1.预期完成效果
主要是自己做记录,记录做的过程以及遇到的一些问题

2.开始制作
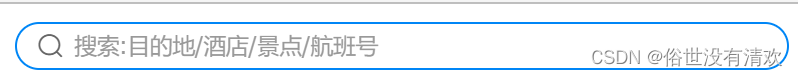
2.1 搜索框的制作

1.首先引入normal.css(Normalize.css: Make browsers render all elements more consistently.)。其中搜索符号使用图标,阿里图标(iconfont-阿里巴巴矢量图标库):打开网址搜索需要的图标,添加到自己的项目中,点击“download code” ,下载后将压缩包放进项目中进行解压使用。

2.遇到的问题:手机模式下搜索框显示不完全

解决:给搜索框最大的盒子添加width:100%;
2.2 导航栏的制作

1.上面为图标,下面为文字的,可以采用flex布局将主轴设置成y轴,然后将侧轴设置为居中对齐。
2.渐变色的制作:background: -webkit-linear-gradient(起始方向 颜色1, 颜色2,...);
3.flex:wrap;换行
2.3销售模块制作

1.分为两个盒子,采用flex布局,各占50%
2.遇到的问题:
(1)在切换为移动设备仿真时,页面显示不完全,如图

修改了<head></head>标签中的 <meta name="viewport" content="width=device-width,user-scalable=no,initial-scale=0.7,user-scalable=yes,maximum-scale=1.0,minimum-scale=0.7">,将原本的1.0替换成了0.7,虽然可以正常显示了,但是不知道有没有更好的方法。
(2)写“权威排行榜”的时候样式突然不起效果,如图

后来发现自己html代码中把它的类名写错位置了,写在了href里面哈哈哈哈我还疑惑了半天
(3)滚动的时候搜索框无法显示在最上面,如图

给搜索框的大盒子添加 z-index: 1;置于最上层
2.4 底部图片

1.准备一个盒子,放一张图片
2.5 底部工具模块

1.需要下载新图标;小竖线采用伪类选择器做; ;空格符号
2.遇到的问题:
(1)在做“网站地图”和“电脑版”中间那根小竖线时,用的after伪类选择器,采用定位,但是一直没有内容,后面发现是把background-color写成了color
(2)2022前面的那个符号不会写,不知道是怎么来的
2.6 底部导航栏模块

