🍳作者:
贤蛋大眼萌,一名很普通但不想普通的程序媛 \color{#FF0000}{贤蛋 大眼萌 ,一名很普通但不想普通的程序媛} 贤蛋大眼萌,一名很普通但不想普通的程序媛🤳🙊语录:
多一些不为什么的坚持 \color{#0000FF}{多一些不为什么的坚持} 多一些不为什么的坚持📓 专栏:牛客刷题–斩获offer
💭
眼过千遍不如手锤一遍:推荐一款模拟面试,斩获大厂 o f f e r ,程序员的必备刷题平台 − − 牛客网 \color{#ff7f50}{眼过千遍不如手锤一遍:推荐一款模拟面试,斩获大厂offer,程序员的必备刷题平台--牛客网} 眼过千遍不如手锤一遍:推荐一款模拟面试,斩获大厂offer,程序员的必备刷题平台−−牛客网👉🏻开启刷题之旅
JS拔高篇
🧨 前言
🚀
牛客网 \color{#ff7f50}{牛客网} 牛客网 是一个集笔面试系统、题库、课程教育、社群交流、招聘内推于一体的招聘类网站,更是一个专注于程序员的学习和成长的平台。
🪓自学是一个程序员必备的能力,而提高自己的编程能力最好方法就是通过刷题。一次偶然的机会让我发现牛客网这个新大陆,开启自己IT之旅。
这里有个大厂的面试真题,知己知彼百战百胜。
更有在线编程调试功能,提高编程效率。👉🏻开始学习
🎁 正文
题1:Symbol
描述(题目中等) 考点:Symbol
请补全JavaScript代码,要求以键/值对的对象形式返回参数数组。要求如下:
- 键名的数据类型为Symbol
- 键值为当前数组项
- Symbol的描述为当前数组项
- 返回普通对象
解题思路:
将数组参数转换为键/值对的形式返回,键名为Symbol且描述为键值,核心步骤有:
- 生成空对象
- 遍历数组
- 生成Symbol实例,初始化时将数组的该项带入
- 设置对象键名、键值
- 返回对象
题解:
const_symbolKey=array=>{let object ={}for(item of array){let key =Symbol(item)
object[key]= item
}return object
}
题2:相同的Set
描述(题目中等) 考点:扩展字符、遍历、size、has
请补全JavaScript代码,要求以boolean的形式返回两个Set对象参数是否一样,是则返回true,否则返回false。
解题思路:
根据题目要求判断两个Set参数是否是一样的,核心步骤有:
- 通过size判断两个set对象的长度是否一致,不一致直接返回false
- 通过ES6[…]扩展字符将set对象的伪数组转换为数组再调用every进而判断该数组中的每一项是否存在于另一个set对象中
题解:
const_isSameSet=(s1, s2)=>{if(s1.size !== s2.size){returnfalse}return[...s1].every(i=> s2.has(i))}
题3:Getter
描述(题目中等)考点:class类、getter
请补全JavaScript代码,完成名为"Rectangle"的矩形类。要求如下:
- 构造函数只包含两个参数,依次为"height"、“width”
- 设置Getter,当获取该对象的"area"属性时,返回该对象"height"与"width"属性的乘积

