0.安装过程中遇到的常见问题
访问:https://blog.csdn.net/weixin_52799373/article/details/125718587?spm=1001.2014.3001.5502
1.下载node.js
下载地址: https://nodejs.org/en/

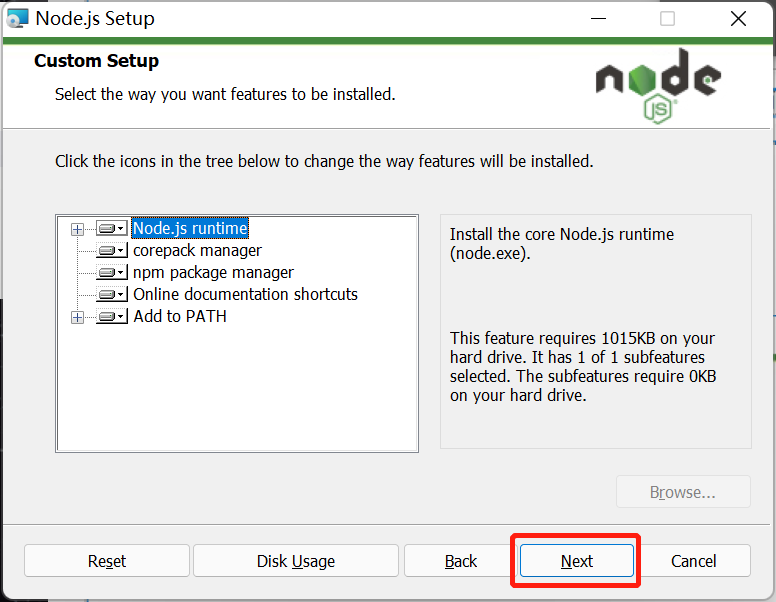
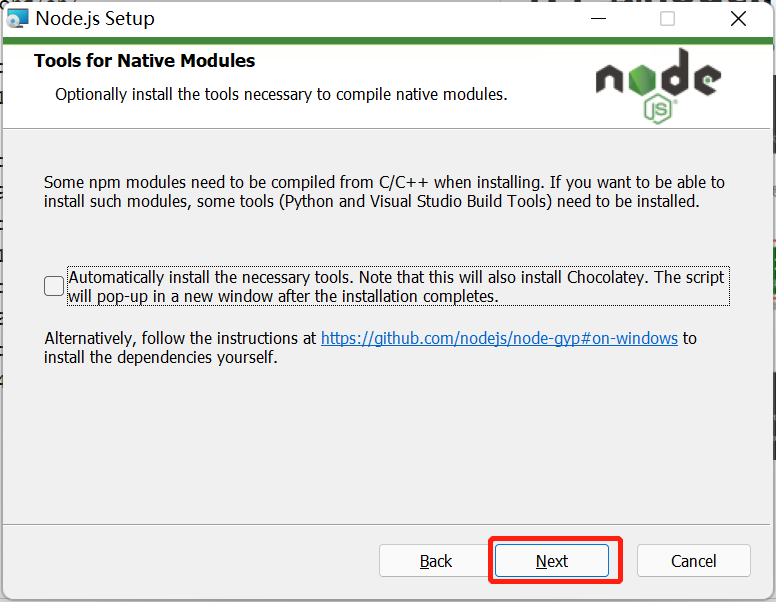
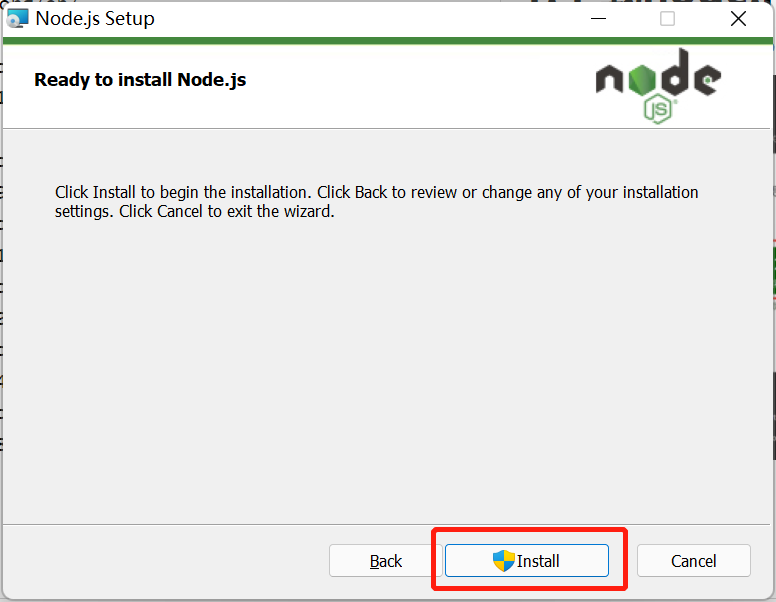
