文章目录
1. 侧边栏
鼠标经过时,变色
<!DOCTYPEhtml><htmllang="Cn_zh"><head><metacharset="UTF-8"><metahttp-equiv="X-UA-Compatible"content="IE=edge"><metaname="viewport"content="width=device-width, initial-scale=1.0"><title>选择器</title><style>div{display: inline-block;width: 200px;height: 300px;background-color:rgb(224, 118, 118);}a{display: inline-block;text-decoration: none;width: 200px;height: 50px;font-size: 20px;text-indent: 2em;line-height: 50px;color:rgb(248, 241, 241);background-color:rgb(83, 87, 88);}a:hover{background-color:rgb(225, 111, 0);}</style></head><div><ahref="#">手机</a><ahref="#">电视</a><ahref="#">笔记本</a><ahref="#">出行</a><ahref="#">智能</a><ahref="#">健康</a><ahref="#">耳机</a></div></body></html>

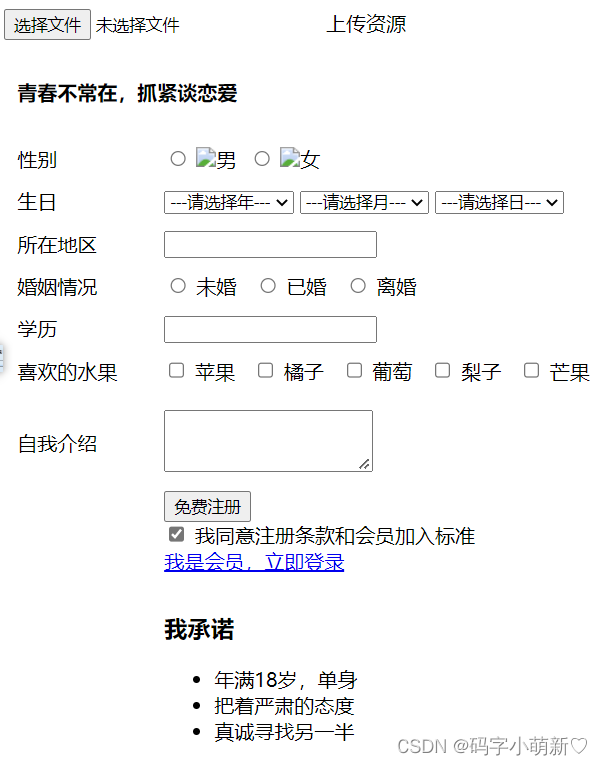
2. 调查报告
基础的表单实例
<!DOCTYPEhtml><htmllang="en"><head><metacharset="UTF-8"><metahttp-equiv="X-UA-Compatible"content="IE=edge"><metaname="viewport"content="width=device-width, initial-scale=1.0"><title>综合案列</title><style>input:focus{/* color: pink; */background-color:rgb(100, 223, 18);}</style></head><body><tablecellspacing="10"width="600"><tr><tdcolspan="2"><h4>青春不常在,抓紧谈恋爱</h4></td></tr><!-- 第一行 --><tr><td>性别</td><td><inputtype="radio"required="required "name="xingbie"id="男"/><labelfor="男"><imgsrc="图片/桌面GIF图标/性别男.jpg"width="25"/>男</label> <inputtype="radio"name="xingbie"id="女"/><labelfor="女"><imgsrc="图片/桌面GIF图标/性别女.jpg"width="25"/>女</label></td></tr><!-- 第二行 --><tr><tdclass="red">生日</td><td><select><option>---请选择年---</option><option>1991年</option><option>1992年</option><option>1993年</option><option>1994年</option><option>1995年</option><option>1996年</option><option>1997年</option><option>1998年</option><option>1999年</option><option>2000年</option><option>2001年</option><option>2002年</option><option>2003年</option><option>2004年</option><option>2005年</option><option>2006年</option><option>2007年</option><option>2008年</option><option>2009年</option><option>2010年</option><option>2011年</option><option>2012年</option><option>2013年</option><option>2014年</option><option>2015年</option><option>2016年</option><option>2017年</option><option>2018年</option><option>2019年</option><option>2020年</option><option>2021年</option><option>2022年</option></select><select><option>---请选择月---</option><option>1月</option><option>2月</option><option>3月</option><option>4月</option><option>5月</option><option>6月</option><option>7月</option><option>8月</option><option>9月</option><option>10月</option><option>11月</option><option>12月</option></select><select><option>---请选择日---</option><option>1日</option><option>2日</option><option>3日</option><option>4日</option><option>5日</option><option>6日</option><option>7日</option><option>8日</option><option>9日</option><option>10日</option><option>11日</option><option>12日</option><option>13日</option><option>14日</option><option>15日</option><option>16日</option><option>17日</option><option>18日</option><option>19日</option><option>20日</option><option>21日</option><option>22日</option><option>23日</option><option>24日</option><option>25日</option><option>26日</option><option>27日</option><option>28日</option><option>29日</option><option>30日</option><option>31日</option></select></td></tr><!-- 第三行 --><tr><td>所在地区</td><td><inputtype="text"/></td></tr><!-- 第四行 --><tr><td>婚姻情况</td><td><inputtype="radio"name="hunyin"id="未婚"/><labelfor="未婚">未婚</label> <inputtype="radio"name="hunyin"id="已婚"/><labelfor="已婚">已婚</label> <inputtype="radio"name="hunyin"id="离婚"/><labelfor="离婚">离婚</label> </td></tr><!-- 第五行 --><tr><td>学历</td><td><inputtype="text"/></td></tr><!-- 第六行 --><tr><td>喜欢的水果</td><td><inputtype="checkbox"name="hunyin"id="1"/><labelfor="1">苹果</label> <inputtype="checkbox"name="hunyin"id="2"/><labelfor="2">橘子</label> <inputtype="checkbox"name="hunyin"id="3"/><labelfor="3">葡萄</label> <inputtype="checkbox"name="hunyin"id="4"/><labelfor="4">梨子</label> <inputtype="checkbox"name="hunyin"id="5"/><labelfor="5">芒果</label> </td></tr><tr><tb><inputtype="file"multiple:"multiple"name="hunyin"id="1"/><labelfor="1">上传资源</label></tb></tr><!-- 第七行 --><tr><td>自我介绍</td><td><textarearows="3"cols="20"></textarea></td></tr><!-- 第八行 --><tr><td></td><td><inputtype="submit"value="免费注册"/><br><inputtype="checkbox"checked="checked"id="同意"/><labelfor="同意">我同意注册条款和会员加入标准</label><br><ahref="#">我是会员,立即登录</a></td></tr><!-- 第九行 --><tr><td></td><td><h3>我承诺</h3><ul><li>年满18岁,单身</li><li>把着严肃的态度</li><li>真诚寻找另一半</li></ul></td></tr></table></body></html>

