文章目录
1. HTML 基本介绍
1.1 认识 HTML
HTML(HyperText Markup Language):
- 是一种超文本标记语言,是用于创建网页的标准标记语言。
- 它包括一系列标签,通过这些标签可以将网络上的文档格式统一,使分散的 Internet 资源连接为一个逻辑整体。HTML 文本是由 HTML 命令组成的描述性文本,HTML 命令可以说明文字、图形、动画、声音、表格、链接等。
- 可以使用 HTML 来建立自己的 Web 站点,HTML 运行在浏览器上,它将由浏览器来解析。
- Web 浏览器(如 Chrome、IE、Firefox、Safari)是用于读取 HTML 文件,并将其以网页的形式显示。浏览器不会显示 HTML 标签,而是使用标签来解释页面的内容
1.2 HTML 的标签概念
标记语言就是一套标记标签(markup tag),学习 HTML,其实就是学习 HTML 的各种标签(HTML tag)。
- HTML 标签是由尖括号包围的关键词组成,例如
<html></html> - HTML 标签大多是成对出现的,其中标签对中的第一个标签是开始标签,第二个标签是结束标签,例如
<body></body> - HTML 标签少数成单出现,只有开始标签,称为单标签,例如
<br/> - 开始标签和结束标签之间是写该标签的内容
<body>我是 body 标签的内容</body> - 开始标签中可能会带有各种属性,属性之间用空格隔开,属性的值用双引号引起来,例如,每个标签的开始标签都可以有一个 id 属性,相当于这个标签的唯一标识符
<pid="myId">我是独一无二的哦!</p>
1.3 HTML 文件基本结构
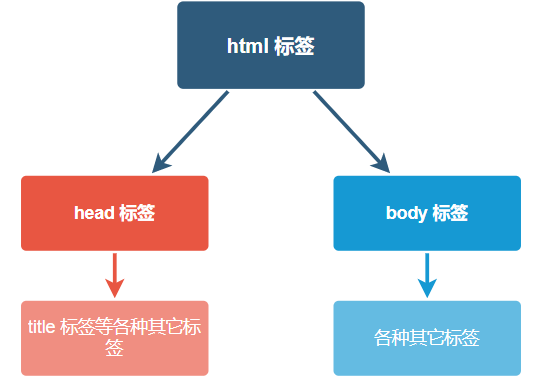
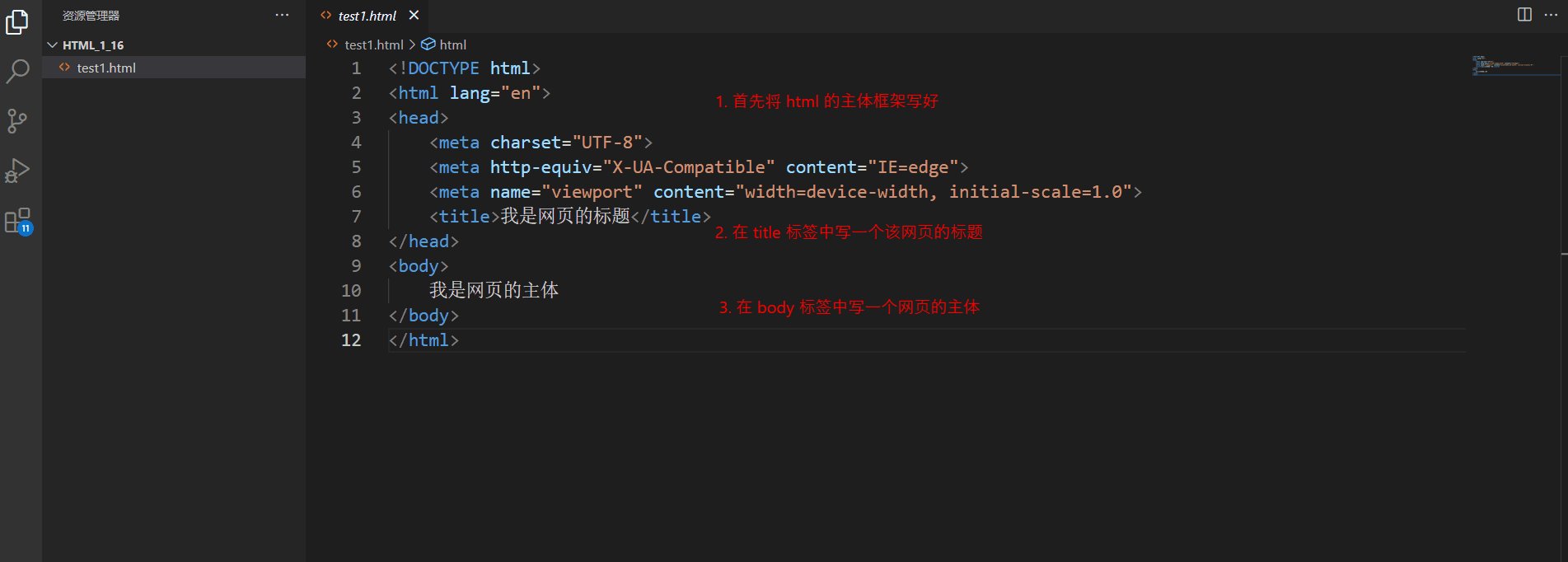
HTML 文件基本结构如下:
- html 标签:是整个 html 文件的根标签,每个 HTML 文件都含一个 html 标签,其它标签都是它的子标签
- head 标签:标签内容主要是放页面的属性,和界面显示关系不大
- title 标签:标签内容是页面的标题
- body 标签:标签内容主要是放页面的组件,和页面显示关系很大
<html><head><title></title></head><body></body></html>
HTML 标签是可以嵌套的,标签里面可以放其它标签
- 外层的标签称为父标签/父元素
- 里层的标签称为子标签/子元素
通过 HTML 文件的基本结构,我们会发现各个标签之间其实是有着一个层次关系,包括:
- 父子关系:例如 html 和 head 标签就是一个父子关系,head 和 title 标签就是一个父子关系
