合集:2023年最全前端面试题考点HTML5+CSS3+JS+Vue3+React18+八股文+手写+项目+笔试_参宿7的博客-CSDN博客
*表示回顾基础知识
项目为二面三面,面试官基本就是照着简历里面的项目技术点切入然后深入展开。
为了简洁,相关文章参考链接在标题里
模块化规范
一个模块是实现一个特定功能的一组方法。
- 由于函数具有独立作用域的特点,最原始的写法是使用函数来作为模块,几个函数作为一个模块,但是这种方式容易造成全局变量的污染,并且模块间没有联系。
- 后面提出了对象,通过将函数作为一个对象的方法来实现,但是这种办法会暴露所 有的所有的模块成员,外部代码可以修改内部属性的值。
- 现在最常用的是立即执行函数的写法,通过利用闭包来实现模块私有作用域的建立,同时不会对全局作用域造成污染。
- ES6 :使用** import 和 export **的形式来导入导出模块。
- CommonJS : require 来引入模块,通过 module.exports 定义模块的输出接口。
这种模块加载方案是服务器端的解决方案,它是以同步的方式来引入模块的,因为在服务端文件都存储在本地磁盘,所以读取非常快,所以以同步的方式加载没有问题。
但如果是在浏览器端,由于模块的加载是使用网络请求,因此使用异步加载的方式更加合适。
- AMD :Asynchronous Module Definition,这种方案采用异步加载的方式来加载模块,模块的加载不影响后面语句的执行,所有依赖这个模块的语句都定义在一个回调函数里,等到加载完成后再执行回调函数。**require.js **实现了 AMD 规范。
- CMD :Common Module Definition,这种方案和 AMD 方案都是为了解决异步模块加载的问题,**sea.js **实现了 CMD 规范。
AMD是预加载,CMD是懒加载。
AMD是提前执行,CMD是延迟执行。
AMD在对应的加载之前导入,CMD在用的时候导入
懒加载(性能优化)
(Load On Demand)延迟加载、按需加载
可视化区域之外的图片不会进行加载,在滚动屏幕时才加载。这样使得网页的加载速度更快,减少了服务器的负载。懒加载适用于图片较多,页面列表较长(长列表)的场景中。
scroll版
- 图片的 src 属性设为默认图片
- 图片的真实路径则设置在data-src属性中,
- 绑定 window 的
scroll事件,对其进行事件监听。 //节流window.addEventListener('scroll', throttle(lazyload, 200))- 在scroll事件的回调中,判断我们的懒加载的图片是否进入可视区域,
- 如果图片在可视区内将图片的 src 属性设置为data-src的值
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Lazyload</title>
<style>
.image-item {
display: block;
margin-bottom: 50px;
height: 200px;//一定记得设置图片高度
}
</style>
</head>
<body>
<img src="./img/default.png" data-src="./img/1.jpg" />
...
<img src="./img/default.png" data-src="./img/10.jpg" />
<script>
function lazyload() {
let viewHeight = document.body.clientHeight //获取可视区高度
//用属性选择器返回属性名为data-src的img元素列表
let imgs = document.querySelectorAll('img[data-src]')
imgs.forEach((item, index) => {
if (item.dataset.src === '') return
// 用于获得页面中某个元素的左,上,右和下分别相对浏览器视窗的位置
let rect = item.getBoundingClientRect()
if (rect.bottom >= 0 && rect.top < viewHeight) {
item.src = item.dataset.src
item.removeAttribute('data-src')//移除属性,下次不再遍历
}
})
}
lazyload()//刚开始还没滚动屏幕时,要先触发一次函数,初始化首页的页面图片
document.addEventListener("scroll",lazyload)
</script>
</body>
</html>
IntersectionObserver
版
IntersectionObserver
"交叉观察器"。可见(visible)本质是,目标元素与视口产生一个交叉区
callback 一般会触发两次。一次是目标元素刚刚进入视口(开始可见),另一次是完全离开视口(开始不可见)
//callback 是可见性变化时的回调函数,option 是配置对象(该参数可选)
var io = new IntersectionObserver(callback, option)
// 开始观察
io.observe(document.getElementById('example'))
// 停止观察
io.unobserve(element)
// 关闭观察器
io.disconnect()
callback 函数的参数
(entries)
是一个数组,每个成员都是一个
IntersectionObserverEntry
对象。举例来说,如果同时有两个被观察的对象的可见性发生变化,
entries
数组就会有两个成员。
- time:可见性发生变化的时间,是一个高精度时间戳,单位为毫秒
- target:被观察的目标元素,是一个 DOM 节点对象
- isIntersecting: 目标是否可见
- rootBounds:根元素的矩形区域的信息,
getBoundingClientRect()方法的返回值,如果没有根元素(即直接相对于视口滚动),则返回 null - boundingClientRect:目标元素的矩形区域的信息
- intersectionRect:目标元素与视口(或根元素)的交叉区域的信息
- intersectionRatio:目标元素的可见比例,即
intersectionRect占boundingClientRect的比例,完全可见时为 1,完全不可见时小于等于 0
const config = {
rootMargin: '0px',
threshold: 0,
}
let observer = new IntersectionObserver((entries, self) => {
entries.forEach((entry) => {
if (entry.isIntersecting) {
let img = entry.target
let src = img.dataset.src
if (src) {
img.src = src
img.removeAttribute('data-src')
}
// 解除观察
self.unobserve(entry.target)
}
})
}, config)
imgs.forEach((image) => {
observer.observe(image)
})
require与import的区别和使用
require/import
// CommonJS 的写法
const moduleA = require('moduleA');
const func1 = moduleA.func1;
const func2 = moduleA.func2;
// ES6 的写法
import { func1, func2 } from 'moduleA';
module.exports/export
// commonJS 的写法
var React = require('react');
var Breadcrumbs = React.createClass({
render() {
return <nav />;
}
});
module.exports = Breadcrumbs;
// ES6 的写法
import React from 'react';
class Breadcrumbs extends React.Component {
render() {
return <nav />;
}
};
export default Breadcrumbs;
- 规范:require是CommonJS,AMD规范的模块化语法,import是ECMAScript 6规范的模块化语法,如果要兼容浏览器的话必须转化成es5的语法;CommonJS模块默认export的是一个对象,即使导出的是基础数据类型。
- 本质:require是赋值过程,其实require 的结果就是对象、数字、字符串、函数等,再把require的结果赋值给某个变量,引入复杂数据类型时,数据浅拷贝该对象。。import是解构过程。
- 加载:require是运行时加载,import是编译时加载;
- 位置:require可以写在代码的任意位置,import只能写在文件的最顶端且不可在条件语句或函数作用域中使用;
- 改变:require通过module.exports导出的值就不能再变,import通过export导出的值可以改变;
js的运行环境
脚本语言需要一个解析器才能运行,每一种解析器都是一个运行环境
JavaScript是脚本语言,在不同的位置有不一样的解析器,
浏览器
写入html的js语言,浏览器是它的解析器角色。
浏览器中的js的用途是操作DOM,浏览器就提供了document之类的内置对象。
Node
Node.js 是一个基于 Chrome V8 引擎的 JavaScript 运行环境,独立于浏览器的运行环境
nodejs中的js的用途是操作磁盘文件或搭建http服务器,nodejs就相应提供了fs,http等内置对象。

特点
- 简单:javascript,json进行编码,
- 强大:非阻塞IO,可以适应分块传输数据,较慢的网络环境,尤其擅长高并发访问,
- 轻量:node本身既是代码,又是服务器,前后端使用统一语言;
- 可扩展体:轻松应对多实例,多服务器架构,同时有海量的第三方应用组件。
npm
Node Package Manager ,即:node包管理器
是nodeJS的一个程序包管理和分发的管理工具,npm完全用 JavaScript 写成
允许用户从NPM服务器下载安装上传包
项目规范
整个项目不再使用class组件,统一使用函数式组件,并且全面用Hooks;
所有的函数式组件,为了避免不必要的渲染,全部使用memo进行包裹;
组件内部的状态,使用useState、业务数据全部放在redux中管理;
函数组件内部逻辑代码基本按照如下顺序编写代码:
组件内部state管理;
redux的hooks代码;
其他hooks相关代码(比如自定义hooks);
其他逻辑代码;
返回JSX代码;
redux代码规范如下:
redux目前我们学习了两种模式, 根据自己的情况选择普通模式还是rtk模式
每个模块有自己独立的reducer或者slice,之后合并在一起;
redux中会存在共享的状态、从服务器获取到的数据状态;
网络请求采用axios
对axios进行二次封装;
所有的模块请求会放到一个请求文件中单独管理;
项目使用AntDesign或者MUI(Material UI)
其他规范在项目中根据实际情况决定和编写
命令(创建运行)
**npm run start **来运行启动项目并打开页面
npx create-react-app my-app //创建项目
cd my-app
npm start
安装命令:
npx create-react-app 项目名称 --template typescript
项目文件结构
主要开发代码在src目录下。App.js为根组件,index.js为入口模块,index.css为全局样式文件。

package.json
配置jsconfig.json:这个文件在Vue通过脚手架创建项目时自动生成, React是没有自动生成
package.json相当于说明书,其重点字段:
{
"name": "react-ts-app",
"version": "0.1.0",
"private": true,//是否私有,设置为 true 时,npm 拒绝发布
"dependencies": {//生产环境下,项目运行所需依赖
"@ant-design/icons": "^4.8.0",
...
