由于本样例是基于vue3中来实现的,若你使用的是vue2,请在评论区中发表后,也会出vue2中的相关使用。fuse是一个前端自行进行模糊查询的相关插件,常用于系统路由菜单的相关搜索等数据量不太大的情况,若需要数据量很大,还是蛮建议通过后端返回数据的相关形式。
1.安装fuse.js
1.1如下是相关的引用和安装,我们可以发现这种的引入后,就只占用15.8K的大小
npm install fuse.js
import Fuse from 'fuse.js'
2.fuse相关配置项的说明
2.1下面是fuse中的一些配置项的相关说明,但在实际运用的时候,其中的某些配置项比较重要

3.fuse的实际运用
3.1 具体代码
这里我们是基于elementplus中的el-select组件来进行运用的,因为在这个组件中会有一个方法,remote-method就是在我们搜索之前会执行,此时就不需要在通过watch来监听search是否发生改变,因此这里的v-model就相当于是多余的,就类似于远程搜索。那么就会有人问,问什么循环中是option.item.title呢?那是因为通过fuse模糊查询出来的数据是被封装到一个一个的item中了。
<template>
<div class="hello">
<el-select ref="headerSearchSelect" v-model="search" :remote-method="querySearch" filterable default-first-option
remote placeholder="Search" class="header-search-select" @change="change">
<el-option v-for="option in search_result" :key="option.item.title" :value="option.item.title"
:label="option.item.author.firstName" />
</el-select>
</div>
</template>
其实fuse中比较重要的就两个配置,这两个配置如下
一个初始化fuse
其中的keys中的相关配置项,就是我们目标数据list中的相关参数
//初始化搜索引擎
const init_search = (list) => {
fuse.value = new Fuse(list, {
shouldSort: true, //是否按分数对结果列表排序
threshold: 0.4, //匹配算法阈值。阈值为0.0需要完全匹配(字母和位置),阈值为1.0将匹配任何内容。
location: 0, // 确定文本中预期找到的模式的大致位置。
distance: 100,
minMatchCharLength: 1, // 模式的最大长度
//搜索标题与作者名
keys: [{
name: 'title',
weight: 0.7 //设置权重
}, {
name: 'author.firstName',
weight: 0.3 //设置权重
}]
})
}
一个是相关列表
search_all.value = [
{
title: "Java虚拟机",
author: {
firstName: "王浩",
lastName: "wanghao"
}
},
{
title: "人工智能",
author: {
firstName: "侯建军",
lastName: "marquis"
}
}
]
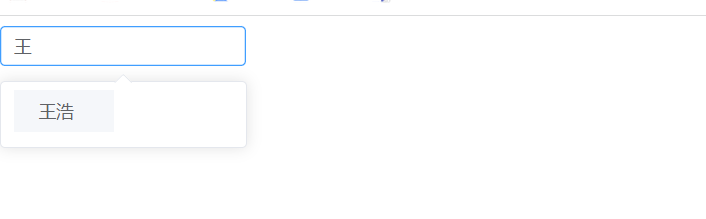
具体结果


4.完整代码
<template>
<div class="hello">
<el-select ref="headerSearchSelect" v-model="search" :remote-method="querySearch" filterable default-first-option
remote placeholder="Search" class="header-search-select" @change="change">
<el-option v-for="option in search_result" :key="option.item.title" :value="option.item.title"
:label="option.item.author.firstName" />
</el-select>
</div>
</template>
<script setup name="HelloWorld">
import { ref } from '@vue/reactivity'
import Fuse from 'fuse.js'
const fuse = ref(undefined)
//待全文搜索的全部数据
const search_all = ref([])
//搜索的结果
const search_result = ref([])
//后面的value的数据可以和后台返回的数据进行结核,形成远程搜索
search_all.value = [
{
title: "Java虚拟机",
author: {
firstName: "王浩",
lastName: "wanghao"
}
},
{
title: "人工智能",
author: {
firstName: "侯建军",
lastName: "marquis"
}
}
]
//搜索前出发
const querySearch = (search_value) =>{
if(search_value === ''){
search_result.value = []
}else{
search_result.value = fuse.value.search(search_value)
console.log( search_result.value);
}
}
//初始化搜索引擎
const init_search = (list) => {
fuse.value = new Fuse(list, {
shouldSort: true, //是否按分数对结果列表排序
threshold: 0.4, //匹配算法阈值。阈值为0.0需要完全匹配(字母和位置),阈值为1.0将匹配任何内容。
location: 0, // 确定文本中预期找到的模式的大致位置。
distance: 100,
minMatchCharLength: 1, // 模式的最大长度
//搜索标题与作者名
keys: [{
name: 'title',
weight: 0.7 //设置权重
}, {
name: 'author.firstName',
weight: 0.3 //设置权重
}]
})
}
//也可以将这个放在created生命周期,这里使用了setup语法糖
init_search(search_all.value)
</script>
若此文章对你有相关帮助的话,请帮忙点个赞,若有其他疑问,欢迎在评论中发表,我们共同进步
版权归原作者 离逝的枫 所有, 如有侵权,请联系我们删除。