详细介绍Echarts的series配置项
Echarts的优点
Echarts是一款基于JavaScript的开源可视化图表库,它具有以下优点:
1.易于使用:
Echarts提供了丰富的图表类型和各种交互方式,用户可以通过简单的配置和API调用来创建各种复杂的图表。
2高度可定制:
Echarts支持自定义主题、图表样式、标签、轴线等等,用户可以根据自己的需求来调整和定制图表。
3.数据可视化效果好:
Echarts提供了各种动画效果和交互方式,可以让数据更加生动、直观地呈现出来,提高数据传达的效果。
4.跨平台支持:
Echarts可以运行在多种平台上,包括PC、移动端、大屏幕等等,可以满足不同场景下的数据可视化需求。
5.社区活跃:
Echarts拥有庞大的社区和开发团队,用户可以通过社区来获取技术支持和解决问题,同时也可以分享自己的经验和成果。
6.支持多种数据格式:
Echarts支持多种数据格式,包括常见的JSON、CSV、XML等,方便用户根据自己的数据来源来进行数据可视化。
7.良好的兼容性:
Echarts支持所有主流浏览器,包括Chrome、Firefox、Safari、Edge等,同时也支持移动端浏览器和各种操作系统。
8.开源免费:
Echarts是一款完全开源且免费的图表库,用户可以自由地使用、修改和分享代码,没有任何限制和费用。
9.总之,Echarts是一款功能强大、易于使用、高度可定制、数据可视化效果好、跨平台支持、社区活跃、数据格式多样、兼容性良好、开源免费的图表库,是数据可视化领域的重要工具之一。
10.它可以帮助用户快速地创建各种类型的图表,包括折线图、柱状图、饼图、雷达图、散点图、热力图等等,同时还支持动态更新和交互操作,可以让用户更加直观地理解数据。此外,Echarts还提供了丰富的主题和样式,用户可以根据自己的需求进行个性化定制,满足不同场景和要求的数据可视化需求。
认识series
还是和之前一样,先搞明白series是什么东西
Echarts中的series表示:一组数值以及这组数据映射成的图像,简单说就是内容区
官网介绍series为系列列表。每个系列通过 type 决定自己的图表类型





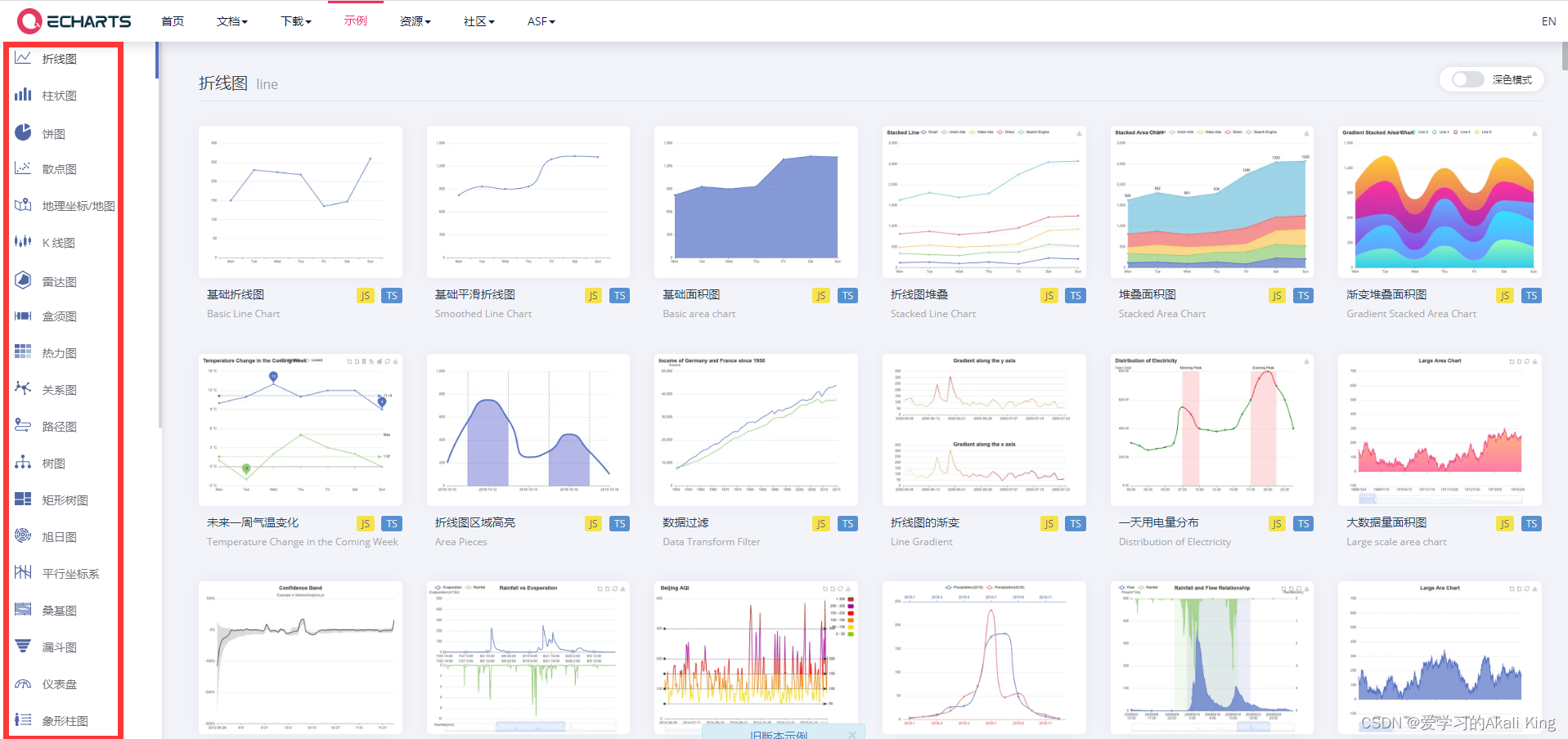
官网介绍
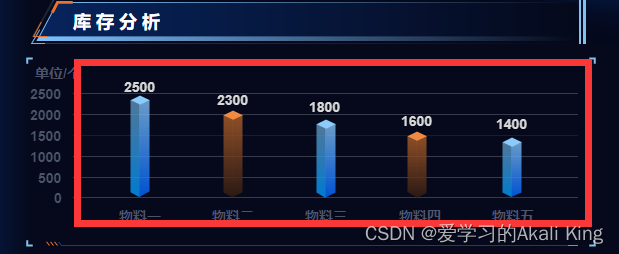
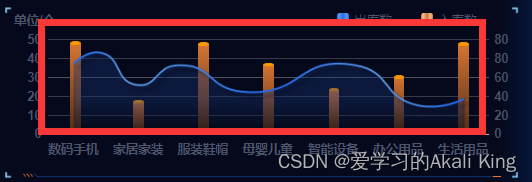
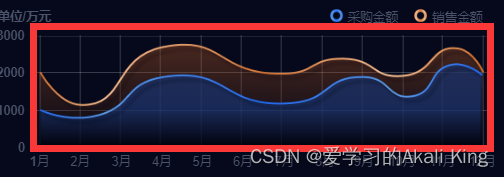
以上几张图片当中被我用红色方框圈起来的,就是操作series所产生的效果了。
我们知道Echarts有很多种图表类型,在Echarts官网当中,有非常多的示例,
你比如说:

折线图,柱状图,饼图,散点图,地理坐标图,k线图,雷达图,盒须图,热力图,关系图,路径图,树图,矩形树图,坐标系图,饼图…and so on
Line(折线图):用于展示数据随时间或其他变化而变化的趋势。
Bar(柱状图):用于展示数据的大小或数量的差异。
Scatter(散点图):用于展示两个变量之间的关系。
Pie(饼图):用于展示数据的占比关系。
Radar(雷达图):用于展示多个变量之间的关系。
Map(地图):用于展示地理位置上的数据分布。
Tree(树图):用于展示层级结构数据的关系。
Heatmap(热力图):用于展示数据密度分布。
and so on…
这么多的示例,但都有一个共同点,那就是 几乎所有图表都会用到series的配置。开发中常用的的折线图,柱状图,饼图,这是一定要掌握的。
series大概有些什么东西呢?我再举个栗子(这是一个简单折线图的配置)

诸位彦祖,不必惊慌,学起来非常简单。我们往下看
series配置项例子
