⭐作者介绍:大二本科网络工程专业在读,持续学习Java,努力输出优质文章
⭐作者主页:@逐梦苍穹
⭐所属专栏:Java Web
⭐如果觉得文章写的不错,欢迎点个关注一键三连😉有写的不好的地方也欢迎指正,一同进步😁
目录
官网链接
https://element.eleme.cn/#/zh-CN/component/installation
1、简介
Element 是由饿了么公司(Eleme)开发的。Eleme 是中国领先的本地生活服务平台,提供外卖、餐饮、生鲜、果蔬、药品等多种服务,而 Element 则是该公司内部使用的 UI 组件库。随着 Element 的开源,它逐渐成为了广泛使用的 Web 前端开发框架,并得到了全球开发者社区的支持和贡献。
Element 是一个前端 Web 开发框架,它基于 Vue.js 并且专注于快速开发高质量的 Web 用户界面。Element 提供了一组常用的 UI 组件,这些组件可以被开发者们用来快速构建现代化、美观的 Web 应用程序。
Element 的 UI 组件库中包含了诸如表格、表单、弹出框、导航菜单、按钮等等各种常用的组件。它们都具有灵活的配置选项和丰富的功能特性,同时也可以通过自定义样式和配置参数来满足各种个性化的需求。
Element 的代码库使用了 ES6、Webpack、Sass 等现代化的前端技术,同时也支持按需加载、自定义主题、多语言等特性。开发者可以根据自己的需求选择合适的构建方式和使用方式,以便将 Element 集成到他们的项目中。
总之,Element 是一个简单易用、功能丰富、易于扩展的前端 Web 开发框架,它可以帮助开发者们更快地构建高质量的 Web 用户界面,提升产品的用户体验。
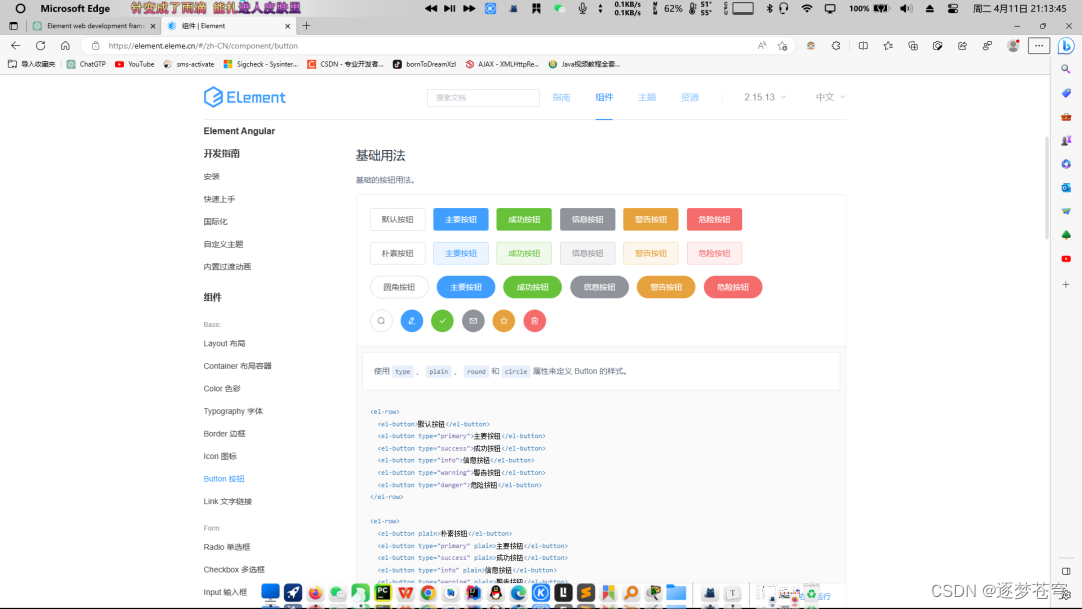
对于后端开发人员而言,对于element的学习和使用,主要就是去官网拷贝各种需要的组件到自己的代码中去稍作修改:
2、element布局
Element 提供了两种布局方式,分别是:
- Layout 布局
- Container 布局容器
2.1、layout布局
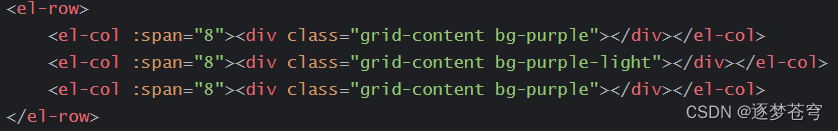
通过基础的 24 分栏,迅速简便地创建布局。也就是默认将一行分为 24 栏,根据页面要求给每一列设置所占的栏数。
代码如下:
<!DOCTYPEhtml><htmllang="en"><head><metacharset="UTF-8"><title>Title</title><style>.el-row{margin-bottom: 20px;}.el-col{border-radius: 4px;}.bg-purple-dark{background: #99a9bf;}.bg-purple{background: #d3dce6;}.bg-purple-light{background: #e5e9f2;}.grid-content{border-radius: 4px;min-height: 36px;}.row-bg{padding: 10px 0;background-color: #f9fafc;}</style></head><body><divid="app"><el-row><el-col:span="24"><divclass="grid-content