进行到npm install -g @vue/cli这一步出现错误,操作步骤如下:
1.先下载node.js
不知道有没有下载,可以在cmd输入
node -v
出现版本号则电脑已经有了node.js,没有的话去官网下一个,csdn有其他小伙伴给了下载方法
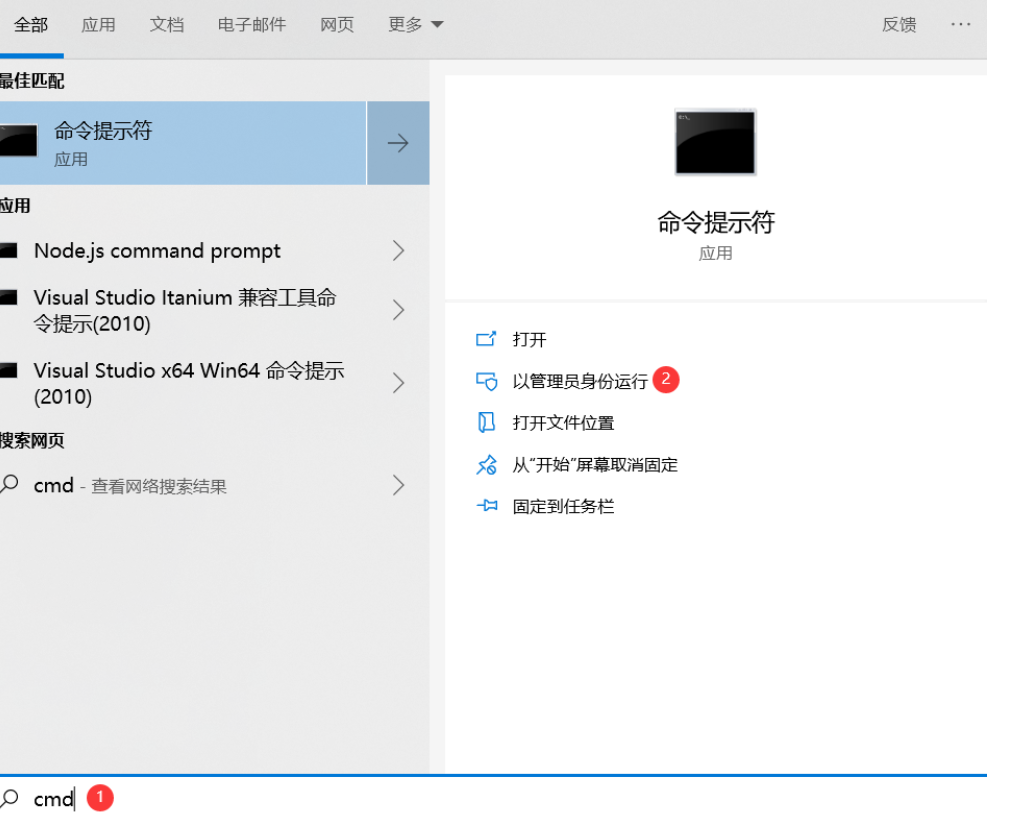
2.通过 win+s打开开始栏的搜索框,输入cmd,管理员身份运行

在cmd界面粘贴下面这句话,因为下载缓慢,所以配置了 npm 淘宝镜像,不嫌慢可以直接进行下一步的全局安装
npm config set registry http://registry.npm.taobao.org
全局安装@vue/cli:
npm install -g @vue/cli
切换到你要创建项目的目录
比如我是在↓
c:xx\system 32:(这里乱写的,不用管)