3. 显示隐藏遮罩案列
鼠标在上面显示播放图标
<!DOCTYPEhtml><htmllang="en"><head><metacharset="UTF-8"><metahttp-equiv="X-UA-Compatible"content="IE=edge"><metaname="viewport"content="width=device-width, initial-scale=1.0"><title>仿土豆网显示隐藏遮罩案列</title>>
<style>*{margin: 0;padding: 0;}.tudou{position: relative;width:444px;height: 320px;background-color: pink;margin: 30px auto;}.tudou img{width: 100%;height: 100%;}.mask{/* 隐藏 */display: none;position: absolute;top: 0;left: 0;width: 100%;height: 100%;background:rgba(0, 0, 0, .4)url(图片/播放图标.png) no-repeat center;}.tudou:hover .mask{/* 显示 */display: block;}</style></head><body><divclass="tudou"><divclass="mask"></div><imgsrc="http://t15.baidu.com/it/u=1810572718,3307870279&fm=224&app=112&f=JPEG?w=350&h=350"alt=""></div></body></html>

4. 鼠标经过,图片放大
<!DOCTYPEhtml><htmllang="en"><head><metacharset="UTF-8"><metahttp-equiv="X-UA-Compatible"content="IE=edge"><metaname="viewport"content="width=device-width, initial-scale=1.0"><title>2D动画之图片放大</title><style>.doxss{overflow: hidden;margin: 10px;float: left;}.doxss img{transition: all 1s;}.doxss img:hover{transform:scale(1.5);}</style></head><body><divclass="doxss"><imgsrc="/Picture/动图合集/2.gif"alt=""></div></body></html>

5. 奔跑的熊
<!DOCTYPEhtml><htmllang="Cn_zh"><head><metacharset="UTF-8"><metahttp-equiv="X-UA-Compatible"content="IE=edge"><metaname="viewport"content="width=divdiv, initial-scale=1.0"><title>Document</title><style>.ss{width: 100%;height: 450px;background-image:url(/Picture/静态合集/山峰.jpg);}.ss .ss1{position: absolute;width: 185px;height: 100px;top: 64%;background:url(/Picture/静态合集/熊.png) no-repeat;animation: xiong 1s steps(8) infinite, zhongxin 3s forwards;}@keyframes xiong{0%{background-position: 0 0;}100%{background-position: -1500px 0;}}@keyframes zhongxin{0%{left:0;}100%{left:45%;transform:translateX(-50%);}}</style></head><body><divclass="ss"><divclass="ss1"></div></div></body></html>

6. 旋转木马
<!DOCTYPEhtml><htmllang="Cn_zh"><head><metacharset="UTF-8"><metahttp-equiv="X-UA-Compatible"content="IE=edge"><metaname="viewport"content="width=device-width, initial-scale=1.0"><title>Document</title><style>body{perspective: 1000px;background-color: pink;}section{position: relative;transform-style: preserve-3d;width: 300px;height: 200px;margin: 300px auto;animation: xzmm 10s linear infinite;}section:hover{animation-play-state: paused;}@keyframes xzmm{0%{transform:rotateY(0);}100%{transform:rotateY(360deg);}}section div{position: absolute;top: 0;left: 0;width: 100%;height: 100%;background:url(/Picture/动图合集/雨滴.gif) no-repeat;}section div:nth-child(1){transform:translateZ(300px);}section div:nth-child(2){transform:rotateY(60deg)translateZ(300px);}section div:nth-child(3){transform:rotateY(120deg)translateZ(300px);}section div:nth-child(4){transform:rotateY(180deg)translateZ(300px);}section div:nth-child(5){transform:rotateY(240deg)translateZ(300px);}section div:nth-child(6){transform:rotateY(300deg)translateZ(300px);}</style></head><body><section><div></div><div></div><div></div><div></div><div></div><div></div><div></div></section></body></html>

