1. 一键重新发起请求
场景:
在和后端联调时用的比较多,快速的重发请求,不用再在页面上点击
步骤:
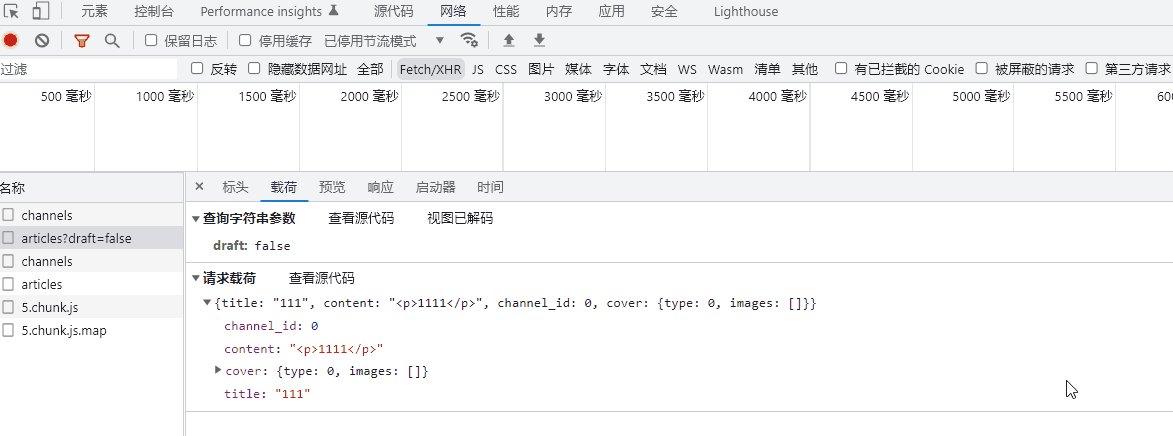
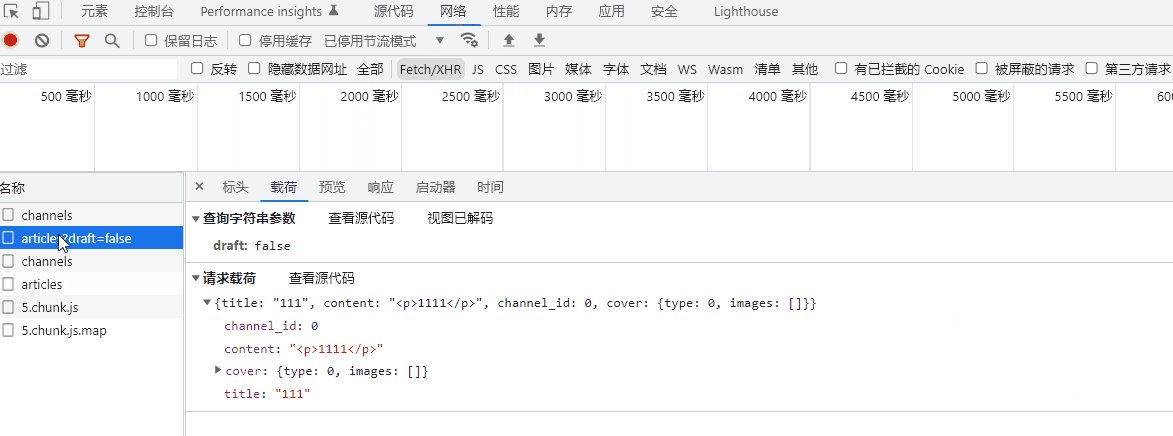
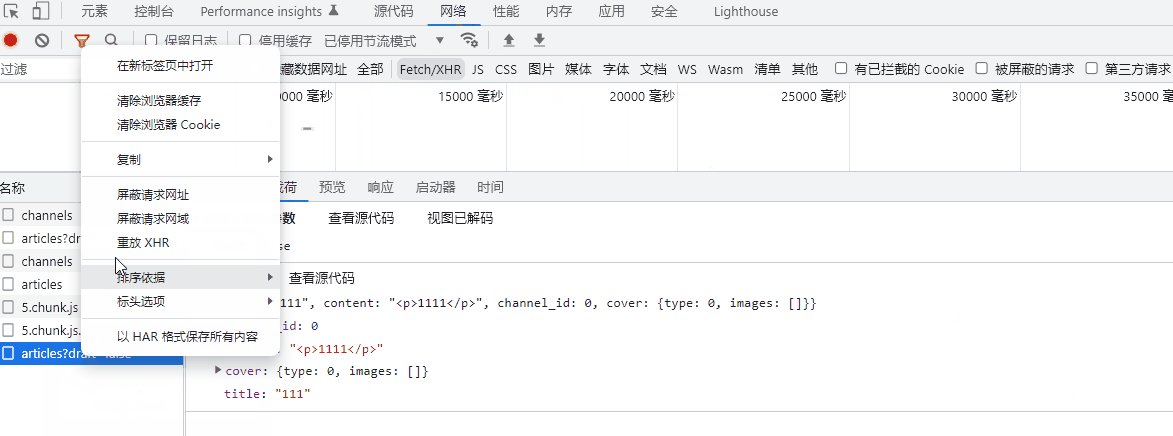
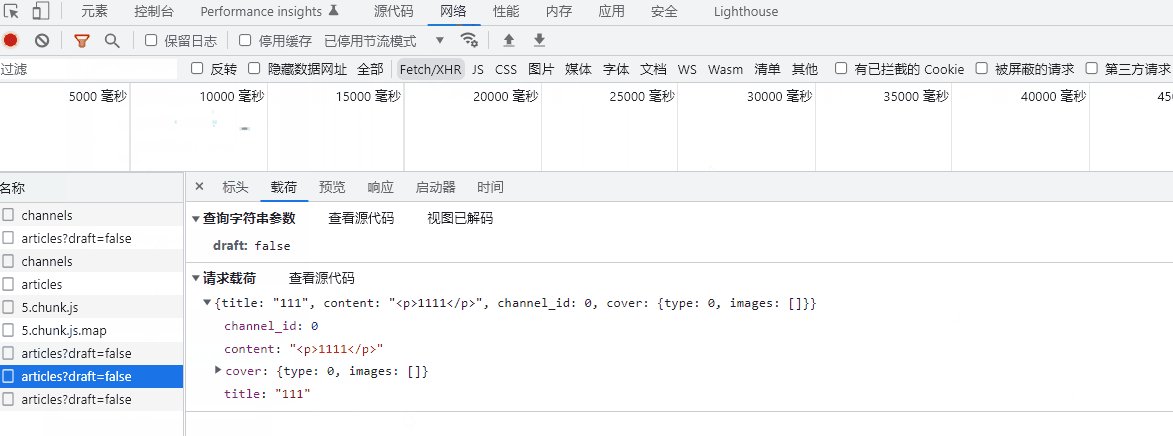
选中“Network”
点击 Fetch/XHR
选择要重新发送的请求(鼠标点击一下)
