QT界面建立(Python)
工具:QTdesigner+pycharm+py3.6+pyui(转换工具)
QTpython语言文件的生成
QTdesigner作为可视化编程软件,上手很容易。首先通过QTdesigner编写界面,这里的编写可以不需要加入槽函数,等待可视化编写完成后,再通过对源文件添加语句来实现函数的调用。
下图就是编程界面,有许多控件等以后在学习

编程完成后保存为.ui格式的文件(最后一行),要保存在python工程文件夹下,这样好操作
生成我文件之后,使用PyUI脚本将.ui文件转换为.py文件,这样就可以用python的眼光对我们编写的界面进行解读和操作了
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-kaX1G7z2-1680422872810)(C:\Users\阳仔\AppData\Roaming\Typora\typora-user-images\image-20230331162010747.png)]](https://img-blog.csdnimg.cn/ccde4ffab6b74e69bf22393c17d970ac.png)
注意:别点错文件,不然也给转换了,就啥都没了,而且无法复原
QT程序的调用
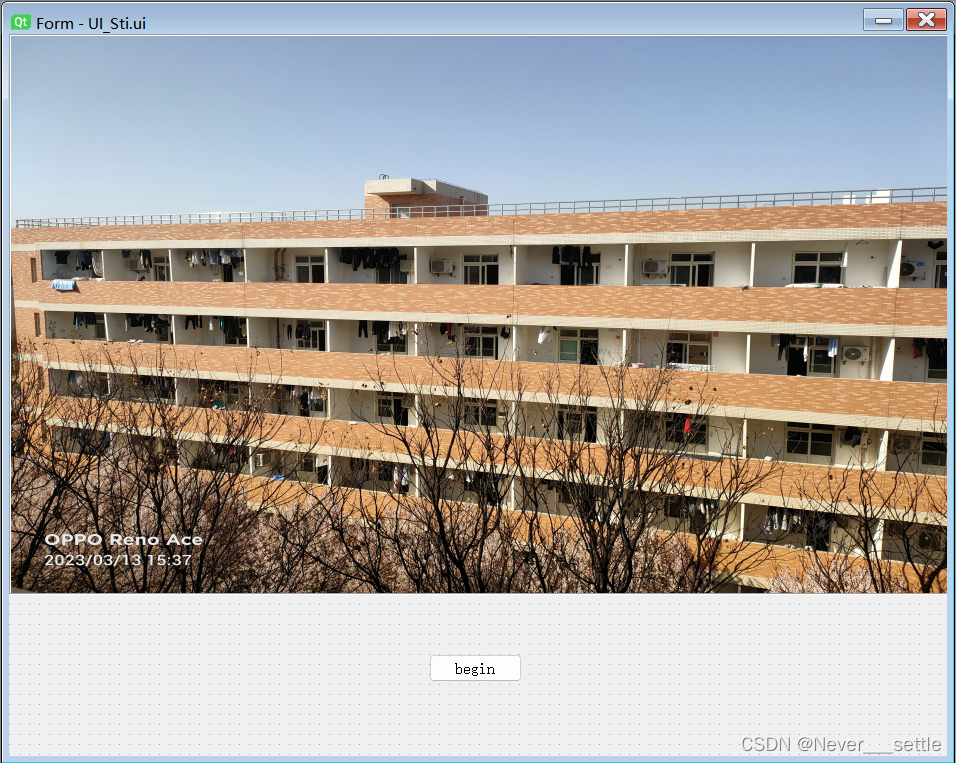
写好了界面程序,我们在进行函数的绑定之前,先看看界面运行的样式,这也是一个重点,由刚才转换而来的文件不管是否编写槽函数,都是没有启动函数的,比如我写的很简单的一个界面,只有一个按键和一个图片显示窗口。可以很直观地看出,这个界面由一个大的类(class)组成,类有两个成员setuoUi和retranslateUi,后者就是就是专门做的一个重新设置翻译文件的操作,不用管,主要是如何使用前者
# -*- coding: utf-8 -*-# Form implementation generated from reading ui file 'UI_Sti.ui'## Created by: PyQt5 UI code generator 5.15.7## WARNING: Any manual changes made to this file will be lost when pyuic5 is# run again. Do not edit this file unless you know what you are doing.from PyQt5 import QtCore, QtGui, QtWidgets
classUi_Form(object):defsetupUi(self, Form):
Form.setObjectName("Form")
Form.resize(938,722)
self.OnlyOne = QtWidgets.QPushButton(Form)
self.OnlyOne.setGeometry(QtCore.QRect(420,620,93,28))
self.OnlyOne.setObjectName("OnlyOne")
self.PictureShow = QtWidgets.QLabel(Form)
self.PictureShow.setGeometry(QtCore.QRect(0,0,941,561))
self.PictureShow.setMouseTracking(False)
self.PictureShow.setStyleSheet("")
self.PictureShow.setFrameShape(QtWidgets.QFrame.Box)
self.PictureShow.setFrameShadow(QtWidgets.QFrame.Sunken)
self.PictureShow.setText("")
self.PictureShow.setObjectName("PictureShow")
self.retranslateUi(Form)
QtCore.QMetaObject.connectSlotsByName(Form)defretranslateUi(self, Form):
