✍🏼作者:周棋洛,大二计算机学生
♉星座:金牛座
🌐关键:javascriptDOM玩转
大家好,我是小周,今天分享
JavaScript
中有意思的
dom
操作,学完本文,你将玩转dom,文末有福利哦,让你上百度热搜,前提是学习完本文哈,原创不易,如果觉得文章写的不错,还请点赞关注支持我呀,你的支持是我创作的动力

文章目录
什么是 DOM ?
Document Object Model
,缩写DOM,中文:
文档对象模型
,是W3C组织推荐的处理可扩展标记语言的
标准编程接口

什么是 DOM Tree ?
DOM Tree
是指通过
DOM
将
HTML
页面进行
解析
,并
生成
的
HTML tree
树状结构
和对应
访问方法
,借助 DOM Tree,我们能直接而且
简易
的操作 HTML 页面上的每个标记内容,比如下面 HTML 代码
<html><head><title>玩转dom</title></head><body><p>我是一个dom节点</p><div><p>div p</p></div></body></html>
抽象为 dom树如下所示:
了解了以上知识后,下面就是对API的学习了,我将从如何获取 DOM,如何创建添加 DOM,如何修改 DOM 以及如何删除 DOM 四个方面进行讲解,跟紧了

获取 DOM
获取DOM的api有很多,但都十分简单,加油
1. 通过 id 获取 🚥
语法:
document.getElementById("id name");
实例:
<body><pid="p">我是p节点</p><script>var p = document.getElementById("p");
console.log(p);</script></body>

打开控制台,可以看到成功拿到
2. 通过标签名 tag name 获取 🚥
语法:
document.getElementsByTagName("tag name");
实例:
<body><p>我是p节点</p><p>我也是p节点</p><script>var p = document.getElementsByTagName("p");
console.log(p);for(let i =0; i < p.length; i++){
console.log(p[i]);}</script></body>

注意:使用 getElementsByTagName() 方法可以返回带有指定标签名的对象的集合,因为得到的是一个对象的集合,所以我们想要操作里面的元素就需要遍历,注意:使用该方法得到元素对象是动态的
3. 通过类名 class name 获取 🚥
语法:
document.getElementsByClassName("class name");
实例:
<body><pclass="p">我是p节点</p><pclass="p">我是p节点</p><script>var p = document.getElementsByClassName("p");
console.log(p);for(let i =0; i < p.length; i++){
console.log(p[i]);}</script></body>

这个也很简单,记住就好了
4. 通过 HTML5 新增api获取【推荐】🚥
语法:
document.querySelector("详见实例");
document.querySelectorAll("详见实例");
实例:
<body><pclass="p">我是p节点</p><pclass="name">梨花</p><pid="info">信息</p><script>// 通过标签名获取var p = document.querySelector("p");// 通过类名获取,记得加点var qname = document.querySelector(".name");// 通过id获取,记得加#var info = document.querySelector("#info");// 获取匹配到的所有元素,返回数组var all = document.querySelectorAll("p");
console.log(p);
console.log(qname);
console.log(info);for(let i =0; i < all.length; i++){
console.log(all[i]);}</script></body>

可以看到,使用html5新增的api,很灵活,所以我很喜欢用这个,也推荐大家使用
5. 特殊元素获取 🚥
除此之外,还有一些特殊元素有自己的获取方法,比如body,html元素
获取 body 元素 ✨
语法:
document.body;
实例:
<body><script>var body = document.body;
console.log(body);</script></body>

可以看到,成功获取到了body元素的所有内容
获取 html 元素 ✨
语法:
document.documentElement;
实例:
<body><script>var html = document.documentElement;
console.log(html);</script></body>

