✅ 作者简介:一名普通本科大三的学生,致力于提高前端开发能力
✨ 个人主页:前端小白在前进的主页
🔥 系列专栏 : node.js学习专栏
⭐️ 个人社区 : 个人交流社区
🍀 学习格言: ☀️ 打不倒你的会使你更强!☀️
💯 刷题网站:这段时间有许多的小伙伴在问有没有什么好的刷题网站,博主在这里给大家推荐一款刷题网站:👉点击访问牛客网👈牛客网支持多种编程语言的学习,各大互联网大厂面试真题,从基础到拔高,快来体验一下吧!

🔥前言
上一篇文章中带领大家学习了session,session身份认证适应于
服务端渲染,我们
前后端分离项目中用的都是
jwt,本篇文章会详细的介绍
jwt!
📃目录
JWT认证机制
Session 认证的局限性
Session 认证机制需要
配合 Cookie
才能实现。由于
Cookie 默认不支持跨域访问
,所以,当涉及到前端跨域请求后端接口的时候,需要做很多额外的配置,才能实现跨域 Session 认证。
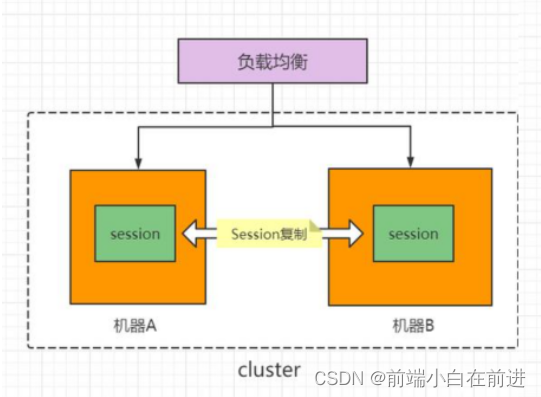
同时Session存在一定的存储问题,例如:我们有一个集群,我们第一次选择在
机器A
中登录,第二次在
机器B
中登录,这样会导致我们的
Session会复制来复制去的
(如图所示)。
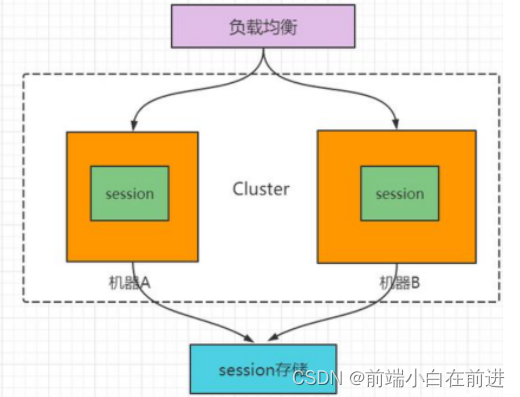
如果我们想解决这个问题,我们可以把Session挂载到一个单独的机器中去,但是这样的话又会导致一个问题:
用户需要重新再登录一遍,这样的话就很烦
(如图所示)
同时,Cookie存储的有效信息容易被CSRF(
Cross-site request forgery
)跨站请求伪造导致安全性的问题。
注意:
- 当前端请求后端接口
不存在跨域问题的时候,推荐使用Session 身份认证机制。 - 当前端
需要跨域请求后端接口的时候,不推荐使用 Session 身份认证机制,推荐使用JWT 认证机制。
什么是 JWT
JWT(英文全称:
JSON Web Token
)是目前
最流行
的
跨域认证解决方案
。
JWT 的工作原理

注意:
CSRF攻击
的原因是浏览器会
自动带上cookie,而不会带上token
;
以CSRF攻击为例:
cookie:用户点击了链接,cookie未失效,导致发起请求后后端以为是用户正常操作,于是进行扣款或者盗取网站操作;
token:用户点击链接,由于浏览器不会自动带上token(
因为我们把token保存到了localStorage或者sessionStorage中了
),所以即使发了请求,后端的token验证不会通过,所以不会进行扣款或者盗取网站操作;
用户的信息通过
Token 字符串
的形式,保存在
客户端浏览器
中。服务器通过还原 Token 字符串的形式来认证用户的身份
JWT 的组成部分
JWT 通常由三部分组成,分别是
Header(头部)
、
Payload(有效荷载)
、
Signature(签名)
。
三者之间使用英文的
“.”