_translate = QtCore.QCoreApplication.translate
Form.setWindowTitle(_translate("Form","Form"))
self.OnlyOne.setText(_translate("Form","begin"))
直接运行这个程序是不会有任何反应的,通过写的函数就可以换看出来,就一个类,连调用都没有,所以我们需要调用函数来把自己写的窗口调用出来(以下代码加在程序最后就好了,注意if是顶格的哦)
if __name__ =="__main__":
app = QApplication(sys.argv)
UI = QtWidgets.QWidget()
window = Ui_Form()
window.setupUi(UI)
UI.show()
sys.exit(app.exec_())
头文件对应着要加入这些模块
from PyQt5 import QtCore, QtGui, QtWidgets #这个自动已经加了,再加下面两个就好from PyQt5.QtWidgets import QApplication
import sys
解释下QApplication函数和sys模块。(详细的解释点击连接,讲的很清楚)
QApplication可以理解为初始化函数,他像一个管家,你在建新UI界面之前,要确定这样一个管家来管理你之后要进行的一切有关UI界面的操作,这个管家是唯一的,请一位就够了,他会处理输入给他的“事件”,将这些事件传递给你的一系列UI界面的部件。
sys模块则是系统模块,主要是可以监控你运行程序的时候进行的输入操作,和你想对系统进行的操作,比如代码中用到的sys.arg,调用返回命令行参数List,第一个元素是程序本身路径,第二个开始就是你对系统的输入,我们看一下他输出的是什么
['D:\\pycharm\\pycharmfile\\BS\\UI_Sti.py']
可以看出是ui文件的路径,我的理解是他要在程序运行的环境部署一个qt环境,所以要读取周围环境怎么样,使用sys.arg函数来读取本地环境然后传送给QApplication这个管家,这个管家搭出一个运行QT界面的环境,也就是初始化
然后是sys.exit(status)函数,当status=0的时候,程序退出;app.exec_()则是QApplication对象的属性,当你关闭ui界面(点右上角的x)的时候,返回值为0,搭配sys.exit(status)就等于关闭ui界面,app.exec()返回0,整个程序也随之关闭
搞定开始和结束后,我们看一下中间部分。代码显示我们首先创建了一个QWidget窗口,这个可以理解为定义了一个空白变量,先声明出来,然后再进行操作(像C语言一样)。注意区分QtWidgets和QWidget,QWidget就是窗口控件,他有两个子类QMainwindow和QDialog也经常使用(区别),具体建新哪一个要和你创建的ui文件对应好,我的ui文件就是基于QWidget的
UI = QtWidgets.QWidget()
然后实例化一个咱们自己编写的ui界面的类,相当于把模板拿过来实现了,现在window这个变量拥有了Ui_Form()里面的功能,拿着window就可以对你建新的窗口进行规范化
window = Ui_Form()
规范化,将咱们编写好的界面的样子,在UI这个QWidget()窗口上实现
window.setupUi(UI)
UI.show()

如果不规范化
if __name__ =="__main__":
app = QApplication(sys.argv)print(sys.argv)
UI = QtWidgets.QWidget()# window = Ui_Form()# window.setupUi(UI)
UI.show()
sys.exit(app.exec_())

以上就是对编写好的QT界面进行调用建立的过程。
版权归原作者 Never___settle 所有, 如有侵权,请联系我们删除。