可以看到,整个网页 html 都被获取到了,OK,到此为止,获取DOM就告一段落了,下面开始动态创建添加dom的学习

创建添加 DOM
说白了,操作dom,和玩数据一样,增删改查,而创建添加就相当于增,我们在添加数据时,首先得有数据,然后再添加,DOM操作也是一样,首先要创建DOM,然后告诉它要添加在哪里呀,最终完成操作,下面就学习如何创建dom,and ,如何添加 dom
动态创建 DOM 🚥
很简单,不要怕哦,哈哈
语法:
document.createElement("元素名");
实例:
假如要动态的创建一个元素
p
,可以这样写,其他也是一样,举一反三
var p = document.createElement("p");
动态添加 DOM 🚥
添加dom这里将两种,根据情况使用,一种是在父元素的子元素末尾追加,一种是指定子元素之后追加
末尾追加 ✨
语法:
node.appendChild(child);
实例:
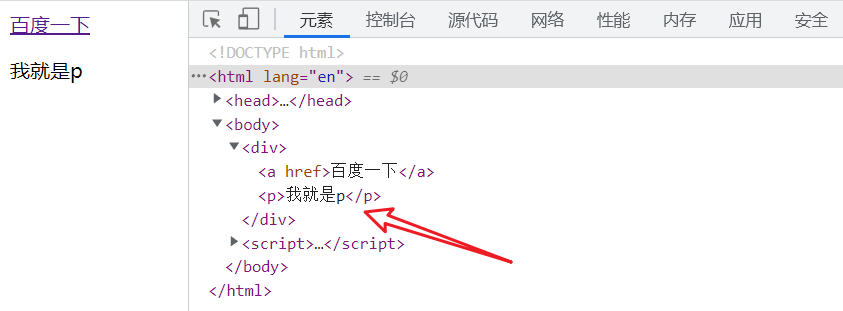
<body><div><ahref="">百度一下</a></div><script>var p = document.createElement("p");
p.innerText ="我就是p"var div = document.querySelector("div");
div.appendChild(p);</script></body>

动态创建元素p段落标签,并写入文字“我就是p”,最后获取div元素,并将p追加为div的孩子,这种追加方式是在末尾追加,因此效果如上图所示
指定元素后追加 ✨
语法:
node.insertBefore(child, 指定元素);
实例:
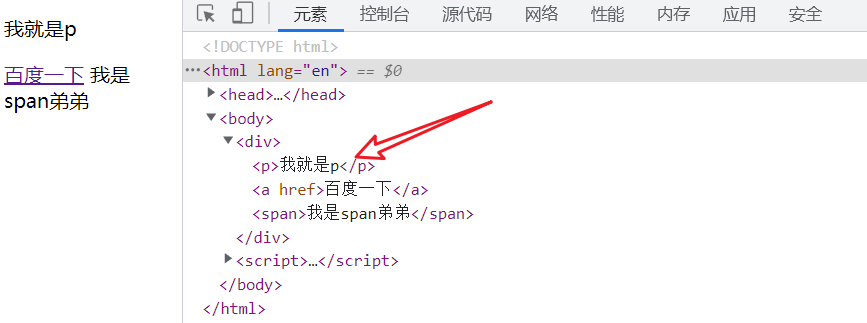
<body><div><ahref="">百度一下</a><span>我是span弟弟</span></div><script>var p = document.createElement("p");
p.innerText ="我就是p"var div = document.querySelector("div");var a = document.querySelector("a");// 在div下创建p,位置在a元素之前
div.insertBefore(p, a);</script></body>