- 兄弟关系:例如 head 和 body 标签就是一个兄弟关系
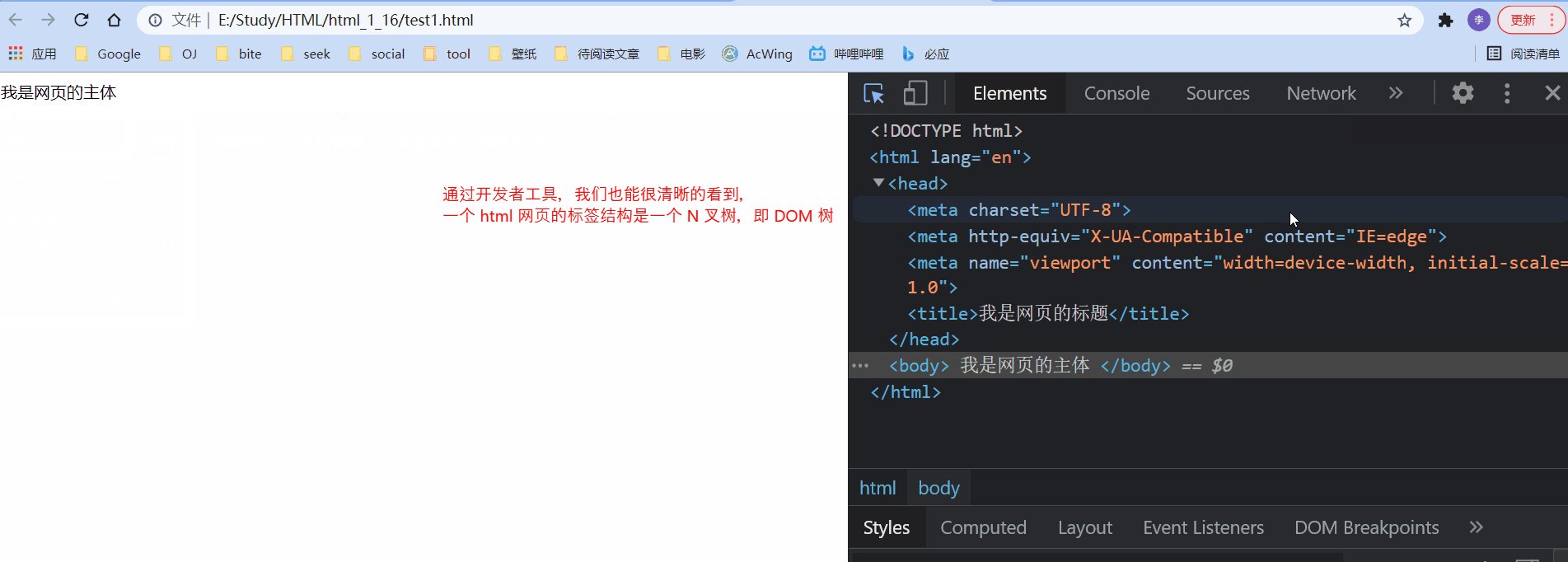
这种嵌套的层次结构就构成了数据结构中的 N 叉树,在这里我们称之为 DOM 树(Document Object Mode)

1.4 快速生成代码框架
在 VScode 或 IDEA 等编译器中,可以通过
! + tab
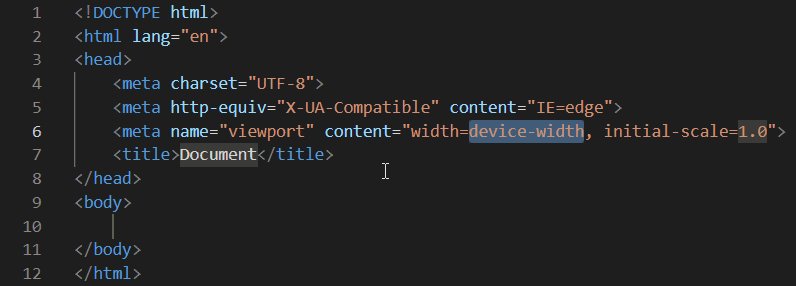
组合按键,让编译器快速的自动生成 HTML 代码的主体框架

<!DOCTYPEhtml><htmllang="en"><head><metacharset="UTF-8"><metahttp-equiv="X-UA-Compatible"content="IE=edge"><metaname="viewport"content="width=device-width, initial-scale=1.0"><title>Document</title></head><body></body></html>
<!DOCTYPE html>称为 DTD(文档类型定义),方便浏览器来识别当前的文件类型(此时值为 html,故表示当前的文件是一个 html5 版本的文件)<html lang='en'>中 lang 是 html 标签的一个属性,表示当前的页面是一个英语页面。有些浏览器会根据该属性提示是否启动自动翻译功能<meta charset='UTF-8'>是用来描述页面的字符编码方式,UTF-8 是一种字符编码方式<meta name="viewport" content="width=device-width, initial-scale=1.0">-name="viewport"其中 viewport 指的是设备的屏幕上能用来显示我们的网页的那一块区域-content="width=device-width, initial-scale=1.0"表示设置可视区和设备宽度等宽,并设置初始缩放为不缩放(该属性对于移动端开发更重要)<meta http-equiv="X-UA-Compatible" content="IE=edge">该行代码告诉 IE浏览器 IE8/9 及以后的版本都会以最高版本 IE 来渲染页面
1.5 浏览器的开发者工具
浏览器中含自带的网页开发者工具,可以帮助前端以及测试人员来快速定位、分析和解决问题
打开方式:
- 方式一:按 F12 键
- 方式二:右键页面选择检查
- 方式三:按 Crtl + Shift + i 组合按键
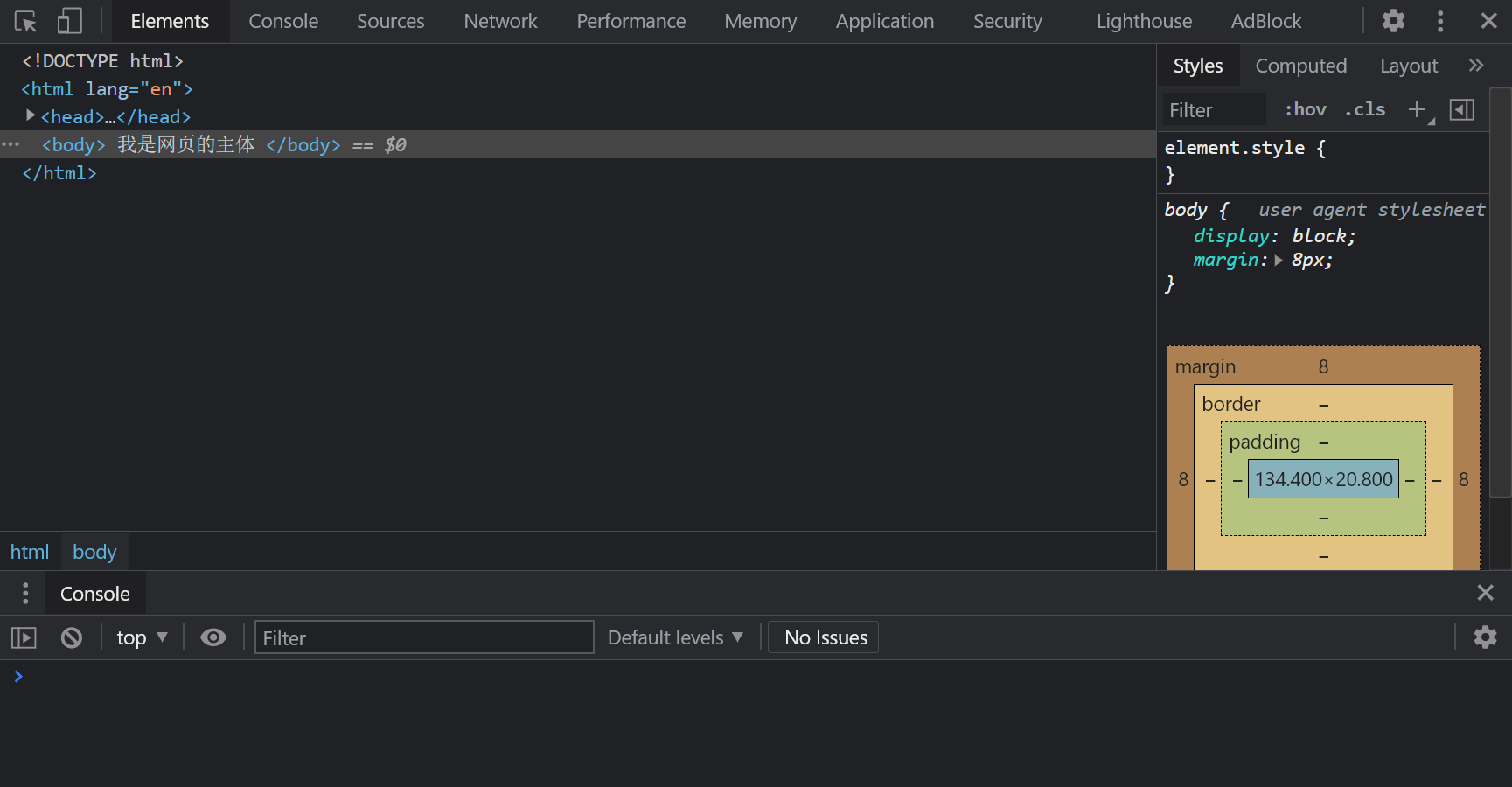
打开后,页面如下
