一、
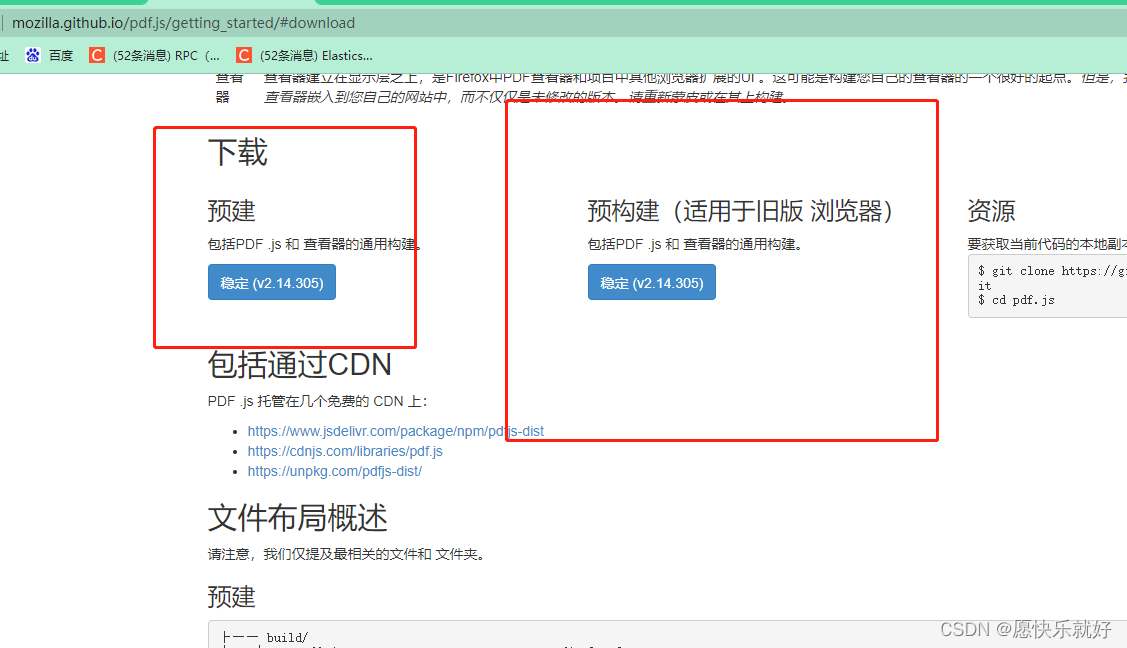
官网下载pdf.js :Getting Started
注意: 这俩包 都不支持ie,因为用的是es6,ie解析不出来
下完以后引进去。下面为省事 找几个市面上常用的方法:
1、文件流转base64的
这是在自己的js请求里面
//PDFdata 是ajax请求回来的data,里面是二级制流
var rawLength = PDFData.length;
//转换成pdf.js能直接解析的Uint8Array类型,见pdf.js-4068
var array = new Uint8Array(new ArrayBuffer(rawLength));
for (i = 0; i < rawLength; i++) {
array[i] = PDFData.charCodeAt(i) & 0xff;
}
var blob = new File([array], {type: 'application/pdf;charset-UTF-8'});
//生成blob url地址
var fileURL = window.URL.createObjectURL(blob);
var PDFData = fileURL.replace("data:application/pdf;base64,", "");
sessionStorage.setItem("_imgUrl", PDFData);
window.open("xxxxxx/js/pdfjs/web/viewer.html',"_blank");
在 viewer.html修改: 在这个位置加上下面这个从浏览去获得数据流的
<script>
var morenURL = sessionStorage.getItem("_imgUrl");
</script>
<script src="../build/pdf.js"></script>
在viewer.js中修改: 就修改这俩就行了
defaultUrl: {
value: morenURL, //这个value 对应上面那个html中的那个
kind: OptionKind.VIEWER
},

