简介
EmulatorJS是一个基于JavaScript和Webassembly技术的虚拟环境的实现,可以在网页中运行各种经典FC游戏系统,支持任天堂、世嘉、雅达利等经典红白机。EmulatorJS的诞生使得诸如超级玛丽、坦克大战、魂斗罗等经典FC游戏能够以一种全新的方式回归。本文将以魂斗罗为例讲述如何使用 EmulatorJS在网页端实现经典FC游戏(仅供学习使用)。下载地址
一、创建游戏目录
将Emulator解压以后,进入games文件夹

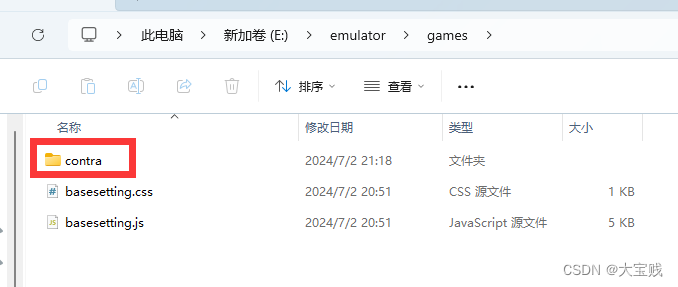
在games文件夹中创建游戏目录,本文以魂斗罗为例,顾创建了contra文件夹。如下图所示:

二、添加游戏文件
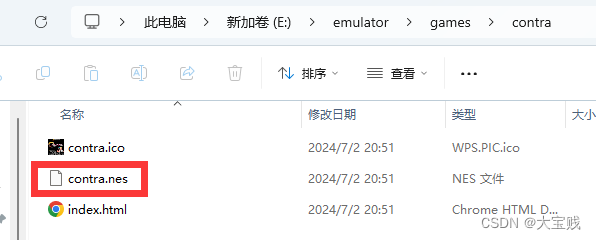
将魂斗罗游戏文件contra.nes复制到contra文件夹中

三、创建游戏index.html
在contra文件夹中创建index.html文件,并编写如下代码:
<!DOCTYPE html>
<html>
<head>
<title>Contra</title>
<meta name = viewport content = "width = device-width, initial-scale = 1">
<link rel = "stylesheet" type = "text/css" href = "../basesetting.css">
<script src = "../basesetting.js"></script>
</head>
<body>
<script>
const queryString = window.location.search;
const urlParams = new URLSearchParams(queryString);
let language = urlParams.get('language');
//console.log('language:' + language);
if (language === null || language === undefined) {
language = "en-US"
}
window.onload = loadEvent("contra.nes",language);
</script>
</body>
</html>
四、制作游戏图标(可选)
可自行设计游戏图标用于在自己的网站上展示游戏,可使用ico51来制作。
五、部署游戏
将emulator整个文件夹上传到你网站的public或者根目录下,访问emulator/games/contra/index.html即可。需要注意的是,如果要在你的网页中嵌入游戏页面,则需要使用iframe标签,否则可能出现CSS样式污染。
<iframe src="/emulator/games/contra/index.html?language=zh-CN"></iframe>
//language=zh-CN 表示模拟器将使用中文
//language=en-US 表示模拟器将使用英文
六、在线演示地址
https://potatoh5games.fun/gameEntrance/classic/h5contra.html
若要制作其他游戏,则重复第一到第五步,在第三步制作游戏入口Index.html时,需要将加载的游戏文件名替换为实际的游戏文件名称
window.onload = loadEvent("contra.nes",language);
// 在制作其他游戏入口时,contra.nes要替换为实际的游戏文件名称,该处为魂斗罗游戏的示例
版权归原作者 大宝贱 所有, 如有侵权,请联系我们删除。