如有不对的地方,还请各位大佬指正。下面开始做题:

进入题目以后可以看到一个url输入界面
既然有输入窗口就先不扫描是否存在其他界面了,直接利用漏扫工具进行扫描,看看是否有漏洞,如果有高危漏洞存在,可以根据漏洞号(如CVE-2017-7529)在github或是其他平台搜索利用方式,根据利用方式flag,这个就是大体的做题思路。(验证以后这个思路有问题,网页存在过滤,直接运行的脚本无法验证漏洞存在,但是还是有一定的漏洞有一定的利用空间)
将网页链接直接丢入acunetix软件扫描,具体的acunetix使用方式Acunetix Web Vulnerability 使用手册_林夕#的博客-CSDN博客_awvs使用手册


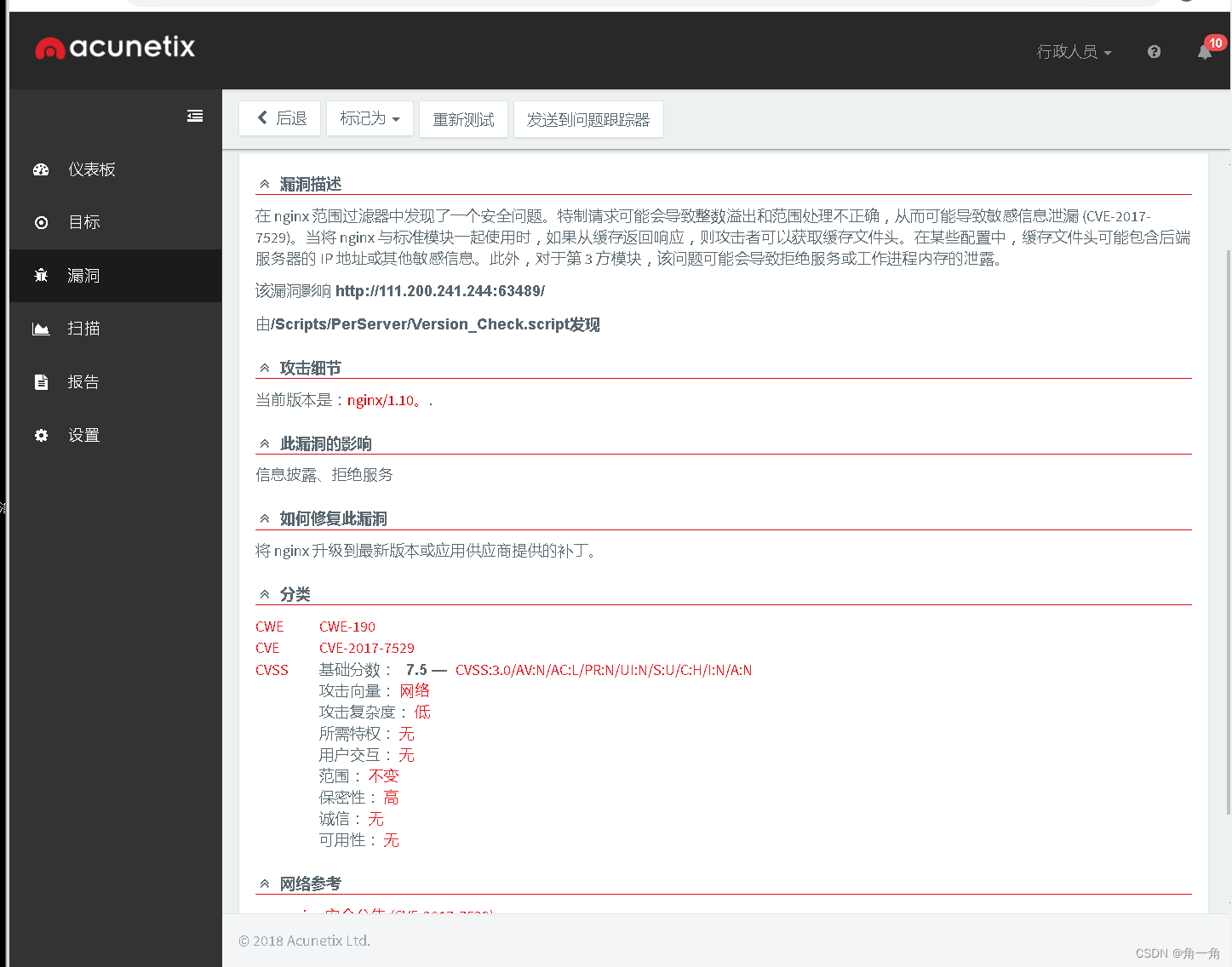
扫描结果却是存在有高危漏洞