然后剩下的就是在后端返回的时候让他返回个流就行就行了,
这样第一种方法就完事了,在市面上常用的浏览器上好使,但是不兼容ie。
2、还有一种在viewer.html中处理的 原理都差不多,个人觉得不好使,就稍微让大家看一下就行,像用的去搜一下就有。
<script type="text/javascript">
var DEFAULT_URL = "";
var pdfUrl = document.location.search.substring(1);
if(null == pdfUrl || "" == pdfUrl){
var BASE64_MARKER = ';base64,';//声明文件流编码格式
var preFileId = "";
var pdfAsDataUri = sessionStorage.getItem("_imgUrl");//这里就是pdf文件的base64码,我是通过session传递base64的
var pdfAsArray = convertDataURIToBinary(pdfAsDataUri);
DEFAULT_URL = pdfAsArray;
//编码转换
function convertDataURIToBinary(dataURI) {
//[RFC2045]中有规定:Base64一行不能超过76字符,超过则添加回车换行符。因此需要把base64字段中的换行符,回车符给去掉。
var base64Index = dataURI.indexOf(BASE64_MARKER) + BASE64_MARKER.length;
var newUrl = dataURI.substring(base64Index).replace(/[\n\r]/g,'');
var raw = window.atob(newUrl);//这个方法在ie内核下无法正常解析。
var rawLength = raw.length;
//转换成pdf.js能直接解析的Uint8Array类型
var array = new Uint8Array(new ArrayBuffer(rawLength));
for (i = 0; i < rawLength; i++) {
array[i] = raw.charCodeAt(i) & 0xff;
}
return array;
}
}
</script>
<script src="viewer.js"></script>
就这样,看看就行,这个太麻烦了
3、第三种,也是我这次寻找的一种,兼容ie的。
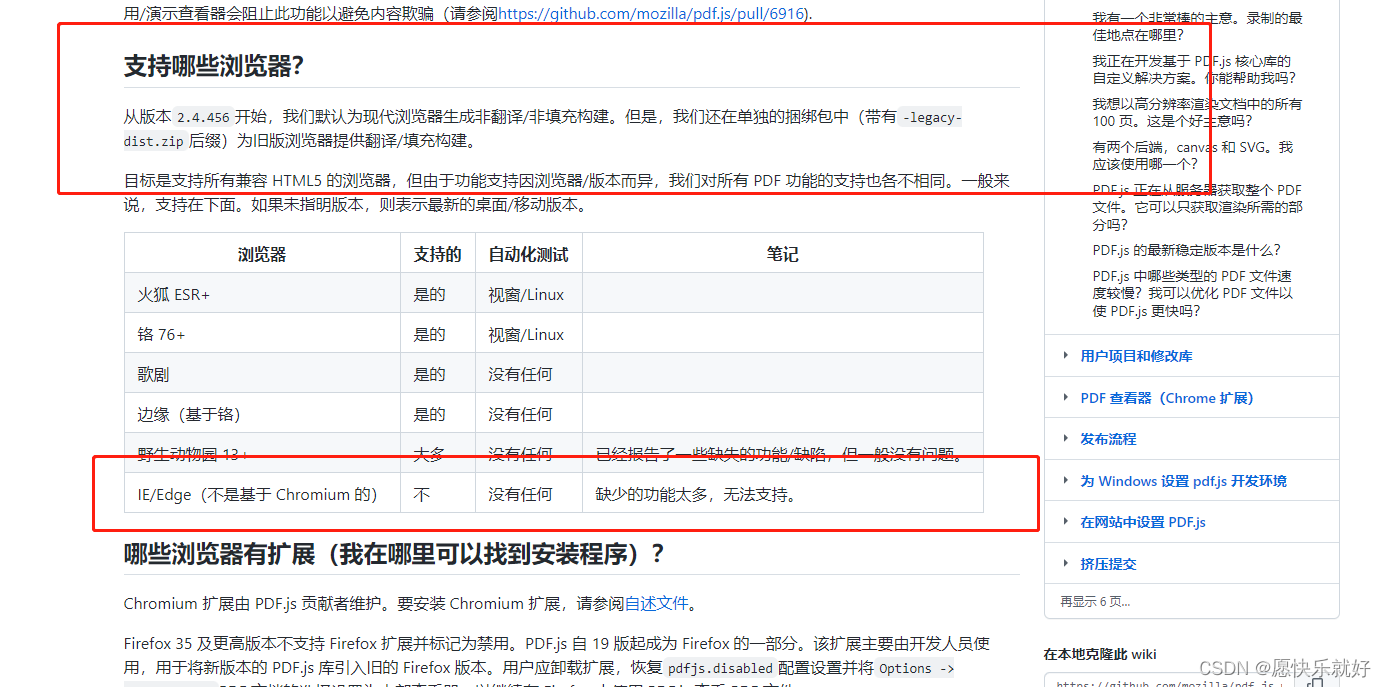
· 首先项目比较老,2022年了,首先要做到兼容IE,但是这个时间点,ie在一个月前刚刚下市,有点麻烦。
** pdfjs官网上说的是不兼容,就很烦人。。。。**

