文章目录
render函数
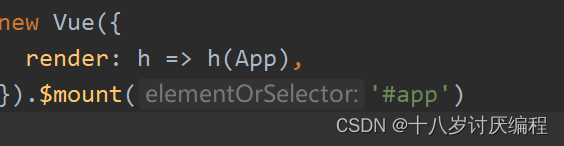
也就是在脚手架的main.js函数中出现的一个函数:
import Vue from'vue'import App from'./App.vue'newVue({render:h=>h(App),}).$mount('#app')
这与我们前面写过的main.js文件不一样:
import App from './App.vue'
import Vue from 'vue'
new Vue({
template:`
<App></App>
`,
el:'#root',
//注册组件
components:{
App
},
})
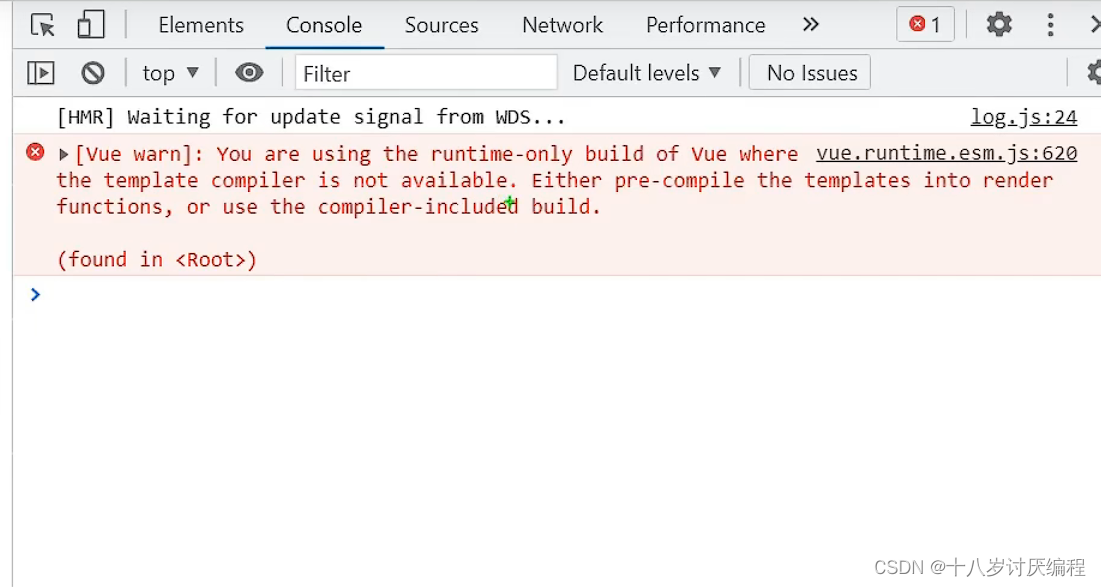
如果按照我们的代码来的话,编译项目会发生页面空白并且报错:
他告诉我们我们正在使用一个运行时的Vue(可以简单地理解为残缺的Vue),没有模板解析器。
脚手架还告诉了我们两个解决办法:
- 把需要编译的模板交给render函数
- 引入带有模板解析器的完整Vue
我们首先使用引入带有模板解析器的完整Vue的这个解决办法
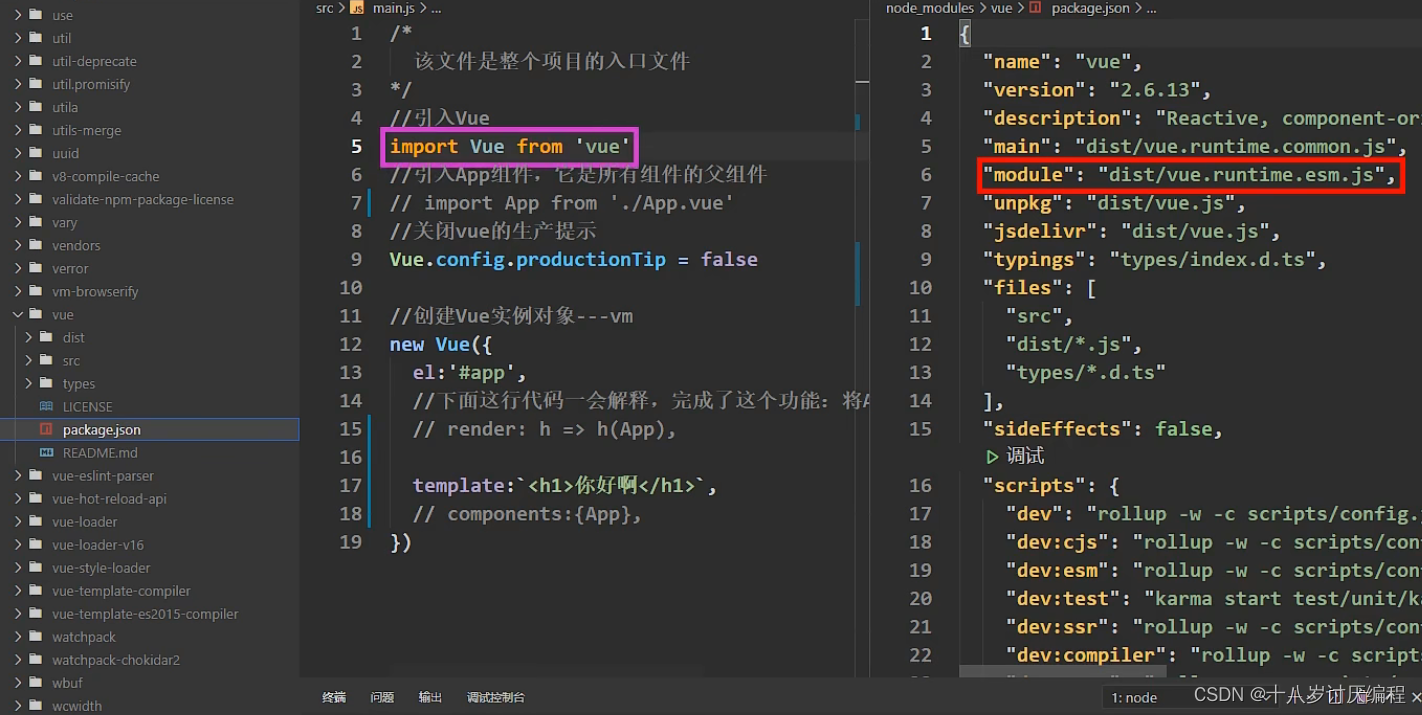
首先我们要知道,我们在脚手架中引入Vue的时候,代码如下:
import Vue from 'vue'
