什么是接口Mock测试
- Mock 测试定义Mock 测试就是在测试过程中,对于某些不容易构造或者不容易获取的比较复杂的对象,用一个模拟的对象来创建以便测试的测试方法
- Mock 测试应用场景- 测试接口中需要依赖第三方接口返回值进行逻辑处理,例如银行的支付接口- 模拟异常数据返回,例如需要返回特殊字符、不同长度、类型格式内容- 前后端开发并行工作调式,后端接口未完成时,前端调用Mock数据进行调式- 隔离环境,保证数据安全和正确性,对于POST、PUT、DELETE等请求进行隔离,防止修改数据出现其他未知错误
Mock常见实现的几种方式
- fiddler/Charles 工具
- Mock Server-Moco
- 自己开发Mock平台
通过fiddler
- 在fiddler界面----找到要mock的接口以URI:/api/v1/my/index为例,fiddler的web session界面找到下面的接口 /api/v1/my/index 这个接口
- 保存接口响应数据在接口上进行右键点击,选择保存 ->响应 -> 响应主体,保存到指定文件夹:my_index.json

- 修改数据修改保存到本地的my_index.json文件,将用户名加上特殊字符。
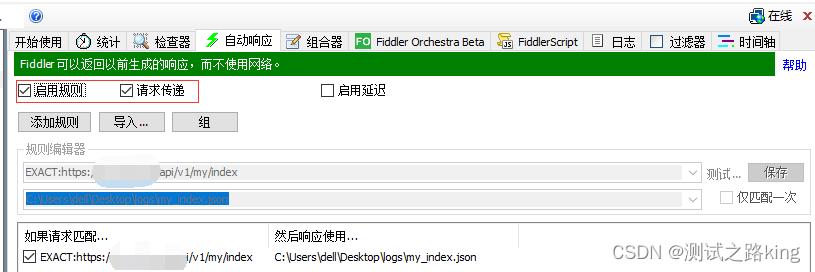
- 添加 /api/v1/my/index 到mock规则在web session面板中找到对应的请求,然后将其拖到或者选中接口点击添加到AutoResponder面板中,在RuleEditor中单击“Find a file…”,选择本地json文件的路径,点击保存。



- 激活规则选中启用规则和请求传递,激活规则。

- 刷新页面刷新浏览器(或直接访问接口),就可以看到效果了,后面想要修改其他的数据,只需修改本地保存的json文件即可。
- 取消mock只需要在自动响应规则列表区域界面,取消勾选即可

Mock Server-Moco
Server-Moco 说明
- Moco是一个简单搭建模拟服务器的框架(工具),可以模拟http、https、socket等协议
- 基于Java开发的开源项目,Github地址:https://github.com/dreamhead/moco
- 原理:Moco会根据一些配置,启动一个真正的HTTP服务(会监听本地的某个端口)。当发起的请求满足某个条件时,就会返回指定的响应数据,需要修改
环境搭建
Moco 使用
启动参数说明
java -jar <path-to-moco-runner> http -p <monitor-port> -c <configuration-file>
java -jar <path-to-moco-runner> http -p <monitor-port> -g <configuration-file>
- path-to-moco-runner:jar包的路径
- monitor-port:http服务监听的端口
- configuration-file:配置文件路径
Mock单个请求
- 创建一个json 文件,名为 login.json,内容如下:
[{"description":"登录","request":{"uri":"/login"},"response":{"text":"登录成功"}}]
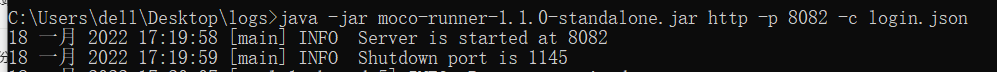
- 启动 Mock 服务
java -jar moco-runner-1.1.0-standalone.jar http -p 8082 -c login.json