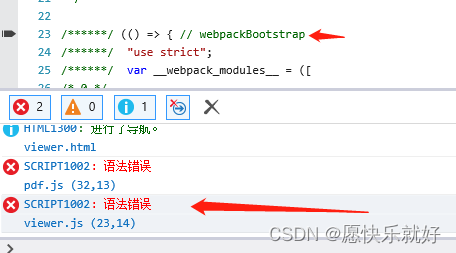
因为用上面两种方法,在IE上会出现这种,语法错误。就是不支持ES6

没办法,我就各方寻找研究,看一大哥的一种方法挺好,我就试了试。确实好 !!
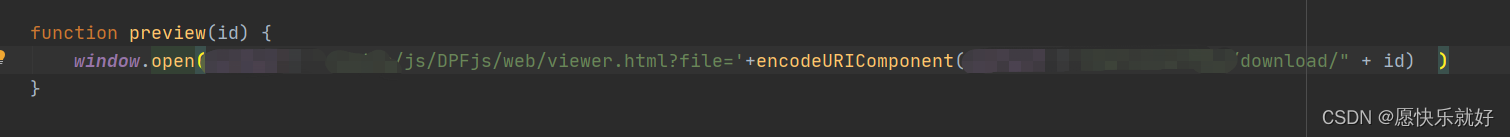
首先在自己发请求的js中不用在转换流啥的了,直接把后端请求地址方法pdfjs的path上面

就这样,一句话就够了 ,省事吧!! 注意加上 encodeURIComponent
然后 在viewer.html 中 什么都不用修改。
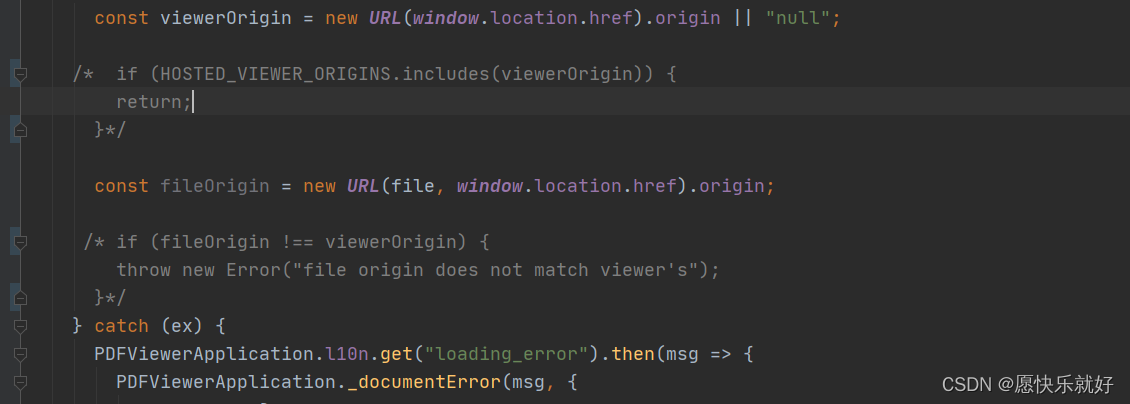
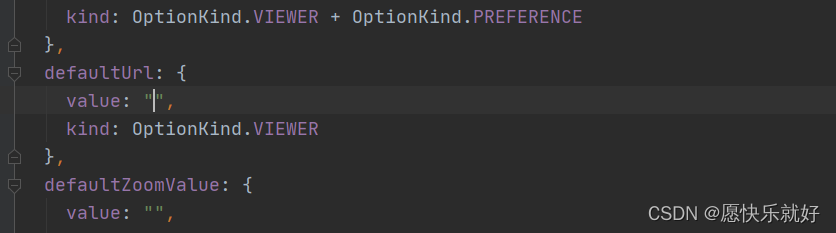
再然后,在viewer.js中
改成这样:

