文章目录

Django入门与构建
官网:https://www.djangoproject.com/
博客:https://www.liujiangblog.com/
Django介绍
Django是一个免费的开源的python WEB框架,包括足够用的中间件,用户可以基于Django在几个小时内完成web应用程序从概念到启动。
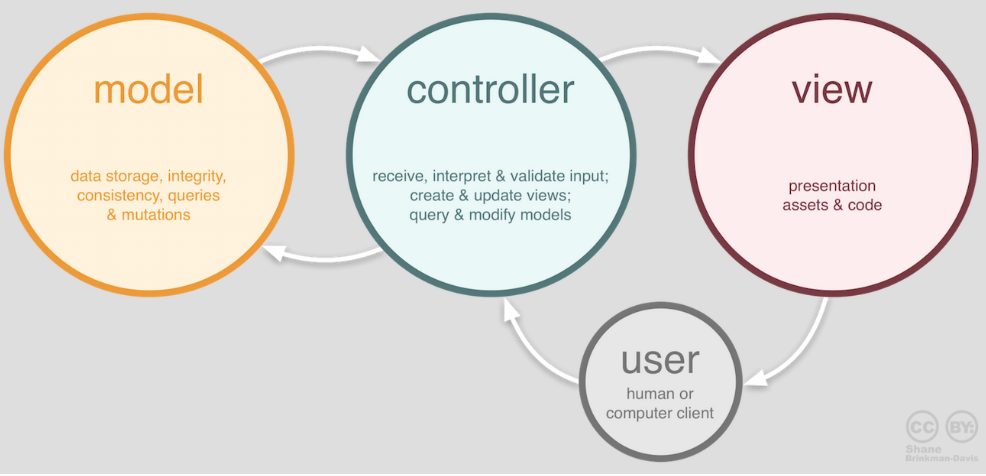
Django减少了Web开发中不必要的开销,对常用的设计和开发模式进行了封装,并对MVC架构提供了支持(Django中称之为MTV架构)。MVC是软件系统开发领域中一种放之四海而皆准的架构,它将系统中的组件分为模型(Model)、视图(View)和控制器(Controller)三个部分并借此实现模型(数据)和视图(显示)的解耦合。由于模型和视图进行了分离,所以需要一个中间人将解耦合的模型和视图联系起来,扮演这个角色的就是控制器。
稍具规模的软件系统都会使用MVC架构(或者是从MVC演进出的其他架构),Django项目中我们称之为MTV,MTV中的M跟MVC中的M没有区别,就是代表数据的模型,T代表了网页模板(显示数据的视图),而V代表了视图函数,在Django框架中,视图函数views.py和Django框架本身一起扮演了MVC中C的角色。
conda切换环境(看需要)
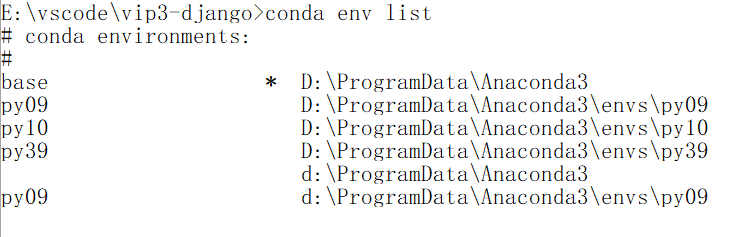
查看conda的环境
conda env list
输出为:
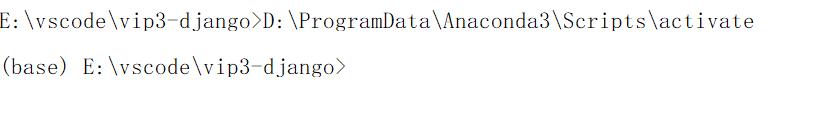
进入到conda命令终端
D:\ProgramData\Anaconda3\Scripts\activate
输出为:
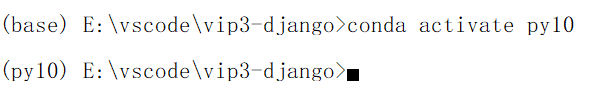
切换环境
conda activate py10
输出为:
安装虚拟环境
基于 virtualenv
1.安装虚拟环境库
pip install virtualenv
2.执行新建虚拟命令
virtualenv vip3newenv
会在VIP3出现一个env的虚拟python环境
3.激活/退出虚拟环境
activate.bat
退出虚拟环境
deactivate.bat
4.确定python解释器的位置:
方法一(指出解释器的位置和名称):
在shell命令行里输入:
import sys
print(sys.executable)#解释器
方法二(如果只是想查看路径的话):
在shell命令行里输入:
import sys
import os
print(os.path.dirname(sys.executable))#解释器所在的文件夹
基于venv
1.创建虚拟环境
python -m venv vip3-django
输出为:
2.激活虚拟环境
vip3-django\Scripts\activate
3.安装依赖
python -m pip install django
4.关闭虚拟环境
deactivate
Django项目构建
Django项目安装:
安装django
python -m pip install django -i https://pypi.tuna.tsinghua.edu.cn/simple
创建项目
django-admin startproject 你的项目名字
django-admin startproject djangoproject
最顶层的文件夹djangoproject是Python项目文件夹,这个文件夹的名字并不重要,Django项目也不关心这个文件夹叫什么名字。
该文件夹下有一个同名的文件夹,它是Django项目文件夹,其中包含了__init__.py、settings.py、urls.py、wsgi.py四个文件,与名为djangoproject的Django项目文件夹同级的还有一个名为manage.py 的文件,这些文件的作用如下所示:
