前言:
真正打败你的只能是你自己。
真正打败程序员的只能是程序员自己。
真正打败AI人工智能的只能是AI人工智能自己。
人工智能写代码 !上线3天,下载4万,ChatGPT中文版VSCode插件来了,程序员要失业了吗?

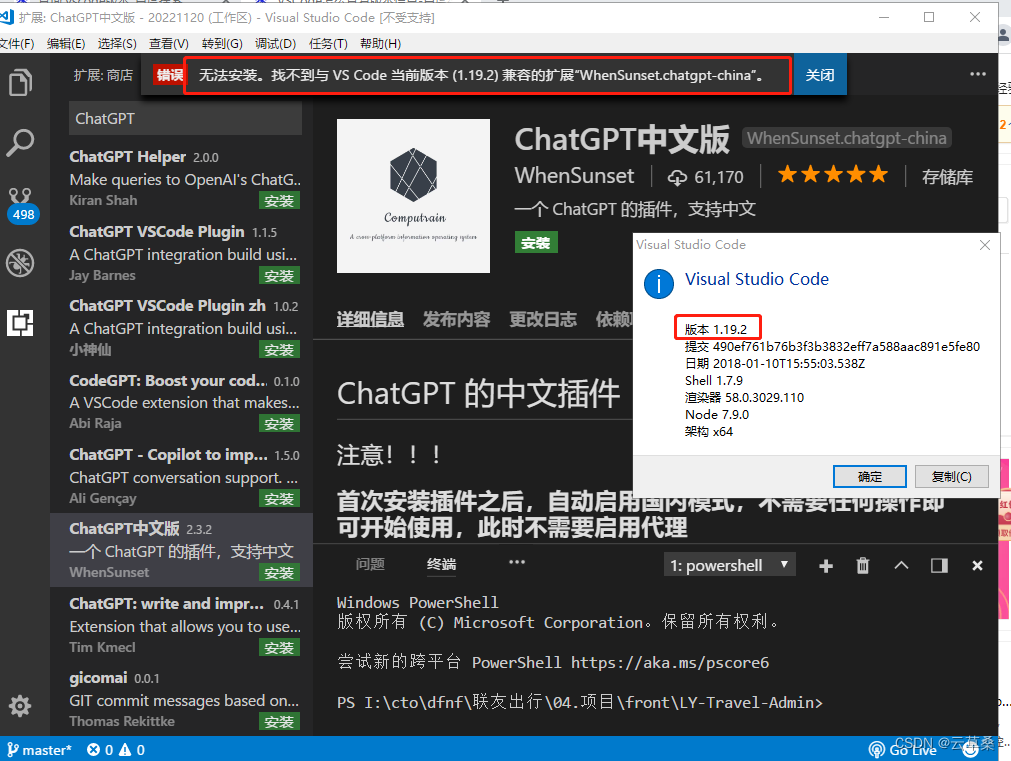
还没开始就遇到拦路虎?不可能的。这种纸老虎也就虾虎 虾虎 新手卡拉米 我是老卡拉米虾虎不。
插件作者回复 6666

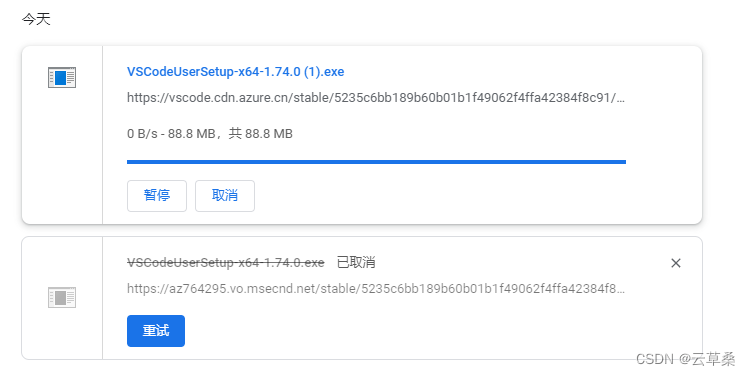
首先在官网下载 vscode:Download Visual Studio Code - Mac, Linux, Windows
根据自己操作系统选择安装的版本。
User Installer版:会安装在当前计算机帐户目录,意味着如果使用另一个帐号登陆计算机将无法使用别人安装的vscode。
System Installer版:安装在非用户目录,例如C盘根目录,任何帐户都可以使用。(建议使用此版本)
vscode默认提供的User Installer版,大多数人都是用的这个版本。
点击所选的版本后会进行下载,但是在官网下载速度会很慢。

