- PSD图像格式是Photoshop的专用格式,里面可以存放图层、通道、遮置等多种设计稿,对我们前端人员来说,最大的优点,我们可以直接从上面复制文字,获得图片,还可以测量大小和距离,
- 我们开发需要的是一小张一小张的图片素材,有时候UI美工会帮我们切好图,有时候我们是拿到一整张PSD设计图,所以,学会Photoshop切图是非常重要的。
PS 切图
PS有很多的切图方式:图层切图、切片切图、PS插件切图等,下面我就来详细介绍这几种切图方法。
方式1. 图层切图
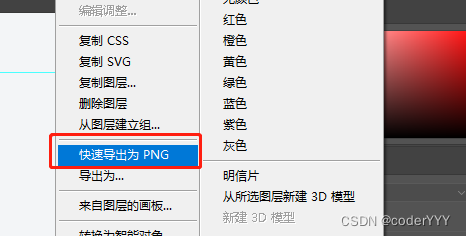
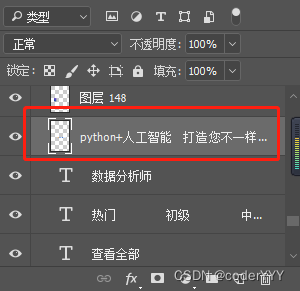
- 最简单的切图方式:右击图层 →快速导出为PNG 选中对应图片的图层(可以点击一下小眼睛看看是不是自己要导出的那张图),然后右击图层 →快速导出为PNG

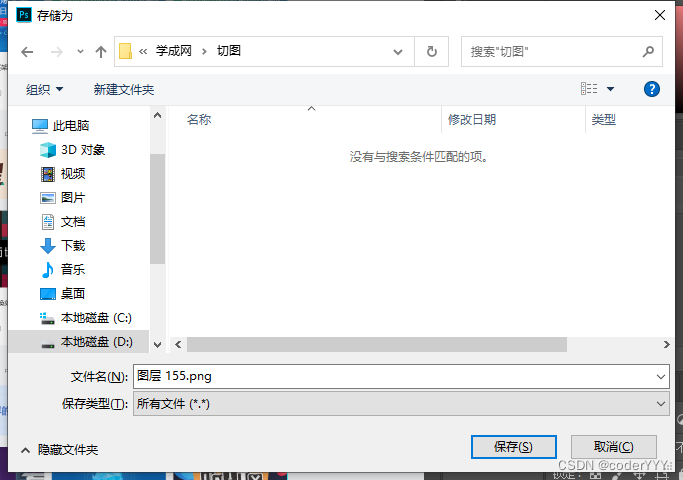
然后保存,就能看到我们导出的图片

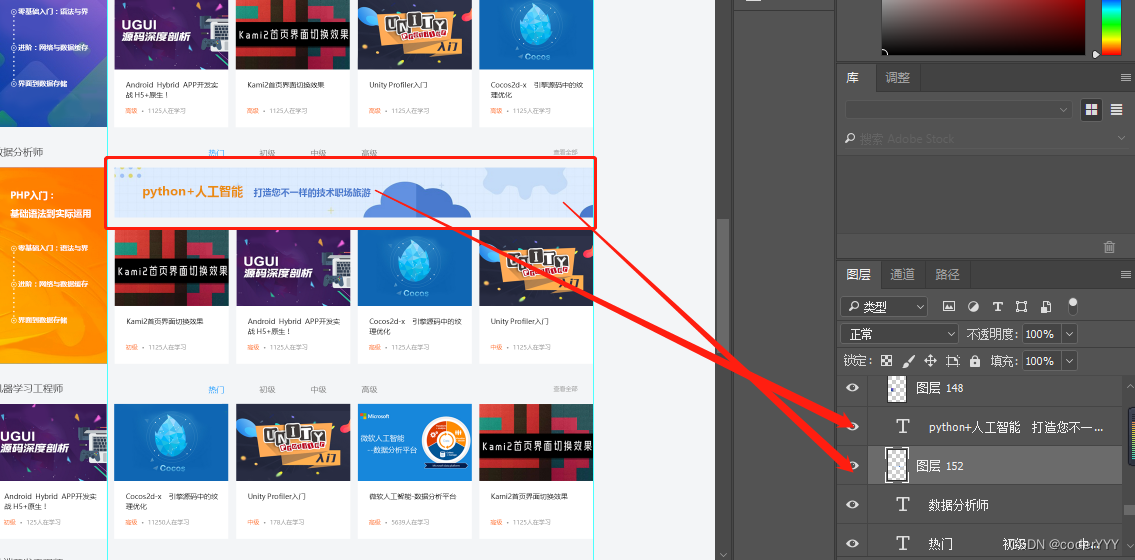
- 但是很多情况下,我们需要合并图层再导出。 比如我们想要把图片和文字导出成一张图,但是它们是两个不同的图层,如果我们直接用快速导出为png的话,图片是显示不全的。