- djangoproject/init.py:空文件,告诉Python解释器这个目录应该被视为一个Python的包。
- djangoproject/settings.py:Django项目的配置文件。
- djangoproject/urls.py:Django项目的URL映射声明,就像是网站的“目录”。
- djangoproject/wsgi.py:项目运行在WSGI兼容Web服务器上的入口文件。
- manage.py: 管理Django项目的脚本程序。
启动项目
python djangoproject\manage.py runserver
在浏览器网址输入
127.0.0.1:8000
如果看到如下页面则代表安装成功
说明:
- 刚刚启动的Django自带的服务器只能用于开发和测试环境,因为这个服务器是纯Python编写的轻量级Web服务器,不适合在生产环境中使用。
- 如果修改了代码,不需要为了让修改的代码生效而重新启动Django自带的服务器。但是,在添加新的项目文件时,该服务器不会自动重新加载,这个时候就得手动重启服务器。
- 可以在终端中通过python manage.py help命令查看Django管理脚本程序可用的命令参数。
- 使用python manage.py runserver启动服务器时,可以在后面添加参数来指定IP地址和端口号,默认情况下启动的服务器将运行在本机的8000端口。
- 在终端中运行的服务器,可以通过Ctrl+C来停止它 。通过PyCharm的“运行配置”运行的服务器直接点击窗口上的关闭按钮就可以终止服务器的运行。
- 不能在同一个端口上启动多个服务器,因为会导致地址的冲突(端口是对IP地址的扩展,也是计算机网络地址的一部分)。
创建应用
定位到djangoproject项目下
cd djangoproject
创建app,执行下面的命令:
django-admin startapp 你的app名字
django-admin startapp app1
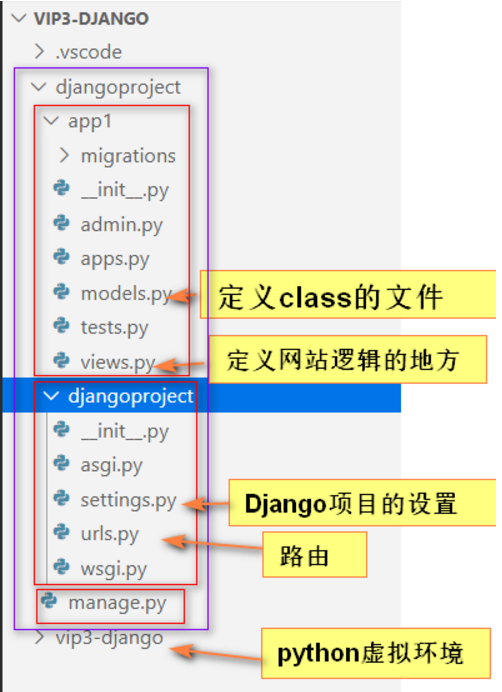
到此目录如下
- init.py:一个空文件,告诉Python解释器这个目录应该被视为一个Python的包。
- admin.py:可以用来注册模型,用于在Django框架自带的管理后台中管理模型。
- apps.py:当前应用的配置文件。
- migrations:存放与模型有关的数据库迁移信息。 - init.py:一个空文件,告诉Python解释器这个目录应该被视为一个Python的包。
- models.py:存放应用的数据模型(MTV中的M)。
- tests.py:包含测试应用各项功能的测试类和测试函数。
- views.py:处理用户HTTP请求并返回HTTP响应的函数或类(MTV中的V)。
之后再在项目中添加两个文件夹:templates和static,templates存放html文件,static存放静态文件,此处建议static下再新建三个文件夹:js,css和images,分别存放js文件,css文件和图片。
Django运行测试
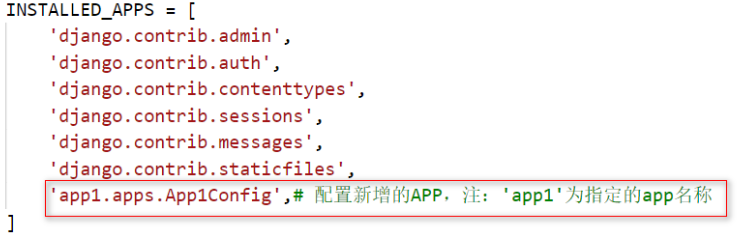
1.在settings.py中修改设置:
先导入os库:import os
再修改配置文件如下:
INSTALLED_APPS =['django.contrib.admin','django.contrib.auth','django.contrib.contenttypes','django.contrib.sessions','django.contrib.messages','django.contrib.staticfiles','app1.apps.App1Config',#新建的应用]