7. 百度换肤
点击图片,更换背景
<!DOCTYPEhtml><htmllang="Cn_zh"><head><metacharset="UTF-8"><metahttp-equiv="X-UA-Compatible"content="IE=edge"><metaname="viewport"content="width=device-width, initial-scale=1.0"><!-- <script src="my.js"></script> --><title>Document</title></head><body><style>img{position: relative;width: 100px;height: 100px;margin: auto;left: 20%;margin-top: 50px;}</style><imgsrc="/Picture/静态合集/大背景.gif"alt=""><imgsrc="/Picture/静态合集/黑背景.gif"alt=""><imgsrc="/Picture/动图合集/雨滴.gif"alt=""><imgsrc="/Picture/动图合集/1.gif"alt=""><script>// 1. 获取元素var imgs = document.getElementsByTagName('img');var body = document.body;// 2. 循环注册事件for(var i =0; i < imgs.length; i++){
imgs[i].onclick=function(){// 1) 先把所有的背景去掉 干掉所有人for(var i =0; i < imgs.length; i++){
body.style.backgroundImage ='';}// 2) 然后让当前点击元素的url为body的url 留下我自己
body.style.background ='url('+this.src+')';}}</script></body></html>

8. tab栏切换
跟着tab栏切换,内容也跟着变
<!DOCTYPEhtml><htmllang="en"><head><metacharset="UTF-8"><metahttp-equiv="X-UA-Compatible"content="IE=edge"><metaname="viewport"content="width=device-width, initial-scale=1.0"><title>tab栏切换</title><style>*{margin: 0;padding: 0;}.tab{padding: 10px 20px;}.tab .tab_list{background-color: #eef1ee;height: 39px;border: 1.5px solid #d8dad8;}.tab_list li{float: left;line-height: 38px;padding: 0 20px;list-style: none;text-align: center;cursor: pointer;}.tab_list .current{position: relative;top: -1px;background-color: #c81623;color: #fff;border: 1.5px solid #b95c53;}.tab_con .item{display: none;}</style></head><body><divclass="tab"><divclass="tab_list"><ul><liclass="current">商品介绍</li><li>规格与包装</li><li>销后保障</li><li>商品评价</li><li>手机社区</li></ul></div><divclass="tab_con"><divclass="item"style="display: block;">
商品介绍模块内容
</div><divclass="item">
规格与包装模块内容
</div><divclass="item">
销后保障模块内容
</div><divclass="item">
商品评价模块内容
</div><divclass="item">
手机社区模块内容
</div></div></div><script>var lis = document.getElementsByTagName('li');var item = document.getElementsByClassName('item');
console.log(lis);for(var i =0; i < lis.length; i++){
lis[i].setAttribute('index', i);
lis[i].onclick=function(){for(var i =0; i < lis.length; i++){
lis[i].className ='';
item[i].style ='display: none;';}this.className ='current';var index =this.getAttribute('index');
item[index].style ='display: block;';}}</script></body></html>

9. 下拉菜单
鼠标经过,显示下拉菜单
<!DOCTYPEhtml><htmllang="en"><head><metacharset="UTF-8"><metahttp-equiv="X-UA-Compatible"content="IE=edge"><metaname="viewport"content="width=device-width, initial-scale=1.0"><title>下拉菜单</title><style>li{list-style: none;}a{text-decoration: none;}.nav>li{float: left;margin: 0 10px;}.nav li a{/* background-color: pink; */padding-left: 10px;}.nav>li>a:hover{background-color: #eee;}.nav ul{display: none;position: absolute;padding: 0px;margin: 0;/* width: 100%; */border-left: 1px solid #FECC5B;border-right: 1px solid #FECC5B;}.nav ul li{border-bottom: 1px solid #FECC5B;}.nav ul li a{padding: 0 10px;}.nav ul li a:hover{background-color: #FFF5DA;}</style></head><body><ulclass="nav"><li><!-- ∧∨ --><ahref="#">微博<spanid="l">∨</span></a><ul><li><ahref="">私信</a></li><li><ahref="">评论</a></li><li><ahref="">@我</a></li></ul></li><li><ahref="#">微信<spanid="l">∨</span></a><ul><li><ahref="">私信</a></li><li><ahref="">评论</a></li><li><ahref="">@我</a></li></ul></li><li><ahref="#"> QQ <spanid="l">∨</span></a><ul><li><ahref="">私信</a></li><li><ahref="">评论</a></li><li><ahref="">@我</a></li></ul></li></ul><script>// 1. 获取元素var nav = document.querySelector('.nav');var span = document.querySelectorAll('#l');var lis = nav.children;
console.log(span);// 2. 循环注册事件for(var i =0; i < lis.length; i++){
lis[i].onmouseover=function(){this.children[1].style.display ='block';}
lis[i].onmouseout=function(){this.children[1].style.display ='none';}}</script></body></html>

