目录
概述
Vue- routrer,页面路由跳转时,携带参数传递 并拿取传递过来的参数,本文将详细讲解 Vue router传递参数的多种方式;
如果你还不了解 Vuerouter 基本使用及配置请通过下面传送门,了解vue router 路由的基本配置及使用
传送门去了解 Vue-router
路由传参的两大载体分类
声明式路由 【router-link 】
编程式路由 【this.$router.push()】
传参的方式
1. 通过 params 传递参数
params参数传递也有两种方式:第一种就是在路由路径 path 后面 添加接收参数的字段占位传参,第二种 就是不需要配置占位字段也能传参
配置路由参数字段占位(编程式路由实现)
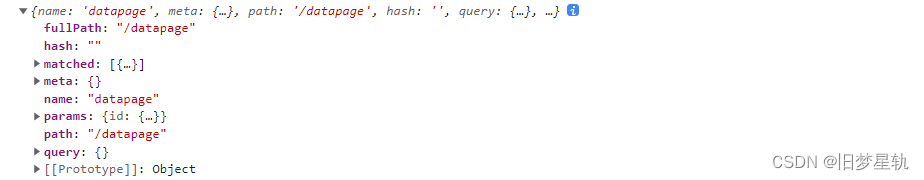
//路由中配置{path:'/datapage/:id',//若id后面加?代表这个参数是可选非必传的,即使不传id也不会导致页面无法访问name:'datapage',component: datapage,children:[],},//页面中跳转this.$router.push({path:`/datapage/${"参数"}`,//如果要是用 path 传参 必须使用字符串模板 });//或this.$router.push({//如果要是用 name 传参 就直接 携带一个 params 对象中包含参数 name:"datapage",params:{id:"参数字段"}});//目标页面中,读取出参数this.$route.params.id
配置路由参数字段占位(声明式路由实现)
<!-- routerlink 采用 字符串模板来进行传递参数 --><router-link:to=" `/datapage/${123456}` ">跳转</router-link><!-- 或 使用命名路由--><router-link:to="{ name: 'datapage', params: { id: 789787 } }">跳转</router-link>
无需配置路由参数字段占位(编程式路由实现)
this.$router.push({//如果未在路由中配置接收参数字段,还要传递 params 参数, 就只能必须使用 name 进行跳转name:"datapage",params:{id:"参数字段"}});//目标页面中,读取出参数this.$route.params.id
无需配置路由参数字段占位(声明式路由实现)
<!-- 未定义路由路径字段,就必须使用 name 跳转传参 --><router-link:to="{ name: 'datapage', params: { id: 789787 } }">跳转</router-link>
**
**注明**
**
同样都是 params 传参 在路由路径中定义 字段接收占位 和不定义字段 接受的区别 是什么?
答:定义字段路径是因为 参数 是以 路径的形式跟在URL 后面的,这样一来,即使浏览器页面刷新了过后参数也不会丢失。反之如果未配置接收参数字段,虽然参数依然能够正常传递,参数在URL中也不会显示,但是当页面或者浏览器刷新后,当前页面携带过来的参数会造成丢失。
2. 通过 query 传递参数
通过router-link 传递 query 参数
<!-- 通过path 在路径后面跟 ? 加上参数字段名 --><router-link:to="`/datapage?id=${'我是query传递的参数'}`">跳转</router-link><!-- 或者 使用 命名路由传参 ,直接跟一个 query 对象携带参数--><router-link:to="{ name: 'datapage', query: { id: '参数' } }">跳转</router-link><!-- 还可以使用 path 对象 传参--><router-link:to="{ path: '/datapage', query: { id: '参数66' } }">跳转</router-link>

通过 编程式路由 传递 query 参数
this.$router.push({name:"datapage",query:{id:"我叫蜘蛛侠"}});this.$router.push({path:"/datapage",query:{id:"我叫蜘蛛侠"}});//页面中读取数据this.$route.query.id
**
**注明**
**
query 方式传参,无需在路由配置文件中配置参数占位,参数是以 ?id 跟在url 后面的,页面刷新后,参数也不会丢失
补充说明:
如果 query 传递的参数是数组或者对象,地址栏中的参数会被转换成 [object Object] ,页面刷新后,读取不到参数值, 这里建议在传递 数组或对象的参数前,通过 JSON.stringify() 对数据进行序列化处理,目标页面拿到参数后,再进行反序列化即可。
3.使用 props 属性代理传递参数
前言:
有时候,当我们传递页面的数据过多的时候,目标页面内会出现大量的 this.$route.query 或者 this.$route.params 进行参数解构,还可能出现 多项 计算属性解构,这样页面会显得代码很冗杂所以这时候 就可以使用 props 代理接收参数
在目标页面中定义好 Props 及要接收的参数名
<template><div><h1>{{ id }}</h1><h1>{{ name }}</h1><h1>{{ title }}</h1></div></template><script>exportdefault{data(){return{}},props:["id","name","title"],}</script>
在路由配置中
{path:'/datapage',name:'datapage',component: datapage,children:[],// 第一种方式// props: { id: 1, name: "张三", title: "标题" } 直接给props 赋值,这时候的值是写死的静态数据// 第二种方式// props:true //如果props 设置为true 时,则会默认把props,映射到 params 参数上。//那么如果,我既要接收params 参数又要 接收 query 参数,通过 props 应该怎么实现呢?// 第三种方式 props 是一个函数 接收一个参数 可以拿到整个 route 实例对象,所有的 params 和 query 参数都可以在实例上拿取到props(route){
console.log(route);const{ a }= route.params
const{ names }= route.params
const{ titles }= route.query
return{id: a,name: names,title: titles }//拿取到对应的值后,再整合到相应的字段格式上,返回数据}},

补充点
如果有这么一个需求,在我通过路由传递参数到目标页面的时候,我的目标页面需要对这个参数向后端进行请求校验,查看是否合法,也就是说,需要在路由传递参数的时候开启异步任务。
路由跳转时,传递的参数
<template><div><h1>{{ id }}</h1><h1>{{ name }}</h1><h1>{{ title }}</h1></div></template><script>exportdefault{data(){return{name:'',//假设我需要对传递过来的name 参数进行加工,校验处理,首先我们把,原本props 接收name 的参数,拿走,定义到data 中来。}},props:["id","title"],watch:{//然后,采用 watch 数据监视,监视每一次路由传递参数的变化,并且能够拿到参数$route:{immediate:true,deep:true,handler(route){setTimeout(()=>{//开启异步任务,对某一条数据进行加工处理。this.name = route.params.name +'____校验完成';},3000)}}},}</script>
点我了解watch 数据监视
版权归原作者 旧梦星轨 所有, 如有侵权,请联系我们删除。