系列文章目录
一、elementui 导航菜单栏和Breadcrumb 面包屑关联
二、elementui 左侧导航菜单栏与main区域联动
三、elementui 中设置图片的高度并支持PC和手机自适应
四、elementui 实现一个固定位置的Pagination(分页)组件
文章目录
前言
在使用Element UI时,可以通过样式覆盖来实现图片的高度在PC和移动端的自适应,可以使用CSS媒体查询来为不同的屏幕尺寸设置不同的样式。
一、实现步骤
设置图片的高度以适应不同的设备:
<template><el-image
style="width: 100%"
src="your-image-url.jpg"
fit="contain"></el-image></template><style>/* 针对所有设备的基础样式 */.el-image {display: block;margin:0 auto;
max-width:100%;height: auto;}/* 针对平板和桌面电脑的样式 */
@media(min-width: 768px){.el-image {height: 500px;/* 或者你想要的任何固定高度 */}}/* 针对手机的样式 */
@media(max-width: 767px){.el-image {height: 300px;/* 适应手机屏幕的高度 */}}</style>
.el-image 类被用来设置图片的基本样式,包括最大宽度为100%,并且高度自适应。媒体查询 @media 被用来为不同的屏幕尺寸范围设置特定的高度。768px是一个常见的断点,用于区分桌面和平板。更小的宽度(max-width: 767px)意味着设备被认为是手机。你可以根据实际需求调整断点和高度值。
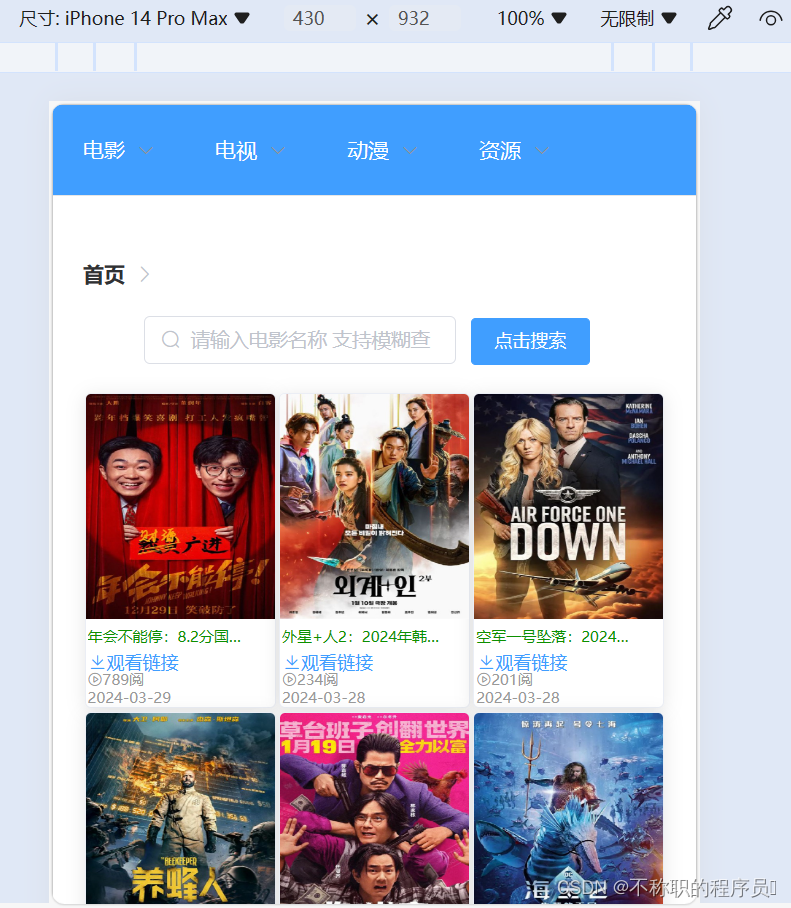
二、项目应用最终效果
1.演示链接:http://101.43.20.112/
2.手机端实现效果:

版权归原作者 不称职的程序员❦ 所有, 如有侵权,请联系我们删除。