这与我们平时的引入似乎有些差别,我们平时都会带点/,精确到某一具体的文件,而这里直接就一个vue完事了,我们可以点进去看看:
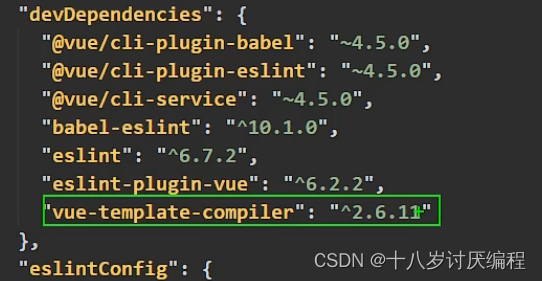
我们可以打开vue这个包的package.json文件(也就是包的配置文件)看看,发现:
只要我们使用ES6的模块化引入,其实引入的是右边红框的文件,而这个vue文件正好就残缺了模板解析器。
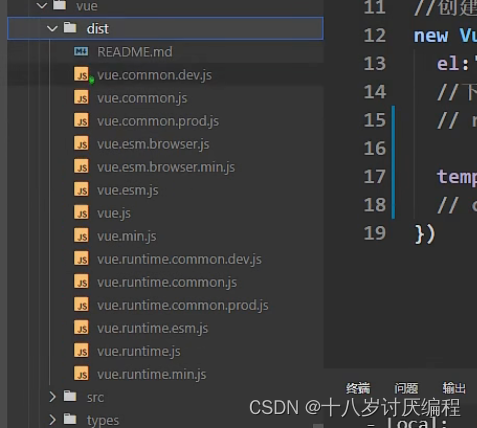
我们可以在这个包的dist文件夹中找到各种各样版本的vue:
所以说我们重新引入完整版的vue即可:
import Vue from 'vue/dist/vue'
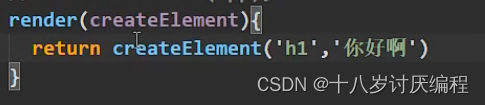
接下来我们尝试使用render函数来解决问题:
首先我们要知道:
- render函数由Vue帮我们调用
- render函数接收一个函数作为形参
- 这个函数在官方文档中叫做createElement,我们可以借助这个函数去渲染具体的内容
- creatElement函数有两种传参方式
- 一种标签名和标签内容>
 > 一般是标签为html内置元素的时候使用这个方法
> 一般是标签为html内置元素的时候使用这个方法 - 另一种是传入组件,注意此时不能有引号>

- render函数必须要有返回值,一般是createElement的返回值作为其返回值