下载完成之后,我们进行安装。
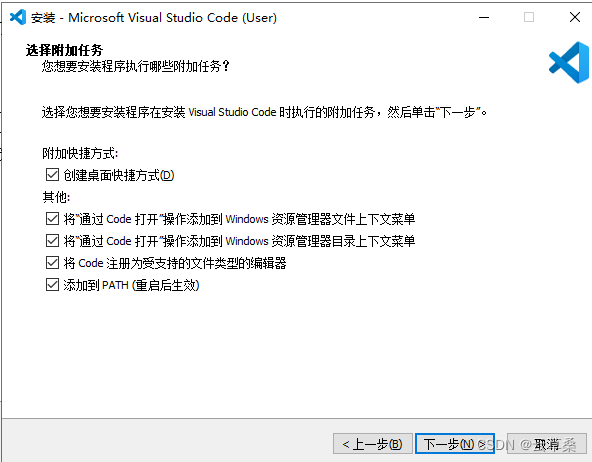
安装
点击刚才下载的内容

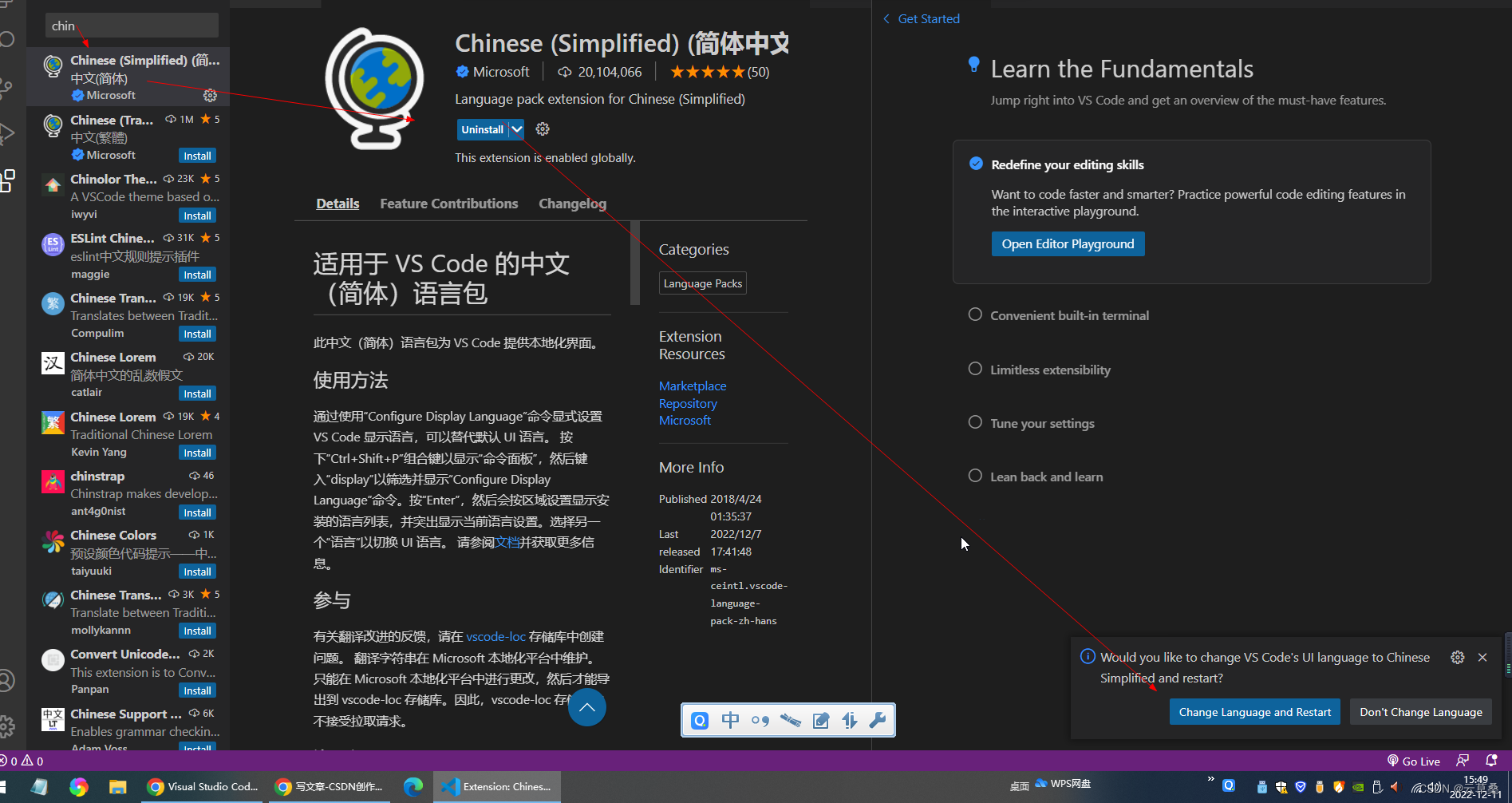