"@types/node": "^16.18.6",
"@types/react": "^18.0.26",
"@types/react-dom": "^18.0.9",
"antd": "^5.0.4",
"axios": "^1.2.1",
"classnames": "^2.3.2",
"lodash": "^4.17.21",
"react": "^18.2.0",
"react-dom": "^18.2.0",
"react-redux": "^8.0.5",
"react-router-dom": "^6.4.4",
"react-scripts": "5.0.1",
"redux": "^4.2.0",
"redux-persist": "^6.0.0",
"sass": "^1.56.1",
"typescript": "^4.9.3",
"web-vitals": "^2.1.4"
},
"scripts": {//执行npm脚本命令简写,比如“start" : "react-scripts start",执行npm start就是运行“react-scripts start"
"start": "SET PORT=8080 && react-scripts start",
"build": "react-scripts build",
"test": "react-scripts test",
"eject": "react-scripts eject"
},
....
"devDependencies": {//开发环境下,项目所需依赖
"@types/lodash": "^4.14.191"
}
}
package-lock.json
用一句话来概括很简单,就是锁定安装时的包的版本号,并且需要上传到git,以保证其他人在npm install时大家的依赖能保证一致。
node_modules

是安装node后用来存放用包管理工具下载安装的包的文件夹。比如webpack、gulp、grunt这些工具。
git代码管理
常用命令
git init 初始化git仓库
git status 查看文件状态
git add 文件列表 追踪文件
git commit -m 提交信息 向仓库中提交代码
git log 查看提交记录
分支
1.分支明细
(1)主分支(master):第一次向 git 仓库中提交更新记录时自动产生的一个分支。
(2)开发分支(develop):作为开发的分支,基于 master 分支创建。
(3)功能分支(feature):作为开发具体功能的分支,基于开发分支创建
2.分支命令
(1)git branch 查看分支
(2)git branch 分支名称 创建分支
(3)git checkout 分支名称 切换分支
(4)git merge 来源分支 合并分支 (备注:必须在master分支上才能合并develop分支)
(5)git branch -d 分支名称 删除分支(分支被合并后才允许删除)(-D 强制删除)
git多人协同merge冲突
是当前修改是左箭头方向,传入的是右箭头的方向,
中间用等于号分割,等号上边是当前修改(本地),下边是传入的修改(线上的代码)。
两人同时提交可能会出现冲突,解决办法是手动修改冲突
暂时保存更改
存储临时改动:git stash(藏匿)
恢复改动:git stash pop
- 应用场景:
对于多人并行开发,维护同一仓库工作场景,经常会出现文件合并冲突的情况
- 作用:
能够将所有未提交的修改(工作区和暂存区)保存至堆栈中,用于后续恢复当前工作目录。
git add
只是把文件加到** git 版本控制**里
性能优化