为什么要使用render函数?
因为Vue脚手架考虑到你使用的可能是残缺版的Vue,不具有模板解析器,那么就没办法识别template配置项,那么我们就借助render去渲染。
注意:
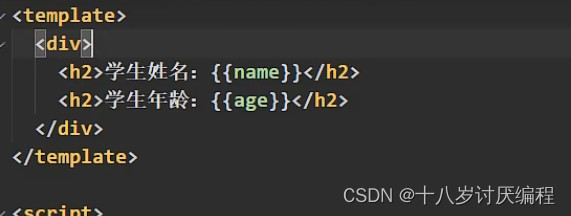
.vue文件里的template标签是不受影响的。Vue为我们专门找了一个库去进行渲染:
那么为什么Vue的设计团队要这么设计?直接引入完整的Vue不就行了吗?
我们使用的Vue包含两个部分
- Vue核心
- 模板解析器
其中模板解析器这一部分大概占了总文件的三分之一。当我们把代码写完之后,使用webpack进行打包,那么模板解析器这一部分的代码就显得有些多余。
总结:
关于不同版本的Vue:
1.vue.js与vue.runtime.xxx.js的区别:
(1).vue.js是完整版的Vue,包含:核心功能+模板解析器。
(2).vue.runtime.xxx.js是运行版的Vue,只包含:核心功能;没有模板解析器。
2.因为vue.runtime.xxx.js没有模板解析器,所以不能使用template配置项,需要使用
render函数接收到的createElement函数去指定具体内容。
修改默认配置
Vue 脚手架隐藏了所有 webpack 相关的配置,若想查看具体的 webpakc 配置,
请执行:
vue inspect > output.js