英文

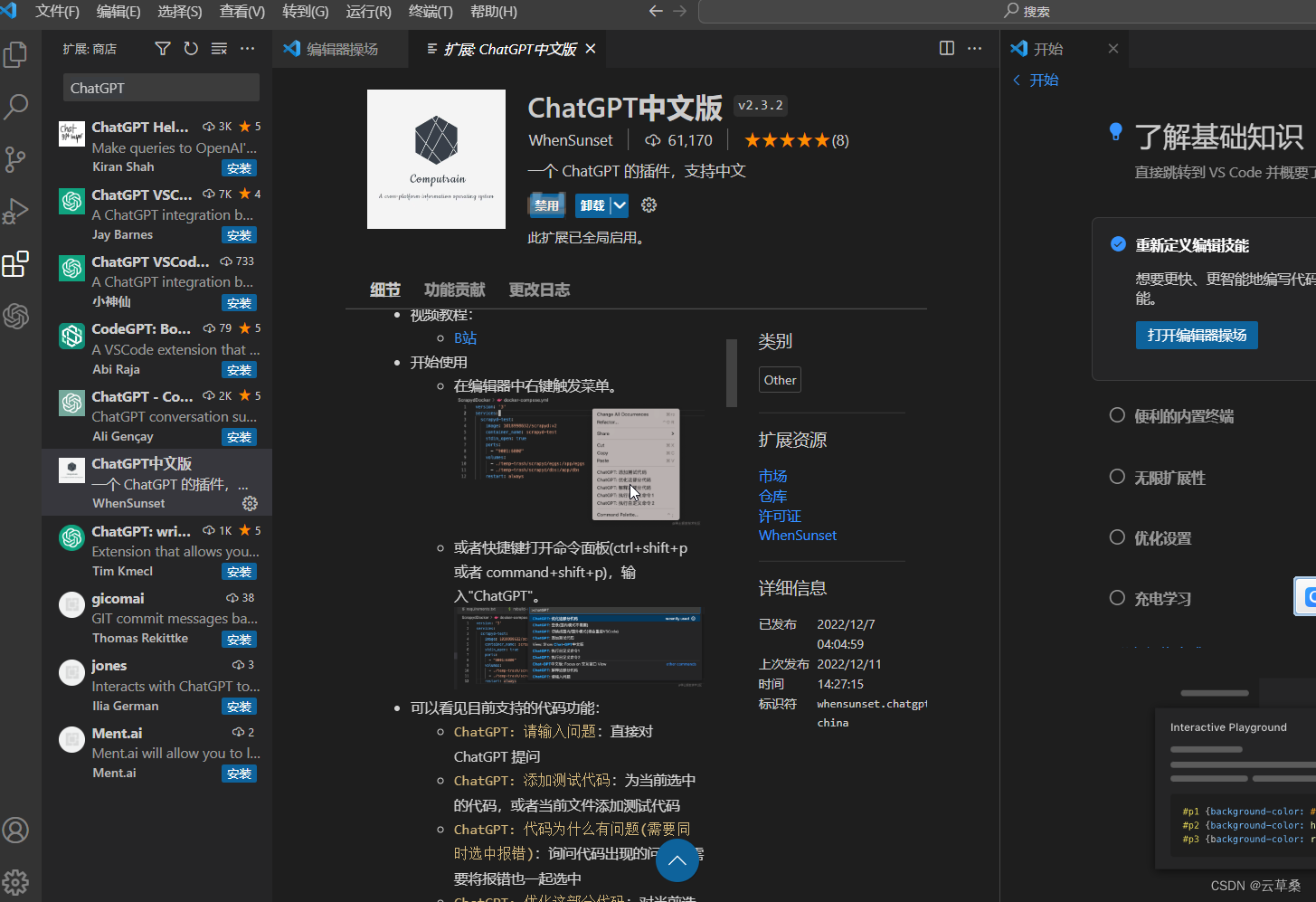
ChatGPT
OK
应用