分隔,格式如下:
Header.Payload.Signature
JWT 字符串的示例:
eyJhbGciOiJIUzI1NiIsInR5cCI6IkpXVCJ9.eyJ1c2VybmFtZSI6ImFkbWluIiwiaWF0IjoxNjY2NzA2NTE4LCJleHAiOjE2NjY3MDY1NDh9.Gtw5Hg0t83g11oZEoKPxi9UljxW02M3dse5mqT7iqlI
JWT 的三个部分各自代表的含义
JWT 的三个组成部分,从前到后分别是 Header、Payload、Signature。
其中:
Payload 部分
才是
真正的用户信息
,它是用户信息
经过加密
之后生成的字符串。
Header 和 Signature 是安全性相关的部分,只是为了
保证 Token 的安全性
。
JWT 的使用方式
客户端收到服务器返回的 JWT 之后,通常会将它储存在
localStorage
或
sessionStorage
中。
此后,客户端每次与服务器通信,都要带上这个 JWT 的字符串,从而进行身份认证。推荐的做法是
把 JWT 放在 HTTP 请求头的 Authorization 字段中
,格式如下:
Authorization:Bearer token
Express 中使用 JWT
安装 JWT 相关的包
运行如下命令,安装如下两个 JWT 相关的包:
npm i jsonwebtoken express-jwt
其中:
jsonwebtoken
用于
生成 JWT 字符串
express-jwt
用于
将 JWT 字符串解析还原成 JSON 对象
定义 secret 密钥
为了保证
JWT 字符串的安全性
,防止 JWT 字符串在网络传输过程中被别人破解,我们需要专门定义一个用于加密和解密的 secret
密钥
:
当生成 JWT 字符串的时候,需要使用 secret 密钥对用户的信息
进行加密
,最终得到加密好的 JWT 字符串
当把 JWT 字符串解析还原成 JSON 对象的时候,需要使用 secret 密钥
进行解密
const jwt =require('jsonwebtoken')const expressJWT =require('express-jwt')// 密钥为任意字符串const secretKey ='Bruce'
在登录成功后生成 JWT 字符串
调用 jsonwebtoken 包提供的
sign() 方法
,将用户的信息加密成 JWT 字符串,响应给客户端
app.post('/api/login',(req, res)=>{...
res.send({status:200,message:'登录成功',// jwt.sign() 生成 JWT 字符串// 参数:用户信息对象、加密密钥、配置对象-token有效期// 尽量不保存敏感信息,因此只有用户名,没有密码token: jwt.sign({username: userInfo.username}, secretKey,{expiresIn:'10h'})})})
将 JWT 字符串还原为 JSON 对象
客户端访问有
权限的接口
时,需通过请求头的 Authorization 字段,将 Token 字符串发送到服务器进行身份认证
服务器可以通过 express-jwt 中间件将客户端发送过来的 Token 解析还原成 JSON 对象
