这是一篇关于android开发的UI部分的笔记,其中包括布局,布局中常用的单位以及一个计算器UI的小例子。这里所用到的开发工具是Android4.1。
一、线性布局
1.1.通过大标签LinearLayout来实现线性布局。
<?xml version="1.0" encoding="utf-8"?>
<androidx.constraintlayout.widget.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity">
<LinearLayout
android:layout_width="match_parent"
android:layout_height="match_parent">
</LinearLayout>
</androidx.constraintlayout.widget.ConstraintLayout>
1.2.线性布局的摆放方向
我们可以通过orientation这个属性来修改LinearLayout.布局的孩子摆放方向,它的值有两个:一个是vertical(水平线性布局),另一个是horizontal(垂直线性布局).
1.3.线性布局中的权重
当有些时候我们需要平均的给孩子高度或宽度,这个时候我们就可以用权重。有时候不平均,但点的宽/高成比例,我们也可以用权重解决。
这个是平均分配宽度的方法,每个占宽度为0,权重占的都是1,也就是占1/N代码如下:
<LinearLayout
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="horizontal"
tools:layout_editor_absoluteX="61dp"
tools:layout_editor_absoluteY="0dp">
<Button
android:id="@+id/button14"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_weight="1"
android:text="Button" />
<Button
android:id="@+id/button15"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_weight="1"
android:text="Button" />
<Button
android:id="@+id/button16"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_weight="1"
android:text="Button" />
<Button
android:id="@+id/button17"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_weight="1"
android:text="Button" />
</LinearLayout>
第二种情况,也不平局,但是成比列,这样的话,我们也可以通过权重来实现:
<LinearLayout
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="horizontal"
tools:layout_editor_absoluteX="61dp"
tools:layout_editor_absoluteY="0dp">
<Button
android:id="@+id/button14"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_weight="2"
android:text="Button" />
<Button
android:id="@+id/button15"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_weight="1"
android:text="Button" />
<Button
android:id="@+id/button16"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_weight="1"
android:text="Button" />
<Button
android:id="@+id/button17"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_weight="1"
android:text="Button" />
</LinearLayout>
权重的计算:我们把所有的数字加起来,占的份儿就是该控件占总的部分。
二、相对布局
相对的意思就是根据一个参照进行组件的排序。
2.1.相对布局相对于父控件对齐:
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity">
<Button
android:layout_width="wrap_content"
android:text="中间"
android:layout_centerInParent="true"
android:layout_height="wrap_content"/>
<Button
android:layout_width="wrap_content"
android:text="右上角"
android:layout_alignParentRight="true"
android:layout_height="wrap_content"/>
<Button
android:layout_width="wrap_content"
android:text="右下角"
android:layout_alignParentRight="true"
android:layout_alignParentBottom="true"
android:layout_height="wrap_content"/>
<Button
android:layout_width="wrap_content"
android:text="左下角"
android:layout_alignParentLeft="true"
android:layout_alignParentBottom="true"
android:layout_height="wrap_content"/>
</RelativeLayout>
2.2.相对布局相对于同级控件:
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity">
<Button
android:id="@+id/center_button"
android:layout_width="wrap_content"
android:text="中间"
android:layout_centerInParent="true"
android:layout_height="wrap_content"/>
<Button
android:layout_width="wrap_content"
android:text="中间的右边"
android:layout_centerVertical="true"
android:layout_toLeftOf="@id/center_button"
android:layout_height="wrap_content"/>
<Button
android:layout_width="wrap_content"
android:text="中间的左边"
android:layout_centerVertical="true"
android:layout_toRightOf="@id/center_button"
android:layout_height="wrap_content"/>
<Button
android:layout_width="wrap_content"
android:text="中间的上面"
android:layout_centerHorizontal="true"
android:layout_above="@id/center_button"
android:layout_height="wrap_content"/>
<Button
android:layout_width="wrap_content"
android:text="中间的底部"
android:layout_centerHorizontal="true"
android:layout_below="@id/center_button"
android:layout_height="wrap_content"/>
</RelativeLayout>

注意:margin是空格,即留白,align是对齐。
三、其他布局
3.1绝对布局AbsoluteLayout
Absolutelayout是靠xy来控制自己的位置的(标签上有删除线是因为它已经过时了)
<?xml version="1.0" encoding="utf-8"?>
<AbsoluteLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity">
<Button
android:id="@+id/button1"
android:layout_width="wrap_content"
android:text="new button"
android:layout_x="90dp"
android:layout_y="112dp"
android:layout_height="wrap_content"/>
</AbsoluteLayout>
3.2表格布局
<?xml version="1.0" encoding="utf-8"?>
<TableLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity">
<TableRow>
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="1"/>
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="2"/>
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="3"/>
</TableRow>
<TableRow>
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="4"/>
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="5"/>
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="6"/>
</TableRow>
<TableRow>
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="7"/>
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="8"/>
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="9"/>
</TableRow>
</TableLayout>