元素(Elements)模块: 查看网页页面的所有元素,修改元素的代码与属性。用于查看修改元素的属性、CSS 属性、监听事件以及断点等等。
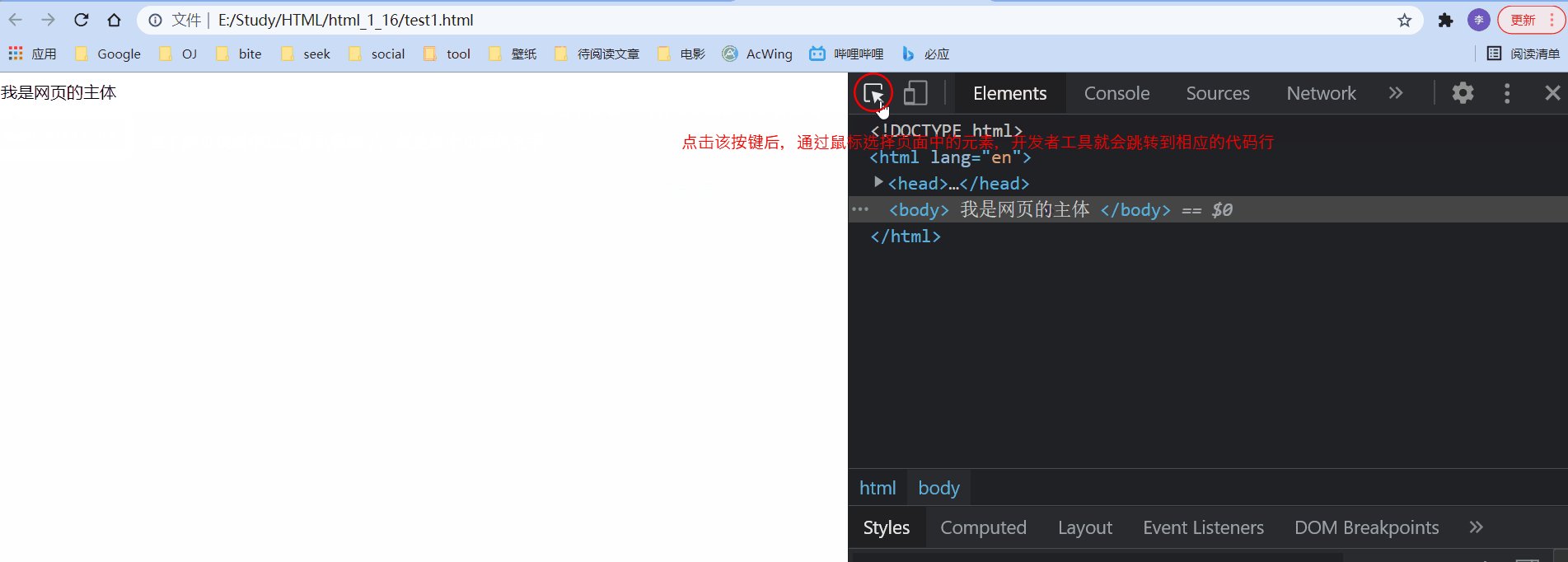
- 查看元素代码:点击开发者工具左上角的箭头图标进入选择元素模式,在页面中找到要查看的页面,用鼠标移动过去,开发者工具内就会显示对应的代码
- 修改元素的代码和属性:在开发者工具中可以对元素进行属性的修改,但这仅仅是对当前页面进行修改,而不会修改服务器的源代码,常用作调试页面效果
使用示例:

2. HTML 常见标签
2.1 注释标签
标签形式及介绍: 注释过的文本不会显示在界面上
<!-- 我是注释 -->
快捷键:
Crtl + /
可以快速进行注释或取消注释
注意: HTML 中注释不可以嵌套使用
2.2 标题标签
标签形式及介绍: 有6个标题标签,从 h1 到 h6,数字越大,字体越小
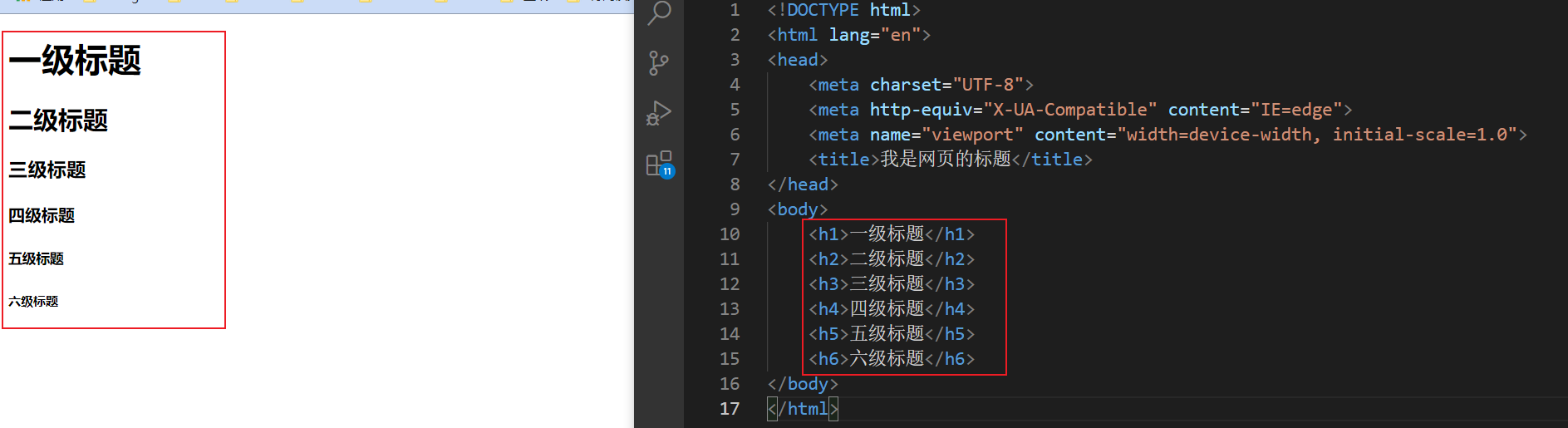
<h1>一级标题</h1><h2>二级标题</h2><h3>三级标题</h3><h4>四级标题</h4><h5>五级标题</h5><h6>六级标题</h6>
示例:
注意: 每个标题的字体大小、粗细都是浏览器默认定义的,因此不同的浏览器运行出的效果可能会有不同。可以使用自定义样式来覆盖默认的样式
2.3 段落标签
标签形式及介绍: 将一篇文章直接复制到 html 中,文章不会分段,通过 p 标签,可以将每段进行分段
<p>这是一个段落</p>
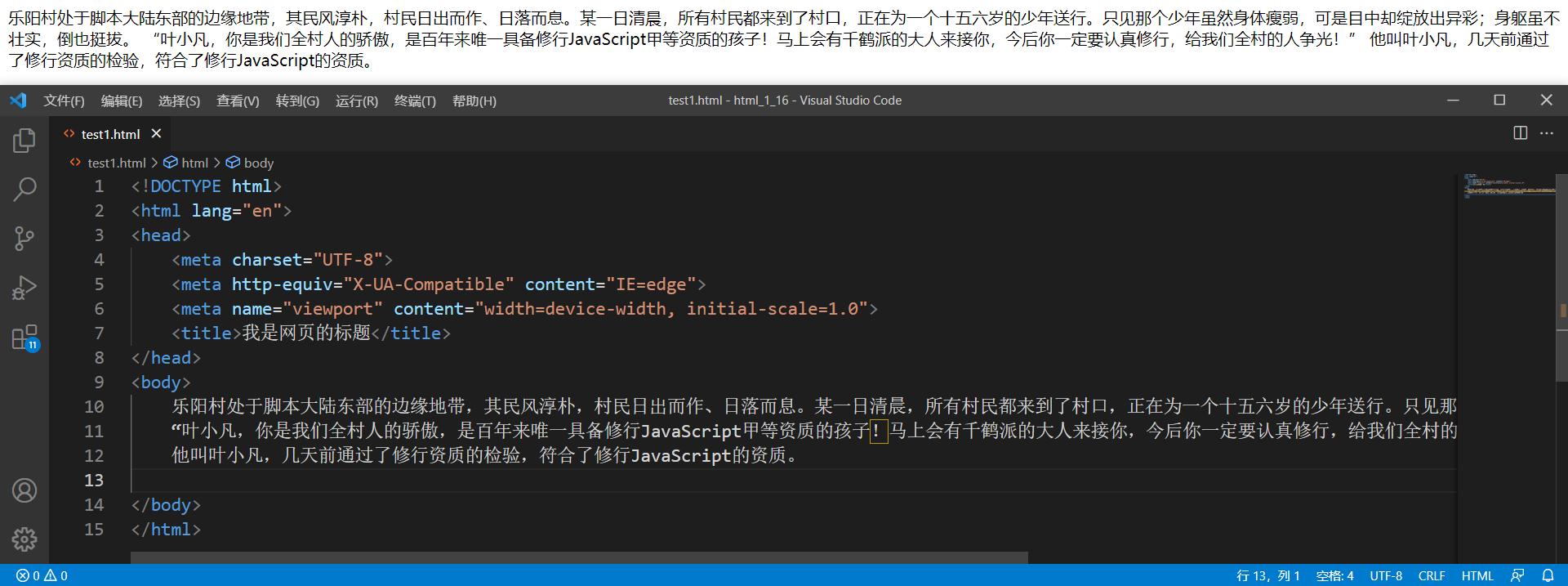
不使用 p 标签示例:
使用 p 标签示例:
注意:
- 使用 p 标签会使文章有段落感,p 标签之间会有明显的间距。但是使用 p 标签不会使段首产生缩进效果,缩进会在 CSS 章节介绍
- 在 HTML 中,内容首尾的换行和空格均无效
- 在 HTML 中,文字之间输入多个空格只相当于一个空格
- 在 HTML 中,直接输入换行不会真的换行,而是相当于一个空格
2.4 换行标签
标签形式及介绍: br 是 break 的缩写,表示换行
<br/>
示例:
注意:
- br/ 是一个单标签,不需要结束标签
- 使用 br/ 标签后的换行效果不会像使用 p 标签那样产生段落感,仅仅就是换行
2.5 格式化标签
标签形式及介绍: 下面介绍加粗、倾斜、删除线和下划线标签
<strong>strong 标签用于加粗</strong><b>b 标签用于加粗</b><em>em 标签用于倾斜</em><i>i 标签用于倾斜</i><del>del 标签用于加删除线</del><s>s 标签用于加删除线</s><ins>ins 标签用于加下划线</ins><u>u 标签用于加下划线</u>