// unless({ path: [/^\/api\//] }) 指定哪些接口无需访问权限
app.use(expressJWT({secret: secretKey }).unless({path:[/^\/api\//]}))
使用 req.auth 获取用户信息
当 express-jwt 中间件配置成功后,即可在那些有权限的接口中,使用
req.auth
对象,来访问从 JWT 字符串中解析出来的用户信息
// 这是一个有权限的 API 接口
app.get('/admin/getinfo',function(req, res){// TODO_05:使用 req.auth 获取用户信息,并使用 data 属性将用户信息发送给客户端
console.log(req.auth);
res.send({status:200,message:'获取用户信息成功!',data: req.auth // 要发送给客户端的用户信息})})
捕获解析 JWT 失败后产生的错误
当使用 express-jwt 解析 Token 字符串时,如果客户端发送过来的 Token 字符串
过期或不合法
,会产生一个解析失败的错误,影响项目的正常运行
通过
Express 的错误中间件
,捕获这个错误并进行相关的处理:
app.use((err, req, res, next)=>{if(err.name ==='UnauthorizedError'){return res.send({status:401,message:'Invalid token'})}
res.send({status:500,message:'Unknown error'})})
完整示例demo
app.js文件:
// 导入 express 模块const express =require('express')// 创建 express 的服务器实例const app =express()// TODO_01:安装并导入 JWT 相关的两个包,分别是 jsonwebtoken 和 express-jwtconst jwt =require('jsonwebtoken')const{expressjwt: expressJWT}=require('express-jwt')// 允许跨域资源共享const cors =require('cors')
app.use(cors())// 解析 post 表单数据的中间件const bodyParser =require('body-parser')const{ response }=require('express')
app.use(bodyParser.urlencoded({extended:false}))// TODO_02:定义 secret 密钥,建议将密钥命名为 secretKeyconst secretKey ='lzqlmy ^_^!'// TODO_04:注册将 JWT 字符串解析还原成 JSON 对象的中间件
app.use(expressJWT({secret: secretKey,algorithms:['HS256']}).unless({path:[/^\/api\//]}))// 登录接口