这就完了?对啊,你以为呢?是不是很简单呢,简单就对了,剩下的就是要多练习了,好,进入下一环节,如何修改 DOM 呢?打起精神,小周在盯着你呢,哈哈

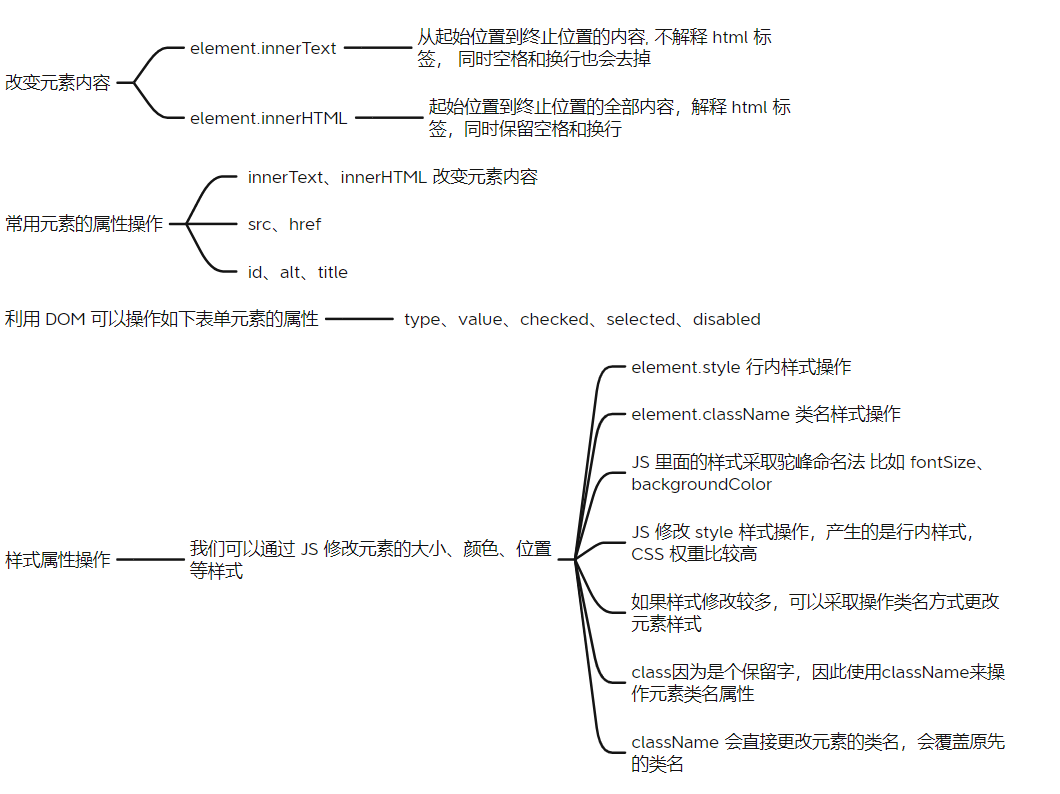
修改 DOM
总结如下:

例子1:获取页面的p标签,并将内容改为 “周棋洛”
<body><div><p></p></div><script>var p = document.querySelector("p");
p.innerText ="周棋洛";</script></body>
例子2:点击按钮生成百度的超链接
<body><div><buttononclick="createBaidu()">点击生成百度超链接</button></div><script>functioncreateBaidu(){var div = document.querySelector("div");var a = document.createElement("a");
a.href ="https://www.baidu.com";
a.innerText ="百度一下,你就知道";
div.append(a);}</script></body>

例子3:点击按钮,p标签内文字颜色变绿,手动狗头
<body><div><buttononclick="changeColor()">点击变绿</button><p>我一会就变绿</p></div><script>functionchangeColor(){var p = document.querySelector("p");
p.style.color ="green";}</script></body>


删除 DOM
node.removeChild() 方法从 DOM 中删除一个子节点,返回删除的节点
语法:
node.removeChild(child);
案例:
<body><div><buttononclick="removeP()">点击移除p</button><p>我是p,一会就时间到了</p></div><script>functionremoveP(){var p = document.querySelector("p");var div = document.querySelector("div");
div.removeChild(p);}</script></body>

OK,你真棒,从此玩转 dom 吧

彩蛋-上百度热搜
1.首先打开百度的网站
2.打开开发者工具,点击小手,找到热搜在页面的位置,OK,我找到的如下所示,注意这里的类名重点
title-content-title
要使用
3.打开控制台,使用类名获取它,修改
document.querySelector(".title-content-title").innerText ="周棋洛";
成功了,好了,这就是本文的全部内容了,我是小周,原创不易,如果觉得文章写的不错,还请点赞关注支持我呀,你的支持是我创作的动力,拜拜了ヾ(•ω•`)o

版权归原作者 王 子 所有, 如有侵权,请联系我们删除。