2.安装
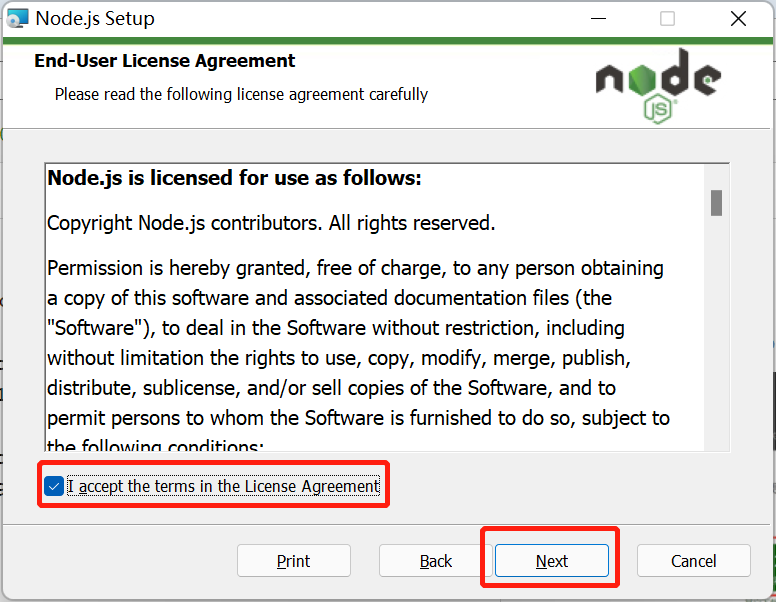
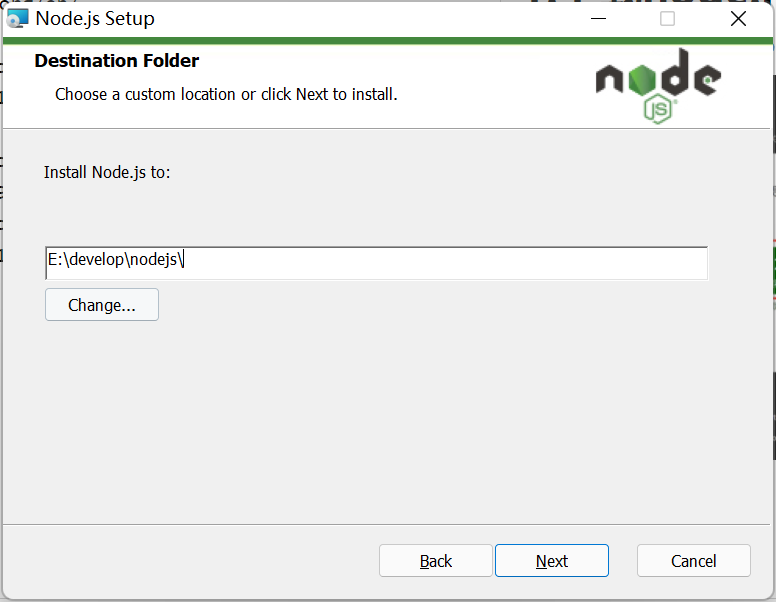
2.1 安装






其实就是无脑下一步,第三步的时候可以选择自定义目录,我的开发工具都是放在develop中。
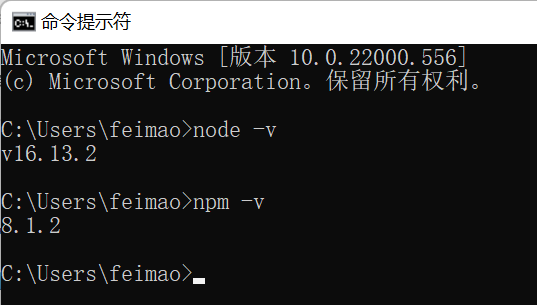
2.2 测试
node -v 查看node的版本
npm -v 查看npm的版本(新版的node安装自带安装npm)