10. 发布留言
进行留言,删除等操作
<!DOCTYPEhtml><htmllang="en"><head><metacharset="UTF-8"><metahttp-equiv="X-UA-Compatible"content="IE=edge"><metaname="viewport"content="width=device-width, initial-scale=1.0"><title>发言留言板</title><style>*{padding: 0;margin: 0;}textarea{resize: none;}.box{background-color:rgb(255, 234, 234);width: 300px;padding: 20px 10px;}li{margin-top: 10px;list-style: none;background-color: pink;}li a{text-decoration: none;float: right;}</style></head><body><divclass="box"><textarearows="4"id="wenbenyu"></textarea><inputtype="button"value="发布"name=""id="anniu"><ul></ul></div><script>var textarea = document.getElementById('wenbenyu');var input = document.getElementById('anniu');var ul = document.querySelector('ul');// 获取父节点
input.onclick=function(){if(textarea.value ==''){alert('你没有输入内容');returnfalse;}else{// 1. 创建节点元素节点var li = document.createElement('li');
li.innerHTML = textarea.value +'<a href="#">删除</a>';// 添加元素
ul.insertBefore(li, ul.children[0]);// 删除元素varas= document.querySelectorAll('a');for(var i =0; i <as.length; i++){as[i].onclick=function(){
ul.removeChild(this.parentNode);}}}}</script></body></html>

11. 动态生成表格
动态生成表格,可以对其进行删除
<!DOCTYPEhtml><htmllang="Cn_zh"><head><metacharset="UTF-8"><metahttp-equiv="X-UA-Compatible"content="IE=edge"><metaname="viewport"content="width=device-width, initial-scale=1.0"><title>动态表格</title><style>table{width: 500px;margin: 100px auto;border-collapse: collapse;text-align: center;}td, th{border: 1px solid #333;}thead tr{height: 40px;background-color: #ccc;}</style></head><body><tablecellspacing="0"><thead><trstyle="background-color: #cacdca;"><th>姓名</th><th>科目</th><th>成绩</th><th>操作</th></tr></thead><tbody></tbody></table><script>// 1. 准备数据var dates =[{name:'买买提',subject:'Javascript',score:100},{name:'古丽',subject:'Javascript',score:100},{name:'艾莉',subject:'Javascript',score:100},{name:'卖力',subject:'Javascript',score:100},];// 2. tbody创建行var tbody = document.querySelector('tbody');for(var i =0; i < dates.length; i++){// 1) 创建 trvar tr = document.createElement('tr');
tbody.appendChild(tr);// 2) 行里面创建单元格for(var k in dates[i]){// 创建单元格var td = document.createElement('td');// 把对象里面的属性值 dates[i][k] 给td
td.innerHTML = dates[i][k];
tr.appendChild(td);}// 3) 操作单元格创建var td = document.createElement('td');
td.innerHTML ='<a href="javascript:;">删除</a>';
tr.appendChild(td);}// 3. 删除操作设置var a = document.querySelectorAll('a');for(var i =0; i < a.length; i++){
a[i].onclick=function(){
tbody.removeChild(this.parentNode.parentNode);}}</script></body></html>

12. 图片跟随鼠标移动
图片随着鼠标一起移动
<!DOCTYPEhtml><htmllang="Cn_zh"><head><metacharset="UTF-8"><metahttp-equiv="X-UA-Compatible"content="IE=edge"><metaname="viewport"content="width=device-width, initial-scale=1.0"><title>图片跟随鼠标移动</title><style>img{position: absolute;}</style></head><body><imgsrc="/Picture/桌面GIF图标/播放图标.png"alt=""><script>var img = document.querySelector('img');
document.addEventListener('mousemove',function(e){
console.log(e.clientX);
console.log(e.clientY);
img.style.left = e.pageX -15+'px';
img.style.top = e.pageY -15+'px ';});</script></body></html>

13. 按键输入内容
按 s 键,输入框获取焦点
<!DOCTYPEhtml><htmllang="Cn_zh"><head><metacharset="UTF-8"><metahttp-equiv="X-UA-Compatible"content="IE=edge"><metaname="viewport"content="width=device-width, initial-scale=1.0"><title>按键输入内容</title><style></style></head><body><inputtype="text"name=""placeholder="请输入"id=""><script>var input = document.querySelector('input');
document.onkeyup=function(e){
console.log(e.keyCode);if(e.keyCode ==83){
input.focus();
input.onkeypress=function(e){
input.value = e.key;}}}</script></body></html>

14. 定时器实现
实现计时功能
<!DOCTYPEhtml><htmllang="Cn_zh"><head><metacharset="UTF-8"><metahttp-equiv="X-UA-Compatible"content="IE=edge"><metaname="viewport"content="width=device-width, initial-scale=1.0"><title>定时器</title><style>span{float: left;width: 20px;height: 20px;background-color: #000;color: #fff;padding-left: 10px;padding-right: 10px;margin: 2px;}</style></head><body><spanclass="hour">1</span><spanclass="minute">1</span><spanclass="second">1</span><script>// 获取元素var hour = document.querySelector('.hour');// 小时var minute = document.querySelector('.minute');// 分钟var second = document.querySelector('.second');// 秒var inputTime =+newDate('2022-12-26 14:41:00');// 返回的是用户输入时间总的毫秒数conutDown();// 先调用一次// 开启定时器var timer =setInterval(conutDown,1000);functionconutDown(){var nowTIme =+newDate();// 返回的时当前时间总的毫秒数var times =(inputTime - nowTIme)/1000;// time 是剩余时间总的毫秒数if(times <=0){
window.clearInterval(timer);}var h =parseInt(times /60/60%24);// 时
h = h <10?'0'+ h : h;
hour.innerHTML = h;var m =parseInt(times /60%60);// 分
m = m <10?'0'+ m : m;
minute.innerHTML = m;var s =parseInt(times %60);// 当前的秒
s = s <10?'0'+ s : s;
second.innerHTML = s;}</script></body></html>