示例:
2.6 图片标签
标签形式及介绍: img 标签用于显示图片,必须带有 src 属性,该属性的值为图片的路径
<imgsrc="图片路径">
示例:
img 标签的其它属性:
属性描述alt表示替换文本,如果当前图片不能正确显示,就会显示该替换的文字title表示提示文本,当鼠标放到图片上,就会显示提示的文字width/heigth控制图片的宽度和高度,单位是像素 px,当只设置其中一个时,另一个属性会等比例缩放border表示边框,参数是宽度的像素,该属性一般用 CSS 来设定
注意:
- img 是一个单标签,不需要结束标签
- src 的值,即图片路径,可以使用相对路径(推荐使用)、绝对路径(磁盘路径和网络路径)
2.7 超链接标签
标签形式及介绍: a 标签是用于超链接,必须具备 href 属性,即链接的地址
<ahref="链接地址">链接名</a>
示例:
a 标签的其它属性: target 属性表示打开链接的方式,默认值为 _self,即使用当前页面打开该链接,也可以设置值为 _blank,即使用信道标签页打开该链接
链接的几种形式:
- 外部链接:href 引用其它网站的地址
<ahref="https://blog.csdn.net/weixin_51367845?type=blog">吞吞吐吐大魔王的CSDN主页</a> - 内部链接:网站内部页面之间的链接,href 值为相对路径

- 空链接:使用 # 在 href 中占位
<ahref="#">空链接</a> - 下载链接:href 对应的路径是一个文件
<ahref="test.zip">下载文件</a>
- 网页元素链接:可以给图片等任何元素添加链接(把元素放到 a 标签中)
<ahref="https://blog.csdn.net/weixin_51367845?type=blog"><imgsrc="./image/弥豆子.jfif"></a>
- 锚点链接:可以快速定位到页面中的某个位置
<ahref="#one">第一集</a><ahref="#two">第二集</a><ahref="#three">第三集</a><pid="one">第一集剧情 <br><imgsrc="./image/one.jpg">...</p><pid="two">第二集剧情 <br><imgsrc="./image/two.jpg">...</p><pid="three">第三集剧情 <br><imgsrc="./image/three.jpg">...</p>
注意: 禁止 a 标签跳转到
<a href="javascript:void(0);">
或者
<a href="javascript:;">