复制具体的漏洞编号CVE:CVE-2017-7529,在百度中搜索,能用google更好,查找相关的exp,发现不管用,验证漏洞是失败的(由于存在过滤导致的失败),仔细查看该漏洞验证存在方式:是由于系统当前版本是:nginx/1.10。 Nginx 整数溢出(CVE-2017-7529)漏洞分析
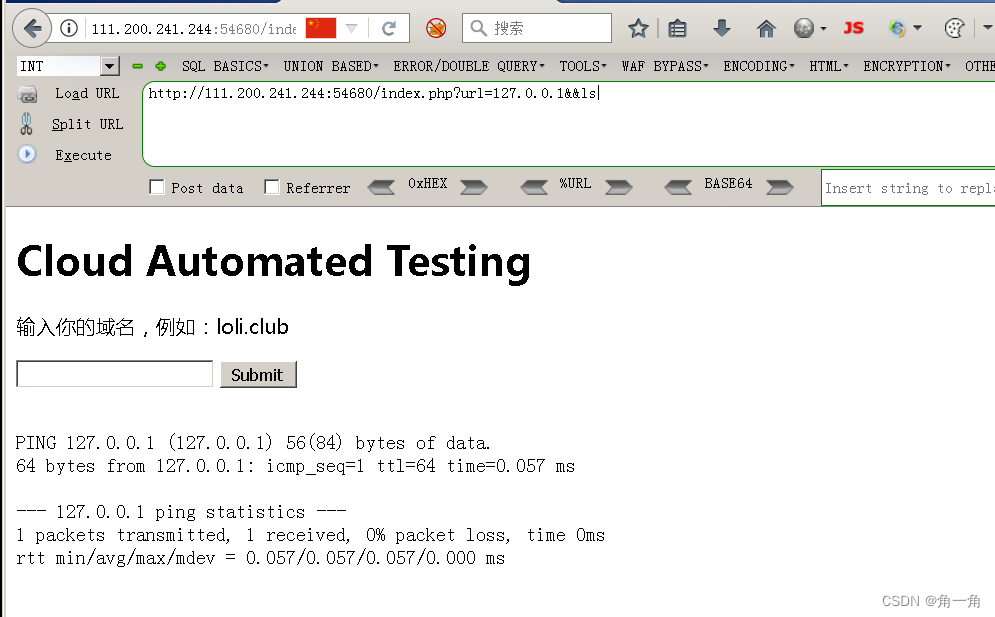
文中提到反向代理,又提到了127.0.0.1和页面需要上传的url相似,抱着试一试的态度输入以后:

可以尝试进行命令拼接,毫无反应,说明网页应该存在字符过滤
既然有字符过滤,先用fuzz测试网页存在字符过滤sqli注入fuzz字典---waf fuzz测试,ctf_5m300lc的博客-CSDN博客_sql注入fuzz测试
这个是fuzz字典,当我们注入以后,发现意外的惊喜,哈哈(都不用去绕过了,非常棒)