{// series的类型,如'line'、'bar'、'pie'、'scatter'等 type: 'line', //line表示折线图 bar表示柱状图 pie表示饼图 scatter表示散点图 // series的名称,用于tooltip的显示,legend的图例筛选等 name: '数据系列1', // series的数据,可以是数组,也可以是函数,详见下面的data配置项 data: [1, 2, 3, 4, 5], // series的样式配置,如颜色、线条粗细、图形类型等 itemStyle: { color: '#ff4c4c', // 线条颜色 borderWidth: 2, // 线条粗细 borderType: 'solid', // 线条类型 borderColor: '#fff', // 线条颜色 lineStyle: { type: 'solid', // 线条类型 width: 2, // 线条粗细 color: '#ff4c4c' // 线条颜色 }, areaStyle: { color: '#ff4c4c' // 填充颜色 }, symbol: 'circle', // 点的形状 symbolSize: 10 // 点的大小 }, // series的标签配置,如显示文本、文本位置、文本样式等 label: { show: true, // 是否显示标签 position: 'top', // 标签位置,如'top'、'bottom'、'left'、'right'等 formatter: '{c}', // 标签文本格式化字符串,支持'{a}'、'{b}'、'{c}'等变量 color: '#666', // 标签颜色 fontWeight: 'bold', // 标签字体粗细 fontFamily: 'Arial', // 标签字体 fontSize: 16 // 标签字号 }, // series的标记配置,如显示点、点的样式、点的大小等 markPoint: { data: [ { type: 'max', name: '最大值' }, { type: 'min', name: '最小值' } ], symbol: 'circle', // 点的形状 symbolSize: 10, // 点的大小 label: { show: true, // 是否显示标签 color: '#666', // 标签颜色 fontWeight: 'bold', // 标签字体粗细 fontFamily: 'Arial', // 标签字体 fontSize: 16 // 标签字号 } }, // series的动画配置,如动画类型、动画时长、动画延迟等 animation: { type: 'scale', // 动画类型,如'scale'、'fadeIn'、'explode'等 duration: 1000, // 动画时长,单位为ms delay: 0, // 动画延迟,单位为ms easing: 'cubicOut' // 动画缓动函数,如'linear'、'easeIn'、'cubicOut'等 }, // series的其他配置,如是否开启平滑曲线、是否开启渐变色等 smooth: false, // 是否开启平滑曲线 gradient: { // 是否开启渐变色 type: 'linear', // 渐变类型,如'linear'、'radial'等 colorStops: [{ offset: 0, color: '#ff4c4c' }, { offset: 1, color: '#fff' }], // 渐变颜色 global: false // 是否全局开启渐变色 } }
☆在Echarts的series中,图表type类型不一样,则具体配置项也有所不同,我们就详细学习一下常见图表的具体series配置项
折线图详细的series配置项