2.8 表格标签
标签形式及介绍:
- table 标签:表示整个表格,其它表格标签都在它内部
<table></table> - tr 标签:表示表格的一行
<tr></tr> - td 标签:表示一个单元格
<td></td> - th 标签:表示表头单元格,字体会居中加粗
<th></th> - thead 标签:表示表格的头部区域(注意和 th 区分,它表示整个表格的表头)
<thead></thead> - tbody 标签:表示表格的主体区域
<tbody></tbody>
table 标签的属性: 表格标签有一些属性可以用于设置表格大小、边框等,这些属性都放在 table 标签中
属性描述align表示整个表格相对于周围元素的对齐方式,有 left、center、rightborder表示边框大小,1表示有边框(数字越大,边框越粗);""表示没边框cellpadding表示内容距离边框的距离,默认1像素cellspacing表示单元格之间的距离,默认2像素width/heigth设置表格尺寸
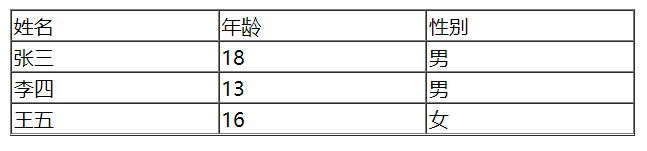
示例:
<body><tablealign="left"border="1"cellspacing="0"width="500"heigth="300"><thead><td>姓名</td><td>年龄</td><td>性别</td></thead><tbody><tr><td>张三</td><td>18</td><td>男</td></tr><tr><td>李四</td><td>13</td><td>男</td></tr><tr><td>王五</td><td>16</td><td>女</td></tr></tbody></table></body>

td 标签的属性:
- rowspan 属性:表示跨行合并,
rowspan="n"表示从该行开始到下面n行,合并成一行,合并行内容为本行内容 - colspan 属性:表示跨列合并,
colspan="n"表示从该列开始到右边n列,合并成一列,合并列内容为本列内容
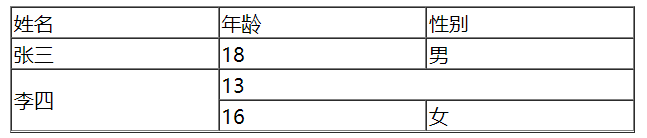
示例:
<body><tablealign="left"border="1"cellspacing="0"width="500"heigth="300"><thead><td>姓名</td><td>年龄</td><td>性别</td></thead><tbody><tr><td>张三</td><td>18</td><td>男</td></tr><tr><tdrowspan="2">李四</td><tdcolspan="2">13</td></tr><tr><td>16</td><td>女</td></tr></tbody></table></body>

