1. 前言
在使用Airtest做自动化测试时,默认生成的报告,其实是airtest的专属报告。
它对于poco语句(控件测试场景)、airtest-selenium语句(web测试场景)的支持不够完善,因此我们需要用 插件的形式 来补充支持poco语句和airtest-selenium语句。
Airtest的报告插件,目前有2个:
- 用于支持poco语句的,
poco.utils.airtest.report - 用于支持airtest-selenium语句的,
airtest_selenium.report
2. Airtest报告出现一个未知的
record_ui
我们从新手同学的一个常见问题中,来具体看下我们报告插件的作用:
# -*- encoding=utf8 -*-
__author__ = "AirtestProject"
from airtest.core.api import *
from airtest.report.report import simple_report
LOG_PA = r"D:\report\log"
auto_setup(__file__, logdir=LOG_PA, devices=["android://127.0.0.1:5037/QV720N"])
from poco.drivers.android.uiautomation import AndroidUiautomationPoco
poco = AndroidUiautomationPoco(use_airtest_input=True, screenshot_each_action=False)
poco("信息功能").click()
simple_report(__file__,logpath=LOG_PA,output=r"D:\report\poco_report.html")
这是一个非常简单的纯
py
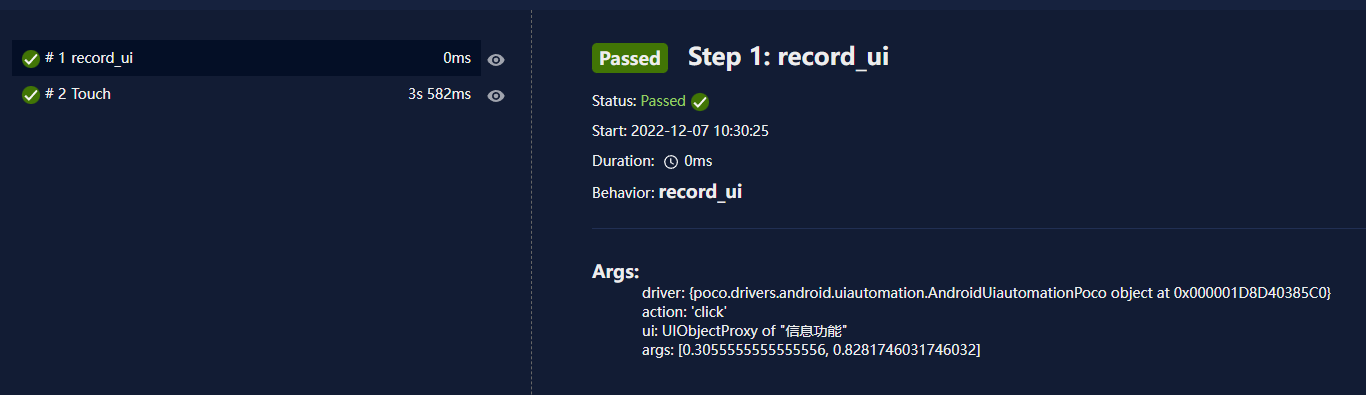
脚本,运行脚本之后,也顺利生成了测试报告,但是这个测试报告显示的步骤,却不是我们所期望的那样。理论上,这里应该只有一个poco点击的步骤,但实际上是有2个步骤,其中一个
record_iu
,还是我们不熟知的步骤名:

其实,这里是因为在生成包含poco语句的报告时,没有带上支持poco语句的报告插件的原因,我们可以把这个插件在生成报告时,加上看下:
# 换一种带插件的报告生成方式
h1 = LogToHtml(script_root=__file__, log_root=LOG_PA, lang='zh', plugins=['poco.utils.airtest.report'])
h1.report(output_file=r"D:\report\poco_report2.html")

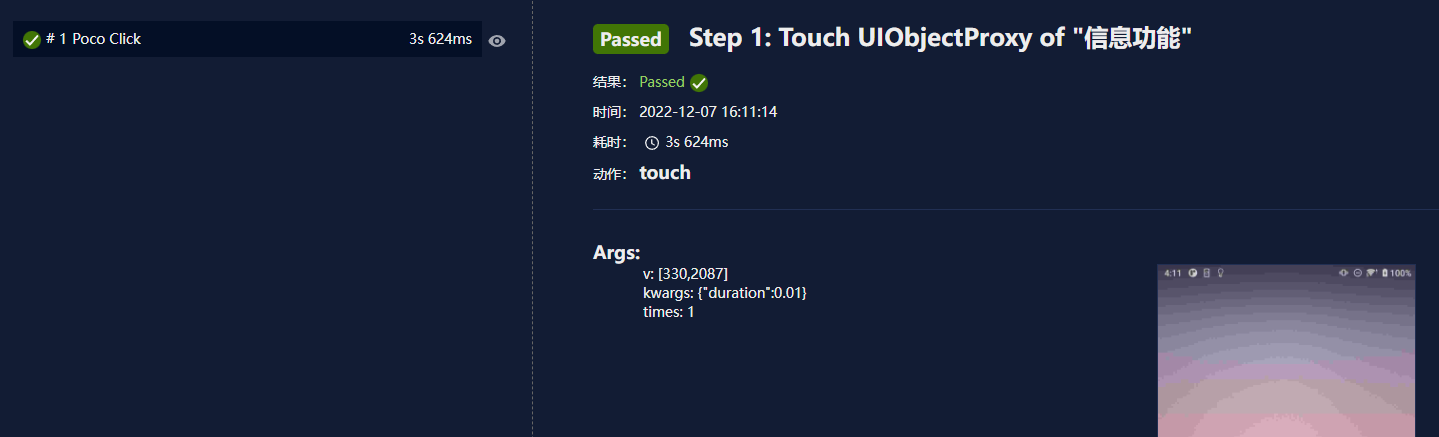
可以看到,我们的报告就能正常显示poco点击的步骤了。
3. airtest-selenium报告不显示图片
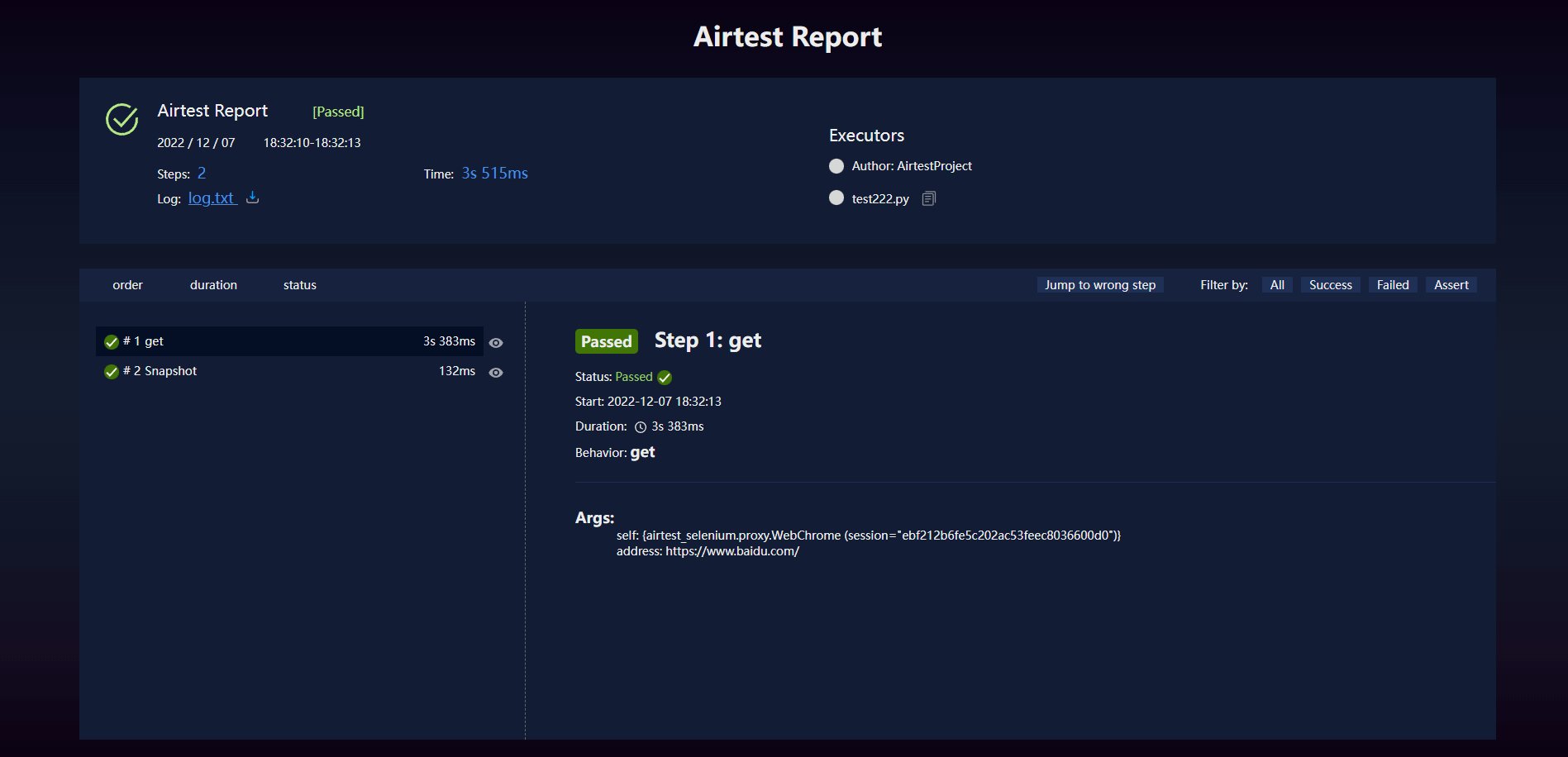
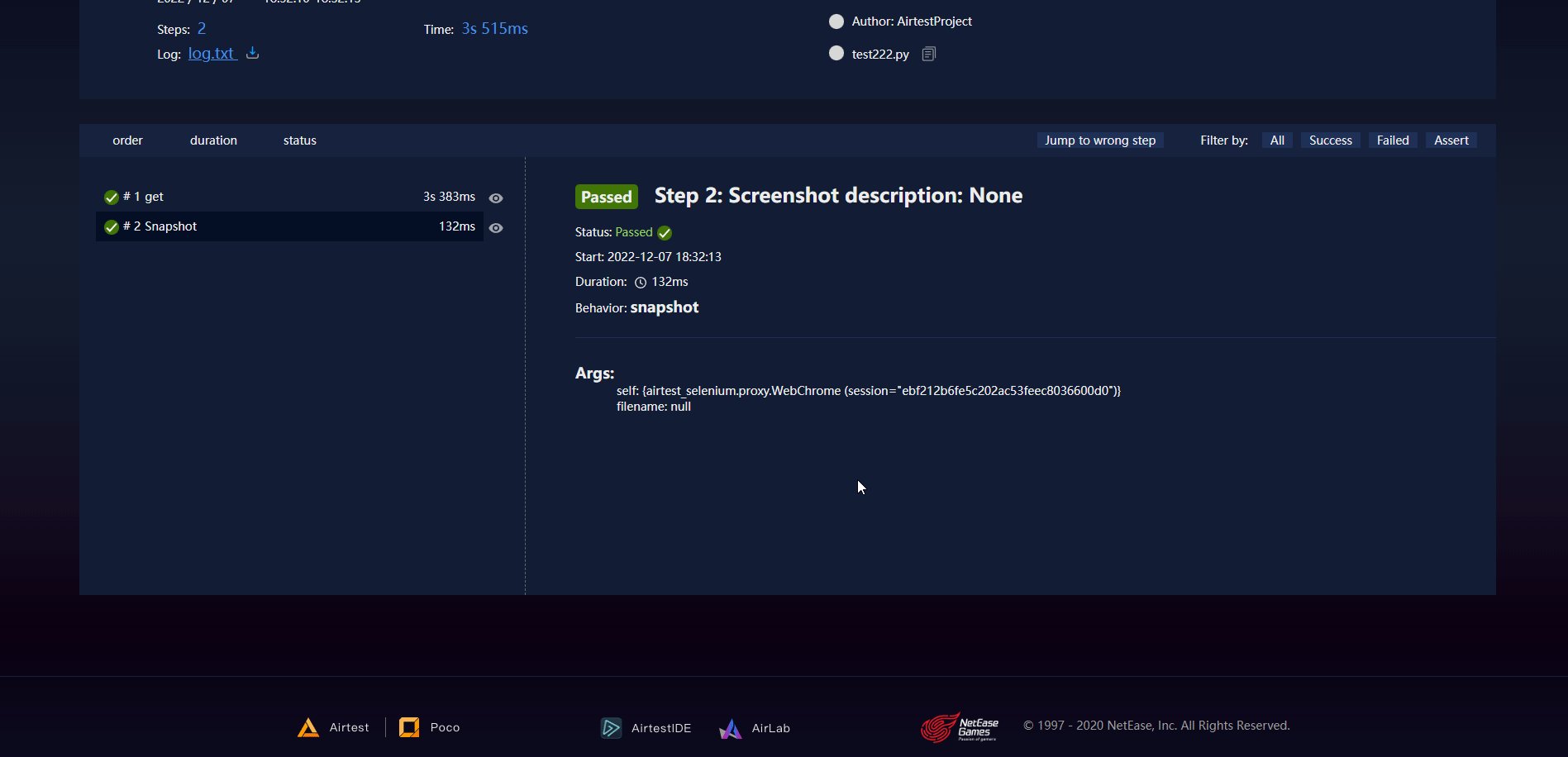
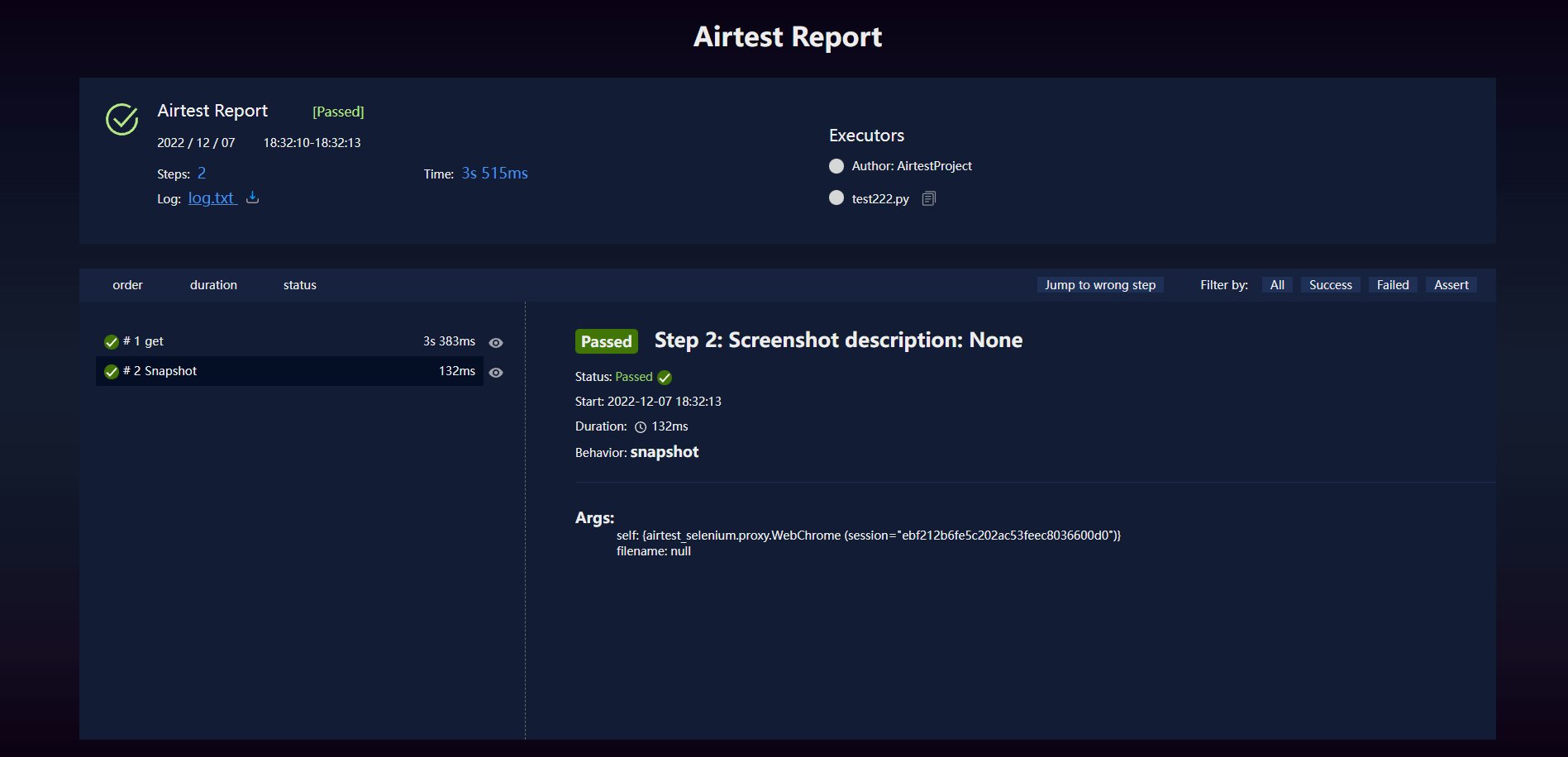
还有一个常见问题是在生成包含airtest-selenium语句的报告时,出现步骤没有截图的情况:
# -*- encoding=utf8 -*-
__author__ = "AirtestProject"
from airtest.core.api import *
from airtest.report.report import simple_report,LogToHtml
from selenium import webdriver
from selenium.webdriver.common.keys import Keys
from airtest_selenium.proxy import WebChrome
driver = WebChrome()
driver.implicitly_wait(20)
LOG_PA = r"D:\report\log2"
auto_setup(__file__, logdir=LOG_PA)
driver.get("https://www.baidu.com/")
driver.snapshot()
simple_report(__file__,logpath=LOG_PA,output=os.path.join(LOG_PA, "web_report.html"))

这个问题,也是因为没有加上支持airtest-selenium语句的报告插件:
# 换一种带插件的报告生成方式
h1 = LogToHtml(script_root=__file__, log_root=LOG_PA, lang='zh', plugins=['airtest_selenium.report'])
h1.report(output_file=os.path.join(LOG_PA, "web_report2.html"))

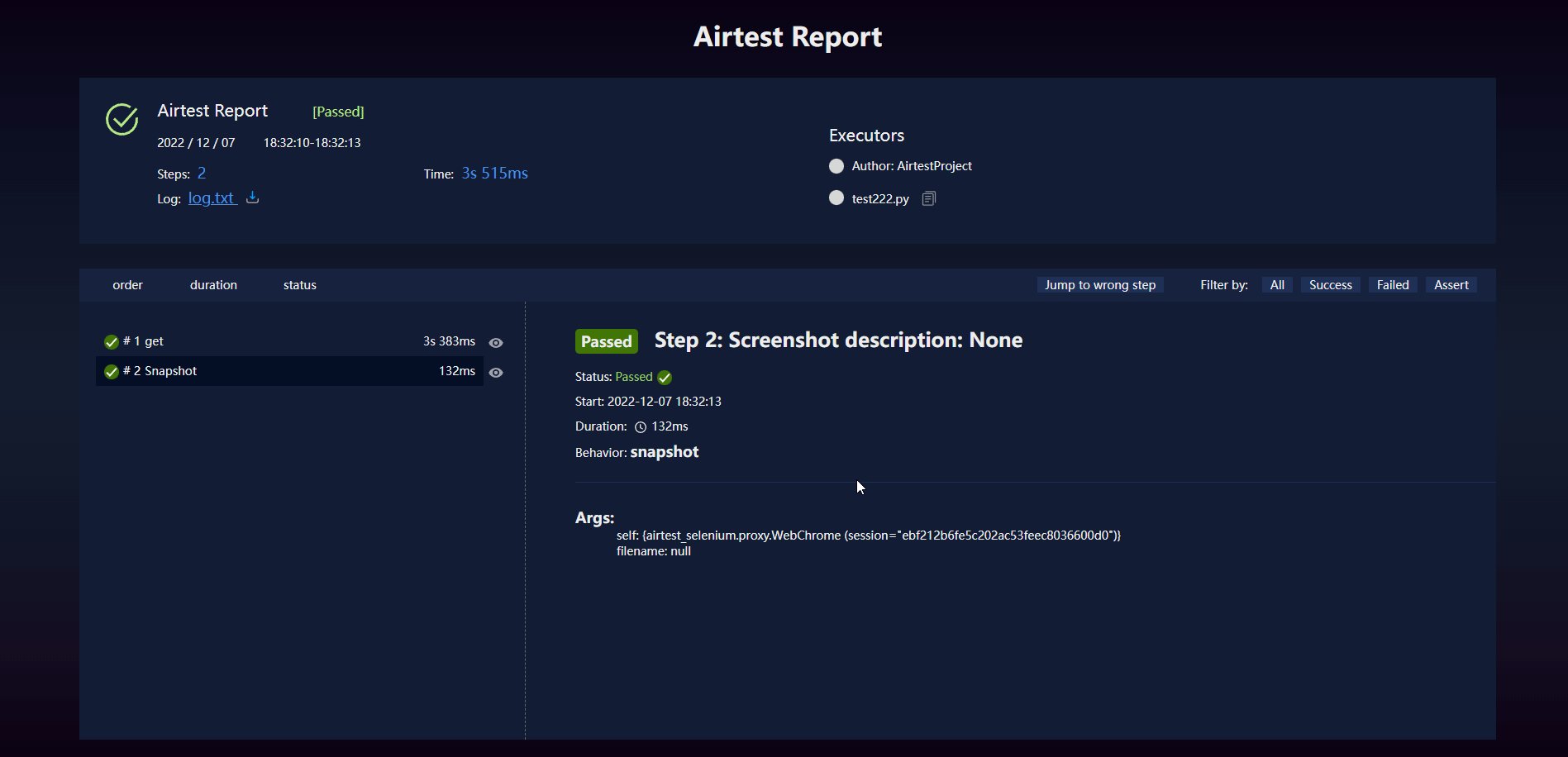
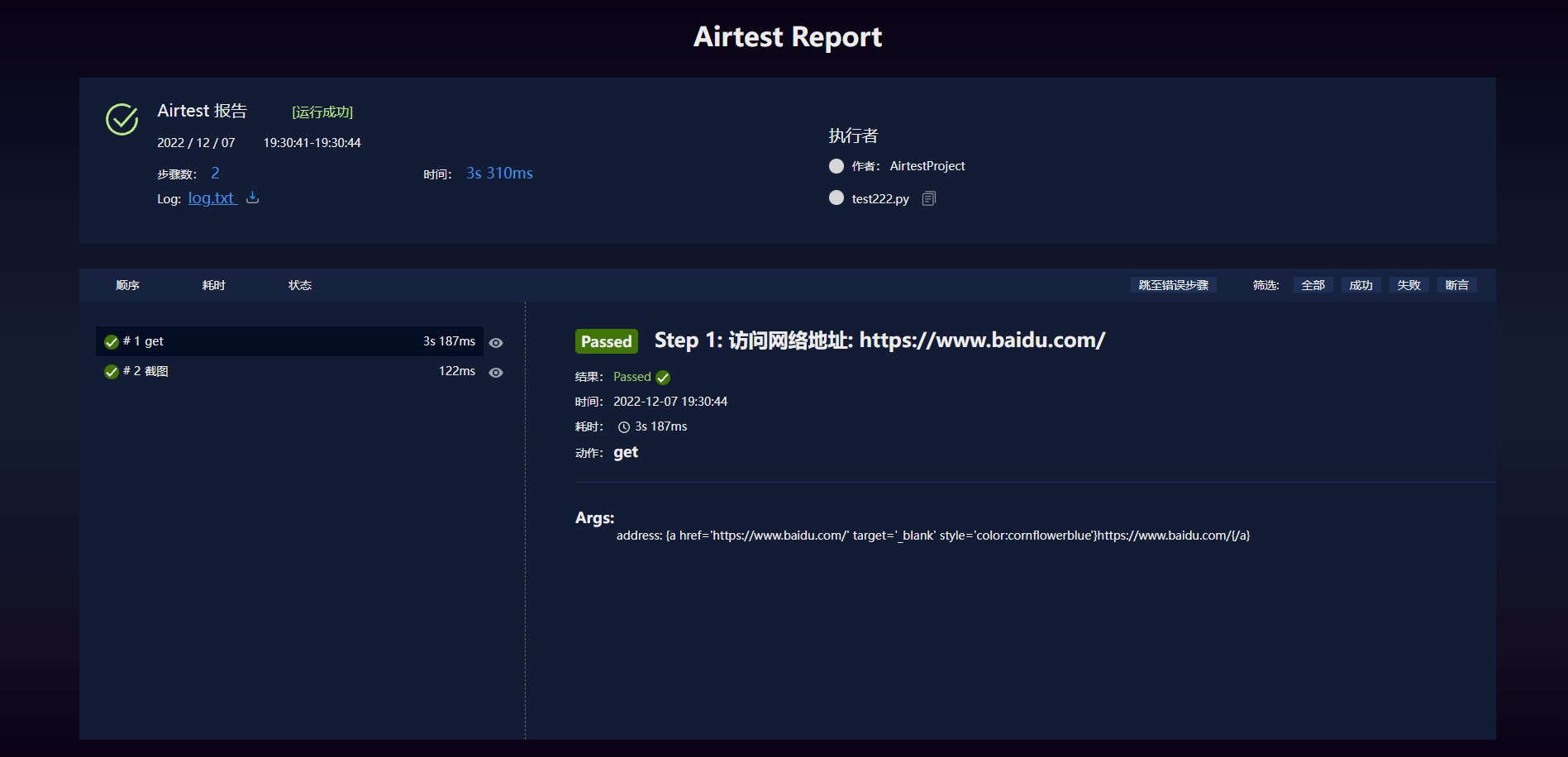
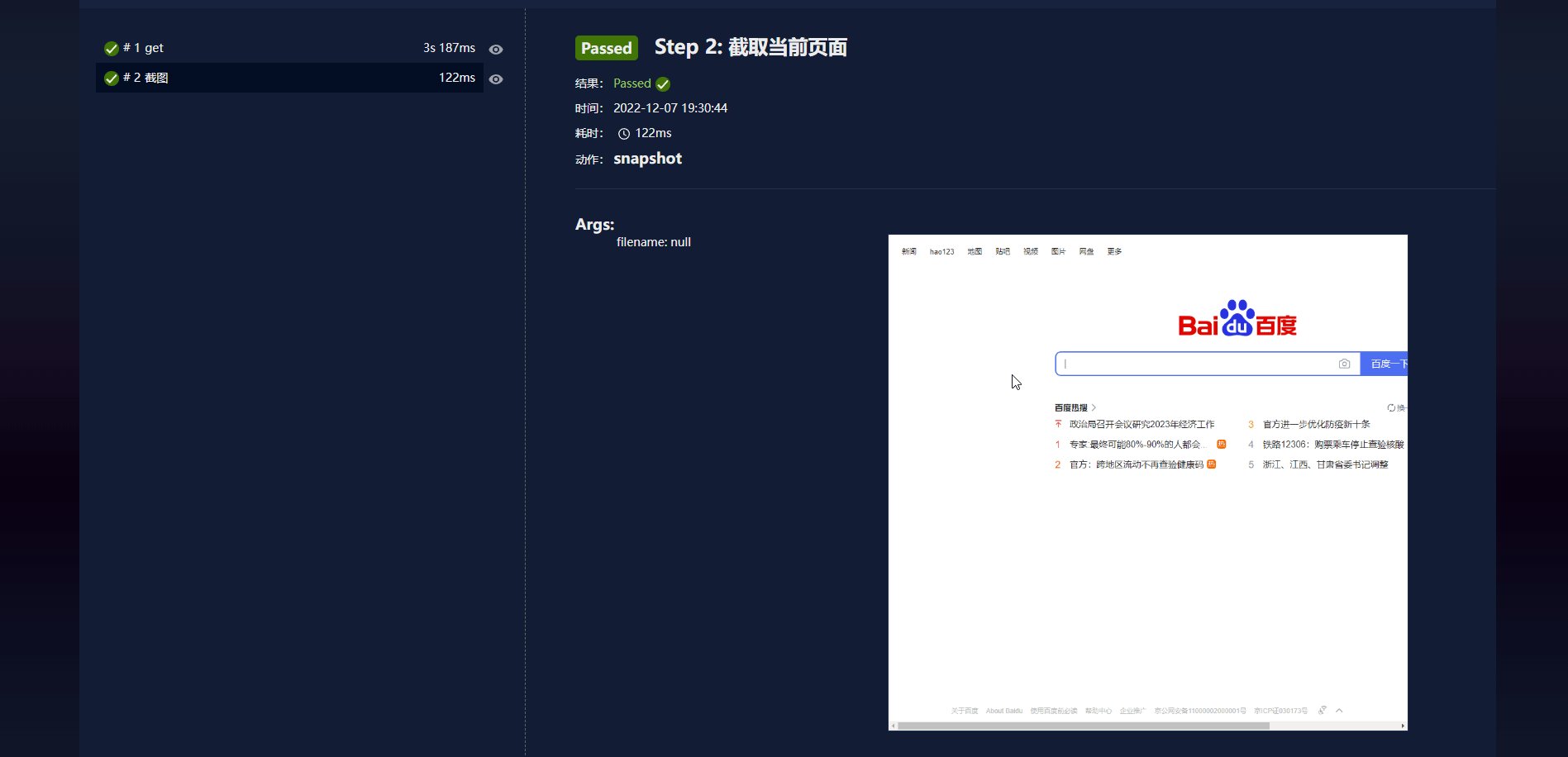
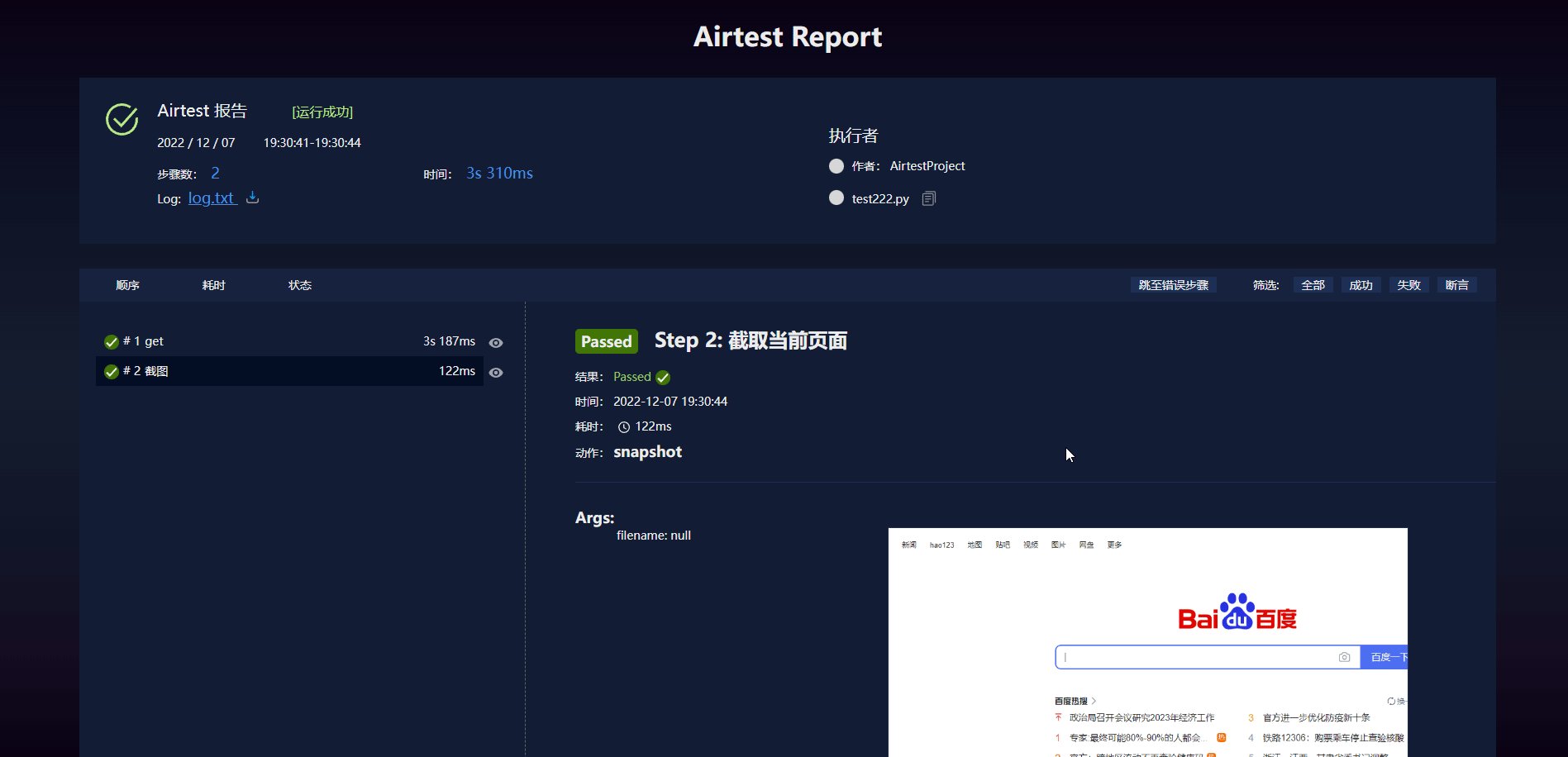
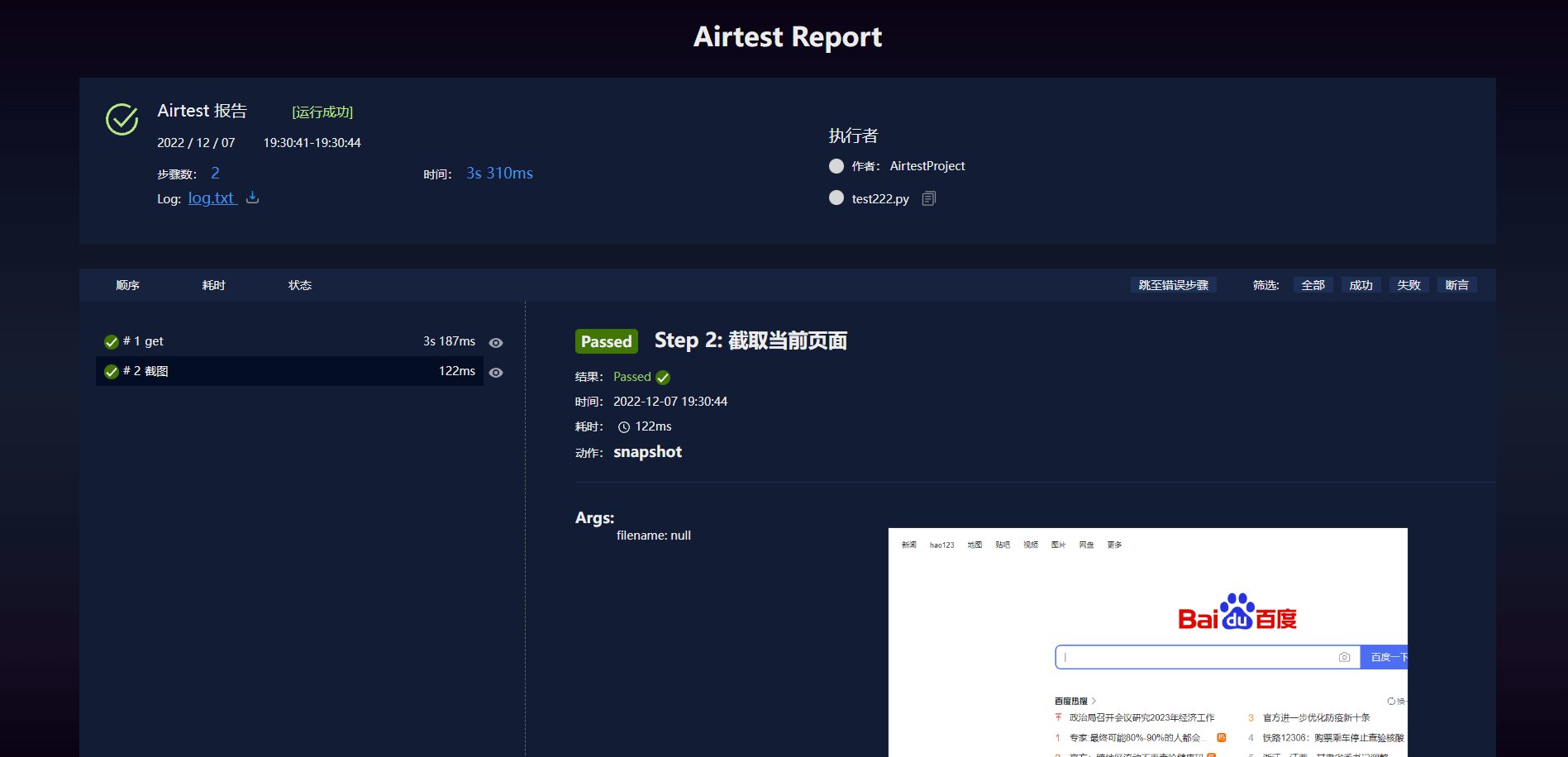
可以看到,这时候我们步骤里的截图,就可以正常显示出来了。
PS:airtest-selenium的html格式的报告,需要跟log截图与log.txt在同级目录下,截图才能正常显示。
4. 如何添加我们的报告插件