压缩js,css,js分包,优化图片(webp),开启gzip(后端开启),配置缓存(强制缓存协商缓存),使用cdn,
webpack分包,减少重绘回流
webpack打包管理
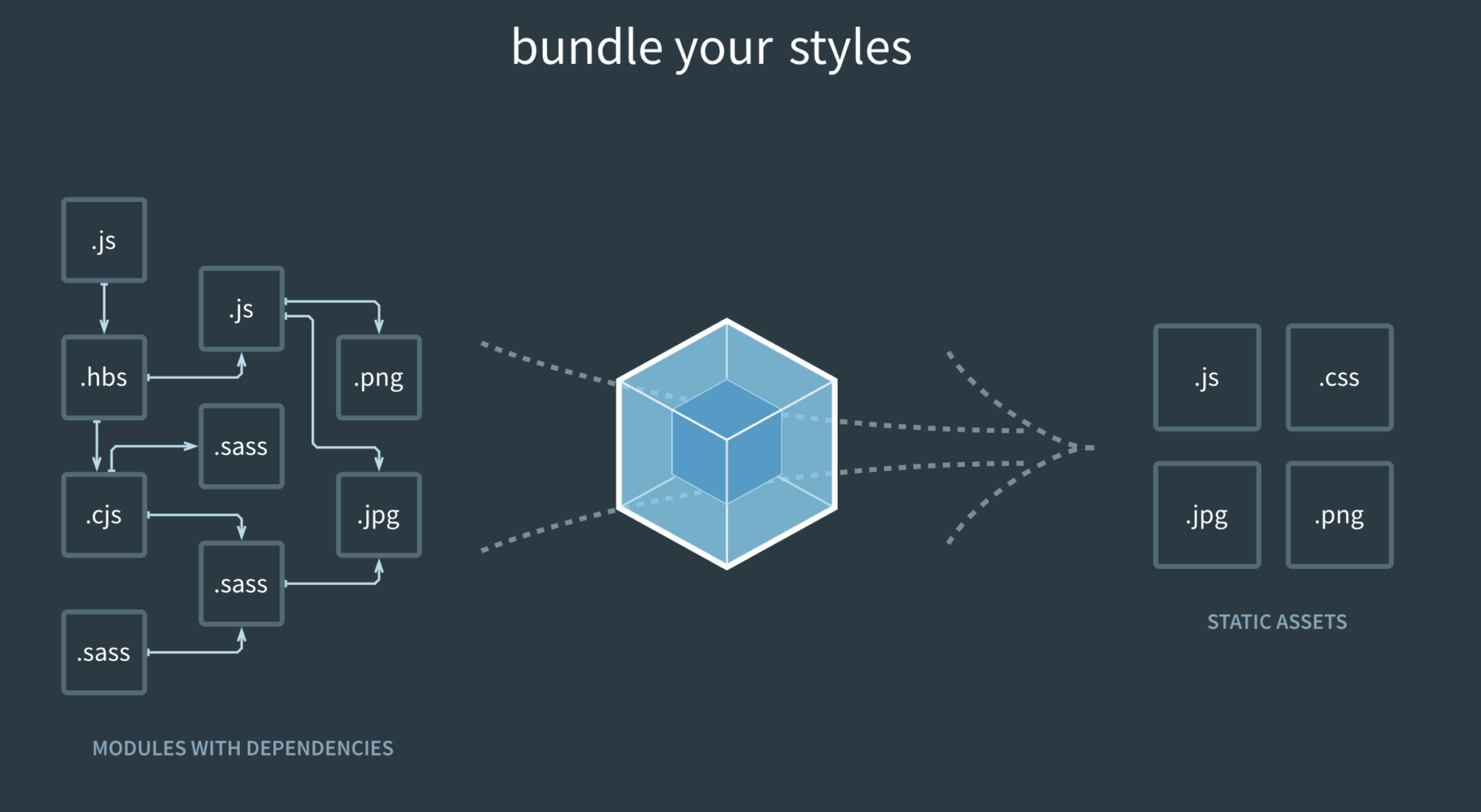
它将根据模块的依赖关系进行静态分析,然后将这些模块( js、css、less )按照指定的规则生成对应的静态资源,减少了页面的请求。Webpack是以公共JS的形式来书写脚本的,方便旧项目进行代码迁移。

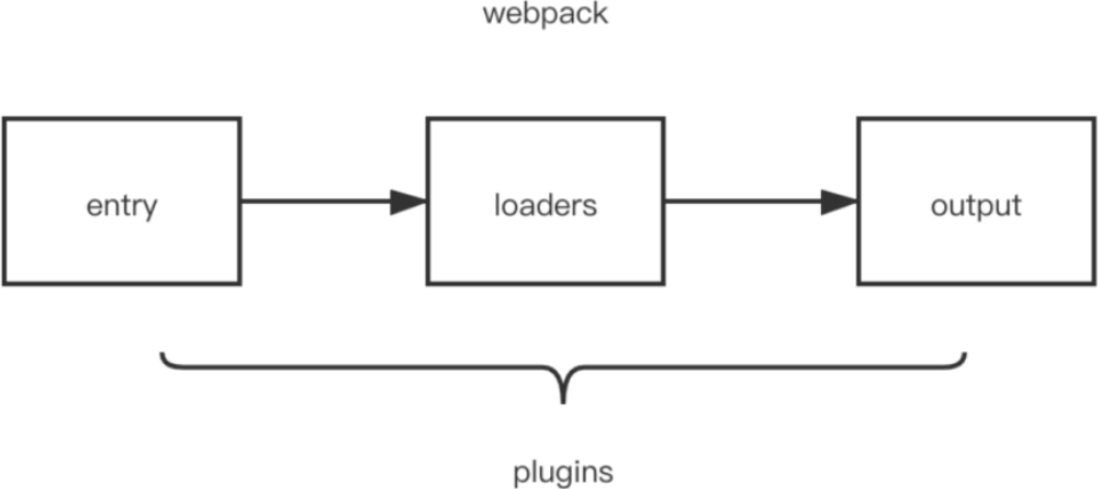
原理
Webpack通过一个给定的主文件(如:index.js)开始找到项目的所有依赖文件,
使用loaders处理它们,plugin可以压缩代码和图片,
把所有依赖打包成一个 或多个bundle.js文件(捆bundle)浏览器可识别的JavaScript文件。
Babel
JavaScript 编译器
将es6、es7、es8等语法转换成浏览器可识别的es5或es3语法,即浏览器兼容的语法,比如将箭头函数转换为普通函数
将jsx转换成浏览器认的js
loader
webpack只认识JS和JSON,所以Loader相当于翻译官,将其他类型资源进行预处理,最终变为js代码。
- less-loader:将less文件编译成css文件(开发中,会使用less预处理器编写css样式,使开发效率提高)
- css-loader:将css文件变成commonjs模块(模块化的规范)加载到js中,模块内容是样式字符串
- style-loader:创建style标签,将js中的样式资源插入标签内,并将标签添加到head中生效
- ts-loader:打包编译Typescript文件
plugin
Plugin解决loader 无法实现的事情,比如打包优化和代码压缩等。
- html-webpack-plugin 处理html资源,默认会创建一个空的HTML,自动引入打包输出的所有资源(js/css)
- mini-css-extract-plugin 打包过后的css在js文件里,该插件可以把css单独抽出来
- clean-webpack-plugin 每次打包时候,CleanWebpackPlugin 插件就会自动把上一次打的包删除
loader和plugin的区别

运行时机
1.loader运行在编译阶段
2.plugins 在整个周期都起作用
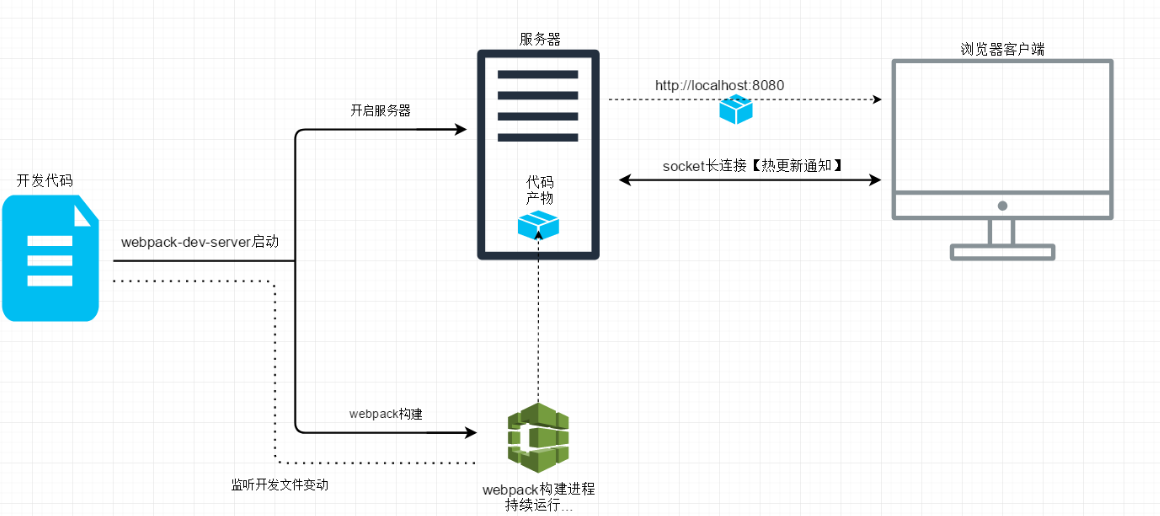
热加载原理
浏览器热更新:开发时能够在浏览器页面中实时看到我们代码的变化产生效果的流程。
热加载是通过内置的 HotModuleReplacementPlugin 实现的

- 构建 bundle 的时候,监听文件变化。
- 文件修改会触发 webpack 重新构建,
- 服务器通过向浏览器发送更新消息,
- 浏览器通过** jsonp 拉取更新**的模块文件,
- jsonp 回调触发模块热替换逻辑。
TS4 加分项
一般面试官不会考察,但是你可以写在简历项目或者技能中,面试时主动提出使用了ts,解释下为什么要使用ts及ts与js,java(类成员可见性,多的类型(any,void,泛型,断言等))的区别,然后引导面试官提问,回答完其问题再自己拓展一些相关,是不错的加分项。
但既然是加分项,一般不会问太深,毕竟还有更关键的要问你,所以会试探一下你是否真的用过,还是纯背。
面试官一般是看你简历问的,没有问的才会问八股文之类。
面试一定要把握主动权,不要干等着面试官问,尽量展示自己所会的,并且回答不必太急,最后能条理清晰。
区别
为什么推荐使用TypeScript?