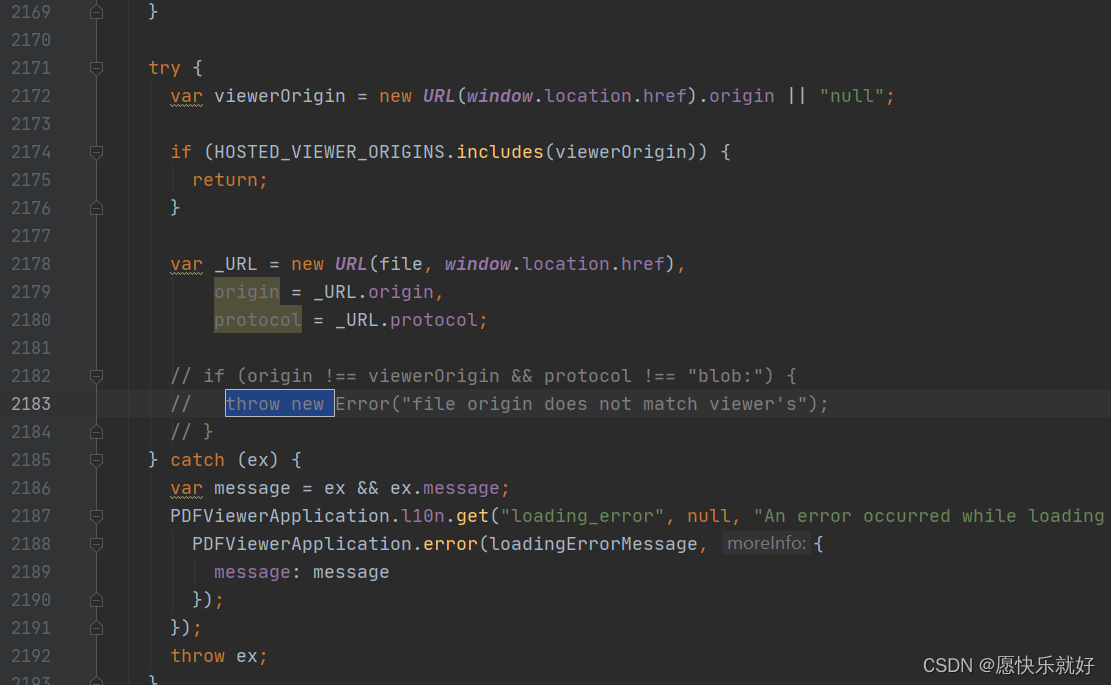
再改成这样:

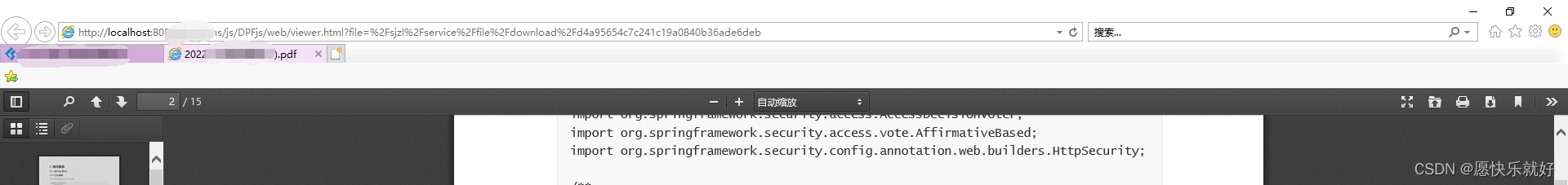
就完事了。省事吧!!!
注意后端还是返回的流 !
这样能行,但是在IE上有点问题,因为现在pdf官网上都是用的ES6语法写的,都是let const ,虽然有说是支持旧版本浏览器的, 但是 没用 。大哥说得改成var才行 ,我就又弄了 一下,然后就行了好使了。省事吧!!!

就这样。
还是说 都2022了 首要要保证兼容IE 你说你咋整。
要是有需要兼容IE包的私聊我就行。
就这样
版权归原作者 愿快乐就好 所有, 如有侵权,请联系我们删除。