用游览器打开并搜索flag,并没有,只能老老实实的进行代码审计
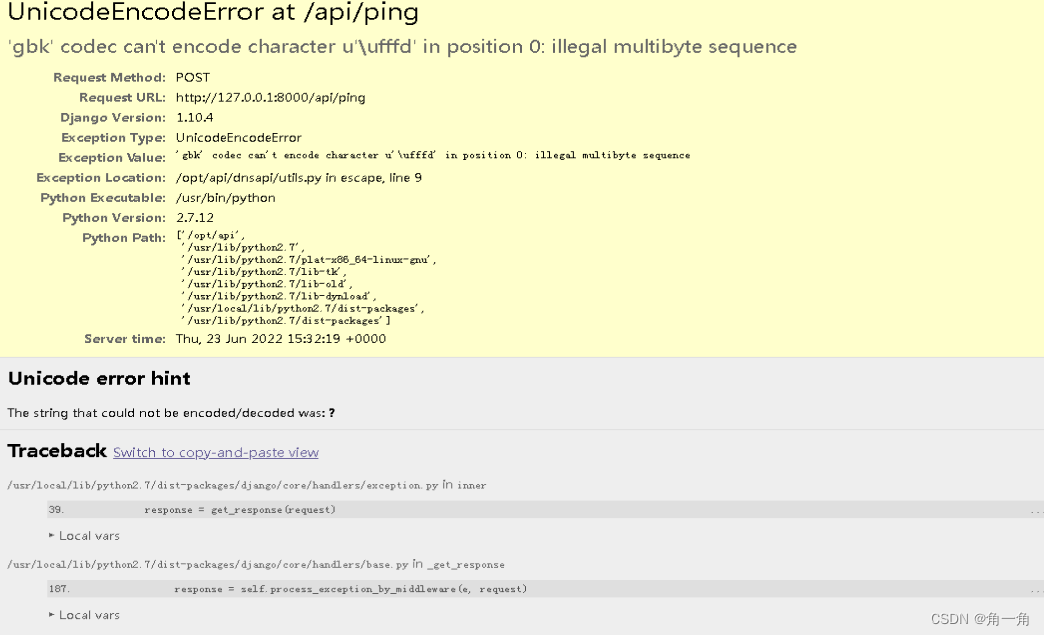
看开头没发现啥,继续看了点也没发现啥,文本太多了,看中间很浪费时间,直接拉到底部看看能不能有什么发现,幸运的发现了python的模块 Django这个描述,Django之所以存在这个报错原因是因为:
django报错页面将输入的参数传到了后端的django服务中进行解析,而django设置了编码为gbk导致错误编码了宽字符(超过了ascii码范围)。

部分截取的代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta http-equiv="content-type" content="text/html; charset=utf-8">
<meta name="robots" content="NONE,NOARCHIVE">
<title>UnicodeEncodeError at /api/ping</title>
<style type="text/css">
html * { padding:0; margin:0; }
body * { padding:10px 20px; }
body * * { padding:0; }
body { font:small sans-serif; }
body>div { border-bottom:1px solid #ddd; }
h1 { font-weight:normal; }
h2 { margin-bottom:.8em; }
h2 span { font-size:80%; color:#666; font-weight:normal; }
h3 { margin:1em 0 .5em 0; }
h4 { margin:0 0 .5em 0; font-weight: normal; }
code, pre { font-size: 100%; white-space: pre-wrap; }
table { border:1px solid #ccc; border-collapse: collapse; width:100%; background:white; }
tbody td, tbody th { vertical-align:top; padding:2px 3px; }
thead th {
padding:1px 6px 1px 3px; background:#fefefe; text-align:left;
font-weight:normal; font-size:11px; border:1px solid #ddd;
}
tbody th { width:12em; text-align:right; color:#666; padding-right:.5em; }
table.vars { margin:5px 0 2px 40px; }
table.vars td, table.req td { font-family:monospace; }
table td.code { width:100%; }
table td.code pre { overflow:hidden; }
table.source th { color:#666; }
table.source td { font-family:monospace; white-space:pre; border-bottom:1px solid #eee; }
ul.traceback { list-style-type:none; color: #222; }
ul.traceback li.frame { padding-bottom:1em; color:#666; }
ul.traceback li.user { background-color:#e0e0e0; color:#000 }
div.context { padding:10px 0; overflow:hidden; }
div.context ol { padding-left:30px; margin:0 10px; list-style-position: inside; }
div.context ol li { font-family:monospace; white-space:pre; color:#777; cursor:pointer; padding-left: 2px; }
div.context ol li pre { display:inline; }
div.context ol.context-line li { color:#505050; background-color:#dfdfdf; padding: 3px 2px; }
div.context ol.context-line li span { position:absolute; right:32px; }
.user div.context ol.context-line li { background-color:#bbb; color:#000; }
.user div.context ol li { color:#666; }
div.commands { margin-left: 40px; }
div.commands a { color:#555; text-decoration:none; }
.user div.commands a { color: black; }
#summary { background: #ffc; }
#summary h2 { font-weight: normal; color: #666; }
#explanation { background:#eee; }
#template, #template-not-exist { background:#f6f6f6; }
#template-not-exist ul { margin: 0 0 10px 20px; }
#template-not-exist .postmortem-section { margin-bottom: 3px; }
#unicode-hint { background:#eee; }
#traceback { background:#eee; }
#requestinfo { background:#f6f6f6; padding-left:120px; }
#summary table { border:none; background:transparent; }
#requestinfo h2, #requestinfo h3 { position:relative; margin-left:-100px; }
#requestinfo h3 { margin-bottom:-1em; }
.error { background: #ffc; }
.specific { color:#cc3300; font-weight:bold; }
h2 span.commands { font-size:.7em;}
span.commands a:link {color:#5E5694;}
pre.exception_value { font-family: sans-serif; color: #666; font-size: 1.5em; margin: 10px 0 10px 0; }
.append-bottom { margin-bottom: 10px; }
</style>
<script type="text/javascript">
既然是django文件还有前端代码,复制后用游览器打开试试:

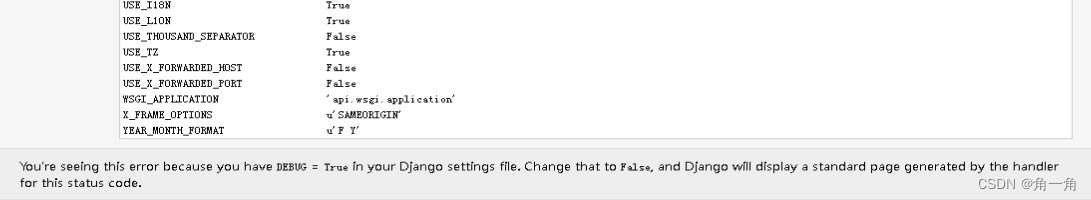
用游览器打开以后最底下可以看到一串提示:You're seeing this error because you have DEBUG = True in your Django settings file. Change that to False, and Django will display a standard page generated by the handler for this status code.
也就是说,True in your Django settings file.有可能flag文件在 settings file 中。

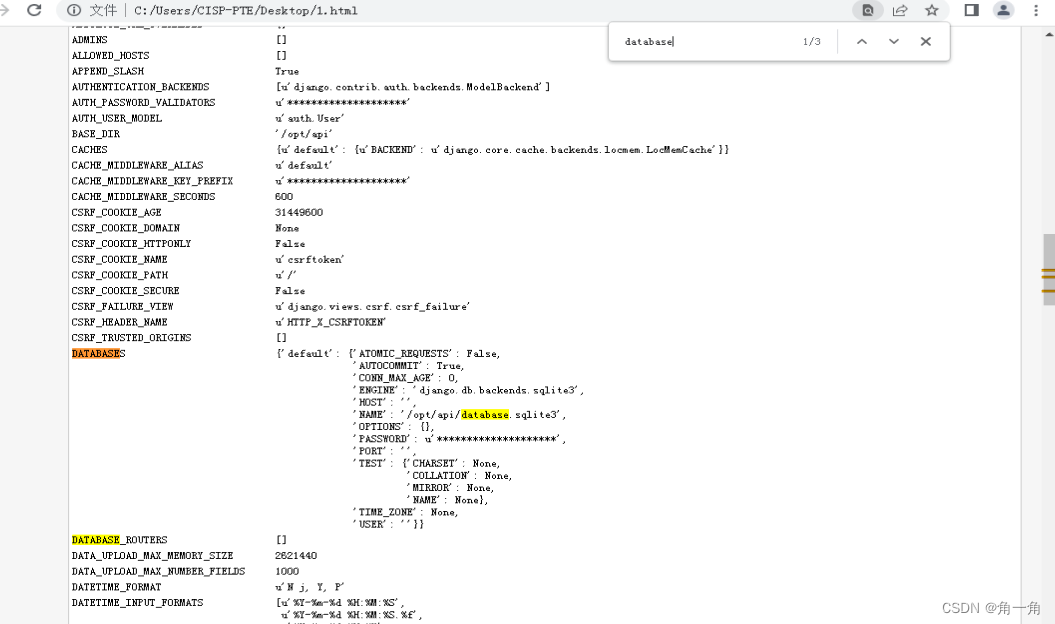
直接所有settings,会发现很多,但是比较特殊的有这个(和settings和database有关,百度搜索)