1.大盒子用flex布局,每个占25%;小盒子为一个图标加文字,采用flex布局,将主轴设置成y轴;图标是精灵图
3. 代码部分
html代码
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport"
content="width=device-width,user-scalable=no,initial-scale=0.7,user-scalable=yes,maximum-scale=1.0,minimum-scale=0.7">
<!-- 引入我们的css初始化文件 -->
<link rel="stylesheet" href="css/normalize.css">
<link rel="stylesheet" href="css/index.css">
<title>携程旅行-酒店预订,机票预订查询</title>
</head>
<body>
<!-- 搜索框 -->
<div class="search-box">
<div class="search">
<i class="iconfont icon"></i>
<span>搜索:目的地/酒店/景点/航班号</span>
</div>
</div>
<!-- 导航栏 -->
<nav>
<ul class="nav-entry">
<li class="nav-entry-li1">
<a href="#">
<span class="nav-entry-icon1"></span>
<span>酒店</span>
</a>
</li>
<li class="nav-entry-li2">
<a href="#">
<span class="nav-entry-icon2"></span>
<span>机票</span>
</a>
</li>
<li class="nav-entry-li3">
<a href="#">
<span class="nav-entry-icon3"></span>
<span>火车票</span>
</a>
</li>
<li class="nav-entry-li4">
<a href="#">
<span class="nav-entry-icon4"></span>
<span>旅游</span>
</a>
</li>
<li class="nav-entry-li5">
<a href="#">
<span class="nav-entry-icon5"></span>
<span>攻略景点</span>
</a>
</li>
<li class="nav-entry-li6">
<a href="#">
<span class="nav-entry-icon6"></span>
<span>民宿/客栈</span>
</a>
</li>
<li class="nav-entry-li7">
<a href="#">
<span class="nav-entry-icon7"></span>
<span>机+酒</span>
</a>
</li>
<li class="nav-entry-li8">
<a href="#">
<span class="nav-entry-icon8"></span>
<span>汽车/船票</span>
</a>
</li>
<li class="nav-entry-li9">
<a href="#">
<span class="nav-entry-icon9"></span>
<span>门票/活动</span>
</a>
</li>
<li class="nav-entry-li10">
<a href="#">
<span class="nav-entry-icon10"></span>
<span>美食</span>
</a>
</li>
<li class="nav-entry-li11">
<a href="#">
<span class="nav-entry-icon11"></span>
<span>特价/爆款</span>
</a>
</li>
<li class="nav-entry-li12">
<a href="#">
<span class="nav-entry-icon12"></span>
<span>接送机/包车</span>
</a>
</li>
<li class="nav-entry-li13">
<a href="#">
<span class="nav-entry-icon13"></span>
<span>租车</span>
</a>
</li>
<li class="nav-entry-li14">
<a href="#">
<span class="nav-entry-icon14"></span>
<span>周边游</span>
</a>
</li>
<li class="nav-entry-li15">
<a href="#">
<span class="nav-entry-icon15"></span>
<span>购物/免税</span>
</a>
</li>
</ul>
</nav>
<!-- 销售模块 -->
<div class="sales">
<div class="salse-hd">
<!-- 左边 -->
<div class="sales-tejia">
<div class="tejia-hd">
<a href="#" class="tejia-hd-zuo"></a>
<a href="#" class="tejia-hd-you">特价好货直播中</a>
</div>
<div class="tejia-bd">
<a href="#"></a>
</div>
<div class="tejia-ft">
<a href="#">¥</a>
<a href="#">660</a>
</div>
</div>
<!-- 右边 -->
<div class="sales-rank">
<div class="rank-hd">
<a href="#" class="rank-hd-zuo"></a>
<a href="#" class="rank-hd-you">权威排行榜</a>
</div>
<div class="rank-bd">
<div class="rank-bd-zuo">
<a href="#" class="tu"></a>
<span class="tubiao">上海</span>
<span class="text">上海10大奢华酒店</span>
</div>
<div class="rank-bd-you">
<a href="#" class="tu"></a>
<span class="tubiao">上海</span>
<span class="text">上海亲子乐园酒店榜</span>
</div>
</div>
</div>
</div>
</div>
<!-- 底部图片 -->
<div class="bottom-img">
<a href="#"></a>
</div>
<!-- 底部功能模块 -->
<div class="toolbox">
<div class="tool-group">
<a href="#" class="link">
<span class="iconfont"></span>
<span>电话预订</span>
</a>
<a href="#" class="download">
<span class="iconfont"></span>
<span>下载携程</span>
</a>
</div>
<div class="tool-text">
<a href="#" class="zuo">网站地图</a>
<a href="#">电脑版</a>
<p>c2022携程旅行 泸ICP备08023580号</p>
</div>
</div>
<!-- 底部导航栏 -->
<!-- 局部导航栏 -->
<ul class="bottom-nav">
<li>
<a href="#">
<span class="local-nav-icon-icon1"></span>
<span>首页</span>
</a>
</li>
<li>
<a href="#">
<span class="local-nav-icon-icon2"></span>
<span>社区</span>
</a>
</li>
<li>
<a href="#">
<span class="local-nav-icon-icon3"></span>
<span>消息</span>
</a>
</li>
<li>
<a href="#">
<span class="local-nav-icon-icon4"></span>
<span>我的</span>
</a>
</li>
</ul>
</body>
</html>
css代码
body {
color: #000;