2.9 列表标签
标签形式及介绍:
- 无序列表标签:ul 和 li
<ul><li></li></ul> - 有序列表标签:ol 和 li
<ol><li></li></ol> - 自定义列表标签:dl(总标签)、dt(小标题)、dd(围绕每个小标题下的说明)
注意:
- 列表中各元素是并列关系
- ul 和 ol 中只能放 li 标签,dl 中只能放 dt 和 dd 标签
- li 中可以放其它标签
- 列表带有自己的样式,但可以使用 CSS 来修改
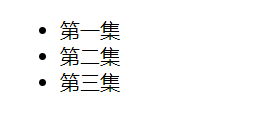
示例1: 无序列表
<body><ul><li>第一集</li><li>第二集</li><li>第三集</li></ul></body>

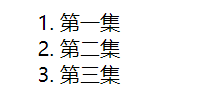
示例2: 有序列表
<body><ol><li>第一集</li><li>第二集</li><li>第三集</li></ol></body>

示例3: 自定义列表
<body><dl><dt>第一季</dt><dd>第一集</dd><dd>第二集</dd><dt>第二季</dt><dd>第一集</dd><dd>第二集</dd></dl></body>

2.10 表单标签
表单是让用户输入信息的重要途经,表单分成两个部分
- 表单域:包含表单元素的区域,重点是 form 标签
- 表单控件:包含输入框、提交按钮等,重点是 input 标签
表单标签包括以下几类
2.10.1 form 标签
标签形式及介绍: form 标签描述了要把数据按照什么方式提交哪个页面中
<form></form>
form 标签的属性:
属性描述accept-charset规定在被提交表单中使用的字符集(默认:页面字符集)action规定向何处提交表单的地址(URL)(提交页面)autocomplete规定浏览器应该自动完成表单(默认:开启)enctype规定被提交数据的编码(默认:url-encoded)method规定在提交表单时所用的 HTTP 方法(默认:GET)name规定识别表单的名称(对于 DOM 使用:document.forms.name)novalidate规定浏览器不验证表单target规定 action 属性中地址的目标(默认:_self)
注意: form 标签需要结合服务器和网络编程的知识
2.10.2 input 标签
标签介绍: input 标签用于各种输入控件,包括:单行文本框、按钮、单选框、复选框
input 标签的属性:
属性描述typetype 取值很多,包括 text、password、button、file、radio、image 等等,分别表示不同的输入控件name表示给 input 取了个名字,对于单选框,必须使用多个相同的 name 才能产生单选效果valueinput 中文本的默认值checked带有该属性的内容初始时默认被选中(用于单选和多选按钮)maxlength用于设定最大长度
标签形式:
- 单行文本框(type 值为 text)
<inputtype="text">
- 密码框(type 值为 password)
<inputtype="password">
- 单选框(type 值为 radio,input 中必须有个 name 属性,只需要将多个 input 标签的 name 属性设为同一个,就可以在这几个设置的标签中实现单选效果,标签后面写选项内容)
<inputtype="radio"name="sex">男<inputtype="radio"name="sex">女
- 复选框(type 值为 checkbox,标签后面写选项内容)
<inputtype="checkbox"> 我爱睡觉<inputtype="checkbox"> 我爱干饭<inputtype="checkbox"> 我爱学习
- 普通按钮(type 值为 button,value 属性表示显示的按钮名称)
<inputtype="button"value="我是个按钮">
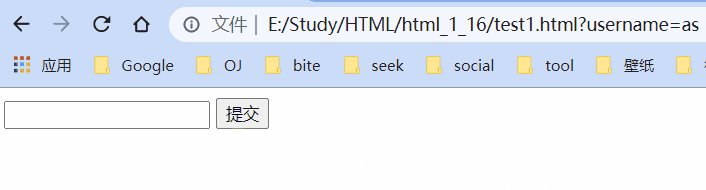
- 提交按钮(提交按钮必须放到 form 标签内,点击后就会尝试给服务器发送)
<formaction="test1.html"><inputtype="text"name="username"><inputtype="submit"value="提交"></input></form>
- 清空按钮(清空按钮必须放到 form 标签内,点击后会将 form 内所有的用户输入内容重置
<formaction="test1.html"><inputtype="text"name="username"><inputtype="submit"value="提交"><inputtype="reset"value="清空"></form>
- 选择文件(type 值为 file)
<inputtype="file">
2.10.3 label 标签
标签形式及介绍: label 标签搭配 input 使用,点击 label 就能选中对应的单选/复选框,能够提升用户体验
<labelfor="male">男</label><inputid="male"type="radio"name="sex"><labelfor="female">女</label><inputid="female"type="radio"name="sex">