对应的路径:

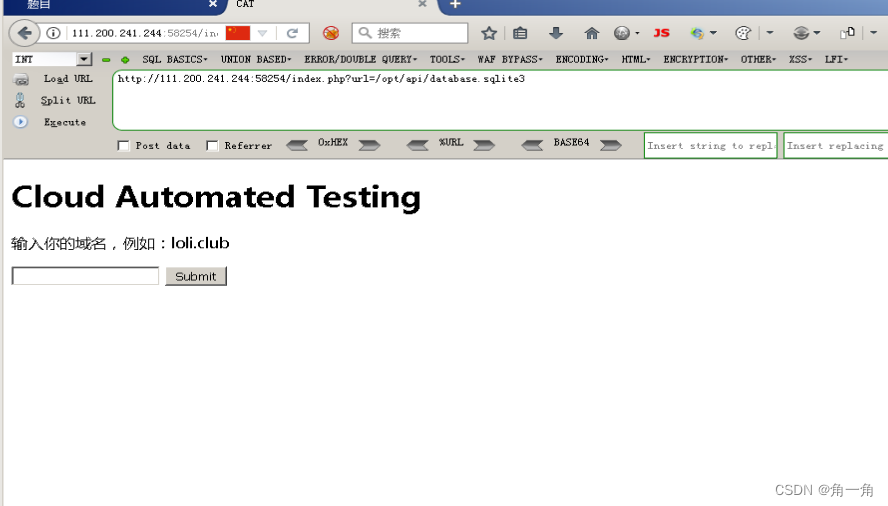
直接令url等于/opt/api/database.sqlite3,并没有反应
似乎陷入了僵局之中,在思考一下, 文中存在过滤,一般查询文档都需要用特殊符号进行引导,会不会缺少了特殊符号作为引导???(注:当然也可能是注入路径不对,但是本身就存在过滤且查询文档一般也需要特殊字符或字母作为查询规则,确实比较有可能是缺少了特殊的字符或字母),在搜索一下,还是没有发现,只能去看其他大佬的文档,发现了@有关,php中curl函数@的作用PHP中curl的CURLOPT_POSTFIELDS参数使用细节 - 52php - 博客园
使用数组提供 post 数据时,CURL 组件大概是为了兼容 @filename 这种上传文件的写法,默认把 content_type 设为了 multipart/form-data。虽然对于大多数服务器并没有影响,但是还是有少部分服务器不兼容。
The full data to post in a HTTP “POST” operation. To post a file, prepend a filename with @ and use the full path. This can either be passed as a urlencoded string like ‘para1=val1¶2=val2&…' or as an array with the field name as key and field data as value. If value is an array, the Content-Type header will be set to multipart/form-data.
最终的payload:@/opt/api/database.sqlite3
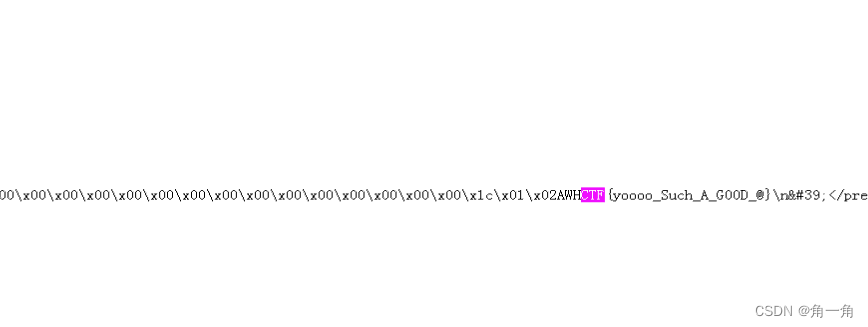
在文中还需要搜索flag或者ctf等等关键字符:
flag:WCTF{yoooo_Such_A_G00D_@}
版权归原作者 角一角 所有, 如有侵权,请联系我们删除。