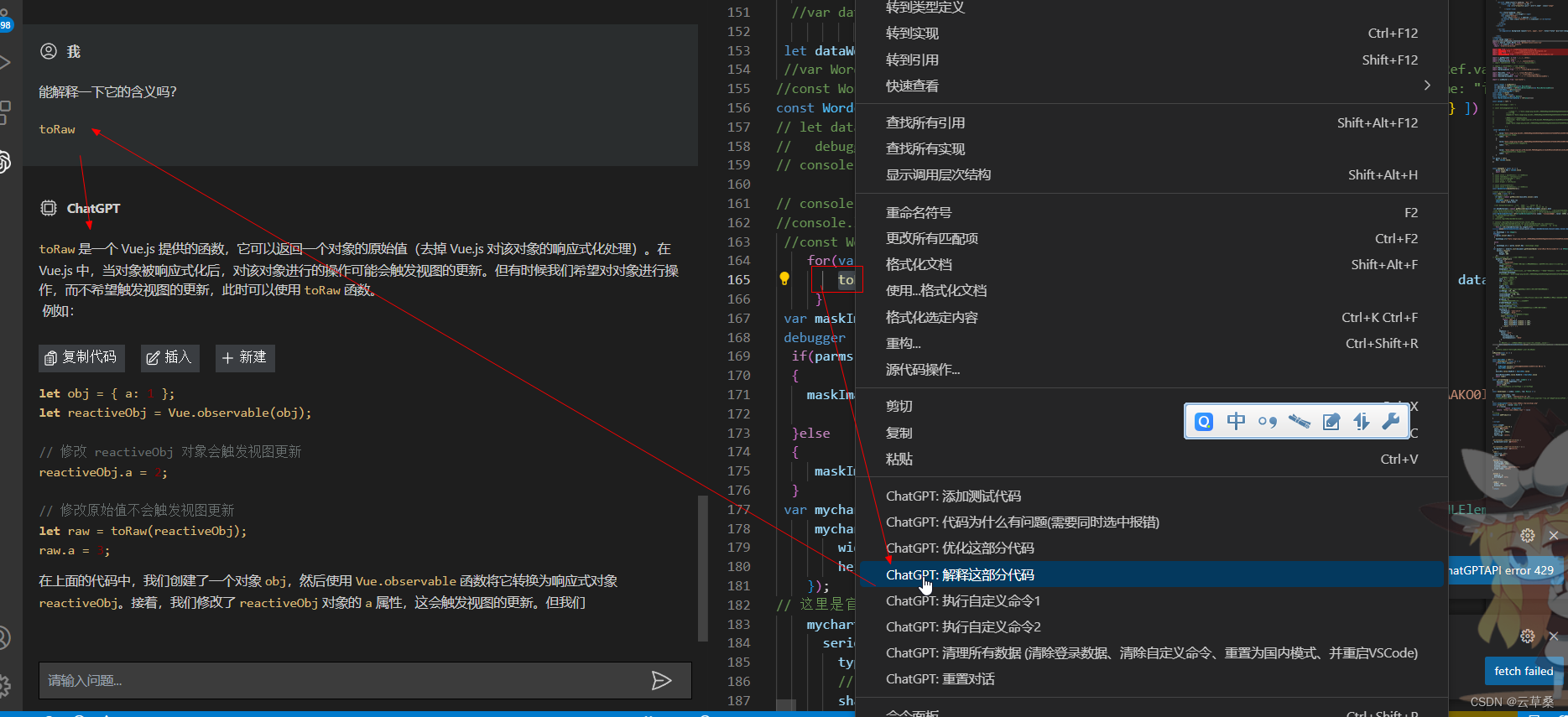
有点用哦 666
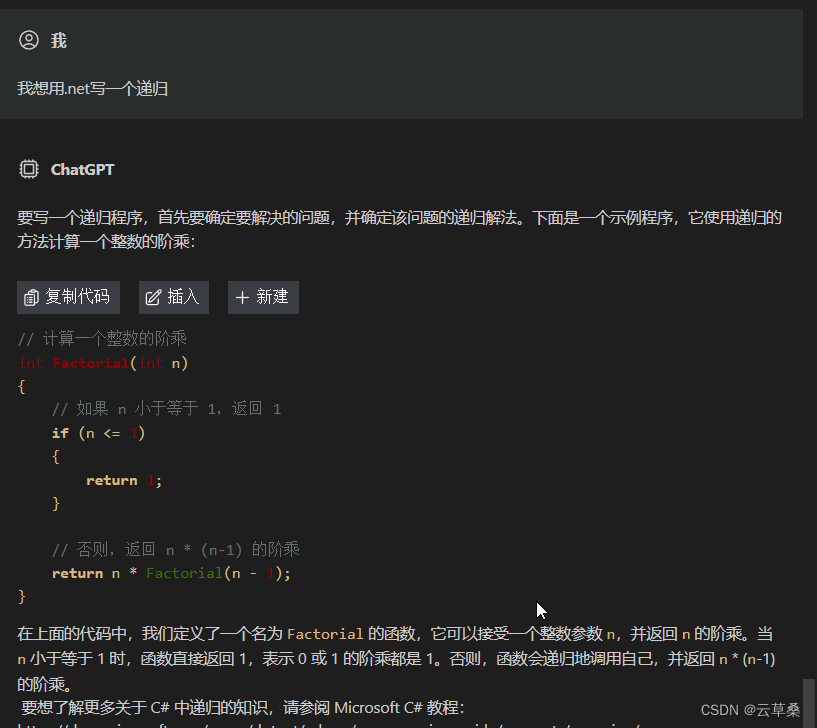
比如 我想用.net写一个递归 就很人工智能