- JS的超集,扩展新功能
- 强制类型,防止报错
- 自动类型推断,保证变量的类型稳定
// let a: string -> 类型推断
let a = 'hello'
a = 123; // error
- 强大的类型系统,包括泛型。
- 支持静态类型。(主要改进)更有利于构建大型应用
TypeScript和JavaScript的区别
- TypeScript是JavaScript 的超集,可以被编译成JS。用JS编写的代码,在TS中依然有效。
- TypeScript通过TypeScript编译器或Babel转译为JavaScript代码
- TypeScript 是纯面向对象的编程语言,包含类和接口的概念。
- JavaScript弱类型语言,动态类型
类型强弱是针对类型转换是否显示来区分,静态和动态类型是针对类型检查的时机来区分。
- 在JS中只有变量声明空间,比如
let a = 123。但在TS中还存在类型声明空间,可通过类型注解结合这两个空间

可以通过
type
关键字来定义类型声明空间,
type
在TS中叫做类型别名。为了能够更好的区分两个空间,所以人为规定类型空间定义的名字首字母要大写,例如:
type A = number
控制类成员可见性的访问关键字有哪些?
- 公共(public),类的所有成员,其子类以及该类的实例都可以访问。
- 受保护(protected),该类及其子类都可以访问它们。 但是该类的实例无法访问。
- 私有(private),只有类的成员可以访问它们。
TS与java不同,TS默认隐式公共的,TS符合 JS 的便利性,java默认private,符合安全性
接口interface与类型别名type
接口是一系列抽象方法的声明,是一些方法特征的集合。
接口跟类型别名类似都是用来定义类型注解的,但接口只能操作对象,且有继承,合并
interface A {
username: string;
age: number;
}
let a: A = {
username: 'xiaoming',
age: 20
}
接口可以进行合并操作。
interface A {
username: string;
}
interface A {
age: number;
}
let a: A = {
username: 'xiaoming',
age: 20
}
接口具备继承能力。
interface A {
username: string
}
interface B extends A {
age: number
}
let b: B = {
username: 'xiaoming',
age: 20
}
类型
never,any,unknown
never类型表示永不存在的值的类型,当一个值不存在的时候就会被自动类型推断成never类型。
在出问题的时候会被自动转成never。
any类型表示任意类型,而unknown类型表示为未知类型,是any类型对应的安全类型。
类型断言as与非空断言!
当 TypeScript 推断出来类型并不满足需求,需要手动指定一个类型,强制说明类型,让TS编译不报错
let a: unknown = 'hello';
a = 123;
(a as []).map(()=>{}) // success
因为b可能是字符串也可能是undefined,所以
b.length
的时候就会报错,这样我们可以采用非空断言来告诉TS,这个b肯定不是undefined,所以b只能是字符串,那么
b.length
就不会报错了。
let b: string|undefined = undefined;
b!.length // success
函数类型和void
function foo(n: number, m?: string): number{
return 123;
}
foo(123, 'hello');
foo(123); // success
当函数没有return和return undefined的时候返回void类型。
let foo = function(){ // void
}let foo = function(): undefined{ // undefined 不能不写return的
} // error
泛型
泛型是指在定义函数、接口、类时,未指定其参数类型,只有在运行时传入才能确定。泛型简单来说就是对类型进行传参处理。
应用
变量
*类型注解
类型注解:把变量空间与类型空间结合在一起
type关键字+类型别名
let a: string = 'hello'
//也可以通过类型别名进行连接
type A = string
let a: A = 'hello'
数组
let arr: Array<number> = [1, 2, 3];
//自定义MyArray实现
type MyArray<T> = T[];
let arr2: MyArray<number> = [1, 2, 3];
函数
function foo(n: number, m?: string): number{
return 123;
}
foo(123, 'hello');
foo(123); // success
function foo<T>(n: T){
}
foo<string>('hello');
foo(123); // 泛型会自动类型推断
类
class Foo {
//第一种写法
//username: string = 'xiaoming';
//第二种写法
// username: string;
// constructor(){
// this.username = 'xiaoming';
// }
//第三种写法
username: string;
constructor(username: string){
this.username = username;
}
}
interface A {
username: string
age: number
showName(n: string): string
}
class Foo implements A {
username: string = 'xiaoming'
age: number = 20
gender: string = 'male'
showName = (n: string): string => {
return n
}
}
class Foo {
...
showAge = (n: number): number => {
return n;
}
}
class Foo<T> {
username!: T; //不给初始值可通过非空断言
}
let f = new Foo<string>();
f.username = 'hello';
class Foo<T> {
username!: T
}
class Baz extends Foo<string> {}
let f = new Baz()
f.username = 'hello'
类型判断
is
is
让 ts 分辨类型
function toUpperCase(x: unknown) {
if(isString(x)) {
x.toUpperCase(); // ⚡️ x is still of type unknown
}
}
- 但是由于这个检验函数(isString)被包裹在 toUpperCase()函数中,ts 在判断的时候还是抛出了错误提示
- 使用
is,这里让我们主动明确的告诉 ts ,在 isString() 这个函数的参数是一个 string。
// !!! 使用 is 来确认参数 s 是一个 string 类型
function isString(s): s is string {
return typeof s === 'string';
}
Narrowing down sets
function pipsAreValid(pips: number) {
// we check for every discrete value, as number can
// be something between 1 and 2 as well.