3.配置环境变量
3.1 配置全局安装的模块路径和缓存路径
创建文件夹目录
- 在nodejs根目录,创建
node_global,node_cache文件夹
-管理员身份- 打开cmd,配置路径:
npm config set prefix "E:\develop\nodejs\node_global"
npm config set cache "E:\develop\nodejs\node_cache"
3.2 配置环境变量
3.2.1 找到电脑环境变量位置
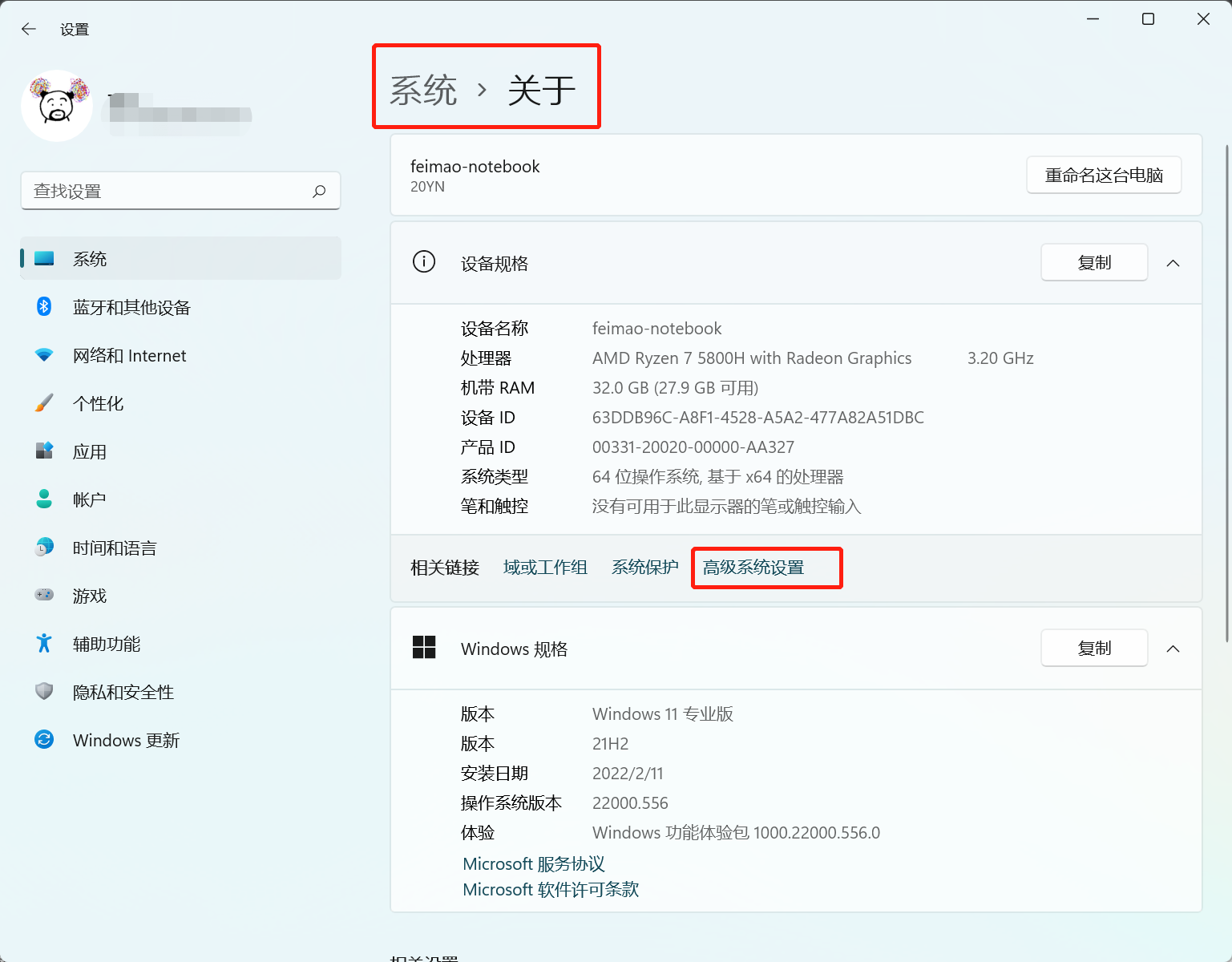
win10&win11:右键此电脑——属性——高级系统设置——高级——环境变量
win11还可以:点设置——系统——关于——高级系统设置——高级——环境变量

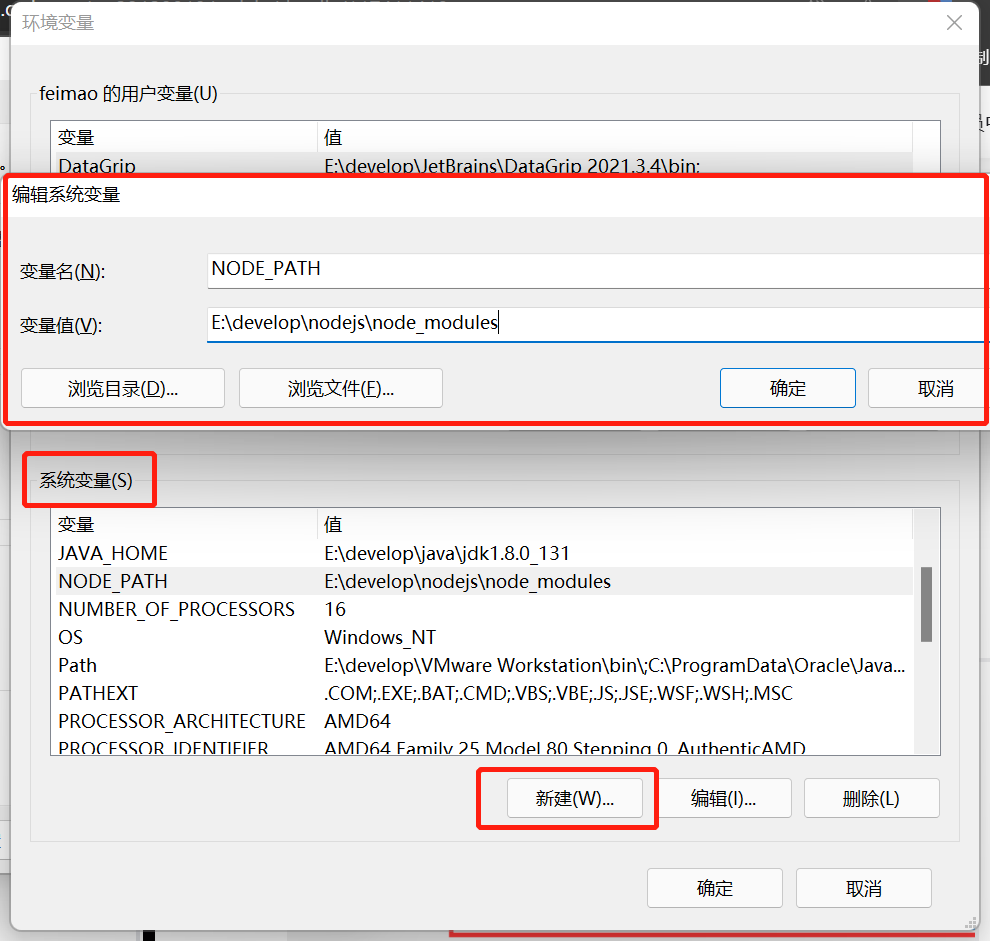
3.2.2 创建 NODE_PATH 变量
变量值为node_modules地址

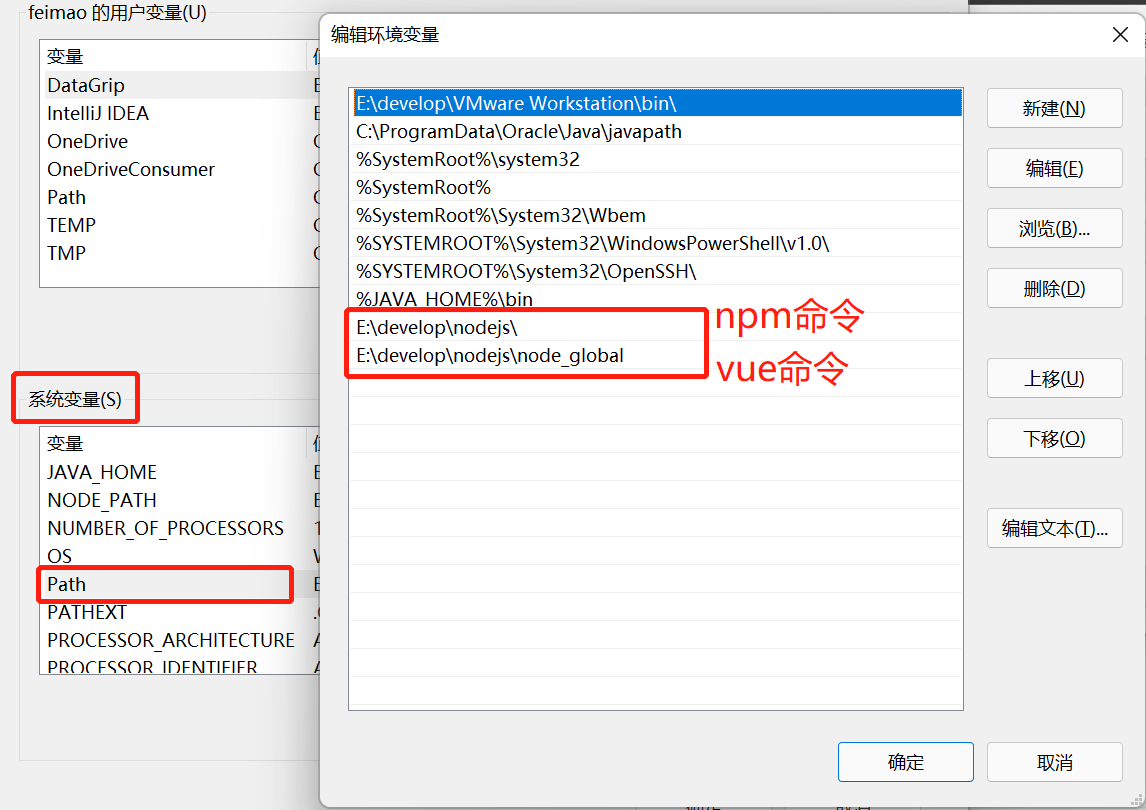
3.2.3 在 系统变量 中 选择 Path 添加如下属性:

4.测试
全局安装最常用的 express 模块 进行测试
命令如下:
npm install express -g
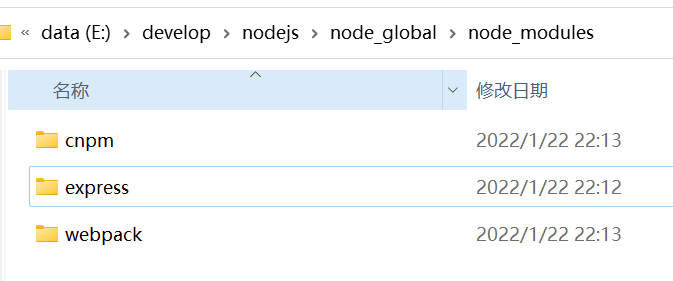
查看安装结果:
5. 全局配置淘宝镜像
npm install -g cnpm --registry=https://registry.npm.taobao.org
6. 全局安装webpack
npm install webpack -g

结束
版权归原作者 七维大脑 所有, 如有侵权,请联系我们删除。