右键选择Replay XHR
实操演示:
2.在控制台快速发送请求
场景:
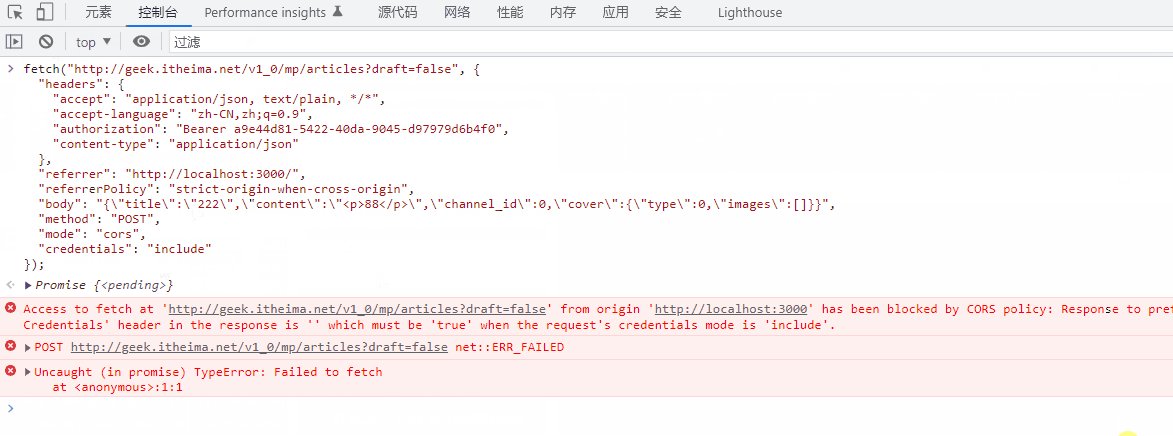
在和后端联调时用的比较多,快速的在控制台重发请求,不用再在页面上点击,可能会有跨域问题,这个可以给浏览器安装插件解决
步骤:
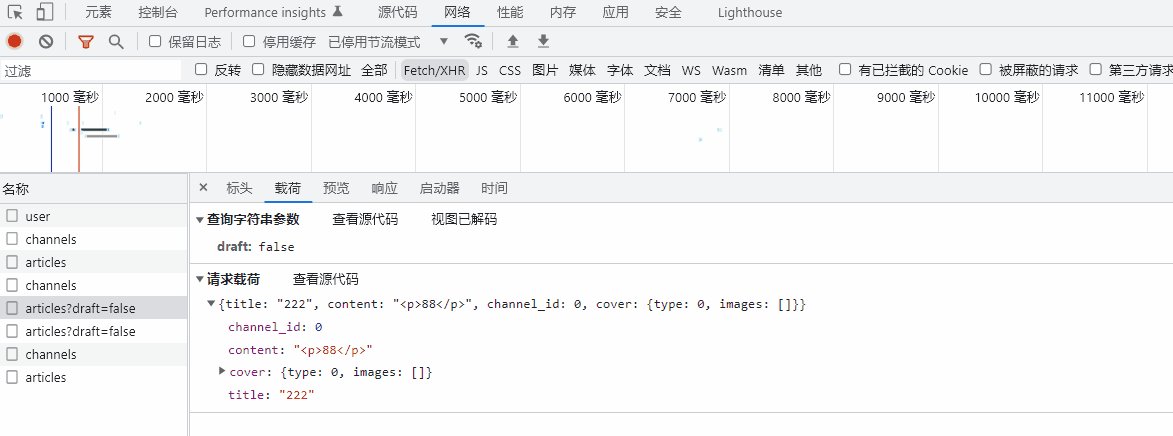
选中“Network”
点击 Fetch/XHR
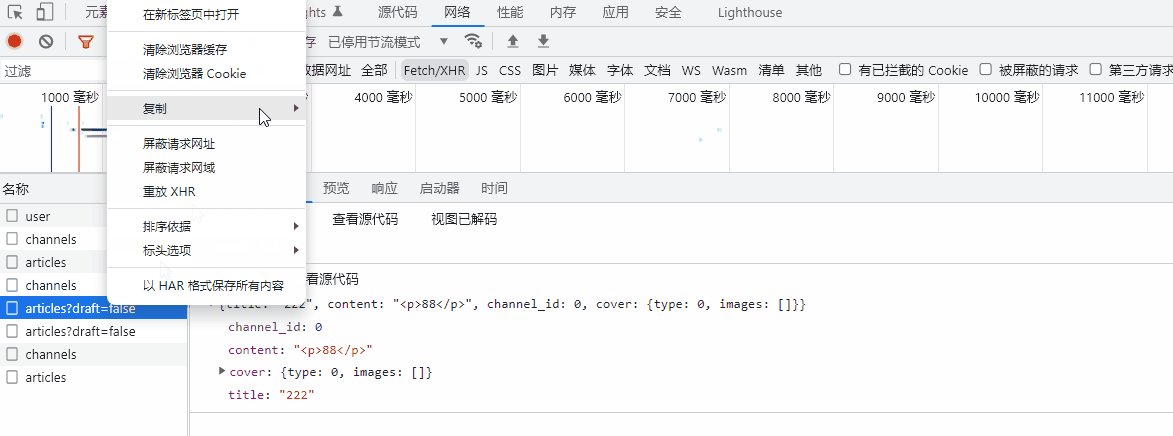