return pips === 1 || pips === 2 || pips === 3 ||
pips === 4 || pips === 5 || pips === 6;
}
function evalThrow(count: number) {
if (pipsAreValid(count)) {
// my types are lying 😢
switch (count) {
case 1:
case 2:
case 3:
case 4:
case 5:
console.log('Not today');
break;
case 6:
console.log('Won!');
break;
case 7:
// TypeScript does not complain here, even though
// it's impossible for count to be 7
console.log('This does not work!');
break;
}
}
}
count
是一个
number
类型,输入的参数是没有问题的。
在我们校验它的时候,
count
不再是一个
number
类型,而是变成了一个 1-6 number 的特殊类型。
ts 为了防止类型溢出,使用了联合类型把原来
number
类型变成 1-6的数字(缩小了范围)
改变处
// 主动使用联合类型确保我们的输入是 1-6的数字
type Dice = 1 | 2 | 3 | 4 | 5 | 6;
function pipsAreValid(pips: number): pips is Dice {
改变处
return pips === 1 || pips === 2 || pips === 3 ||
pips === 4 || pips === 5 || pips === 6;
}
function evalThrow(count: number) {
if (pipsAreValid(count)) {
// count is now of type Dice 😎
switch (count) {
case 1:
case 2:
case 3:
case 4:
case 5:
console.log('Not today');
break;
case 6:
console.log('Won!');
break;
case 7:
// TypeScript errors here. 7 is not in the union type of
// Dice
console.log('This does not work!');
break;
}
}
}
样式
Ant Design
Css、less、Sass (SCSS)
less, sass, scss都是css预处理语言(也是对应的文件后缀名)。
CSS 预处理器为 CSS 增加一些编程的特性,无需考虑浏览器的兼容性问题,
可以在 CSS 中使用变量、简单的逻辑程序、函数(如变量$main-color)等等在编程语言中的一些基本特性,可以让 CSS 更加简洁、适应性更强、可读性更佳,更易于代码的维护等诸多好处。
开发时用预处理语言,在打包上线时,用webpack再配合loader工具给转成css给浏览器使用。
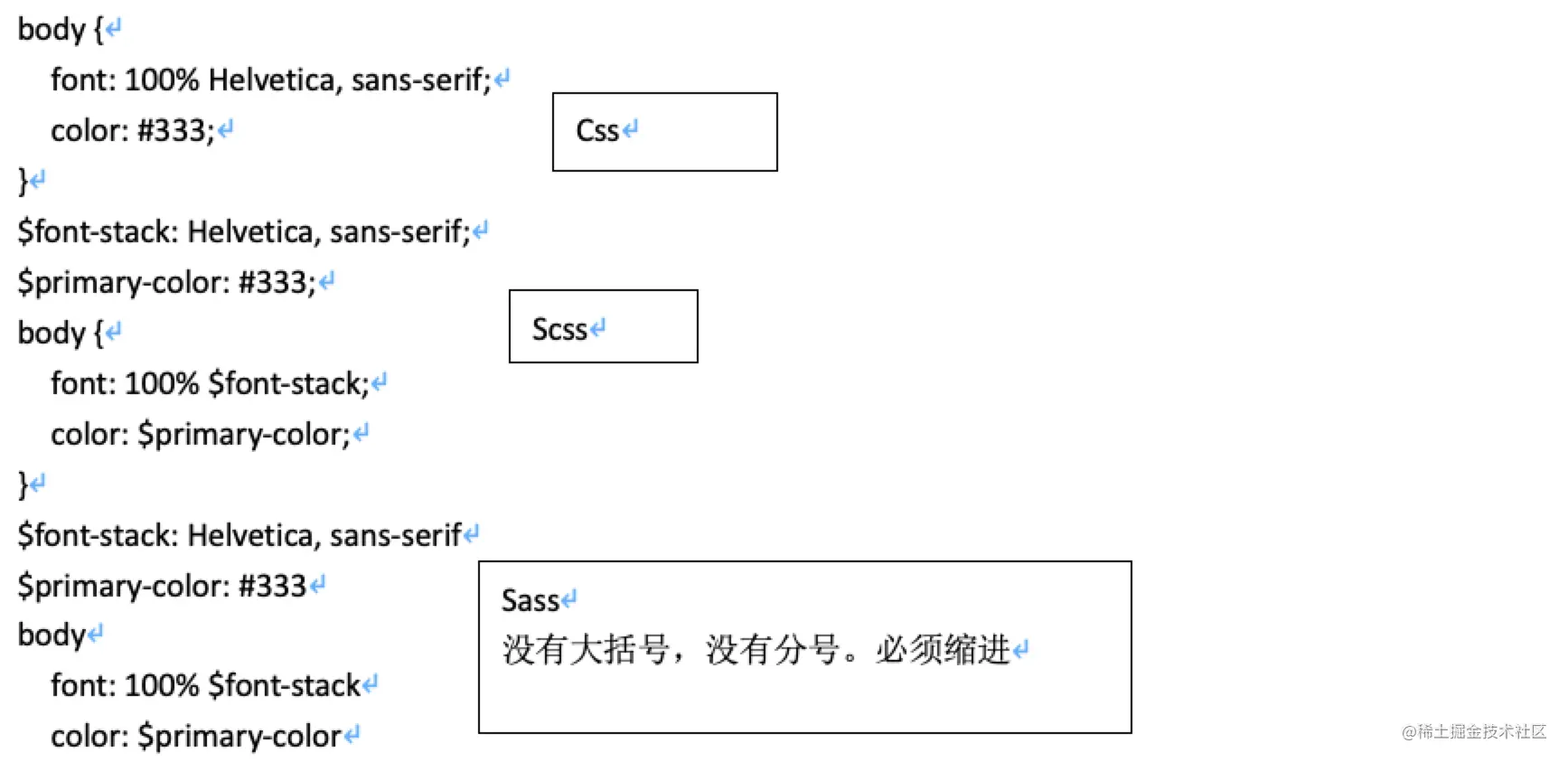
Sass
在实际开发过程中,scss是常用写法,scss还是越直观越好,这种运算类型的特别是map类型的,尽量不要在实际项目中使用,后续维护成本很高的。
Sass 和 SCSS 其实是同一种东西,我们平时都称之为 Sass,
后缀扩展名:
- Sass :“.sass”,
- SCSS :“.scss”
语法书写方式:
- Sass 是以严格的缩进式语法规则来书写,不带大括号**({})和分号(;)**,
- SCSS 的语法书写和我们的** CSS** 语法书写方式非常类似

嵌套
选择器嵌套
#css
nav a {
color:red;
}
header nav a {
color:green;
}
#scss
nav {
a {
color: red;
header & {
color:green;
}
}
}
复制代码
属性嵌套
#css
.box {
border-top: 1px solid red;
border-bottom: 1px solid green;
}
#scss
.box {
border: {
top: 1px solid red;
bottom: 1px solid green;
}
}
伪类嵌套
.clearfix{
&:after {
clear:both;
overflow: hidden;
}
}
变量
全局变量
局部变量
在选择器、函数、混合宏内定义的变量
em {
$color: red;//定义局部变量
a {
color: $color;//调用局部变量
}
}
默认值
$btn-primary-color : #fff !default;
混入指令/混合指令/宏指令@mixin
Vue中叫它混入指令,可以设置参数,复用重复代码块。但会生成冗余的代码块。比如在不同的地方调用一个相同的混合宏时,不能将两个合成并集形式。
不带参数混合宏
@mixin border-radius{
border-radius: 5px;
}
带参数混合宏
# 带值参数
@mixin border-radius($radius:5px){
border-radius: $radius;
}
# 不带值参数
@mixin border-radius($radius){
border-radius: $radius;
}
# 带多个参数
@mixin center($width,$height){
width: $width;
height: $height;
margin-top: -($height) / 2;
margin-left: -($width) / 2;
}
带特别多参数混合宏
当混合宏传的参数过多之时,可以使用“…”来替代
# 带特别多参数
@mixin box-shadow($shadows...){
@if length($shadows) >= 1 {
-webkit-box-shadow: $shadows;
box-shadow: $shadows;
} @else {
$shadows: 0 0 2px rgba(#000,.25);
-webkit-box-shadow: $shadow;
box-shadow: $shadow;
}
}
调用混合宏
@include
关键词“
@include
”来调用声明好的混合宏
button {
@include border-radius;
}
.box {
@include border-radius(3px);
}
.box-center {
@include center(500px,300px);
}
.box {
@include box-shadow(0 0 1px rgba(#000,.5),0 0 2px rgba(#000,.2));
}
继承@extend
继承已存在的类样式块,从而实现代码的继承
.btn {
border: 1px solid #ccc;
padding: 6px 10px;
font-size: 14px;
}
.btn, .btn-primary, .btn-second {
border: 1px solid #ccc;
padding: 6px 10px;
font-size: 14px;
}
.btn-primary {
background-color: #f36;
color: #fff;
}
.btn-second {
background-clor: orange;
color: #fff;
}
写成继承的形式,而且编译出来的 CSS 会将选择器合并在一起,形成组合选择器.
