一.配置用户代码片段
1.打开vscode,左下角设置图标:

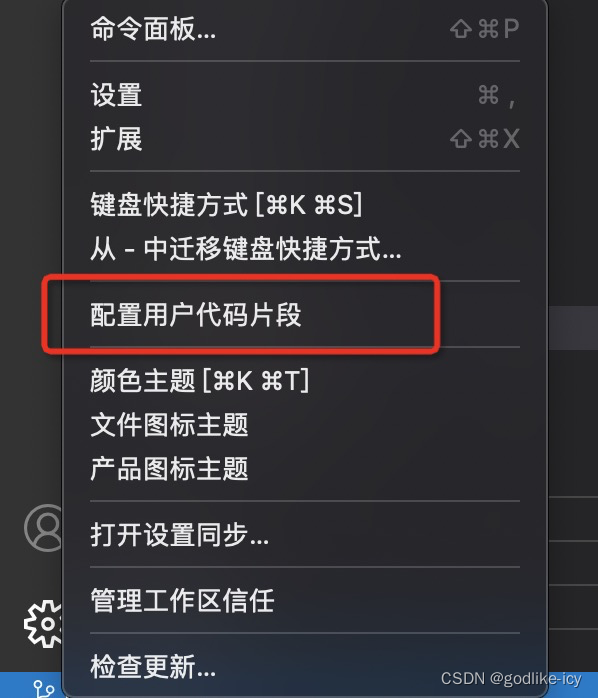
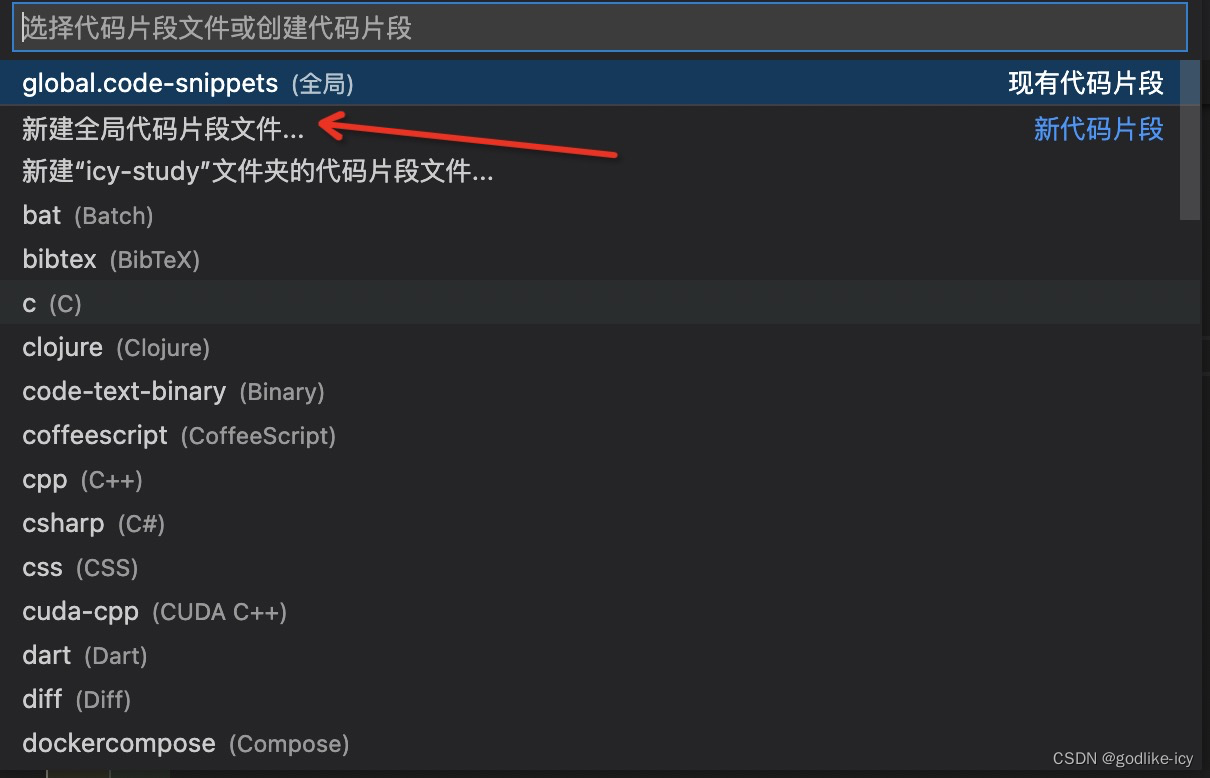
2.点击新建全局代码片段
3.起一个名字,可以随意,不过最好是能明确表达这个是全局snippets,所以我的叫global。
4.然后来到配置界面
{// Place your 全局 snippets here. Each snippet is defined under a snippet name and has a scope, prefix, body and // description. Add comma separated ids of the languages where the snippet is applicable in the scope field. If scope // is left empty or omitted, the snippet gets applied to all languages. The prefix is what is // used to trigger the snippet and the body will be expanded and inserted. Possible variables are: // $1, $2 for tab stops, $0 for the final cursor position, and ${1:label}, ${2:another} for placeholders. // Placeholders with the same ids are connected.