{// series的类型,折线图为'line'type:'line',// series的名称,用于tooltip的显示,legend的图例筛选等name:'数据系列1',// series的数据,可以是数组,也可以是函数data:[1,2,3,4,5],// series的样式配置itemStyle:{color:'#ff4c4c',// 线条颜色borderWidth:2,// 线条粗细borderType:'solid',// 线条类型borderColor:'#fff',// 线条颜色lineStyle:{type:'solid',// 线条类型width:2,// 线条粗细color:'#ff4c4c'// 线条颜色},areaStyle:{color:'#ff4c4c'// 填充颜色},symbol:'circle',// 点的形状symbolSize:10// 点的大小},// series的标签配置label:{show:true,// 是否显示标签position:'top',// 标签位置formatter:'{c}',// 标签文本格式化字符串color:'#666',// 标签颜色fontWeight:'bold',// 标签字体粗细fontFamily:'Arial',// 标签字体fontSize:16// 标签字号},// series的标记配置markPoint:{data:[{type:'max',name:'最大值'},{type:'min',name:'最小值'}],symbol:'circle',// 点的形状symbolSize:10,// 点的大小label:{show:true,// 是否显示标签color:'#666',// 标签颜色fontWeight:'bold',// 标签字体粗细fontFamily:'Arial',// 标签字体fontSize:16// 标签字号}},// series的动画配置animation:{type:'scale',// 动画类型duration:1000,// 动画时长,单位为msdelay:0,// 动画延迟,单位为mseasing:'cubicOut'// 动画缓动函数},// 折线图特有的配置项// 是否平滑显示smooth:false,// 是否显示面积图areaStyle:{color:'#ff4c4c'},// 是否显示符号showSymbol:true,// 符号的类型symbol:'circle',// 符号的大小symbolSize:4,// 是否连接空数据connectNulls:false,// 是否折叠重叠的数据stack:null,// 显示数据的小数位数precision:2,// 是否开启大规模数据优化模式large:false,// 大规模数据优化模式下的阈值largeThreshold:2000,// 是否开启平滑平移smoothMonotone:null,// 是否裁剪超出坐标系范围的图形clipOverflow:true,// 是否启用图例 hover 时的联动高亮legendHoverLink:true,// 是否启用图表 hover 时的联动高亮hoverAnimation:true,// 高亮时的样式emphasis:{},// 选中时的样式selectedMode:false,selected:{},// 地图特有的配置项coordinateSystem:'cartesian2d',xAxisIndex:0,yAxisIndex:0,polarIndex:0,geoIndex:0,calendarIndex:0,// 自定义系列seriesLayoutBy:'column',datasetIndex:0,encode:{},// 数据过滤器dataFilter:null,// 数据操作器dataProcessor:null,// 数据预处理dataPreprocessor:null}
柱状图详细的series配置项
.