.btn-primary {
background-color: #f36;
color: #fff;
@extend .btn;
}
.btn-second {
background-color: orange;
color: #fff;
@extend .btn;
}
占位符 %placeholder
%声明的代码,如果不被 @extend 调用的话,不会产生任何代码
%mt5 {
margin-top: 5px;
}
.btn {
@extend %mt5;
}
.block {
@extend %mt5;
}
通过 @extend 调用的占位符,编译出来的代码会将相同的代码合并在一起.
.btn, .block {
margin-top: 5px;
}
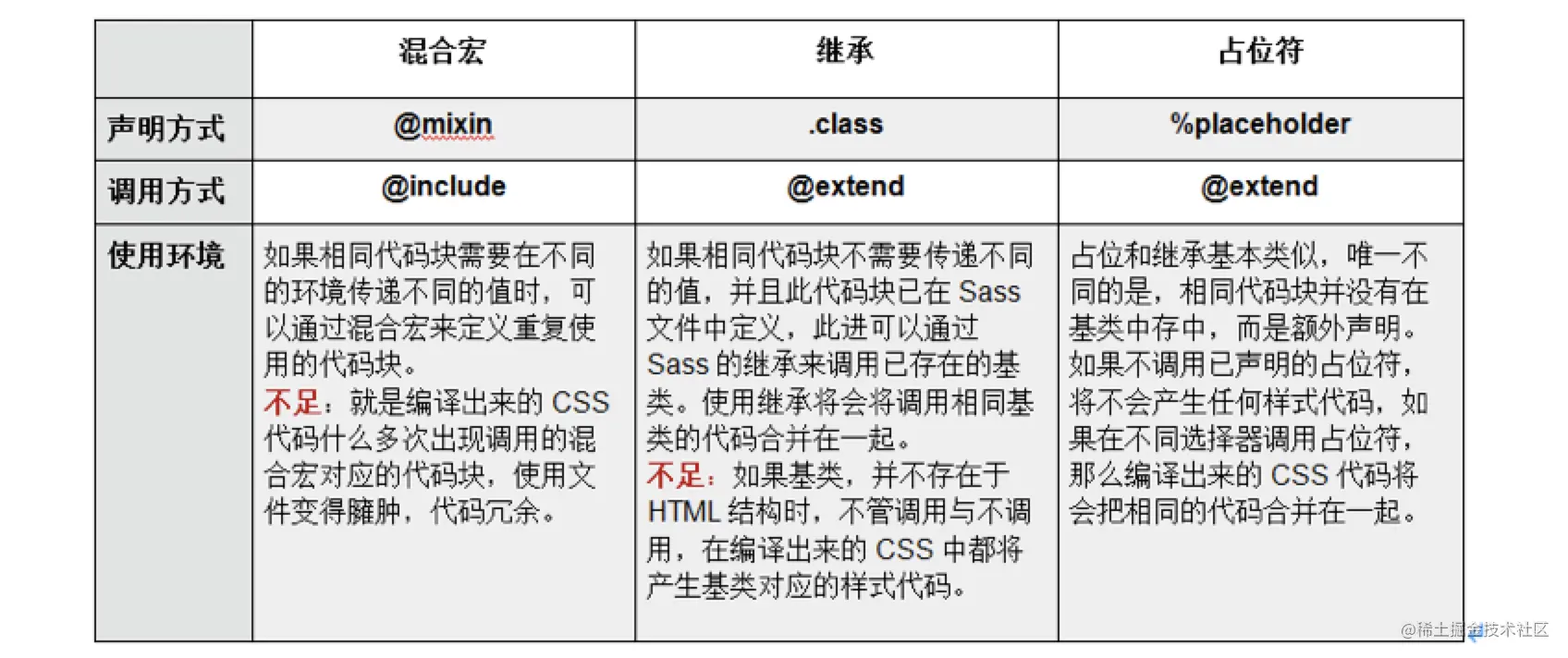
混合宏VS继承VS占位符

基础语法
插值#{}
(1)构建一个选择器
@mixin generate-sizes($class, $small, $medium, $big) {
.#{$class}-small { font-size: $small; }
.#{$class}-medium { font-size: $medium; }
.#{$class}-big { font-size: $big; }
}
@include generate-sizes("header-text", 12px, 20px, 40px);
(2) 属性变量
$properties: (margin, padding);
@mixin set-value($side, $value) {
@each $prop in $properties {
#{$prop}-#{$side}: $value;
}
}
.login-box {
@include set-value(top, 14px);
}
@mixin中插值不能作为赋值语句的值部分,只能用做属性名定义或者选择器构建时@include中不能使用插值
注释
1、类似 CSS 的注释方式,使用 ”/* ”开头,结属使用 ”*/ ”
2、类似 JS的注释方式,使用“//” 两者区别,
前者会在编译出来的 CSS 显示,
后者在编译出来的 CSS 中不会显示
加减乘除**连带单位一起计算**
加减法
在变量或属性中都可以做加法运算,但对于携带不同类型的单位时,在 Sass 中计算会报错
.content {
width: $full-width - $sidebar-width;
}
字符串拼接
div {
cursor: e + -resize;
}
编译后
div {cursor: e-resize;}
乘法
当一个单位同时声明两个值时会有问题
**
只能有一个值带单位
**(比如 em ,px , %)
# 编译的时候报“20px*px isn't a valid CSS value.”错误信息。
.box {
width:10px * 2px;
}
# 正确的写法
.box {
width: 10px * 2;
}
除法
如果数值或它的任意部分是存储在一个变量中或是函数的返回值。
• 如果数值被圆括号包围。
• 如果数值是另一个数学表达式的一部分
在除法运算时,如果两个值带有相同的单位值时,除法运算之后会得到一个不带单位的数值
.box {
width: (1000px / 100px);
}
编译后
.box {
width: 10;
}
@if,
@else if
,
@else
条件
@mixin blockOrHidden($boolean:true) {
@if $boolean {
display: block;
}
@else {
display: none;
}
}
.block {
@include blockOrHidden;
}
.hidden{
@include blockOrHidden(false);
}
@for
@for $i from <start> through <end>
@for $i from <start> to <end>
关键字 **
through
表示包括 end **,而
**to**
则**不包括 end **
@for $i from 1 through 3 {
.item-#{$i} { width: 2em * $i; }
}
@while循环
@while $types > 0 {
.while-#{$types} {
width: $type-width + $types;
}
$types: $types - 1;
}
@each循环
@each
循环就是去遍历一个列表,然后从列表中取出对应的值
@each $var in <list>
$list: adam john wynn mason kuroir;
@mixin author-images {
@each $author in $list {
.photo-#{$author} {
background: url("/images/avatars/#{$author}.png") no-repeat;
}
}
}
.author-bio {
@include author-images;
}
@import引入 SCSS 和 Sass
Sass 扩展了 CSS 的 @import 规则,让它能够引入 SCSS 和 Sass 文件。 所有引入的 SCSS 和 Sass 文件都会被合并并输出一个单一
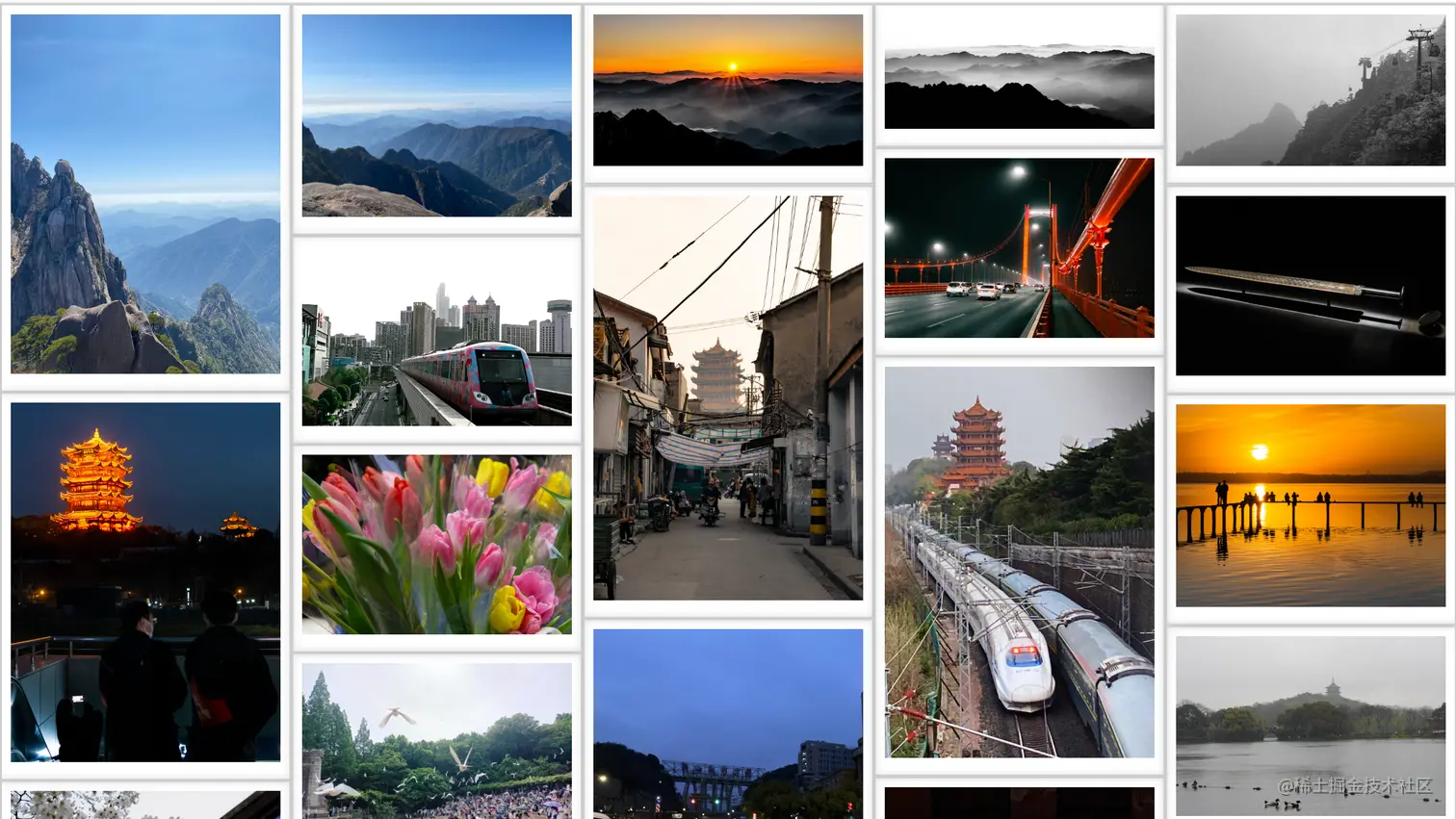
瀑布流
描述:页面元素的宽度按照屏幕分辨率进行适配调整,但整体布局不变。主要特征是像瀑布一样往下流,有规律的无限遍历模块。(阿里、字节考过)

css
给图片添加样式让图片等宽并同行显示。
1、首先我们定义一个container容器来装所有图片,在这个容器中用box容器装box-img容器再装入每张图片,这样方便之后样式的编写。
2、使图片同行显示--给box容器使用float:left;属性。
3、让图片等宽显示--给box-img容器设置width:150px;,img标签设置width:100%;继承父容器box-img高度的100%
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>waterFall</title>
<script src="./index.js"></script>
</head>
<style>