15. 发送短信
点击按钮,发送短信,五秒后获取
<!DOCTYPEhtml><htmllang="Cn_zh"><head><metacharset="UTF-8"><metahttp-equiv="X-UA-Compatible"content="IE=edge"><metaname="viewport"content="width=device-width, initial-scale=1.0"><title>发送短信</title><style></style></head><body><inputtype="text"name=""placeholder="请输入验证码"><button>发送</button><script>// 获取元素var input = document.querySelector('input');var btn = document.querySelector('button');
btn.addEventListener('click',function(){this.disabled =true;conutDown();var timer =setInterval(conutDown,1000);})// 开启定时器var inputTime =+newDate('2022-12-7 13:49:00');// 返回的是用户输入时间总的毫秒数functionconutDown(){var nowTIme =+newDate();// 返回的时当前时间总的毫秒数var times =(inputTime - nowTIme)/1000;// time 是剩余时间总的毫秒数if(times <=0){
input.value ='235432';
btn.innerHTML ='发送';
btn.disabled =false;
window.clearInterval(timer);}else{var s =parseInt(times %60);// 当前的秒
s = s <10?'0'+ s : s;
btn.innerHTML ='还剩'+ s +'秒再次点击';}}</script></body></html>

16. 5秒后跳转页面
五秒后自动跳转页面
<!DOCTYPEhtml><htmllang="Cn_zh"><head><metacharset="UTF-8"><metahttp-equiv="X-UA-Compatible"content="IE=edge"><metaname="viewport"content="width=device-width, initial-scale=1.0"><title>倒计时跳转页面</title><style></style></head><body><div></div><script>var div = document.querySelector('div');var timer =5;setInterval(function(){if(timer ==0){
location.href ='http://www.baidu.com';}else{
div.innerHTML ='你将在'+ timer +'秒钟之后跳转到百度';
timer--;}},1000);</script></body></html>

17. 获取URL参数数据
// login.html
<!DOCTYPEhtml><htmllang="en"><head><metacharset="UTF-8"><metahttp-equiv="X-UA-Compatible"content="IE=edge"><metaname="viewport"content="width=device-width, initial-scale=1.0"><title>登陆页面</title></head><body><formaction="index.html"><div>登陆页面</div>
用户名:<inputtype="text"name="uname"id=""><inputtype="submit"name=""value="登录"></form></html>
// index.html
<!DOCTYPEhtml><htmllang="Cn_zh"><head><metacharset="UTF-8"><metahttp-equiv="X-UA-Compatible"content="IE=edge"><metaname="viewport"content="width=device-width, initial-scale=1.0"><title>首页</title><style></style></head><body><div>首页</div><divclass="s"style="margin: 100px;">欢迎光临</div><script>var div = document.querySelector('.s');var ss = location.search;// ?uname=12// 1. 先去掉? substr('起始位置',截取几个字符)var params = ss.substr(1);//uname=12// 2. 利用 = 把字符串分割为数组 split('=');var arr = params.split('=');// ['uname', '12']// 3. 把数据写入div中
div.innerHTML = arr[1]+' 欢迎光临';</script></body></html>

18. 拖动模态框(登陆界面)
<!DOCTYPE html><html lang="Cn_zh"><head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>拖动模态框</title><style>.login-header {
margin-left:40%;}.login {display: none;width: 512px;height: 280px;position: fixed;border: #ebebeb solid 1px;left:50%;top:50%;background: #fff;
box-shadow: 0px 0px 20px #ddd;
z-index:9999;transform:translate(-50%,-50%);}.login-title {width:100%;
text-align: center;
line-height: 40px;height: 40px;
font-size: 18px;position: relative;cursor: move;background: #ebebeb;
border-bottom: #ebebeb 1px solid;}.login-input-content {
margin-top: 20px;}.login-button {width:50%;margin: 30px auto 0px auto;
line-height: 40px;
font-size: 14px;border: #ebebeb 1px solid;
text-align: center;}.login-bg {display: none;width:100%;height:100%;position: fixed;top:0;right:0;background:rgba(0,0,0,.3);}
a {
text-decoration: none;color: #000;}.login-button a {display: block;}.login-input input.list-input {float: left;
line-height: 35px;height: 35px;width: 350px;border: #ebebeb 1px solid;
text-indent: 5px;}.login-input {overflow: hidden;margin: 0px 0px 20px 0px;}.login-input label {float: left;width: 90px;
padding-right: 10px;
text-align: right;
line-height: 35px;height: 35px;
font-size: 14px;}.login-title span {position: absolute;
font-size: 12px;right:-20px;top:-23px;background: #ebebeb;border: #d8d8d8 solid 1px;width: 40px;height: 40px;
border-radius: 20px;}</style></head><body><div class="login-header"><a id="link" href="javascrip:;">点击,弹出登录框</a></div><div id="login"class="login"><div id="title"class="login-title">登陆会员
<span><a href="javascript:void(0);"class="close-login" id="closeBtn">关闭</a></span></div><div class="login-input-content"><div class="login-input"><label for="">用 户 名:</label><input type="text" placeholder="请输入用户名" name="info[username]" id="username"class="list-input"></div><div class="login-input"><label for="">登陆密码:</label><input type="password" placeholder="请输入登陆密码" name="info[password]" id="password"class="list-input"></div></div><div id="loginBtn"class="login-button"><a href="javascript:vodi(0);" id="login-button-submit">登陆会员</a></div></div><!-- 遮罩层 --><div id="bg"class="login-bg"></div><script>var login = document.querySelector('.login');var bg = document.querySelector('.login-bg');var header = document.querySelector('.login-header');var close = document.querySelector('.close-login');var title = document.querySelector('#title');// 显示登录窗口
header.addEventListener('click',function(){
login.style.display ='block';
bg.style.display ='block';});// 隐藏登录窗口
close.addEventListener('click',function(){
login.style.display ='none';
bg.style.display ='none';});// 窗口拖拽
title.addEventListener('mousedown',function(e){var x = e.pageX - login.offsetLeft;var y = e.pageY - login.offsetTop;
document.addEventListener('mousemove', move);functionmove(e){
login.style.left = e.pageX - x +'px';
login.style.top = e.pageY - y +'px';}
document.addEventListener('mouseup',function(e){
document.removeEventListener('mousemove', move);});});</script></body></html>