bg-purple-dark"></div></el-col></el-row><el-row><el-col:span="12"><divclass="grid-content bg-purple"></div></el-col><el-col:span="12"><divclass="grid-content bg-purple-light"></div></el-col></el-row><el-row><el-col:span="8"><divclass="grid-content bg-purple"></div></el-col><el-col:span="8"><divclass="grid-content bg-purple-light"></div></el-col><el-col:span="8"><divclass="grid-content bg-purple"></div></el-col></el-row><el-row><el-col:span="6"><divclass="grid-content bg-purple"></div></el-col><el-col:span="6"><divclass="grid-content bg-purple-light"></div></el-col><el-col:span="6"><divclass="grid-content bg-purple"></div></el-col><el-col:span="6"><divclass="grid-content bg-purple-light"></div></el-col></el-row><el-row><el-col:span="4"><divclass="grid-content bg-purple"></div></el-col><el-col:span="4"><divclass="grid-content bg-purple-light"></div></el-col><el-col:span="4"><divclass="grid-content bg-purple"></div></el-col><el-col:span="4"><divclass="grid-content bg-purple-light"></div></el-col><el-col:span="4"><divclass="grid-content bg-purple"></div></el-col><el-col:span="4"><divclass="grid-content bg-purple-light"></div></el-col></el-row></div><scriptsrc="js/vue.js"></script><scriptsrc="element-ui/lib/index.js"></script><linkrel="stylesheet"href="element-ui/lib/theme-chalk/index.css"><script>newVue({el:"#app"})</script></body></html>
在head里面引入css样式,在div中放入主体的代码
2.1.1、span

在 Element 的栅格系统中, 表示一个列元素,用于在行中布局内容。
