval()函数的时间,因为如果大于,那么可能出现某个坑的老鼠还没消失的同时生成一个新老鼠的bug!!!
3️⃣ 最后是实现整体的计时,这个仍然是setInterval(),我们在函数体内声明一个计时变量,取值60,之后在setInterval()中每次减去1即可,当数值为0时,解除计时器:
var count = 60
var timer = null
timer = setInterval(function () {
count--;
if (count < 0) {
clearInterval(timer);
}
🌴 计分实现原理
计分这部分其实不难实现,我们用一个循环,把每个img元素设置点击事件监听即可,但**要注意判读img元素的src属性是"坑洞"、"地鼠" 还是 "小孩儿"**,因为涉及到不同的分数机制:
for (let i = 1; i <= 9; i++) {
$(".dig" + i).children("img").bind("click", function () {
if ($(".dig" + i).children("img").attr("src") == "../src/img/地鼠.png") {
$(".dig" + i).children("img").attr("src", "../src/img/坑.png");
current_score += 100;
$score.html("当前得分:" + current_score)
}
else if ($(".dig" + i).children("img").attr("src") == "../src/img/小孩子.png") {
$(".dig" + i).children("img").attr("src", "../src/img/坑.png");
current_score -= 100;
$score.html("当前得分:" + current_score)
}
})
}
最高得分就更不是问题了,我们设置一个全局变量,每一次在setInterval()的60s结束之后,把当前的分数与历史最高分数比较,并把较大的值赋值给历史最高分数即可:
var current_score = 0
var highest_score = 0
if (current_score > highest_score) {
highest_score = current_score;
}
current_score = 0
$score.html("历史最高战绩:" + highest_score + "!")
🌴 双模式实现原理
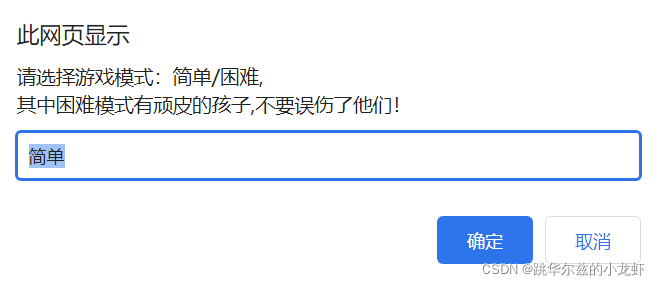
最后是双模式,在用户点击开始游戏按钮时,我们加一个promp弹出框:
if ($btn.html() == "点我开始游戏") {
var mode = prompt("请选择游戏模式:简单/困难,\n其中困难模式有顽皮的孩子,不要误伤了他们!", "简单")
if (mode == "简单") {
gameEasyMode();
$btn.html("进行中...");
}
else if (mode == "困难") {
gameHardMode();
$btn.html("进行中...");
}
else {
alert("请输入正确的游戏模式!")
}
}

根据玩家输入的内容,我们调用不同的模式即可,我们提前要封装好两个模式的游戏函数。
III. 完整源码
这里给大家展示完整的源码:
<!DOCTYPE html>
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>打地鼠小游戏</title>
<style>
body {
background-image: url(../src/img/bgc.jpg);
background-size: 100%;
}
.title {
text-align: center;
}
#clock {
/* margin-bottom: -50px; */
text-align: center;
/* padding-right: px; */
margin-right: 20px;
}
.score {
color: red;
}
.btn {
cursor: pointer;
width: 120px;
height: 35px;
background-color: aliceblue;
color: black;
border: 1px solid black;
margin: 0 auto;
text-align: center;
line-height: 35px;
}
.gameLayout {
width: 540px;
margin: 0 auto;
margin-top: -10px;
/* text-align: center; */
}
.grid {
float: left;
margin-right: 15px;
margin-left: 15px;
height: 150px;
width: 150px;
/* background-color: pink; */
/* border: 1px solid black; */
}
.row {
overflow: hidden;
}
img {
margin-top: 10px;
margin-left: 10px;
width: 130px;
height: 130px;
cursor: pointer;
}
</style>
</head>
<body>
<div class="gameTitle">
<h1 class="title"><span id="clock">欢迎来到打地鼠小游戏</span><span class="score">历史最高战绩:0分!</span></h1>
<div class="btn">点我开始游戏</div>
</div>
<div class="gameLayout">
<div class="row">
<div class="grid dig1">
<img src="../src/img/坑.png" alt="">
</div>
<div class="grid dig2">
<img src="../src/img/坑.png" alt="">
</div>
<div class="grid dig3">
<img src="../src/img/坑.png" alt="">
</div>
</div>
<div class="row">
<div class="grid dig4">
<img src="../src/img/坑.png" alt="">
</div>
<div class="grid dig5">
<img src="../src/img/坑.png" alt="">
</div>
<div class="grid dig6">
<img src="../src/img/坑.png" alt="">
</div>
</div>
<div class="row">
<div class="grid dig7">
<img src="../src/img/坑.png" alt="">
</div>
<div class="grid dig8">
<img src="../src/img/坑.png" alt="">
</div>
<div class="grid dig9">
<img src="../src/img/坑.png" alt="">
</div>
</div>
</div>
<script type="text/javascript" src="../jquery.min.js"></script>
<script>
var current_score = 0
var highest_score = 0
function getRandomValue() {
var random_value = Math.floor(Math.random() * 9) + 1
return random_value
}
function gameEasyMode() {
var $clock = $("#clock")
var $score = $(".score")
$score.html("当前得分:" + current_score)
var count = 60
var timer = null
/*
设置每一个坑洞的监听事件
*/
for (let i = 1; i <= 9; i++) {
$(".dig" + i).children("img").bind("click", function () {
if ($(".dig" + i).children("img").attr("src") == "../src/img/地鼠.png") {
$(".dig" + i).children("img").attr("src", "../src/img/坑.png");
current_score += 100;
$score.html("当前得分:" + current_score)
}
})
}
timer = setInterval(function () {
$clock.html("倒计时:" + count)
count--;
if (count < 0) {
clearInterval(timer);
setTimeout(function () {
alert("您的本局游戏得分为:" + current_score + "!");
if (current_score > highest_score) {
highest_score = current_score;
}
current_score = 0
$score.html("历史最高战绩:" + highest_score + "!")