19. 放大镜效果
<!DOCTYPEhtml><htmllang="Cn_zh"><head><metacharset="UTF-8"><metahttp-equiv="X-UA-Compatible"content="IE=edge"><metaname="viewport"content="width=device-width, initial-scale=1.0"><title>放大镜效果</title><style>.imgs{position: relative;width: 200px;height: 310px;border: #dbdbdb 1px ridge;}.imgl{width: 100%;height: 100%;}.imgs .ss{width: 70%;padding-left: 30px;}.imgs .zhezhao{display: none;position: absolute;top: 0;left: 0;width: 100px;height: 100px;background:rgb(255, 255, 3, .5);cursor: move;}.imgs .big{display: none;position: absolute;left: 210px;top: 0px;width: 310px;height: 310px;border: 1px solid #ccc;overflow: hidden;}.imgs .ds{position: absolute;top: 0;left: 0;padding: 0 80px;width: 130%;}</style></head><body><divclass="imgs"><divclass="imgl"><imgsrc="/Picture/静态合集/手机.png"class="ss"alt=""><divclass="zhezhao"></div></div><divclass="big"><imgclass="ds"src="/Picture/静态合集/手机.png"alt=""></div></div><script>var img = document.querySelector('.imgl');var zhezhao = document.querySelector('.zhezhao');var big = document.querySelector('.big');var ds = document.querySelector('.ds');// 鼠标进入图片框内时,显示遮罩层和放大层
img.addEventListener('mouseover',function(){
zhezhao.style.display ='block';
big.style.display ='block';});// 鼠标离开图片框区域时,隐藏遮罩层和放大层
img.addEventListener('mouseout',function(){
zhezhao.style.display ='none';
big.style.display ='none';});// 遮罩层和放大层跟着鼠标移动
img.addEventListener('mousemove',function(e){// 鼠标移动距离var x = e.pageX -this.offsetLeft -57;var y = e.pageY -this.offsetTop -57;if(x <=0){
x =0;}elseif(x >=100){
x =100;}if(y <=0){
y =0;}elseif(y >=210){
y =210;}
zhezhao.style.left = x +'px';
zhezhao.style.top = y +'px';// 放大区最大移动距离var bigMax = ds.offsetWidth - big.offsetWidth;// 移动距离 x y var xx = x * bigMax /100;var yy = y * bigMax /90;
ds.style.left =-xx +'px';
ds.style.top =-yy +'px';});</script></body></html>

20. 仿淘宝固定侧边栏
<!DOCTYPEhtml><htmllang="Cn_zh"><head><metacharset="UTF-8"><metahttp-equiv="X-UA-Compatible"content="IE=edge"><metaname="viewport"content="width=device-width, initial-scale=1.0"><title>首页</title><style>*{margin: 0;padding: 0;}.w{width:600px;margin: auto;margin-bottom: 10px;}.header{height: 100px;background-color: #881382;}.banner{height: 200px;background-color: #7ec9ec;}.main{height: 700px;background-color: #96bf2a;}.bar{position: absolute;left: 50%;top: 45.5%;margin-left: 300px;width: 50px;height: 150px;background-color: pink;}.goBack{margin-left: 10px;font-size: 20px;display: none;}</style></head><body><divclass="bar"><spanclass="goBack"><ahref="#tou">︿ </a><br> 顶部</span></div><divclass="header w"id="tou">头部区域</div><divclass="banner w">banner 区域</div><divclass="main w">主体部分</div><script>var bar = document.querySelector(".bar");var goBack = document.querySelector(".goBack");
document.onscroll=function(){if(window.pageYOffset >=108){
bar.style.position ="fixed";
bar.style.top ="220px";}else{
bar.style.position ="absolute";
bar.style.top ="45.5%";}if(window.pageYOffset >=320){
goBack.style.display ="block";}else{
goBack.style.display ="none";}}</script></body></html>