/* 防止水平滚动条出现 */
overflow-x: hidden;
/* 防止一些元素点击之后背景会高亮 */
-webkit-tap-highlight-color: rgba(0, 0, 0, 0);
-webkit-text-size-adjust: none;
max-width: 540px;
min-width: 320px;
margin: 0 auto;
font: normal 14px/1.5 PingFangSC-regular, Tahoma, Lucida Grande, Verdana, Microsoft Yahei, STXihei, hei;
background: #f4f4f4;
}
div {
box-sizing: border-box;
}
ul li {
list-style: none;
}
a {
text-decoration: none;
}
@font-face {
font-family: 'iconfont';
src: url('../fonts/iconfont.woff2?t=1662898789972') format('woff2'),
url('../fonts/iconfont.woff?t=1662898789972') format('woff'),
url('../fonts/iconfont.ttf?t=1662898789972') format('truetype');
}
.iconfont {
font-family: "iconfont" !important;
font-size: 16px;
font-style: normal;
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
}
/* 搜索框 */
.search-box {
/* 因为滚动时一直保持在上面,所以用固定定位 */
position: fixed;
/* 在页面最上层 */
z-index: 1;
top: 0;
display: flex;
width: 100%;
height: 50px;
max-width: 540px;
min-width: 320px;
background-color: #fff;
}
.search {
flex: 1;
width: 516px;
height: 32px;
border: 1.5px solid #377ab1;
border-radius: 16px;
margin: 10px;
}
.search .icon {
position: absolute;
top: 11px;
left: 24px;
font-size: 20px;
}
.search span {
position: absolute;
top: 13px;
left: 53px;
color: #a2a2a2;
font-size: 16px;
}
/* 导航栏模块 */
nav {
margin-top: 50px;
height: 184px;
width: 100%;
}
.nav-entry {
display: flex;
padding: 6px 12px 2px;
background-color: #fff;
/* 换行 */
flex-wrap: wrap;
/* 因为没有宽度所以只写上面这一句不会换行 将flex写成百分比,相对于父级来说*/
}
.nav-entry li [class^="nav-entry-icon"] {
width: 28px;
height: 28px;
margin-top: 4px;
background-size: 28px auto;
}
.nav-entry-icon1 {
background: url(../images/hotel.png) no-repeat;
}
.nav-entry-icon2 {
background: url(../images/flight.png) no-repeat;
}
.nav-entry-icon3 {
background: url(../images/train_ticket.png) no-repeat;
}
.nav-entry-icon4 {
background: url(../images/vacation.png) no-repeat;
}
.nav-entry-icon5 {
background: url(../images/gs.png) no-repeat;
}
.nav-entry-icon6 {
background: url(../images/hotel_inn.png) no-repeat;
}
.nav-entry-icon7 {
background: url(../images/flight_package.png) no-repeat;
}
.nav-entry-icon8 {
background: url(../images/bus_ticket.png) no-repeat;
}
.nav-entry-icon9 {
background: url(../images/ticket.png) no-repeat;
}
.nav-entry-icon10 {
background: url(../images/food.png) no-repeat;
}
.nav-entry-icon11 {
background: url(../images/hotel_sale.png) no-repeat;
}
.nav-entry-icon12 {
background: url(../images/airport_transfer.png) no-repeat;
}
.nav-entry-icon13 {
background: url(../images/car.png) no-repeat;
}
.nav-entry-icon14 {
background: url(../images/weekend.png) no-repeat;
}
.nav-entry-icon15 {
background: url(../images/shop.png) no-repeat;
}
.nav-entry [class^="nav-entry-li"] {
flex: 18%;
border-right: 1px solid #fff;
border-bottom: 1px solid #fff;
}
.nav-entry-li1 {
border-radius: 8px 0 0 0;
/* 渐变色 */
background: -webkit-linear-gradient(#fb5f53, #fc8251);
}
.nav-entry-li2 {
background: -webkit-linear-gradient(#3e87fa, #4facf9);
}
.nav-entry-li3 {
background: -webkit-linear-gradient(#6084fe, #6aa1ff);
}
.nav-entry-li4 {
background: -webkit-linear-gradient(#32c5b5, #4ed5b4);
}
.nav-entry-li5 {
border-radius: 0 8px 0 0;
background: -webkit-linear-gradient(#ff8c39, #ffa338);
}
.nav-entry-li6,
.nav-entry-li11 {
background-color: #fff6f1;
}
.nav-entry-li11 {
border-radius: 0 0 0 8px;
}
.nav-entry-li7,
.nav-entry-li12 {
background-color: #f1f8ff;
}
.nav-entry-li8,
.nav-entry-li13 {
background-color: #f2f4ff;
}
.nav-entry-li9,
.nav-entry-li14 {
background-color: #ecfcf9;
}
.nav-entry-li10,
.nav-entry-li15 {
background-color: #fff8f3;
}
.nav-entry-li15 {
border-radius: 0 0 8px 0;
}
.nav-entry a {
display: flex;
flex-direction: column;
align-items: center;
font-size: 13px;
color: #fff;
}
.nav-entry [class^="nav-entry-li"]:nth-child(n+6) a {
color: #2d2824;
}
/* 销售模块 */
.sales {
display: flex;
width: 100%;