{// series的类型,柱状图为'bar'type:'bar',// series的名称,用于tooltip的显示,legend的图例筛选等name:'数据系列1',// series的数据,可以是数组,也可以是函数data:[1,2,3,4,5],// series的样式配置itemStyle:{color:'#ff4c4c',// 柱子颜色borderWidth:2,// 边框粗细borderType:'solid',// 边框类型borderColor:'#fff',// 边框颜色barBorderRadius:0,// 柱子圆角半径shadowBlur:0,// 阴影模糊度shadowColor:'#000',// 阴影颜色shadowOffsetX:0,// 阴影水平偏移shadowOffsetY:0// 阴影垂直偏移},// series的标签配置label:{show:true,// 是否显示标签position:'top',// 标签位置formatter:'{c}',// 标签文本格式化字符串color:'#666',// 标签颜色fontWeight:'bold',// 标签字体粗细fontFamily:'Arial',// 标签字体fontSize:16// 标签字号},// series的标记配置markPoint:{data:[{type:'max',name:'最大值'},{type:'min',name:'最小值'}],symbol:'circle',// 点的形状symbolSize:10,// 点的大小label:{show:true,// 是否显示标签color:'#666',// 标签颜色fontWeight:'bold',// 标签字体粗细fontFamily:'Arial',// 标签字体fontSize:16// 标签字号}},// series的动画配置animation:{type:'scale',// 动画类型duration:1000,// 动画时长,单位为msdelay:0,// 动画延迟,单位为mseasing: '
饼图详细的series配置项
series:{type:'pie',// 图表类型,必选项id:'pie',// 组件 IDname:'',// 数据列名称legendHoverLink:true,// 是否启用图例 hover(悬停)时的联动高亮hoverAnimation:true,// 是否开启 hover 在扇区上的放大动画效果hoverOffset:10,// 鼠标悬停在扇区上时的偏移量selectedMode:false,// 是否开启选中模式selectedOffset:10,// 选中扇区的偏移量clockwise:true,// 是否顺时针排布扇区startAngle:90,// 起始角度,支持范围[0, 360]minAngle:0,// 最小角度,支持范围[0, 360]minShowLabelAngle:0,// 低于此角度(包括此角度)时不显示标签roseType:false,// 是否启用南丁格尔图模式(通过半径表示数据大小)avoidLabelOverlap:true,// 是否启用标签重叠避免策略stillShowZeroSum:true,// 数据和为 0 时是否仍显示扇区label:{// 饼图图形上的文本标签show:true,// 是否显示标签position:'outer',// 标签位置,可选项:'outer','inner','center'formatter:null,// 标签内容格式器textStyle:{fontSize:12,// 字体大小fontWeight:'normal',// 字体粗细color:'#333'// 字体颜色},alignTo:'none',// 标签对齐方式,可选项:'none','labelLine','edge'margin:8,// 文本标签与图形元素的间距bleedMargin:0,// 边缘处文本标签的溢出间距padding:0,// 文本标签的内边距silent:false// 是否取消标签鼠标响应事件},labelLine:{// 标签的视觉引导线样式show:true,// 是否显示视觉引导线length:20,// 视觉引导线的长度length2:5,// 视觉引导线第二段的长度smooth:false,// 是否平滑曲线显示lineStyle:{width:1,// 引导线宽度type:'solid',// 引导线类型color:'#333'// 引导线颜色}},itemStyle:{// 扇区的样式borderWidth:0,// 扇区边框宽度borderColor:'#fff',// 扇区边框颜色borderType:'solid',// 扇区边框类型shadowBlur:0,// 扇区阴影大小shadowOffsetX:0,// 扇区阴影 X 偏移量shadowOffsetY:0,// 扇区阴影 Y 偏移量shadowColor:'rgba(0, 0, 0, 0)',// 扇区阴影颜色opacity:1// 扇区透明度},emphasis:{// 高亮样式scale:true,// 是否启用缩放动画效果scaleSize:10,// 高亮时扇区的放大尺寸label:{// 高亮时的标签样式show:true,// 是否显示标签position:'outer',// 标签位置,可选项:'outer','inner','center'formatter:null,// 标签内容格式器textStyle:{fontSize:12,// 