要写一个递归程序,首先要确定要解决的问题,并确定该问题的递归解法。下面是一个示例程序,它使用递归的方法计算一个整数的阶乘:
复制代码
插入
新建
// 计算一个整数的阶乘
int Factorial(int n)
{
// 如果 n 小于等于 1,返回 1
if (n <= 1)
{
return 1;
}
// 否则,返回 n * (n-1) 的阶乘
return n * Factorial(n - 1);
}
在上面的代码中,我们定义了一个名为 Factorial 的函数,它可以接受一个整数参数 n,并返回 n 的阶乘。当 n 小于等于 1 时,函数直接返回 1,表示 0 或 1 的阶乘都是 1。否则,函数会递归地调用自己,并返回 n * (n-1) 的阶乘。
要想了解更多关于 C# 中递归的知识,请参阅 Microsoft C# 教程:

继续问个 前端框架的问题
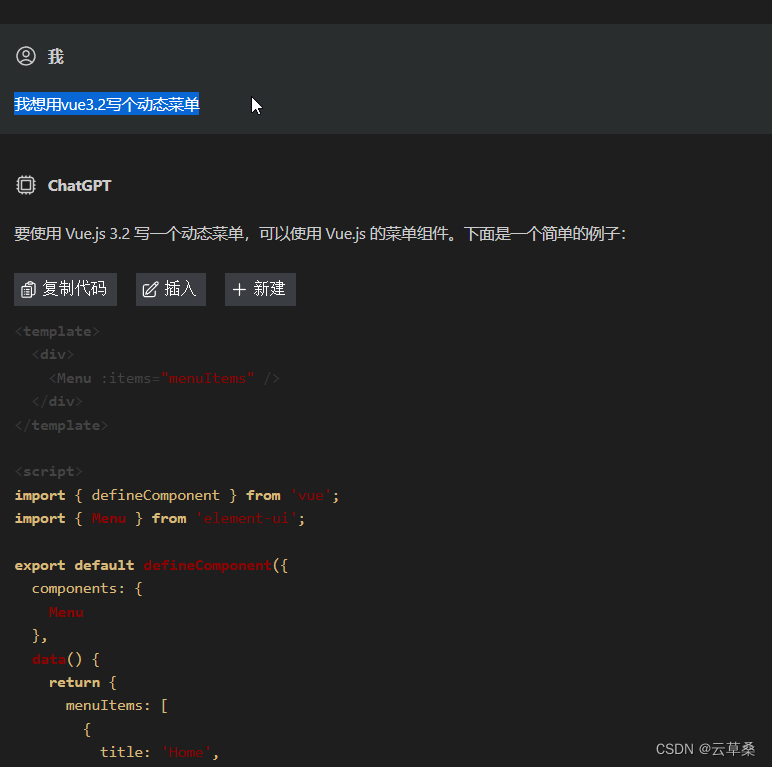
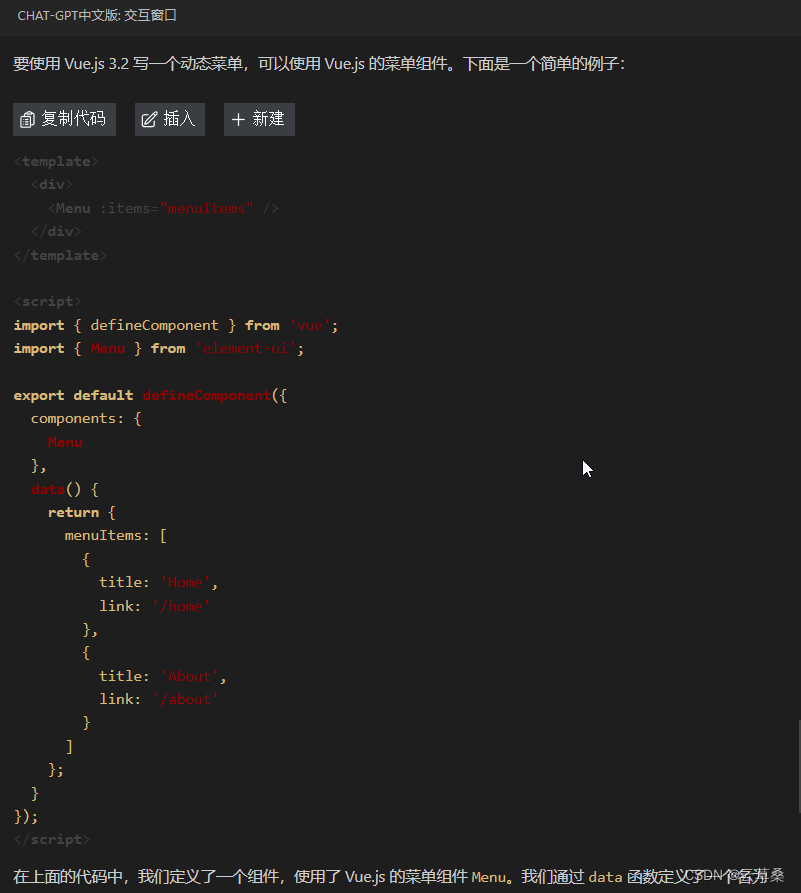
我想用vue3.2写个动态菜单


<template>
<div>
<Menu :items="menuItems" />
</div>
</template>
<script>
import { defineComponent } from 'vue';
import { Menu } from 'element-ui';
export default defineComponent({
components: {
Menu
},
data() {
return {
menuItems: [
{
title: 'Home',
link: '/home'
},
{
title: 'About',
link: '/about'
}
]
};
}
});
</script>
在上面的代码中,我们定义了一个组件,使用了 Vue.js 的菜单组件 Menu。我们通过 data 函数定义了一个名为 menuItems 的数据,它包含了我们要显示的菜单项的数据。然后我们在组件模板中使用了 Menu 组件,并将 menuItems 数据作为组件的 items 属性传入,以便在菜单中显示出来。
如果需要实现动态菜单,可以将菜单项数据从服务器加载进来,然后在组件中更新 menuItems 数据即可。
要了解更多关于 Vue.js 的知识,请参阅 Vue.js 官方文档:
https://v3.vuejs.org/guide/
要了解更多关于 Element UI 菜单组件的知识,请参阅 Element UI 官方文档:
丢!这么屌!哪卡拉米的我不要失业了!!!
必须让他人工智障起来,出个复杂点的卡拉米业务试试。
我想用vue3.2和echarts写个中国动态人口时间图

看来还是需要卡拉米的
收工!!!
在输出多了业内人士要说卷了。。

版权归原作者 云草桑 所有, 如有侵权,请联系我们删除。