选择Copy as fetch
控制台粘贴代码
修改参数,回车
实操演示:

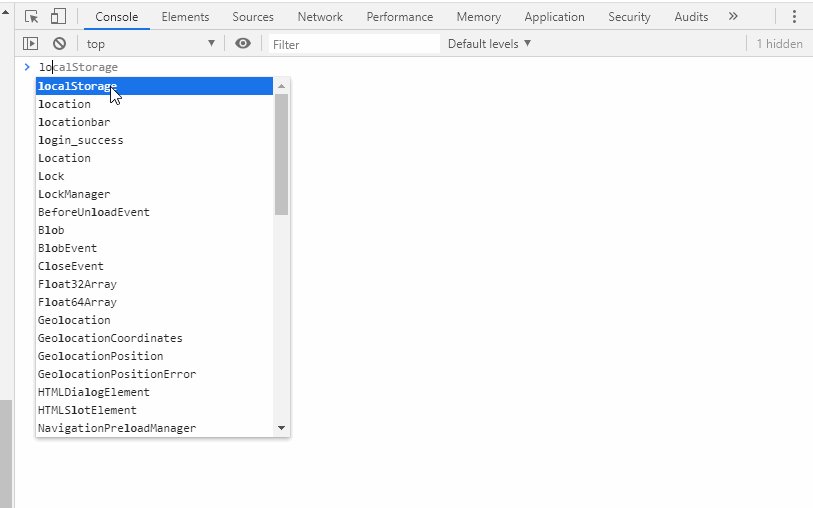
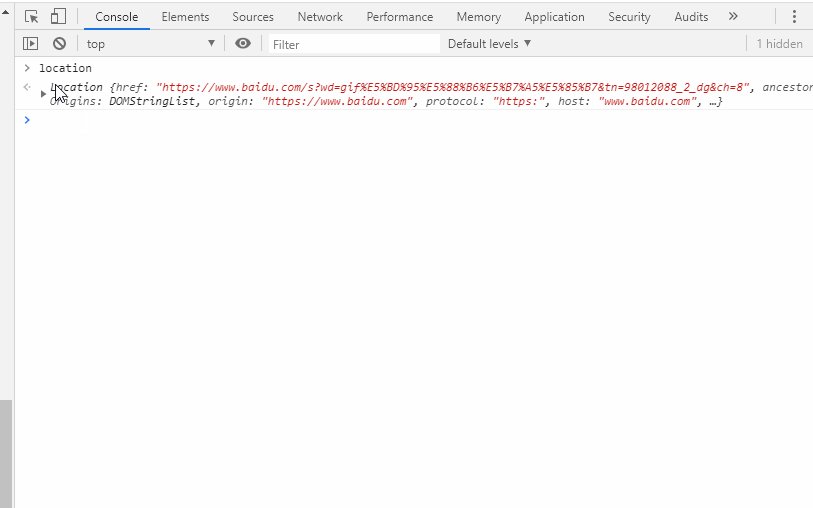
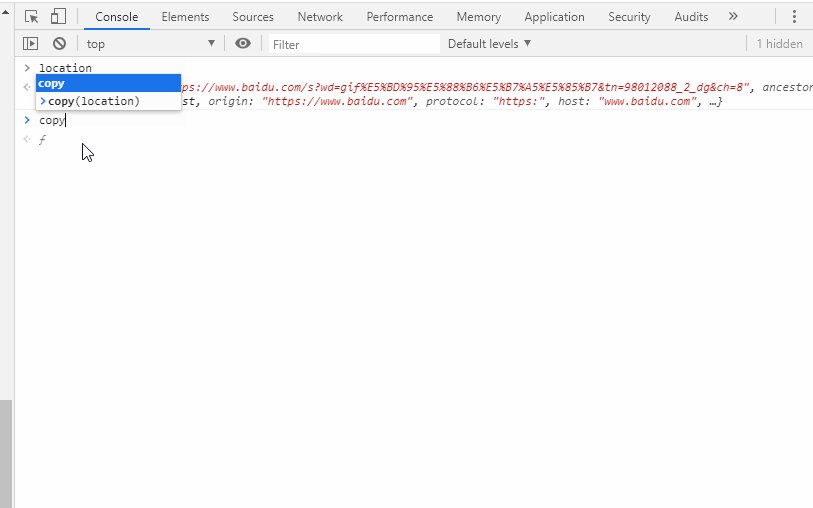
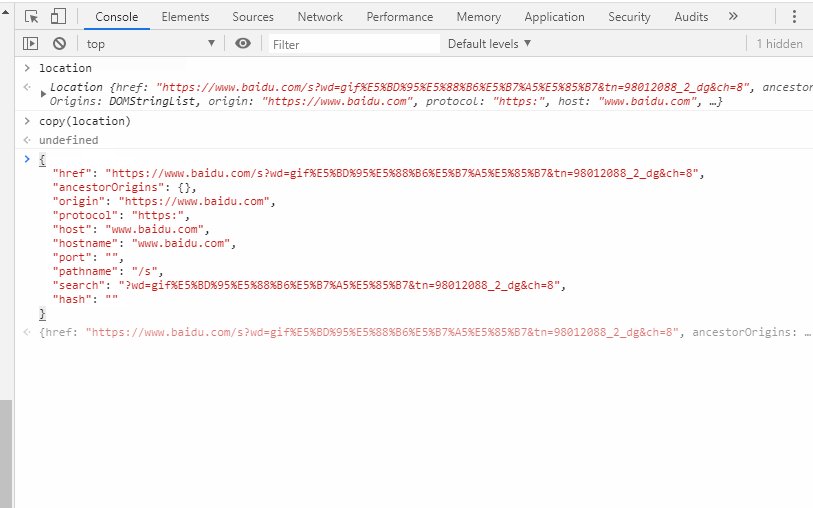
3.复制JavaScript变量
举例一个使用场景:
后端需要你组装一个数据格式,然后你经过一系列编写逻辑代码后,通过log打印到控制台时,可以使用copy函数将这个数据发给后端。
注意:copy函数不是由 ECMAScript 定义的,而是由 Chrome 浏览器提供的。使用此功能,你可以将 js 变量的值复制,方便在其他位置使用。

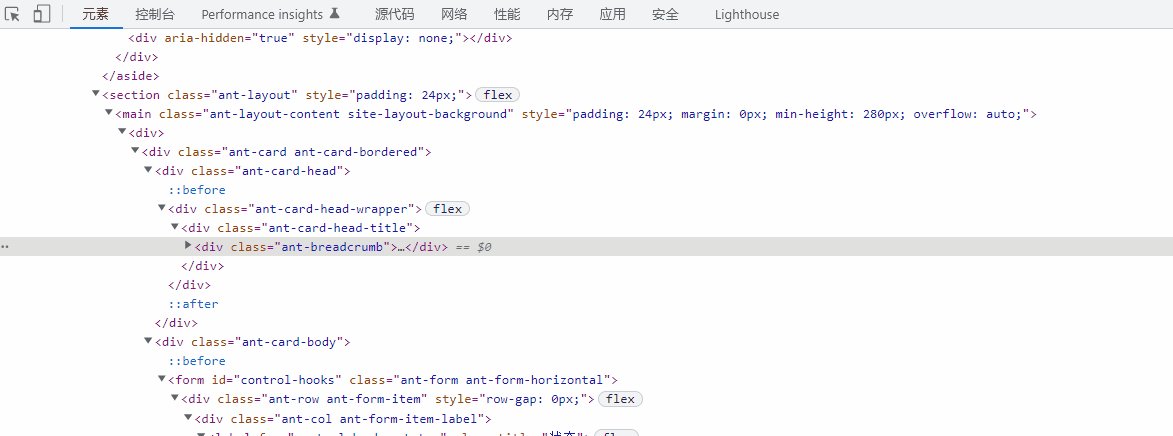
4.控制台获取Elements面板选中的元素
场景:
对于嵌套过深的,或者三方框架等复杂结构时使用;
还可以用 $0.width这种形式获取数据
步骤:
控制台