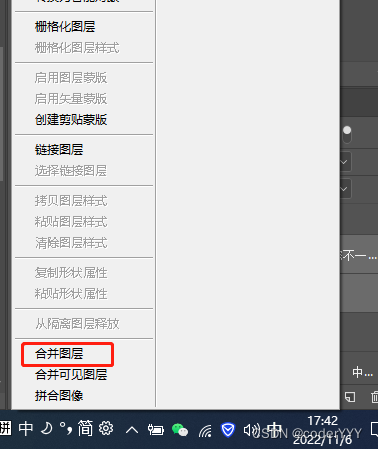
ctrl选中这两个图层,右击图层→合并图层(快捷键ctrl+e) 这样就合并成一个图层了
这样就合并成一个图层了
- 右击此图层→快速导出为PNG 这样我们就把图片和文字一起导出了

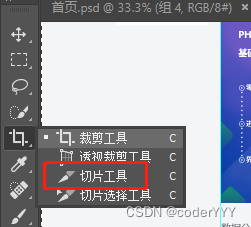
方式2. 切片工具
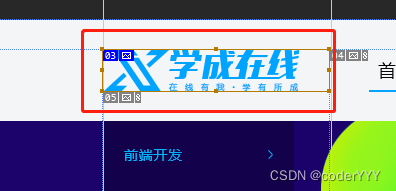
1. 利用切片选中图片
- 利用切片工具手动划出


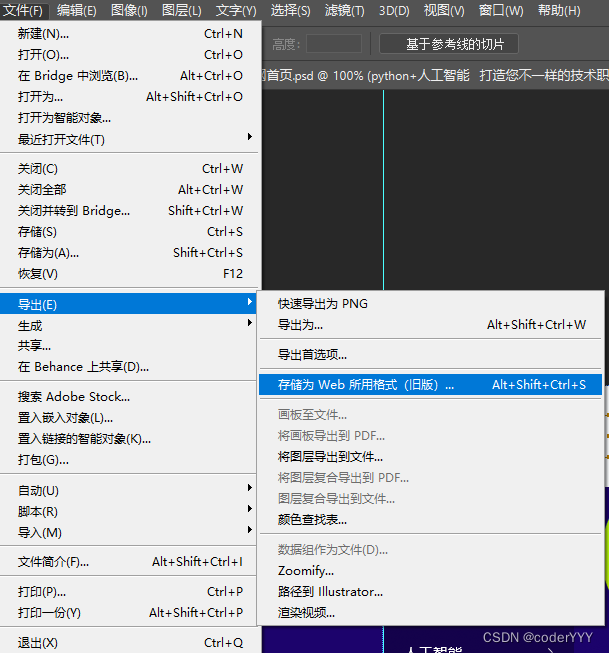
2. 导出选中的图片
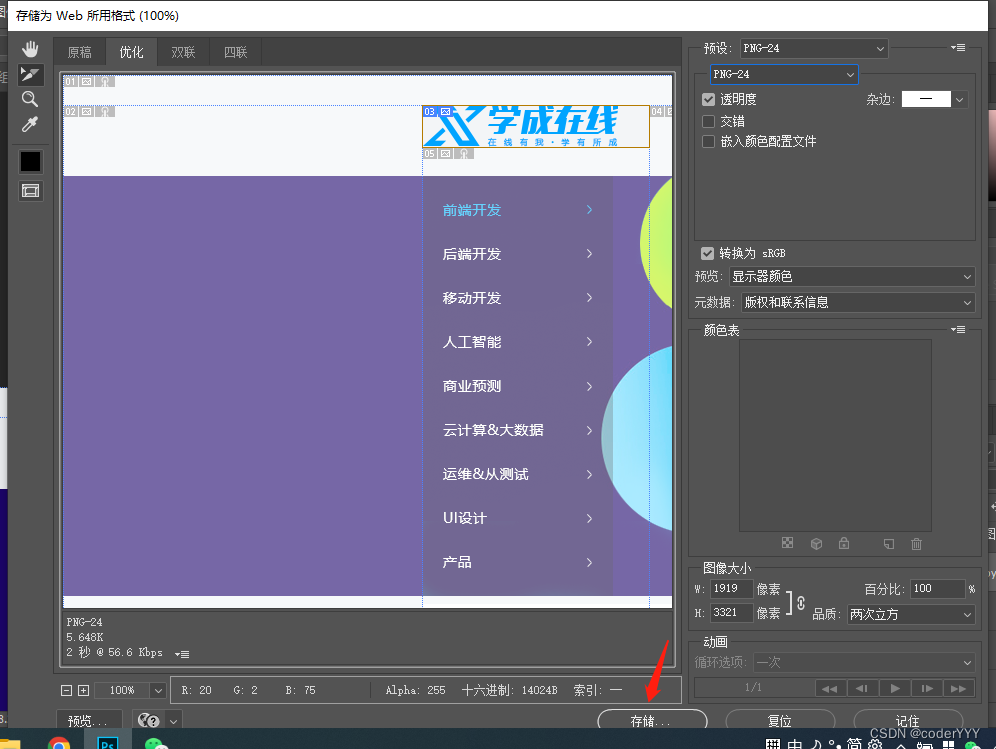
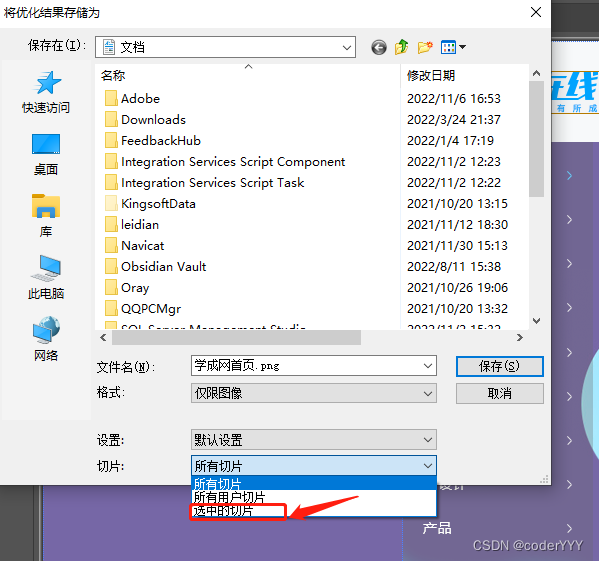
文件菜单→导出→存储为web设备所用格式→选择我们要的图片→存储