21. 轮播图
<!DOCTYPEhtml><htmllang="Cn_zh"><head><metacharset="UTF-8"><metahttp-equiv="X-UA-Compatible"content="IE=edge"><metaname="viewport"content="width=device-width, initial-scale=1.0"><linkrel="stylesheet"href="/Case/实例——JS/index.css"><title>轮播图</title><style>.focus{position: relative;margin-left: 110px;margin-top: 50px;width: 500px;height: 300px;border-top: 10px solid rgb(22, 20, 20);border-bottom: 10px solid rgb(22, 20, 20);border-right: 10px solid rgb(1, 185, 41);border-left: 10px solid rgb(1, 185, 41);background-color: pink;overflow:hidden;}.arrow-l{position: absolute;font-size: 30px;width: 25px;top: 130px;padding-bottom: 4px;color:rgba(255, 255, 255, 0.629);background-color:rgba(0, 0, 0, 0.34);border-top-right-radius:100px;border-bottom-right-radius:100px;display: none;z-index: 3;text-align: center;}.arrow-r{position: absolute;font-size: 30px;width: 25px;top: 130px;text-align: center;padding-bottom: 4px;color:rgba(255, 255, 255, 0.629);background-color:rgba(0, 0, 0, 0.34);margin-left: 475px;border-top-left-radius:100px;border-bottom-left-radius: 100px;display: none;z-index: 3;}.focus ul{position: absolute;top: 0px;left: 0px;width: 600%;z-index: 1;}ul li{float: left;display:inline;width: 500px;height: 300px;}ul img{width: 500px;height: 300px;}.focus ol{position: relative;top: 95%;width: 200px;left: 12%;z-index: 3;}ol li{float: left;margin-left: 5px;border-radius: 10px;border: 1.5px solid #fff;width: 8px;height: 8px;}.current{background-color: #fff;}</style></head><body><divclass="focus"><!-- 左按钮 --><ahref="javascript:;"class="arrow-l"> < </a><!-- 右按钮 --><ahref="javascript:;"class="arrow-r"> > </a><!-- 核心滚动区域 --><ul><li><ahref="#"><imgsrc="/Picture/静态合集/浪涌海水.png"alt=""></a></li><li><ahref="#"><imgsrc="/Picture/静态合集/海水浪涛.png"alt=""></a></li><li><ahref="#"><imgsrc="/Picture/静态合集/白林.jpg"alt=""></a></li></ul><olclass="circle"></ol></div><script>// 简单动画函数封装functionanimate(obj, target, callback){// 清除以前的定时器,只保留当前定时器clearInterval(obj.timer);
obj.timer =setInterval(function(){// console.log(obj.offsetLeft);// 步长值var step =(target - obj.offsetLeft)/10;// 判断正负,并解决小数点的问题
step = step >0? Math.ceil(step): Math.floor(step);// console.log(step);// 达到目标距离,结束定时器,执行回调函数if(obj.offsetLeft == target){clearInterval(obj.timer);// if(callback) {// callback();// }
callback &&callback();}// 吧每次加一 这个步长值改为一个缓慢变小的值, 步长公式:(目标值 - 现在的位置) / 10
obj.style.left = obj.offsetLeft + step +'px';},15);}var arrow_l = document.querySelector('.arrow-l');var arrow_r = document.querySelector('.arrow-r');// 1. 鼠标经过显示左右按钮,离开隐藏左右按钮var focus = document.querySelector('.focus');
focus.addEventListener('mouseover',function(){
arrow_l.style.display ='block';
arrow_r.style.display ='block';clearInterval(timer);// 停止自动播放
timer =null;// 清除定时器变量})
focus.addEventListener('mouseout',function(){
arrow_l.style.display ='none';
arrow_r.style.display ='none';// 鼠标离开开启定时器,自动播放
timer =setInterval(function(){// 手动调用点击事件
arrow_r.click();},2500);})// 获取focus宽度var focusWidth = focus.clientWidth;// 2. 动态生成小圆圈,有几张图片,就生成几个小圆圈var ul = focus.querySelector('ul');var ol = focus.querySelector('.circle');for(var i=0; i < ul.children.length; i++){// 创建一个小livar li = document.createElement('li');// 记录当前小圆圈的索引号, 通过自定义属性来做
li.setAttribute('index', i);// 吧li插入ol里面
ol.appendChild(li);// 小圆圈排他思想
li.addEventListener('click',function(){// 干掉所有人,吧所有小li 清除 current 类名for(var i=0; i <ol.children.length; i++){
ol.children[i].className='';}// 留下我自己 当前小li 设置类名this.className ='current';// 3. 点击小圆圈,移动图片// 获取小li 索引号var index =this.getAttribute('index');// 当我们点击了某个小圆点,就拿到索引号 给num 和 circle
num = index;
circle = index;// 移动距离animate(ul,-index * focusWidth);})}// 第一个小li 设置类名
ol.children[0].className ='current';// 4. 克隆第一张图片,放最后var first = ul.children[0].cloneNode(true);
ul.appendChild(first);// 5. 点击右侧按钮,图片滚动一张var num =0;// 控制图片滚动var circle =0;// 控制小圆圈的播放// flag 节流阀var flag =true;// 右侧按钮功能
arrow_r.addEventListener('click',function(){if(flag){
flag =false;// 关闭节流阀// 如果走到了最后一张图片,此时,我们的ul 要快速复原 left 为 0if(num == ul.children.length-1){
ul.style.left =0;
num =0;}
num++;animate(ul,-num * focusWidth,function(){
flag =true;// 打开节流阀});// 6. 点击右侧按钮,小圆圈跟着变化
circle++;// 如果 circle =3 说明到了最后,就复原if(circle == ol.children.length){
circle =0;}// 调用函数circleChange();}})// 7. 左侧按钮功能
arrow_l.addEventListener('click',function(){if(flag){
flag =false;// 关闭节流阀// 如果走到了最后一张图片,此时,我们的ul 要快速复原 left 为 0if(num ==0){
num = ul.children.length-1;
ul.style.left =-num * focusWidth +'px';}
num--;animate(ul,-num * focusWidth,function(){
flag =true;// 打开节流阀});// 7. 点击左侧按钮,小圆圈跟着变化
circle--;// 如果 circle <0 说明第一张图片,则小圆圈要改为最后一个小圆圈if(circle <0){
circle = ol.children.length-1;}// 调用函数circleChange();}})functioncircleChange(){// 先清除其余的小圆圈的类名for(var i =0; i < ol.children.length; i++){
ol.children[i].className='';}// 留下当前的小圆圈的类名
ol.children[circle].className ='current';}// 8. 自动播放轮播图var timer =setInterval(function(){// 手动调用点击事件
arrow_r.click();},2500);</script></body></html>