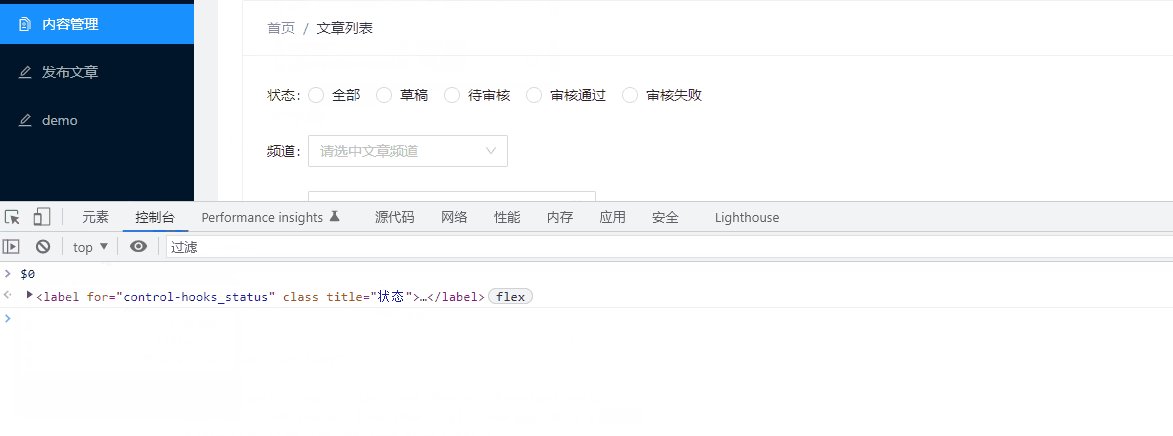
输入$0
鼠标选择页面上的元素
控制台回车或者输入$0.XX获取属性
实操演示:

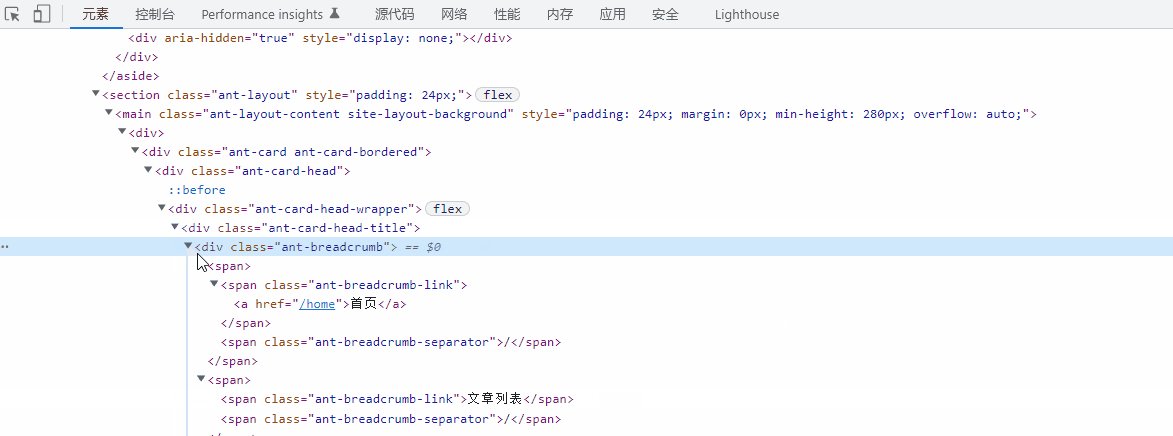
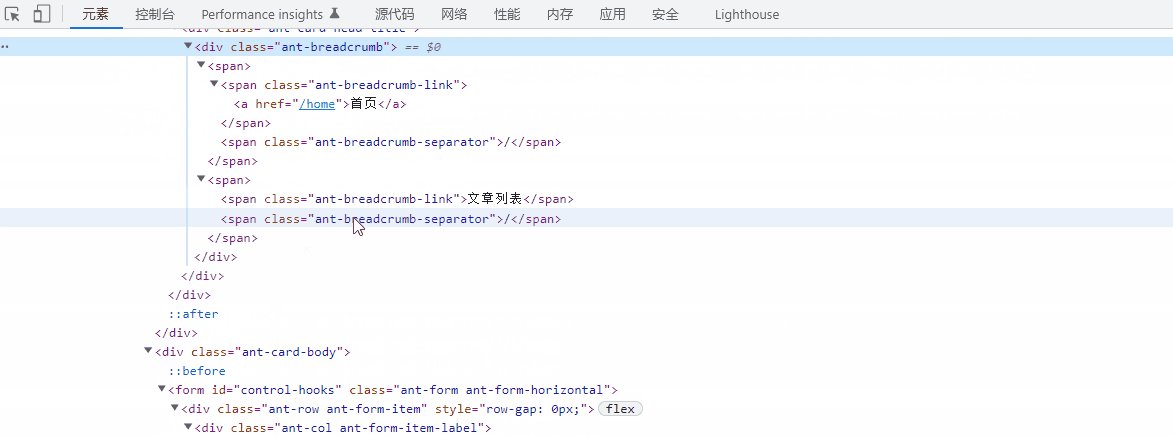
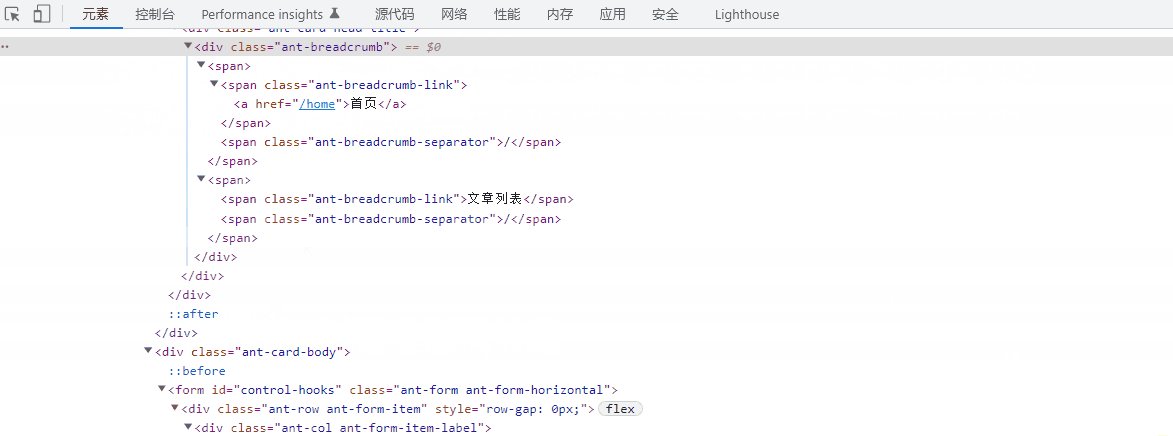
5.一键展开所有DOM元素
场景:
调试元素时,在层级比较深的情况下,一个个展开去调试会很麻烦,使用这个方法事半功倍
