1.下载依赖
npm install vue3-video-play
2.使用html
<videoPlay ref="aplayVideo" v-bind="options" @play="onPlay"/>
3.在需要的页面引入。
<script lang="ts" setup>import{ref,reactive}from"vue";//事件示例constonPlay=(ev)=>{
console.log("播放");};// 视频播放组件import"vue3-video-play/dist/style.css";import{videoPlay}from"vue3-video-play";//播放器const options =reactive({width:'100%',//播放器高度height:'100%',//播放器高度color:"#409eff",//主题色title:"",//视频名称webFullScreen:false,//网页全屏speed:true,//是否支持快进快退currentTime:0,//跳转到固定播放时间(s)muted:false,//静音autoPlay:true,//自动播放loop:false,//循环播放mirror:false,//镜像画面control:true,//是否显示控制器ligthOff:false,//关灯模式volume:0.3,//默认音量0-1src:'',//视频源poster:'',//封面speedRate:[1.0,1.25,1.5,2.0],// 可选的播放速度controlBtns:["audioTrack",//音轨切换按钮"quality",//视频质量切换按钮"speedRate",//速率切换按钮"volume",//音量"setting"//设置"pip",//画中画按钮"pageFullScreen",//网页全屏按钮"fullScreen",//全屏按钮],//显示所有按钮,})</script>
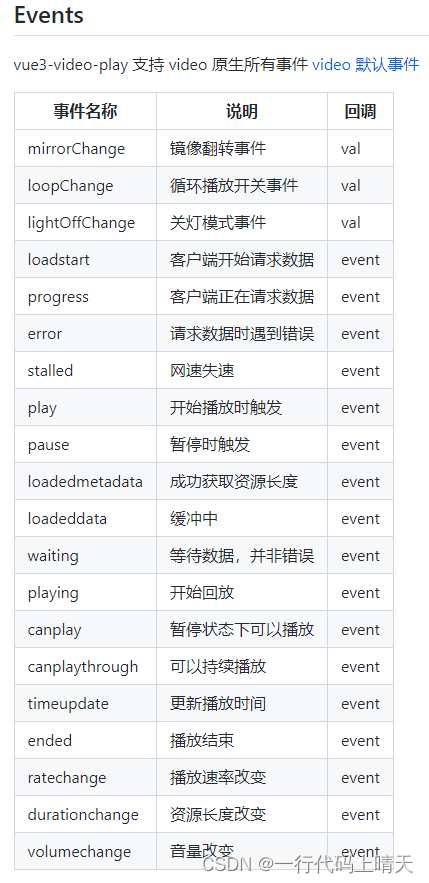
4.附上事件列表
更详细请查看:链接: https://github.com/xdlumia/vue3-video-play/
本文转载自: https://blog.csdn.net/qq_48850466/article/details/127722818
版权归原作者 一行代码上晴天 所有, 如有侵权,请联系我们删除。
版权归原作者 一行代码上晴天 所有, 如有侵权,请联系我们删除。