简单了解过Airtest报告插件的作用之后,我们可以看下,在脚本生成报告以及命令行生成报告时,我们都是如何添加报告插件的。
1)如何在脚本里添加报告插件
Airtest给我们提供了2种脚本生成测试报告的方式:
- 简化参数的方式,
simple_report - 完整参数的方式,
LogToHtml
只有在完整参数的方式,即使用
LogToHtml
时,我们才能加入报告的插件参数
plugins
:
# 生成包含poco脚本的Airtest报告时
h1 = LogToHtml(script_root=__file__, log_root=LOG_PA, lang='zh', plugins=['poco.utils.airtest.report'])
h1.report(output_file=r"D:\report\poco_report2.html")
# 生成包含airtest-selenium脚本的Airtest报告时
h1 = LogToHtml(script_root=__file__, log_root=LOG_PA, lang='zh', plugins=['airtest_selenium.report'])
h1.report(output_file=r"D:\report\web_report2.html")
2)如何在命令行里添加报告插件
命令行运行脚本和生成报告是单独的2条命令,所以我们在执行完脚本运行的命令之后,就可以使用生成报告的命令来生成html格式的报告了,命令行添加报告插件的方式也非常简单,加上
--plugins
即可:
# 生成包含poco脚本的Airtest报告时
airtest report "D:/demo/test111.py" --log_root "D:/report/log2" --lang "zh" --outfile "D:/report/poco_report2.html" --plugins "poco.utils.airtest.report"
# 生成包含airtest-selenium脚本的Airtest报告时
airtest report "D:/demo/test222.py" --log_root "D:/report/log2" --lang "zh" --outfile "D:/report/selenium_report.html" --plugins "airtest_selenium.report"
3)补充:使用AirtestIDE自带的查看报告功能
AirtestIDE的快捷菜单栏中,有一个
查看报告
的功能,使用这种方式生成的Airtest报告,会默认带上插件,无需我们特别关注。
Generating HTML log:
D:\AirtestIDE\AirtestIDE reporter D:\test\untitled.air --log_root D:/log\6fe87b11c --outfile D:\log\6fe87b11c\log.html --static_root D:\AirtestIDE\airtest\report --lang zh --plugin airtest_selenium.report poco.utils.airtest.report
5. 小结
那关于报告插件的内容就到这里啦,下次生成带有poco语句或者airtest-selenium语句的Airtest报告时,别忘了检查下是否添加了报告插件哈~
版权归原作者 AirtestProject 所有, 如有侵权,请联系我们删除。