22. 导航栏背景图移动
<!DOCTYPEhtml><htmllang="Cn_zh"><head><metacharset="UTF-8"><metahttp-equiv="X-UA-Compatible"content="IE=edge"><metaname="viewport"content="width=device-width, initial-scale=1.0"><linkrel="stylesheet"href="index.css"><title>导航栏背景图移动</title><style>body{background: #000;}div{position: relative;margin: 20px auto;width: 67%;height: 30px;background: #fff;border-radius: 5px;overflow:hidden;}div ul{position: absolute;top: 3px;left: 0px;width: 600%;z-index: 1;}ul li{float: left;margin: 5px 10px;font-weight: bold;}.cloud{width: 70px;height: 30px;/* background: pink; */display: inline-block;background:url(/Picture/桌面GIF图标/表格头部.jpg);}.currents a{color:rgb(43, 176, 176);}.cloud{position: relative;left: 0px;top: 0px;}</style></head><body><divid="c-nav"class="c-nav"><spanclass="cloud"></span><ul><liclass="currents"><ahref="#">首页新闻</a></li><li><ahref="#">师资力量</a></li><li><ahref="#">活动策划</a></li><li><ahref="#">企业文化</a></li><li><ahref="#">招聘信息</a></li><li><ahref="#">公司简介</a></li><li><ahref="#">上海校区</a></li><li><ahref="#">广州校区</a></li></ul></div><script>// 简单动画函数封装functionanimate(obj, target, callback){// 清除以前的定时器,只保留当前定时器clearInterval(obj.timer);
obj.timer =setInterval(function(){// console.log(obj.offsetLeft);// 步长值var step =(target - obj.offsetLeft)/10;// 判断正负,并解决小数点的问题
step = step >0? Math.ceil(step): Math.floor(step);// console.log(step);// 达到目标距离,结束定时器,执行回调函数if(obj.offsetLeft == target){clearInterval(obj.timer);if(callback){callback();}}// 吧每次加一 这个步长值改为一个缓慢变小的值, 步长公式:(目标值 - 现在的位置) / 10
obj.style.left = obj.offsetLeft + step +'px';},15);}</script><script>
// 1. 获取元素
var cloud = document.querySelector('.cloud');
var c_nav = document.querySelector('.c_nav');
var li = document.querySelector('ul').children;
// 2. 给所有的小li绑定事件
// 筋斗云起始位置
var current = 0;
for(var i=0; i<li.length; i++) {
// 1) 鼠标经过,吧当前li的位置作为目标值
li[i].addEventListener('mouseenter', function() {
animate(cloud, this.offsetLeft-10);
})
// 2) 鼠标离开就回到起始位置
li[i].addEventListener('mouseleave', function() {
animate(cloud, current-10);
})
// 3)当我们鼠标点击,就把当前位置作为目标值
li[i].addEventListener('click', function() {
current = this.offsetLeft;
for(var j=0; j<li.length; j++) {
li[j].className = '';
}
this.className = 'currents';
})
}
</body></html>

23. 记住用户名
<!DOCTYPEhtml><htmllang="Cn_zh"><head><metacharset="UTF-8"><metahttp-equiv="X-UA-Compatible"content="IE=edge"><metaname="viewport"content="width=device-width, initial-scale=1.0"><title>index</title></head><body><inputtype="text"name=""id=""class="uname"><inputtype="checkbox"class="cbox">记住用户名
<script>var uname = document.querySelector('.uname');var cbox = document.querySelector('.cbox');// 判断用户名是否存在if(localStorage.getItem('uname')){// 给文本框赋值
uname.value = localStorage.getItem('uname');// 勾选多选框
cbox.checked =true;}// 多选框发生改变
cbox.addEventListener('change',function(){// 若勾选上if(this.checked){// 本地存储用户名
localStorage.setItem('uname', uname.value);}else{//本地存储中删除对应的用户名
localStorage.removeItem('uname');}})</script></body></html>

本文转载自: https://blog.csdn.net/qq_51712954/article/details/128218357
版权归原作者 码字小萌新♡ 所有, 如有侵权,请联系我们删除。
版权归原作者 码字小萌新♡ 所有, 如有侵权,请联系我们删除。