3.3帧布局
<?xml version="1.0" encoding="utf-8"?>
<FrameLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity">
<View
android:layout_width="100dp"
android:layout_height="100dp"
android:background="#ff00"
android:layout_gravity="center"/>
</FrameLayout>

四、布局中常用的单位
4.1像素单位px
像素单位不建议使用,除非是手表,或者机顶盒。图片的最小单位就是像素。
4.2适配的单位dp
这适配屏幕的单位,推荐使用,在实际开发中,UI设计师会给你标好的。
dp | dip 其实这两个是一样的。 dip--缩写->dp—>Density Independent Pixels(密度独立像素)的缩写。也就是独立密度的意思,与像素没有关系,它的标准是︰以160dip为基准,在这个dip的条件下:1dp = 1px;其便屏幕大小进行比例变化即可,这个单位是屏幕适配的。为什么呢?请看下面的文字理解一下吧:
假设标准的屏幕是160dpi,小米2s的屏幕dpi = 342、然后的话,假设在标准屏幕的图片宽度为1dip.也就是1像素。也就是说,在标准屏幕上显示1dip的大小为1像素。而在小米2s上像是是多少呢?我们掐指一算∶得出342/160 = 2.1375.也就是在小米2s上1dip表示的大小为2.375像素。
4.3字体单位sp
sp:全名 scaled pixels-best for text size,放大像素(比例像素),与刻度无关,可以根据用户的字体大小首选项进行缩放,主要用来处理字体的大小;
sp它和dp一样,都是谷歌公司的工程师们进行换算过的单位,它使用在字体大小上。sp: scale-Independent Pixels.这个scale貌似是拉伸的意思。
4.4wrap_content和match_parent
1、wrap是扩展空间,并且强制性占用整个空间,不给其他控件留地方。
2、match的话是指“填充满”父容器。但是他跟fill_parent是不一样的,fill是真的填满,没有条件。而match的话有自动调整的功能。
区别:
1、wrap_content
设置一个视图的尺寸为wrap_content将强制性地使视图扩展以显示全部内容。以TextView和ImageView控件为例,设置为wrap_content将完整显示其内部的文本和图像。布局元素将根据内容更改大小。设置一个视图的尺寸为wrap_content大体等同于设置Windows控件的Autosize属性为True。
2、match_parent
Android2.2中match_parent和fill_parent是一个意思 .两个参数意思一样,match_parent更贴切,于是从2.2开始两个词都可以用。那么如果考虑低版本的使用情况你就需要用fill_parent了
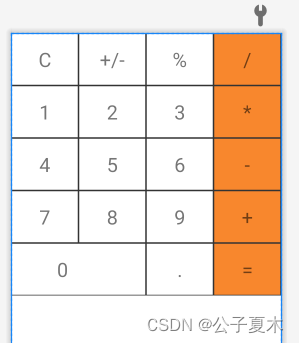
五、编写计算机UI例子

5.1思路
给整体一个垂直线性布局,然后用LinearLayout标签来写每一行,给一个水平线性布局。在LinearLayout放上四个TextView,width为0dp,宽用权重来决定。文字大小用textSize,内容位置用android:gravity。
注:
android:gravity 属性是对该view中内容的限定.比如一个button 上面的text. 你可以设置该text 相对于view的靠左,靠右等位置.
android:layout_gravity是用来设置该view相对与父view 的位置.比如一个button 在linearlayout里,你想把该button放在linearlayout里靠左、靠右等位置就可以通过该属性设置.
即android:gravity用于设置View中内容相对于View组件的对齐方式,而android:layout_gravity用于设置View组件相对于Container的对齐方式。
5.2设置边框和背景颜色
在drawable里新建一个sahpe_rectangle.xml,

代码如下:
<?xml version="1.0" encoding="utf-8"?>
<shape xmlns:android="http://schemas.android.com/apk/res/android"
android:shape="rectangle">
<solid android:color="#ffffff"/>
<stroke
android:color="#333333"
android:width="1dp"/>
</shape>
注:solid:边缘线;stroke:外边框。
给它设置背景色和外边框,在layout里用android:background="@drawable/shape_rectangle"来使用这个背景设置。
版权归原作者 公子夏木 所有, 如有侵权,请联系我们删除。