这个命令可以把vue脚手架所有默认的配置全部整理成一个js文件。
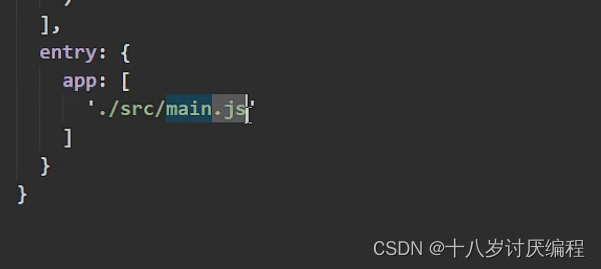
打开之后我们可以看到,例如:
这也就解释了为什么main.js文件是入口文件。
不过这样我们也只是仅仅只能看到这些默认配置,而不能对它们进行修改。\
红色方框的地方最好不要修改,修改了之后脚手架可能启动不起来
如果我们要修改就要借助于一个文件 –
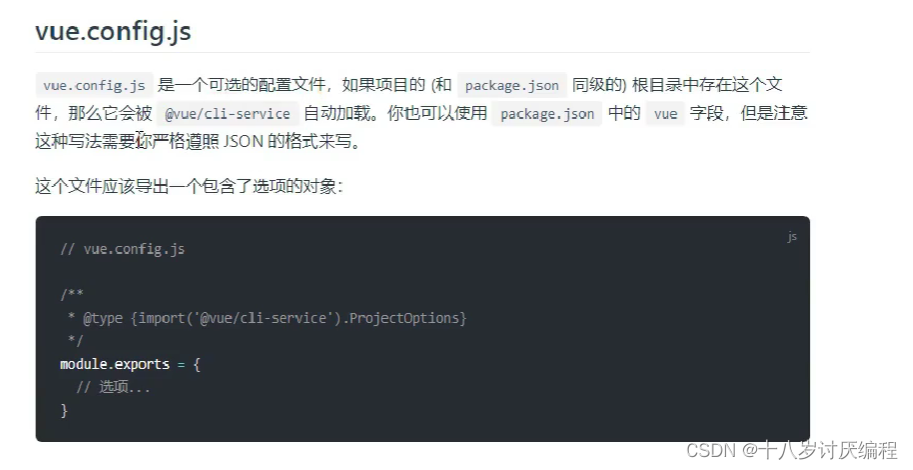
vue.config.js

注意这个文件一定要与package.json同级
我们进行配置的修改需要参考官方文档
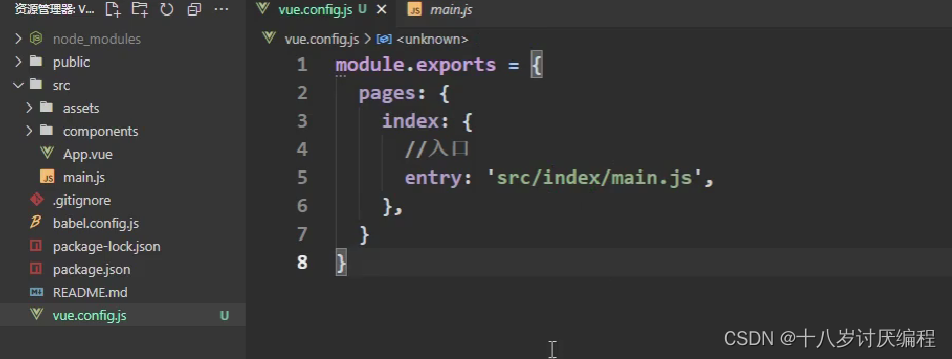
现在我们借助vue.config.js来修改一下入口文件。
在左边的导航栏找到pages,将里面的配置代码复制下来,随后在项目中按要求创建好vue.config.js文件,粘贴进去:
module.exports ={pages:{index:{// page 的入口entry:'src/index/main.js',// 模板来源template:'public/index.html',// 在 dist/index.html 的输出filename:'index.html',// 当使用 title 选项时,// template 中的 title 标签需要是 <title><%= htmlWebpackPlugin.options.title %></title>title:'Index Page',// 在这个页面中包含的块,默认情况下会包含// 提取出来的通用 chunk 和 vendor chunk。chunks:['chunk-vendors','chunk-common','index']},// 当使用只有入口的字符串格式时,// 模板会被推导为 `public/subpage.html`// 并且如果找不到的话,就回退到 `public/index.html`。// 输出文件名会被推导为 `subpage.html`。subpage:'src/subpage/main.js'}}
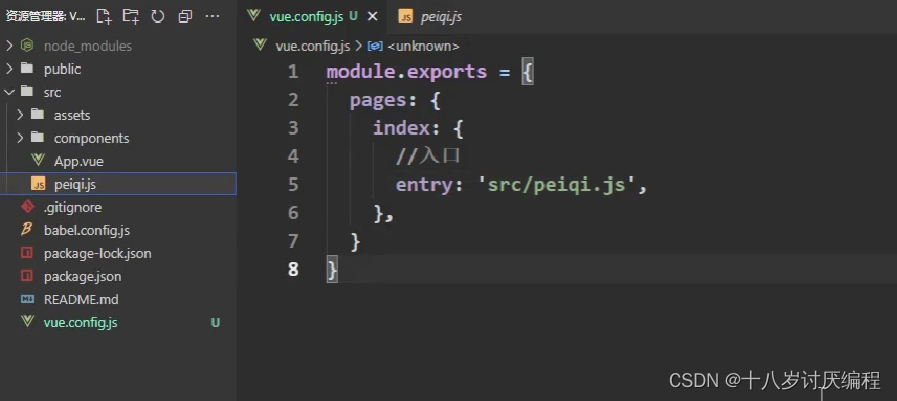
删除掉无用的相关项:
再修改入口文件的路径:
注意:只要修改了vue.config.js文件,那么就一定要重启项目,也就是重新npm run serve
我们还可以把Vue脚手架默认的语法检查关了,否则有时候报错,项目是开不起来的。
我们在导航栏找到
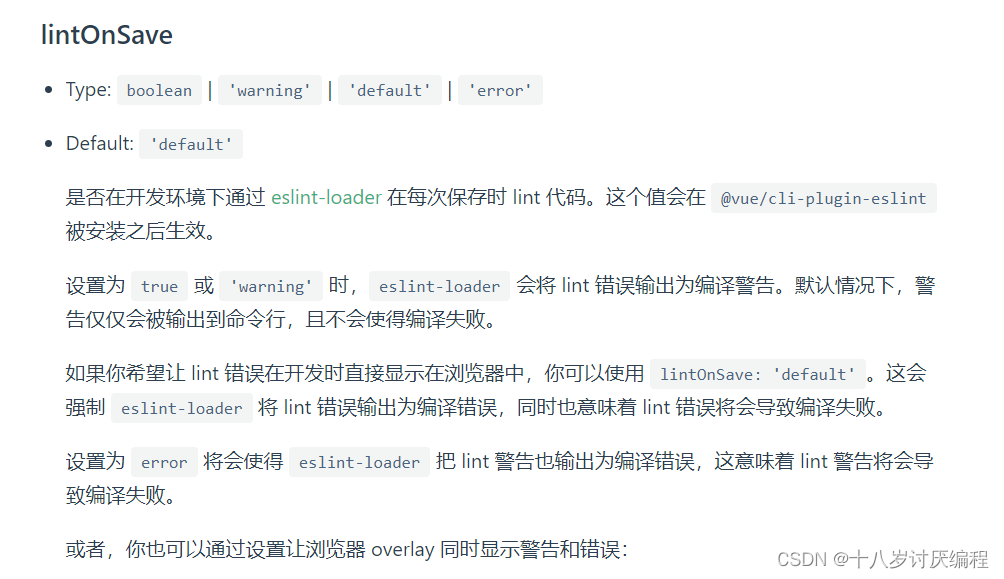
LintOnSave
:
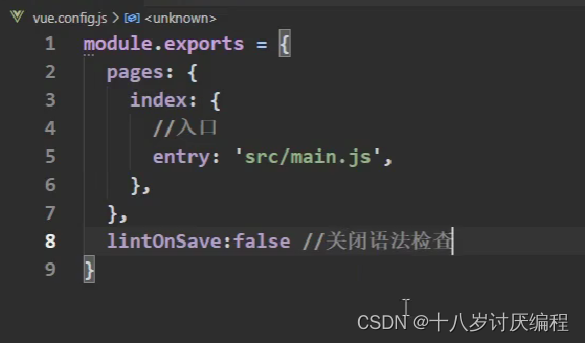
然后我们只需要以下代码即可:

其他的配置修改请参照文档。
版权归原作者 十八岁讨厌编程 所有, 如有侵权,请联系我们删除。