:span=“8” 是该列元素的一个属性,用于指定该列元素占据栅格系统中的几个格子,其中的数字表示占据的格子数量。
例如,:span=“8” 表示该列元素占据了栅格系统中的 8 格,如果栅格系统的总宽度为 24,则该列元素的宽度为栅格系统总宽度的 1/3。根据实际需要,span 属性可以设置不同的值,从而实现不同的布局效果。
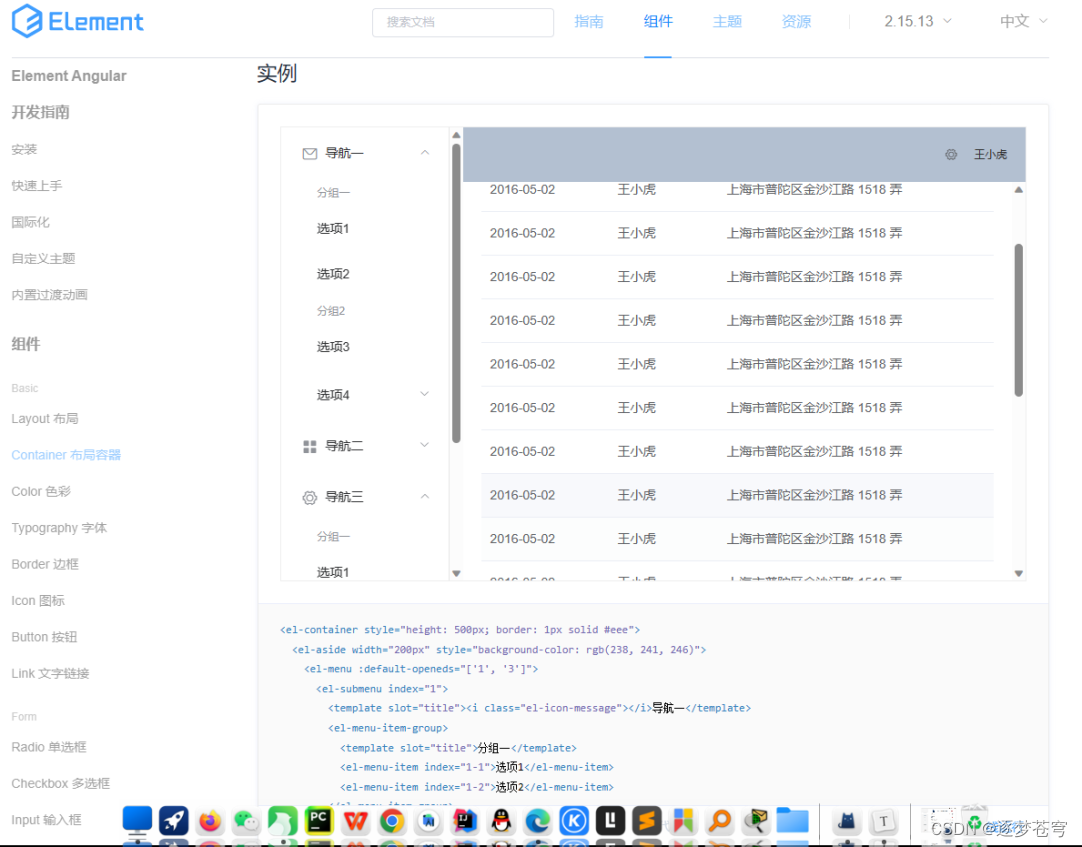
2.2、Container 布局容器
用于布局的容器组件,方便快速搭建页面的基本结构。如下图就是布局容器效果。
如下图是官网提供的 Container 布局容器实例:
拷贝修改即可
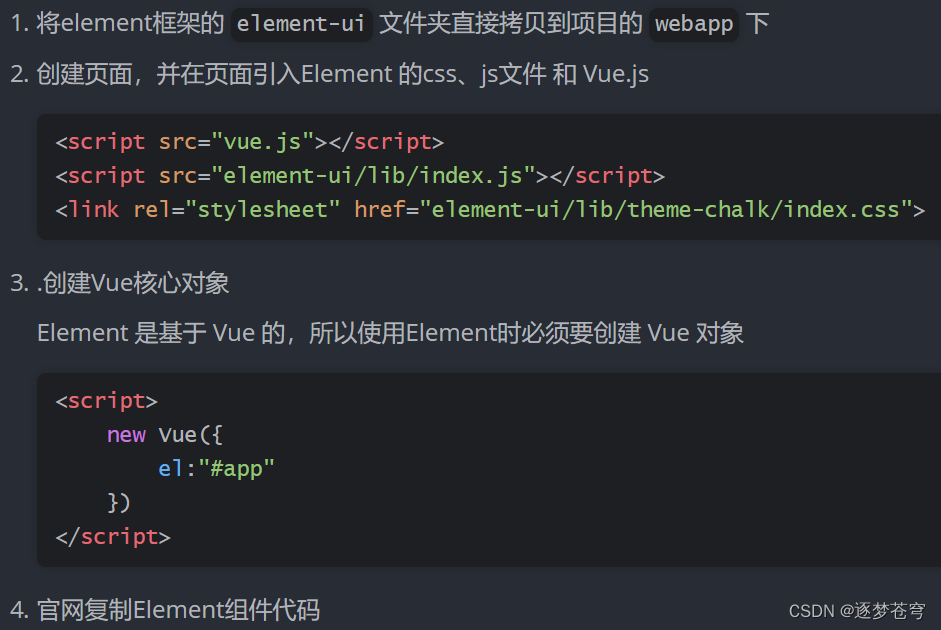
3、基本使用

如果要下载element-ui,请查看我另一篇文章:[element]element-ui框架下载
4、简单样例
在移动端 Web 应用中,Element 的响应式设计和滑动动画效果非常适合。以下代码展示了如何使用 Element 的轮播组件和滑动组件来实现一个移动端轮播图:
<!DOCTYPEhtml><htmllang="en"><head><metacharset="UTF-8"><title>Title</title></head><body><divid="app"><el-carousel:interval="5000"><el-carousel-itemv-for="item in images":key="item.id"><img:src="item.src"alt=""></el-carousel-item></el-carousel><el-swipe:auto="5000"><el-swipe-itemv-for="item in images":key="item.id"><img:src="item.src"alt=""></el-swipe-item></el-swipe></div><scriptsrc="js/vue.js"></script><scriptsrc="element-ui/lib/index.js"></script><linkrel="stylesheet"href="element-ui/lib/theme-chalk/index.css"><script>newVue({el:"#app",data(){return{images:[{id:1,src:'https://picsum.photos/500/300/?image=0'},{id:2,src:'https://picsum.photos/500/300/?image=10'},{id:3,src:'https://picsum.photos/500/300/?image=20'},{id:4,src:'https://picsum.photos/500/300/?image=30'}]}}})</script></body></html>
⭐⭐写在最后:
行文至此,Java Web的学习就告一段落了,整个Java Web的技术体系已经学完了。
后续Java Web专栏会再更新最后一部分:Java Web技术体系学习以来,综合的一个小项目。
拿这个项目为Java Web的学习画上句号,开启下一阶段的Java EE框架学习。
版权归原作者 逐梦苍穹 所有, 如有侵权,请联系我们删除。