app.post('/api/login',function(req, res){// 将 req.body 请求体中的数据,转存为 userinfo 常量const userinfo = req.body
// 登录失败if(userinfo.username !=='admin'|| userinfo.password !=='000000'){return res.send({status:400,message:'登录失败!'})}// 登录成功// TODO_03:在登录成功之后,调用 jwt.sign() 方法生成 JWT 字符串。并通过 token 属性发送给客户端//1.参数一:用户的信息对象 参数二:加密的密钥 参数三:配置对象,可以配置当前 token 的有效期//千万不要把密码加密到 token 字符串中const tokenStr = jwt.sign({username:userinfo.username},secretKey,{expiresIn:'30s'})
res.send({status:200,message:'登录成功!',token: tokenStr // 要发送给客户端的 token 字符串})})// 这是一个有权限的 API 接口
app.get('/admin/getinfo',function(req, res){// TODO_05:使用 req.user 获取用户信息,并使用 data 属性将用户信息发送给客户端
console.log(req.auth);
res.send({status:200,message:'获取用户信息成功!',data: req.auth // 要发送给客户端的用户信息})})// TODO_06:使用全局错误处理中间件,捕获解析 JWT 失败后产生的错误
app.use((err,req,res,next)=>{//这次错误是由token解析失败造成的 if(err.name ===`UnauthorizedError`){return res.send({status:401,message:'token已过期'})}
res.send({status:500,message:'未知的错误!'})})// 调用 app.listen 方法,指定端口号并启动web服务器
app.listen(8888,function(){
console.log('Express server running at http://127.0.0.1:8888')})
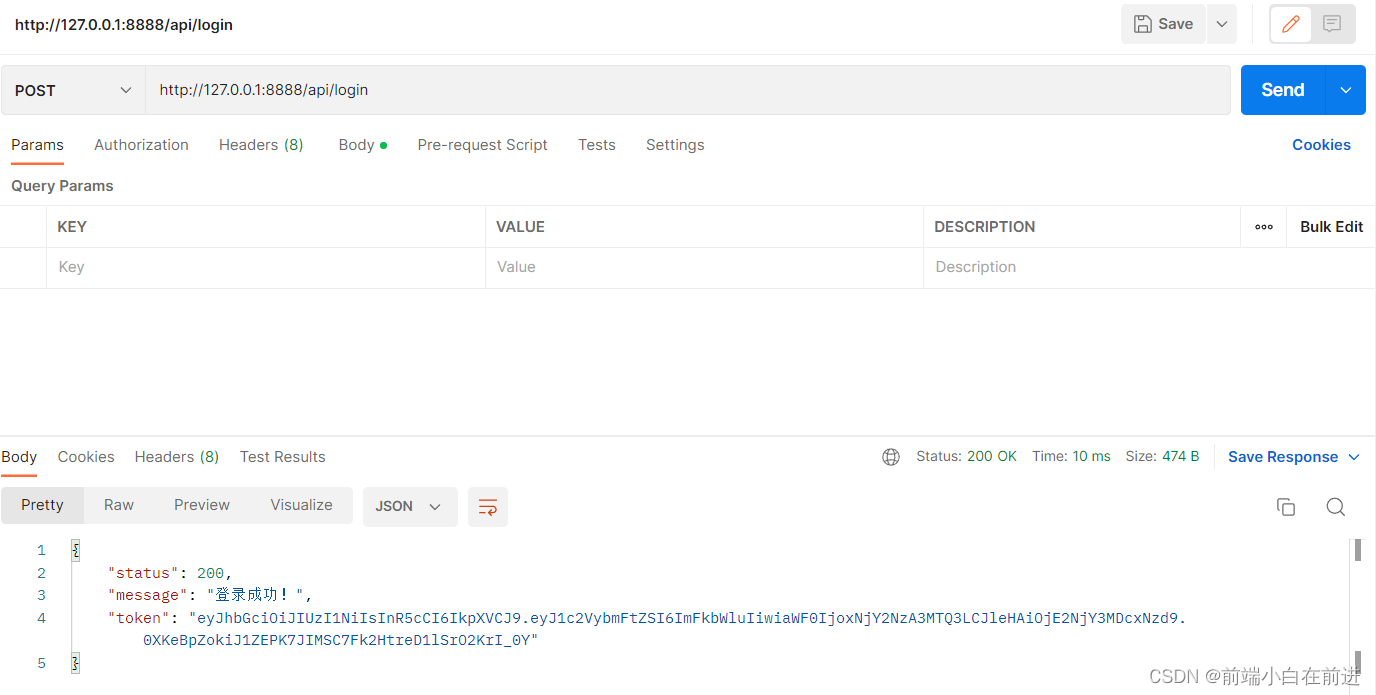
在
postman
中测试接口:
在登录接口中获取到token,得到token后进行复制
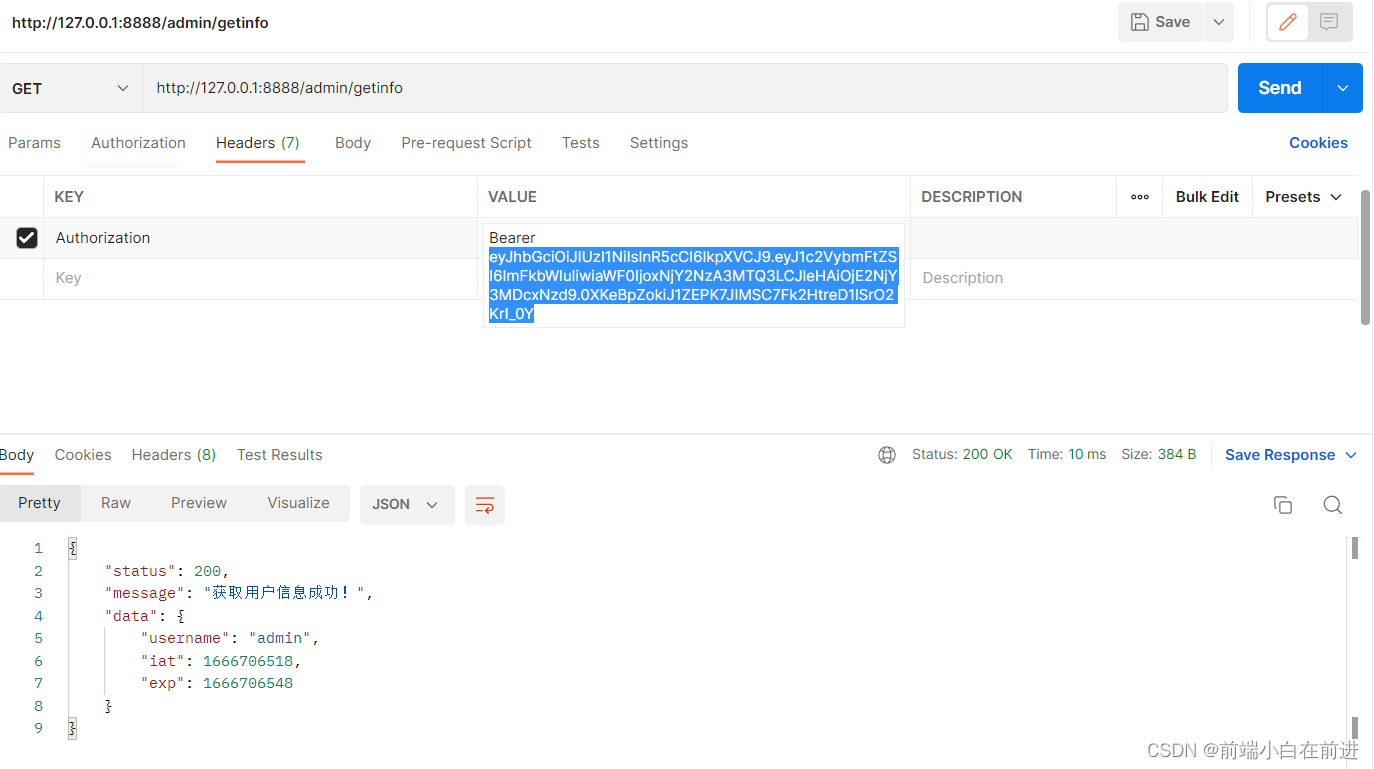
将token复制到获取信息的接口中来,在
Headers
中添加KEY值:
Authorization
,在VALUE中添加
Bearer + token值
。我们可以看到获取到了用户信息,当我们token过期的时候,错误中间件会提示
token已过期
小结
在
前后端分离
的主流时代中,
jwt
是必须要学会的东西,可能在开发中你只需要承担前端的工作,但是你需要了解jwt的工作原理,以及能够处理好后端传过来的
token
,这种能力必须是要有的!继续加油吧,少年!

版权归原作者 前端小白在前进 所有, 如有侵权,请联系我们删除。