<!--清除浏览器自带样式-->
*{
margin: 0;
padding: 0;
}
<!--overflow: hidden触发BFC-->
.container {
overflow: hidden;
position: relative;
}
<!--float: left同行显示-->
.box{
float: left;
padding: 5px;
}
<!--图片等宽-->
.box-img{
width: 150px;
padding: 5px;
border: 1px solid #484848;
box-shadow: 0 0 5px #484848;
}
<!--图片占满父容器-->
.box-img img{
width: 100%;
}
</style>
<body>
<div id="container">
<div class="box">
<div class="box-img">
<img src="./img/1.jpg" alt="">
</div>
</div>
/*.......后面接39个box,此处省略*/
</div>
</body>
</html>
js
1、首先用window.οnlοad=function(){}来实现页面加载完毕后立即执行的功能
调用imgLocation('container','box')函数来呈现最终效果,
传入的实参是父容器'container',装图片的子容器'box'。
window.onload=function() {
imgLocation('container','box')
}
2、实现**imgLocation()**函数功能
1)首先我们得 **
获取所有要摆放的图片
**,并将其存入一个
数组
中
function imgLocation(parent,content){
//得到父容器
var cparent=document.getElementById(parent)
//cparent下的所有的第一层的子容器 box
var ccontent=getChildElement(cparent,content)//数组,40个div
}
//取到父容器中的某一层子容器
function getChildElement(parent,content){
var contentArr=[]
var allContent=parent.getElementsByTagName('*')//通过标签来选中得到一个数组
//遍历allContent把其中类名为content的容器都存到contentArr数组中
for(var i=0;i<allContent.length;i++){
if(allContent[i].className==content){ //当前这个容器的类名是否为content
contentArr.push(allContent[i])
}
}
return contentArr;
}
2)得到这个
数组
后,找出
从谁开始
是需要
被摆放
位置的
首先获取视窗的宽度和每张图片的宽度,
将两者相除并向下取整可得到第一行可以放置图片的数量,
自然也就知道了我们需要操作的那张图片的序号。
//从谁开始是需要被摆放位置的
var winWidth=document.documentElement.clientWidth;//视窗宽度
var imgWidth=ccontent[0].offsetWidth;//图片宽度
var num=Math.floor(winWidth/imgWidth)//第一行能放几张图
3)得到需要
被摆放
位置的图片序号后,确定其
摆放位置
定义一个存储高度的数组,对前一行元素的高度进行遍历并存入数组,
当遍历到需要被摆放位置的图片时,
用Math.min()方法获取前一行高度最矮的元素高度,并用indexOf()方法获取到其下标。
再对我们所操作的这个图片容器的样式调整:
position:absolute;绝对定位,
top值设置为前一行高度最矮的图片高度minHeight,
left值设置为单张图片宽度乘这张图片的下标minIndex。
最后,摆放好图片后,还要更新摆放的那一列的高度
//操作num+1张图
var BoxHeightArr=[]
for(var i=0;i<ccontent.length;i++){
//前num张只要计算高度
if(i<num){
BoxHeightArr[i]=ccontent[i].offsetHeight
}
else{
//我们要操作的box :ccontent[i]
var minHeight=Math.min.apply(null,BoxHeightArr)//apply:把最小值这个方法借给它用
var minIndex=BoxHeightArr.indexOf(minHeight)//返回数组下标
ccontent[i].style.position='absolute'//style设置样式
ccontent[i].style.top=minHeight+'px'
ccontent[i].style.left=imgWidth*minIndex+'px'
//更新最矮的那一列的高度
BoxHeightArr[minIndex]+=ccontent[i].offsetHeight
}
}
共性
问项目中有哪些难点,怎么解决的
代码遇到冲突怎么办
业务系统的搭建过程
复盘过程
拆分组件
复用和业务逻辑拆分
如何实现自适应页面
说到媒体查询和多个样式表
React如何实现动画的(数字不断变大的动画)
最后是用库实现的
*个性
介绍
打卡考勤项目
实现功能
后端接口
- Navicat创建数据库和空表
- 加载MySQL等模块
- 创建MySQL连接池(设置服务器地址host,服务器端口号port) 和 服务器对象server
- 3306是MySQL的默认端口
- 默认的服务端口就是8080。
- 跨源资源共享CORS
Origin字段用来说名本次请求来自哪个源,服务器根据这个值,决定是否同意这次请求。如果Origin指定的源不在允许范围之内,服务器就会返回一个正常的HTTP回应,然后浏览器发现头信息中**没有包含Access-Control-Allow-Origin**字段,就知道出错啦,然后抛出错误
// 加载Express模块
const express = require('express');
// 加载MySQL模块
const mysql = require('mysql');
...