解题思路:
根据题目要求,当通过“Rectangle”类创建一个实例的时候,调用该实例的“area”属性返回矩形的面积,核心步骤有:
- 构造函数中需要两个参数分别为“width”和“height”
- 可以选择创建一个返回“width”与“height”乘积的方法
- 对“area”函数使用“get”计算,该函数返回第二步的方法
题解:
classRectangle{constructor(height, width){this.height = height
this.width = width
}getarea(){returnthis.calcArea()}calcArea(){returnthis.height *this.width
}}
题4:Map保存节点
描述(题目中等)考点:选择器、Map
请补全JavaScript代码,要求将页面中的"p"标签以键名的形式保存在Map对象中,键名所对应的键值为该"p"标签的文字内容。
解题思路:
根据题目要求,将页面中的“p”标签DOM节点保存在Map对象的键名中,其内容保存在键值中,核心步骤有:
- 通过document.querySelector获取页面中“p”元素标签
- 初始化Map实例保存“p”标签DOM节点和内容
题解:
const_elementKey=()=>{let p = document.querySelector('p')returnnewMap([[p,p.innerText]])}
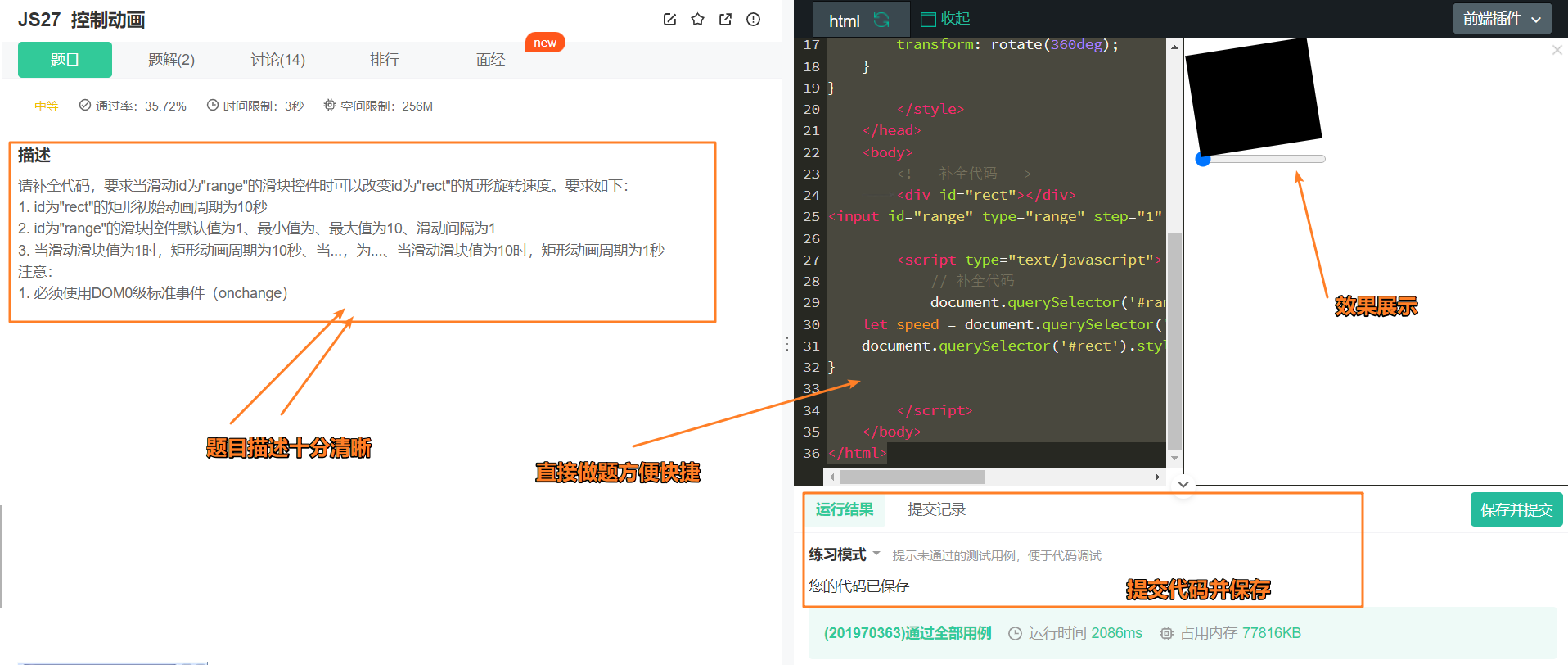
题5:控制动画(较难题目)
描述(题目中等)考点:动画、元素获取、range、改变事件
请补全代码,要求当滑动id为"range"的滑块控件时可以改变id为"rect"的矩形旋转速度。要求如下:
- id为"rect"的矩形初始动画周期为10秒
- id为"range"的滑块控件默认值为1、最小值为、最大值为10、滑动间隔为1
- 当滑动滑块值为1时,矩形动画周期为10秒、当…,为…、当滑动滑块值为10时,矩形动画周期为1秒注意:必须使用DOM0级标准事件(onchange)
解题思路:
根据题目要求,滑动滑块需要改变动画的旋转速率,核心步骤有:
- 首先设置id为”rect“矩形的动画属性
- 补全id为”range’“的滑动框
- 获取到id为”range“的滑动框并添加改变事件并且在改变事件中修改id为”rect“的矩形动画周期事件
题解:
<!DOCTYPEhtml><html><head><metacharset=utf-8><styletype="text/css">#rect{width: 120px;height: 100px;background-color: black;animation: rect 10s linear infinite;}@keyframes rect{from{transform:rotate(0deg);}to{transform:rotate(360deg);}}</style></head><body><!-- 补全代码 --><divid="rect"></div><inputid="range"type="range"step="1"defaultValue="1"value="1"min="1"max="10"><scripttype="text/javascript">// 补全代码
document.querySelector('#range').onchange=function(){let speed = document.querySelector('#range').value
document.querySelector('#rect').style.animationDuration =11- speed +'s'}</script></body></html>
效果:


🎉 总结
求知无坦途,学问无捷径。👣
一步一个脚印,你走过的路,每一步都算数。 \color{#ff7f50}{一步一个脚印,你走过的路,每一步都算数。} 一步一个脚印,你走过的路,每一步都算数。 每一次进步都是对自己努力的肯定。如果读了文章有收获,不如一起来学习,一起进步吧。传送门🚪刷题神器

版权归原作者 贤蛋大眼萌 所有, 如有侵权,请联系我们删除。