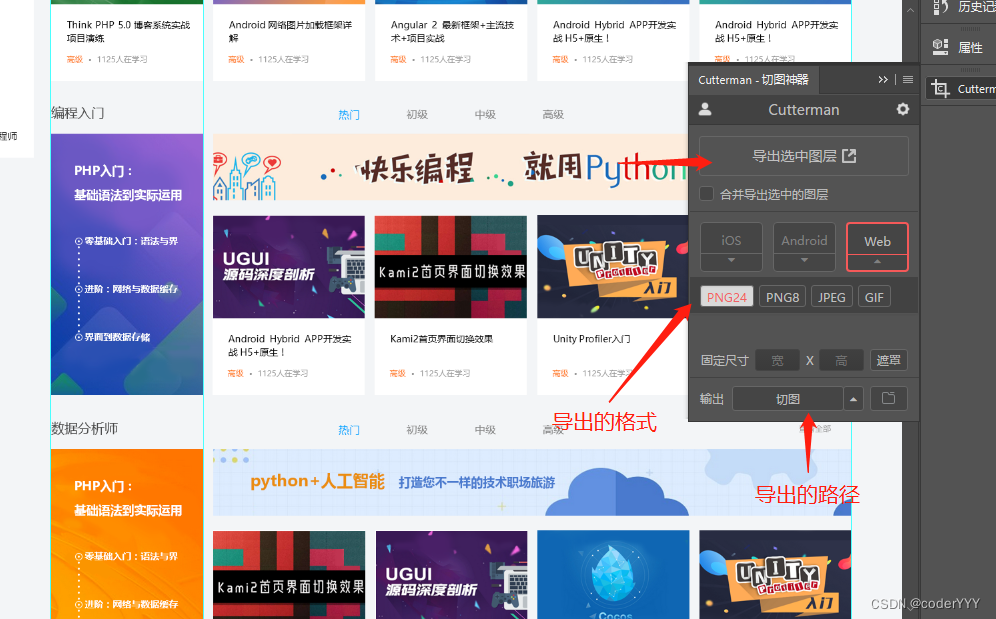
方式3. PS插件-切图神器cutterman
- Cutterman是一款运行在Photoshop中的插件,能够自动将你需要的图层进行输出,以替代传统的手工"导出web所用格式"以及使用切片工具进行挨个切图的繁琐流程。
- 官网:http://www.cutterman.cn/zh/cutterman
- 或者关注公众号richGirlyyy回复关键字:PS插件获取网盘下载链接