步骤:
alt + 鼠标点击
mac电脑是 opt + 鼠标点击
实操演示:
6.引用上一次结果
场景:
对于想知道每一步结果非常有用,举个典型的例子:js的链式调用
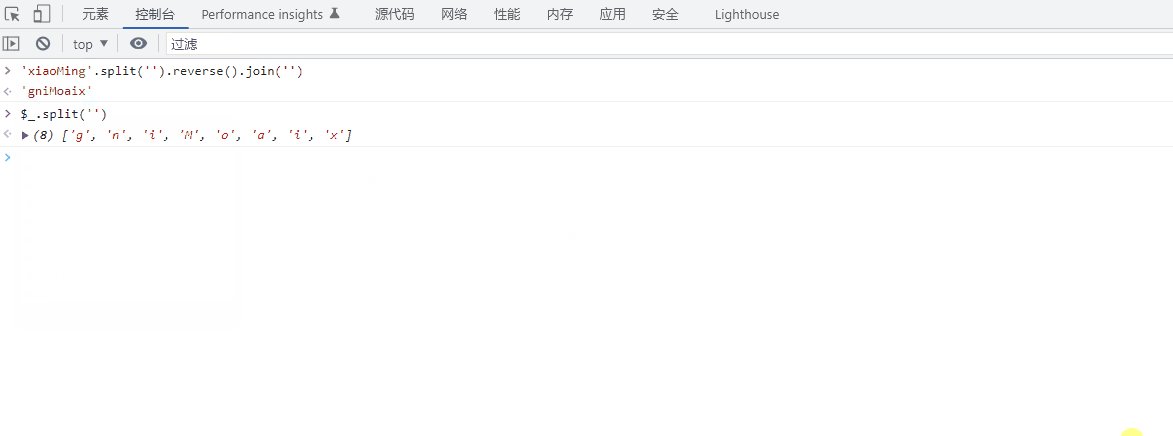
'xiaoMing'.split('').reverse().join('') //'gniMoaix'
步骤:
**使用
$_引用上一次操作的结果,不用每次都复制一遍**
实操演示:

7."
$
"和"
$$
"选择器