// 创建MySQL连接池
const pool = mysql.createPool({
host: '127.0.0.1', //MySQL服务器地址
port: 3306, //MySQL服务器端口号
user: 'root', //数据库用户的用户名
password: '', //数据库用户密码
database: 'reg_log', //数据库名称
connectionLimit: 20, //最大连接数
charset: 'utf8' //数据库服务器的编码方式
});
// 创建服务器对象
const server = express();
// 加载CORS模块
const cors = require('cors');
// 使用CORS中间件
server.use(cors({
origin: ['http://localhost:8080', 'http://127.0.0.1:8080']
}));
登陆注册
*0.0.0.0,localhost,127.0.0.1
网络需求数据传输访问性质localhost不联网不使用网卡,不受防火墙和网卡限制本机访问域名,默认是指向
127.0.0.1
127.0.0.1不联网网卡传输,受防火墙和网卡限制本机访问环回地址本机IP联网网卡传输 ,受防火墙和网卡限制本机or外部访问本机对外放开访问的 IP 地址
0.0.0.0
在服务器中:0.0.0.0表示本机上的任意ip地址,
在路由中:0.0.0.0表示的是默认路由,即当路由表中没有找到完全匹配的路由的时候所对应的路由。表示”任意IPV4主机”。
当一台主机还没有被分配一个IP地址的时候,用于表示主机本身。
localhost
localhost是个域名,而不是一个ip地址。可修改。
用于指代 this computer 或者 this host,可以用它来获取运行在本机上的网络服务。
在大多数系统中,localhost被指向了 IPV4 的 127.0.0.1 和 IPV6 的 ::1,这就是把localhost与127.0.0.1等同的原因。
127.0.0.1
本机地址,主要用于测试
(127.x.x.x)是本机回送地址(Loopback Address),即主机IP堆栈内部的IP地址,主要用于网络软件测试以及本地机进程间通信,无论什么程序,一旦使用回送地址发送数据,协议软件立即返回,不进行任何网络传输。
示例都使用端口3000作为HTTP服务器的默认监听端口。
3000 是整数。 0 ~ 1023 (常用端口)49152 ~ 65535 号端口是动态端口
//用户注册接口
server.post('/register', (req, res) => {
//console.log(md5('12345678'));
// 获取用户名和密码信息
let username = req.body.username;
let password = req.body.password;
//以username为条件进行查找操作,以保证用户名的唯一性
let sql = 'SELECT COUNT(id) AS count FROM reg_log WHERE username=?';
pool.query(sql, [username], (error, results) => {
if (error) throw error;
let count = results[0].count;
if (count == 0) {
// 将用户的相关信息插入到数据表
sql = 'INSERT reg_log(username,password) VALUES(?,MD5(?))';
pool.query(sql, [username, password], (error, results) => {
if (error) throw error;
res.send({
message: 'ok',
code: 200
});
})
} else {
res.send({
message: 'user exists',
code: 201
});
}
});
});
// 用户登录接口
server.post('/login', (req, res) => {
//获取用户名和密码信息
let username = req.body.username;
let password = req.body.password;
// SQL语句
let sql = 'SELECT id,username FROM reg_log WHERE username=? AND password=MD5(?)';
pool.query(sql, [username, password], (error, results) => {
if (error) throw error;
if (results.length == 0) { //登录失败
res.send({
message: 'login failed',
code: 201
});
} else { //登录成功
res.send({
message: 'ok',
code: 200,
result: results[0]
});
}
});
// 指定服务器对象监听的端口号
server.listen(3000, () => {
console.log('server is running...');
})
注册页,使用token,能避免CSRF攻击Cross-site request forgery。JSON Web Token(JWT)
//注册
checkForm() {
// 点击注册按钮后调用此方法,验证用户名、密码、二次密码是否均正确,正确则发送axios请求
if (this.checkName() && this.checkPwd() && this.checkrePwd()) {
console.log(`验证成功,执行注册业务......`);
// 发送注册(post)请求
this.axios
.post("/register", `username=${this.name}&password=${this.pwd}`)
.then((result) => {
console.log(result);
if (result.data.code == 200) {
// 弹窗提示注册成功
...
// 注册成功后直接跳转到登录页
this.$router.push("/login");
} else if (result.data.code == 201) {
...
}
});
}
//登陆
checkForm() {
// 点击登录按钮后调用此方法,同时验证用户名和密码
if (this.checkName() && this.checkPwd()) {
// 发送登录(post)请求
this.axios
.post("/login", `username=${this.name}&password=${this.pwd}`)
.then((result) => {
console.log(result);
if (result.data.code == 200) {
// 弹窗提示登录成功
this.$toast({
message: `欢迎您 ${this.name}`,
position: "bottom",
duration: 3000,
});
...
} else {
this.$toast({
message: "登录失败,请检查您的用户名和密码",
position: "bottom",
duration: 3000,
});
}
});
}
分页
currentPage(当前页码)、total(总条数)、pageSize(每页展示的数据量)
把所有的数据请求回后,通过**arr.slice(开始索引,结束索引)**来进行截取每一页的数据;
假设当前页是currentPage = 1,pageSize = 5,那么应该从(currentPage-1)pageSize开始截取,到currentPagepageSize结束
弹窗组件modal
.modal {
display: none; /* 默认隐藏 */
position: fixed; /* 固定定位 */
z-index: 1; /* 设置在顶层 */
...
overflow: auto;
}
// 点击按钮打开弹窗
btn.onclick = function() {
modal.style.display = "block";
}
如何实现点击弹窗外面区域,弹窗消失
事件委托,往上遍历target的父元素如果有弹窗的id就不做反应,如果没有就触发消失
相关技术
主要目的是为了巩固基础知识,和适应大型项目的需求
- 框架,选择了React,说说其不同....,Router,Redux基本使用
- 保持TS限定类型的习惯,减少报错,说下区别和原因及其常用,
- 使用懒加载,组件库按需加载,优化性能,
- 使用ant-design做ui,学会利用API,省去设计样式的时间,实现样式和行为分离
- webpack打包
版权归原作者 参宿7 所有, 如有侵权,请联系我们删除。