var $btn = $(".btn");
$btn.html("点我开始游戏")
}, 850)
}
var random_value = getRandomValue()
var $dig = $('.dig' + random_value)
var $img = $dig.children("img")
$img.attr("src", "../src/img/地鼠.png");
setTimeout(function () {
$img.attr("src", "../src/img/坑.png");
}, 800)
}, 1000);
}
function gameHardMode() {
var $clock = $("#clock")
var $score = $(".score")
$score.html("当前得分:" + current_score)
var count = 60
var timer = null
/*
设置每一个坑洞的监听事件
*/
for (let i = 1; i <= 9; i++) {
$(".dig" + i).children("img").bind("click", function () {
if ($(".dig" + i).children("img").attr("src") == "../src/img/地鼠.png") {
$(".dig" + i).children("img").attr("src", "../src/img/坑.png");
current_score += 100;
$score.html("当前得分:" + current_score)
}
else if ($(".dig" + i).children("img").attr("src") == "../src/img/小孩子.png") {
$(".dig" + i).children("img").attr("src", "../src/img/坑.png");
current_score -= 100;
$score.html("当前得分:" + current_score)
}
})
}
timer = setInterval(function () {
$clock.html("倒计时:" + count)
count--;
if (count < 0) {
clearInterval(timer);
setTimeout(function () {
alert("您的本局游戏得分为:" + current_score + "!");
if (current_score > highest_score) {
highest_score = current_score;
}
current_score = 0
$score.html("历史最高战绩:" + highest_score + "!")
var $btn = $(".btn");
$btn.html("点我开始游戏")
}, 950)
}
var random_value = getRandomValue()
var $dig = $('.dig' + random_value)
var $img = $dig.children("img")
// console.log(Math.random())
if (Math.random() < 0.5) {
$img.attr("src", "../src/img/地鼠.png");
}
else {
$img.attr("src", "../src/img/小孩子.png");
}
setTimeout(function () {
$img.attr("src", "../src/img/坑.png");
}, 900)
}, 1000);
}
// 实际执行区域
// 绑定开始按钮,可选择模式
var $btn = $(".btn");
$btn.bind("click", function () {
if ($btn.html() == "点我开始游戏") {
var mode = prompt("请选择游戏模式:简单/困难,\n其中困难模式有顽皮的孩子,不要误伤了他们!", "简单")
if (mode == "简单") {
gameEasyMode();
$btn.html("进行中...");
}
else if (mode == "困难") {
gameHardMode();
$btn.html("进行中...");
}
else {
alert("请输入正确的游戏模式!")
}
}
else {
alert("游戏已经开始,请勿重复点击!")
}
})
</script>
</body>
</html>
下载素材之后,将素材和源码放在同级目录下,即可运行,若运行失败,可能是文件的路径有问题,大家修改路径即可。
IV. 可优化角度
最后聊一聊可优化的角度:
1️⃣ 素材方面:
大家可以选择更精致的素材,另外可以加一些鼠标点击特效,例如锤子特效。
2️⃣ 游戏方面:
首先,可以加入更多有趣的元素,丰富游戏体验;
其次,可以优化鼠标的点击效果,目前的点击是简单的元素绑定,可以进一步优化点击的效果,防止一些失灵的点击。
以上是本篇博客的全部内容,欢迎大家三连支持一下新人博主!🌸🌸🌸
另外朋友们可以看一下这个社区最近举办的活动哦:
CSDN社区 《博客新星》活动,官方大力扶持新人创作,只要参与其中并发布原创就有机会获得官方奖品:精品日历、新程序员杂志、CSDN帆布包、CSDN定制款手机壳,快来参与吧!链接直达 https://bbs.csdn.net/topics/605597781
版权归原作者 跳华尔兹的小龙虾 所有, 如有侵权,请联系我们删除。