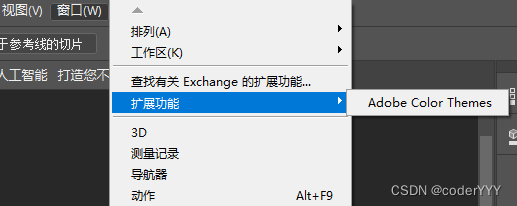
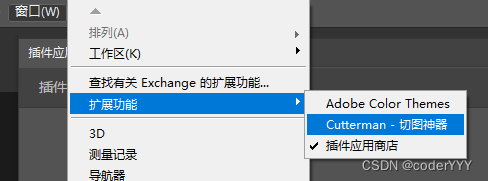
- 注意:Cutterman 插件要求你的 PS 必须是完整版,不能是绿色版,所以大家需要安装完整版本。 窗口→扩展功能,如果是灰色证明是绿色版,反之为完整版,可以使用扩展插件
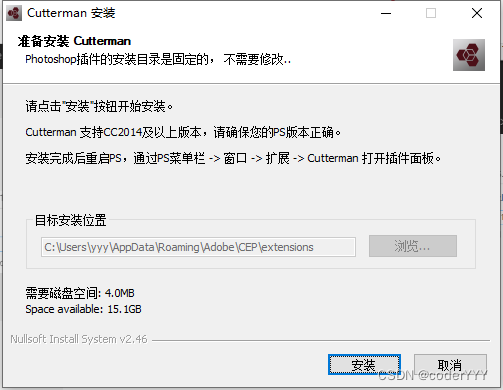
 下载后,双击安装
下载后,双击安装
 安装后,重启PS,可以在扩展功能里面看到我们刚刚安装的Cutterman
安装后,重启PS,可以在扩展功能里面看到我们刚刚安装的Cutterman 注册登录后就能使用了
注册登录后就能使用了
- 直接导出单个图层

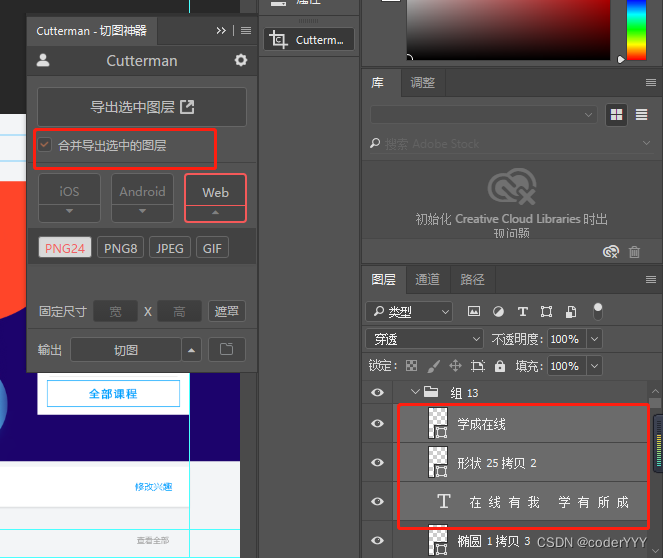
- 导出多图层 ctrl选中多个图层→勾选合并导出选中的图层→导出选中图层
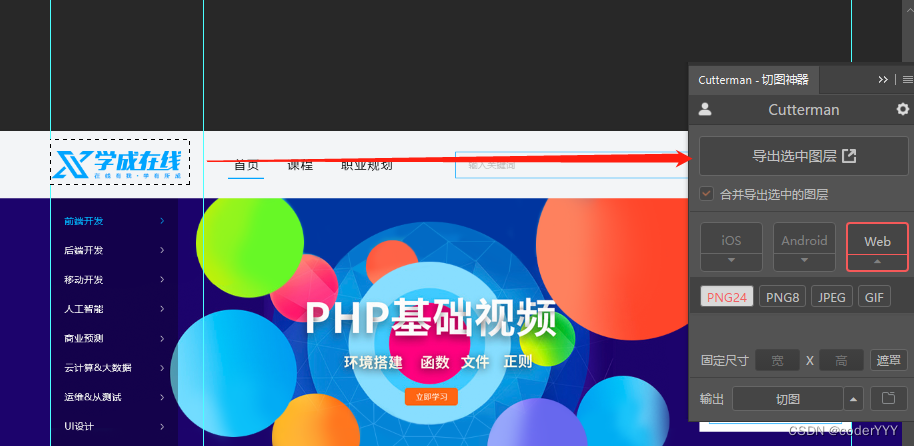
 也可以用选区工具,划出自己想要导出的区域,也是勾选合并导出选中的图层→导出选中图层
也可以用选区工具,划出自己想要导出的区域,也是勾选合并导出选中的图层→导出选中图层
本文转载自: https://blog.csdn.net/qq_23073811/article/details/127718237
版权归原作者 coderYYY 所有, 如有侵权,请联系我们删除。
版权归原作者 coderYYY 所有, 如有侵权,请联系我们删除。