的后面加这句话,即在d盘vscode的vue-test的文件里
cd /d D:\vscode\vue-test
然后使用命令创建项目:
vue create vue-test
不会的话,就是除了那句**c:xx\system 32:(这里乱写的,不用管)**,别的都粘贴进去就行了
然后就完成了,选择vue2那个选项
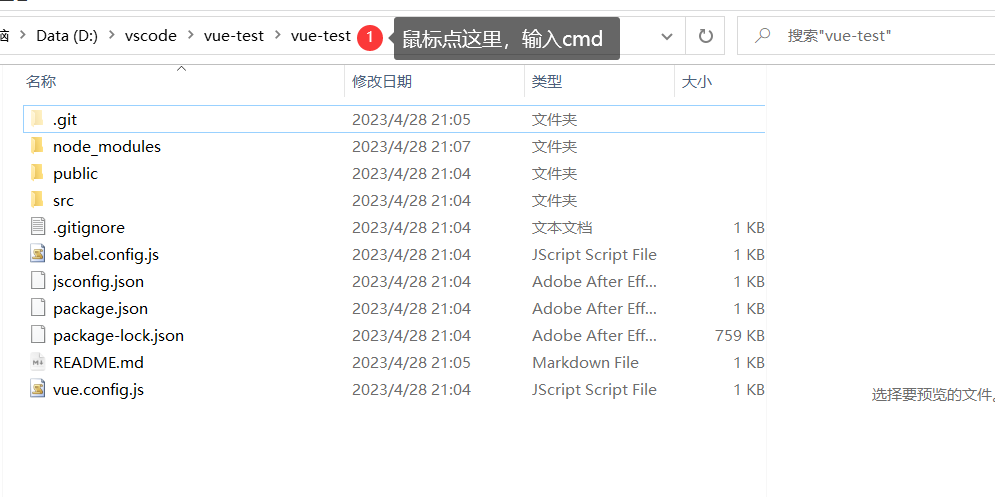
进去之后打开,在这个位置输入cmd
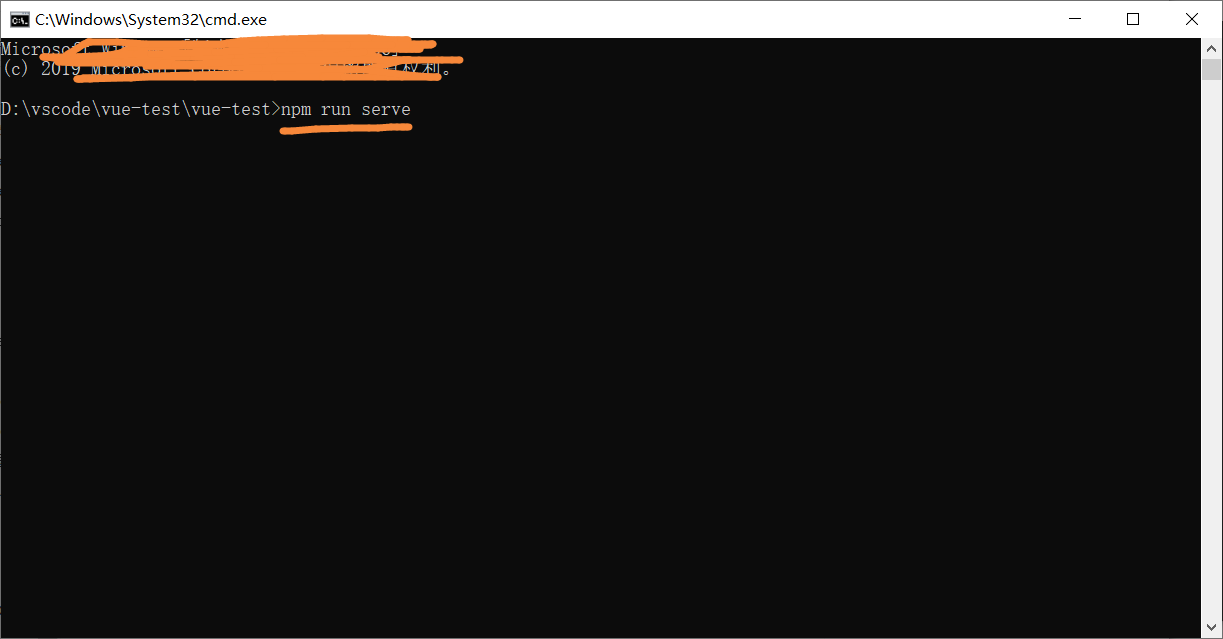
进去后输入这句话,然后按回车
npm run serve

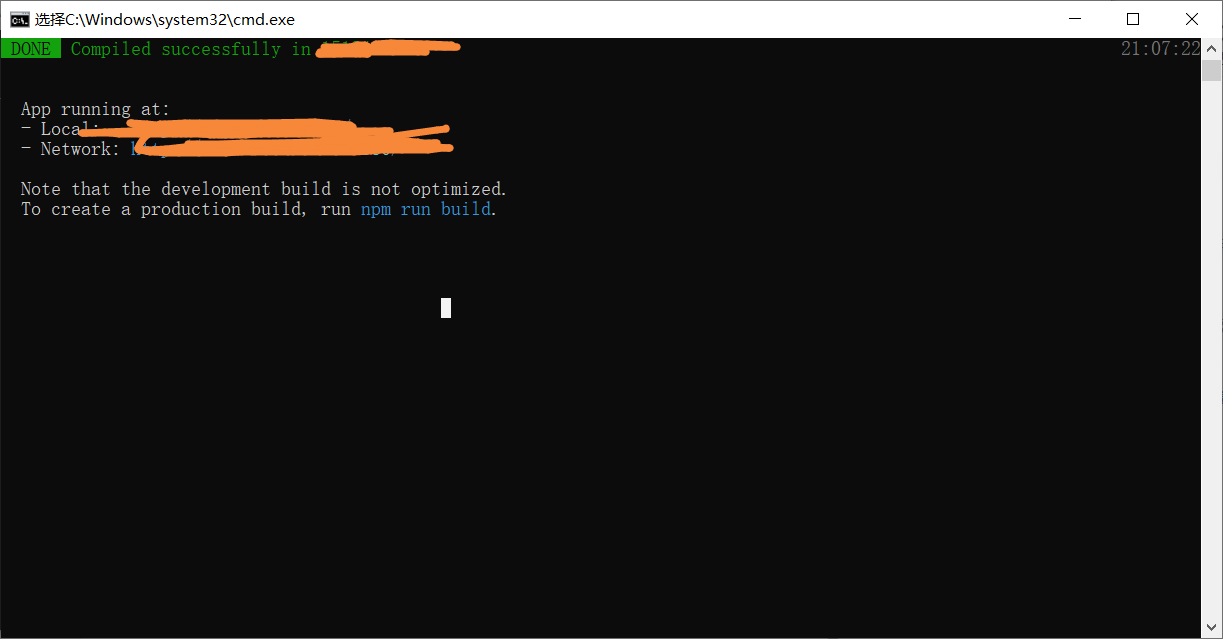
出现这个,结束。
版权归原作者 Often Jacket 所有, 如有侵权,请联系我们删除。