Mock多个请求
- 在创建一个json 文件,名为 home.json,内容如下:
[{"description":"首页","request":{"uri":"/home"},"response":{"text":"进入首页"}}]
- 创建一个请求管理配置文件,名为
config.json,内容如下:
[{"include":"login.json"},{"include":"home.json"}]
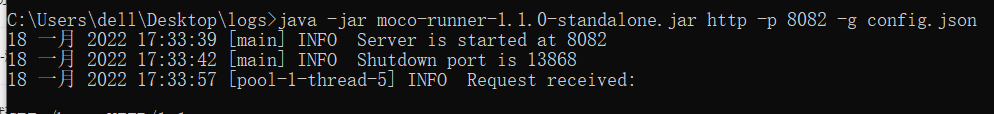
- 启动 Mock 服务
java -jar moco-runner-1.1.0-standalone.jar http -p 8082 -g config.json

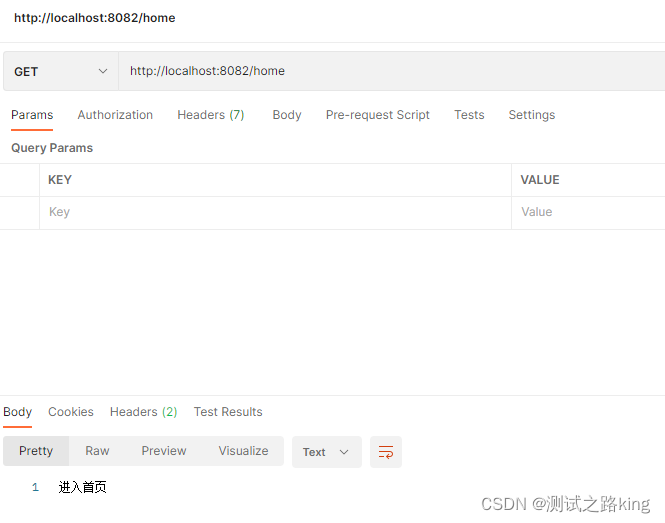
- 在Postman 发送请求:http://localhost:8082/login 和 http://localhost:8082/home
常见参数配置
- 请求方式,通过method参数定义
[{"description":"登录","request":{"uri":"/login","method":"post"},"response":{"text":"登录成功"}}]
- 请求参数,通过queries参数定义
[{"description":"登录","request":{"uri":"/login","method":"post","queries":{"username":"king","pwd":123456}},"response":{"text":"登录成功"}}]
- 请求头,通过headers参数定义
[{"description":"登录","request":{"uri":"/login","method":"post","headers":{"appId":"4275CCE0-CE16-4BCC-9AF5-31CA133AC9AD"}},"response":{"text":"登录成功"}}]
- 表单请求体,通过forms参数定义
[{"description":"登录","request":{"uri":"/login","method":"post","forms":{"username":"king","password":123456}},"response":{"text":"登录成功"}}]
- JSON请求体,通过json参数定义
[{"description":"登录","request":{"uri":"/login","method":"post","headers":{"Content-Type":"application/json"},"json":{"username":"king","password":123456}},"response":{"text":"登录成功"}}]
- HTTP响应状态码,通过status参数定义
[{"description":"登录","request":{"uri":"/login","method":"post"},"response":{"status":500,"text":"服务器出现异常!"}}]
- JSON响应数据,通过json参数定义
[{"description":"登录","request":{"uri":"/login","method":"post"},"response":{"headers":{"Content-Type":"application/json;charset=UTF-8"},"json":{"code":"0","msg":"操作成功","data":{"userID":3175896456,"token":"17e6ad42cff592-0dfc3f6fa02aee-c343365-1fa400-17e6ad42d00891"}}}}]
自己开发Mock平台
略
使用Mock注意点
- 当把mock接口换成实际接口后,测试也必须把之前的测试重新做一遍
- 测试完毕,上线前一定确保,为了mock而做的相关代码/配置文件的修改
以上为内容纯属个人理解,如有不足,欢迎各位大神指正,转载请注明出处!
如果觉得文章不错,欢迎关注微信公众号,微信公众号定期推送相关测试技术文章
本文转载自: https://blog.csdn.net/u010454117/article/details/122557958
版权归原作者 测试之路king 所有, 如有侵权,请联系我们删除。
版权归原作者 测试之路king 所有, 如有侵权,请联系我们删除。