label 标签的 for 属性: 指定当前 label 和哪个有相同 id(label 的 for 值与 input 的 id 值相同)的 input 标签对应
2.10.4 select 标签
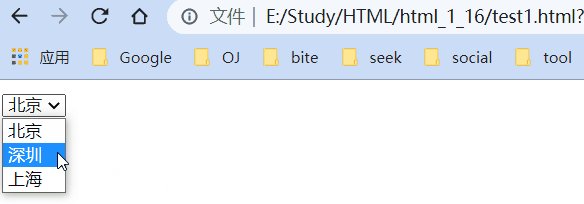
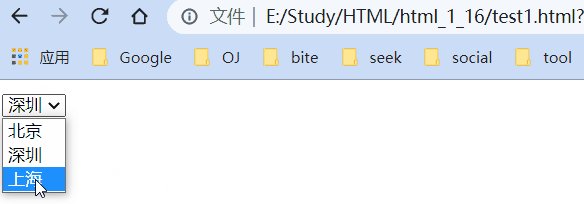
标签形式及介绍: select 标签用于下拉菜单,搭配 option 标签(下拉菜单中的元素)使用
<select><option>北京</option><option>深圳</option><option>上海</option></select>

注意:
- 如果某个 option 中定义有
select="select",则表示该选项初始时默认被选中 - 可以让第一个选项作为默认选项,例如
<select><option>--请选择年份--</option><option>2000</option><option>2001</option><option>2002</option></select>
2.10.5 textarea 标签
标签形式及介绍: textarea 标签表示多行文本框,rows 和 cols 属性分别表示行数和列数
<textarearows="3"cols="50"></textarea>

注意: 文本域中的内容就是默认内容,空格也会有影响
2.11 div 和 span 标签
上述标签都是语义标签,即每个标签都有特定含义。而 div 和 sapn 标签是无语义标签,并且这两个标签使用广泛
标签形式及介绍:
当前一个页面中的大部分标签,其实都可以使用 div 和 span 来代替。div 和 span 存在的意义就相当于一个盒子
- div 独占一行,是一个大的盒子
- span 不独占一行,是一个小的盒子
这两个盒子用于网页布局
示例:
<div><span>詹姆斯</span><span>詹姆斯</span><span>詹姆斯</span></div><div><span>库里</span><span>库里</span><span>库里</span></div><div><span>科比</span><span>科比</span><span>科比</span></div>

3. HTML 特殊字符
在 HTML 文件中,有些字符是不能直接表示的,例如
- 空格:需要用
代替 - 小于号:需要用
<代替 - 大于号:需要用
>代替 - 按位与:需要用
&代替
版权归原作者 吞吞吐吐大魔王 所有, 如有侵权,请联系我们删除。