字体大小fontWeight:'normal',// 字体粗细color:'#333'// 字体颜色}},labelLine:{// 高亮时的标签视觉引导线样式show:true,// 是否显示视觉引导线length:20,// 视觉引导线的长度length2:5,// 视觉引导线第二段的长度smooth:false,// 是否平滑曲线显示lineStyle:{width:1,// 引导线宽度type:'solid',// 引导线类型color:'#333'// 引导线颜色}},itemStyle:{// 高亮时的扇区样式borderWidth:0,// 扇区边框宽度borderColor:'#fff',// 扇区边框颜色borderType:'solid',// 扇区边框类型shadowBlur:0,// 扇区阴影大小shadowOffsetX:0,// 扇区阴影 X 偏移量shadowOffsetY:0,// 扇区阴影 Y 偏移量shadowColor:'rgba(0, 0, 0, 0)',// 扇区阴影颜色opacity:1// 扇区透明度}},data:[]// 饼图数据}
其中,饼图的数据格式为:
data:[{value:335,name:'直接访问'},{value:310,name:'邮件营销'},{value:234,name:'联盟广告'},{value:135,name:'视频广告'},{value:1548,name:'搜索引擎'}]
其中,value 表示数据值,name 表示数据名称。
散点图详细的series配置项
因为之前的文章没有讲过散点图,所以散点图的title,tooltip,legend,grid,xAxis,yAxis,visualMap等配置项也会详细做一个示例
option ={title:{text:'散点图',// 标题文本left:'center',// 标题位置textStyle:{// 标题样式color:'#333',fontSize:18,fontWeight:'bold'}},tooltip:{trigger:'axis',// 触发类型,支持鼠标悬浮和点击axisPointer:{// 指示器样式type:'cross',crossStyle:{color:'#999'}},formatter:'{b}: ({c[0]}, {c[1]})'// 提示框内容格式},legend:{data:['散点'],// 图例数据left:'left',// 图例位置textStyle:{// 图例样式color:'#333',fontSize:14}},grid:{left:'10%',// 左边距right:'10%',// 右边距bottom:'15%',// 下边距containLabel:true// 是否包含标签},xAxis:{type:'value',// x轴类型,支持数值和时间类型name:'X轴',// x轴名称nameTextStyle:{// x轴名称样式color:'#333',fontSize:14},axisLine:{// 坐标轴线样式lineStyle:{color:'#999'}},axisTick:{// 坐标轴刻度线样式lineStyle:{color:'#999'}},axisLabel:{// 坐标轴标签样式color:'#333',fontSize:14},splitLine:{// 分隔线样式lineStyle:{color:'#eee'}}},yAxis:{type:'value',// y轴类型,支持数值和时间类型name:'Y轴',// y轴名称nameTextStyle:{// y轴名称样式color:'#333',fontSize:14},axisLine:{// 坐标轴线样式lineStyle:{color:'#999'}},axisTick:{// 坐标轴刻度线样式lineStyle:{color:'#999'}},axisLabel:{// 坐标轴标签样式color:'#333',fontSize:14},splitLine:{// 分隔线样式lineStyle:{color:'#eee'}}},series:[{name:'散点',// 数据系列名称type:'scatter',// 数据系列类型symbolSize:function(data){// 散点大小return Math.sqrt(data[2]);},itemStyle:{// 散点样式color:'#00BFFF'},data:[// 数据[10.0,8.04,10],[8.0,6.95,8],[13.0,7.58,13],[9.0,8.81,9],[11.0,8.33,11],[14.0,9.96,14],[6.0,7.24,6],[4.0,4.26,4],[12.0,10.84,12],[7.0,4.82,7],[5.0,5.68,5]]}],visualMap:{// 数据视觉映射组件type:'continuous',// 映射类型,支持连续和分段类型min:0,// 映射最小值max:15,// 映射最大值calculable:true,// 是否可计算inRange:{// 映射范围color:['#50a3ba','#eac736','#d94e5d']// 映射颜色},textStyle:{// 文本样式color:'#333',fontSize:14}}};
希望此文对你有帮助,若能对你有用,请留下三连以表支持。

版权归原作者 爱学习的Akali King 所有, 如有侵权,请联系我们删除。