一、开源项目简介
AS-Editor
基于 Vue3.x 可视化拖拽编辑,页面生成工具。提升前端开发效率,可集成至移动端项目作为通过定义 JSON 直接生成 UI 界面。
二、开源协议
使用MIT开源协议
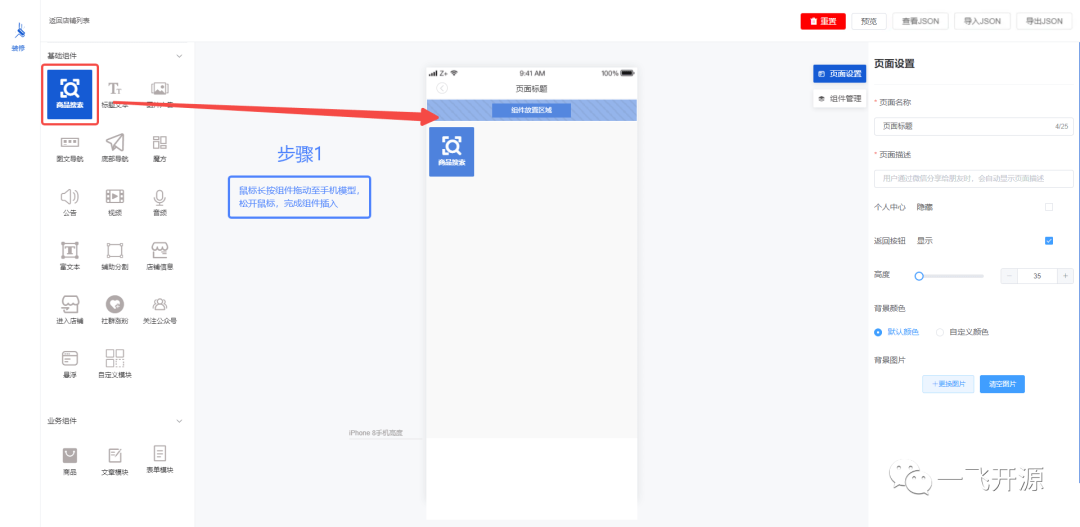
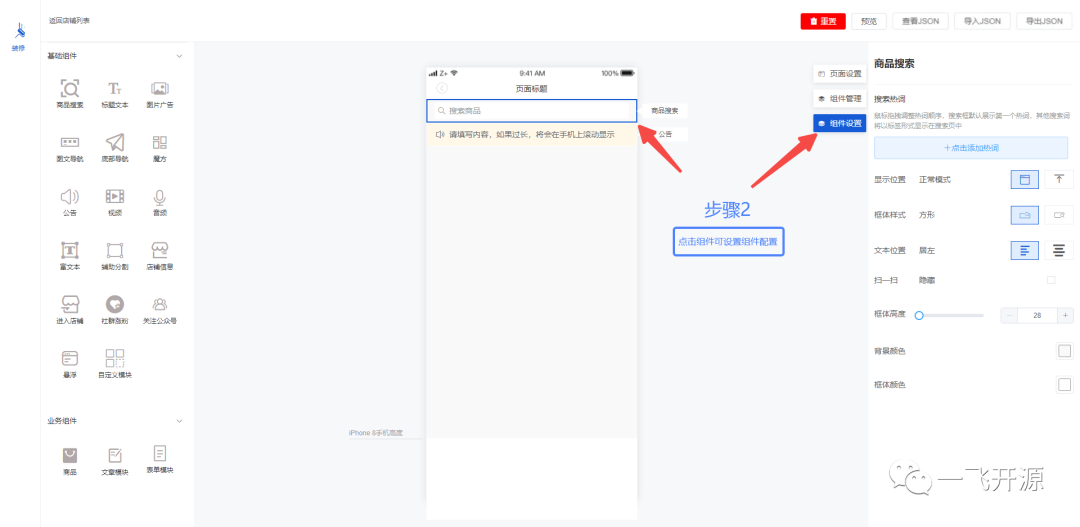
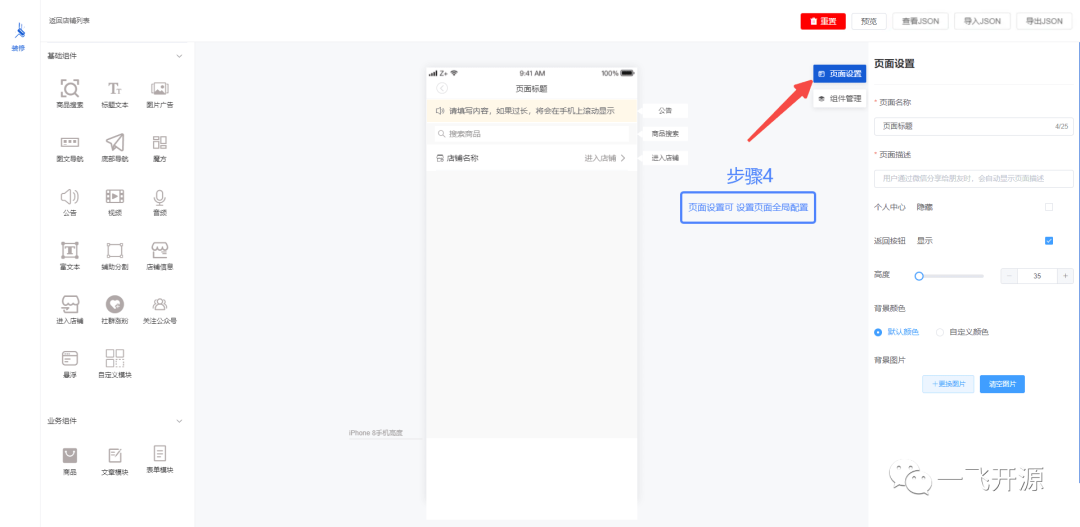
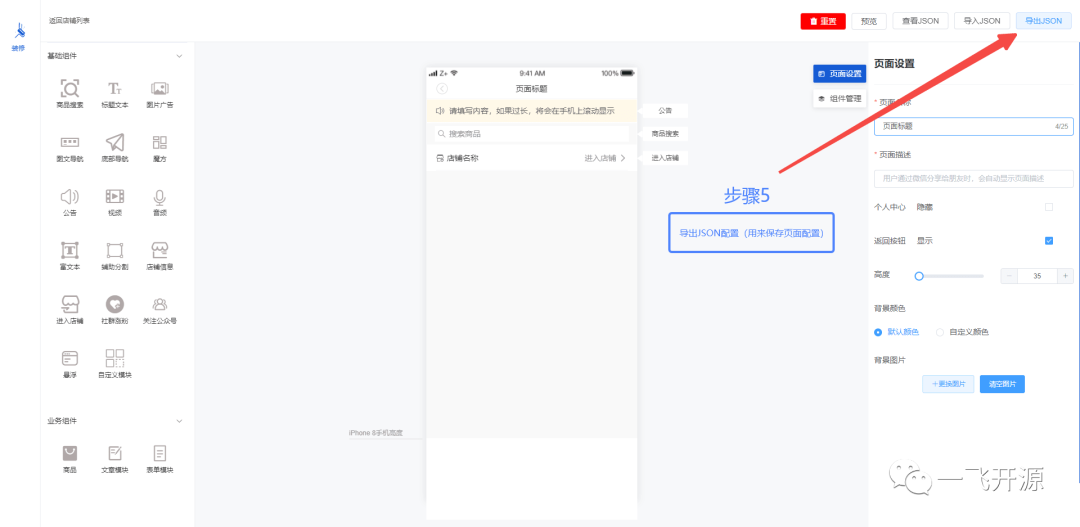
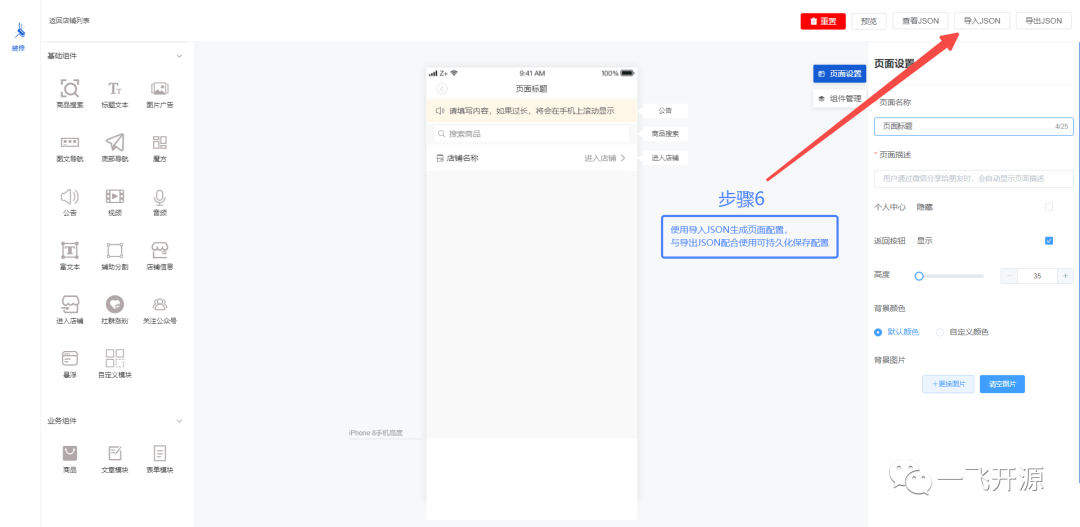
三、界面展示






四、功能概述
基于Vue可视化拖拽编辑,页面生成工具。提升前端开发效率,可集成至移动端项目作为通过定义 JSON 直接生成 UI 界面。
功能强大
基于vue可视化拖拽编辑,页面生成工具。提升前端开发效率,可集成至移动端项目作为通过定义 JSON 直接生成 UI 界面。
配置简单
最少的配置就能开始上手使用。
完全开源
社区驱动,共同来完善你的想法。
官方生态
项目
描述
AS-Editor
Vue2版
基于 Vue2 的 AS-Editor
AS-Editor
Vue3版
基于 Vue3 的 AS-Editor
AS-Editor-H5
AS-Editor-H5 是移动端 Vue 模版,可以通过定义的 JSON 生成 Vue 页面
五、技术选型
安装教程
- npm install (安装 node_modules 模块)
- npm run serve (运行)
- npm run build (打包)
- npm update (用于更新包到基于规范范围的最新版本)
自定义组件可以看
src / layout / home / index.vue // 编辑页面文件
src / components / sliderassembly / index.vue // 左侧组件大全文件
src / components / componentscom // 左侧组件目录
src / components / rightslider // 右侧组件目录
src / utils / componentProperties.js // 组件数据
componentProperties(组件数据)字段注解
{
component: 'custommodule', // 中间部分手机组件的name
text: '自定义模块', // 组件文字描述
type: '1-14', // data-tpye
active: true, // 是否选中
style: 'custommodulestyle', // 右边组件设置的name
setStyle: {} // 组件动态数据
}
六、源码地址
AS-Editor: 基于vue可视化拖拽编辑,页面生成工具。提升前端开发效率,可集成至移动端项目作为通过定义 JSON 直接生成 UI 界面。 - Gitee.com
版权归原作者 TNT报社 所有, 如有侵权,请联系我们删除。