场景
**在控制台使用
document.querySelector和
document.querySelectorAll选择当前页面的元素是最常见的需求了,不过着实有点太长了,咱们可以使用
$和
$$替代。**
步骤:
直接在控制台使用:
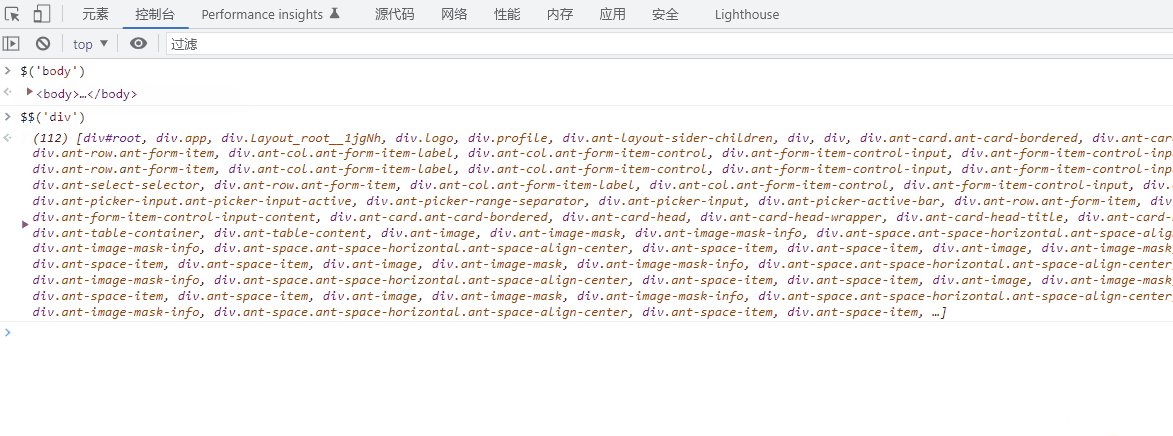
$('')代表含义是**
document.querySelector选择器**
$$('')代表含义是**
document.querySelectorAll选择器**
实操演示:

8.$i
直接在控制台安装npm包
场景
有时候想使用比如
dayjs(一款日期格式化插件非常好用)或者
lodash(JavaScript方法库,封装了很多常用的功能函数,好用)的某个
API,但是又不想去官网查,如果可以在控制台直接试出来就好了。
Console Importer 就是这么一个插件,用来在控制台直接安装
npm包。
步骤:
- 安装
Console Importer插件- $i('name')安装npm包
版权归原作者 接着奏乐接着舞。 所有, 如有侵权,请联系我们删除。