// Example:// "Print to console": {// "scope": "javascript,typescript",// "prefix": "log",// "body": [// "console.log('$1');",// "$2"// ],// "description": "Log output to console"// }"箭头函数":{//这个是快捷方式的名字,比如你输入rr再按tab就会显示出body中设置的内容"prefix":"rr",//这里设置代码片段,格式如下,中间的$用途表示光标会在创建出来移动到此处// $1 $2 $3 表示顺序,按tab后会跳到相应位置"body":["const $1 =($2) =>{ ","$3","}"],"description":"创建箭头函数的快捷方式"},"双花括号":{"prefix":"sk","body":["{{ $1 }} ",],"description":"创建双花括号的快捷方式"}}
5 . 你可以配置自己喜欢的代码片段进行高效开发,这个完全自由。
二.删除用户代码片段
需要手动删除,因为这个文件在你电脑上。(至于默认路径我就不贴了,因为mac和windows路径各不相同),但都有以下通用的快捷方法。
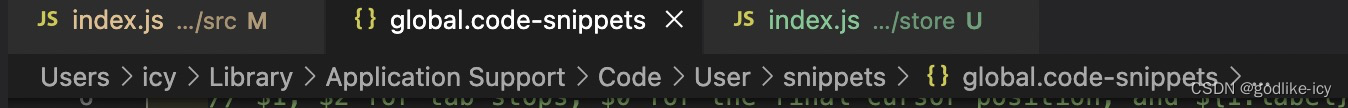
一般情况下,在vscode上方可以看到配置文件路径,如下图。
如果没有显示的,记得在vscode最上面找到查看。

把显示导航痕迹给勾选上,就能知道路径啦。
但是,有个快捷方法,可以让你不需要知道路径也能在资源管理器中找到它。
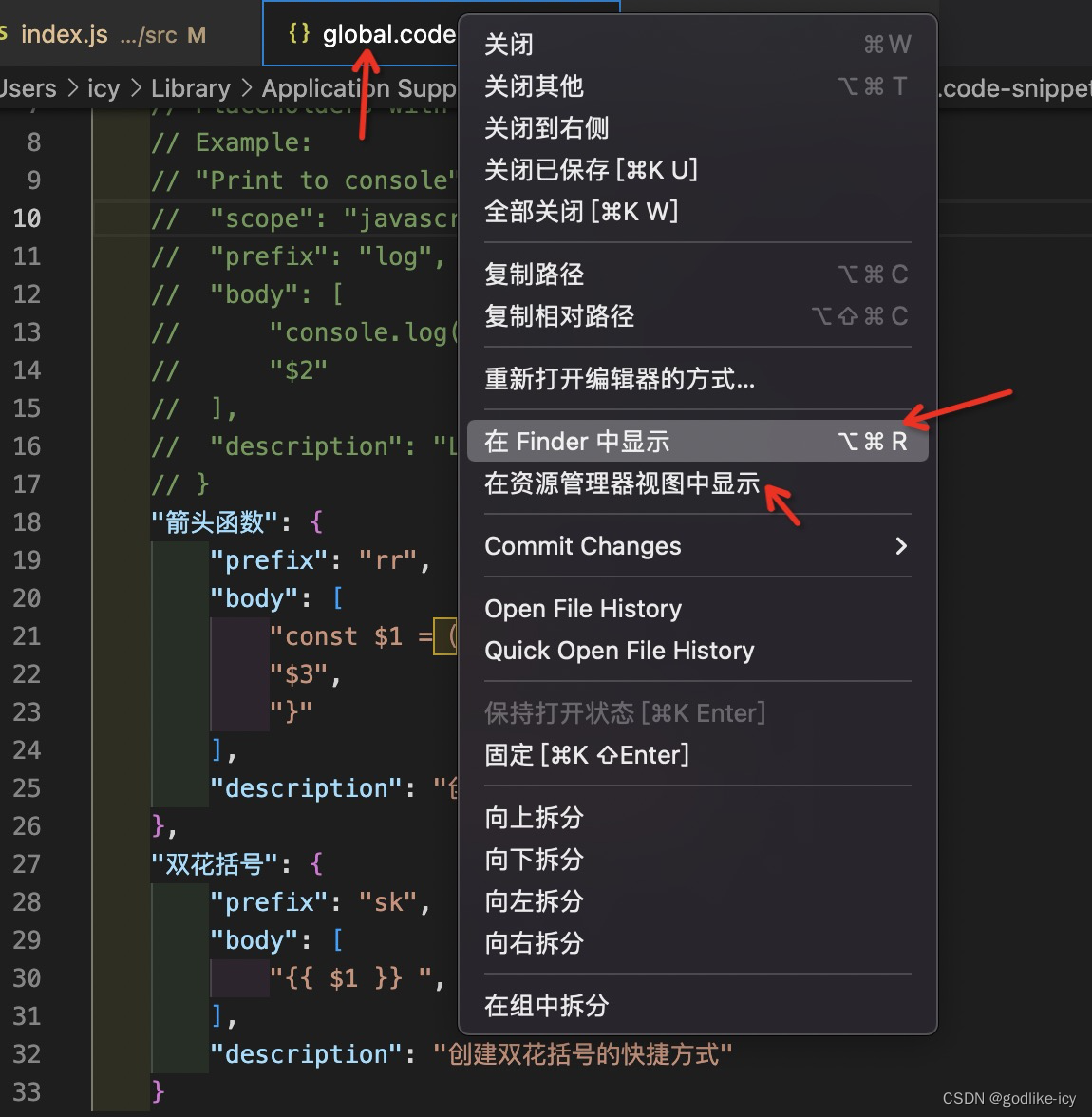
vscode打开需要删除的snippets文件,在文件名上右键。
mac选择在finder(访达中显示),windows选择在文件资源管理器中打开,就能快速定位到该文件,然后删除即可。
最后,有帮助就点个赞吧。
版权归原作者 godlike-icy 所有, 如有侵权,请联系我们删除。