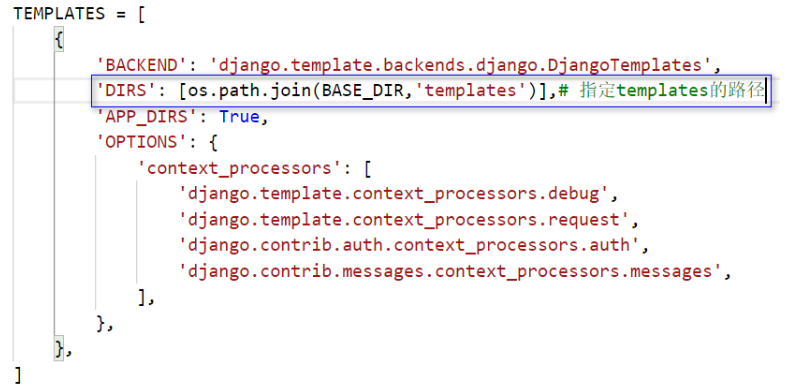
2.在settings.py中templates修改设置:
'DIRS':[os.path.join(BASE_DIR,'templates')],# 指定templates的路径

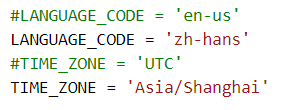
3.在settings.py中修改时区语言:
#LANGUAGE_CODE = 'en-us'
LANGUAGE_CODE ='zh-hans'#TIME_ZONE = 'UTC'
TIME_ZONE ='Asia/Shanghai'

4.在settings.py中修改静态路径
STATIC_URL ='static/'# 指定静态文件的存放路径,新增部分
STATICFILES_DIRS=[
os.path.join(BASE_DIR,'static'),
os.path.join(BASE_DIR),]
5.在templates路径下创建index.html文件
<!DOCTYPEhtml><htmllang="en"><head><metacharset="UTF-8"><metahttp-equiv="X-UA-Compatible"content="IE=edge"><metaname="viewport"content="width=device-width, initial-scale=1.0"><title>Document</title></head><body><p>hello world</p></body></html>
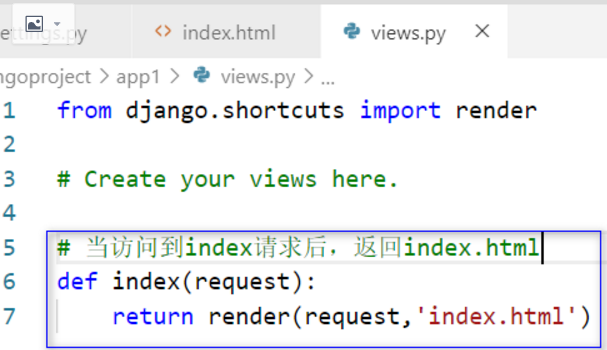
6.在app1的views.py中创建后台逻辑:
defindex(request):return render(request,'index.html')

7.在urls.py中添加路由信息
from app1 import views # 新增
urlpatterns =[
path('admin/', admin.site.urls),
path('index',views.index)# 新增 对于index的访问,转发到views.index函数,进行处理]
8.再次运行,就可以查看到相关页面了
python djangoproject/manage.py runserver
访问:
http://127.0.0.1:8000/index
输出为:
总结
本文主要是Django系列博客。包括虚拟环境安装,Django安装,配置修改与运行测试。
创建工程
创建app1
配置setting.py :配置app,templates路径 ,时区 ,语言, static路径
在templates创建html页面
在app1下的views.py创建函数,函数返回指定页面
在urls.py中配置路由,前端访问与views中函数的对应
传参:
后端通过{key:value}
前端接受: {{ key }}
版权归原作者 IT从业者张某某 所有, 如有侵权,请联系我们删除。