}
.salse-hd {
display: flex;
flex: 1;
}
/* 特价直播 */
.sales-tejia {
height: 148px;
flex: 50%;
background-color: #fff;
border-radius: 8px;
margin: -7px 16px;
}
.tejia-hd {
position: relative;
}
.tejia-hd-zuo {
display: inline-block;
width: 73px;
height: 20px;
background: url(../images/salezb.png) no-repeat;
background-size: 73px auto;
margin: 6px;
}
.tejia-hd-you {
position: absolute;
top: 8px;
right: 9px;
display: inline-block;
width: 84px;
height: 18px;
color: #ff4607;
font-size: 12px;
background-color: #ffebe3;
padding: 1px 4px;
border-radius: 2px;
}
.tejia-bd a {
display: inline-block;
width: 230px;
height: 84px;
border-radius: 8px;
margin-left: 6px;
background: url(../upload/02018120008mxmb3g3DDF_D_280_280_R5.jpg) no-repeat center;
background-size: 238px auto;
}
.tejia-ft a {
color: #f06500;
margin: 5px;
font-weight: 700;
}
.tejia-ft a:nth-child(2) {
margin: -9px;
}
/* 携程精选榜 */
.sales-rank {
flex: 50%;
height: 148px;
background-color: #fff;
border-radius: 8px;
margin: -7px 3px;
}
.rank-hd {
position: relative;
}
.rank-hd-zuo {
display: block;
width: 73px;
height: 20px;
background: url(../upload/0zc6g120008g0hcb587E5.png) no-repeat;
background-size: 73px auto;
margin: 8px;
}
.rank-hd-you {
position: absolute;
top: 1px;
right: 9px;
display: inline-block;
width: 61px;
height: 18px;
color: #ae6e15;
font-size: 12px;
background-color: #fdefd2;
padding: 1px 4px;
border-radius: 2px;
}
.rank-bd {
display: flex;
}
.rank-bd-zuo {
position: relative;
overflow: hidden;
flex: 50%;
}
.rank-bd .tu {
display: inline-block;
width: 117px;
height: 84px;
border-radius: 8px;
}
.rank-bd-zuo .tu {
background: url(../upload/zuo.jpg) no-repeat center;
background-size: 117px auto;
margin: 0 6px;
}
.rank-bd-you {
overflow: hidden;
position: relative;
}
.rank-bd-you .tu {
background: url(../upload/you.webp) center;
background-size: 117px auto;
}
.rank-bd .tubiao {
position: absolute;
top: 0;
left: 0;
display: inline-block;
width: 30px;
height: 16px;
color: #663c00;
font-size: 12px;
background-color: #dab996;
border-radius: 8px 0 8px 0;
}
.rank-bd .rank-bd-zuo .tubiao {
left: 6px;
}
.text {
display: block;
font-size: 12px;
}
/* 底部图片 */
.bottom-img a {
display: block;
height: 129px;
width: 518px;
background: url(../upload/bottom.jpg)no-repeat;
background-size: 518px auto;
margin: 20px 18px;
border-radius: 8px;
}
/* 底部工具模块 */
.tool-group .link,
.download {
box-sizing: border-box;
display: inline-block;
width: 104px;
height: 34px;
border: 1px solid #ccc;
text-align: center;
line-height: 32px;
border-radius: 4px;
color: #000;
}
.link {
margin: 7px 153px 14px 100px;
}
.tool-text a {
display: inline-block;
color: #666;
/* padding: 10px; */
width: 96px;
height: 15px;
}
.tool-text a:nth-child(2) {
margin-left: 12px;
}
.tool-text .zuo {
position: relative;
margin-top: 9px;
margin-left: 200px;
}
.tool-text .zuo::after {
position: absolute;
top: 2px;
left: 85px;
content: "";
background-color: #e0e0e0;
width: 1px;
height: 18px;
}
.tool-text p {
color: #666;
margin-left: 171px;
font-size: 13px;
}
/* 底部导航栏 */
.bottom-nav {
display: flex;
height: 49px;
background-color: #fff;
}
.bottom-nav li {
flex: 1;
}
.bottom-nav a {
display: flex;
/* 将主轴设置成y轴 */
flex-direction: column;
/* 侧轴居中对齐 单行的· */
align-items: center;
font-size: 12px;
color: #666;
}
/* 利用属性选择器 */
.bottom-nav li [class^="local-nav-icon"] {
width: 32px;
height: 32px;
background: url(../images/tabbar.png) no-repeat 0 0;
background-size: 32px auto;
}
.bottom-nav li .local-nav-icon-icon2 {
background-position: 0 -32px;
}
.bottom-nav li .local-nav-icon-icon3 {
background-position: 0 -64px;
}
.bottom-nav li .local-nav-icon-icon4 {
background-position: 0 -96px;
}
.bottom-nav li .local-nav-icon-icon5 {
background-position: 0 -128px;
}
4. 完成效果

5. 总结
内容参考来自b站的up主:黑马前端 的pink老师前端入门教程。自己动手做的时候感觉自己学的太差了呜呜呜,什么都没掌握好,最后的完成效果也一般,完成时间也比预期中耗费的更多,只能说继续努力吧。
版权归原作者 俗世没有清欢 所有, 如有侵权,请联系我们删除。