如何在VSCode内嵌浏览器实时预览Vue项目
如何在VSCode内嵌浏览器实时预览Vue项目:
安装以下两个插件:just heml preview 和 Browser Preview
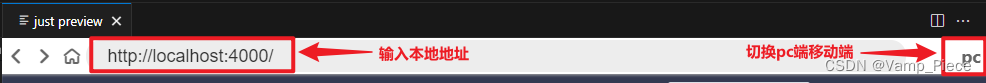
- just heml preview:使用ctrl + shift + p 打开命令 然后输入:just preview 即可打开 输入本地项目地址:localhost:4000 最后可按照vscode正常分屏方式分屏(右上角有pc端和移动端)

- Browser Preview:现已不再维护 安装成功后左边会出现一个类似于写字板的东西 点击打开再输入本地项目地址即可
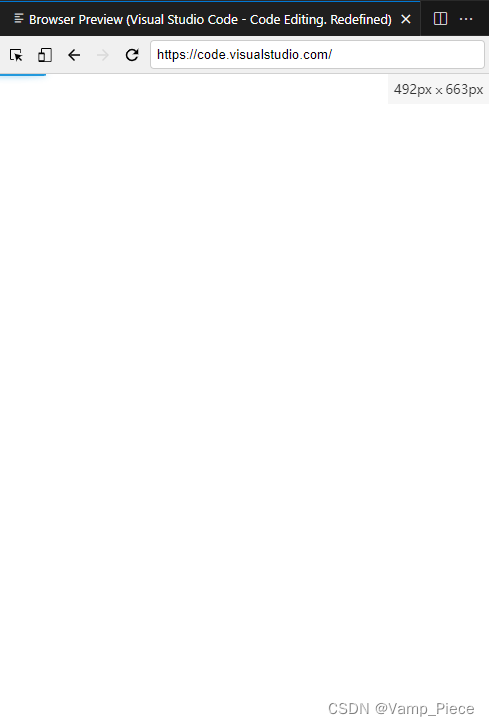
 点击后打开的页面:
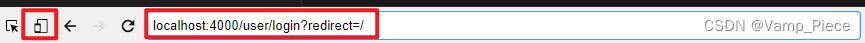
点击后打开的页面: 地址栏输入本地项目地址:
地址栏输入本地项目地址:
本文转载自: https://blog.csdn.net/m0_50298323/article/details/131975437
版权归原作者 Vamp_Piece 所有, 如有侵权,请联系我们删除。
版权归原作者 Vamp_Piece 所有, 如有侵权,请联系我们删除。